O modelo de página do ASP.NET 2.0
pela Microsoft
No ASP.NET 1.x, os desenvolvedores tinham uma opção entre um modelo de código embutido e um modelo de código code-behind. O code-behind pode ser implementado usando o atributo Src ou o atributo CodeBehind da @Page diretiva . No ASP.NET 2.0, os desenvolvedores ainda têm uma opção entre código embutido e code-behind, mas houve aprimoramentos significativos no modelo code-behind.
No ASP.NET 1.x, os desenvolvedores tinham uma opção entre um modelo de código embutido e um modelo de código code-behind. O code-behind pode ser implementado usando o atributo Src ou o atributo CodeBehind da @Page diretiva . No ASP.NET 2.0, os desenvolvedores ainda têm uma opção entre código embutido e code-behind, mas houve aprimoramentos significativos no modelo code-behind.
Melhorias no modelo de Code-Behind
Para entender completamente as alterações no modelo code-behind no ASP.NET 2.0, é melhor examinar rapidamente o modelo como ele existia no ASP.NET 1.x.
O modelo de Code-Behind no ASP.NET 1.x
No ASP.NET 1.x, o modelo code-behind consistia em um arquivo ASPX (o Webform) e um arquivo code-behind contendo código de programação. Os dois arquivos foram conectados usando a @Page diretiva no arquivo ASPX. Cada controle na página ASPX tinha uma declaração correspondente no arquivo code-behind como uma variável de instância. O arquivo code-behind também continha código para associação de eventos e código gerado necessário para o designer do Visual Studio. Esse modelo funcionou muito bem, mas como cada elemento ASP.NET na página ASPX exigia o código correspondente no arquivo code-behind, não havia nenhuma separação verdadeira de código e conteúdo. Por exemplo, se um designer adicionasse um novo controle de servidor a um arquivo ASPX fora do IDE do Visual Studio, o aplicativo seria interrompido devido à ausência de uma declaração para esse controle no arquivo code-behind.
O modelo Code-Behind no ASP.NET 2.0
ASP.NET 2.0 melhora muito esse modelo. No ASP.NET 2.0, o code-behind é implementado usando as novas classes parciais fornecidas no ASP.NET 2.0. A classe code-behind no ASP.NET 2.0 é definida como uma classe parcial, o que significa que ela contém apenas parte da definição de classe. A parte restante da definição de classe é gerada dinamicamente pelo ASP.NET 2.0 usando a página ASPX em runtime ou quando o site é pré-compilado. O link entre o arquivo code-behind e a página ASPX ainda é estabelecido usando a diretiva @ Page. No entanto, em vez de um atributo CodeBehind ou Src, ASP.NET 2.0 agora usa o atributo CodeFile. O atributo Inherits também é usado para especificar o nome da classe para a página.
Uma diretiva @ Page típica pode ter esta aparência:
<%@Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
Uma definição de classe típica em um arquivo code-behind ASP.NET 2.0 pode ter esta aparência:
public partial class _Default : System.Web.UI.Page
Observação
C# e Visual Basic são as únicas linguagens gerenciadas que atualmente dão suporte a classes parciais. Portanto, os desenvolvedores que usam J# não poderão usar o modelo code-behind no ASP.NET 2.0.
O novo modelo aprimora o modelo code-behind porque os desenvolvedores agora terão arquivos de código que contêm apenas o código que eles criaram. Ele também fornece uma verdadeira separação de código e conteúdo porque não há declarações de variável de instância no arquivo code-behind.
Observação
Como a classe parcial da página ASPX é onde a associação de eventos ocorre, os desenvolvedores do Visual Basic podem perceber um pequeno aumento de desempenho usando a palavra-chave Handles no code-behind para associar eventos. O C# não tem palavra-chave equivalentes.
Atributos da diretiva New @ Page
ASP.NET 2.0 adiciona muitos atributos novos à diretiva @ Page. Os atributos a seguir são novos no ASP.NET 2.0.
Assíncrono
O atributo Async permite que você configure a página para ser executada de forma assíncrona. Bem, cubra páginas assíncronas mais adiante neste módulo.
Tempo limite assíncrono
Especificamos o tempo limite para páginas assíncronas. O padrão é 45 segundos.
Codefile
O atributo CodeFile é a substituição do atributo CodeBehind no Visual Studio 2002/2003.
Codefilebaseclass
O atributo CodeFileBaseClass é usado nos casos em que você deseja que várias páginas derivem de uma única classe base. Devido à implementação de classes parciais em ASP.NET, sem esse atributo, uma classe base que usa campos comuns compartilhados para referenciar controles declarados em uma página ASPX não funcionaria corretamente porque o ASP. O mecanismo de compilação nets criará automaticamente novos membros com base nos controles na página. Portanto, se você quiser uma classe base comum para duas ou mais páginas em ASP.NET, precisará definir a classe base no atributo CodeFileBaseClass e, em seguida, derivar cada classe de páginas dessa classe base. O atributo CodeFile também é necessário quando esse atributo é usado.
Compilationmode
Esse atributo permite que você defina a propriedade CompilationMode da página ASPX. A propriedade CompilationMode é uma enumeração que contém os valores Always, Auto e Never. O padrão é Always. A configuração Automática impedirá que ASP.NET compilem dinamicamente a página, se possível. A exclusão de páginas da compilação dinâmica aumenta o desempenho. No entanto, se uma página excluída contiver esse código que deve ser compilado, um erro será gerado quando a página for navegada.
Habilitar validação de evento
Esse atributo especifica se os eventos de postback e retorno de chamada são validados ou não. Quando isso está habilitado, os argumentos para eventos de postback ou retorno de chamada são verificados para garantir que eles se originaram do controle de servidor que originalmente os renderizava.
Habilitar Temas
Esse atributo especifica se ASP.NET temas são usados ou não em uma página. O padrão é false. ASP.NET temas são abordados no Módulo 10.
LinePragmas
Esse atributo especifica se os pragmas de linha devem ser adicionados durante a compilação. Pragmas de linha são opções usadas pelos depuradores para marcar seções específicas do código.
Maintainscrollpositiononpostback
Esse atributo especifica se o JavaScript é injetado ou não na página para manter a posição de rolagem entre postbacks. Esse atributo é false por padrão.
Quando esse atributo for true, ASP.NET adicionará um <bloco de script> no postback com esta aparência:
<script src="/website/WebResource.axd?d=jBAvpwrdOM_V_Xzeox989A2 &t=632653133849531250" type="text/javascript"> </script>
Observe que o src para esse bloco de script é WebResource.axd. Esse recurso não é um caminho físico. Quando esse script é solicitado, ASP.NET cria dinamicamente o script.
Masterpagefile
Esse atributo especifica o arquivo de página master da página atual. O caminho pode ser relativo ou absoluto. As páginas mestras são abordadas no Módulo 4.
Tema da Folha de Estilos
Esse atributo permite substituir as propriedades de aparência da interface do usuário definidas por um tema ASP.NET 2.0. Os temas são abordados no Módulo 10.
Valor do tema
Especifica o tema da página. Se um valor não for especificado para o atributo StyleSheetTheme, o atributo Theme substituirá todos os estilos aplicados aos controles na página.
Valor do Título
Define o título da página. O valor especificado aqui aparecerá no <elemento title> da página renderizada.
Viewstateencryptionmode
Define o valor para a enumeração ViewStateEncryptionMode. Os valores disponíveis são Always, Auto e Never. O valor padrão é Auto. Quando esse atributo é definido como um valor de Auto, viewstate é criptografado é um controle que o solicita chamando o método RegisterRequiresViewStateEncryption .
Definindo valores de propriedade pública por meio da diretiva @ Page
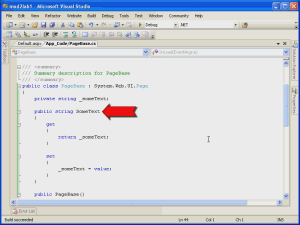
Outra nova funcionalidade da diretiva @ Page no ASP.NET 2.0 é a capacidade de definir o valor inicial das propriedades públicas de uma classe base. Suponha, por exemplo, que você tenha uma propriedade pública chamada SomeText em sua classe base e queira que ela seja inicializada para Hello quando uma página for carregada. Você pode fazer isso simplesmente definindo o valor na diretiva @ Page da seguinte maneira:
<%@Page Language="C#" SomeText="Hello!" Inherits="PageBase" %>
O atributo SomeText da diretiva @ Page define o valor inicial da propriedade SomeText na classe base como Hello!. O vídeo abaixo é um passo a passo de como definir o valor inicial de uma propriedade pública em uma classe base usando a diretiva @ Page.

Novas propriedades públicas da classe Page
As propriedades públicas a seguir são novas no ASP.NET 2.0.
Apprelativetemplatesourcedirectory
Retorna o caminho relativo ao aplicativo para a página ou controle. Por exemplo, para uma página localizada em http://app/folder/page.aspx, a propriedade retorna ~/folder/.
Apprelativevirtualpath
Retorna o caminho relativo do diretório virtual para a página ou controle. Por exemplo, para uma página localizada em http://app/folder/page.aspx, a propriedade retorna ~/folder/page.aspx.
Asynctimeout
Obtém ou define o tempo limite usado para manipulação de página assíncrona. (Páginas assíncronas serão abordadas posteriormente neste módulo.)
ClientQueryString
Uma propriedade somente leitura que retorna a parte da cadeia de caracteres de consulta da URL solicitada. Esse valor é codificado em URL. Você pode usar o método UrlDecode da classe HttpServerUtility para decodificá-lo.
Clientscript
Essa propriedade retorna um objeto ClientScriptManager que pode ser usado para gerenciar o ASP. Emissão de NETs de script do lado do cliente. (A classe ClientScriptManager é abordada posteriormente neste módulo.)
Enableeventvalidation
Essa propriedade controla se a validação de eventos está habilitada ou não para eventos de postback e retorno de chamada. Quando habilitados, os argumentos para eventos de postback ou retorno de chamada são verificados para garantir que eles se originaram do controle do servidor que originalmente os renderizava.
Enabletheming
Essa propriedade obtém ou define um booliano que especifica se um tema ASP.NET 2.0 se aplica ou não à página.
Formulário
Essa propriedade retorna o formulário HTML na página ASPX como um objeto HtmlForm.
parâmetro
Essa propriedade retorna uma referência a um objeto HtmlHead que contém o cabeçalho da página. Você pode usar o objeto HtmlHead retornado para obter/definir folhas de estilo, Meta tags etc.
Idseparator
Essa propriedade somente leitura obtém o caractere usado para separar identificadores de controle quando ASP.NET está criando uma ID exclusiva para controles em uma página. Não é destinado a ser utilizado diretamente do seu código.
IsAsync
Essa propriedade permite páginas assíncronas. As páginas assíncronas são discutidas posteriormente neste módulo.
IsCallback
Essa propriedade somente leitura retornará true se a página for o resultado de uma chamada de volta. Os retornos de chamada são discutidos posteriormente neste módulo.
Iscrosspagepostback
Essa propriedade somente leitura retornará true se a página fizer parte de um postback entre páginas. Os postbacks entre páginas são abordados posteriormente neste módulo.
Itens
Retorna uma referência a uma instância IDictionary que contém todos os objetos armazenados no contexto de páginas. Você pode adicionar itens a esse objeto IDictionary e eles estarão disponíveis para você durante todo o tempo de vida do contexto.
Maintainscrollpositiononpostback
Essa propriedade controla se ASP.NET emite ou não o JavaScript que mantém a posição de rolagem de páginas no navegador após a ocorrência de um postback. (Detalhes dessa propriedade foram discutidos anteriormente neste módulo.)
Principal
Essa propriedade somente leitura retorna uma referência à instância masterpage de uma página à qual uma página master foi aplicada.
Masterpagefile
Obtém ou define o nome do arquivo de página master da página. Essa propriedade só pode ser definida no método PreInit.
Maxpagestatefieldlength
Essa propriedade obtém ou define o comprimento máximo para o estado das páginas em bytes. Se a propriedade for definida como um número positivo, o estado de exibição de páginas será dividido em vários campos ocultos para que não exceda o número de bytes especificados. Se a propriedade for um número negativo, o estado de exibição não será dividido em partes.
Pageadapter
Retorna uma referência ao objeto PageAdapter que modifica a página do navegador solicitante.
Previouspage
Retorna uma referência à página anterior em casos de um server.transfer ou um postback entre páginas.
Skinid
Especifica a ASP.NET pele 2.0 a ser aplicada à página.
Stylesheettheme
Essa propriedade obtém ou define a folha de estilos que é aplicada a uma página.
Templatecontrol
Retorna uma referência ao controle que contém para a página.
Tema
Obtém ou define o nome do tema ASP.NET 2.0 aplicado à página. Esse valor deve ser definido antes do método PreInit.
Title
Essa propriedade obtém ou define o título da página conforme obtido do cabeçalho de páginas.
Viewstateencryptionmode
Obtém ou define o ViewStateEncryptionMode da página. Confira uma discussão detalhada sobre essa propriedade anteriormente neste módulo.
Novas propriedades protegidas da classe page
Veja a seguir as novas propriedades protegidas da classe Page no ASP.NET 2.0.
Adaptador
Retorna uma referência ao ControlAdapter que renderiza a página no dispositivo que a solicitou.
AsyncMode
Essa propriedade indica se a página é processada de forma assíncrona ou não. Ele destina-se a ser usado pelo runtime e não diretamente no código.
ClientIDSeparator
Essa propriedade retorna o caractere usado como separador ao criar IDs de cliente exclusivas para controles. Ele destina-se a ser usado pelo runtime e não diretamente no código.
Pagestatepersister
Essa propriedade retorna o objeto PageStatePersister para a página. Essa propriedade é usada principalmente por desenvolvedores de controle de ASP.NET.
UniqueFilePathSuffix
Essa propriedade retorna um sufixo exclusivo que é acrescentado ao caminho do arquivo para armazenar navegadores em cache. O valor padrão é __ufps= e um número de 6 dígitos.
Novos métodos públicos para a classe page
Os métodos públicos a seguir são novos na classe Page no ASP.NET 2.0.
Addonprerendercompleteasync
Esse método registra delegados do manipulador de eventos para execução de página assíncrona. As páginas assíncronas são discutidas posteriormente neste módulo.
Applystylesheetskin
Aplica as propriedades em uma folha de estilos de páginas à página.
Executeregisteredasynctasks
Esse método é uma tarefa assíncrona.
Getvalidators
Retorna uma coleção de validadores para o grupo de validação especificado ou o grupo de validação padrão se nenhum for especificado.
Registerasynctask
Esse método registra uma nova tarefa assíncrona. As páginas assíncronas são abordadas posteriormente neste módulo.
Registerrequirescontrolstate
Esse método informa ASP.NET que o estado de controle de páginas deve ser persistido.
Registerrequiresviewstateencryption
Esse método informa ASP.NET que o viewstate de páginas requer criptografia.
Resolveclienturl
Retorna uma URL relativa que pode ser usada para solicitações de cliente para imagens etc.
SetFocus
Esse método definirá o foco para o controle especificado quando a página for carregada inicialmente.
Unregisterrequirescontrolstate
Esse método cancelará o registro do controle que é passado para ele, pois não exige mais persistência de estado de controle.
Alterações no ciclo de vida da página
O ciclo de vida da página no ASP.NET 2.0 não mudou drasticamente, mas há alguns novos métodos dos quais você deve estar ciente. O ciclo de vida da página ASP.NET 2.0 está descrito abaixo.
PreInit (novo no ASP.NET 2.0)
O evento PreInit é o estágio mais antigo do ciclo de vida que um desenvolvedor pode acessar. A adição desse evento possibilita alterar programaticamente ASP.NET temas 2.0, master páginas, acessar propriedades para um perfil ASP.NET 2.0 etc. Se você estiver em um estado de postback, é importante perceber que Viewstate ainda não foi aplicado a controles neste ponto do ciclo de vida. Portanto, se um desenvolvedor alterar uma propriedade de um controle nesta fase, ele provavelmente será substituído posteriormente no ciclo de vida das páginas.
Init
O evento Init não foi alterado de ASP.NET 1.x. É aqui que você deseja ler ou inicializar propriedades de controles em sua página. Neste estágio, master páginas, temas etc. já estão aplicados à página.
InitComplete (Novo na versão 2.0)
O evento InitComplete é chamado no final do estágio de inicialização de páginas. Neste ponto do ciclo de vida, você pode acessar controles na página, mas seu estado ainda não foi preenchido.
Pré-carregar (novo na versão 2.0)
Esse evento é chamado depois que todos os dados de postback são aplicados e pouco antes de Page_Load.
Carregar
O evento Load não foi alterado de ASP.NET 1.x.
LoadComplete (novo na versão 2.0)
O evento LoadComplete é o último evento no estágio de carregamento de páginas. Nesta fase, todos os dados de postback e viewstate foram aplicados à página.
Prerender
Se você quiser que viewstate seja mantido corretamente para controles adicionados à página dinamicamente, o evento PreRender será a última oportunidade para adicioná-los.
PreRenderComplete (Novo na versão 2.0)
No estágio PreRenderComplete, todos os controles foram adicionados à página e a página está pronta para ser renderizada. O evento PreRenderComplete é o último evento gerado antes que o viewstate de páginas seja salvo.
SaveStateComplete (Novo em 2.0)
O evento SaveStateComplete é chamado imediatamente depois que todo o estado de controle e viewstate de página foi salvo. Esse é o último evento antes que a página seja realmente renderizada para o navegador.
Renderizar
O método Render não foi alterado desde ASP.NET 1.x. É aqui que o HtmlTextWriter é inicializado e a página é renderizada no navegador.
Postback entre Páginas no ASP.NET 2.0
No ASP.NET 1.x, os postbacks eram necessários para postar na mesma página. Postbacks entre páginas não eram permitidos. ASP.NET 2.0 adiciona a capacidade de postar novamente em uma página diferente por meio da interface IButtonControl. Qualquer controle que implemente a nova interface IButtonControl (Button, LinkButton e ImageButton, além de controles personalizados de terceiros) pode aproveitar essa nova funcionalidade por meio do uso do atributo PostBackUrl. O código a seguir mostra um controle Button que faz postagens de volta para uma segunda página.
<asp:Button ID="SubmitReport" PostBackUrl="~/Default.aspx" runat="server" Text="Submit Report" />
Quando a página é postada novamente, a Página que inicia o postback fica acessível por meio da propriedade PreviousPage na segunda página. Essa funcionalidade é implementada por meio do novo WebForm_DoPostBackWithOptions função do lado do cliente que ASP.NET 2.0 renderiza para a página quando um controle é colocado de volta em uma página diferente. Essa função JavaScript é fornecida pelo novo manipulador WebResource.axd que emite o script para o cliente.
O vídeo abaixo é um passo a passo de um postback entre páginas.

Mais detalhes sobre postbacks entre páginas
Viewstate
Talvez você já tenha se perguntado sobre o que acontece com o viewstate da primeira página em um cenário de postback entre páginas. Afinal, qualquer controle que não implemente IPostBackDataHandler persistirá seu estado via viewstate, portanto, para ter acesso às propriedades desse controle na segunda página de um postback entre páginas, você deve ter acesso ao viewstate da página. ASP.NET 2.0 cuida desse cenário usando um novo campo oculto na segunda página chamado __PREVIOUSPAGE. O campo __PREVIOUSPAGE formulário contém o viewstate da primeira página para que você possa ter acesso às propriedades de todos os controles na segunda página.
Contornando FindControl
No passo a passo em vídeo de um postback entre páginas, usei o método FindControl para obter uma referência ao controle TextBox na primeira página. Esse método funciona bem para essa finalidade, mas FindControl é caro e requer a escrita de código adicional. Felizmente, ASP.NET 2.0 fornece uma alternativa ao FindControl para essa finalidade que funcionará em muitos cenários. A diretiva PreviousPageType permite que você tenha uma referência fortemente tipada à página anterior usando o atributo TypeName ou VirtualPath. O atributo TypeName permite que você especifique o tipo da página anterior, enquanto o atributo VirtualPath permite que você faça referência à página anterior usando um caminho virtual. Depois de definir a diretiva PreviousPageType, você deve expor os controles etc. para o qual você deseja permitir o acesso usando propriedades públicas.
Postback de página cruzada do Laboratório 1
Neste laboratório, você criará um aplicativo que usa a nova funcionalidade de postback entre páginas do ASP.NET 2.0.
Abra o Visual Studio 2005 e crie um novo site ASP.NET.
Adicione um novo Webform chamado page2.aspx.
Abra Default.aspx no modo Design e adicione um controle Button e um controle TextBox.
- Dê ao controle Button uma ID de SubmitButton e o controle TextBox uma ID de UserName.
- Defina a propriedade PostBackUrl do Button como page2.aspx.
Abra page2.aspx no modo de exibição De origem.
Adicione uma diretiva @ PreviousPageType, conforme mostrado abaixo:
Adicione o seguinte código ao Page_Load do code-behind de page2.aspx:
Response.Write(PreviousPage.UserName.Text);Compile o projeto clicando em Compilar no menu Compilar.
Adicione o seguinte código ao code-behind para Default.aspx:
public TextBox txtUserName { get { return this.UserName; } }Altere o Page_Load em page2.aspx para o seguinte:
Response.Write(PreviousPage.txtUserName.Text);Compile o projeto.
Execute o projeto.
Insira seu nome na TextBox e clique no botão.
Qual é o resultado?
Páginas assíncronas no ASP.NET 2.0
Muitos problemas de contenção em ASP.NET são causados pela latência de chamadas externas (como chamadas de serviço Web ou banco de dados), latência de E/S de arquivo etc. Quando uma solicitação é feita em um aplicativo ASP.NET, ASP.NET usa um de seus threads de trabalho para atender a essa solicitação. Essa solicitação possui esse thread até que a solicitação seja concluída e a resposta tenha sido enviada. ASP.NET 2.0 busca resolve problemas de latência com esses tipos de problemas adicionando a capacidade de executar páginas de forma assíncrona. Isso significa que um thread de trabalho pode iniciar a solicitação e, em seguida, entregar execução adicional a outro thread, retornando assim ao pool de threads disponível rapidamente. Quando a E/S do arquivo, a chamada de banco de dados etc. concluído, um novo thread é obtido do pool de threads para concluir a solicitação.
A primeira etapa para fazer uma página ser executada de forma assíncrona é definir o atributo Async da diretiva page da seguinte maneira:
<%@ Page Async="true" %>
Esse atributo informa ASP.NET implementar o IHttpAsyncHandler para a página.
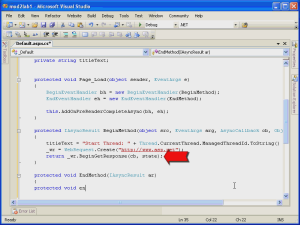
A próxima etapa é chamar o método AddOnPreRenderCompleteAsync em um ponto no ciclo de vida da página antes de PreRender. (Esse método normalmente é chamado em Page_Load.) O método AddOnPreRenderCompleteAsync usa dois parâmetros; um BeginEventHandler e um EndEventHandler. O BeginEventHandler retorna um IAsyncResult que, em seguida, é passado como um parâmetro para EndEventHandler.
O vídeo abaixo é um passo a passo de uma solicitação de página assíncrona.

Observação
Uma página assíncrona não é renderizada no navegador até que o EndEventHandler seja concluído. Sem dúvida, mas que alguns desenvolvedores considerarão as solicitações assíncronas como semelhantes a retornos de chamada assíncronos. É importante perceber que eles não são. O benefício para solicitações assíncronas é que o primeiro thread de trabalho pode ser retornado ao pool de threads para atender a novas solicitações, reduzindo assim a contenção devido à associação de E/S etc.
Retornos de chamada de script no ASP.NET 2.0
Os desenvolvedores web sempre procuraram maneiras de evitar a cintilação associada a um retorno de chamada. No ASP.NET 1.x, SmartNavigation era o método mais comum para evitar cintilação, mas o SmartNavigation causou problemas para alguns desenvolvedores devido à complexidade de sua implementação no cliente. ASP.NET 2.0 resolve esse problema com retornos de chamada de script. Os retornos de chamada de script utilizam XMLHttp para fazer solicitações no servidor Web por meio do JavaScript. A solicitação XMLHttp retorna dados XML que podem ser manipulados por meio do DOM do navegador. O código XMLHttp está oculto do usuário pelo novo manipulador WebResource.axd.
Há várias etapas necessárias para configurar um retorno de chamada de script no ASP.NET 2.0.
Etapa 1: implementar a interface ICallbackEventHandler
Para que ASP.NET reconheça sua página como participando de um retorno de chamada de script, você deve implementar a interface ICallbackEventHandler. Você pode fazer isso no arquivo code-behind da seguinte maneira:
public partial class _Default : System.Web.UI.Page, ICallbackEventHandler
Você também pode fazer isso usando a diretiva @ Implementa da seguinte maneira:
<%@ Implements Interface="System.Web.UI.ICallbackEventHandler" %>
Normalmente, você usaria a diretiva @ Implements ao usar o código de ASP.NET embutido.
Etapa 2: Chamar GetCallbackEventReference
Conforme mencionado anteriormente, a chamada XMLHttp é encapsulada no manipulador WebResource.axd. Quando sua página for renderizada, ASP.NET adicionará uma chamada ao WebForm_DoCallback, um script de cliente fornecido por WebResource.axd. A função WebForm_DoCallback substitui a função __doPostBack para um retorno de chamada. Lembre-se de que __doPostBack envia programaticamente o formulário na página. Em um cenário de retorno de chamada, você deseja impedir um postback, portanto, __doPostBack não será suficiente.
Observação
__doPostBack ainda é renderizado para a página em um cenário de retorno de chamada de script de cliente. No entanto, ele não é usado para o retorno de chamada.
Os argumentos para a função do lado do cliente WebForm_DoCallback são fornecidos por meio da função do lado do servidor GetCallbackEventReference, que normalmente seria chamada em Page_Load. Uma chamada típica para GetCallbackEventReference pode ter esta aparência:
// Set up the JavaScript callback string cbRef = cm.GetCallbackEventReference(this, "document.getElementById('ddlCompany').value", "ShowCompanyName", "null", true);
Observação
Nesse caso, cm é uma instância de ClientScriptManager. A classe ClientScriptManager será abordada posteriormente neste módulo.
Há várias versões sobrecarregadas de GetCallbackEventReference. Nesse caso, os argumentos são os seguintes:
this
Uma referência ao controle em que GetCallbackEventReference está sendo chamado. Nesse caso, é a própria página.
document.getElementById('ddlCompany').value
Um argumento de cadeia de caracteres que será passado do código do lado do cliente para o evento do lado do servidor. Nesse caso, estou passando o valor de uma lista suspensa chamada ddlCompany.
ShowCompanyName
O nome da função do lado do cliente que aceitará o valor retornado (como cadeia de caracteres) do evento de retorno de chamada do lado do servidor. Essa função só será chamada quando o retorno de chamada do lado do servidor for bem-sucedido. Portanto, para fins de robustez, geralmente é recomendável usar a versão sobrecarregada de GetCallbackEventReference que usa um argumento de cadeia de caracteres adicional especificando o nome de uma função do lado do cliente a ser executada em caso de erro.
null
Uma cadeia de caracteres que representa uma função do lado do cliente iniciada antes do retorno de chamada para o servidor. Nesse caso, não há esse script, portanto, o argumento é nulo.
true
Um booliano que especifica se deve ou não conduzir o retorno de chamada de forma assíncrona.
A chamada para WebForm_DoCallback no cliente passará esses argumentos. Portanto, quando essa página for renderizada no cliente, esse código terá a seguinte aparência:
WebForm_DoCallback('__Page',document.getElementById('ddlCompany').value, ShowCompanyName,null,null,true)
Observe que a assinatura da função no cliente é um pouco diferente. A função do lado do cliente passa cinco cadeias de caracteres e um booliano. A cadeia de caracteres adicional (que é nula no exemplo acima) contém a função do lado do cliente que manipulará quaisquer erros do retorno de chamada do lado do servidor.
Etapa 3: conectar o evento de controle de Client-Side
Observe que o valor retornado de GetCallbackEventReference acima foi atribuído a uma variável de cadeia de caracteres. Essa cadeia de caracteres é usada para conectar um evento do lado do cliente para o controle que inicia o retorno de chamada. Neste exemplo, o retorno de chamada é iniciado por uma lista suspensa na página, portanto, quero enganchar o evento OnChange .
Para conectar o evento do lado do cliente, basta adicionar um manipulador à marcação do lado do cliente da seguinte maneira:
// Hook the JavaScript function to the onchange event of the dropdown ddlCompany.Attributes["onchange"] = String.Format("javascript:{0}", cbRef);
Lembre-se de que cbRef é o valor retornado da chamada para GetCallbackEventReference. Ele contém a chamada para WebForm_DoCallback que foi mostrada acima.
Etapa 4: registrar o script Client-Side
Lembre-se de que a chamada para GetCallbackEventReference especificou que um script do lado do cliente chamado ShowCompanyName seria executado quando o retorno de chamada do lado do servidor fosse bem-sucedido. Esse script precisa ser adicionado à página usando uma instância ClientScriptManager. (A classe ClientScriptManager será discutida posteriormente neste módulo.) Você faz isso da seguinte maneira:
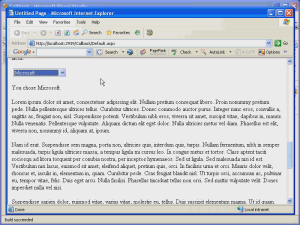
System.Text.StringBuilder clientScript = new System.Text.StringBuilder(""); ClientScriptManager cm = Page.ClientScript; // Create the client script clientScript.Append("function ShowCompanyName(companyName)"); clientScript.Append("{"); clientScript.Append("document.getElementById('CoClicked').innerHTML = \"You chose \" + companyName + \".\";"); clientScript.Append("}"); cm.RegisterClientScriptBlock(this.GetType(), "showCo", clientScript.ToString(), true);
Etapa 5: chamar os métodos da interface ICallbackEventHandler
O ICallbackEventHandler contém dois métodos que você precisa implementar em seu código. Eles são RaiseCallbackEvent e GetCallbackEvent.
RaiseCallbackEvent usa uma cadeia de caracteres como um argumento e não retorna nada. O argumento string é passado da chamada do lado do cliente para WebForm_DoCallback. Nesse caso, esse valor é o atributo de valor da lista suspensa chamada ddlCompany. O código do lado do servidor deve ser colocado no método RaiseCallbackEvent. Por exemplo, se o retorno de chamada estiver fazendo um WebRequest em relação a um recurso externo, esse código deverá ser colocado em RaiseCallbackEvent.
GetCallbackEvent é responsável por processar o retorno do retorno de chamada para o cliente. Ele não usa argumentos e retorna uma cadeia de caracteres. A cadeia de caracteres retornada será passada como um argumento para a função do lado do cliente, nesse caso , ShowCompanyName.
Depois de concluir as etapas acima, você estará pronto para executar um retorno de chamada de script no ASP.NET 2.0.

Há suporte para retornos de chamada de script em ASP.NET em qualquer navegador que dê suporte à realização de chamadas XMLHttp. Isso inclui todos os navegadores modernos em uso hoje. A Internet Explorer usa o objeto ActiveX XMLHttp, enquanto outros navegadores modernos (incluindo o próximo IE 7) usam um objeto XMLHttp intrínseco. Para determinar programaticamente se um navegador dá suporte a retornos de chamada, você pode usar a propriedade Request.Browser.SupportCallback . Essa propriedade retornará true se o cliente solicitante der suporte a retornos de chamada de script.
Trabalhando com script de cliente no ASP.NET 2.0
Os scripts de cliente no ASP.NET 2.0 são gerenciados por meio do uso da classe ClientScriptManager. A classe ClientScriptManager controla os scripts do cliente usando um tipo e um nome. Isso impede que o mesmo script seja inserido programaticamente em uma página mais de uma vez.
Observação
Depois que um script tiver sido registrado com êxito em uma página, qualquer tentativa subsequente de registrar o mesmo script simplesmente fará com que o script não seja registrado uma segunda vez. Nenhum script duplicado é adicionado e nenhuma exceção ocorre. Para evitar a computação desnecessária, há métodos que você pode usar para determinar se um script já está registrado para que você não tente registrá-lo mais de uma vez.
Os métodos do ClientScriptManager devem ser familiares para todos os desenvolvedores ASP.NET atuais:
Registerclientscriptblock
Esse método adiciona um script à parte superior da página renderizada. Isso é útil para adicionar funções que serão chamadas explicitamente no cliente.
Há duas versões sobrecarregadas desse método. Três dos quatro argumentos são comuns entre eles. Eles são:
type (string)
O argumento type identifica um tipo para o script. Geralmente, é uma boa ideia usar o tipo da página (isso. GetType()) para o tipo.
key (string)
O argumento chave é uma chave definida pelo usuário para o script. Isso deve ser exclusivo para cada script. Se você tentar adicionar um script com a mesma chave e tipo de um script já adicionado, ele não será adicionado.
script (string)
O argumento script é uma cadeia de caracteres que contém o script real a ser adicionado. É recomendável que você use um StringBuilder para criar o script e, em seguida, use o método ToString() no StringBuilder para atribuir o argumento script .
Se você usar o RegisterClientScriptBlock sobrecarregado que usa apenas três argumentos, deverá incluir elementos de script (<script> e </script>) no script.
Você pode optar por usar a sobrecarga de RegisterClientScriptBlock que usa um quarto argumento. O quarto argumento é um booliano que especifica se ASP.NET deve ou não adicionar elementos de script para você. Se esse argumento for true, seu script não deverá incluir os elementos de script explicitamente.
Use o método IsClientScriptBlockRegistered para determinar se um script já foi registrado. Isso permite evitar uma tentativa de registrar novamente um script que já foi registrado.
RegisterClientScriptInclude (Novo em 2.0)
A marca RegisterClientScriptInclude cria um bloco de script que é vinculado a um arquivo de script externo. Ele tem duas sobrecargas. Um deles usa uma chave e uma URL. O segundo adiciona um terceiro argumento especificando o tipo.
Por exemplo, o código a seguir gera um bloco de script que é vinculado a jsfunctions.js na raiz da pasta scripts do aplicativo:
ClientScriptManager cm = Page.ClientScript; if(!cm.IsClientScriptIncludeRegistered("jsfunc")) { cm.RegisterClientScriptInclude(this.GetType(), "jsfunc", "/scripts/jsfunctions.js"); }
Esse código produz o seguinte código na página renderizada:
<script src="/scripts/jsfunctions.js" type="text/javascript"></script>
Observação
O bloco de script é renderizado na parte inferior da página.
Use o método IsClientScriptIncludeRegistered para determinar se um script já foi registrado. Isso permite evitar uma tentativa de registrar novamente um script.
Registerstartupscript
O método RegisterStartupScript usa os mesmos argumentos que o método RegisterClientScriptBlock. Um script registrado com RegisterStartupScript é executado após o carregamento da página, mas antes do evento do lado do cliente OnLoad. No 1.X, os scripts registrados com RegisterStartupScript foram colocados pouco antes da marca de fechamento </form>, enquanto os scripts registrados com RegisterClientScriptBlock foram colocados imediatamente após a marca de formulário> de abertura<. No ASP.NET 2.0, ambos são colocados imediatamente antes da marca de fechamento </form> .
Observação
Se você registrar uma função com RegisterStartupScript, essa função não será executada até que você a chame explicitamente no código do lado do cliente.
Use o método IsStartupScriptRegistered para determinar se um script já foi registrado e evitar uma tentativa de registrar novamente um script.
Outros métodos ClientScriptManager
Aqui estão alguns dos outros métodos úteis da classe ClientScriptManager.
| Getcallbackeventreference | Consulte retornos de chamada de script anteriormente neste módulo. |
|---|---|
| Getpostbackclienthyperlink | Obtém uma referência javaScript (javascript:<call>) que pode ser usada para postar de volta de um evento do lado do cliente. |
| Getpostbackeventreference | Obtém uma cadeia de caracteres que pode ser usada para iniciar uma postagem de volta do cliente. |
| Getwebresourceurl | Retorna uma URL para um recurso inserido em um assembly. Deve ser usado em conjunto com RegisterClientScriptResource. |
| Registerclientscriptresource | Registra um recurso da Web com a página. São recursos inseridos em um assembly e manipulados pelo novo manipulador WebResource.axd. |
| Registerhiddenfield | Registra um campo de formulário oculto com a página. |
| Registeronsubmitstatement | Registra o código do lado do cliente que é executado quando o formulário HTML é enviado. |