Adicionar uma camada de linhas ao mapa
Uma camada de linhas pode ser usada para renderizar os recursos LineString e MultiLineString como caminhos ou rotas no mapa. Uma camada de linhas também pode ser usada para renderizar a estrutura de tópicos dos recursos Polygon e MultiPolygon. Uma fonte de dados é conectada a uma camada de linhas para fornecer a ela dados a serem renderizados.
Dica
Por padrão, as camadas de linhas renderizarão as coordenadas dos polígonos e das linhas em uma fonte de dados. Para limitar a camada de modo que apenas ela renderize os recursos de LineString, defina a propriedade filter da camada como ['==', ['geometry-type'], 'LineString'] ou ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']], se desejar incluir recursos MultiLineString também.
O código a seguir mostra como criar uma linha. Adicione a linha a uma fonte de dados e, em seguida, renderize-a com uma camada de linhas usando a classe LineLayer.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
A captura de tela a seguir mostra um exemplo da funcionalidade acima.
Camadas de linha podem ser estilizadas usando LineLayerOptions e Usar expressões de estilo controladas por dados.
Adicionar símbolos ao longo de uma linha
O exemplo a seguir demonstra como adicionar ícones de seta ao longo de uma linha no mapa. Ao usar uma camada de símbolo, defina a opção placement como line. Esta opção renderiza os símbolos ao longo da linha e gira os ícones (0 grau = direita).
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', '/images/icons/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
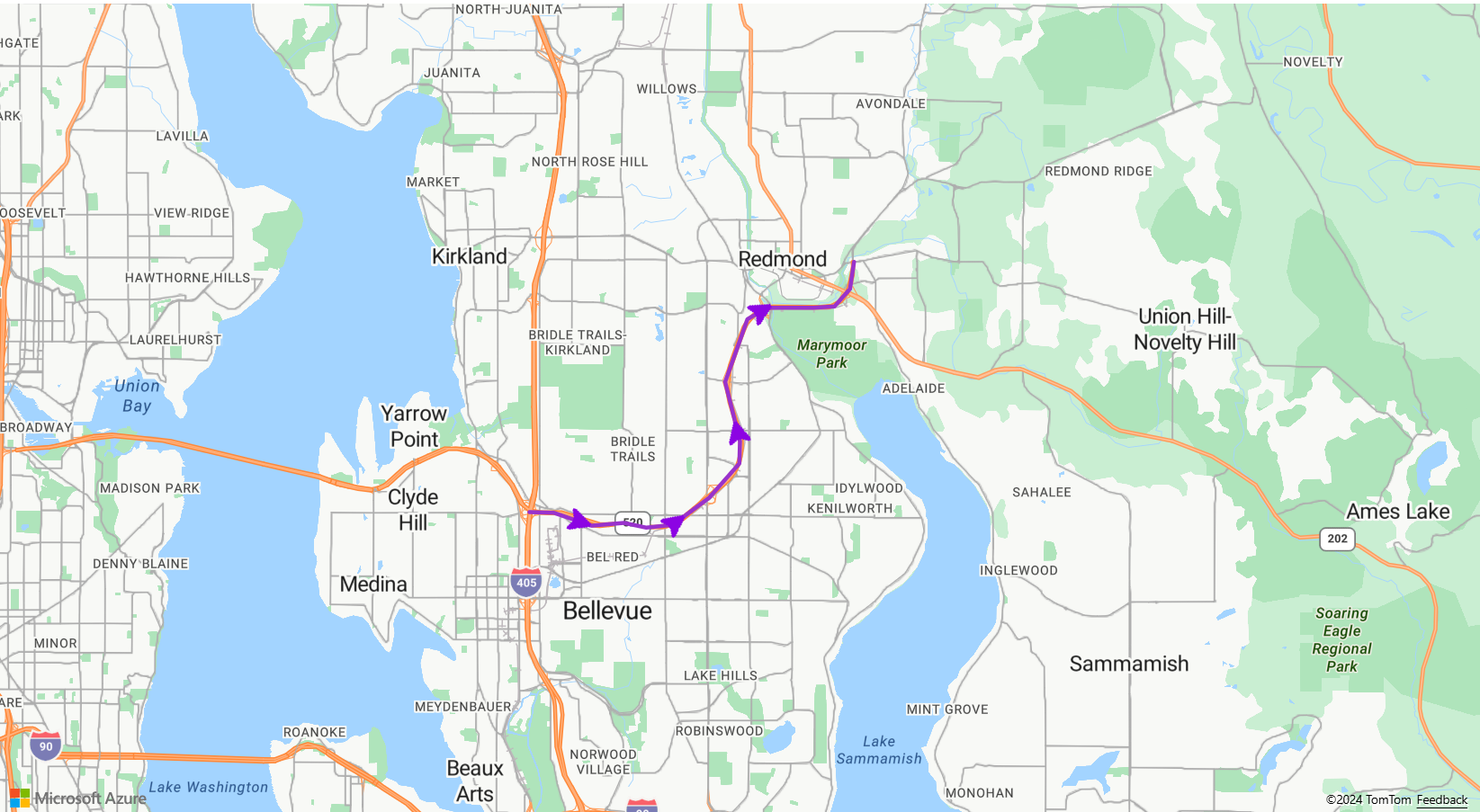
Esse código cria um mapa que aparece da seguinte maneira:
Observação
Para obter uma cópia do arquivo de imagem usado no exemplo acima, confira purpleArrowRight.png no GitHub.
Dica
O SDK da Web do Azure Mapas fornece vários modelos de imagem personalizáveis que você pode usar com a camada de símbolo. Para obter mais informações, confira o documento Como usar modelos de imagem.
Adicionar um gradiente de traço a uma linha
Você pode aplicar uma cor de traço único a uma linha. Você também pode preencher uma linha com um gradiente de cores para mostrar a transição de um segmento de linha para o outro. Por exemplo, gradientes de linha podem ser usados para representar alterações ao longo do tempo e de acordo com a distância ou temperaturas diferentes em uma linha de objetos conectada. Para aplicar esse recurso a uma linha, a fonte de dados precisa ter a opção lineMetrics definida como strokeColor e, em seguida, uma expressão de gradiente de cor pode ser passada para a opção true da linha. A expressão de gradiente de traço precisa fazer referência à expressão de dados ['line-progress'] que expõe as métricas de linha calculada para a expressão.
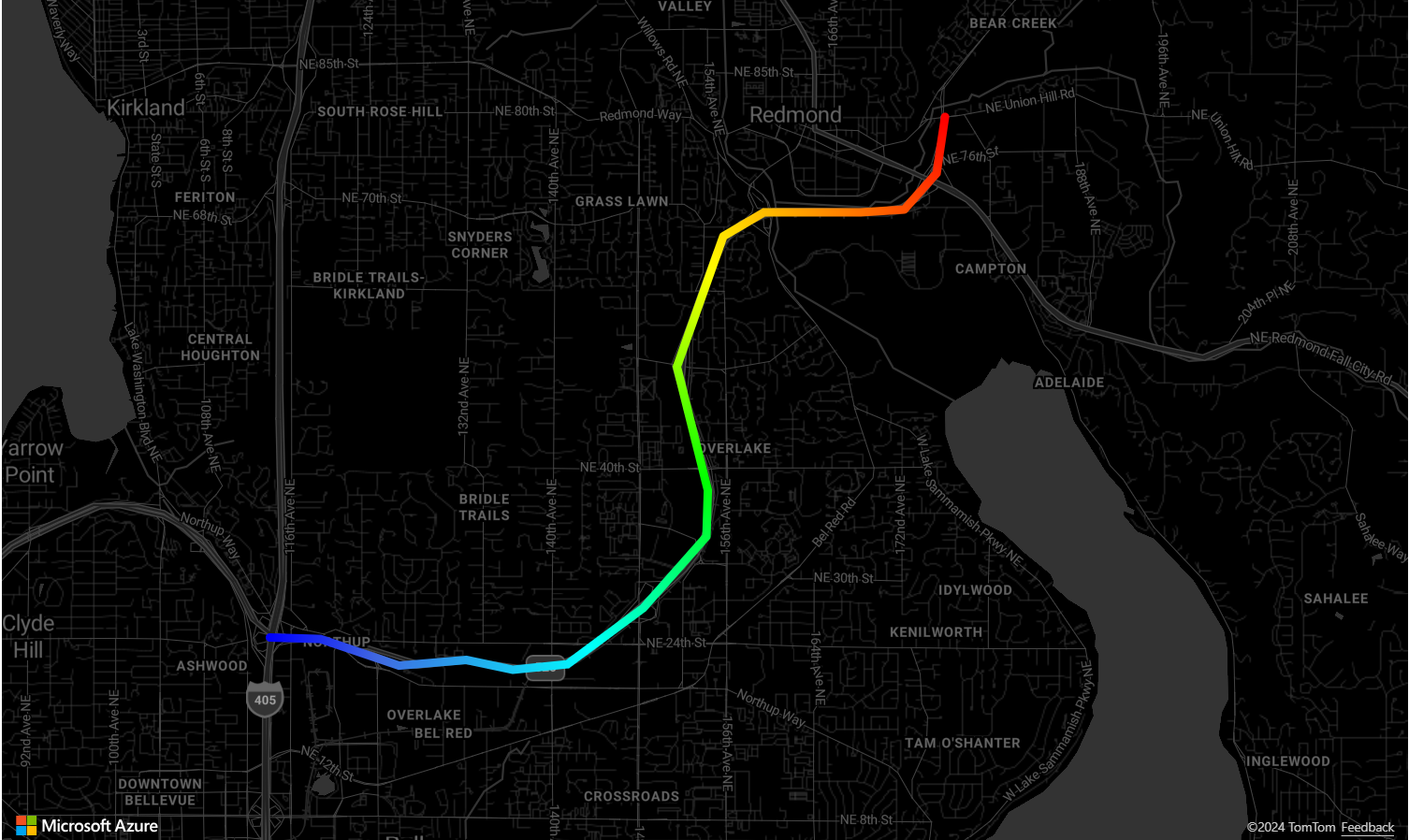
Para que tenha um exemplo totalmente funcional, mostrando como aplicar um gradiente de traço a uma linha no mapa, confira Linha com gradiente de traço nos Exemplos do Azure Mapas. Para obter o código-fonte deste exemplo, consulte Linha com código-fonte do Gradiente de Traço.

Personalizar uma camada de linha
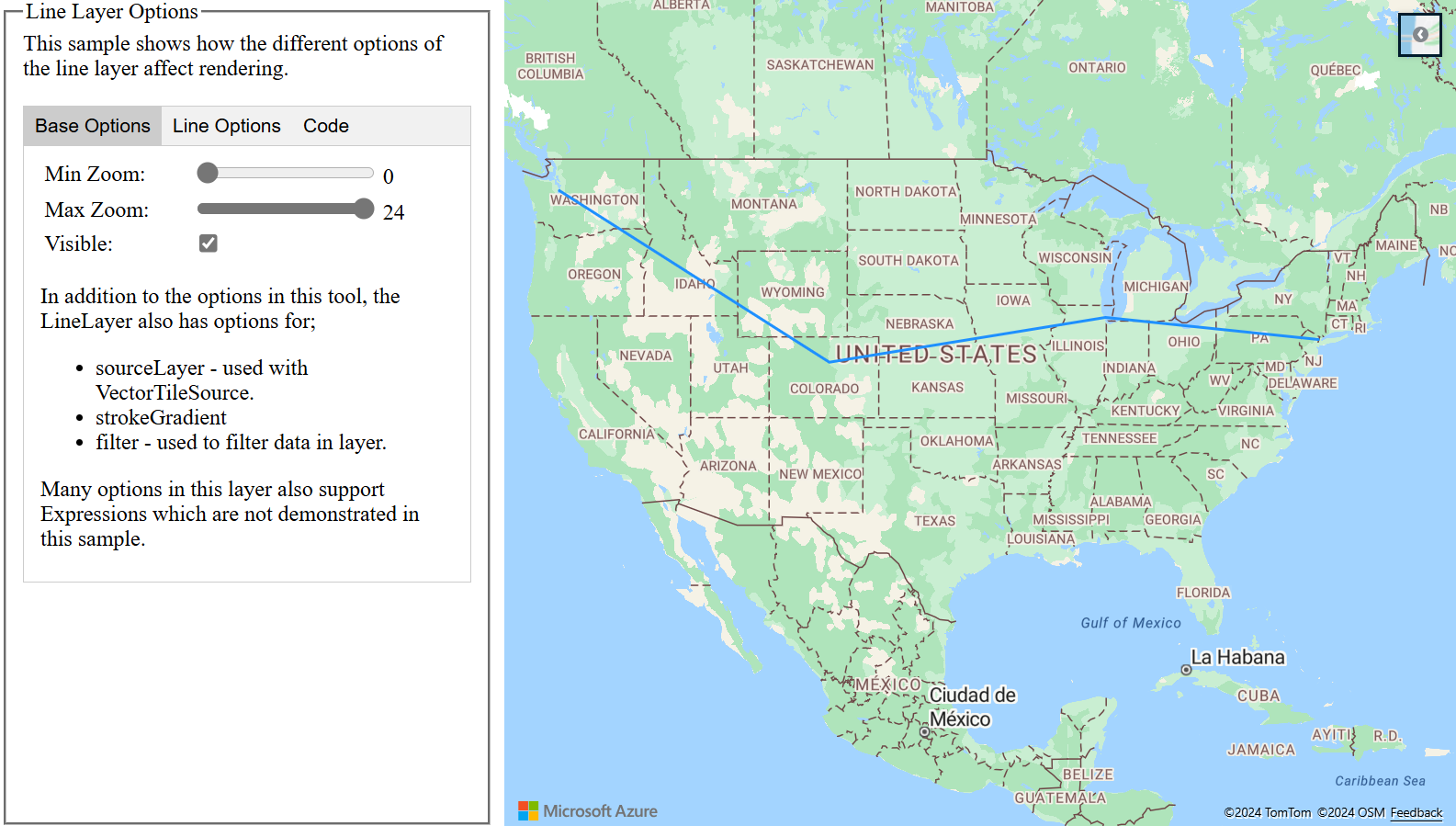
A Camada de linhas tem várias opções de estilo. Para ver um exemplo totalmente funcional que demonstra interativamente as opções de linha, confira as Opções de camada de linhas nos Exemplos de Azure Mapas. Para obter o código-fonte deste exemplo, consulte Código-fonte de Opções de Camada de Linha.
Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: