Uso do Inspetor de Página para Visual Studio 2012 em Web Forms do ASP.NET
por Tim Ammann
Inspetor de Página para Visual Studio 2012 é uma ferramenta de desenvolvimento para a Web com um navegador integrado. Selecione qualquer elemento no navegador integrado e Inspetor de Página realça instantaneamente a origem e o CSS do elemento. Você pode procurar qualquer página em seu aplicativo, encontrar rapidamente as fontes de marcação renderizada e usar ferramentas de navegador diretamente no ambiente do Visual Studio.
Este tutorial mostra como habilitar o Modo de Inspeção e, em seguida, localizar e editar rapidamente regras de CSS e texto em seu projeto Web. O tutorial usa um projeto de aplicativo Web Forms, mas você também pode usar Inspetor de Página para projetos de Site e aplicativos MVC.
O tutorial tem as seguintes seções:
Usar Inspetor de Página para exibir o aplicativo
Usar Inspetor de Página para fazer alterações na marcação
Modo de inspeção e a janela HTML
Visualizar alterações de CSS na janela Estilos
Pré-requisitos
Observação
Para obter a versão mais recente do Inspetor de Página, use o Web Platform Installer para instalar o SDK do Azure para .NET 2.0.
Inspetor de Página é agrupada com Microsoft Web Developer Tools. A versão mais recente é a 1.3. Para marcar qual versão você tem, execute o Visual Studio e selecione Sobre o Microsoft Visual Studio no menu Ajuda.
Criar um aplicativo Web
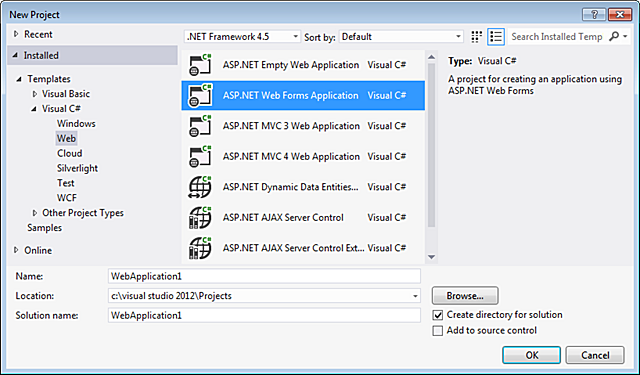
Primeiro, você criará um aplicativo Web com o qual usará Inspetor de Página. No Visual Studio, escolha Arquivo>Novo Projeto. À esquerda, expanda Visual C#, selecione Web e, em seguida, selecione ASP.NET Web Forms Aplicativo.

Clique em OK.
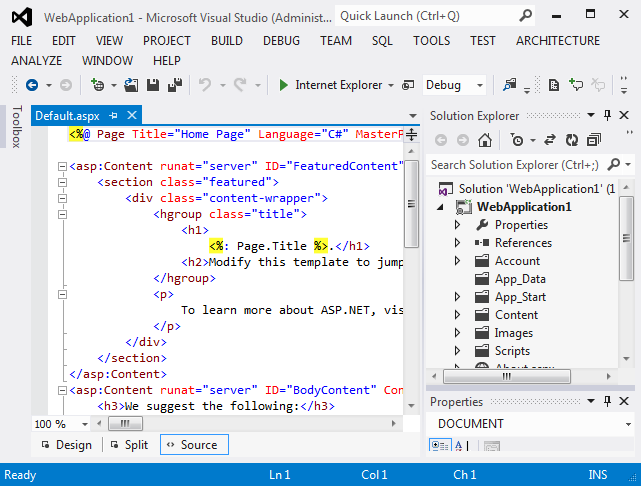
O aplicativo é aberto no modo de exibição Origem .

Agora que você tem um aplicativo com o qual trabalhar, você pode usar Inspetor de Página para examiná-lo e modificá-lo.
Usar Inspetor de Página para exibir o aplicativo
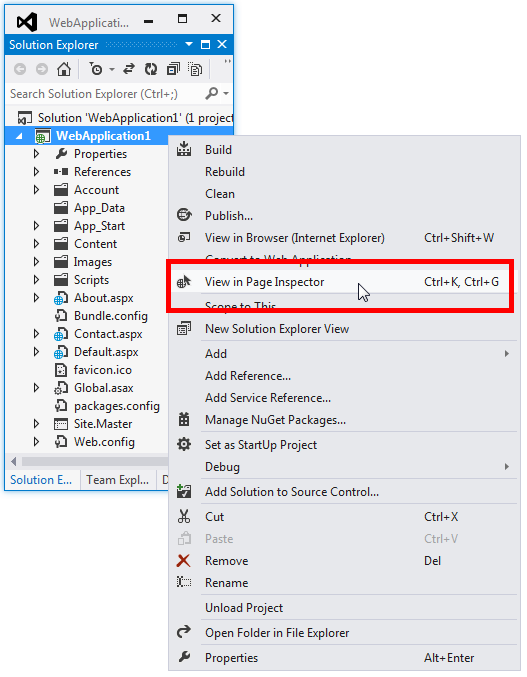
Em seguida, você exibirá o aplicativo com Inspetor de Página. Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto e escolha Exibir em Inspetor de Página.

Por padrão, quando Inspetor de Página é iniciado pela primeira vez, ele é encaixado como uma janela estreita no lado esquerdo do ambiente do Visual Studio. Deixe-o encaixado no lado esquerdo e defina-o com uma largura confortável para você ou encaixe-o em uma das áreas de ferramentas na parte superior, inferior ou direita:

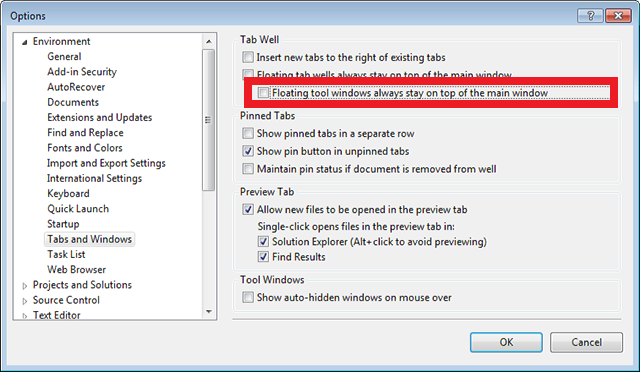
Se você desencaixar a janela Inspetor de Página, poderá colocá-la fora do Visual Studio ou até mesmo em um segundo monitor se tiver um. No entanto, para ALT+TAB entre Inspetor de Página e o Visual Studio quando a janela Inspetor de Página estiver desencaixada, vá para Ferramentas>Opções>Guias de Ambiente>e Windows e, em Tab Well, desmarque a caixa marcar chamada Janelas de ferramentas flutuantes sempre fique por cima do main janela:

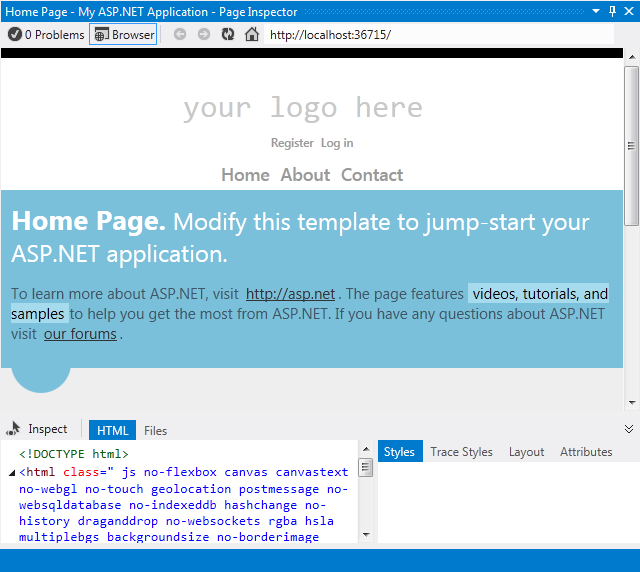
O painel superior da janela Inspetor de Página mostra a página atual em uma janela do navegador. O painel inferior mostra a página na marcação HTML à esquerda e algumas guias à direita que permitem inspecionar diferentes aspectos da página. O painel inferior é semelhante ao Explorer F12 Developer Tools in Internet. (No entanto, ao contrário das ferramentas de desenvolvedor, você pode usar Inspetor de Página diretamente no Visual Studio.)

Neste tutorial, você usará o painel do navegador Inspetor de Página e as guias HTML e Estilos para ajudá-lo a navegar rapidamente e fazer alterações no aplicativo.
Habilitar Modo de Inspeção
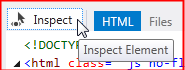
Em seguida, você verá como funciona o Modo de Inspeção do Inspetor de Página. Na janela Inspetor de Página, clique no botão Inspecionar.

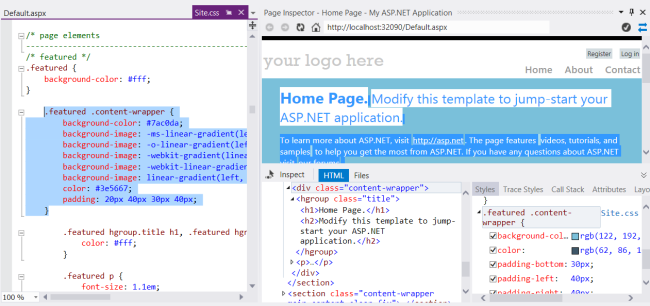
Para ver o modo de inspeção em ação, mova o mouse sobre diferentes partes da página dentro da janela do navegador Inspetor de Página. Como você faz, o ponteiro do mouse muda para um sinal de adição grande e o elemento abaixo é realçado:

Ao mover o ponteiro do mouse, observe que
O conteúdo no modo de exibição de origem é alterado para mostrar a marcação correspondente ao elemento selecionado na página. A marcação relevante está realçada. Se a origem estiver em outro arquivo, esse arquivo será aberto no modo de exibição Origem com a marcação relevante realçada.
A marcação exibida na guia HTML no Inspetor de Página também é alterada para corresponder ao elemento selecionado na página. Na guia HTML , a marcação relevante é descrita.
A guia Estilos mostra as regras CSS relevantes para a seleção atual.
Usar Inspetor de Página para fazer alterações na marcação
Agora você verá como pode usar Inspetor de Página para localizar e fazer alterações na marcação ou no texto cujo local pode não ser imediatamente óbvio.
Coloque Inspetor de Página no Modo de Inspeção e role até a parte inferior da home page.
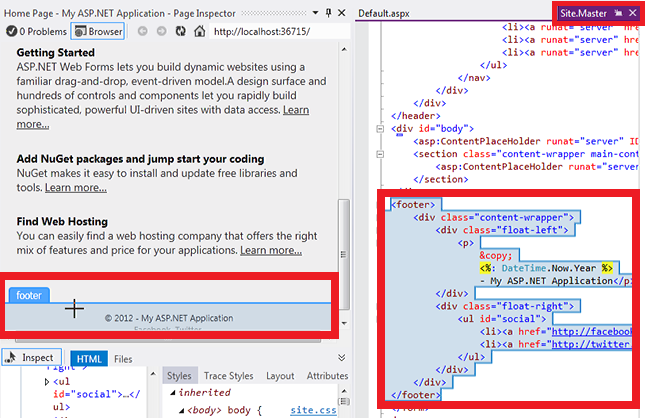
Assim que você insere a área do rodapé, Inspetor de Página abre o arquivo de layout Site.Masterno modo de exibição Origem em uma guia temporária à direita das outras guias e realça a seção da página master selecionada. Isso mostra como Inspetor de Página pode encontrar e exibir conteúdo em uma página que pode realmente vir de um arquivo diferente daquele que você abriu originalmente.

Na janela do navegador Inspetor de Página, mova o ponteiro do mouse sobre a linha com o aviso de direitos autorais.
Na página Site.Mestre , a linha correspondente está realçada.

Adicione algum texto ao final da linha no arquivo Site.Master .
<p>&cópia; <%: DateTime.Now.Year %> - My ASP.NET Application Rocks!</P>
Agora, pressione Ctrl+Alt+Enter ou clique na Barra de Atualização para ver os resultados na janela Inspetor de Página navegador.

Você pode ter pensado que o rodapé estava na página Default.aspx, mas ele acabou por estar na página de layout master e Inspetor de Página encontrado para você.
Modo de inspeção e a janela HTML
Em seguida, você terá uma visão rápida da janela HTML e como ela mapeia elementos para você.
Coloque Inspetor de Página no Modo de Inspeção.

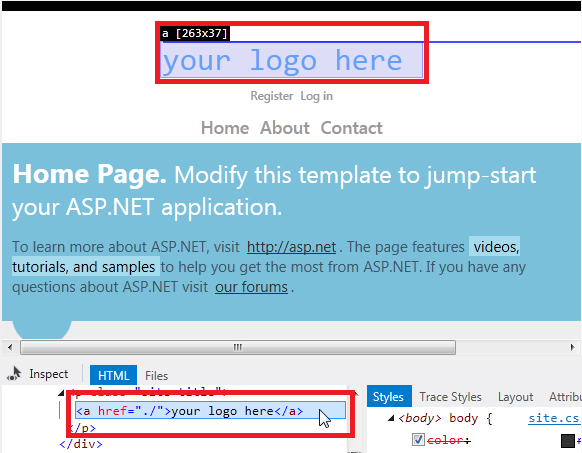
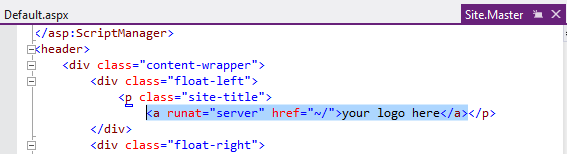
Clique na parte superior da página que diz "seu logotipo aqui". Você está examinando um elemento específico com mais detalhes, para que a exibição na janela do navegador não seja mais alterada à medida que você move o ponteiro do mouse.
Agora, mova o ponteiro do mouse para a janela HTML . Conforme você move o ponteiro do mouse, Inspetor de Página descreve o elemento dentro da janela HTML e realça o elemento correspondente na janela do navegador.

Como antes, Inspetor de Página abre o arquivo Site.Master para você em uma guia temporária. Clique na guia Site.Mestre e a marcação correspondente está realçada na seção de <cabeçalho>:

Visualizar alterações de CSS na janela Estilos
Em seguida, você verá como usar a janela estilos de Inspetor de Página para visualizar as alterações no CSS.
Clique no botão Inspecionar para colocar Inspetor de Página no Modo de Inspeção.
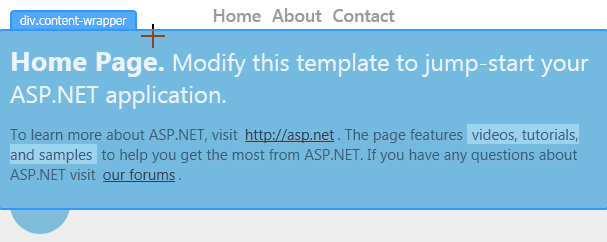
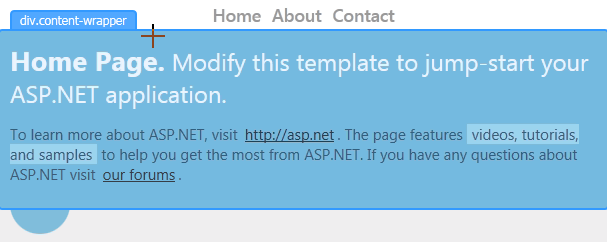
Na janela do navegador Inspetor de Página, mova o ponteiro do mouse sobre a seção "Home Page" até que o rótulo div.content-wrapper seja exibido.

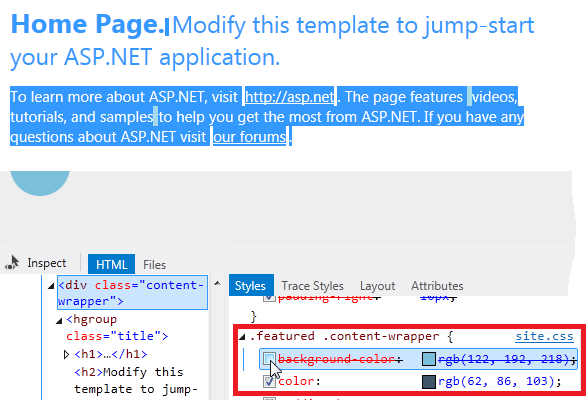
Clique na seção div.content-wrapper uma vez e mova o ponteiro do mouse para a janela Estilos . No seletor de classe .content-wrapper em destaque, desmarque e marque a caixa de seleção para a propriedade de cor da tela de fundo.

Observe como a alteração é visualizada instantaneamente na janela do navegador Inspetor de Página.
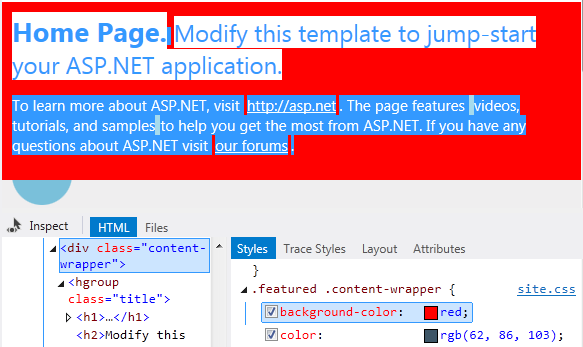
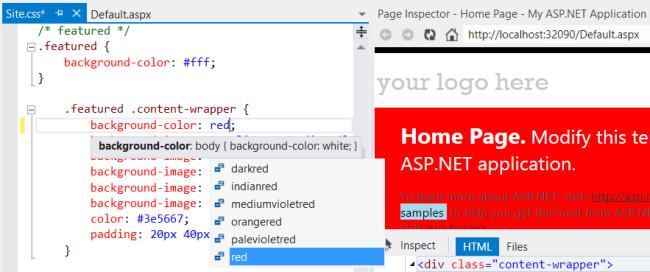
Marque a caixa de seleção novamente e clique duas vezes no valor da propriedade e altere-o para red. A alteração mostra imediatamente:

A janela Estilos facilita o teste e a visualização das alterações do CSS antes de confirmar as alterações na própria folha de estilos.
Sincronização automática do CSS
Observação
Esse recurso requer a versão 1.3 do Inspetor de Página.
O recurso sincronização automática do CSS permite editar um arquivo CSS diretamente e ver as alterações imediatamente no navegador Inspetor de Página.
Clique em Inspecionar para colocar Inspetor de Página no Modo de Inspeção.
No navegador Inspetor de Página, mova o ponteiro do mouse sobre a seção "Home Page" até que o rótulo div.content-wrapper seja exibido. Clique uma vez para selecionar esse elemento.
A janela Estilos mostra todas as regras do CSS para esse elemento. Role para baixo para encontrar o seletor de classe .content-wrapper em destaque. Clique em ".featured .content-wrapper". Inspetor de Página abre o arquivo CSS que define esse estilo (Site.css) e realça o estilo CSS correspondente.

Agora, altere o valor de para background-color "vermelho". A alteração aparece imediatamente no navegador Inspetor de Página.

Usando o seletor de cores CSS
Em seguida, você aprenderá a usar Inspetor de Página para localizar e alterar rapidamente o CSS para texto realçado no aplicativo padrão. Neste exemplo, você decidiu que não gosta do realce azul e deseja alterá-lo para outra cor.
Clique no botão Inspecionar .

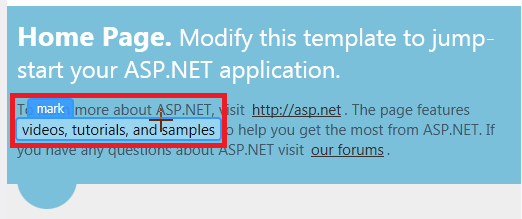
Na janela do navegador Inspetor de Página, mova o ponteiro do mouse sobre o texto realçado de "vídeos, tutoriais e exemplos" para que o rótulo de "marca" do CSS seja exibido.

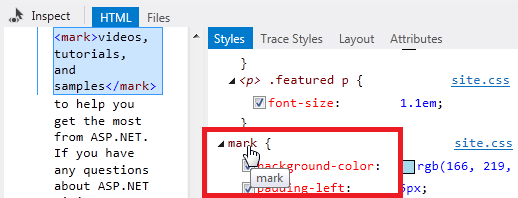
Clique no texto para selecioná-lo. O seletor de marca CSS correspondente aparece na parte inferior da janela Estilos .

Clique no seletor de marca. Isso abre o arquivo Site.css para o aplicativo Web. Clique na guia Site.css e o CSS correspondente para o seletor está realçado:

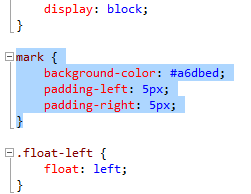
Selecione e remova a linha com a propriedade de cor da tela de fundo.
Agora você usará o novo seletor de cores CSS do Visual Studio 2012 para escolher uma nova cor para a propriedade de cor da tela de fundo de marca .
Usando o Seletor de Cores do CSS do Visual Studio 2012
O editor do CSS no Visual Studio 2012 tem um seletor de cores que facilita a escolha e a inserção de cores. Ele tem uma barra de cores simples e um seletor de "pop-down" que oferece um controle mais fino.
O seletor de cores inclui uma paleta padrão de cores, dá suporte a nomes de cores padrão, códigos de hash, cores RGB, RGBA, HSL e HSLA e mantém uma lista das cores usadas mais recentemente no documento.
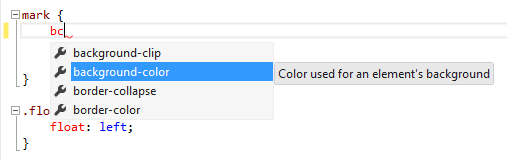
Na linha em que a propriedade de cor da tela de fundo estava, digite "bc" e pressione a seta para baixo uma vez.
Quando você digita o primeiro caractere de cada palavra em uma propriedade separada por hífen como "background-color", o IntelliSense filtra a lista para que você mostre apenas as propriedades que correspondem:

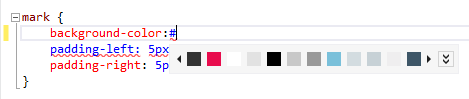
Agora digite dois-pontos. Quando você faz isso, o nome completo da propriedade de cor da tela de fundo é inserido. Digite # ou rgb(e a barra do seletor de cores será exibida:

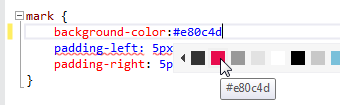
Para ver como funciona a barra do seletor de cores, clique em suas cores com o ponteiro do mouse ou pressione a tecla de seta para baixo e use as teclas de seta para a esquerda e para a direita para percorrer as cores. Quando você visita uma cor, o valor correspondente para a propriedade de cor da tela de fundo é visualizado:

Neste ponto, você pode pressionar Enter para selecionar o valor e, em seguida, um ponto e vírgula (;) para concluir a entrada CSS. Por enquanto, vá para a próxima seção para que você possa ver como funciona o pop-down do seletor de cores.
Usando o seletor de cores Pop-Down
Quando a barra de cores não tiver a cor exata que você está procurando, você poderá usar o pop-down do seletor de cores.
Para abri-lo, clique na divisa dupla na extremidade direita da barra de cores ou pressione a Seta para baixo uma ou duas vezes no teclado.

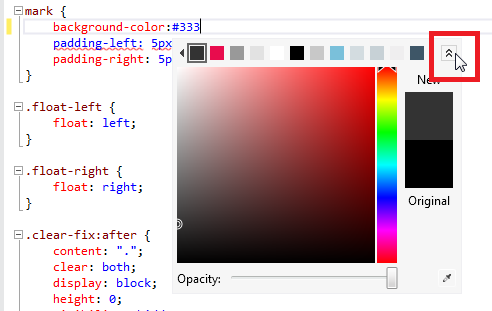
Clique em uma cor da barra vertical à direita. Isso mostra um gradiente para essa cor na janela main. Escolha uma cor diretamente da barra vertical pressionando Enter ou clique em qualquer ponto na janela main para escolher com maior precisão.
Se houver uma cor na tela do computador que você deseja usar (ela não precisa estar dentro da interface do usuário do Visual Studio), você poderá capturar seu valor usando a ferramenta eyedropper no canto inferior direito.
Você também pode alterar a opacidade de uma cor movendo o controle deslizante na parte inferior do seletor de cores. Isso altera os valores de cor para valores RGBA porque o formato RGBA pode representar opacidade.
Depois de escolher uma cor, pressione Enter e digite um ponto e vírgula para concluir a entrada de cor da tela de fundo no arquivo Site.css .
A barra de atualização Inspetor de Página
Inspetor de Página detecta imediatamente a alteração para o arquivo Site.css (ou para qualquer arquivo no aplicativo) e exibe um alerta em uma barra de atualização.

Para salvar todos os arquivos e atualizar o navegador Inspetor de Página, pressione Ctrl+Alt+Enter ou clique na barra de atualização. A alteração na cor de realce aparece no navegador:

Observe que você atualizou convenientemente o navegador Inspetor de Página diretamente de dentro do ambiente do Visual Studio. Usar Inspetor de Página em vez de um navegador externo permite que você permaneça no editor ao desenvolver seus aplicativos Web.
Consulte Também
Apresentando Inspetor de Página (vídeo do Canal 9)