Tutorial: Reconhecer logotipos de serviços do Azure em imagens da câmera
Neste tutorial, explore um aplicativo de exemplo que usa a Visão Personalizada como parte de um cenário maior. O aplicativo de Provisionamento Visual de IA, um aplicativo Xamarin.Forms para plataformas móveis, analisa imagens da câmera de logotipos de serviços do Azure e, em seguida, implanta esses serviços na conta do Azure do usuário. Aqui você aprenderá como ele usa a Visão Personalizada em coordenação com outros componentes para entregar um aplicativo útil de ponta a ponta. Você pode executar todo o cenário do aplicativo por conta própria ou apenas concluir a parte da Visão Personalizada da instalação e explorar como o aplicativo a utiliza.
Este tutorial mostra como:
- Criar um detector de objetos personalizado para reconhecer logotipos de serviços do Azure.
- Conecte seu aplicativo à Visão de IA do Azure e à Visão Personalizada.
- Criar uma conta de entidade de serviço do Azure para implantar serviços do Azure por meio do aplicativo.
Se você não tiver uma assinatura do Azure, crie uma conta gratuita antes de começar.
Pré-requisitos
- Visual Studio 2017 ou posterior
- A carga de trabalho do Xamarin para Visual Studio (confira Instalando o Xamarin)
- Um emulador do iOS ou o Android Emulator para Visual Studio
Observação
Você precisará de um dispositivo macOS para executar um emulador de iOS.
- (Opcional) A CLI do Azure
Obter o código-fonte
Caso queira usar o aplicativo Web fornecido, clone ou baixe o código-fonte do aplicativo no repositório Provisionamento Visual de IA no GitHub. Abra o arquivo Source/VisualProvision.sln no Visual Studio. Posteriormente, você editará alguns dos arquivos de projeto para poder executar o aplicativo.
Criar um detector de objeto
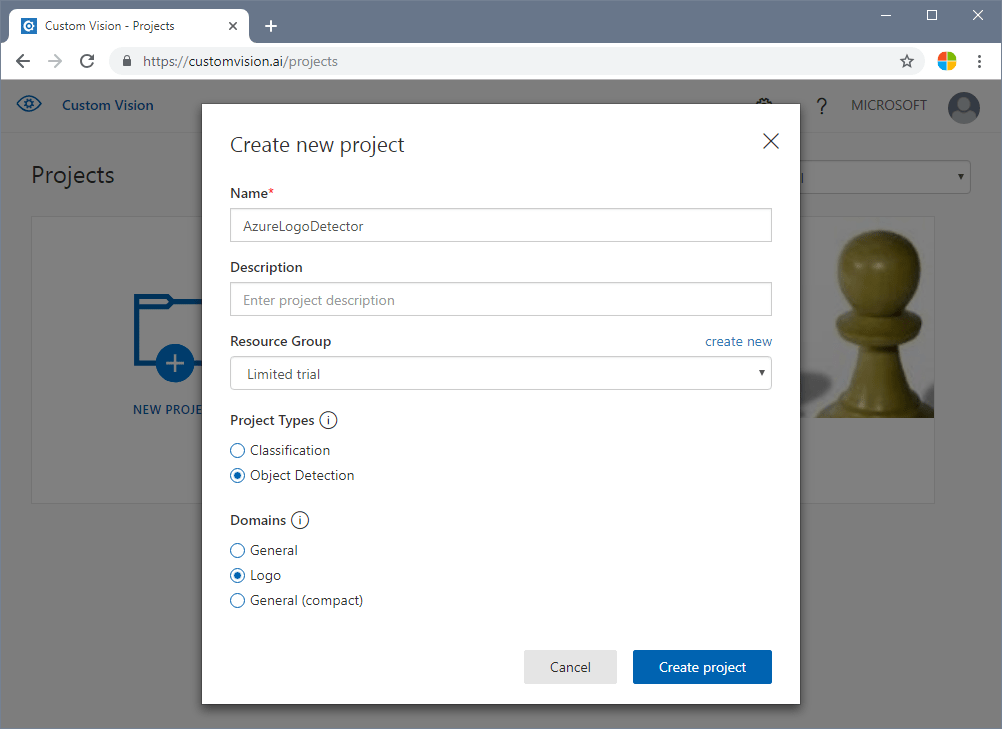
Entre no portal da Web da Visão Personalizada e crie um novo projeto. Especifique um projeto de Detecção de Objetos e use o domínio do Logotipo; isso permitirá que o serviço use um algoritmo otimizado para a detecção de logotipo.

Carregar e marcar imagens
Em seguida, treine o algoritmo de detecção de logotipo carregando imagens de logotipos de serviços do Azure e marcando-os manualmente. O repositório de AIVisualProvision inclui um conjunto de imagens de treinamento que pode ser usado. No site, selecione o botão Adicionar imagens na guia Imagens de Treinamento. Em seguida, acesse a pasta Documents/Images/Training_DataSet do repositório. Deve-se marcar manualmente os logotipos em cada imagem. Portanto, se estiver apenas testando este projeto, carregue apenas um subconjunto das imagens. Carregue pelo menos 15 instâncias de cada tag que você planeja usar.
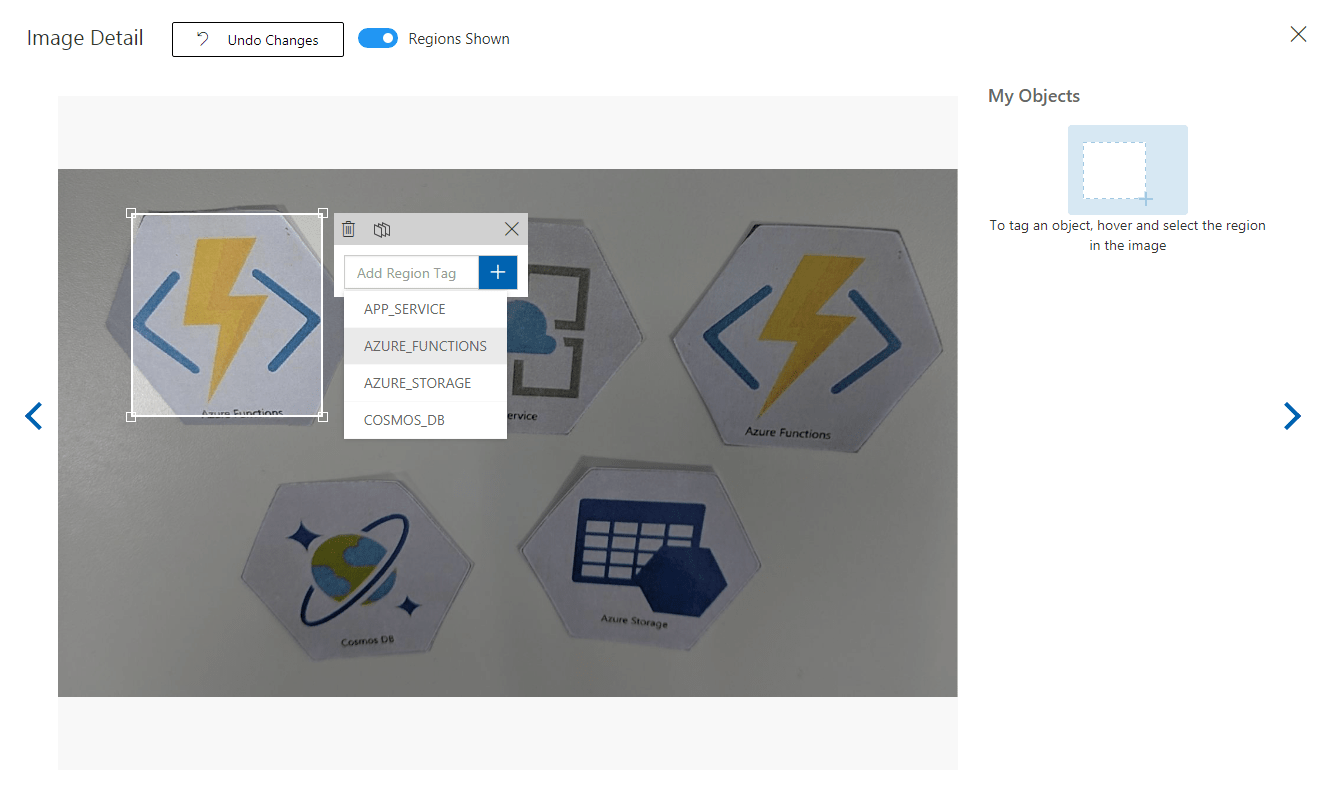
Depois de carregar as imagens de treinamento, selecione a primeira na exibição. A janela de marcação será exibida. Desenhe caixas e atribua marcas a cada logotipo em cada imagem.

O aplicativo está configurado para funcionar com cadeias de caracteres de tag específicas. Você encontrará as definições no arquivo Source\VisualProvision\Services\Recognition\RecognitionService.cs:
private const string TAG_ACTIVE_DIRECTORY = "ACTIVE_DIRECTORY";
private const string TAG_APP_SERVICE = "APP_SERVICE";
private const string TAG_NOTIFICATION_HUBS = "NOTIFICATION_HUBS";
private const string TAG_MOBILE_APPS = "MOBILE_APPS";
private const string TAG_AZURE_SEARCH = "AZURE_SEARCH";
private const string TAG_AZURE_CDN = "CDN";
private const string TAG_AZURE_MACHINE_LEARNING = "MACHINE_LEARNING";
private const string TAG_AZURE_STORAGE = "STORAGE";
private const string TAG_IOT_EDGE = "IOT_EDGE";
private const string TAG_COSMOS_DB = "COSMOS_DB";
private const string TAG_COGNITIVE_SERVICES = "COGNITIVE_SERVICES";
private const string TAG_SQL_DATABASE = "SQL_DATABASE";
private const string TAG_MYSQL_CLEARDB_DATABASE = "MYSQL_CLEARDB_DATABASE";
private const string TAG_REDIS_CACHE = "REDIS_CACHE";
private const string TAG_APP_INSIGHTS = "APPLICATION_INSIGHTS";
private const string TAG_AZURE_FUNCTIONS = "AZURE_FUNCTIONS";
Depois de marcar uma imagem, vá para a direita para marcar a próxima. Feche a janela de marcação quando terminar.
Treinar o detector de objeto
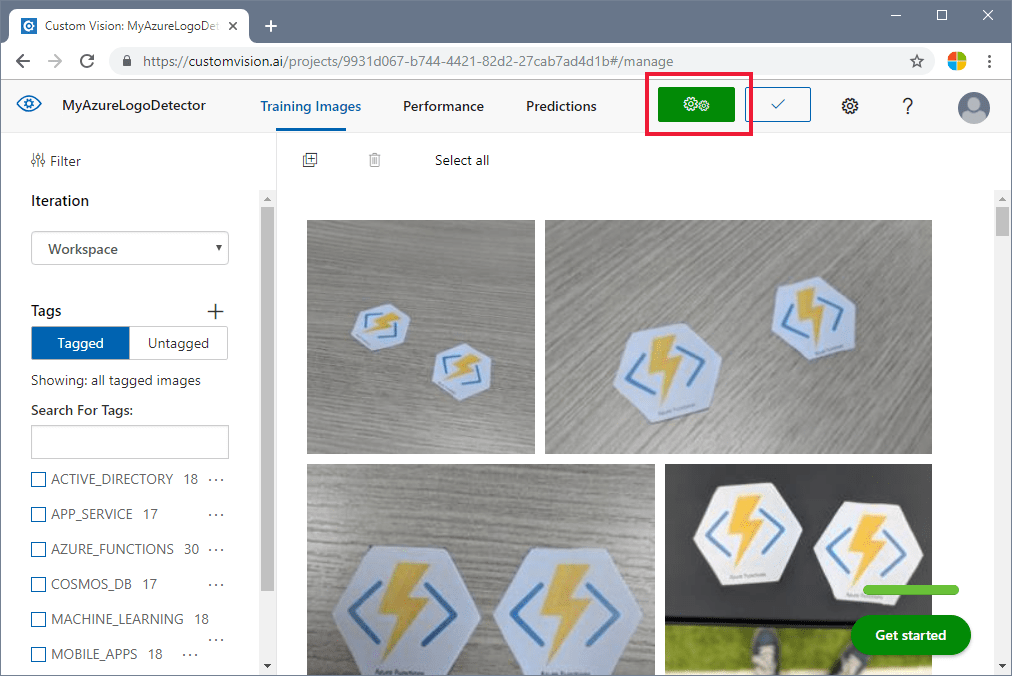
No painel esquerdo, defina a opção Marcações como Marcadas para exibir suas imagens. Em seguida, selecione o botão verde na parte superior da página para treinar o modelo. O algoritmo fará o treinamento para reconhecer as mesmas marcas em novas imagens. Também testará o modelo em algumas das imagens existentes para gerar pontuações de precisão.

Obter a URL de previsão
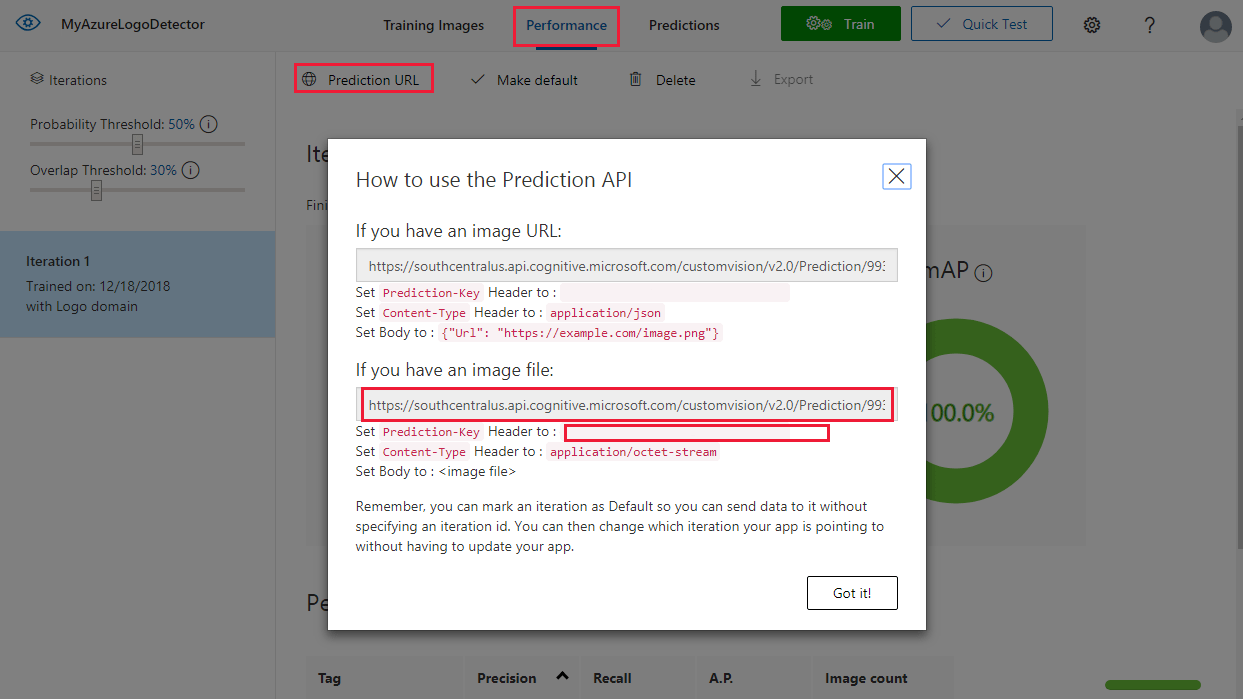
Depois que o modelo for treinado, você estará pronto para integrá-lo ao aplicativo. Você precisará obter a URL do ponto de extremidade (o endereço do modelo que será consultado pelo aplicativo) e a chave de previsão (para permitir acesso ao aplicativo às solicitações de previsão). Na guia Desempenho, selecione o botão URL de Previsão na parte superior da página.

Copie a URL do ponto de extremidade e o valor Prediction-Key para os campos apropriados no arquivo Source\VisualProvision\AppSettings.cs:
// Custom Vision
public const string CustomVisionPredictionUrl = "INSERT YOUR COMPUTER VISION API URL HERE FOR MAGNETS RECOGNITION";
public const string CustomVisionPredictionKey = "INSERT YOUR COMPUTER VISION PREDICTION KEY HERE FOR MAGNETS RECOGNITION";
Examinar o uso da Visão Personalizada
Abra o arquivo Source/VisualProvision/Services/Recognition/CustomVisionService.cs para ver como o aplicativo usa a URL do ponto de extremidade e a chave da Visão Personalizada. O método PredictImageContentsAsync usa um fluxo de bytes de um arquivo de imagem, juntamente com um token de cancelamento (para o gerenciamento de tarefas assíncronas), chama a API de previsão da Visão Personalizada e retorna o resultado da previsão.
public async Task<PredictionResult> PredictImageContentsAsync(Stream imageStream, CancellationToken cancellationToken)
{
var client = new HttpClient();
client.DefaultRequestHeaders.Add("Prediction-key", AppSettings.CustomVisionPredictionKey);
byte[] imageData = StreamToByteArray(imageStream);
HttpResponseMessage response;
using (var content = new ByteArrayContent(imageData))
{
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(AppSettings.CustomVisionPredictionUrl, content);
}
var resultJson = await response.Content.ReadAsStringAsync();
return JsonConvert.DeserializeObject<PredictionResult>(resultJson);
}
Esse resultado assume a forma de uma instância de PredictionResult, que por si só contém uma lista de instâncias de Prediction. Uma Previsão contém uma tag detectada e sua localização de caixa delimitadora na imagem.
public class Prediction
{
public double Probability { get; set; }
public string TagId { get; set; }
public string TagName { get; set; }
public BoundingBox BoundingBox { get; set; }
}
Para saber mais sobre como o aplicativo manipula esses dados, comece com o método GetResourcesAsync. Esse método é definido no arquivo Source/VisualProvision/Services/Recognition/RecognitionService.cs.
Adicionar reconhecimento de texto
A parte da Visão Personalizada do tutorial foi concluída. Se você quiser executar o aplicativo, também será necessário integrar o serviço de Visão de IA do Azure. O aplicativo usa o recurso de reconhecimento óptico de caracteres da Visão de IA do Azure para complementar o processo de detecção de logotipos. Um logotipo do Azure pode ser reconhecido por sua aparência ou pelo texto impresso próximo a ele. Ao contrário dos modelos da Visão Personalizada, a Visão de IA do Azure é pré-treinada para executar determinadas operações em imagens ou vídeos.
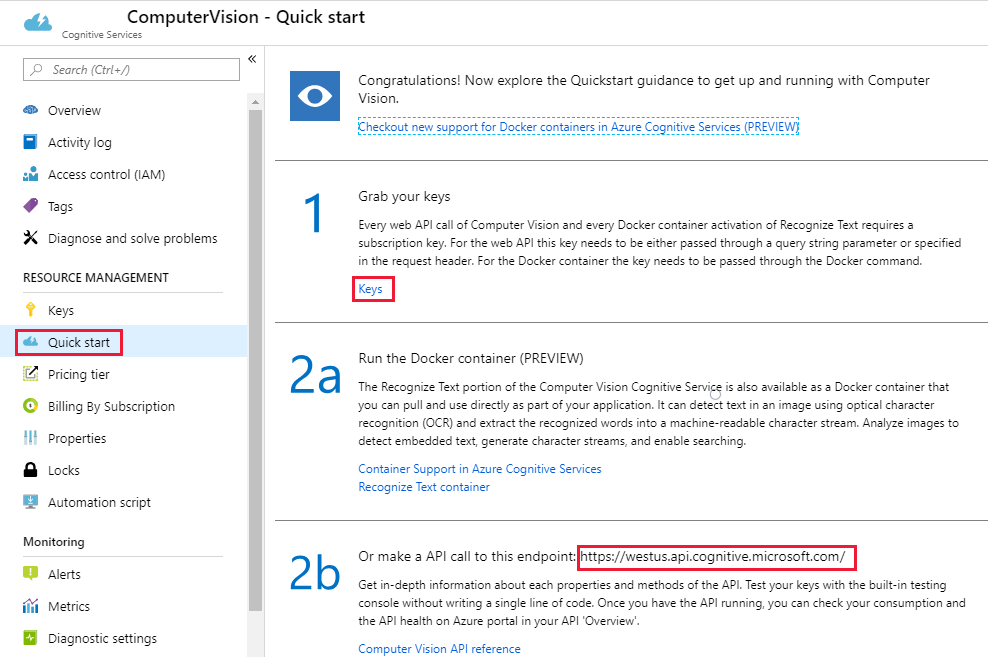
Assine o serviço de Visão de IA do Azure para obter uma chave e uma URL do ponto de extremidade. Para obter ajuda nesta etapa, consulte Criar um recurso de serviços de IA do Azure.

Em seguida, abra o arquivo Source\VisualProvision\AppSettings.cs e preencha as variáveis ComputerVisionEndpoint e ComputerVisionKey com os valores corretos.
// Computer Vision
public const string ComputerVisionEndpoint = "INSERT COMPUTER VISION ENDPOINT HERE FOR HANDWRITING";
public const string ComputerVisionKey = "INSERT YOUR COMPUTER VISION KEY HERE FOR HANDWRITING";
Criar uma entidade de serviço
O aplicativo exige uma conta de entidade de serviço do Azure para implantar serviços detectados do Azure em sua assinatura do Azure. Uma entidade de serviço permite que você delegue permissões específicas a um aplicativo usando o controle de acesso baseado em função do Azure. Para obter mais informações, consulte o guia de entidades de serviço.
Crie uma entidade de serviço usando o Azure Cloud Shell ou a CLI do Azure, conforme mostrado aqui. Para começar, entre e selecione a assinatura que você deseja usar.
az login
az account list
az account set --subscription "<subscription name or subscription id>"
Em seguida, crie sua entidade de serviço. (Esse processo pode levar algum tempo para ser concluído).
az ad sp create-for-rbac --name <servicePrincipalName> --role Contributor --scopes /subscriptions/<subscription_id> --password <yourSPStrongPassword>
Após a conclusão bem-sucedida, você deverá ver a saída JSON a seguir, incluindo as credenciais necessárias.
{
"clientId": "(...)",
"clientSecret": "(...)",
"subscriptionId": "(...)",
"tenantId": "(...)",
...
}
Anote os valores clientId e tenantId. Adicione-os aos campos apropriados no arquivo Source\VisualProvision\AppSettings.cs.
/*
* Service principal
*
* Note: This settings will only be used in Debug mode to avoid developer having to enter
* ClientId and TenantId keys each time application is deployed.
* In Release mode, all credentials will be introduced using UI input fields.
*/
public const string ClientId = "INSERT YOUR CLIENTID HERE";
public const string TenantId = "INSERT YOUR TENANTID HERE";
Executar o aplicativo
Agora, você permitiu acesso ao aplicativo ao seguinte:
- Um modelo treinado da Visão Personalizada
- O serviço de Visão de IA do Azure
- Uma conta de entidade de serviço
Siga estas etapas para executar o aplicativo:
No Gerenciador de Soluções do Visual Studio, selecione o projeto VisualProvision.Android ou o VisualProvision.iOS. Escolha um emulador correspondente ou dispositivo móvel conectado no menu suspenso na barra de ferramentas principal. Em seguida, execute o arquivo.
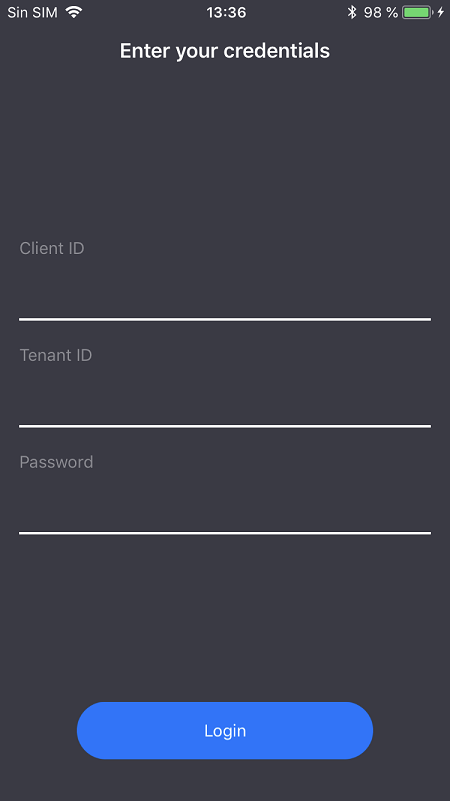
Na primeira tela, insira a ID do cliente da entidade de serviço, a ID de locatário e a senha. Selecione o botão Logon.
Observação
Em alguns emuladores, o botão Logon pode não estar ativado nesta etapa. Se isso acontecer, pare o aplicativo, abra o arquivo Source/VisualProvision/Pages/LoginPage.xaml, localize o elemento
Buttonrotulado como LOGIN BUTTON, remova a seguinte linha e, em seguida, execute novamente o aplicativo.IsEnabled="{Binding IsValid}"
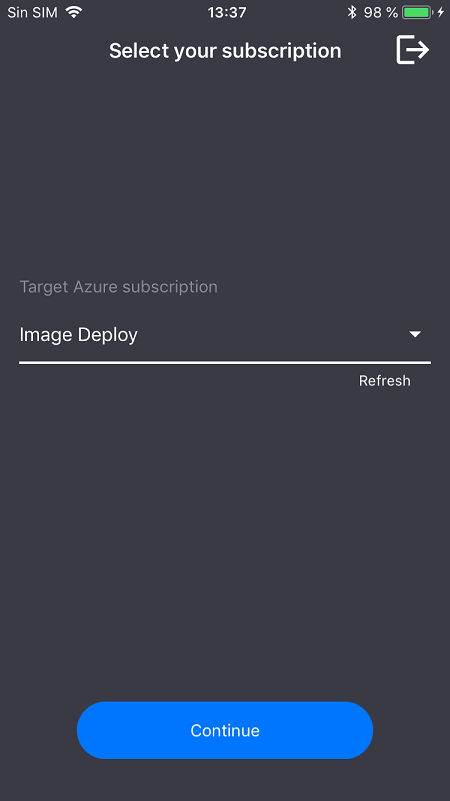
Na próxima tela, selecione sua assinatura do Azure no menu suspenso. (Esse menu deve conter todas as assinaturas às quais a entidade de serviço tem acesso). Selecione o botão Continuar. Nesta altura, o aplicativo poderá solicitar que você permita acesso à câmera e ao armazenamento de fotos do dispositivo. Conceda as permissões de acesso.

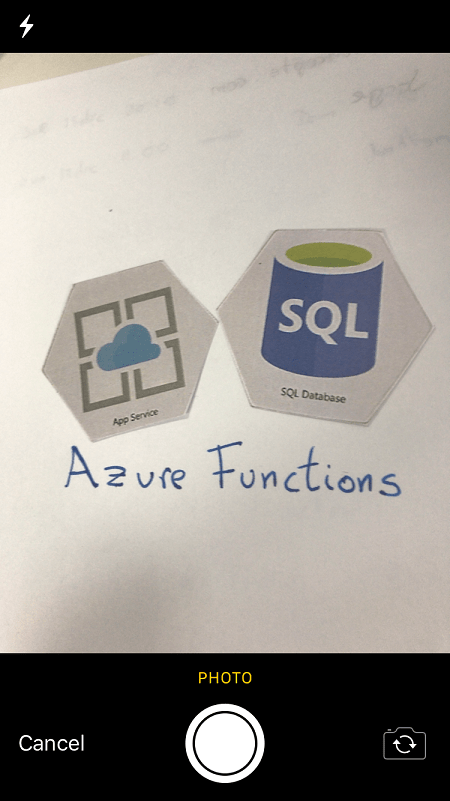
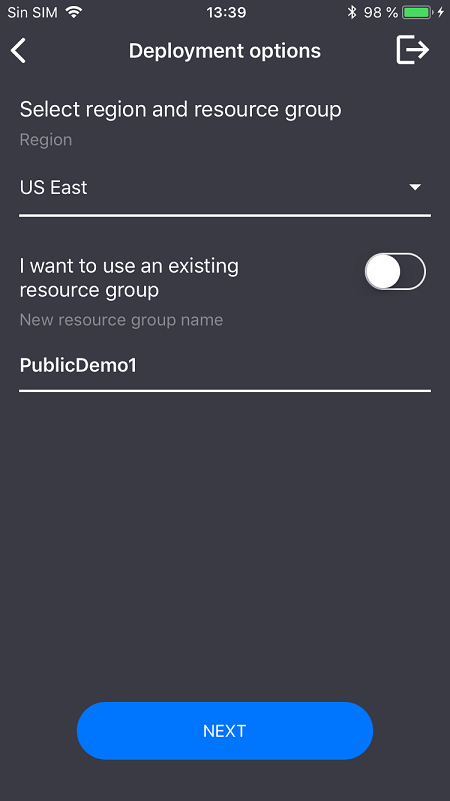
A câmera do dispositivo será ativada. Tire uma foto de um dos logotipos de serviços do Azure que você treinou. Uma janela de implantação solicitará que você selecione uma região e um grupo de recursos para os novos serviços (como você faria se os estivesse implantando no portal do Azure).


Limpar os recursos
Se você seguiu todas as etapas deste cenário e usou o aplicativo para implantar serviços do Azure em sua conta, entre no portal do Azure. No portal, cancele os serviços que você não deseja usar.
Se você pretende criar seu próprio projeto de detecção de objetos com a Visão Personalizada, talvez queira excluir o projeto de detecção de logotipos criado neste tutorial. Uma assinatura gratuita da Visão Personalizada permite apenas dois projetos. Para excluir o projeto de detecção de logotipos, no site da Visão Personalizada, abra Projetos e, em seguida, selecione o ícone de Lixeira em Meu Novo Projeto.
Próximas etapas
Neste tutorial, você configurou e explorou um aplicativo Xamarin.Forms completo que usa o serviço de Visão Personalizada para detectar logotipos em imagens de câmeras de dispositivos móveis. Em seguida, conheça as melhores práticas para a criação de um modelo da Visão Personalizada, de modo que quando você criar um para seu próprio aplicativo, você possa torná-lo eficiente e preciso.