Como usar o módulo de E/S espacial do Azure Mapas
O SDK da Web do Azure Mapas fornece o módulo de E/S espacial, que integra dados espaciais com o SDK da Web do Azure Mapas usando JavaScript ou TypeScript. Os recursos robustos deste módulo permitem aos desenvolvedores:
- Ler e gravar dados espaciais. Os formatos de arquivo com suporte incluem: arquivos KML, KMZ, GPX, GeoRSS, GML, GeoJSON e CSV contendo colunas com informações espaciais. Também dá suporte a Well-Known Text (WKT).
- Conectar-se aos serviços do Open Geospatial Consortium (OGC) e integrar ao SDK da Web do Azure Mapas e sobrepor os Serviços de Mapa da Web (WMS) e Serviços de Peça de Mapa da Web (WMTS) como camadas no mapa. Para obter mais informações, confira Adicionar uma camada do mapa do OGC (Open Geospatial Consortium).
- Consultar dados em um Serviço de Recurso da Web (WFS). Para saber mais, confira Conectar-se ao serviço WFS.
- Sobrepor conjuntos de dados complexos que contêm informações de estilo e fazer com que eles sejam renderizados automaticamente. Para obter mais informações, confira Adicionar uma camada de dados simples.
- Aproveitar o XML de alta velocidade e o leitor de arquivo delimitado e classes de gravador. Para obter mais informações, confira Operações de E/S básicas.
Este guia demonstra como integrar e usar o módulo de E/S espacial em um aplicativo Web.
Este vídeo fornece uma visão geral do módulo de E/S espacial no SDK da Web do Azure Mapas.
Aviso
Use apenas dados e serviços que sejam de uma fonte confiável, especialmente se fizer referência a ela de outro domínio. O módulo de E/S espacial executa etapas para minimizar o risco. No entanto, a abordagem mais segura não é permitir que nenhum dado perigoso seja iniciado no seu aplicativo.
Pré-requisitos
Instalando o módulo de E/S espacial
Você pode carregar o módulo de E/S espacial do Azure Mapas usando uma das duas opções:
A CDN do Azure hospedada globalmente para o módulo de E/S espacial do Azure Mapas. Para essa opção, você adiciona uma referência ao JavaScript no elemento
<head>do arquivo HTML.<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>O código-fonte para azure-maps-spatial-io pode ser carregado localmente e, em seguida, hospedado com seu aplicativo. Esse pacote também inclui definições de TypeScript. Para essa opção, use o seguinte comando para instalar o pacote:
npm install azure-maps-spatial-ioEm seguida, use uma declaração de importação para adicionar o módulo a um arquivo de origem:
import * as spatial from "azure-maps-spatial-io";Para obter mais informações, confira Como usar o pacote npm de controle de mapas do Azure Mapas.
Usando o módulo de E/S espacial
Criar um novo arquivo HTML.
Carregue o SDK da Web do Azure Mapas e inicialize o controle de mapa. Consulte o guia de controle do mapa do Azure Mapas para obter os detalhes. Depois de concluir esta etapa, o arquivo HTML deverá ter esta aparência:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <script type='text/javascript'> var map; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { // Write your code here to make sure it runs once the map resources are ready }); } </script> </head> <body onload="GetMap()"> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Carregue o módulo de E/S espacial do Azure Mapas. Para este exercício, use a CDN para o módulo de E/S espacial do Azure Mapas. Adicione a referência abaixo ao elemento
<head>do seu arquivo HTML:<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Inicialize um
datasourcee adicione a fonte de dados ao mapa. Inicialize umlayere adicione a fonte de dados à camada do mapa. Em seguida, renderize a fonte de dados e a camada. Antes de rolar para baixo para ver o código completo na próxima etapa, pense nos melhores lugares para colocar a fonte de dados e os trechos de código de camada. Lembre-se de que, antes de manipular programaticamente o mapa, devemos aguardar até que o recurso de mapa esteja pronto.var datasource, layer;e
//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer);Agora, o código deve ser semelhante ao seguinte código. Este exemplo demonstra como exibir os dados de recursos de um arquivo XML em um mapa.
Observação
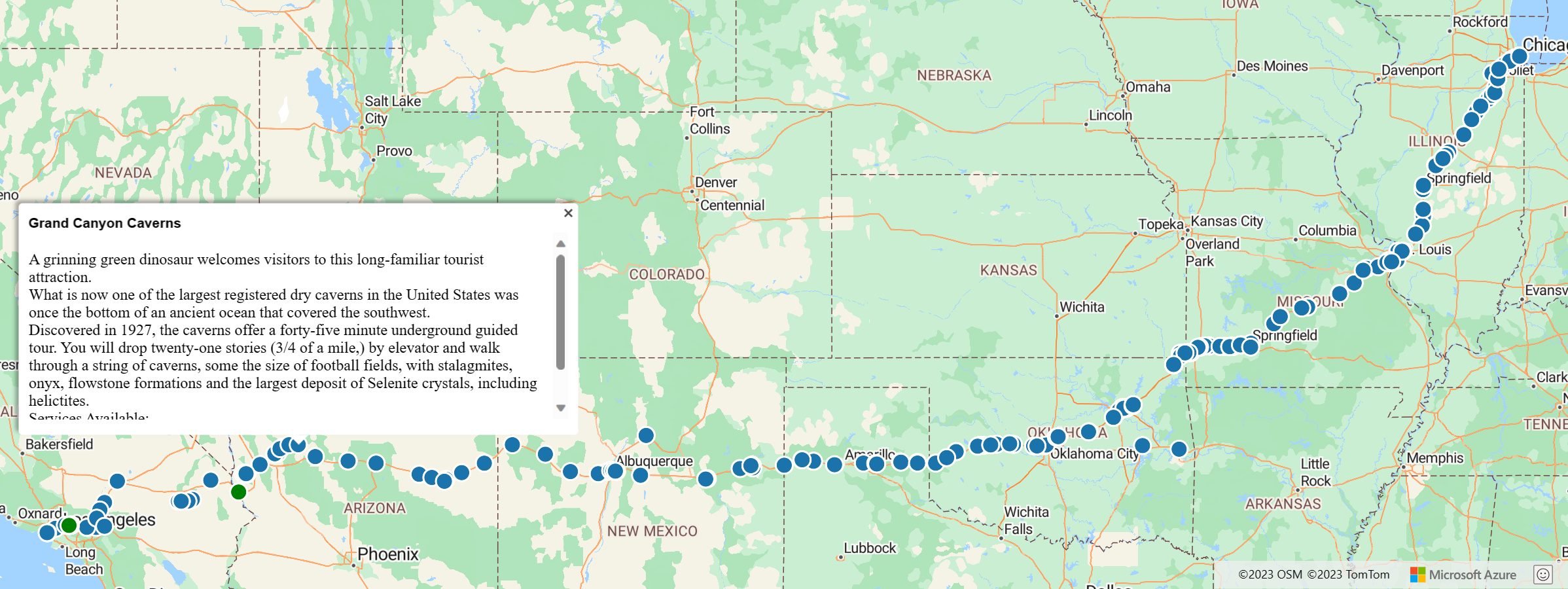
Este exemplo usa Route66Attractions.xml.
<!DOCTYPE html> <html> <head> <title>Spatial IO Module Example</title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <!-- Add reference to the Azure Maps Spatial IO module. --> <script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script> <script type='text/javascript'> var map, datasource, layer; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer); //Read an XML file from a URL or pass in a raw XML string. atlas.io.read('Route66Attractions.xml').then(r => { if (r) { //Add the feature data to the data source. datasource.add(r); //If bounding box information is known for data, set the map view to it. if (r.bbox) { map.setCamera({ bounds: r.bbox, padding: 50 }); } } }); }); } </script> </head> <body onload='GetMap()'> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Lembre-se de substituir
<Your Azure Maps Key>por sua chave de assinatura. Você deverá ver resultados semelhantes à imagem a seguir no arquivo HTML:
Próximas etapas
O recurso que demonstramos é apenas um dos muitos recursos disponíveis no módulo de E/S espacial. Leia os guias abaixo para saber como usar outras funcionalidades no módulo de E/S espacial:
Consulte a documentação de E/S espacial do Azure Mapas: