Introdução com o Entity Framework 4.0 Database First e ASP.NET 4 Web Forms
por Tom Dykstra
O aplicativo Web de exemplo da Contoso University demonstra como criar aplicativos ASP.NET Web Forms usando o Entity Framework 4.0 e o Visual Studio 2010. O aplicativo de exemplo é um site para uma universidade fictícia da Contoso. Ele inclui funcionalidades como admissão de alunos, criação de cursos e atribuições de instrutor.
O tutorial mostra exemplos em C#. O exemplo para download contém código no C# e no Visual Basic.
Banco de Dados Primeiro
Há três maneiras de trabalhar com dados no Entity Framework: Database First, Model First e Code First. Este tutorial é para o Banco de Dados Primeiro. Para obter informações sobre as diferenças entre esses fluxos de trabalho e diretrizes sobre como escolher o melhor para seu cenário, consulte Fluxos de trabalho de desenvolvimento do Entity Framework.
Web Forms
Esta série de tutoriais usa o modelo ASP.NET Web Forms e pressupõe que você saiba como trabalhar com ASP.NET Web Forms no Visual Studio. Caso contrário, veja Introdução com ASP.NET Web Forms 4.5. Se você preferir trabalhar com a estrutura MVC ASP.NET, consulte Introdução com o Entity Framework usando ASP.NET MVC.
Versões de software
Mostrado no tutorial Também funciona com Windows 7 Windows 8 Visual Studio 2010 Visual Studio 2010 Express para Web. O tutorial não foi testado com versões posteriores do Visual Studio. Há muitas diferenças em seleções de menu, caixas de diálogo e modelos. .NET 4 O .NET 4.5 é compatível com versões anteriores com o .NET 4, mas o tutorial não foi testado com o .NET 4.5. Entity Framework 4 O tutorial não foi testado com versões posteriores do Entity Framework. A partir do Entity Framework 5, o EF usa por padrão o que foi introduzido com o DbContext APIEF 4.1. O controle EntityDataSource foi projetado para usar aObjectContextAPI. Para obter informações sobre como usar o controle EntityDataSource com aDbContextAPI, consulte esta postagem no blog.Perguntas
Se você tiver perguntas que não estão diretamente relacionadas ao tutorial, poderá postá-las no fórum ASP.NET Entity Framework, no Entity Framework e no fórum LINQ to Entities ou StackOverflow.com.
Visão geral
O aplicativo que você criará nestes tutoriais é um site universitário simples.
Os usuários podem exibir e atualizar informações de alunos, cursos e instrutores. Algumas das telas que você criará são mostradas abaixo.
Criando o aplicativo Web
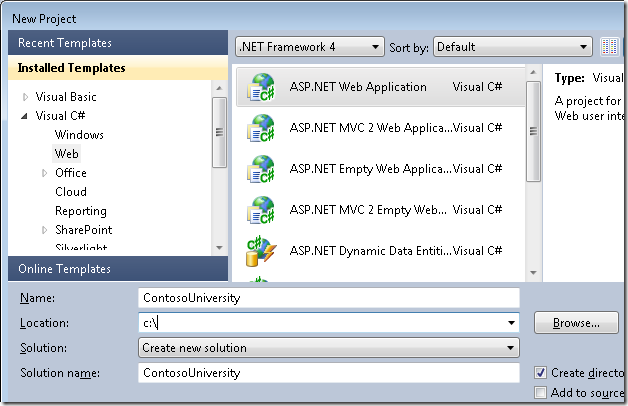
Para iniciar o tutorial, abra o Visual Studio e crie um novo ASP.NET Projeto de Aplicativo Web usando o modelo ASP.NET Aplicativo Web :
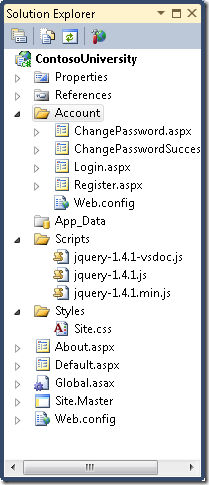
Este modelo cria um projeto de aplicativo Web que já inclui uma folha de estilos e páginas master:
Abra o arquivo Site.Master e altere "My ASP.NET Application" para "Contoso University".
<h1>
Contoso University
</h1>
Localize o controle Menu chamado NavigationMenu e substitua-o pela marcação a seguir, que adiciona itens de menu para as páginas que você criará.
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false"
IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home" />
<asp:MenuItem NavigateUrl="~/About.aspx" Text="About" />
<asp:MenuItem NavigateUrl="~/Students.aspx" Text="Students">
<asp:MenuItem NavigateUrl="~/StudentsAdd.aspx" Text="Add Students" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Courses.aspx" Text="Courses">
<asp:MenuItem NavigateUrl="~/CoursesAdd.aspx" Text="Add Courses" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Instructors.aspx" Text="Instructors">
<asp:MenuItem NavigateUrl="~/InstructorsCourses.aspx" Text="Course Assignments" />
<asp:MenuItem NavigateUrl="~/OfficeAssignments.aspx" Text="Office Assignments" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Departments.aspx" Text="Departments">
<asp:MenuItem NavigateUrl="~/DepartmentsAdd.aspx" Text="Add Departments" />
</asp:MenuItem>
</Items>
</asp:Menu>
Abra a página Default.aspx e altere o Content controle nomeado BodyContent para este:
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to Contoso University!
</h2>
</asp:Content>
Agora você tem uma home page simples com links para as várias páginas que criará:
Criando o banco de dados
Para esses tutoriais, você usará o designer de modelo de dados do Entity Framework para criar automaticamente o modelo de dados com base em um banco de dados existente (geralmente chamado de abordagem de primeiro banco de dados ). Uma alternativa que não é abordada nesta série de tutoriais é criar o modelo de dados manualmente e, em seguida, fazer com que o designer gere scripts que criam o banco de dados (a abordagem de primeiro modelo ).
Para o método de banco de dados usado neste tutorial, a próxima etapa é adicionar um banco de dados ao site. A maneira mais fácil é primeiro baixar o projeto que acompanha este tutorial. Em seguida, clique com o botão direito do mouse na pasta App_Data, selecione Adicionar Item Existente e selecione o arquivo de banco de dados School.mdf no projeto baixado.
Uma alternativa é seguir as instruções em Criando o banco de dados de exemplo da escola. Se você baixar o banco de dados ou criá-lo, copie o arquivo School.mdf da seguinte pasta para a pasta App_Data do aplicativo:
%PROGRAMFILES%\Microsoft SQL Server\MSSQL10.SQLEXPRESS\MSSQL\DATA
(Esse local do arquivo .mdf pressupõe que você esteja usando SQL Server Express 2008.)
Se você criar o banco de dados com base em um script, execute as seguintes etapas para criar um diagrama de banco de dados:
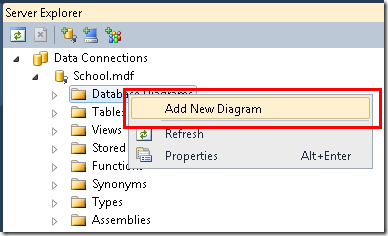
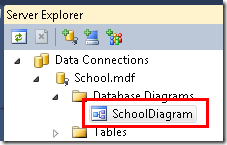
No Explorer do Servidor, expanda Conexões de Dados, expanda School.mdf, clique com o botão direito do mouse em Diagramas de Banco de Dados e selecione Adicionar Novo Diagrama.
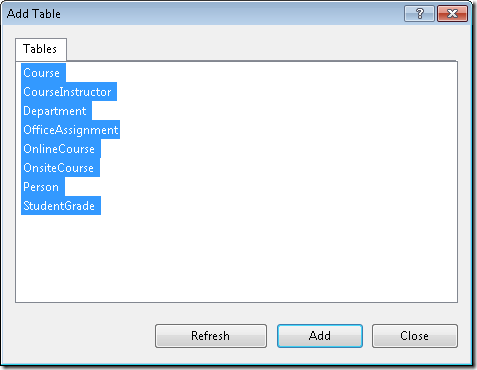
Selecione todas as tabelas e clique em Adicionar.
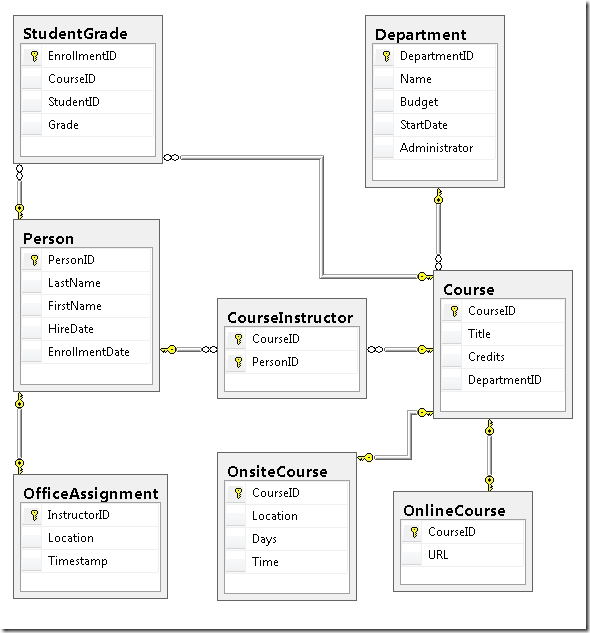
SQL Server cria um diagrama de banco de dados que mostra tabelas, colunas nas tabelas e relações entre as tabelas. Você pode mover as tabelas para organizá-las como quiser.
Salve o diagrama como "SchoolDiagram" e feche-o.
Se você baixar o arquivo School.mdf que acompanha este tutorial, poderá exibir o diagrama de banco de dados clicando duas vezes em SchoolDiagram em Diagramas de Banco de Dados no Servidor Explorer.
O diagrama é semelhante a este (as tabelas podem estar em locais diferentes do que é mostrado aqui):
Criando o modelo de dados do Entity Framework
Agora você pode criar um modelo de dados do Entity Framework a partir desse banco de dados. Você pode criar o modelo de dados na pasta raiz do aplicativo, mas para este tutorial você o colocará em uma pasta chamada DAL (para Camada de Acesso a Dados).
Em Gerenciador de Soluções, adicione uma pasta de projeto chamada DAL (verifique se ela está no projeto, não na solução).
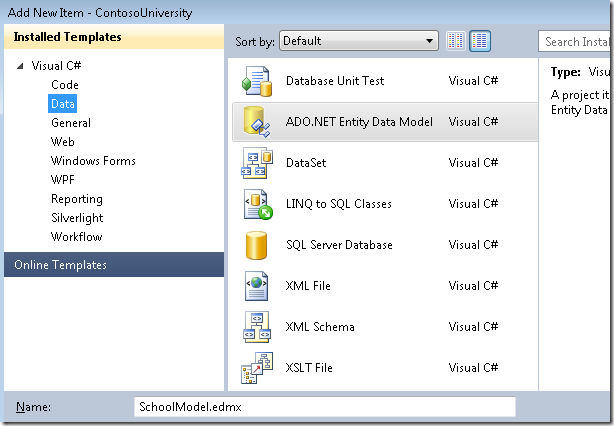
Clique com o botão direito do mouse na pasta DAL e selecione Adicionar e Novo Item. Em Modelos Instalados, selecione Dados, selecione o modelo ADO.NET Modelo de Dados de Entidade , nomeie-o SchoolModel.edmx e clique em Adicionar.
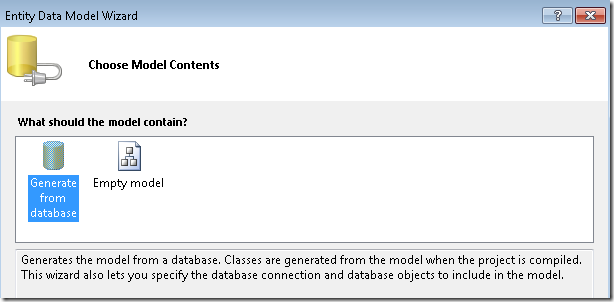
Isso inicia o Assistente de Modelo de Dados de Entidade. Na primeira etapa do assistente, a opção Gerar do banco de dados é selecionada por padrão. Clique em Próximo.
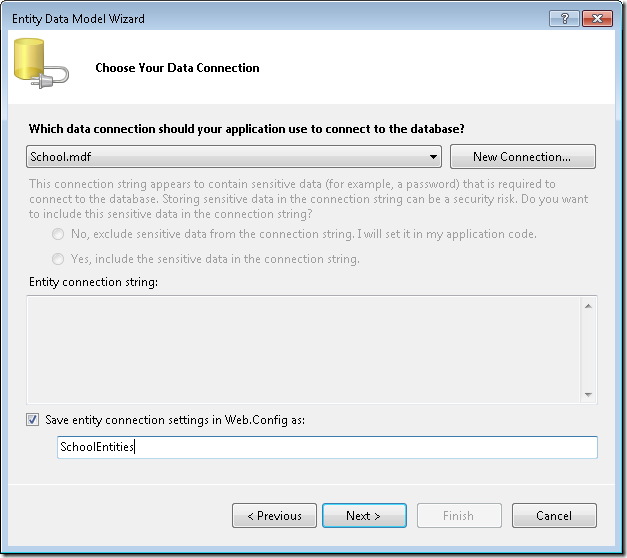
Na etapa Escolher Sua Conexão de Dados , deixe os valores padrão e clique em Avançar. O banco de dados Da escola é selecionado por padrão e a configuração de conexão é salva no arquivo Web.config como SchoolEntities.
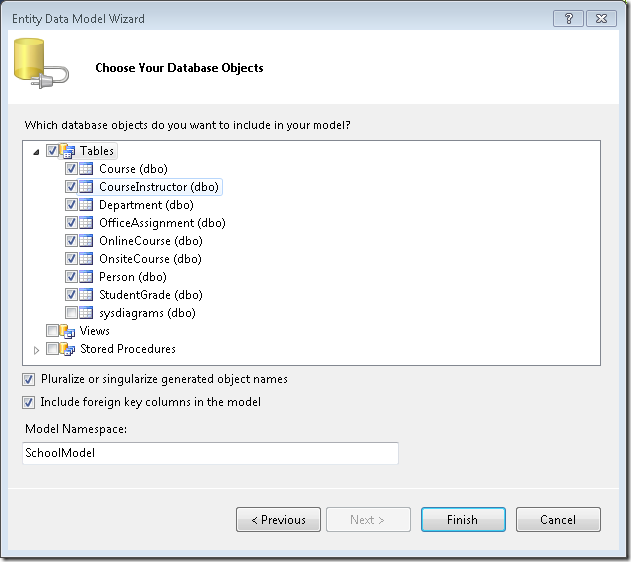
Na etapa do assistente Escolher Seus Objetos de Banco de Dados , selecione todas as tabelas, exceto sysdiagrams (que foram criadas para o diagrama gerado anteriormente) e clique em Concluir.
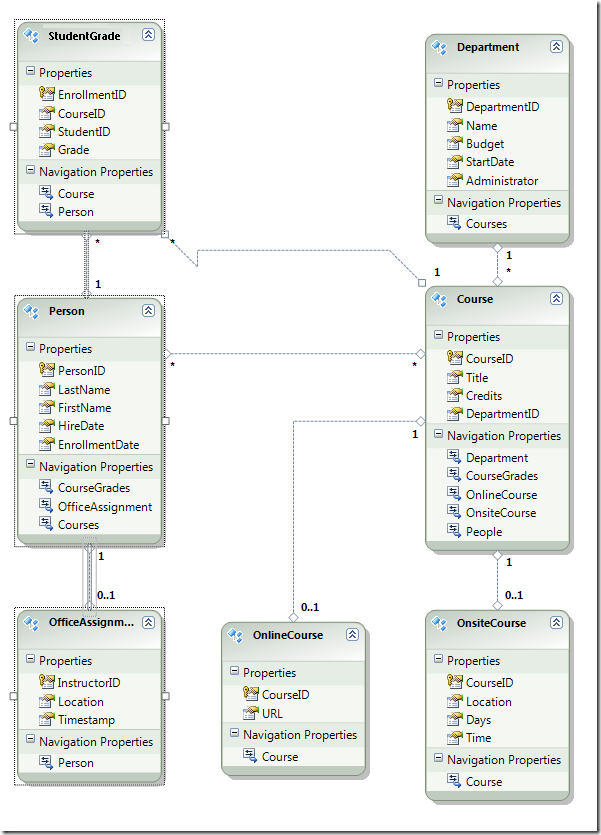
Depois que ele terminar de criar o modelo, o Visual Studio mostrará uma representação gráfica dos objetos Entity Framework (entidades) que correspondem às tabelas de banco de dados. (Assim como no diagrama de banco de dados, o local dos elementos individuais pode ser diferente do que você vê nesta ilustração. Você pode arrastar os elementos para corresponder à ilustração, se desejar.)
Explorando o modelo de dados do Entity Framework
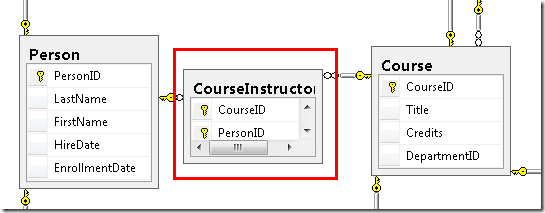
Você pode ver que o diagrama de entidade é muito semelhante ao diagrama de banco de dados, com algumas diferenças. Uma diferença é a adição de símbolos no final de cada associação que indicam o tipo de associação (as relações de tabela são chamadas de associações de entidade no modelo de dados):
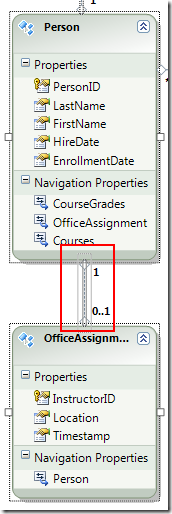
Uma associação de um para zero ou um é representada por "1" e "0..1".
Nesse caso, uma
Personentidade pode ou não estar associada a umaOfficeAssignmententidade. UmaOfficeAssignmententidade deve ser associada a umaPersonentidade. Em outras palavras, um instrutor pode ou não ser atribuído a um escritório e qualquer escritório pode ser atribuído a apenas um instrutor.Uma associação de um para muitos é representada por "1" e "*".
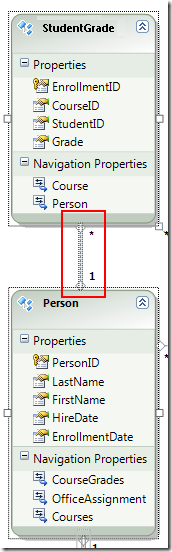
Nesse caso, uma
Personentidade pode ou não ter entidades associadasStudentGrade. UmaStudentGradeentidade deve ser associada a umaPersonentidade.StudentGradeentidades realmente representam cursos registrados neste banco de dados; se um aluno estiver inscrito em um curso e ainda não houver nota, aGradepropriedade será nula. Em outras palavras, um aluno pode ainda não estar inscrito em nenhum curso, pode estar matriculado em um curso ou pode estar matriculado em vários cursos. Cada nota em um curso inscrito se aplica a apenas um aluno.Uma associação muitos para muitos é representada por "*" e "*".
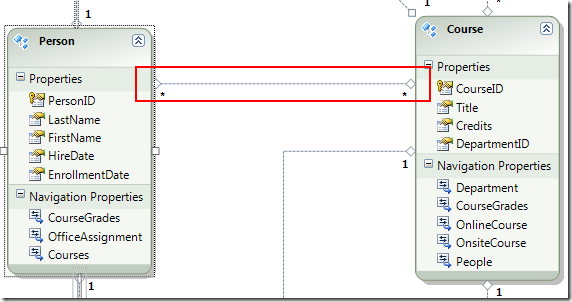
Nesse caso, uma
Personentidade pode ou não ter entidades associadasCoursee o inverso também é verdadeiro: umaCourseentidade pode ou não ter entidades associadasPerson. Em outras palavras, um instrutor pode ministrar vários cursos e um curso pode ser ministrado por vários instrutores. (Neste banco de dados, essa relação se aplica somente a instrutores; ela não vincula os alunos aos cursos. Os alunos estão vinculados aos cursos pela tabela StudentGrades.)
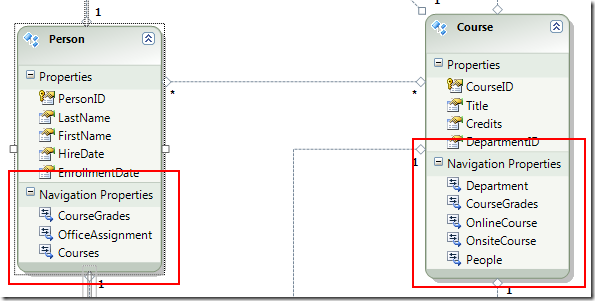
Outra diferença entre o diagrama de banco de dados e o modelo de dados é a seção Propriedades de Navegação adicionais para cada entidade. Uma propriedade de navegação de uma entidade faz referência a entidades relacionadas. Por exemplo, a Courses propriedade em uma Person entidade contém uma coleção de todas as Course entidades relacionadas a essa Person entidade.
Outra diferença entre o banco de dados e o modelo de dados é a ausência da tabela de CourseInstructor associação usada no banco de dados para vincular as Person tabelas e Course em uma relação muitos para muitos. As propriedades de navegação permitem que você obtenha entidades relacionadas Course da Person entidade e entidades relacionadas Person da Course entidade, portanto, não há necessidade de representar a tabela de associação no modelo de dados.
Para fins deste tutorial, suponha que a FirstName coluna da Person tabela realmente contenha o nome e o nome do meio de uma pessoa. Você deseja alterar o nome do campo para refletir isso, mas o DBA (administrador de banco de dados) pode não querer alterar o banco de dados. Você pode alterar o nome da FirstName propriedade no modelo de dados, deixando seu equivalente de banco de dados inalterado.
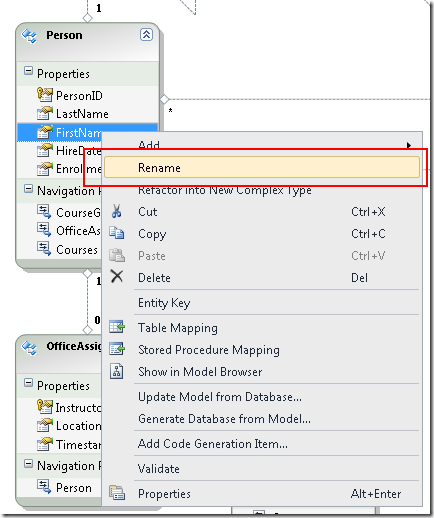
No designer, clique com o botão direito do mouse em FirstName na Person entidade e selecione Renomear.
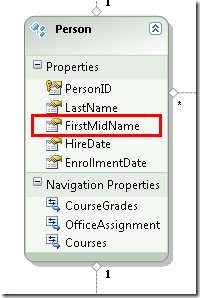
Digite o novo nome "FirstMidName". Isso altera a maneira como você se refere à coluna no código sem alterar o banco de dados.
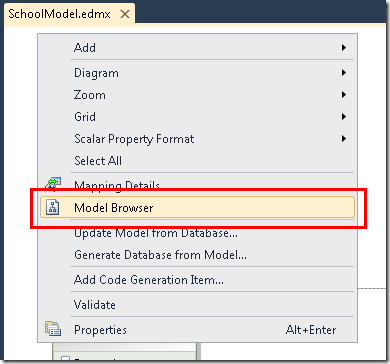
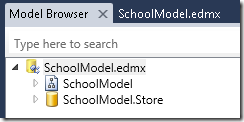
O navegador de modelos fornece outra maneira de exibir a estrutura do banco de dados, a estrutura do modelo de dados e o mapeamento entre eles. Para vê-lo, clique com o botão direito do mouse em uma área em branco no designer de entidade e clique em Navegador de Modelos.
O painel Navegador de Modelos exibe um modo de exibição de árvore. (O painel Navegador de Modelos pode estar encaixado com o painel Gerenciador de Soluções.) O nó SchoolModel representa a estrutura do modelo de dados e o nó SchoolModel.Store representa a estrutura do banco de dados.
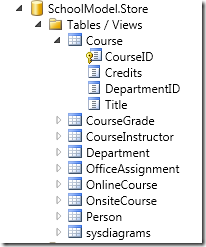
Expanda SchoolModel.Store para ver as tabelas, expanda Tabelas/Exibições para ver tabelas e, em seguida, expanda Curso para ver as colunas dentro de uma tabela.
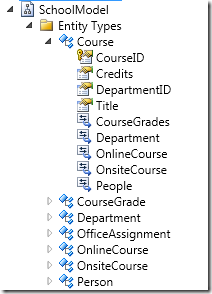
Expanda SchoolModel, expanda Tipos de Entidade e, em seguida, expanda o nó Curso para ver as entidades e as propriedades dentro das entidades.
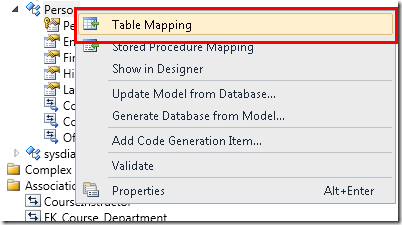
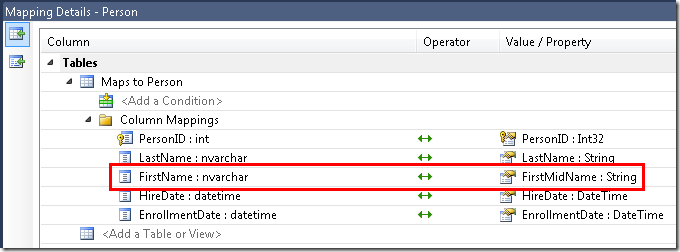
No designer ou no painel Navegador de Modelos , você pode ver como o Entity Framework relaciona os objetos dos dois modelos. Clique com o botão direito do mouse na Person entidade e selecione Mapeamento de Tabela.
Isso abre a janela Detalhes do Mapeamento . Observe que essa janela permite que você veja que a coluna FirstName de banco de dados está mapeada para FirstMidName, que é o que você a renomeou no modelo de dados.
O Entity Framework usa XML para armazenar informações sobre o banco de dados, o modelo de dados e os mapeamentos entre eles. O arquivo SchoolModel.edmx é, na verdade, um arquivo XML que contém essas informações. O designer renderiza as informações em um formato gráfico, mas você também pode exibir o arquivo como XML clicando com o botão direito do mouse no arquivo .edmx em Gerenciador de Soluções, clicando em Abrir com e selecionando Editor XML (Texto). (O designer de modelo de dados e um editor XML são apenas duas maneiras diferentes de abrir e trabalhar com o mesmo arquivo, portanto, você não pode ter o designer aberto e abrir o arquivo em um editor XML ao mesmo tempo.)
Agora você criou um site, um banco de dados e um modelo de dados. No próximo passo a passo, você começará a trabalhar com dados usando o modelo de dados e o controle ASP.NET EntityDataSource .