Início rápido: Adicionar sinalizadores de recursos a um aplicativo de console Node.js
Neste início rápido, você incorporará a Configuração de Aplicativos do Azure a um aplicativo de console Node.js para criar uma implementação de ponta a ponta do gerenciamento de recursos. Você pode usar a Configuração de Aplicativos para armazenar centralmente todos os sinalizadores de recursos e controlar seus estados.
As bibliotecas de Gerenciamento de Recursos do JavaScript estendem a estrutura com suporte ao sinalizador de recursos. Elas são integradas diretamente à Configuração de Aplicativos por meio de seu provedor de configuração do JavaScript. Por exemplo, este tutorial mostra como usar o Gerenciamento de Recursos do JavaScript em um aplicativo Node.js.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie um gratuitamente.
- Um repositório de Configuração de Aplicativos. Criar um repositório.
- Versões LTS do Node.js. Para obter informações sobre como instalar o Node.js diretamente no Windows ou usando o WSL (Subsistema do Windows para Linux), confira Introdução ao Node.js
Adicionar um sinalizador de recursos
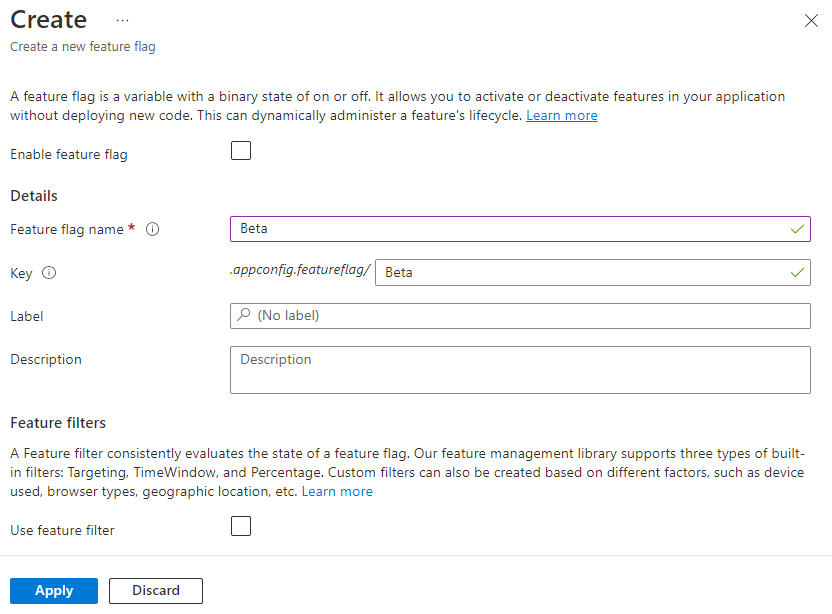
Adicione um sinalizador de recurso chamado Beta ao repositório da Configuração de Aplicativos e deixe o Rótulo e a Descrição com seus valores padrão. Para mais informações sobre como adicionar sinalizadores de recursos a um repositório usando o portal do Azure ou a CLI, acesse Criar um sinalizador de recurso.

Usar o sinalizador de recurso
Instale o Gerenciamento de Recursos usando o comando
npm install.npm install @microsoft/feature-managementCrie um arquivo chamado app.js e adicione o código a seguir.
Você usa a autenticação
DefaultAzureCredentialno repositório de Configuração de Aplicativos. Siga as instruções para atribuir à credencial a função Leitor de Dados de Configuração de Aplicativo. Certifique-se de permitir tempo suficiente para a permissão se propagar antes de executar seu aplicativo.const sleepInMs = require("util").promisify(setTimeout); const { load } = require("@azure/app-configuration-provider"); const { DefaultAzureCredential } = require("@azure/identity"); const { FeatureManager, ConfigurationMapFeatureFlagProvider} = require("@microsoft/feature-management"); const endpoint = process.env.AZURE_APPCONFIG_ENDPOINT; const credential = new DefaultAzureCredential(); // For more information, see https://learn.microsoft.com/azure/developer/javascript/sdk/credential-chains#use-defaultazurecredential-for-flexibility async function run() { // Connect to Azure App Configuration using endpoint and token credential const settings = await load(endpoint, credential, { featureFlagOptions: { enabled: true, // Note: selectors must be explicitly provided for feature flags. selectors: [{ keyFilter: "*" }], refresh: { enabled: true, refreshIntervalInMs: 10_000 } } }); // Create a feature flag provider which uses a map as feature flag source const ffProvider = new ConfigurationMapFeatureFlagProvider(settings); // Create a feature manager which will evaluate the feature flag const fm = new FeatureManager(ffProvider); while (true) { await settings.refresh(); // Refresh to get the latest feature flag settings const isEnabled = await fm.isEnabled("Beta"); // Evaluate the feature flag console.log(`Beta is enabled: ${isEnabled}`); await sleepInMs(5000); } } run().catch(console.error);
Executar o aplicativo
Defina a variável de ambiente .
Defina a variável de ambiente denominada AZURE_APPCONFIG_ENDPOINT como o ponto de extremidade do repositório de Configuração do Aplicativo encontrado na Visão geral do repositório no portal do Azure.
Se você usar o prompt de comando do Windows, execute o comando a seguir e reinicie o prompt de comando para permitir que a alteração entre em vigor:
setx AZURE_APPCONFIG_ENDPOINT "<endpoint-of-your-app-configuration-store>"Se você usar o PowerShell, execute o seguinte comando:
$Env:AZURE_APPCONFIG_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Se você usa macOS ou Linux, execute o comando a seguir:
export AZURE_APPCONFIG_ENDPOINT='<endpoint-of-your-app-configuration-store>'Execute o seguinte comando para executar o aplicativo localmente:
node app.jsVocê verá as seguintes saídas de console porque o sinalizador de recursos Beta está desabilitado.
Beta is enabled: falseEntre no portal do Azure. Escolha Todos os recursos e escolha o repositório de Configuração de Aplicativos que você criou anteriormente.
Selecione Gerenciador de recursos e localize o sinalizador de recurso Beta. Habilite o sinalizador marcando a caixa de seleção abaixo de Habilitado.
Aguarde alguns segundos e você verá as saídas do console alteradas.
Beta is enabled: true