Experiência incorporada de entrada ou inscrição
Antes de começar, use o seletor Escolher um tipo de política para escolher o tipo de política que você está configurando. O Azure Active Directory B2C oferece dois métodos para definir como os usuários interagem com seus aplicativos: por meio de fluxos dos usuários predefinidos ou de políticas personalizadas totalmente configuráveis. As etapas necessárias neste artigo são diferentes para cada método.
Esse recurso só está disponível para políticas personalizadas. Para obter as etapas de instalação, escolha Política personalizada no seletor anterior.
Para ter uma experiência de entrada ou inscrição mais simples, é possível evitar o redirecionamento de usuários para uma página de entrada ou inscrição separada ou a geração de uma janela de pop-up. Usando o elemento HTML de quadro embutido <iframe>, é possível inserir a interface do usuário de entrada do Azure AD B2C diretamente no aplicativo Web.
Dica
Use o elemento HTML <iframe> para inserir as políticas personalizadas de inscrever-se ou entrar, editar perfil ou alterar senha no aplicativo Web ou de página única.
Observação
Esse recurso está em uma versão prévia.
Entrada inserida do aplicativo Web
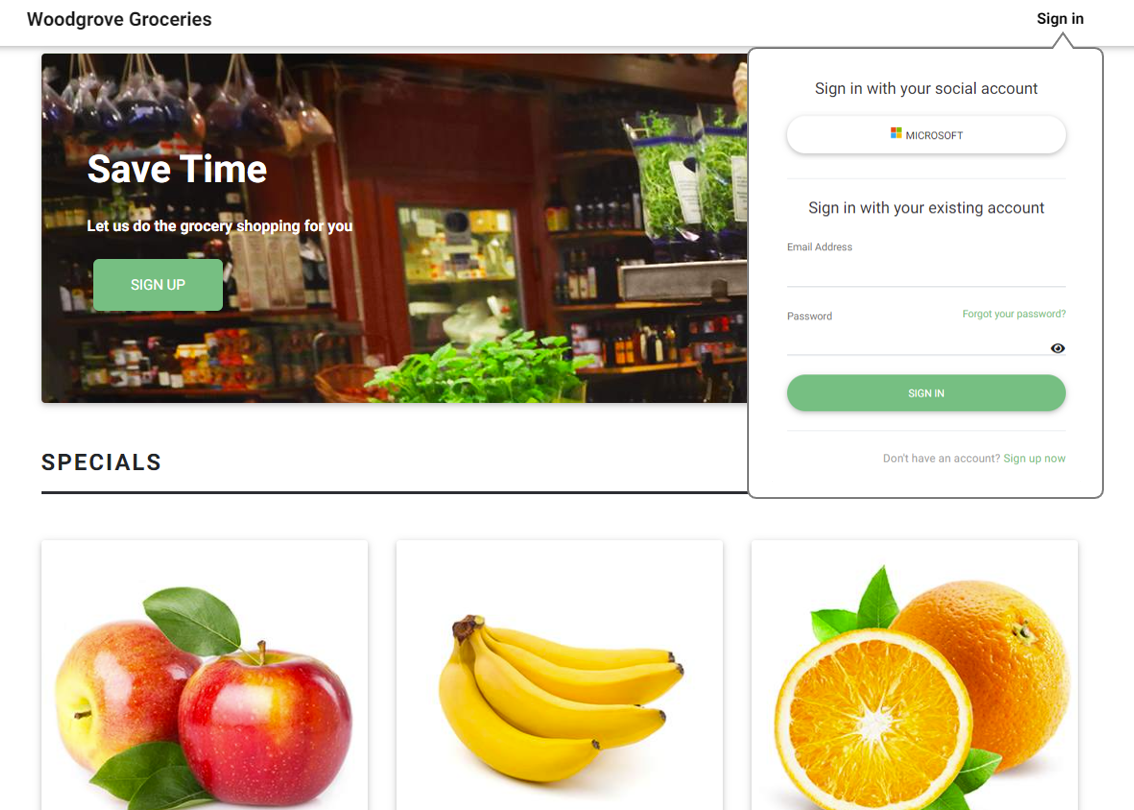
O elemento de quadro embutido <iframe> é usado para inserir um documento em uma página da Web do HTML5. É possível usar o elemento iframe para inserir a interface do usuário de entrada do Azure AD B2C diretamente em seu aplicativo Web, como mostrado no exemplo a seguir:

Ao usar o fluxo iframe, considere o seguinte:
- A entrada/inscrição embutida só dá suporte a contas locais. A maioria dos provedores de identidade social (por exemplo, Google e Facebook) bloqueiam suas páginas de entrada de serem renderizadas em quadros embutidos.
- Determinados navegadores, como Safari ou Chrome no modo anônimo, exibem cookies de sessão do Azure AD B2C em um iframe como cookies de terceiros. Esses navegadores podem bloquear ou limpar esses cookies, o que pode levar a uma experiência de usuário inferior à ideal. Para evitar esse problema, verifique se o nome de domínio do aplicativo e seu domínio Azure AD B2C têm a mesma origem. Para usar a mesma origem, habilite domínios personalizados para Azure AD B2C locatário e, em seguida, configure seu aplicativo Web com a mesma origem. Por exemplo, um aplicativo hospedado em 'https://app.contoso.com ' tem a mesma origem que Azure AD B2C em execução em 'https://login.contoso.com '.
Pré-requisitos
- Conclua as etapas em Introdução às políticas personalizadas no Active Directory B2C.
- Habilite domínios personalizados para suas políticas.
Configurar sua política
Para permitir que a interface do usuário do Azure AD B2C seja inserida em um iframe, uma política de segurança de conteúdo Content-Security-Policy e opções de quadro X-Frame-Options devem ser incluídas nos cabeçalhos de resposta HTTP Azure AD B2C. Esses cabeçalhos permitem que a interface do usuário do Azure AD B2C seja executada sob o nome de domínio do aplicativo.
Adicione um elemento JourneyFraming dentro do elemento RelyingParty. O elemento UserJourneyBehaviors deve vir logo após o DefaultUserJourney. Seu elemento UserJourneyBehaviors deve ficar parecido com este exemplo:
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
O atributo Sources contém o URI do seu aplicativo Web. Adicione um espaço entre URIs. Cada URI deve atender aos seguintes requisitos:
- Seu aplicativo deve confiar e possuir o URI.
- O URI deve usar o esquema HTTPS.
- O URI completo do aplicativo Web deve ser especificado. Não há suporte para caractere curinga.
- O elemento JourneyFraming permite que URLs de sites com um domínio de nível superior (TLD) de dois a sete caracteres se alinhem com TLDs comumente reconhecidos.
Além disso, é recomendável que você também impeça que seu próprio nome de domínio seja inserido em um iframe, definindo os cabeçalhos Content-Security-Policy e X-Frame-Options, respectivamente, nas páginas do aplicativo. Essa técnica reduzirá as preocupações de segurança em relação aos navegadores mais antigos relacionados à inserção aninhada de iframes.
Ajustar a interface do usuário da política
Com a personalização da interface do usuário do Azure AD B2C, você tem controle quase total sobre o conteúdo HTML e CSS apresentado aos usuários. Siga as etapas para personalizar uma página HTML usando definições de conteúdo. Para ajustar a interface do usuário do Azure AD B2C no tamanho do iframe, forneça uma página HTML limpa sem uma tela de fundo nem espaços extras.
O código CSS a seguir oculta o Azure AD B2C elementos HTML e ajusta o tamanho do painel para preencher o iframe.
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
Em alguns casos, talvez você queira notificar o aplicativo sobre a página do Azure AD B2C que está sendo apresentada no momento. Por exemplo, quando um usuário seleciona a opção de inscrição, talvez você queira que o aplicativo responda ocultando os links para entrar com uma conta social ou ajustando o tamanho do iframe.
Para notificar seu aplicativo sobre a página de Azure AD B2C atual, habilite sua política para JavaScript e, em seguida, use HTML5 para postar mensagens. O código JavaScript a seguir envia uma mensagem post para o aplicativo com signUp:
window.parent.postMessage("signUp", '*');
Configurar um aplicativo Web
Quando um usuário seleciona o botão de entrada, o aplicativo Web gera uma solicitação de autorização que leva o usuário para Azure AD B2C experiência de entrada. Após a conclusão da entrada, Azure AD B2C retorna um token de ID ou código de autorização para o URI de redirecionamento configurado em seu aplicativo.
Para dar suporte ao logon incorporado, o atributo src aponta para o controlador de entrada, como /account/SignUpSignIn, que gera a solicitação de autorização e redireciona o usuário para a política do Azure AD B2C.
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
Depois que o aplicativo receber e validar o token de ID, concluirá o fluxo de autorização e reconhecerá e confiará no usuário. Como o fluxo de autorização ocorre dentro do iframe, você precisa recarregar a página principal. Depois que a página é recarregada, o botão de entrada muda para "sair" e o nome de usuário é apresentado na IU.
Veja a seguir o exemplo que mostra como o URI de redirecionamento de entrada pode atualizar a página principal:
window.top.location.reload();
Adicionar credenciais com contas sociais a um aplicativo da web
Provedores de identidade social bloqueiam suas páginas de entrada da renderização em quadros embutidos. É possível usar uma política separada para contas sociais ou pode usar uma única política para entrada e inscrição com contas locais e sociais. Em seguida, é possível usar o domain_hint parâmetro de cadeia de caracteres de consulta. O parâmetro de dica de domínio leva o usuário diretamente para a página de entrada do provedor de identidade social.
Em seu aplicativo, adicione os botões de entrada com a conta social. Quando um usuário clica em um dos botões de conta social, o controle precisa alterar o nome da política ou definir o parâmetro de dica de domínio.
O URI de redirecionamento pode ser o mesmo URI de redirecionamento usado pelo iframe. Você pode ignorar a recarga da página.
Configurar um aplicativo de página única
Para um aplicativo de página única, você também precisará de uma segunda página HTML de "entrada" carregada no iframe. Essa página de entrada hospeda o código da biblioteca de autenticação que gera o código de autorização e retorna o token.
Quando o aplicativo de página única precisar do token de acesso, use o código JavaScript para obter o token de acesso do iframe e do objeto que o contém.
Observação
No momento, não há suporte para a execução do MSAL 2.0 em um iframe.
O código a seguir é um exemplo que é executado na página principal e chama o código JavaScript de um iframe:
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
Próximas etapas
Consulte os seguintes artigos relacionados: