Uma visão geral da autenticação de formulários (VB)
por Scott Mitchell
Observação
Desde que este artigo foi escrito, os provedores de associação ASP.NET foram substituídos pelo ASP.NET Identity. É altamente recomendável atualizar aplicativos para usar a plataforma ASP.NET Identity em vez dos provedores de associação apresentados no momento em que este artigo foi escrito. ASP.NET Identity tem várias vantagens em relação ao sistema de associação ASP.NET, incluindo :
- Melhor desempenho
- Extensibilidade e testabilidade aprimoradas
- Suporte para OAuth, OpenID Connect e autenticação de dois fatores
- Suporte à identidade baseada em declarações
- Melhor interoperabilidade com o ASP.Net Core
Neste tutorial, vamos mudar de mera discussão para implementação; em particular, examinaremos a implementação da autenticação de formulários. O aplicativo Web que começamos a construir neste tutorial continuará a ser criado em tutoriais subsequentes, à medida que passarmos da autenticação de formulários simples para associação e funções.
Consulte este vídeo para obter mais informações sobre este tópico: Usando a Autenticação de Formulários Básicos no ASP.NET.
Introdução
No tutorial anterior , discutimos as várias opções de autenticação, autorização e conta de usuário fornecidas pelo ASP.NET. Neste tutorial, vamos mudar de mera discussão para implementação; em particular, examinaremos a implementação da autenticação de formulários. O aplicativo Web que começamos a construir neste tutorial continuará a ser criado em tutoriais subsequentes, à medida que passarmos da autenticação de formulários simples para associação e funções.
Este tutorial começa com uma visão detalhada do fluxo de trabalho de autenticação de formulários, um tópico que abordamos no tutorial anterior. Depois disso, criaremos um site ASP.NET por meio do qual demonstrar os conceitos de autenticação de formulários. Em seguida, configuraremos o site para usar a autenticação de formulários, criaremos uma página de logon simples e veremos como determinar, no código, se um usuário está autenticado e, nesse caso, o nome de usuário com o qual ele fez logon.
Entender o fluxo de trabalho de autenticação de formulários, habilitá-lo em um aplicativo Web e criar as páginas de logon e logoff são etapas vitais na criação de um aplicativo ASP.NET que dá suporte a contas de usuário e autentica usuários por meio de uma página da Web. Por causa disso - e porque esses tutoriais se baseiam uns nos outros - eu encorajaria você a trabalhar neste tutorial na íntegra antes de passar para o próximo, mesmo que você já tenha experiência em configurar a autenticação de formulários em projetos anteriores.
Noções básicas sobre o fluxo de trabalho de autenticação de formulários
Quando o runtime do ASP.NET processa uma solicitação de um recurso de ASP.NET, como uma página ASP.NET ou ASP.NET serviço Web, a solicitação gera uma série de eventos durante seu ciclo de vida. Há eventos gerados no início e no final da solicitação, os gerados quando a solicitação está sendo autenticada e autorizada, um evento gerado no caso de uma exceção sem tratamento e assim por diante. Para ver uma listagem completa dos eventos, consulte os eventos do objeto HttpApplication.
Módulos HTTP são classes gerenciadas cujo código é executado em resposta a um evento específico no ciclo de vida da solicitação. ASP.NET é fornecido com vários módulos HTTP que executam tarefas essenciais nos bastidores. Dois módulos HTTP internos que são especialmente relevantes para nossa discussão são:
- FormsAuthenticationModule – autentica o usuário inspecionando o tíquete de autenticação de formulários, que normalmente é incluído na coleção de cookies do usuário. Se nenhum tíquete de autenticação de formulários estiver presente, o usuário será anônimo.
- UrlAuthorizationModule – determina se o usuário atual está autorizado ou não a acessar a URL solicitada. Este módulo determina a autoridade consultando as regras de autorização especificadas nos arquivos de configuração do aplicativo. ASP.NET também inclui o FileAuthorizationModule que determina a autoridade consultando as ACLs de arquivo(s) solicitadas.
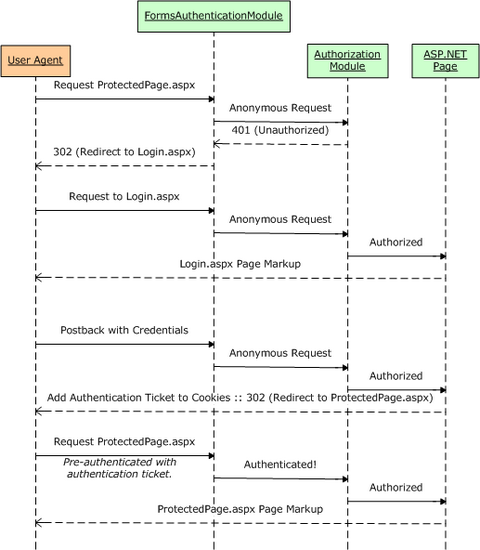
O FormsAuthenticationModule tenta autenticar o usuário antes da execução de UrlAuthorizationModule (e FileAuthorizationModule). Se o usuário que está fazendo a solicitação não estiver autorizado a acessar o recurso solicitado, o módulo de autorização encerrará a solicitação e retornará um HTTP 401 Não autorizado status. Em cenários autenticação do Windows, o status HTTP 401 é retornado ao navegador. Esse código status faz com que o navegador solicite suas credenciais ao usuário por meio de uma caixa de diálogo modal. No entanto, com a autenticação de formulários, o status NÃO autorizado HTTP 401 nunca é enviado para o navegador porque o FormsAuthenticationModule detecta esse status e o modifica para redirecionar o usuário para a página de logon (por meio de um status de Redirecionamento HTTP 302).
A responsabilidade da página de logon é determinar se as credenciais do usuário são válidas e, nesse caso, criar um tíquete de autenticação de formulários e redirecionar o usuário de volta para a página que ele estava tentando visitar. O tíquete de autenticação é incluído em solicitações subsequentes para as páginas no site, que o FormsAuthenticationModule usa para identificar o usuário.
Figura 01: O fluxo de trabalho de autenticação de formulários (clique para exibir a imagem em tamanho real)
Lembrando o tíquete de autenticação em visitas de página
Depois de fazer logon, o tíquete de autenticação de formulários deve ser enviado de volta ao servidor Web em cada solicitação para que o usuário permaneça conectado enquanto navega pelo site. Isso normalmente é feito colocando o tíquete de autenticação na coleção de cookies do usuário. Cookies são pequenos arquivos de texto que residem no computador do usuário e são transmitidos nos cabeçalhos HTTP em cada solicitação para o site que criou o cookie. Portanto, depois que o tíquete de autenticação de formulários tiver sido criado e armazenado nos cookies do navegador, cada visita subsequente a esse site enviará o tíquete de autenticação junto com a solicitação, identificando assim o usuário.
Observação
O aplicativo Web de demonstração usado em cada tutorial está disponível como download. Este aplicativo para download foi criado com o Visual Web Developer 2008 direcionado para o .NET Framework versão 3.5. Como o aplicativo é direcionado para o .NET 3.5, seu arquivo Web.config inclui elementos de configuração adicionais específicos de 3,5. Resumindo, se você ainda não tiver instalado o .NET 3.5 em seu computador, o aplicativo Web para download não funcionará sem primeiro remover a marcação específica de 3.5 do Web.config.
Um aspecto dos cookies é a expiração, que é a data e a hora em que o navegador descarta o cookie. Quando o cookie de autenticação de formulários expira, o usuário não pode mais ser autenticado e, portanto, tornar-se anônimo. Quando um usuário está visitando de um terminal público, é provável que ele queira que seu tíquete de autenticação expire quando fechar o navegador. No entanto, ao visitar de casa, esse mesmo usuário pode querer que o tíquete de autenticação seja lembrado nas reinicializações do navegador para que ele não precise fazer logon novamente sempre que visitar o site. Essa decisão geralmente é tomada pelo usuário na forma de uma caixa de seleção Lembrar-me na página de logon. Na Etapa 3, examinaremos como implementar uma caixa de seleção Lembrar-me na página de logon. O tutorial a seguir aborda as configurações de tempo limite do tíquete de autenticação em detalhes.
Observação
É possível que o agente do usuário usado para fazer logon no site não dê suporte a cookies. Nesse caso, ASP.NET pode usar tíquetes de autenticação de formulários sem cookie. Nesse modo, o tíquete de autenticação é codificado na URL. Examinaremos quando os tíquetes de autenticação sem cookie são usados e como eles são criados e gerenciados no próximo tutorial.
O escopo da autenticação de formulários
O FormsAuthenticationModule é um código gerenciado que faz parte do runtime do ASP.NET. Antes da versão 7 do servidor Web do IIS (Serviços de Informações da Internet) da Microsoft, havia uma barreira distinta entre o pipeline HTTP do IIS e o pipeline do ASP.NET runtime. Resumindo, no IIS 6 e anteriores, o FormsAuthenticationModule só é executado quando uma solicitação é delegada do IIS para o runtime do ASP.NET. Por padrão, o IIS processa o próprio conteúdo estático , como páginas HTML e CSS e arquivos de imagem, e apenas entrega solicitações para o runtime ASP.NET quando uma página com uma extensão de .aspx, .asmx ou .ashx é solicitada.
No entanto, o IIS 7 permite pipelines IIS e ASP.NET integrados. Com algumas definições de configuração, você pode configurar o IIS 7 para invocar o FormsAuthenticationModule para todas as solicitações. Além disso, com o IIS 7, você pode definir regras de autorização de URL para arquivos de qualquer tipo. Para obter mais informações, consulte Alterações entre a segurança do IIS6 e do IIS7, Segurança da plataforma Web e Noções básicas sobre a autorização de URL do IIS7.
Resumindo, em versões anteriores ao IIS 7, você só pode usar a autenticação de formulários para proteger os recursos manipulados pelo runtime do ASP.NET. Da mesma forma, as regras de autorização de URL são aplicadas somente aos recursos manipulados pelo runtime do ASP.NET. Mas com o IIS 7 é possível integrar o FormsAuthenticationModule e o UrlAuthorizationModule ao pipeline HTTP do IIS, estendendo assim essa funcionalidade a todas as solicitações.
Etapa 1: Criando um site ASP.NET para esta série de tutoriais
Para alcançar o público mais amplo possível, o site ASP.NET que criaremos ao longo desta série será criado com a versão gratuita da Microsoft do Visual Studio 2008, Visual Web Developer 2008. Implementaremos o repositório de usuários SqlMembershipProvider em um banco de dados do Microsoft SQL Server 2005 Express Edition. Se você estiver usando o Visual Studio 2005 ou uma edição diferente do Visual Studio 2008 ou SQL Server, não se preocupe, as etapas serão quase idênticas e quaisquer diferenças não triviais serão apontadas.
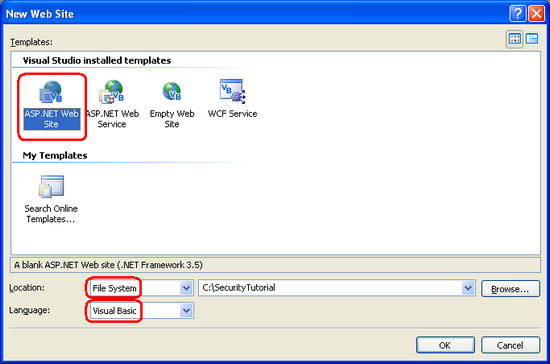
Antes de configurarmos a autenticação de formulários, primeiro precisamos de um site ASP.NET. Comece criando um novo site de ASP.NET baseado no sistema de arquivos. Para fazer isso, inicie o Visual Web Developer e vá para o menu Arquivo e escolha Novo Site, exibindo a caixa de diálogo Novo Site. Escolha o modelo ASP.NET Site, defina a lista suspensa Local como Sistema de Arquivos, escolha uma pasta para colocar o site e defina o idioma como VB. Isso criará um novo site com uma página ASP.NET Default.aspx, uma pasta App_Data e um arquivo Web.config.
Observação
O Visual Studio dá suporte a dois modos de gerenciamento de projetos: Projetos de Site e Projetos de Aplicativo Web. Os Projetos de Site não têm um arquivo de projeto, enquanto os Projetos de Aplicativo Web imitam a arquitetura do projeto no Visual Studio .NET 2002/2003 – eles incluem um arquivo de projeto e compilam o código-fonte do projeto em um único assembly, que é colocado na pasta /bin. Inicialmente, o Visual Studio 2005 só tinha suporte para Projetos de Site, embora o modelo do Projeto de Aplicativo Web tenha sido reintroduzido com o Service Pack 1; O Visual Studio 2008 oferece os dois modelos de projeto. No entanto, as edições Do Visual Web Developer 2005 e 2008 dão suporte apenas a Projetos de Site. Usarei o modelo projeto de site. Se você estiver usando uma edição não Express e quiser usar o modelo de Projeto de Aplicativo Web , fique à vontade para fazer isso, mas esteja ciente de que pode haver algumas discrepâncias entre o que você vê na tela e as etapas que você deve executar em relação às capturas de tela mostradas e instruções fornecidas nestes tutoriais.
Figura 02: Criar um novo arquivo System-Based Site (Clique para exibir a imagem em tamanho real)
Adicionando uma página mestra
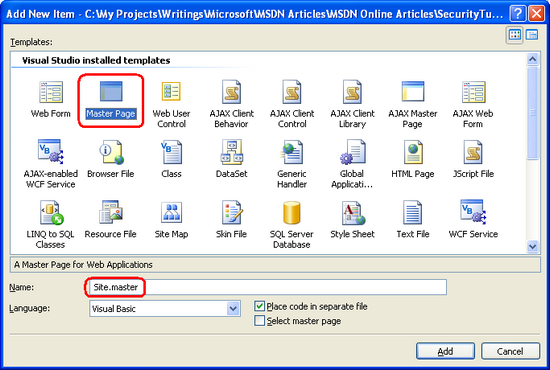
Em seguida, adicione uma nova Página Mestra ao site no diretório raiz chamado Site. master. As páginas mestras permitem que um desenvolvedor de página defina um modelo de todo o site que pode ser aplicado a páginas ASP.NET. O main benefício de master páginas é que a aparência geral do site pode ser definida em um único local, facilitando assim a atualização ou ajuste do layout do site.
Figura 03: adicionar uma página mestra chamada Site. master para o Site (Clique para exibir a imagem em tamanho real)
Defina o layout da página em todo o site aqui na página master. Você pode usar a exibição Design e adicionar qualquer layout ou controles web necessários ou adicionar manualmente a marcação manualmente no modo de exibição Origem. Eu estrutrurei o layout da página do meu master para imitar o layout usado na série de tutoriais Trabalhando com Dados no ASP.NET 2.0 (consulte a Figura 4). A página master usa folhas de estilos em cascata para posicionamento e estilos com as configurações de CSS definidas no arquivo Style.css (que está incluído no download associado deste tutorial). Embora você não possa dizer pela marcação mostrada abaixo, as regras CSS são definidas de modo que o conteúdo da div> de navegação <esteja absolutamente posicionado para que ele apareça à esquerda e tenha uma largura fixa de 200 pixels.
<%@ Master Language="VB" CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Forms Authentication, Authorization, and User Accounts</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">User Account Tutorials</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent" runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Uma página master define o layout de página estático e as regiões que podem ser editadas pelas páginas ASP.NET que usam a página master. Essas regiões editáveis de conteúdo são indicadas pelo controle ContentPlaceHolder, que pode ser visto dentro do conteúdo <div>. Nossa página master tem um único ContentPlaceHolder (MainContent), mas master página pode ter vários ContentPlaceHolders.
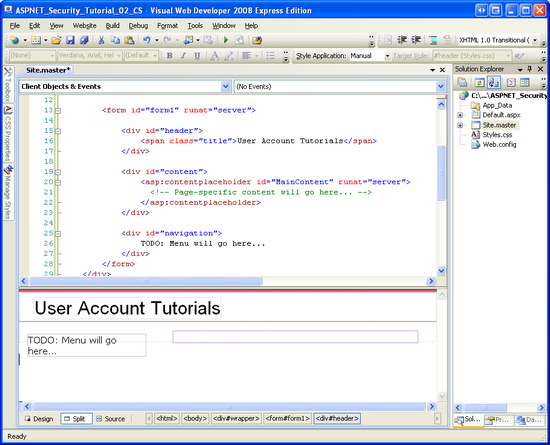
Com a marcação inserida acima, alternar para a exibição Design mostra o layout da página master. Todas as páginas ASP.NET que usam essa página master terão esse layout uniforme, com a capacidade de especificar a marcação para a região MainContent.
Figura 04:a página mestra, quando exibida por meio da exibição de design (clique para exibir a imagem em tamanho real)
Criando páginas de conteúdo
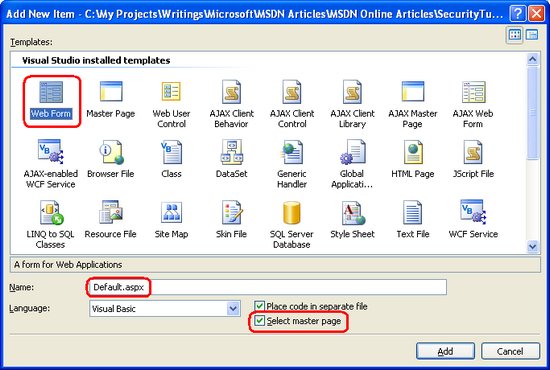
Neste ponto, temos uma página Default.aspx em nosso site, mas ela não usa a página master que acabamos de criar. Embora seja possível manipular a marcação declarativa de uma página da Web para usar uma página master, se a página ainda não contiver nenhum conteúdo, é mais fácil simplesmente excluir a página e adicioná-la novamente ao projeto, especificando a página master a ser usada. Portanto, comece excluindo Default.aspx do projeto.
Em seguida, clique com o botão direito do mouse no nome do projeto no Gerenciador de Soluções e escolha adicionar um novo Formulário Web chamado Default.aspx. Desta vez, marcar caixa de seleção Selecionar master página e escolha Site.master master página da lista.
Figura 05: Adicionar uma nova página Default.aspx escolhendo selecionar uma página mestra (clique para exibir a imagem em tamanho real)
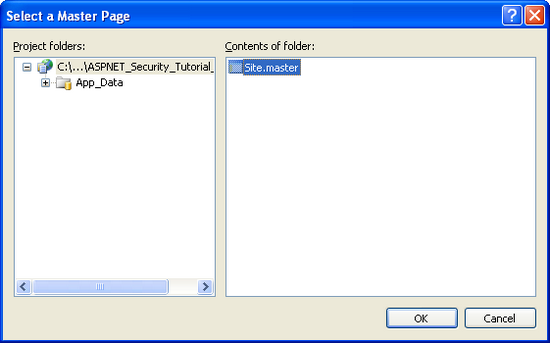
Figura 06: usar o Site. master Página Mestra (Clique para exibir a imagem em tamanho real)
Observação
Se você estiver usando o Modelo de Projeto de Aplicativo Web, a caixa de diálogo Adicionar Novo Item não incluirá uma caixa de seleção Selecionar master página. Em vez disso, você precisa adicionar um item do tipo Formulário de Conteúdo da Web. Depois de escolher a opção Formulário de Conteúdo da Web e clicar em Adicionar, o Visual Studio exibirá a mesma caixa de diálogo Selecionar um Mestre mostrada na Figura 6.
A marcação declarativa da nova página Default.aspx inclui apenas uma @Page diretiva que especifica o caminho para o arquivo de página master e um controle conteúdo para o MainContent ContentPlaceHolder da página master.
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Por enquanto, deixe Default.aspx vazio. Retornaremos a ele mais adiante neste tutorial para adicionar conteúdo.
Observação
Nossa página master inclui uma seção para um menu ou outra interface de navegação. Criaremos essa interface em um tutorial futuro.
Etapa 2: Habilitando a autenticação de formulários
Com o ASP.NET site criado, nossa próxima tarefa é habilitar a autenticação de formulários. A configuração de autenticação do aplicativo é especificada por meio do <elemento de autenticação> no Web.config. O <elemento de autenticação> contém um único atributo chamado mode que especifica o modelo de autenticação usado pelo aplicativo. Esse atributo pode ter um dos quatro valores a seguir:
- Windows – conforme discutido no tutorial anterior, quando um aplicativo usa autenticação do Windows é responsabilidade do servidor Web autenticar o visitante, e isso geralmente é feito por meio de Basic, Digest ou Integrated autenticação do Windows.
- Formulários – os usuários são autenticados por meio de um formulário em uma página da Web.
- Os usuários do Passport são autenticados usando o Passport Network da Microsoft.
- Nenhum – nenhum modelo de autenticação é usado; todos os visitantes são anônimos.
Por padrão, ASP.NET aplicativos usam autenticação do Windows. Para alterar o tipo de autenticação para autenticação de formulários, precisamos modificar o <atributo de modo do elemento de autenticação> para Forms.
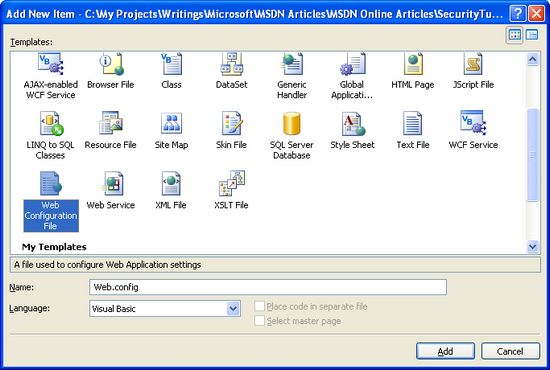
Se o projeto ainda não contiver um arquivo Web.config, adicione um agora clicando com o botão direito do mouse no nome do projeto no Gerenciador de Soluções, escolhendo Adicionar Novo Item e, em seguida, adicionando um arquivo de Configuração da Web.
Figura 07: se o projeto ainda não incluir Web.config, adicione-o agora (clique para exibir a imagem em tamanho real)
Em seguida, localize o elemento de autenticação> e atualize-o <para usar a autenticação de formulários. Após essa alteração, a marcação do arquivo Web.config deve ser semelhante à seguinte:
<configuration>
<system.web>
... Unrelated configuration settings and comments removed for brevity ...
<!--
The <authentication> section enables configuration
of the security authentication mode used by
ASP.NET to identify an incoming user.
-->
<authentication mode="Forms" />
</system.web>
</configuration>
Observação
Como Web.config é um arquivo XML, o uso de maiúsculas e minúsculas é importante. Certifique-se de definir o atributo de modo como Forms, com um F maiúsculo. Se você usar um uso de maiúsculas e minúsculas diferente, como formulários, receberá um erro de configuração ao visitar o site por meio de um navegador.
Opcionalmente <, o elemento de autenticação> pode incluir um <elemento filho de formulários> que contém configurações específicas de autenticação de formulários. Por enquanto, vamos usar apenas as configurações de autenticação de formulários padrão. Exploraremos o <elemento filho de formulários> mais detalhadamente no próximo tutorial.
Etapa 3: Criando a página de logon
Para dar suporte à autenticação de formulários, nosso site precisa de uma página de logon. Conforme discutido na seção Noções básicas sobre o fluxo de trabalho de autenticação de formulários, o FormsAuthenticationModule redirecionará automaticamente o usuário para a página de logon se tentar acessar uma página que ele não está autorizado a exibir. Também há ASP.NET controles web que exibirão um link para a página de logon para usuários anônimos. Isso levanta a pergunta: Qual é a URL da página de logon?
Por padrão, o sistema de autenticação de formulários espera que a página de logon seja denominada Login.aspx e colocada no diretório raiz do aplicativo Web. Se você quiser usar uma URL de página de logon diferente, poderá fazer isso especificando-a em Web.config. Veremos como fazer isso no tutorial seguinte.
A página de logon tem três responsabilidades:
- Forneça uma interface que permita que o visitante insira suas credenciais.
- Determine se as credenciais enviadas são válidas.
- Faça logon no usuário criando o tíquete de autenticação de formulários.
Criando a interface do usuário da página de logon
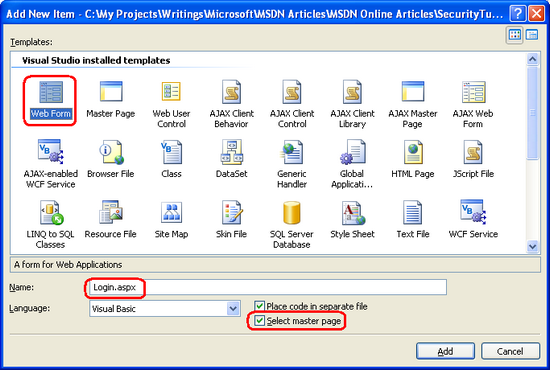
Vamos começar com a primeira tarefa. Adicione um novo ASP.NET página ao diretório raiz do site chamado Login.aspx e associe-o ao Site. master master página.
Figura 08: Adicionar uma nova página de ASP.NET chamada Login.aspx(Clique para exibir a imagem em tamanho real)
A interface de página de logon típica consiste em duas caixas de texto - uma para o nome do usuário, uma para sua senha - e um botão para enviar o formulário. Os sites geralmente incluem uma caixa de seleção Lembrar-me que, se marcada, persiste o tíquete de autenticação resultante entre as reinicializações do navegador.
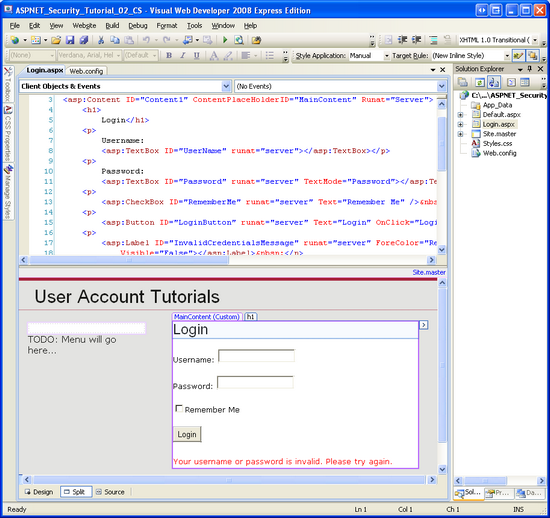
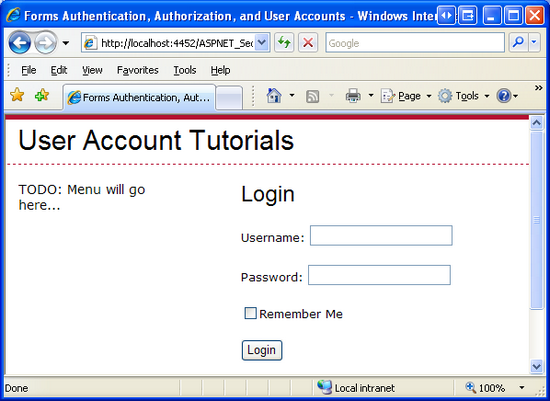
Adicione duas Caixas de Texto a Login.aspx e defina suas propriedades de ID como Nome de Usuário e Senha, respectivamente. Defina também a propriedade TextMode da Senha como Password. Em seguida, adicione um controle CheckBox, definindo sua propriedade ID como RememberMe e sua propriedade Text como Remember Me. Depois disso, adicione um Botão chamado LoginButton cuja propriedade Text está definida como Logon. Por fim, adicione um controle Web Label e defina sua propriedade ID como InvalidCredentialsMessage, sua propriedade Text como Seu nome de usuário ou senha é inválida. Tente novamente., sua propriedade ForeColor para Red e sua propriedade Visible como False.
Neste ponto, sua tela deve ser semelhante à captura de tela na Figura 9, e a sintaxe declarativa da página deve ser semelhante à seguinte:
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Login.aspx.vb" Inherits="Login" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<h1>
Login
</h1>
<p>
Username: <asp:TextBox ID="UserName" runat="server"></asp:TextBox>
</p>
<p>
Password: <asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox>
</p>
<p>
<asp:CheckBox ID="RememberMe" runat="server" Text="Remember Me" />
</p>
<p>
<asp:Button ID="LoginButton" runat="server" Text="Login" OnClick="LoginButton_Click" />
</p>
<p>
<asp:Label ID="InvalidCredentialsMessage" runat="server" ForeColor="Red" Text="Your username or password is invalid. Please try again."
Visible="False"></asp:Label>
</p>
</asp:Content>
Figura 09: a página de logon contém duas Caixas de Texto, uma Caixa de Seleção, um Botão e um Rótulo (Clique para exibir a imagem em tamanho real)
Por fim, crie um manipulador de eventos para o evento Click do LoginButton. No Designer, basta clicar duas vezes no controle Botão para criar esse manipulador de eventos.
Determinando se as credenciais fornecidas são válidas
Agora precisamos implementar a tarefa 2 no manipulador de eventos Clique do Botão – determinando se as credenciais fornecidas são válidas. Para fazer isso, é necessário haver um repositório de usuários que contenha todas as credenciais dos usuários para que possamos determinar se as credenciais fornecidas correspondem a credenciais conhecidas.
Antes do ASP.NET 2.0, os desenvolvedores eram responsáveis por implementar seus próprios repositórios de usuários e escrever o código para validar as credenciais fornecidas no repositório. A maioria dos desenvolvedores implementaria o repositório de usuários em um banco de dados, criando uma tabela chamada Usuários com colunas como UserName, Password, Email, LastLoginDate e assim por diante. Essa tabela, então, teria um registro por conta de usuário. Verificar as credenciais fornecidas de um usuário envolveria consultar o banco de dados para obter um nome de usuário correspondente e, em seguida, garantir que a senha no banco de dados correspondesse à senha fornecida.
Com ASP.NET 2.0, os desenvolvedores devem usar um dos provedores de Associação para gerenciar o repositório de usuários. Nesta série de tutoriais, usaremos o SqlMembershipProvider, que usa um banco de dados SQL Server para o repositório de usuários. Ao usar o SqlMembershipProvider, precisamos implementar um esquema de banco de dados específico que inclua as tabelas, exibições e procedimentos armazenados esperados pelo provedor. Examinaremos como implementar esse esquema no tutorial Criando o esquema de associação no SQL Server. Com o provedor de associação em vigor, validar as credenciais do usuário é tão simples quanto chamar o método ValidateUser (nome de usuário, senha) da classe Membership, que retorna um valor booliano que indica se a validade da combinação de nome de usuário e senha. Como ainda não implementamos o repositório de usuários do SqlMembershipProvider, não podemos usar o método ValidateUser da classe Membership no momento.
Em vez de ter tempo para criar nossa própria tabela de banco de dados Usuários personalizada (que seria obsoleta depois de implementarmos o SqlMembershipProvider), vamos em vez disso codificar as credenciais válidas dentro da própria página de logon. No manipulador de eventos Click do LoginButton, adicione o seguinte código:
Protected Sub LoginButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles LoginButton.Click
' Three valid username/password pairs: Scott/password, Jisun/password, and Sam/password.
Dim users() As String = {"Scott", "Jisun", "Sam"}
Dim passwords() As String = {"password", "password", "password"}
For i As Integer = 0 To users.Length - 1
Dim validUsername As Boolean = (String.Compare(UserName.Text, users(i), True) = 0)
Dim validPassword As Boolean = (String.Compare(Password.Text, passwords(i), False) = 0)
If validUsername AndAlso validPassword Then
' TODO: Log in the user...
' TODO: Redirect them to the appropriate page
End If
Next
' If we reach here, the user's credentials were invalid
InvalidCredentialsMessage.Visible = True
End Sub
Como você pode ver, há três contas de usuário válidas - Scott, Jisun e Sam - e todas as três têm a mesma senha ( senha ). O código percorre as matrizes de usuários e senhas em busca de uma correspondência válida de nome de usuário e senha. Se o nome de usuário e a senha forem válidos, precisamos fazer logon no usuário e, em seguida, redirecioná-los para a página apropriada. Se as credenciais forem inválidas, exibiremos o Rótulo InvalidCredentialsMessage.
Quando um usuário insere credenciais válidas, mencionei que eles são redirecionados para a página apropriada. Mas qual é a página apropriada? Lembre-se de que, quando um usuário visita uma página que não está autorizado a exibir, o FormsAuthenticationModule o redireciona automaticamente para a página de logon. Ao fazer isso, ele inclui a URL solicitada na querystring por meio do parâmetro ReturnUrl. Ou seja, se um usuário tentasse visitar ProtectedPage.aspx e não estivesse autorizado a fazer isso, o FormsAuthenticationModule os redirecionaria para:
Login.aspx? ReturnUrl=ProtectedPage.aspx
Após fazer logon com êxito, o usuário deve ser redirecionado de volta para ProtectedPage.aspx. Como alternativa, os usuários podem visitar a página de logon por vontade própria. Nesse caso, depois de fazer logon no usuário, ele deverá ser enviado para a página Default.aspx da pasta raiz.
Fazendo logon no usuário
Supondo que as credenciais fornecidas sejam válidas, precisamos criar um tíquete de autenticação de formulários, fazendo logon no usuário no site. A classe FormsAuthentication no namespace System.Web.Security fornece métodos variados para fazer logon e fazer logoff de usuários por meio do sistema de autenticação de formulários. Embora haja vários métodos na classe FormsAuthentication, os três em que estamos interessados nesta conjuntura são:
- GetAuthCookie(username, persistCookie) – cria um tíquete de autenticação de formulários para o nome de usuário de nome fornecido. Em seguida, esse método cria e retorna um objeto HttpCookie que contém o conteúdo do tíquete de autenticação. Se persistCookie for True, um cookie persistente será criado.
- SetAuthCookie(username, persistCookie) – chama o método GetAuthCookie(username, persistCookie) para gerar o cookie de autenticação de formulários. Esse método adiciona o cookie retornado por GetAuthCookie à coleção Cookies (supondo que a autenticação de formulários baseados em cookies esteja sendo usada; caso contrário, esse método chama uma classe interna que manipula a lógica de tíquete sem cookies).
- RedirectFromLoginPage(username, persistCookie) – esse método chama SetAuthCookie(username, persistCookie) e redireciona o usuário para a página apropriada.
GetAuthCookie é útil quando você precisa modificar o tíquete de autenticação antes de gravar o cookie na coleção Cookies. SetAuthCookie será útil se você quiser criar o tíquete de autenticação de formulários e adicioná-lo à coleção Cookies, mas não quiser redirecionar o usuário para a página apropriada. Talvez você queira mantê-los na página de logon ou enviá-los para alguma página alternativa.
Como queremos fazer logon no usuário e redirecioná-lo para a página apropriada, vamos usar RedirectFromLoginPage. Atualize o manipulador de eventos Click do LoginButton, substituindo as duas linhas TODO comentadas pela seguinte linha de código:
FormsAuthentication.RedirectFromLoginPage(UserName.Text, RememberMe.Checked)
Ao criar o tíquete de autenticação de formulários, usamos a propriedade Text do UserName TextBox para o parâmetro de nome de usuário do tíquete de autenticação de formulários e o estado verificado de RememberMe CheckBox para o parâmetro persistCookie .
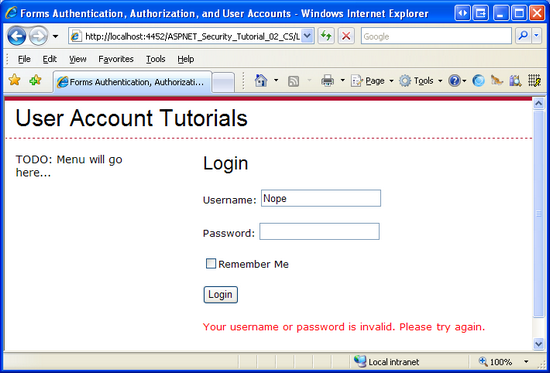
Para testar a página de logon, visite-a em um navegador. Comece inserindo credenciais inválidas, como um nome de usuário de Nope e uma senha incorreta. Ao clicar no botão Logon, ocorrerá um postback e o Rótulo InvalidCredentialsMessage será exibido.
Figura 10: o rótulo InvalidCredentialsMessage é exibido ao inserir credenciais inválidas (clique para exibir a imagem em tamanho real)
Em seguida, insira as credenciais válidas e clique no botão Logon. Desta vez, quando o postback ocorre, um tíquete de autenticação de formulários é criado e você é redirecionado automaticamente de volta para Default.aspx. Neste ponto, você fez logon no site, embora não haja nenhuma indicação visual para indicar que você está conectado no momento. Na Etapa 4, veremos como determinar programaticamente se um usuário está conectado ou não, bem como como identificar o usuário que está visitando a página.
A etapa 5 examina técnicas para registrar um usuário fora do site.
Protegendo a página de logon
Quando o usuário insere suas credenciais e envia o formulário de página de logon, as credenciais - incluindo sua senha - são transmitidas pela Internet para o servidor Web em texto sem formatação. Isso significa que qualquer hacker que detecte o tráfego de rede pode ver o nome de usuário e a senha. Para evitar isso, é essencial criptografar o tráfego de rede usando SSL (Secure Socket Layers). Isso garantirá que as credenciais (bem como a marcação HTML de toda a página) sejam criptografadas a partir do momento em que saírem do navegador até serem recebidas pelo servidor Web.
A menos que seu site contenha informações confidenciais, você só precisará usar ssl na página de logon e em outras páginas em que a senha do usuário seria enviada de outra forma pela transmissão em texto sem formatação. Você não precisa se preocupar em proteger o tíquete de autenticação de formulários, pois, por padrão, ele é criptografado e assinado digitalmente (para evitar adulteração). Uma discussão mais completa sobre a segurança do tíquete de autenticação de formulários é apresentada no tutorial a seguir.
Observação
Muitos sites financeiros e médicos estão configurados para usar o SSL em todas as páginas acessíveis a usuários autenticados. Se você estiver criando um site desse tipo, poderá configurar o sistema de autenticação de formulários para que o tíquete de autenticação de formulários seja transmitido apenas por uma conexão segura.
Etapa 4: detectar visitantes autenticados e determinar sua identidade
Neste ponto, habilitamos a autenticação de formulários e criamos uma página de logon rudimentar, mas ainda não examinamos como podemos determinar se um usuário é autenticado ou anônimo. Em determinados cenários, talvez queiramos exibir dados ou informações diferentes, dependendo se um usuário autenticado ou anônimo estiver visitando a página. Além disso, muitas vezes precisamos saber a identidade do usuário autenticado.
Vamos aumentar a página Default.aspx existente para ilustrar essas técnicas. Em Default.aspx, adicione dois controles Panel, um chamado AuthenticatedMessagePanel e outro chamado AnonymousMessagePanel. Adicione um controle Label chamado WelcomeBackMessage no primeiro Painel. No segundo Painel, adicione um controle HyperLink, defina sua propriedade Text como Log In e sua propriedade NavigateUrl como ~/Login.aspx. Neste ponto, a marcação declarativa para Default.aspx deve ser semelhante à seguinte:
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<asp:Panel runat="server" ID="AuthenticatedMessagePanel">
<asp:Label runat="server" ID="WelcomeBackMessage"></asp:Label>
</asp:Panel>
<asp:Panel runat="Server" ID="AnonymousMessagePanel">
<asp:HyperLink runat="server" ID="lnkLogin" Text="Log In" NavigateUrl="~/Login.aspx"></asp:HyperLink>
</asp:Panel>
</asp:Content>
Como você provavelmente já adivinhou, a ideia aqui é exibir apenas o AuthenticatedMessagePanel para visitantes autenticados e apenas o AnonymousMessagePanel para visitantes anônimos. Para fazer isso, precisamos definir as propriedades Visíveis desses Painéis, dependendo se o usuário está conectado ou não.
A propriedade Request.IsAuthenticated retorna um valor booliano que indica se a solicitação foi autenticada. Insira o seguinte código no código do manipulador de eventos Page_Load:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Request.IsAuthenticated Then
WelcomeBackMessage.Text = "Welcome back!"
AuthenticatedMessagePanel.Visible = True
AnonymousMessagePanel.Visible = False
Else
AuthenticatedMessagePanel.Visible = False
AnonymousMessagePanel.Visible = True
End If
End Sub
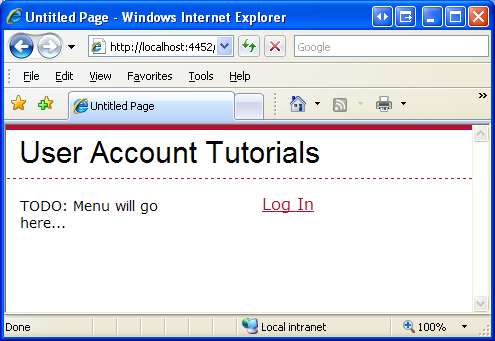
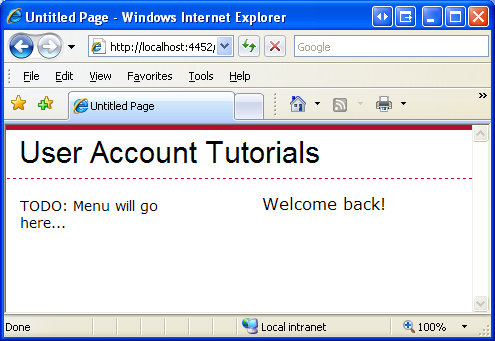
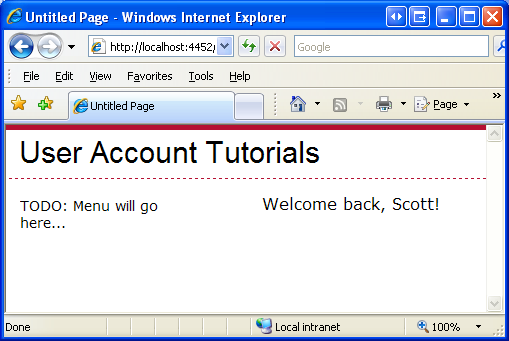
Com esse código em vigor, visite Default.aspx por meio de um navegador. Supondo que você ainda não tenha feito logon, verá um link para a página de logon (consulte a Figura 11). Clique neste link e faça logon no site. Como vimos na Etapa 3, depois de inserir suas credenciais, você será retornado para Default.aspx, mas desta vez a página mostra o Bem-vindo de volta! mensagem (consulte a Figura 12).
Figura 11: Ao visitar anonimamente, um link de logon é exibido (clique para exibir a imagem em tamanho real)
Figura 12: Usuários autenticados são mostrados de volta bem-vindo! Message(Click to view full-size image)
Podemos determinar a identidade do usuário conectado no momento por meio da propriedade User do objeto HttpContext. O objeto HttpContext representa informações sobre a solicitação atual e é a página inicial para objetos ASP.NET comuns como Response, Request e Session, entre outros. A propriedade User representa o contexto de segurança da solicitação HTTP atual e implementa a interface IPrincipal.
A propriedade User é definida pelo FormsAuthenticationModule. Especificamente, quando o FormsAuthenticationModule encontra um tíquete de autenticação de formulários na solicitação de entrada, ele cria um novo objeto GenericPrincipal e o atribui à propriedade User.
Objetos principais (como GenericPrincipal) fornecem informações sobre a identidade do usuário e as funções às quais pertencem. A interface IPrincipal define dois membros:
- IsInRole(roleName) – um método que retorna um valor booliano que indica se a entidade de segurança pertence à função especificada.
- Identity - uma propriedade que retorna um objeto que implementa a interface IIdentity. A interface IIdentity define três propriedades: AuthenticationType, IsAuthenticated e Name.
Podemos determinar o nome do visitante atual usando o seguinte código:
Dim currentUsersName As String = User.Identity.Name
Ao usar a autenticação de formulários, um objeto FormsIdentity é criado para a propriedade Identity do GenericPrincipal. A classe FormsIdentity sempre retorna a cadeia de caracteres Forms para sua propriedade AuthenticationType e True para sua propriedade IsAuthenticated. A propriedade Name retorna o nome de usuário especificado ao criar o tíquete de autenticação de formulários. Além dessas três propriedades, FormsIdentity inclui acesso ao tíquete de autenticação subjacente por meio de sua propriedade Ticket. A propriedade Ticket retorna um objeto do tipo FormsAuthenticationTicket, que tem propriedades como Expiration, IsPersistent, IssueDate, Name e assim por diante.
O ponto importante a ser retirado aqui é que o parâmetro username especificado nos métodos FormsAuthentication.GetAuthCookie(username, persistCookie), FormsAuthentication.SetAuthCookie(username, persistCookie) e FormsAuthentication.RedirectFromLoginPage(username, persistCookie) é o mesmo valor retornado por User.Identity.Name. Além disso, o tíquete de autenticação criado por esses métodos está disponível convertendo User.Identity em um objeto FormsIdentity e acessando a propriedade Ticket:
Dim ident As FormsIdentity = CType(User.Identity, FormsIdentity)
Dim authTicket As FormsAuthenticationTicket = ident. Bilhete
Vamos fornecer uma mensagem mais personalizada em Default.aspx. Atualize o manipulador de eventos Page_Load para que a propriedade Text do Rótulo WelcomeBackMessage seja atribuída à cadeia de caracteres Bem-vindo de volta, nome de usuário!
WelcomeBackMessage.Text = "Welcome back", & User.Identity.Name & "!"
A Figura 13 mostra o efeito dessa modificação (ao fazer logon como usuário Scott).
Figura 13: a mensagem de boas-vindas inclui o nome do usuário conectado no momento (clique para exibir a imagem em tamanho real)
Usando os controles LoginView e LoginName
Exibir conteúdo diferente para usuários autenticados e anônimos é um requisito comum; portanto, está exibindo o nome do usuário conectado no momento. Por esse motivo, ASP.NET inclui dois controles web que fornecem a mesma funcionalidade mostrada na Figura 13, mas sem a necessidade de escrever uma única linha de código.
O controle LoginView é um controle Web baseado em modelo que facilita a exibição de dados diferentes para usuários autenticados e anônimos. O LoginView inclui dois modelos predefinidos:
- AnonymousTemplate – qualquer marcação adicionada a esse modelo só é exibida para visitantes anônimos.
- LoggedInTemplate – a marcação desse modelo é mostrada apenas para usuários autenticados.
Vamos adicionar o controle LoginView à página master do nosso site, Site.master. Em vez de adicionar apenas o controle LoginView, vamos adicionar um novo controle ContentPlaceHolder e, em seguida, colocar o controle LoginView dentro desse novo ContentPlaceHolder. A lógica para esta decisão se tornará aparente em breve.
Observação
Além do AnonymousTemplate e loggedInTemplate, o controle LoginView pode incluir modelos específicos de função. Modelos específicos de função mostram marcação somente para os usuários que pertencem a uma função especificada. Examinaremos os recursos baseados em função do controle LoginView em um tutorial futuro.
Comece adicionando um ContentPlaceHolder chamado LoginContent na página master dentro do elemento div> de navegação<. Você pode simplesmente arrastar um controle ContentPlaceHolder da Caixa de Ferramentas para o modo de exibição Origem, colocando a marcação resultante logo acima do texto TODO: Menu será exibido aqui.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Em seguida, adicione um controle LoginView no LoginContent ContentPlaceHolder. O conteúdo colocado nos controles ContentPlaceHolder da página master são considerados conteúdo padrão para o ContentPlaceHolder. Ou seja, ASP.NET páginas que usam essa página master podem especificar seu próprio conteúdo para cada ContentPlaceHolder ou usar o conteúdo padrão da página master.
O LoginView e outros controles relacionados ao logon estão localizados na guia Logon da Caixa de Ferramentas.
Figura 14: o controle LoginView na Caixa de Ferramentas (Clique para exibir a imagem em tamanho real)
Em seguida, adicione dois <elementos br/> imediatamente após o controle LoginView, mas ainda dentro do ContentPlaceHolder. Neste ponto, a marcação do elemento div> de navegação <deve ser semelhante ao seguinte:
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Os modelos do LoginView podem ser definidos do Designer ou da marcação declarativa. No Designer do Visual Studio, expanda a marca inteligente do LoginView, que lista os modelos configurados em uma lista suspensa. Digite o texto Olá, estranho no AnonymousTemplate; em seguida, adicione um controle HyperLink e defina suas propriedades Text e NavigateUrl como Log In e ~/Login.aspx, respectivamente.
Depois de configurar o AnonymousTemplate, alterne para LoggedInTemplate e insira o texto" Bem-vindo de volta, ". Em seguida, arraste um controle LoginName da Caixa de Ferramentas para LoggedInTemplate, colocando-o imediatamente após o texto "Bem-vindo de volta". O controle LoginName, como o nome indica, exibe o nome do usuário conectado no momento. Internamente, o controle LoginName simplesmente gera a propriedade User.Identity.Name
Depois de fazer essas adições aos modelos do LoginView, a marcação deve ser semelhante à seguinte:
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back, <asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger. <asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
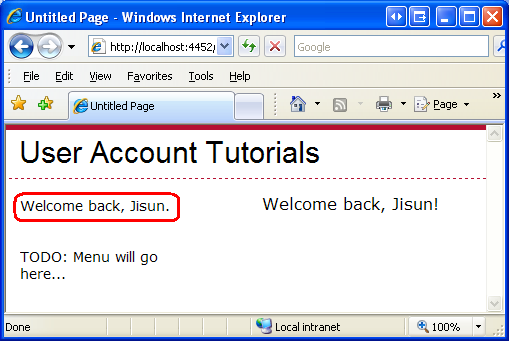
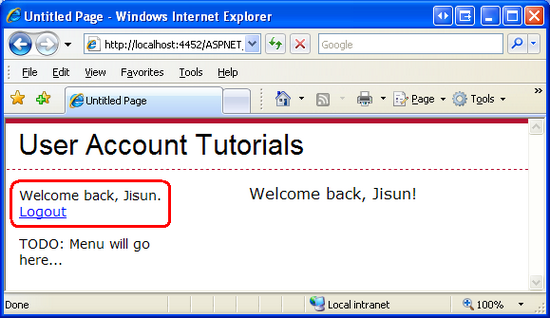
Com essa adição ao Site. master master página, cada página em nosso site exibirá uma mensagem diferente dependendo se o usuário for autenticado. A Figura 15 mostra a página Default.aspx quando visitada por meio de um navegador pelo usuário Jisun. A mensagem Bem-vindo de volta, Jisun é repetida duas vezes: uma vez na seção de navegação da página master à esquerda (por meio do controle LoginView que acabamos de adicionar) e uma vez na área de conteúdo default.aspx (por meio de controles de painel e lógica programática).
Figura 15: o controle LoginView exibe Bem-vindo de volta, Jisun. (Clique para exibir a imagem em tamanho real)
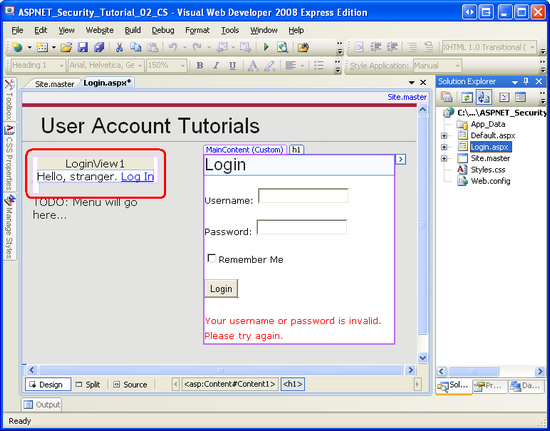
Como adicionamos o LoginView à página master, ele pode aparecer em todas as páginas do nosso site. No entanto, pode haver páginas da Web em que não queremos mostrar essa mensagem. Uma dessas páginas é a página de logon, pois um link para a página de logon parece fora do lugar. Como colocamos o controle LoginView em um ContentPlaceHolder na página master, podemos substituir essa marcação padrão em nossa página de conteúdo. Abra Login.aspx e vá para o Designer. Como não definimos explicitamente um controle content em Login.aspx para o ContentPlaceHolder loginContent na página master, a página de logon mostrará a marcação padrão da página master para este ContentPlaceHolder. Você pode ver isso por meio do Designer – o ContentPlaceHolder loginContent mostra a marcação padrão (o controle LoginView).
Figura 16: a página de logon mostra o conteúdo padrão do Logon da Página MestraContent ContentPlaceHolder(Clique para exibir a imagem em tamanho real)
Para substituir a marcação padrão para o LoginContent ContentPlaceHolder, basta clicar com o botão direito do mouse na região no Designer e escolher a opção Criar Conteúdo Personalizado no menu de contexto. (Ao usar o Visual Studio 2008, o ContentPlaceHolder inclui uma marca inteligente que, quando selecionada, oferece a mesma opção.) Isso adiciona um novo controle Conteúdo à marcação da página e, portanto, nos permite definir conteúdo personalizado para esta página. Você pode adicionar uma mensagem personalizada aqui, como Faça logon, mas vamos deixar isso em branco.
Observação
No Visual Studio 2005, a criação de conteúdo personalizado cria um controle conteúdo vazio na página ASP.NET. No Visual Studio 2008, no entanto, a criação de conteúdo personalizado copia o conteúdo padrão da página master para o controle conteúdo recém-criado. Se você estiver usando o Visual Studio 2008, depois de criar o novo controle conteúdo, certifique-se de limpar o conteúdo copiado da página master.
A Figura 17 mostra a página Login.aspx quando visitada de um navegador depois de fazer essa alteração. Observe que não há nenhuma mensagem hello, stranger ou Welcome back, username no div> de navegação <esquerdo como há ao visitar Default.aspx.
Figura 17: a página de logon oculta a marcação de ContentPlaceHolder padrão (clique para exibir a imagem em tamanho real)
Etapa 5: Fazer logon
Na Etapa 3, analisamos a criação de uma página de logon para registrar um usuário no site, mas ainda não vimos como fazer logoff de um usuário. Além dos métodos para registrar um usuário em log, a classe FormsAuthentication também fornece um método SignOut. O método SignOut simplesmente destrói o tíquete de autenticação de formulários, fazendo logon do usuário no site.
Oferecer um link de saída é um recurso tão comum que ASP.NET inclui um controle especificamente projetado para fazer logoff de um usuário. O controle LoginStatus exibe um LinkButton de Logoff ou um LinkButton de Logoff, dependendo do status de autenticação do usuário. Um Link de LogonButton é renderizado para usuários anônimos, enquanto um LinkButton de Logoff é exibido para usuários autenticados. O texto para o LinkButtons de Logoff e Logout pode ser configurado por meio das propriedades LoginText e LogoutText do LoginStatus.
Clicar no Link de LogonButton causa um postback, do qual um redirecionamento é emitido para a página de logon. Clicar no LinkButton de Logoff faz com que o controle LoginStatus invoque o método FormsAuthentication.SignOff e redirecione o usuário para uma página. A página para a qual o usuário conectado é redirecionado depende da propriedade LogoutAction, que pode ser atribuída a um dos três seguintes valores:
- Atualizar – o padrão; redireciona o usuário para a página que ele estava apenas visitando. Se a página que eles estavam apenas visitando não permitir usuários anônimos, o FormsAuthenticationModule redirecionará automaticamente o usuário para a página de logon.
Talvez você esteja curioso para saber por que um redirecionamento é executado aqui. Se o usuário quiser permanecer na mesma página, por que a necessidade do redirecionamento explícito? O motivo é que, quando o LinkButton de Logoff é clicado, o usuário ainda tem o tíquete de autenticação de formulários em sua coleção de cookies. Consequentemente, a solicitação de postback é uma solicitação autenticada. O controle LoginStatus chama o método SignOut, mas isso acontece depois que o FormsAuthenticationModule autentica o usuário. Portanto, um redirecionamento explícito faz com que o navegador solicite novamente a página. Quando o navegador solicita novamente a página, o tíquete de autenticação de formulários foi removido e, portanto, a solicitação de entrada é anônima.
- Redirecionamento – o usuário é redirecionado para a URL especificada pela propriedade LogoutPageUrl do LoginStatus.
- RedirectToLoginPage – o usuário é redirecionado para a página de logon.
Vamos adicionar um controle LoginStatus à página master e configurá-lo para usar a opção Redirecionar para enviar o usuário para uma página que exibe uma mensagem confirmando que ele foi desconterado. Comece criando uma página no diretório raiz chamado Logout.aspx. Não se esqueça de associar esta página ao Site. master master página. Em seguida, insira uma mensagem na marcação da página explicando ao usuário que ele foi conectado.
Em seguida, retorne ao Site. master master página e adicione um controle LoginStatus abaixo do LoginView no LoginContent ContentPlaceHolder. Defina a propriedade LogoutAction do controle LoginStatus como Redirecionar e sua propriedade LogoutPageUrl como ~/Logout.aspx .
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back, <asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger. <asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br />
<asp:LoginStatus ID="LoginStatus1" runat="server" LogoutAction="Redirect" LogoutPageUrl="~/Logout.aspx" />
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Como o LoginStatus está fora do controle LoginView, ele aparecerá para usuários anônimos e autenticados, mas tudo bem porque o LoginStatus exibirá corretamente um LinkButton de Logoff ou logout. Com a adição do controle LoginStatus, o HiperLink de Logon no AnonymousTemplate é supérfluo, portanto, remova-o.
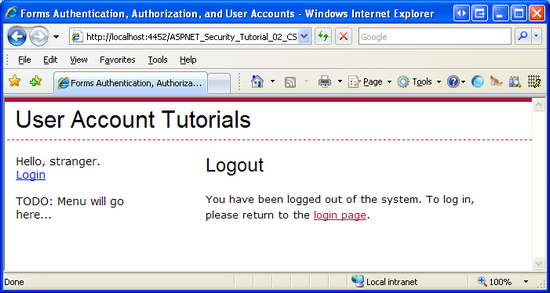
A Figura 18 mostra Default.aspx quando Jisun visita. Observe que a coluna à esquerda exibe a mensagem, Bem-vindo de volta, Jisun juntamente com um link para fazer logoff. Clicar no linkbutton causa um postback, assina Jisun para fora do sistema e, em seguida, redireciona-a para Logout.aspx. Como mostra a Figura 19, quando Jisun chega a Logout.aspx, ela já foi desconectada e, portanto, é anônima. Consequentemente, a coluna à esquerda mostra o texto Bem-vindo, estranho e um link para a página de logon.
Figura 18: Default.aspx mostra bem-vindo de volta, Jisun juntamente com um LinkButton de logoff (clique para exibir a imagem em tamanho real)
Figura 19: Logout.aspx mostra bem-vindo, estranho junto com um link de logonButton(Clique para exibir imagem em tamanho real)
Observação
Encorajo você a personalizar a página Logout.aspx para ocultar o LoginContent ContentPlaceHolder da página master (como fizemos para Login.aspx na Etapa 4). O motivo é que o LinkButton de Logon renderizado pelo controle LoginStatus (aquele abaixo de Hello, stranger ) envia o usuário para a página de logon passando a URL atual no parâmetro querystring ReturnUrl. Resumindo, se um usuário que fez logon clicar no LinkButton de Logon do LoginStatus e, em seguida, fizer logon, ele será redirecionado de volta para Logout.aspx, o que pode confundir facilmente o usuário.
Resumo
Neste tutorial, começamos com um exame do fluxo de trabalho de autenticação de formulários e, em seguida, recorremos à implementação da autenticação de formulários em um aplicativo ASP.NET. A autenticação de formulários é alimentada pelo FormsAuthenticationModule, que tem duas responsabilidades: identificar usuários com base no tíquete de autenticação de formulários e redirecionar usuários não autorizados para a página de logon.
A classe FormsAuthentication do .NET Framework inclui métodos para criar, inspecionar e remover tíquetes de autenticação de formulários. A propriedade Request.IsAuthenticated e o objeto User fornecem suporte programático adicional para determinar se uma solicitação é autenticada e informações sobre a identidade do usuário. Há também os controles Da Web LoginView, LoginStatus e LoginName, que oferecem aos desenvolvedores uma maneira rápida e livre de código para executar muitas tarefas comuns relacionadas ao logon. Examinaremos esses e outros controles da Web relacionados ao logon com mais detalhes em tutoriais futuros.
Este tutorial forneceu uma visão geral superficial da autenticação de formulários. Não examinamos as opções de configuração variadas, examinamos como funcionam os tíquetes de autenticação de formulários sem cookie ou exploramos como ASP.NET protege o conteúdo do tíquete de autenticação de formulários. Discutiremos esses tópicos e muito mais no próximo tutorial.
Programação feliz!
Leitura Adicional
Para obter mais informações sobre os tópicos discutidos neste tutorial, consulte os seguintes recursos:
- Alterações entre a segurança do IIS6 e do IIS7
- Controles de ASP.NET de logon
- Professional ASP.NET 2.0 Security, Membership, and Role Management (ISBN: 978-0-7645-9698-8)
- O <elemento de autenticação>
- O <elemento forms> para <autenticação>
Treinamento em vídeo sobre tópicos contidos neste tutorial
Sobre o autor
Scott Mitchell, autor de vários livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Scott pode ser contatado em mitchell@4guysfromrolla.com ou através de seu blog em http://ScottOnWriting.NET.
Agradecimentos Especiais
Esta série de tutoriais foi revisada por muitos revisores úteis. Os principais revisores deste tutorial incluem Alicja Maziarz, John Suru e Teresa Murphy. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, deixe-me uma linha em mitchell@4guysfromrolla.com.