Introdução às Conexões Híbridas de Retransmissão de pedidos HTTP no Node.js
Neste Início Rápido, você cria aplicativos Node.js remetente e destinatário que enviam e recebem mensagens usando o protocolo HTTP. Os aplicativos usam o recurso Conexões Híbridas da Retransmissão do Azure. Para saber mais sobre a Retransmissão do Azure em geral, confira Retransmissão do Azure.
Neste início rápido, você segue os seguintes passos:
- Criar um namespace de Retransmissão usando o Portal do Azure.
- Crie uma conexão híbrida nesse namespace usando o Portal do Azure.
- Escreva um aplicativo de console do servidor (ouvinte) para receber mensagens.
- Escreva um aplicativo de console de cliente (remetente) para enviar mensagens.
- Execute aplicativos.
Pré-requisitos
- Node.js.
- Uma assinatura do Azure. Se você não tiver uma conta gratuita, crie uma antes de começar.
Criar um namespace usando o portal do Azure
Entre no portal do Azure.
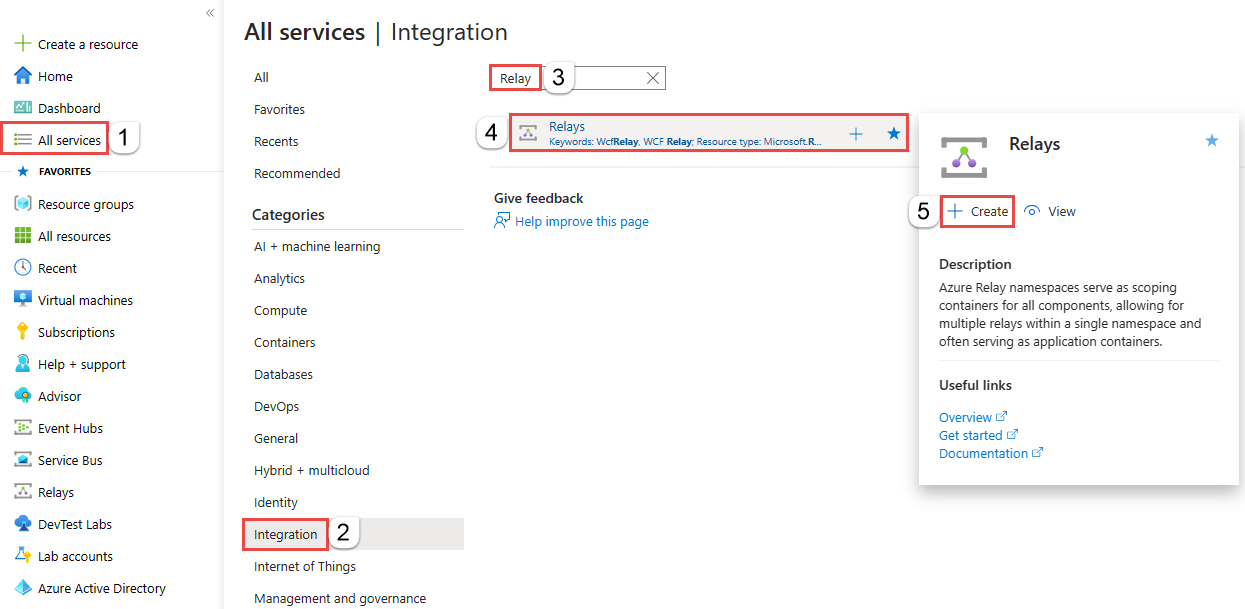
Selecione Todos os serviços no menu esquerdo. Selecione Integração, procure por Retransmissões, passe o mouse sobre Retransmissões e clique em Criar.

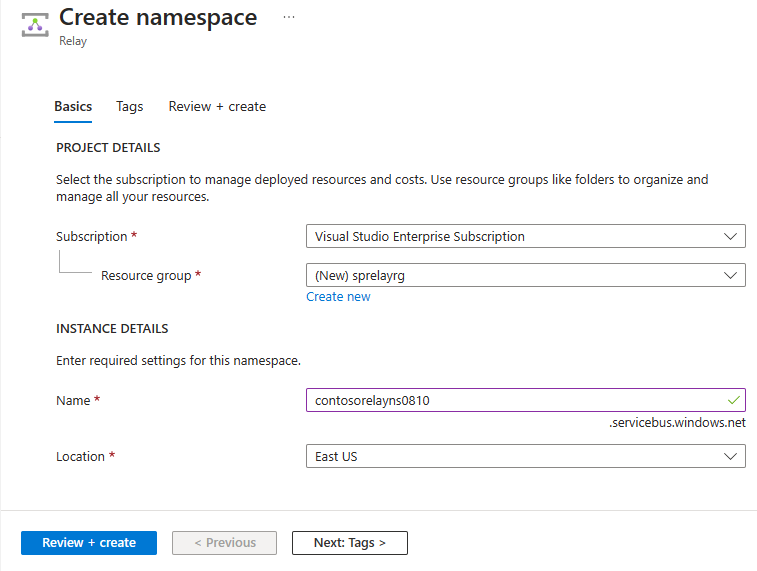
Na página Criar namespace, siga estas etapas:
Escolha uma assinatura do Azure na qual criar o namespace.
Em Grupo de recursos, escolha um grupo de recursos existente no qual colocar o namespace ou crie um.
Insira um nome para o namespace de Retransmissão.
Selecione o país ou região no qual o namespace deve ser hospedado.
Selecione Revisar + criar na parte inferior da página.

Na página Examinar + criar escolha Criar.
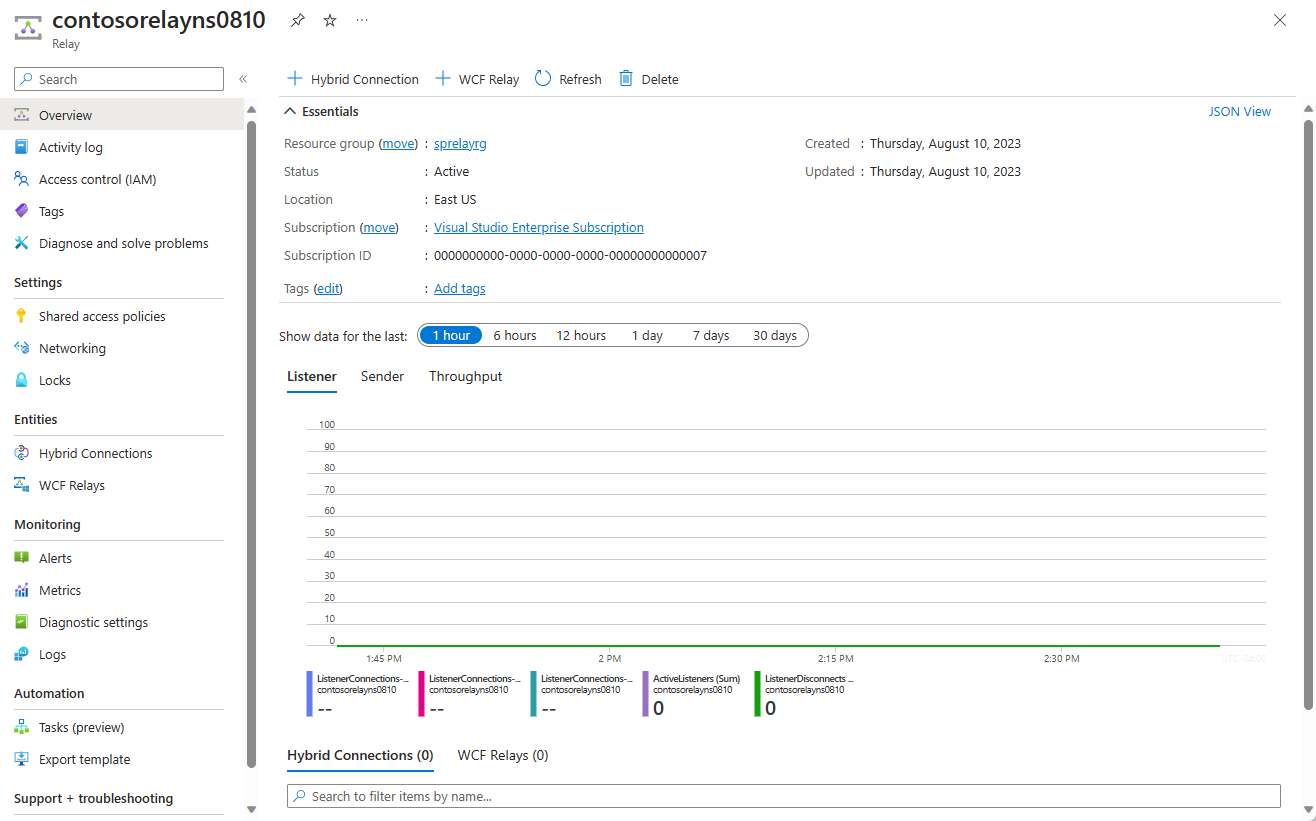
Depois de alguns minutos, você verá a página de Retransmissão do namespace.

Obter credenciais de gerenciamento
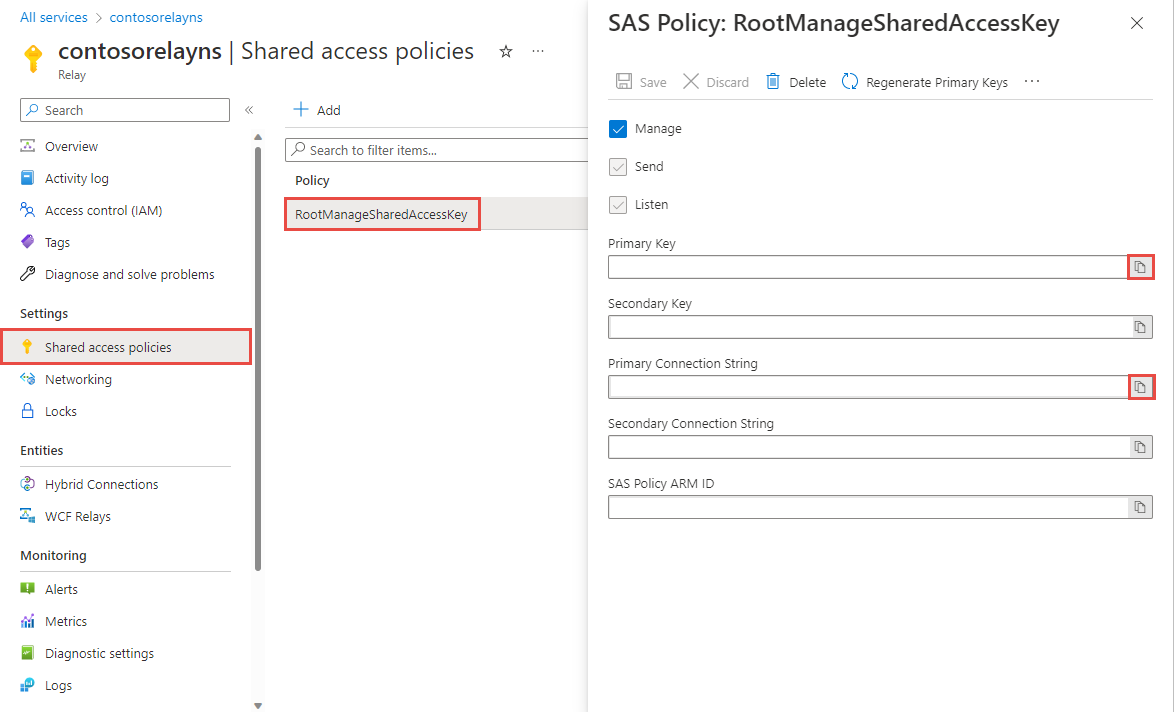
Na página Retransmissão, selecione Políticas de acesso compartilhado no menu à esquerda.
Na página Políticas de acesso compartilhado, selecione RootManageSharedAccessKey.
Em Política de SAS: RootManageSharedAccessKey, clique no botão Copiar ao lado da opção Cadeia de Conexão Primária. Isso copiará a cadeia de conexão para a área de transferência para uso posterior. Cole esse valor no Bloco de notas ou em outro local temporário.
Repita a etapa anterior para copiar e colar o valor de Chave primária para um local temporário para uso posterior.

Criar uma conexão híbrida usando o portal do Azure
Na página Retransmissão para seu namespace, siga estas etapas para criar uma conexão híbrida.
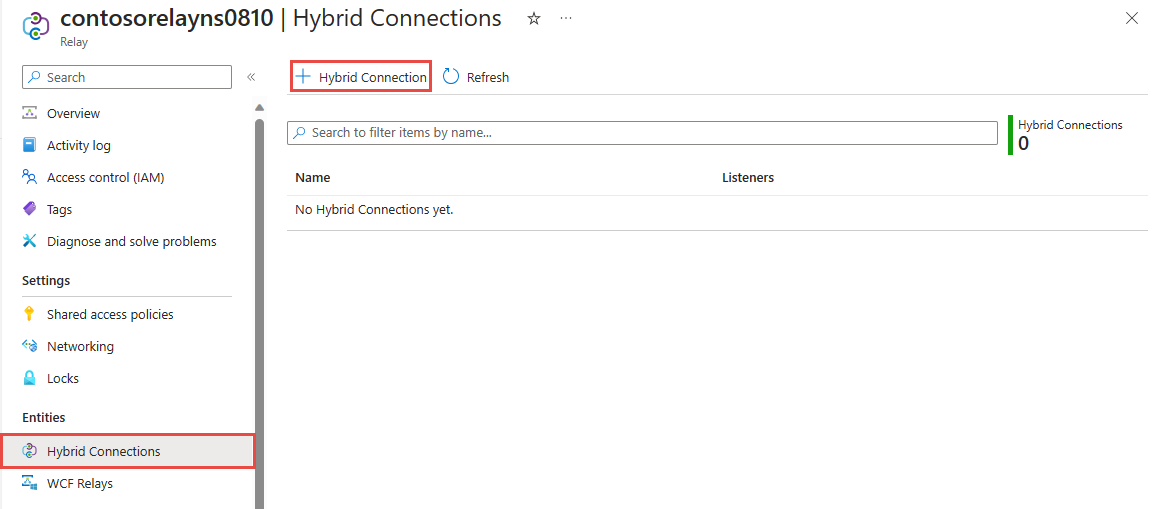
No menu à esquerda, em Entidades, selecione Conexões Híbridas e selecione + Conexão Híbrida.

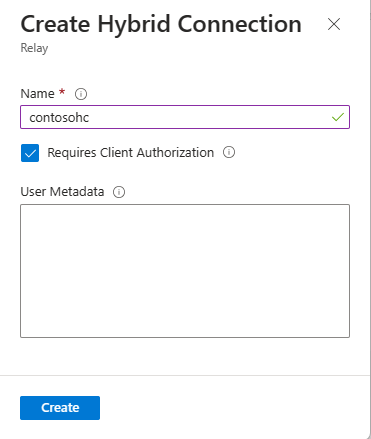
Na página Criar Conexão Híbrida, insira um nome para a conexão híbrida e selecione Criar.

Criar um aplicativo de servidor (escuta)
Para escutar e receber mensagens da retransmissão, grave um aplicativo de console Node.js.
Criar um aplicativo do Node.js
Crie um novo arquivo JavaScript chamado listener.js.
Adicionar o pacote de Retransmissão
Execute npm install hyco-https em um prompt de comando do Node na pasta do projeto.
Escrever um código para manipular solicitações
Adicione a seguinte constante ao início do arquivo
listener.js.const https = require('hyco-https');Adicione as seguintes constantes ao arquivo
listener.jspara obter os detalhes de conexão híbrida. Substitua os espaços reservados entre colchetes pelos valores obtidos quando você criou a conexão híbrida.const ns- o namespace de retransmissão. Use o nome totalmente qualificado do namespace, por exemplo,{namespace}.servicebus.windows.net.const path- o nome da conexão híbrida.const keyrule— Nome da sua chave de Políticas de Acesso Compartilhado, que éRootManageSharedAccessKeypor padrão.const key— A chave primária do namespace que você salvou anteriormente.
Adicione o seguinte código ao arquivo
listener.js. :Você percebe que o código não é muito diferente de qualquer exemplo de servidor HTTP simples que você encontra em tutoriais de iniciantes do Node.js, com a exceção do uso de
createRelayedServer, em vez da funçãocreateServertípica.var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });Veja como o arquivo listener.js deve se parecer:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });
Criar um aplicativo de cliente (remetente)
Para enviar mensagens à Retransmissão, você pode usar qualquer cliente HTTP ou gravar um aplicativo de console Node.js.
Criar um aplicativo do Node.js
Se você tiver desabilitado a opção "Exige Autorização do Cliente" ao criar a Retransmissão, poderá enviar solicitações para a URL de Conexões Híbridas com qualquer navegador. Para acessar os pontos de extremidade protegidos, você precisa criar e passar um token no cabeçalho ServiceBusAuthorization, que é mostrado aqui.
Para começar, crie um novo arquivo JavaScript chamado sender.js.
Adicionar o pacote do Gerenciador de Pacotes do Nó de Retransmissão
Execute npm install hyco-https em um prompt de comando do Node na pasta do projeto. Este pacote também importa o pacote https normal. Para o lado do cliente, a principal diferença é que o pacote fornece funções para construir URIs de Retransmissão e tokens.
Escrever código para enviar mensagens
Adicione a
constantsa seguir à parte superior do arquivosender.js.const https = require('hyco-https');Adicione as seguintes constantes ao arquivo
sender.jspara obter os detalhes de conexão híbrida. Substitua os espaços reservados entre colchetes pelos valores obtidos quando você criou a conexão híbrida.const ns- o namespace de retransmissão. Use o nome totalmente qualificado do namespace, por exemplo,{namespace}.servicebus.windows.net.const path- o nome da conexão híbrida.const keyrule— Nome da sua chave de Políticas de Acesso Compartilhado, que éRootManageSharedAccessKeypor padrão.const key— A chave primária do namespace que você salvou anteriormente.
Adicione o seguinte código ao arquivo
sender.js. Você percebe que o código é muito diferente do uso normal do cliente Node.js HTTPS; ele apenas adiciona o cabeçalho de autorização.https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });Veja como o arquivo sender.js deve se parecer:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });
Observação
O código de exemplo neste artigo utiliza uma cadeia de conexão para autenticar em um namespace da Retransmissão do Azure a fim de manter o tutorial simples. Recomendamos que você use a autenticação do Microsoft Entra ID em ambientes de produção, em vez de usar cadeias de conexão ou assinaturas de acesso compartilhado, que podem ser comprometidas mais facilmente. Para obter informações detalhadas e o código de exemplo para usar a autenticação do Microsoft Entra ID, veja Autenticar e autorizar um aplicativo com o Microsoft Entra ID para acessar entidades da Retransmissão do Azure e Autenticar uma identidade gerenciada com o Microsoft Entra ID para acessar os recursos da Retransmissão do Azure.
Executar os aplicativos
- Execute o aplicativo de servidor: de um tipo de prompt de comando
node listener.jsdo Node.js. - Execute o aplicativo cliente: de um prompt de comando do Node.js, digite
node sender.jse insira um texto. - Certifique-se de que o console do aplicativo de servidor exiba o texto inserido no aplicativo de cliente.
Parabéns, você criou um aplicativo de Conexões Híbridas de ponta a ponta usando o Node.js!
Próximas etapas
Neste Início Rápido, você criou aplicativos de cliente e de servidor do Node.js que usavam HTTP para enviar e receber mensagens. O recurso Conexões Híbridas da Retransmissão do Azure também dá suporte ao uso de WebSockets para enviar e receber mensagens. Para saber como usar o WebSockets com as Conexões Híbridas da Retransmissão do Azure, confira o Início Rápido do WebSockets.
Neste Início Rápido, você usou o Node.js para criar aplicativos cliente e servidor. Para saber como escrever aplicativos cliente e servidor usando o .NET Framework, confira o Início Rápido do WebSockets .NET ou o Início Rápido do HTTP .NET.