Executar um contêiner personalizado no Azure
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidos em Windows, como ASP.NET ou Node.js, em execução no IIS. No entanto, as pilhas de aplicativos pré-configuradas bloqueiam o sistema operacional e impedem o acesso de níveis inferiores. Os contêineres do Windows personalizados não têm essas restrições e permitem aos desenvolvedores personalizá-los totalmente e dar aos aplicativos conteinerizados acesso completo à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows para o Registro de Contêiner do Azure do Visual Studio. O aplicativo é executado em um contêiner personalizado no Serviço de Aplicativo do Azure.
Para concluir este início rápido, você precisa de:
- Instalar o Docker for Windows
- Alternar o Docker para executar contêineres do Windows
- Instale o Visual Studio 2022 com as cargas de trabalho de desenvolvimento do ASP.NET e para a Web e desenvolvimento do Azure. No Visual Studio 2022 Community, verifique se o componente Modelos de projeto e de item do .NET Framework está selecionado com Carga de trabalho de desenvolvimento do ASP.NET e para a Web. Se você já instalou o Visual Studio 2022:
- Instale as atualizações mais recentes no Visual Studio selecionando Ajuda>Verificar Atualizações.
- Adicione as cargas de trabalho no Visual Studio selecionando Ferramentas>Obter Ferramentas e Recursos.
1 – Criar um aplicativo Web ASP.NET
Crie um aplicativo Web ASP.NET seguindo estas etapas:
Abra o Visual Studio e selecione Criar novo projeto.
Em Criar novo projeto, localize e escolha Aplicativo Web ASP.NET (.NET Framework) para C# e, em seguida, selecione Avançar.

Em Configurar seu novo projeto, na opção Nome do projeto, dê ao aplicativo o nome myfirstazurewebapp. Em Estrutura, selecione .NET Framework 4.8 e escolha Criar.

Você pode implantar qualquer tipo de aplicativo Web ASP.NET no Azure. Para este início rápido, escolha o modelo MVC.
Em Autenticação, selecione Nenhuma. Em Avançado, selecione Suporte ao Docker e desmarque Configurar para HTTPS. Selecione Criar.

Se o arquivo Dockerfile não for aberto automaticamente, abra-o no Gerenciador de Soluções.
Você precisa de uma imagem pai com suporte. Altere a imagem pai, substituindo a linha
FROMpelo código a seguir e salve o arquivo:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019No menu do Visual Studio, selecione Depurar>Iniciar sem Depuração para executar o aplicativo Web localmente.

2 – Publicar no Registro de Contêiner do Azure
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto myfirstazurewebapp e selecione Publicar.
Em Destino, selecione Registro de Contêiner do Docker e clique em Avançar.

Em Destino Específico, selecione Registro de Contêiner do Azure e clique em Avançar.

Em Publicar, verifique se a assinatura correta foi escolhida. Em Registros de contêiner, selecione o botão + para criar um Registro de Contêiner do Azure.

Em Criar, verifique se a assinatura correta foi escolhida. Em Grupo de recursos, selecione Novo, digite myResourceGroup no nome e clique em OK. Em SKU, selecione Básico. Em Local do registro, selecione um local para o registro e escolha Criar.

Em Publicar, em Registro de Contêiner, selecione o registro que você criou e escolha Concluir.

Aguarde até que a implantação seja concluída. Agora, a página Publicar mostra o nome do repositório. Selecione o botão copiar para copiar o nome do Repositório para uso posterior.

3 – Criar um contêiner personalizado do Windows
Entre no portal do Azure.
Escolha Criar um recurso no canto superior esquerdo do portal do Azure.
Em Serviços populares, selecione Criar em Aplicativo Web.
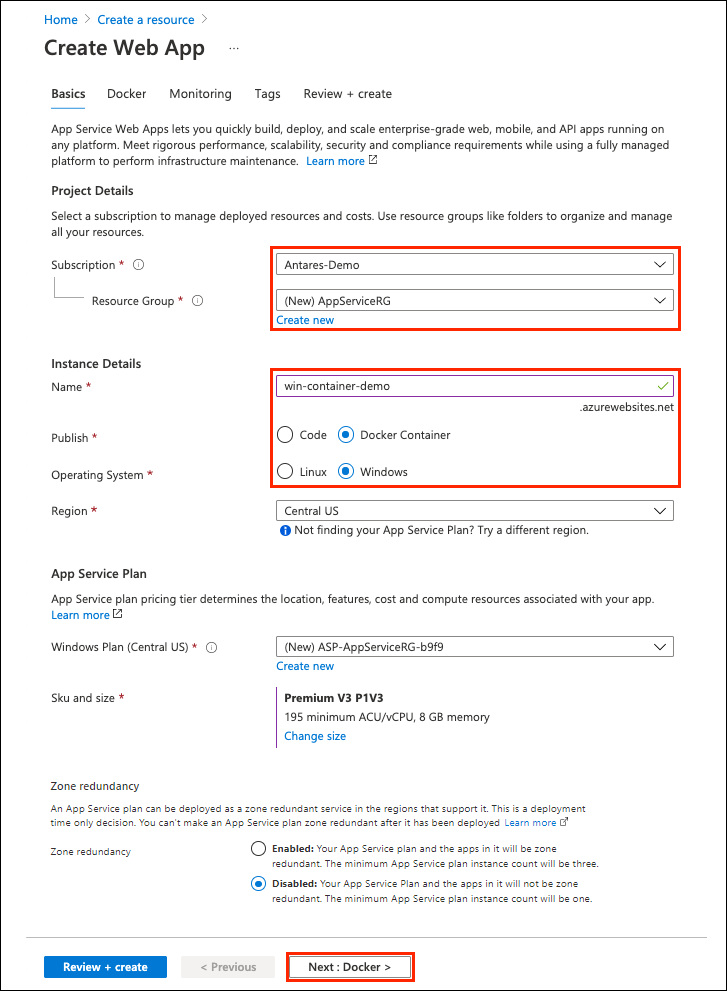
Em Criar Aplicativo Web, escolha sua assinatura e um Grupo de Recursos. Você pode criar um novo grupo de recursos, se necessário.
Forneça um nome de aplicativo, como win-container-demo. Escolha Contêiner do Docker para Publicar e Windows para o Sistema Operacional. Selecione Avançar: Docker para continuar.

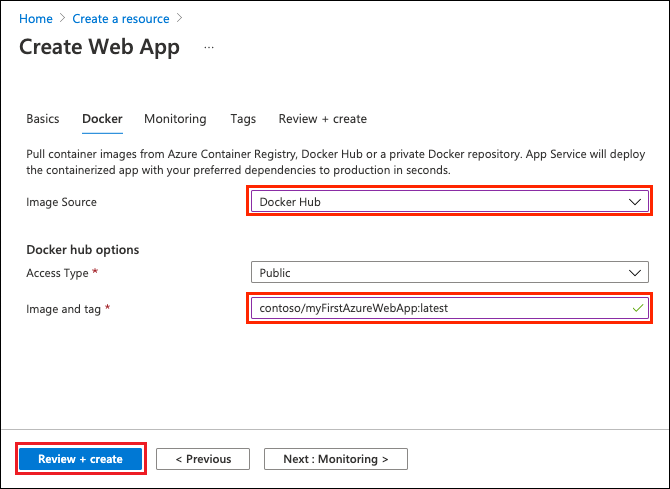
Para Origem da Imagem, escolha Docker Hub e, para Imagem e marca, insira o nome do repositório que você copiou em Publicar no Registro de Contêiner do Azure.

Se você tiver uma imagem personalizada em outro lugar para seu aplicativo Web, como no Registro de Contêiner do Azure ou em outro repositório privado, configure-a aqui. Selecione Examinar + criar para continuar.
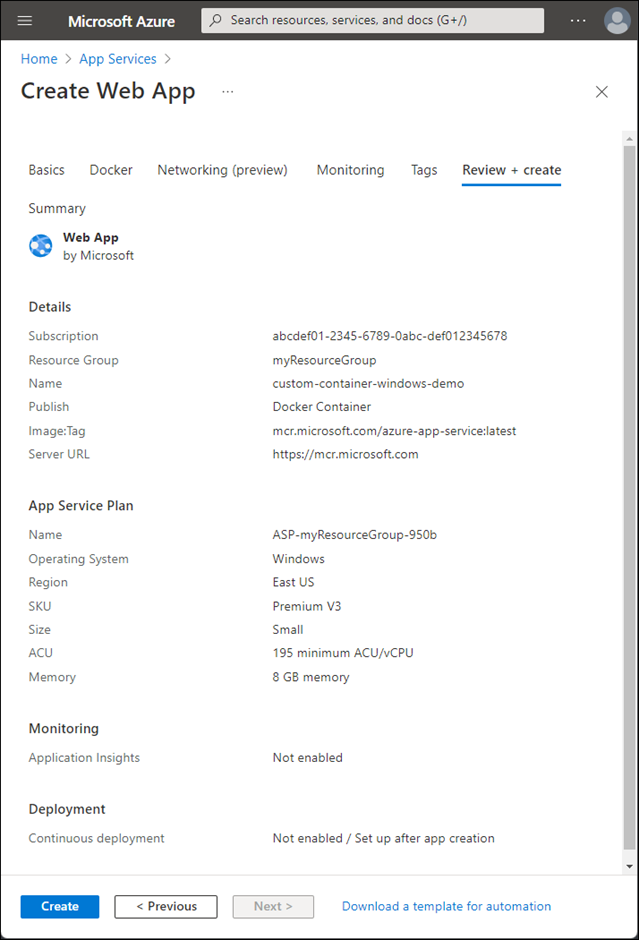
Verifique todos os detalhes e, em seguida, selecione Criar e aguarde até que o Azure crie os recursos necessários.

4 – Procurar o contêiner personalizado
Quando a operação do Azure for concluída, uma caixa de notificação será exibida.

Clique em Ir para o recurso.
Na visão geral desse recurso, siga o link ao lado de URL.
Uma nova página do navegador é aberta na seguinte página:

Aguarde alguns minutos e tente novamente, até chegar à home page padrão do ASP.NET:

Parabéns! Você está executando seu primeiro contêiner personalizado do Windows no Serviço de Aplicativo do Azure.
5 – Conferir logs de inicialização do contêiner
Pode levar algum tempo para o contêiner do Windows ser carregado. Para ver o progresso, navegue até a URL a seguir, substituindo <nome_do_aplicativo> pelo nome do aplicativo.
https://<app_name>.scm.azurewebsites.net/api/logstream
Os logs transmitidos têm esta aparência:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6 – Atualizar localmente e reimplantar
No Visual Studio, em Gerenciador de Soluções, abra Exibições>Início>Index.cshtml.
Encontre o rótulo HTML
<div class="jumbotron">próximo à parte superior e substitua o elemento inteiro pelo seguinte código:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Para implantar novamente no Azure, clique com o botão direito do mouse no projeto myfirstazurewebapp no Gerenciador de Soluções e escolha Publicar.
Na página de publicação, selecione Publicar e aguarde até que a publicação seja concluída.
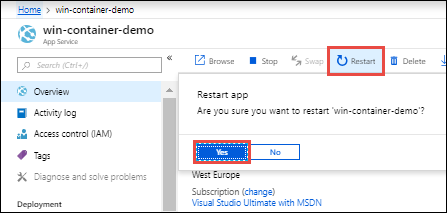
Para informar ao Serviço de Aplicativo que ele deve obter a nova imagem do Docker Hub, reinicie o aplicativo. Na página do aplicativo no portal, clique em Reiniciar>Sim.

Procure o contêiner personalizado novamente. Conforme você atualiza a página da Web, o aplicativo é revertido para a página "Iniciando" no início e, em seguida, exibe a página da Web atualizada novamente após alguns minutos.

7 – Limpar recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você não espera precisar desses recursos no futuro, poderá excluí-los ao excluir o grupo de recursos.
No menu do portal do Azure ou na Página inicial, selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Próximas etapas
O Serviço de Aplicativo do Azure no Linux fornece pilhas de aplicativos predefinidos em Linux com suporte para linguagens como .NET, PHP, Node.js e outras. Também é possível usar uma imagem personalizada do Docker para executar seu aplicativo Web em uma pilha de aplicativos que ainda não foi definida no Azure. Este guia de início rápido mostra como implantar uma imagem de um ACR (Registro de Contêiner do Azure) para o Serviço de Aplicativo.
Observação
Para obter informações sobre como executar aplicativos em contêineres em um ambiente sem servidor, consulte Aplicativos de Contêiner.
Para concluir este início rápido, você precisa de:
- Uma conta do Azure
- Docker
- Visual Studio Code
- A extensão do Serviço de Aplicativo do Azure para VS Code. Você pode usar essa extensão para criar, gerenciar e implantar aplicativos Web Linux na PaaS (plataforma como serviço) do Azure.
- A extensão do Docker para VS Code. Você pode usar essa extensão para simplificar o gerenciamento de imagens e comandos do Docker local e para implantar imagens de aplicativo criadas no Azure.
1 – Criar um registro de contêiner
Este início rápido usa o Registro de Contêiner do Azure como o registro de sua escolha. É possível usar outros registros, mas as etapas podem ser ligeiramente diferentes.
Crie um registro de contêiner seguindo as instruções em Início Rápido: Criar um registro de contêiner privado usando o portal do Azure.
Importante
Certifique-se de definir a opção de Usuário Administrador como Habilitar ao criar o registro de contêiner do Azure. Você também pode defini-la na seção Chaves de acesso da página do registro no portal do Azure. Essa configuração é necessária para o acesso ao Serviço de Aplicativo. Para identidade gerenciada, confira Implantar do tutorial do ACR.
2 – Entrar
Inicie o Visual Studio Code.
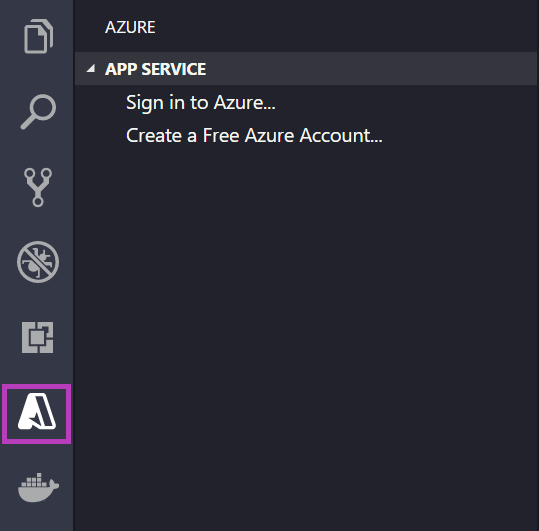
Selecione o logotipo do Azure na Barra de Atividades, navegue até o gerenciador do SERVIÇO DE APLICATIVO, selecione Entrar no Azure e siga as instruções.

Na barra de status na parte inferior, confirme o endereço de email da conta do Azure. No gerenciador do SERVIÇO DE APLICATIVO, sua assinatura deve ser exibida.
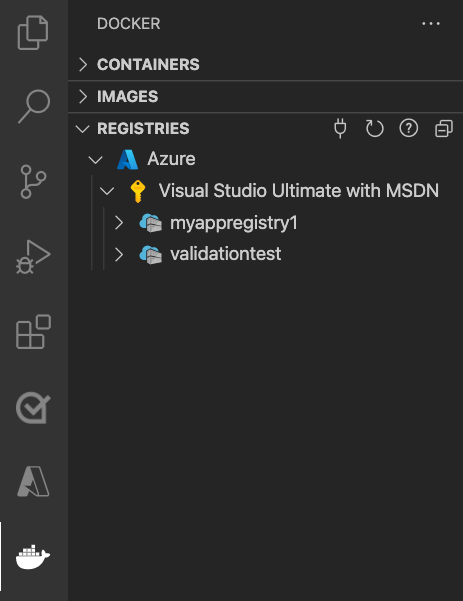
Na Barra de Atividades, selecione o logotipo do Docker. No gerenciador REGISTROS, verifique se o registro de contêiner criado é exibido.

3 – Verificar pré-requisitos
Verifique se você tem o Docker instalado e em execução. O comando a seguir exibirá a versão do Docker se ela estiver em execução.
docker --version
4 – Criar e build imagens
- No Visual Studio Code, abra uma pasta vazia e adicione um arquivo chamado
Dockerfile. No Dockerfile, cole o conteúdo com base na estrutura de linguagem desejada:
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
Neste Dockerfile, a imagem pai é um dos contêineres .NET internos do Serviço de Aplicativo.
Abra a paleta de comandos e digite Imagens do Docker: Build Imagem. Pressione Enter para executar o comando.
Na caixa de marca de imagem, especifique a marca que deseja no seguinte formato:
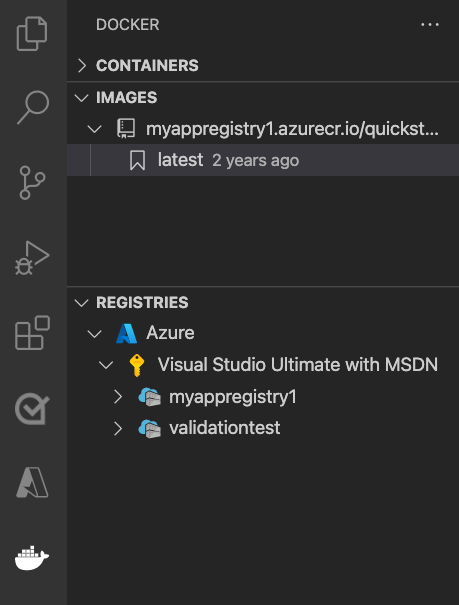
<acr-name>.azurecr.io/<image-name>:<tag>, em que<acr-name>é o nome do registro de contêiner que você criou. Pressione Enter.Após a criação da imagem, clique em Atualizar na parte superior do gerenciador de IMAGENS e verifique se a imagem foi criada com sucesso.

5 – Fazer implantação no registro de contêiner
Na Barra de Atividades, clique no ícone do Docker. No gerenciador de IMAGENS, encontre a imagem criada.
Expanda a imagem, clique com o botão direito do mouse na marca que deseja e clique em Push.
Certifique-se de que a marca da imagem começa com
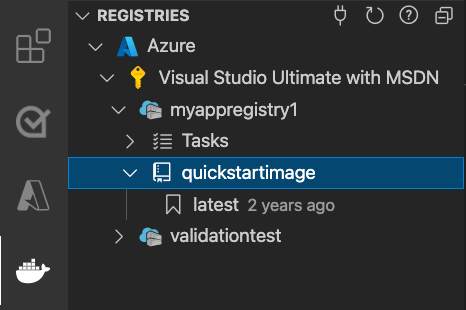
<acr-name>.azurecr.ioe pressione Enter.Depois que o Visual Studio Code enviar a imagem por push para o registro de contêiner, clique em Atualizar na parte superior do gerenciador de REGISTROS e verifique se o push foi bem-sucedido.

6 – Fazer implantação no Serviço de Aplicativo
- No gerenciador REGISTROS, expanda a imagem, clique com o botão direito do mouse na marca e clique em Implantar imagem no Serviço de Aplicativo do Azure.
- Siga os prompts para escolher uma assinatura, um nome de aplicativo exclusivo globalmente, um grupo de recursos e um plano do Serviço de Aplicativo. Escolha B1 Básico para o tipo de preço e uma região próxima de você.
Após a implantação, seu aplicativo estará disponível em http://<app-name>.azurewebsites.net.
Um Grupo de Recursos é uma coleção nomeada de todos os recursos do seu aplicativo no Azure. Por exemplo, um grupo de recursos pode conter uma referência a um site, um banco de dados e uma Função do Azure.
Um Plano do Serviço de Aplicativo define os recursos físicos que serão usados para hospedar seu site. Este guia de início rápido usa um plano de hospedagem Básico na infraestrutura Linux, o que significa que o site será hospedado em um computador Linux junto com outros sites. Se você começar com o plano Básico, poderá usar o portal do Azure para aumentá-lo para que o seu seja o único site em execução em um computador. Para obter os preços, confira Preços do Serviço de Aplicativo.
7 – Procurar no site
O painel de Saída mostra o status das operações de implantação. Quando a operação for concluída, clique em Abrir Site na notificação pop-up para abrir o site no navegador.
8 – Limpar recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você não espera precisar desses recursos no futuro, poderá excluí-los ao excluir o grupo de recursos.
No menu do portal do Azure ou na Página inicial, selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Próximas etapas
Parabéns, você concluiu com êxito este início rápido!
O aplicativo do Serviço de Aplicativo efetua pull do registro de contêiner sempre que ele é iniciado. Se você recriar a imagem, só precisará e fazer push dela para o registro de contêiner e o aplicativo efetuará o pull quando for reiniciado. Para dizer ao aplicativo para efetuar pull da imagem atualizada imediatamente, reinicie-o.
Outras extensões do Azure:
- Azure Cosmos DB
- Azure Functions
- Ferramentas da CLI do Azure
- Ferramentas do Azure Resource Manager
- O pacote de extensões das Ferramentas do Azure inclui todas as extensões acima.
O Serviço de Aplicativo do Azure no Linux fornece pilhas de aplicativos predefinidos em Linux com suporte para linguagens como .NET, PHP, Node.js e outras. Também é possível usar uma imagem personalizada do Docker para executar seu aplicativo Web em uma pilha de aplicativos que ainda não foi definida no Azure. Este guia de início rápido mostra como implantar uma imagem do Registro de Contêiner do Azure no Serviço de Aplicativo.
Observação
Para obter informações sobre como executar aplicativos em contêineres em um ambiente sem servidor, consulte Aplicativos de Contêiner.
Para concluir este início rápido, você precisa de:
1 – Clonar o repositório de exemplo
Clone o aplicativo de exemplo .NET 6.0 com o seguinte comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 – Enviar a imagem por push ao Registro de Contêiner do Azure
Verifique se você está na pasta raiz do repositório clonado. Esse repositório contém um arquivo Dockerfile.linux.
Faça logon na CLI do Azure.
az loginFaça logon no Registro de Contêiner do Azure.
az acr login -n <your_registry_name>Compile a imagem de contêiner. Vamos dar à imagem o nome dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Envie por push a imagem de contêiner para o Registro de Contêiner do Azure.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestObservação
O Dockerfile define o número da porta como 80 internamente. Para obter mais informações sobre como configurar o contêiner, confira Configurar contêiner personalizado.
3 – Fazer a implantação no Azure
Entre no portal do Azure
Entre no portal do Azure.
Criar recursos do Azure
Digite serviços de aplicativos na pesquisa. Em Serviços, selecione Serviços de Aplicativos.

Na página Serviços de Aplicativos, selecione + Criar.
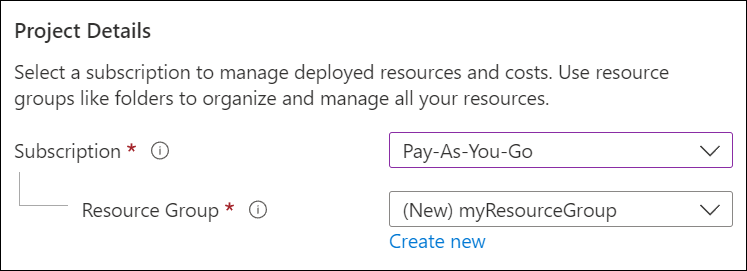
Na guia Básico, em Detalhes do projeto, verifique se a assinatura correta está selecionada e, em seguida, selecione Criar grupo de recursos. Digite myResourceGroup para o nome.

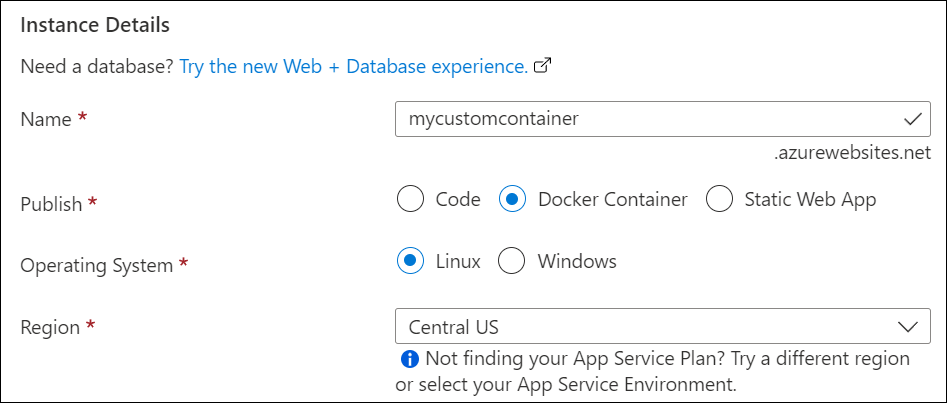
Em Detalhes da instância, digite um nome globalmente exclusivo para o aplicativo Web e selecione Contêiner do Docker. Selecione Linux como Sistema Operacional. Selecione uma Região de onde você deseja fornecer o aplicativo.

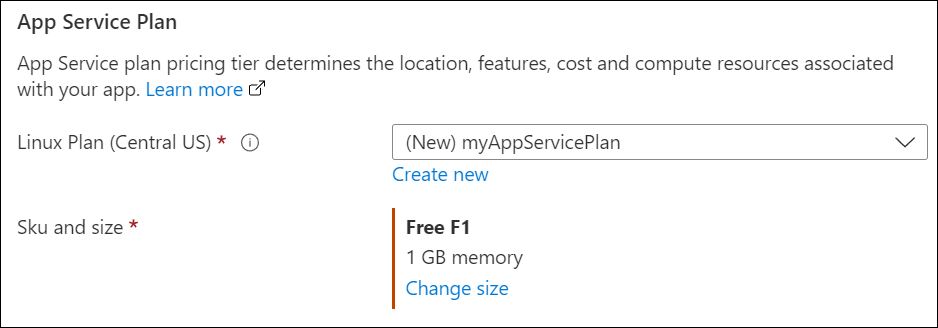
Em Plano do Serviço de Aplicativo, selecione Criar um Plano do Serviço de Aplicativo. Digite myAppServicePlan para o nome. Para alterar para a Camada gratuita, selecione Alterar tamanho, selecione a guia Desenvolvimento/Teste, selecione F1 e selecione o botão Aplicar na parte inferior da página.

Selecione o botão Avançar: Docker> na parte inferior da página.
Na guia Docker, selecione Contêiner Único em Opções e Registro de Contêiner do Azure como a Fonte da Imagem. Nas Opções do registro de contêiner do Azure, defina os seguintes valores:
- Registro: selecione seu Registro de Contêiner do Azure.
- Imagem: selecione dotnetcore-docs-hello-world-linux.
- Marca: selecione a mais recente.

Selecione o botão Examinar + criar na parte inferior da página.

Após a execução da validação, selecione o botão Criar na parte inferior da página.
Após a conclusão da implantação, selecione Ir para o recurso.

4 – Navegar até o aplicativo
Navegue até o aplicativo implantado no navegador da Web na URL http://<app-name>.azurewebsites.net.

5 – Limpar recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você não espera precisar desses recursos no futuro, poderá excluí-los ao excluir o grupo de recursos.
No menu do portal do Azure ou na Página inicial, selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Próximas etapas
Parabéns, você concluiu com êxito este início rápido!
O aplicativo do Serviço de Aplicativo efetua pull do registro de contêiner sempre que ele é iniciado. Se você recriar a imagem, só precisará e fazer push dela para o registro de contêiner e o aplicativo efetuará o pull quando for reiniciado. Para dizer ao aplicativo para efetuar pull da imagem atualizada imediatamente, reinicie-o.
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidos em Windows, como ASP.NET ou Node.js, em execução no IIS. No entanto, as pilhas de aplicativos pré-configuradas bloqueiam o sistema operacional e impedem o acesso de níveis inferiores. Os contêineres do Windows personalizados não têm essas restrições e permitem aos desenvolvedores personalizá-los totalmente e dar aos aplicativos conteinerizados acesso completo à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Contêiner do Azure no Serviço de Aplicativo do Azure.
Para concluir este início rápido, você precisa de:
- Uma conta do Azure
- Um registro de contêiner do Azure
- CLI do Azure
- Instalar o Docker for Windows
- Alternar o Docker para executar contêineres do Windows
1 – Clonar o repositório de exemplo
Clone o aplicativo de exemplo .NET 6.0 com o seguinte comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 – Enviar a imagem por push ao Registro de Contêiner do Azure
Verifique se você está na pasta raiz do repositório clonado. Esse repositório contém um arquivo Dockerfile.windows. Usaremos o LTSC (Canal de Manutenção em Longo Prazo) do Windows Nano Server 2022 como o sistema operacional base, destacando explicitamente nossa base do Windows.
Observação
Embora esse seja um contêiner do Windows, os caminhos ainda precisam conter barras. Confira Escrever um Dockerfile para obter mais detalhes.
Faça logon na CLI do Azure.
az loginFaça logon no Registro de Contêiner do Azure.
az acr login -n <your_registry_name>Compile a imagem de contêiner. Vamos dar à imagem o nome dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Envie por push a imagem de contêiner para o Registro de Contêiner do Azure.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestObservação
O Dockerfile define o número da porta como 80 internamente. Para obter mais informações sobre como configurar o contêiner, confira Configurar contêiner personalizado.
3 – Fazer a implantação no Azure
Entre no portal do Azure
Entre no portal do Azure.
Criar recursos do Azure
Digite serviços de aplicativos na pesquisa. Em Serviços, selecione Serviços de Aplicativos.

Na página Serviços de Aplicativos, selecione + Criar.
Na guia Básico, em Detalhes do projeto, verifique se a assinatura correta está selecionada e, em seguida, selecione Criar grupo de recursos. Digite myResourceGroup para o nome.

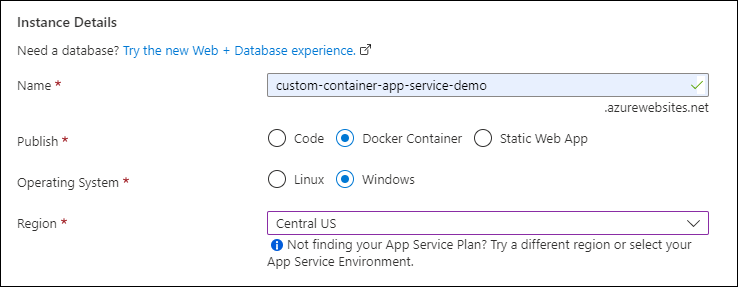
Em Detalhes da instância, digite um nome globalmente exclusivo para o aplicativo Web e selecione Contêiner do Docker. Selecione Windows como o sistema operacional. Selecione uma Região de onde você deseja fornecer o aplicativo.

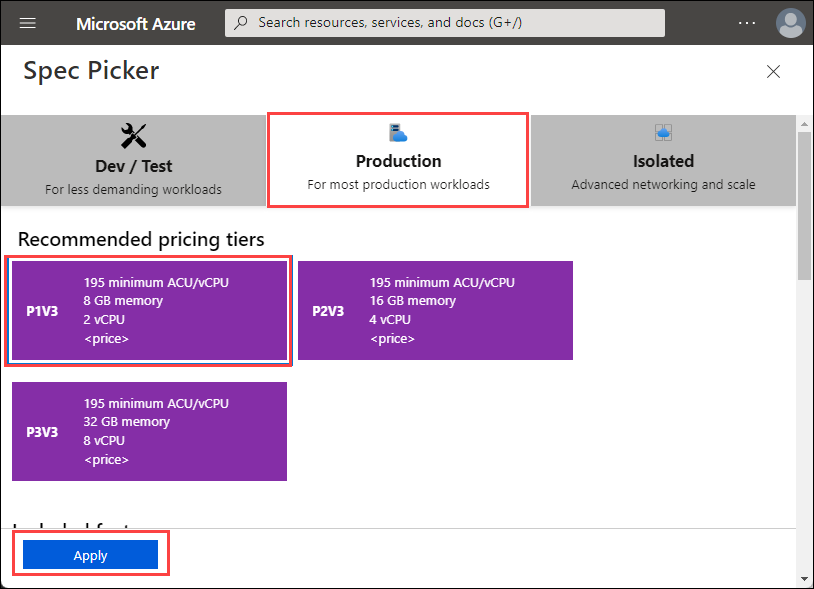
Em Plano do Serviço de Aplicativo, selecione Criar um Plano do Serviço de Aplicativo. Digite myAppServicePlan para o nome. Para alterar para a Camada gratuita, selecione Alterar tamanho, selecione a guia Desenvolvimento/Teste, selecione P1v3 e selecione o botão Aplicar na parte inferior da página.

Selecione o botão Avançar: Docker> na parte inferior da página.
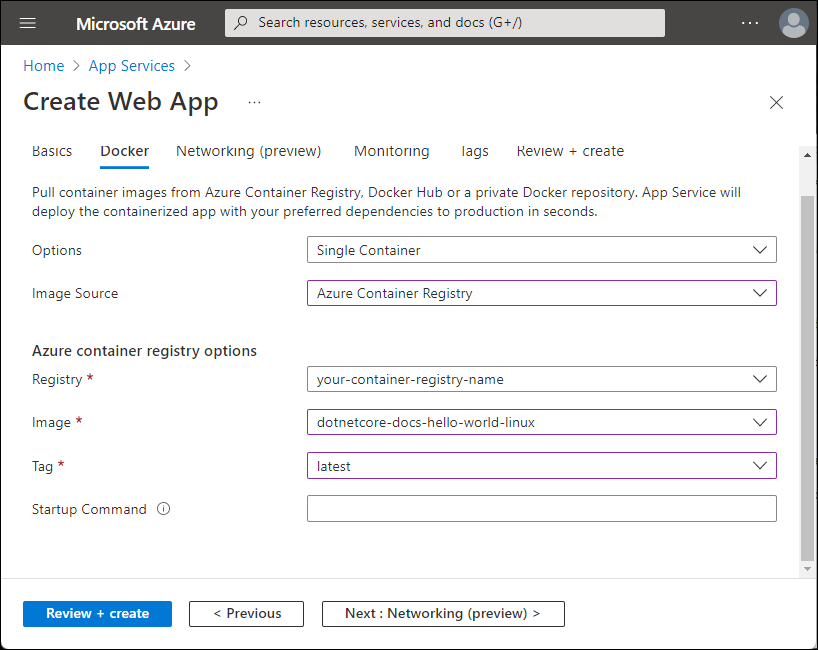
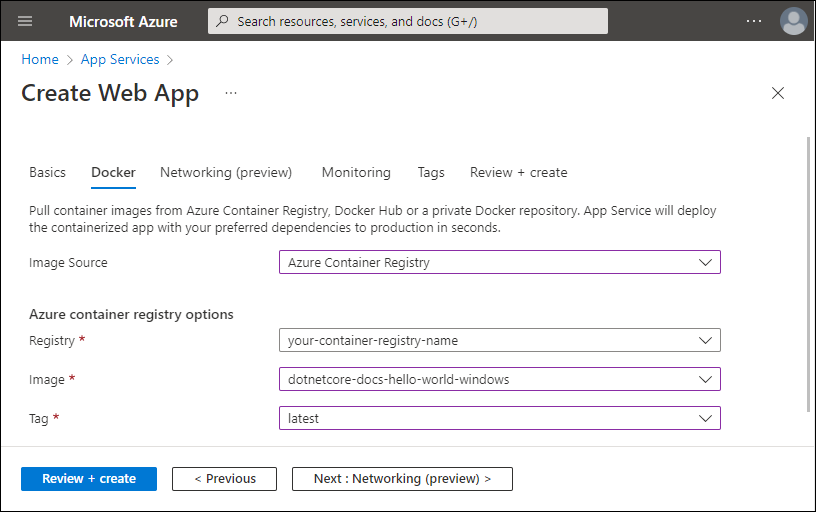
Na guia Docker, selecione Registro de Contêiner do Azure como a Fonte da Imagem. Nas Opções do registro de contêiner do Azure, defina os seguintes valores:
- Registro: selecione seu Registro de Contêiner do Azure.
- Imagem: selecione dotnetcore-docs-hello-world-windows.
- Marca: selecione a mais recente.

Selecione o botão Examinar + criar na parte inferior da página.

Após a execução da validação, selecione o botão Criar na parte inferior da página.
Após a conclusão da implantação, selecione Ir para o recurso.

4 – Navegar até o aplicativo
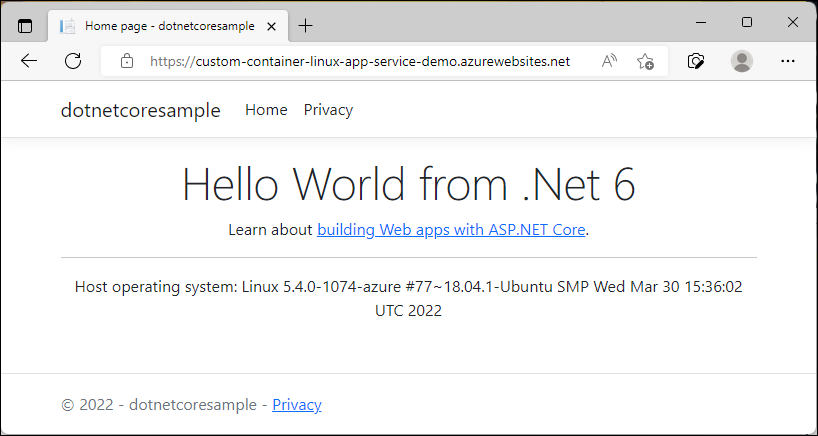
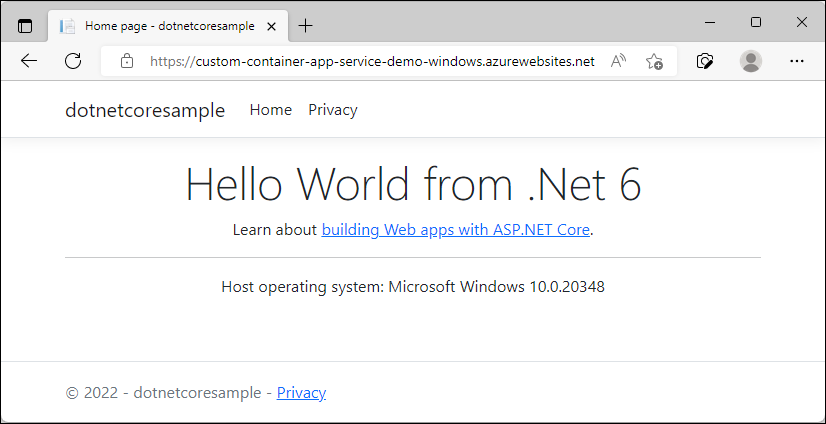
Navegue até o aplicativo implantado no navegador da Web na URL http://<app-name>.azurewebsites.net.

Observe que o sistema operacional do host aparece no rodapé, confirmando que estamos em execução em um contêiner do Windows.
5 – Limpar recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você não espera precisar desses recursos no futuro, poderá excluí-los ao excluir o grupo de recursos.
No menu do portal do Azure ou na Página inicial, selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Próximas etapas
Parabéns, você concluiu com êxito este início rápido!
O aplicativo do Serviço de Aplicativo efetua pull do registro de contêiner sempre que ele é iniciado. Se você recriar a imagem, só precisará e fazer push dela para o registro de contêiner e o aplicativo efetuará o pull quando for reiniciado. Para dizer ao aplicativo para efetuar pull da imagem atualizada imediatamente, reinicie-o.
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidos em Windows, como ASP.NET ou Node.js, em execução no IIS. No entanto, as pilhas de aplicativos pré-configuradas bloqueiam o sistema operacional e impedem o acesso de níveis inferiores. Os contêineres do Windows personalizados não têm essas restrições e permitem aos desenvolvedores personalizá-los totalmente e dar aos aplicativos conteinerizados acesso completo à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Artefato da Microsoft no Serviço de Aplicativo do Azure.
Para concluir este início rápido, você precisa de:
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Azure PowerShell.
1 – Conectar-se ao Azure
Entre em sua conta do Azure usando o comando Connect-AzAccount e seguindo o prompt:
Connect-AzAccount
2 – Criar um grupo de recursos
Crie um grupo de recursos com o comando New-AzResourceGroup. Um grupo de recursos do Azure é um contêiner lógico no qual os recursos do Azure são implantados e gerenciados.
O exemplo a seguir cria um grupo de recursos chamado myResourceGroup no local eastus. Para ver todos os locais com suporte para o Serviço de Aplicativo, execute o comando Get-AzLocation.
New-AzResourceGroup -Name myResourceGroup -Location eastus
O comando retorna Login Succeeded na conclusão.
3 – Selecionar o Plano do Serviço de Aplicativo
Crie um Plano do Serviço de Aplicativo usando o comando New-AzAppServicePlan.
O exemplo a seguir cria um Plano do Serviço de Aplicativo chamado myAppServicePlan no tipo de preço PremiumV3 (-Tier PremiumV3). O parâmetro -HyperV especifica o contêiner do Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4 – Criar o aplicativo Web
Crie um novo aplicativo usando o comando New-AzWebApp:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- O parâmetro Name especifica o nome do aplicativo Web.
- O parâmetro AppServicePlan especifica o nome do Plano do Serviço de Aplicativo.
- O parâmetro Location especifica a localização.
- O parâmetro ResourceGroupName especifica o nome do Grupo de Recursos.
- O parâmetro ContainerImageName especifica um nome da imagem de contêiner e uma marca opcional.
O comando pode levar alguns minutos para ser concluído.
5 – Acessar o aplicativo
Navegue até o aplicativo implantado no navegador da Web na URL http://<app-name>.azurewebsites.net.

6 – Limpar os recursos
Remova o grupo de recursos usando o comando Remove-AzResourceGroup:
Remove-AzResourceGroup myResourceGroup
Próximas etapas
Parabéns, você concluiu com êxito este início rápido!
O aplicativo do Serviço de Aplicativo efetua pull do registro de contêiner sempre que ele é iniciado. Se você recriar a imagem, só precisará e fazer push dela para o registro de contêiner e o aplicativo efetuará o pull quando for reiniciado. Para dizer ao aplicativo para efetuar pull da imagem atualizada imediatamente, reinicie-o.
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidos em Windows, como ASP.NET ou Node.js, em execução no IIS. No entanto, as pilhas de aplicativos pré-configuradas bloqueiam o sistema operacional e impedem o acesso de níveis inferiores. Os contêineres do Windows personalizados não têm essas restrições e permitem aos desenvolvedores personalizá-los totalmente e dar aos aplicativos conteinerizados acesso completo à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Artefato da Microsoft no Serviço de Aplicativo do Azure.
Para concluir este início rápido, você precisa de:
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- CLI do Azure
1 – Conectar-se ao Azure
Entre em sua conta do Azure usando o comando az login e seguindo o prompt:
az login
2 – Criar um grupo de recursos
Crie um grupo de recursos com o comando az group create. Um grupo de recursos do Azure é um contêiner lógico no qual os recursos do Azure são implantados e gerenciados.
O exemplo a seguir cria um grupo de recursos chamado myResourceGroup no local eastus. Para ver todos os locais com suporte para o Serviço de Aplicativo, execute o comando az appservice list-locations.
az group create --name myResourceGroup --location eastus
3 – Selecionar o Plano do Serviço de Aplicativo
Crie um Plano do Serviço de Aplicativo no grupo de recursos com o comando az appservice plan create.
O seguinte exemplo cria um Plano do Serviço de Aplicativo chamado myAppServicePlan no tipo de preço P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Observação
Se você encontrar o erro " O comportamento desse comando foi alterado pela seguinte extensão: appservice-kube", remova a extensão appservice-kube.
4 – Criar o aplicativo Web
Crie um aplicativo Web de contêiner personalizado no Plano do Serviço de Aplicativo myAppServicePlan com o comando az webapp create. Não se esqueça de substituir myContainerApp por um nome de aplicativo exclusivo (os caracteres válidos são a-z, 0-9 e -).
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- O parâmetro Name especifica o nome do aplicativo Web.
- O parâmetro AppServicePlan especifica o nome do Plano do Serviço de Aplicativo.
- O parâmetro Location especifica a localização.
- O parâmetro ResourceGroupName especifica o nome do Grupo de Recursos.
- O parâmetro deployment-container-image-name especifica um nome de imagem de contêiner e uma marca opcional.
5 – Acessar o aplicativo
Navegue até o aplicativo implantado no navegador da Web na URL http://<app-name>.azurewebsites.net.

6 – Limpar os recursos
Remova o grupo de recursos usando o comando az group delete:
az group delete --no-wait --name <resource_group>
Próximas etapas
Parabéns, você concluiu com êxito este início rápido!
O aplicativo do Serviço de Aplicativo efetua pull do registro de contêiner sempre que ele é iniciado. Se você recriar a imagem, só precisará e fazer push dela para o registro de contêiner e o aplicativo efetuará o pull quando for reiniciado. Para dizer ao aplicativo para efetuar pull da imagem atualizada imediatamente, reinicie-o.