Criar um aplicativo de Web Forms do ASP.NET com autenticação de dois fatores por SMS (C#)
Por Erik Reitan
Este tutorial mostra como criar um aplicativo ASP.NET Web Forms com a Autenticação Two-Factor. Este tutorial foi projetado para complementar o tutorial intitulado Criar um aplicativo seguro ASP.NET Web Forms com o registro do usuário, a confirmação de email e a redefinição de senha. Além disso, este tutorial foi baseado no tutorial MVC de Rick Anderson.
Introdução
Este tutorial orienta você pelas etapas necessárias para criar um aplicativo ASP.NET Web Forms que dá suporte à Autenticação Two-Factor usando o Visual Studio. Two-Factor A autenticação é uma etapa adicional para o usuário. Essa etapa extra gera um PIN (número de identificação pessoal) exclusivo durante a entrada. O PIN geralmente é enviado ao usuário como um email ou mensagem SMS. Em seguida, o usuário do seu aplicativo insere o PIN como uma medida de autenticação extra ao entrar.
Tarefas e informações do tutorial:
- Criar um aplicativo de formulários da Web ASP.NET
- Configuração de SMS e autenticação de dois fatores
- Habilitar a autenticação Two-Factor para o usuário registrado
- recursos adicionais
Criar um aplicativo ASP.NET Web Forms
Comece instalando e executando Visual Studio Express 2013 para Web ou Visual Studio 2013. Instale também o Visual Studio 2013 Atualização 3 ou superior. Além disso, você precisará criar uma conta do Twilio, conforme explicado abaixo.
Nota
Importante: você deve instalar Visual Studio 2013 Atualização 3 ou superior para concluir este tutorial.
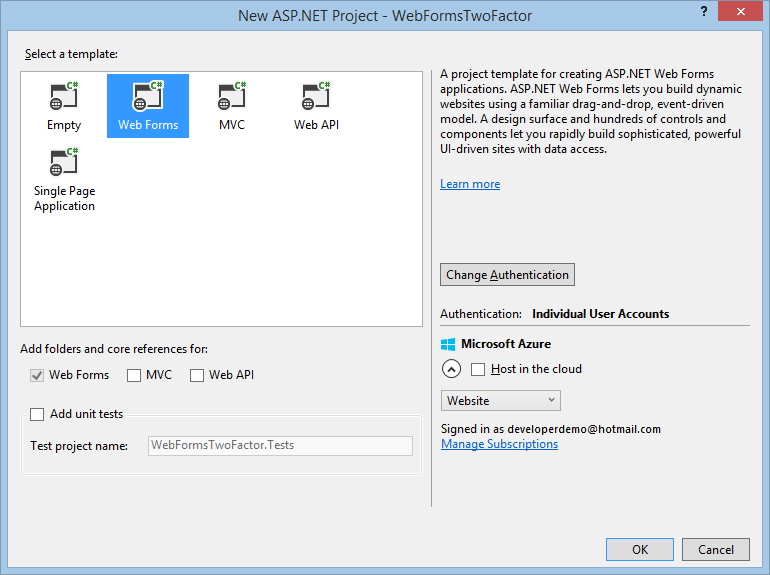
- Crie um novo projeto (
File –New Project ) e selecione o modelo de Aplicativo WebASP.NET juntamente com o .NET Framework versão 4.5.2 na caixa de diálogo Novo Projeto . - Na caixa de diálogo Novo Projeto ASP.NET, selecione o modelo Web Forms. Deixe a autenticação padrão como Contas de Usuário Individuais. Em seguida, clique em OK para criar o novo projeto.

- Habilite a SSL (Secure Sockets Layer) para o projeto. Siga as etapas disponíveis na seção Habilitar SSL para o Projeto da série de tutoriais Introdução ao Web Forms.
- No Visual Studio, abra o Console do Gerenciador de Pacotes (Ferramentas ->Gerenciador de Pacotes do NuGet ->Console do Gerenciador de Pacotes) e insira o seguinte comando:
Install-Package Twilio
Configurar SMS e a Autenticação Two-Factor
Este tutorial usa o Twilio, mas você pode usar qualquer provedor de SMS.
Crie uma conta do
Twilio. Na guia Painel da sua conta do Twilio, copie o SID da conta e Token de Autenticação. Você os adicionará ao seu aplicativo posteriormente.
Na guia Números, copie o número de telefone do seu Twilio também.
Torne o SID da contado Twilio
, o Token de Autenticação e o número de telefone disponíveis para o aplicativo. Para manter as coisas simples, você armazenará esses valores no arquivo web.config. Ao implantar no Azure, você pode armazenar os valores com segurança na seção appSettings na guia Configurar site. Além disso, ao adicionar o número de telefone, use apenas números.
Observe que você também pode adicionar credenciais do SendGrid. SendGrid é um serviço de notificação por email. Para obter detalhes sobre como habilitar o SendGrid, consulte a seção 'Conectar SendGrid' do tutorial intitulado Criar um aplicativo De ASP.NET Web Forms seguro com registro do usuário, confirmação de email e redefinição de senha.</connectionStrings> <appSettings> <!-- SendGrid Credentials--> <add key="emailServiceUserName" value="[EmailServiceAccountUserName]" /> <add key="emailServicePassword" value="[EmailServiceAccountPassword]" /> <!-- Twilio Credentials--> <add key="SMSSID" value="[SMSServiceAccountSID]" /> <add key="SMSAuthToken" value="[SMSServiceAuthorizationToken]" /> <add key="SMSPhoneNumber" value="+[SMSPhoneNumber]" /> </appSettings> <system.web>Aviso
Segurança – Nunca armazene dados confidenciais no código-fonte. Neste exemplo, a conta e as credenciais são armazenadas na seção appSettings do arquivo Web.config. No Azure, você pode armazenar com segurança esses valores na guia Configurar no portal do Azure. Para obter informações relacionadas, consulte o tópico de Rick Anderson intitulado Práticas recomendadas para implantar senhas e outros dados confidenciais no ASP.NET e no Azure.
Configure a classe
SmsServiceno arquivo App_Start\IdentityConfig.cs fazendo as seguintes alterações realçadas em amarelo:public class SmsService : IIdentityMessageService { public Task SendAsync(IdentityMessage message) { var Twilio = new TwilioRestClient( ConfigurationManager.AppSettings["SMSSID"], ConfigurationManager.AppSettings["SMSAuthToken"] ); var result = Twilio.SendMessage( ConfigurationManager.AppSettings["SMSPhoneNumber"], message.Destination, message.Body); // Status is one of Queued, Sending, Sent, Failed or null if the number is not valid Trace.TraceInformation(result.Status); // Twilio doesn't currently have an async API, so return success. return Task.FromResult(0); } }Adicione as seguintes instruções
usingao início do arquivo IdentityConfig.cs:using Twilio; using System.Net; using System.Configuration; using System.Diagnostics;Atualize o arquivo Conta/Manage.aspx removendo as linhas realçadas em amarelo:
<%@ Page Title="Manage Account" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Manage.aspx.cs" Inherits="WebFormsTwoFactor.Account.Manage" %> <%@ Register Src="~/Account/OpenAuthProviders.ascx" TagPrefix="uc" TagName="OpenAuthProviders" %> <asp:Content ContentPlaceHolderID="MainContent" runat="server"> <h2><%: Title %>.</h2> <div> <asp:PlaceHolder runat="server" ID="successMessage" Visible="false" ViewStateMode="Disabled"> <p class="text-success"><%: SuccessMessage %></p> </asp:PlaceHolder> </div> <div class="row"> <div class="col-md-12"> <div class="form-horizontal"> <h4>Change your account settings</h4> <hr /> <dl class="dl-horizontal"> <dt>Password:</dt> <dd> <asp:HyperLink NavigateUrl="/Account/ManagePassword" Text="[Change]" Visible="false" ID="ChangePassword" runat="server" /> <asp:HyperLink NavigateUrl="/Account/ManagePassword" Text="[Create]" Visible="false" ID="CreatePassword" runat="server" /> </dd> <dt>External Logins:</dt> <dd><%: LoginsCount %> <asp:HyperLink NavigateUrl="/Account/ManageLogins" Text="[Manage]" runat="server" /> </dd> <%-- Phone Numbers can used as a second factor of verification in a two-factor authentication system. See <a href="https://go.microsoft.com/fwlink/?LinkId=313242">this article</a> for details on setting up this ASP.NET application to support two-factor authentication using SMS. Uncomment the following block after you have set up two-factor authentication --%> <dt>Phone Number:</dt> <%-- <% if (HasPhoneNumber) { %> <dd> <asp:HyperLink NavigateUrl="/Account/AddPhoneNumber" runat="server" Text="[Add]" /> </dd> <% } else { %> <dd> <asp:Label Text="" ID="PhoneNumber" runat="server" /> <asp:HyperLink NavigateUrl="/Account/AddPhoneNumber" runat="server" Text="[Change]" /> | <asp:LinkButton Text="[Remove]" OnClick="RemovePhone_Click" runat="server" /> </dd> <% } %> --%> <dt>Two-Factor Authentication:</dt> <dd> <p> There are no two-factor authentication providers configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=313242">this article</a> for details on setting up this ASP.NET application to support two-factor authentication. </p> <% if (TwoFactorEnabled) { %> <%-- Enabled <asp:LinkButton Text="[Disable]" runat="server" CommandArgument="false" OnClick="TwoFactorDisable_Click" /> --%> <% } else { %> <%-- Disabled <asp:LinkButton Text="[Enable]" CommandArgument="true" OnClick="TwoFactorEnable_Click" runat="server" /> --%> <% } %> </dd> </dl> </div> </div> </div> </asp:Content>No
Page_Loadmanipulador do code-behind Manage.aspx.cs, descompacte a linha de código realçada em amarelo para que ela apareça da seguinte maneira:protected void Page_Load() { var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>(); HasPhoneNumber = String.IsNullOrEmpty(manager.GetPhoneNumber(User.Identity.GetUserId())); // Enable this after setting up two-factor authentientication PhoneNumber.Text = manager.GetPhoneNumber(User.Identity.GetUserId()) ?? String.Empty; TwoFactorEnabled = manager.GetTwoFactorEnabled(User.Identity.GetUserId()); LoginsCount = manager.GetLogins(User.Identity.GetUserId()).Count; var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; if (!IsPostBack) { // Determine the sections to render if (HasPassword(manager)) { ChangePassword.Visible = true; } else { CreatePassword.Visible = true; ChangePassword.Visible = false; } // Render success message var message = Request.QueryString["m"]; if (message != null) { // Strip the query string from action Form.Action = ResolveUrl("~/Account/Manage"); SuccessMessage = message == "ChangePwdSuccess" ? "Your password has been changed." : message == "SetPwdSuccess" ? "Your password has been set." : message == "RemoveLoginSuccess" ? "The account was removed." : message == "AddPhoneNumberSuccess" ? "Phone number has been added" : message == "RemovePhoneNumberSuccess" ? "Phone number was removed" : String.Empty; successMessage.Visible = !String.IsNullOrEmpty(SuccessMessage); } } }No codebehind de Conta/TwoFactorAuthenticationSignIn.aspx.cs, atualize o manipulador de
Page_Loadadicionando o seguinte código realçado em amarelo:protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { var userId = signinManager.GetVerifiedUserId<ApplicationUser, string>(); if (userId == null) { Response.Redirect("/Account/Error", true); } var userFactors = manager.GetValidTwoFactorProviders(userId); Providers.DataSource = userFactors.Select(x => x).ToList(); Providers.DataBind(); } }Ao fazer a alteração de código acima, o DropDownList "Provedores" que contém as opções de autenticação não será redefinido para o primeiro valor. Isso permitirá que o usuário selecione com êxito todas as opções a serem usadas ao autenticar, não apenas a primeira.
No Gerenciador de Soluções, clique com o botão direito do mouse em Default.aspx e selecione Definir como Página Inicial.
Ao testar seu aplicativo, primeiro crie o aplicativo (Ctrl+Shift+B) e execute o aplicativo (F5) e selecione Registrar para criar uma nova conta de usuário ou selecione Fazer logon se a conta de usuário já tiver sido registrada.
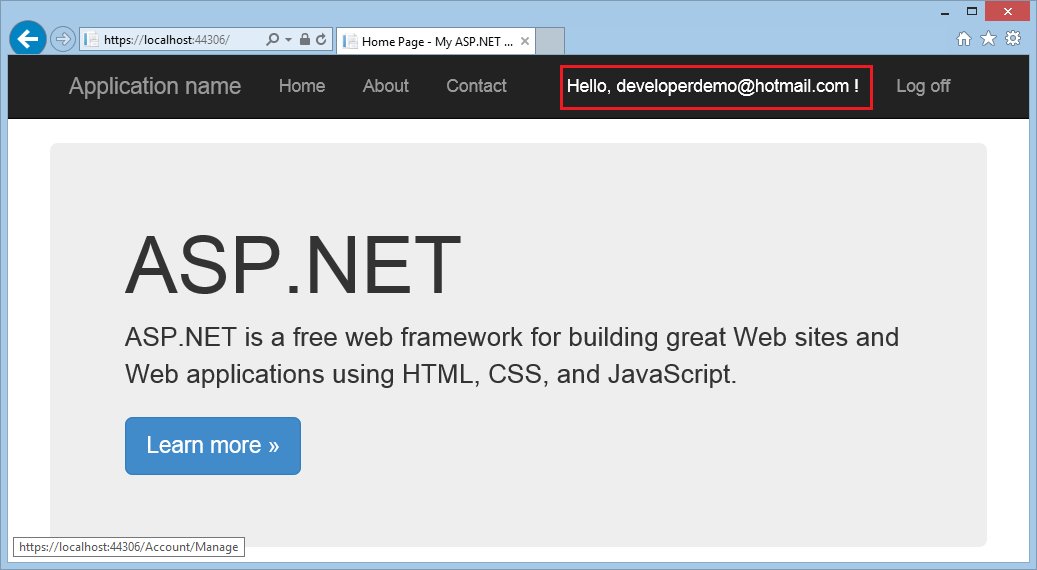
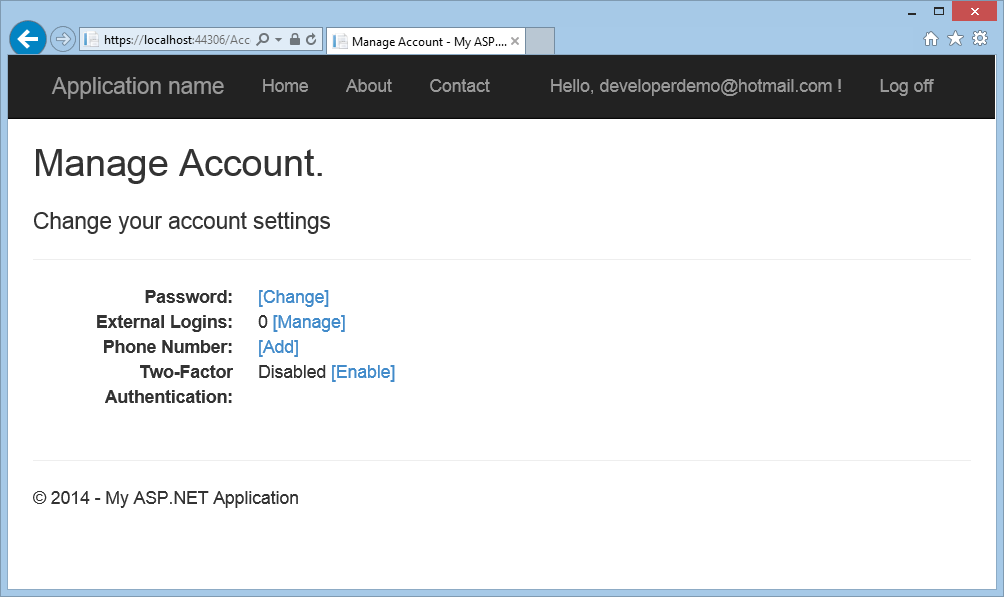
Depois que você (como usuário) tiver feito logon, clique na ID do Usuário (endereço de email) na barra de navegação para exibir a página Gerenciar Conta (Manage.aspx).

Clique em Adicionar ao lado de Número de Telefone na página de Gerenciar Conta.

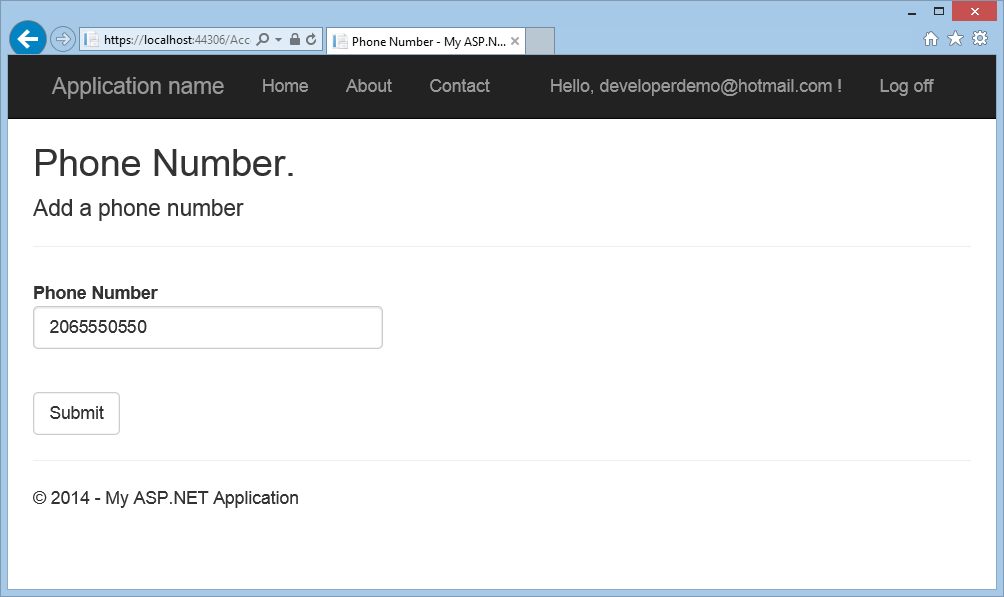
Adicione o número de telefone em que você (como usuário) deseja receber mensagens SMS (mensagens de texto) e clique no botão Enviar.

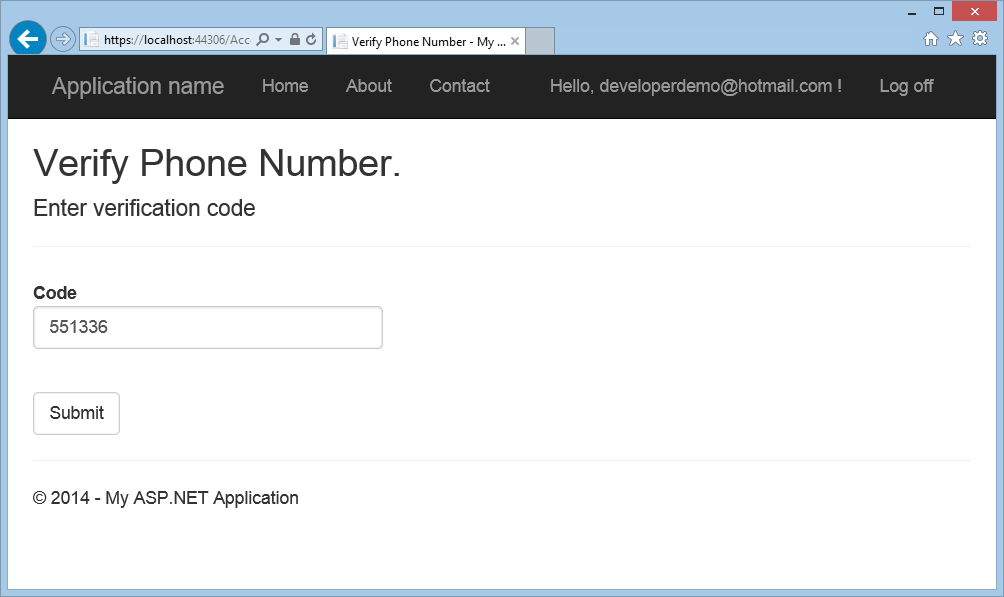
Neste ponto, o aplicativo usará as credenciais do Web.config para entrar em contato com o Twilio. Uma mensagem SMS (mensagem de texto) será enviada para o telefone associado à conta de usuário. Você pode verificar se a mensagem do Twilio foi enviada exibindo o painel do Twilio.Em alguns segundos, o telefone associado à conta de usuário receberá uma mensagem de texto contendo o código de verificação. Insira o código de verificação e pressione Enviar.

Habilitar a autenticação Two-Factor para um usuário registrado
Neste ponto, você habilitou a autenticação de dois fatores para seu aplicativo. Para um usuário usar a autenticação de dois fatores, ele pode simplesmente alterar suas configurações usando a interface do usuário.
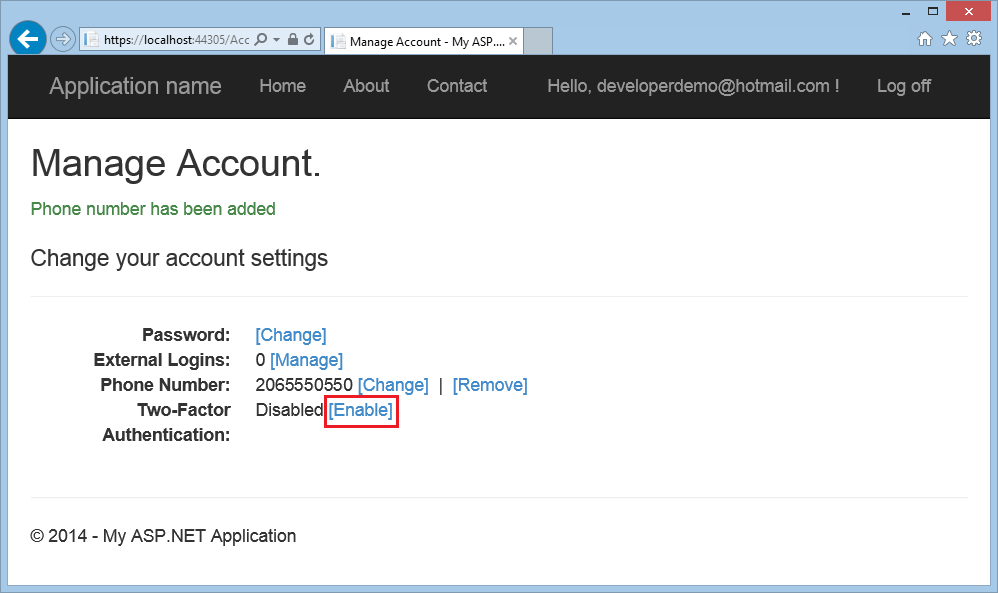
- Como usuário do seu aplicativo, você pode habilitar a autenticação de dois fatores para sua conta específica clicando na ID do usuário (alias de email) na barra de navegação para exibir a página Gerenciar Conta. Em seguida, clique no link Habilitar para habilitar a autenticação de dois fatores para a conta.

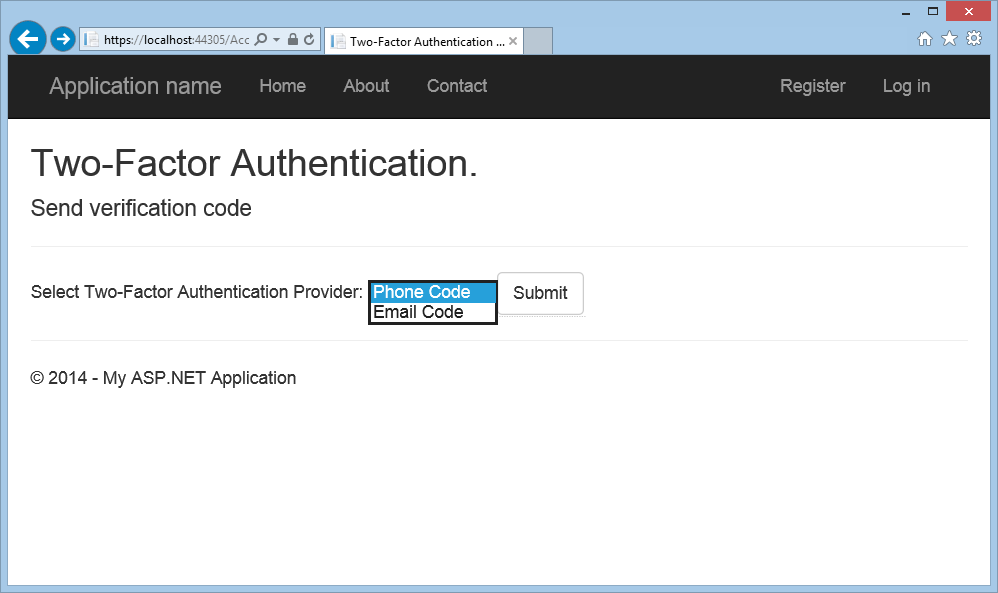
- Saia e entre novamente. Se você habilitou o email, poderá selecionar SMS ou email para autenticação de dois fatores. Se você ainda não habilitou o email, consulte o tutorial intitulado Criar um aplicativo Seguro ASP.NET Web Forms com Registro de Usuário, Confirmação de Email e Redefinição de Senha.

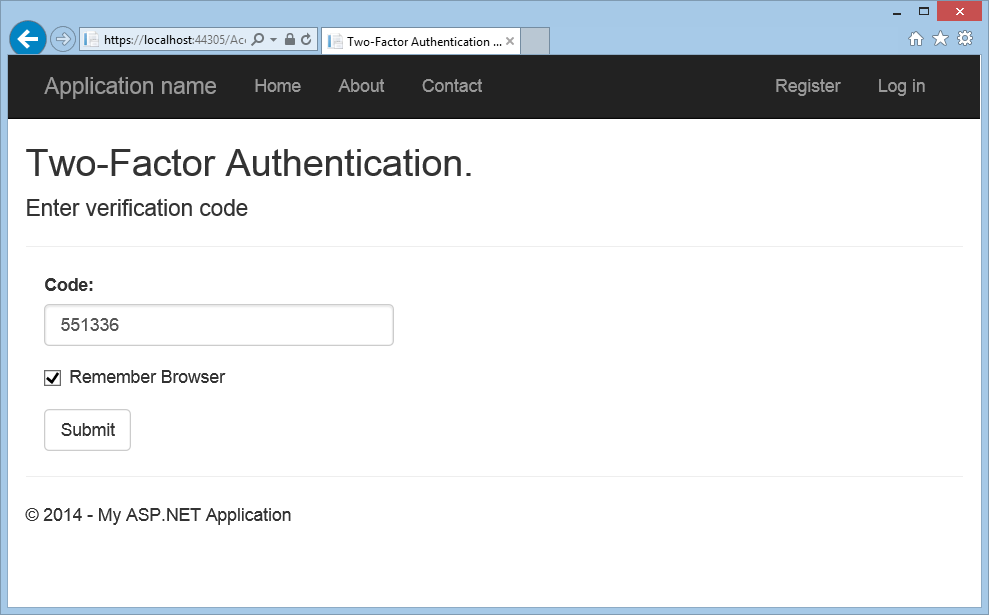
- A página Two-Factor Autenticação é exibida onde você pode inserir o código (por SMS ou email).

Clicar na caixa de seleção Lembrar deste navegador isentará você de usar a autenticação de dois fatores para fazer login ao usar o navegador e o dispositivo nos quais marcou a caixa. Desde que usuários mal-intencionados não consigam acessar seu dispositivo, habilitar a autenticação de dois fatores e clicar no Lembrar deste navegador fornecerá acesso conveniente a uma etapa de senha, mantendo ainda uma forte proteção de autenticação de dois fatores para todo o acesso de dispositivos não confiáveis. Você pode fazer isso em qualquer dispositivo privado usado regularmente.
Recursos adicionais
- Autenticação de dois fatores usando SMS e email com o ASP.NET Identity
- Links para os recursos recomendados da Identidade do ASP.NET
- Implantar um aplicativo Web Forms ASP.NET MVC seguro com Associação, OAuth e Banco de Dados SQL para um site do Azure
- ASP.NET série de tutoriais do Web Forms – Adicionar um provedor OAuth 2.0
- ASP.NET série de tutoriais do Web Forms – Habilitar o SSL para o Project
- Confirmação de Conta e Recuperação de Senha com ASP.NET Identity
- Criar o aplicativo no Facebook e conectar o aplicativo ao projeto