Adicionando redes sociais a sites de Páginas da Web do ASP.NET (Razor)
por Tom FitzMacken
Este artigo explica como adicionar links de redes sociais para Facebook, Twitter, Reddit e Digg a páginas em um site do Páginas da Web do ASP.NET (Razor) e como incluir feeds do Twitter, cartões gamer do Xbox e imagens gravatar.
O que você aprenderá:
- Como permitir que as pessoas marquem/vinculem seu site.
- Como adicionar um feed do Twitter.
- Como adicionar um botão Curtir do Facebook às páginas.
- Como renderizar imagens Gravatar.com.
- Como exibir uma cartão gamer do Xbox em seu site.
Versões de software usadas no tutorial
- Páginas da Web do ASP.NET (Razor) 2
- biblioteca auxiliar da Web ASP.NET (pacote NuGet)
Este tutorial também funciona com o Páginas da Web do ASP.NET 3, exceto para partes que usam a Biblioteca auxiliar da Web ASP.NET.
Vinculando seu site em sites de redes sociais
Se as pessoas gostam de algo em seu site, muitas vezes querem compartilhá-lo com amigos. Você pode facilitar isso exibindo glifos (ícones) que as pessoas podem clicar para compartilhar uma página em Digg, Reddit, Facebook, Twitter ou sites semelhantes.
Para exibir esses glifos, adicione o LinkSharecode auxiliar a uma página. Pessoas que visitam sua página podem clicar em um glifo individual. Se eles tiverem uma conta com esse site de rede social, eles poderão postar um link para sua página nesse site.

Adicione a biblioteca de auxiliares da Web ASP.NET ao seu site, conforme descrito em Instalando auxiliares em um site de Páginas da Web do ASP.NET, se você ainda não tiver adicionado. - Crie uma página chamada ListLinkShare.cshtml e adicione a seguinte marcação:
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>LinkShare Example</title> </head> <body> <h1>LinkShare Example</h1> Share: @LinkShare.GetHtml("LinkShare Example", linkSites: new[]{ LinkShareSite.Reddit, LinkShareSite.Facebook, LinkShareSite.Twitter}) </body> </html>Neste exemplo, quando o
LinkShareauxiliar é executado, o título da página é passado como um parâmetro, que, por sua vez, passa o título da página para o site de rede social. No entanto, você pode passar qualquer cadeia de caracteres desejada. Este exemplo também especifica quais sites de redes sociais incluir na lista. Você pode especificar os sites de redes sociais relevantes para seu site.Execute a página ListLinkShare.cshtml em um navegador. (Verifique se a página está selecionada no workspace Arquivos antes de executá-la.)
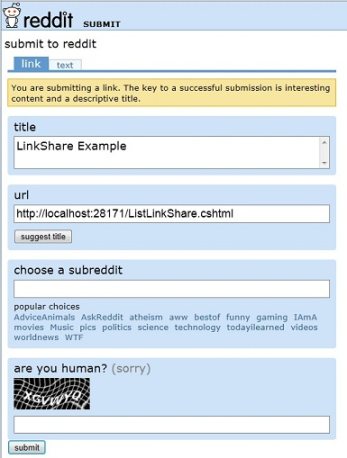
Clique em um glifo para um dos sites para os quais você está inscrito. O link leva você para a página no site de rede social selecionado em que você pode compartilhar um link. Por exemplo, se você clicar no link do Reddit, será levado para a
submit to redditpágina no site do Reddit.
Adicionando um Feed do Twitter
Para obter informações sobre como usar um auxiliar do Twitter compatível com a versão atual da API do Twitter, consulte Auxiliar do Twitter. Este exemplo mostra como escrever seu próprio auxiliar para que você possa reutilizar facilmente o código de muitas páginas.
Exibindo um botão "Curtir" do Facebook
Em alguns casos, sua melhor opção é obter o código diretamente do provedor de redes sociais em vez de depender de um auxiliar. Isso é especialmente verdadeiro se o provedor de rede social atualizar suas opções mais rapidamente do que o auxiliar for atualizado.
Para adicionar recursos do Facebook (como o botão Curtir) ao seu site, você pode recuperar snippets de código do site developers.facebook.com . No site do Facebook, você usa suas ferramentas para gerar um snippet de código relevante para seu site.
O código realçado a seguir é o código recuperado da ferramenta Botão Curtir no site developers.facebook.com. Você deve fornecer sua própria ID do aplicativo.
<!DOCTYPE html>
<html>
<head>
<title>Facebook Like Example</title>
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=<provide appId>";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<h1>Facebook Like Example</h1>
<div class="fb-like" data-href="/web-pages/overview" data-layout="standard"
data-action="like" data-show-faces="true" data-share="true"></div>
</body>
</html>
Renderizando uma imagem gravatar
Um Gravatar (um "avatar reconhecido globalmente") é uma imagem que pode ser usada em vários sites como seu avatar , ou seja, uma imagem que representa você. Por exemplo, um Gravatar pode identificar uma pessoa em uma postagem de fórum, em um comentário no blog e assim por diante. (Você pode registrar seu próprio Gravatar no site do Gravatar em http://www.gravatar.com/.) Se você quiser exibir imagens ao lado de nomes de pessoas ou endereços de email em seu site, poderá usar o auxiliar gravatar.
Neste exemplo, você está usando um único Gravatar que representa a si mesmo. Outra maneira de usar um Gravatar é permitir que as pessoas especifiquem seu endereço gravatar quando se registrarem em seu site. (Você pode aprender a permitir que as pessoas se registrem em Adicionar Segurança e Associação a um site de Páginas da Web do ASP.NET.) Em seguida, sempre que você exibir informações para esse usuário, basta adicionar o Gravatar ao local em que você exibe o nome do usuário.
Adicione a biblioteca de auxiliares da Web ASP.NET ao seu site, conforme descrito em Instalando auxiliares em um site de Páginas da Web do ASP.NET, caso ainda não tenha feito isso.
Crie uma nova página da Web chamada Gravatar.cshtml.
Adicione a seguinte marcação ao arquivo:
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>Gravatar Example</title> </head> <body> <h1>Gravatar Example</h1> @Gravatar.GetHtml("<Your Gravatar account here>") @Gravatar.GetHtml("<Your Gravatar account here>", 40) </body> </html>O
Gravatar.GetHtmlmétodo exibe a imagem gravatar na página. Para alterar o tamanho da imagem, você pode incluir um número como um segundo parâmetro. O tamanho padrão é 80. Números menores que 80 tornam a imagem menor. Números maiores que 80 tornam a imagem maior.Gravatar.GetHtmlNos métodos, substitua<Your Gravatar account here>pelo endereço de email que você usa para sua conta gravatar. (Se você não tiver uma conta gravatar, poderá usar o endereço de email de alguém que tem.)Execute a página no navegador. A página exibe duas imagens gravatar para o endereço de email especificado. A segunda imagem é menor que a primeira.

Exibindo um Cartão Gamer do Xbox
Quando as pessoas jogam jogos do Microsoft Xbox online, cada usuário tem uma ID exclusiva. As estatísticas são mantidas para cada jogador na forma de um jogador cartão, que mostra sua reputação, pontuação de jogador e jogos recentemente jogados. Se você for um jogador do Xbox, poderá mostrar seu jogador cartão em páginas em seu site usando o GamerCard auxiliar.
Adicione a biblioteca de auxiliares da Web ASP.NET ao seu site, conforme descrito em Instalando auxiliares em um site de Páginas da Web do ASP.NET, caso ainda não tenha feito isso.
Crie uma nova página chamada XboxGamer.cshtml e adicione a marcação a seguir.
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>Xbox Gamer Card</title> </head> <body> <h1>Xbox Gamer Card</h1> @GamerCard.GetHtml("major nelson") </body> </html>Você usa a
GamerCard.GetHtmlpropriedade para especificar o alias para o gamer cartão a ser exibido.Execute a página no navegador. A página exibe o cartão gamer do Xbox que você especificou.