Tutorial: Exponha um serviço WCF local a um aplicativo Web na nuvem usando o Retransmissão do Azure
Este artigo mostra como criar um aplicativo de nuvem híbrida com o Microsoft Azure e o Visual Studio. Crie um aplicativo que usa vários recursos do Azure na nuvem. Este tutorial ajuda você a aprender:
- Criar ou adaptar um serviço Web existente para consumo por uma solução de Web.
- Usar o serviço de Retransmissão do WCF (Windows Communication Foundation) do Azure para compartilhar dados entre um aplicativo do Azure e um serviço Web hospedado em outro lugar.
Você executará as seguintes tarefas neste tutorial:
- Instalar os pré-requisitos para este tutorial.
- Examinar o cenário.
- Criar um namespace.
- Criar um servidor local.
- Criar um aplicativo ASP .NET.
- Execute o aplicativo localmente.
- Implantar um aplicativo Web no Azure.
- Executar o aplicativo no Azure.
Pré-requisitos
Para concluir este tutorial, você precisará dos seguintes pré-requisitos:
- Uma assinatura do Azure. Se você não tiver uma conta gratuita, crie uma antes de começar.
- Visual Studio 2015 ou posterior. Os exemplos deste tutorial usam o Visual Studio 2019.
- SDK do Azure para .NET. Instale-o a partir da página de downloads do SDK.
Como a Retransmissão do Azure ajuda com soluções híbridas
As soluções comerciais são tipicamente compostas por uma combinação de código personalizado e funcionalidade existente. O código personalizado lida com os requisitos comerciais novos e exclusivos. Soluções e sistemas que já estão em vigor fornecem funcionalidade existente.
Os arquitetos de solução estão começando a utilizar a nuvem para obter um manuseio mais fácil de requisitos de escala e custos operacionais mais baixos. Ao fazer isso, eles descobrem serviços ativos existentes que gostariam de usar, como blocos de construção para suas soluções estão dentro do firewall corporativo e fora de alcance fácil pela solução de nuvem. Muitos serviços internos não são construídos ou hospedados de forma que possam ser facilmente expostos na borda da rede corporativa.
A Retransmissão do Azure utiliza os serviços Web do WCF existentes e os torna acessíveis com segurança para soluções fora do perímetro corporativo, sem exigir alterações intrusivas na infraestrutura da rede corporativa. Esses serviços de retransmissão ainda estão hospedados dentro de seu ambiente existente, mas delegam a escuta de sessões de entrada e solicitações para o serviço de retransmissão hospedado na nuvem. A Retransmissão do Azure também protege esses serviços contra acesso não autorizado usando a autenticação SAS (Assinatura de Acesso Compartilhado).
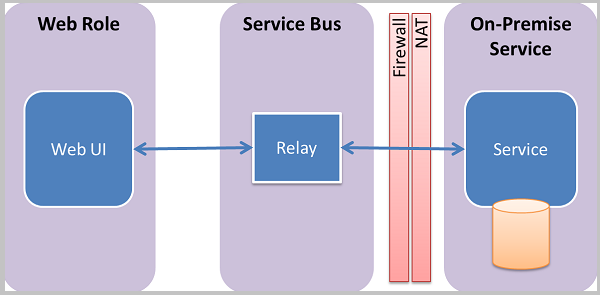
Examinar o cenário
Neste tutorial, você criará um site ASP.NET que permitirá ver uma lista de produtos na página do inventário de produtos.

O tutorial supõe que você tem informações sobre produtos em um sistema local existente e utiliza a Retransmissão do Azure para acessar esse sistema. Um serviço Web executado em um aplicativo de console simples simula essa situação. Ele contém um conjunto de produtos na memória. Você poderá executar esse aplicativo de console em seu próprio computador e implantar a função web no Azure. Ao fazer isso, você vê como a função da Web em execução no datacenter do Azure chama seu computador. Essa chamada acontece mesmo que seu computador certamente esteja atrás de pelo menos um firewall e uma camada NAT (conversão de endereços de rede).
Configurar o ambiente de desenvolvimento
Antes de começar a desenvolver aplicativos do Azure, baixe as ferramentas e configure seu ambiente de desenvolvimento:
- Instale o Azure SDK para .NET da página de downloads do SDK.
- Na coluna .NET, escolha a versão do Visual Studio que você está usando. Este tutorial usa o Visual Studio 2019.
- Quando for solicitado a executar ou salvar o instalador, selecione Executar.
- Na caixa de diálogo Web Platform Installer, selecione Instalar e prossiga com a instalação.
Após o fim da instalação, você tem tudo o que é necessário para iniciar o desenvolvimento do aplicativo. O SDK inclui ferramentas que permitem que você desenvolva facilmente aplicativos do Azure no Visual Studio.
Criar um namespace
A primeira etapa é criar um namespace e obter uma chave de SAS (Assinatura de Acesso Compartilhado). Um namespace fornece um limite de aplicativo para cada aplicativo exposto por meio do serviço de retransmissão. Uma chave SAS é automaticamente gerada pelo sistema quando um namespace do serviço é criado. A combinação do namespace de serviço e a chave SAS fornece as credenciais para o Azure autenticar o acesso a um aplicativo.
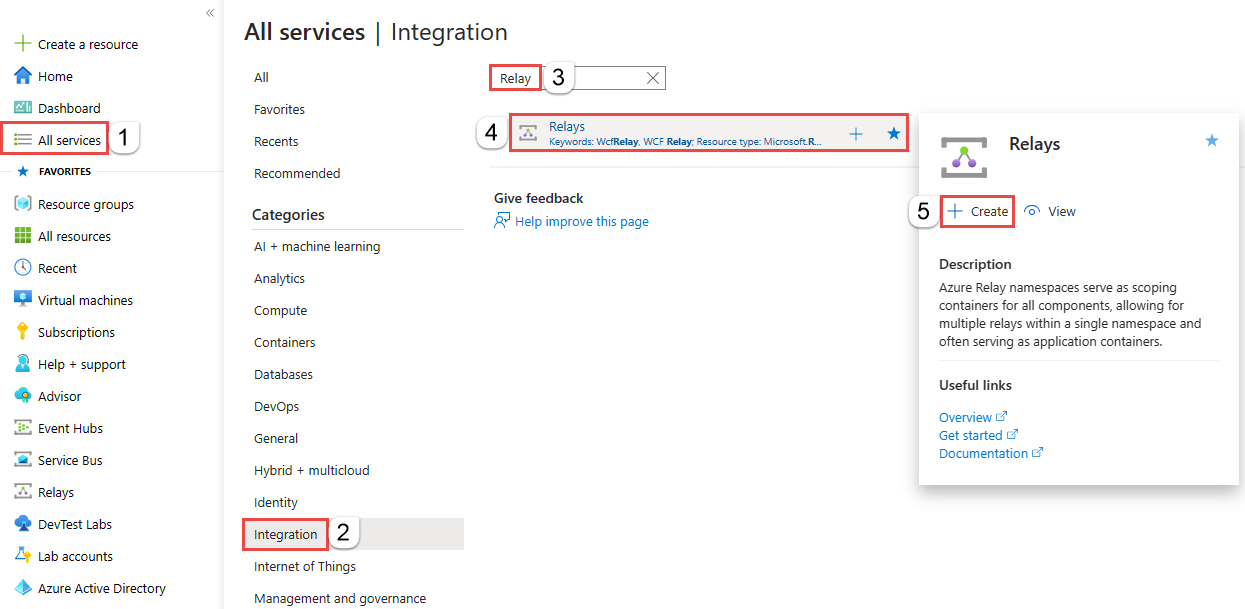
Entre no portal do Azure.
Selecione Todos os serviços no menu esquerdo. Selecione Integração, procure por Retransmissões, passe o mouse sobre Retransmissões e clique em Criar.

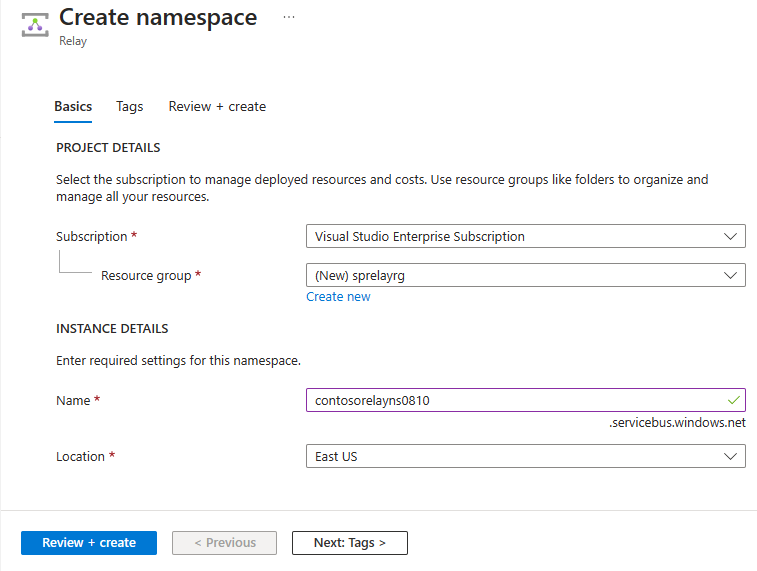
Na página Criar namespace, siga estas etapas:
Escolha uma assinatura do Azure na qual criar o namespace.
Em Grupo de recursos, escolha um grupo de recursos existente no qual colocar o namespace ou crie um.
Insira um nome para o namespace de Retransmissão.
Selecione o país ou região no qual o namespace deve ser hospedado.
Selecione Revisar + criar na parte inferior da página.

Na página Examinar + criar escolha Criar.
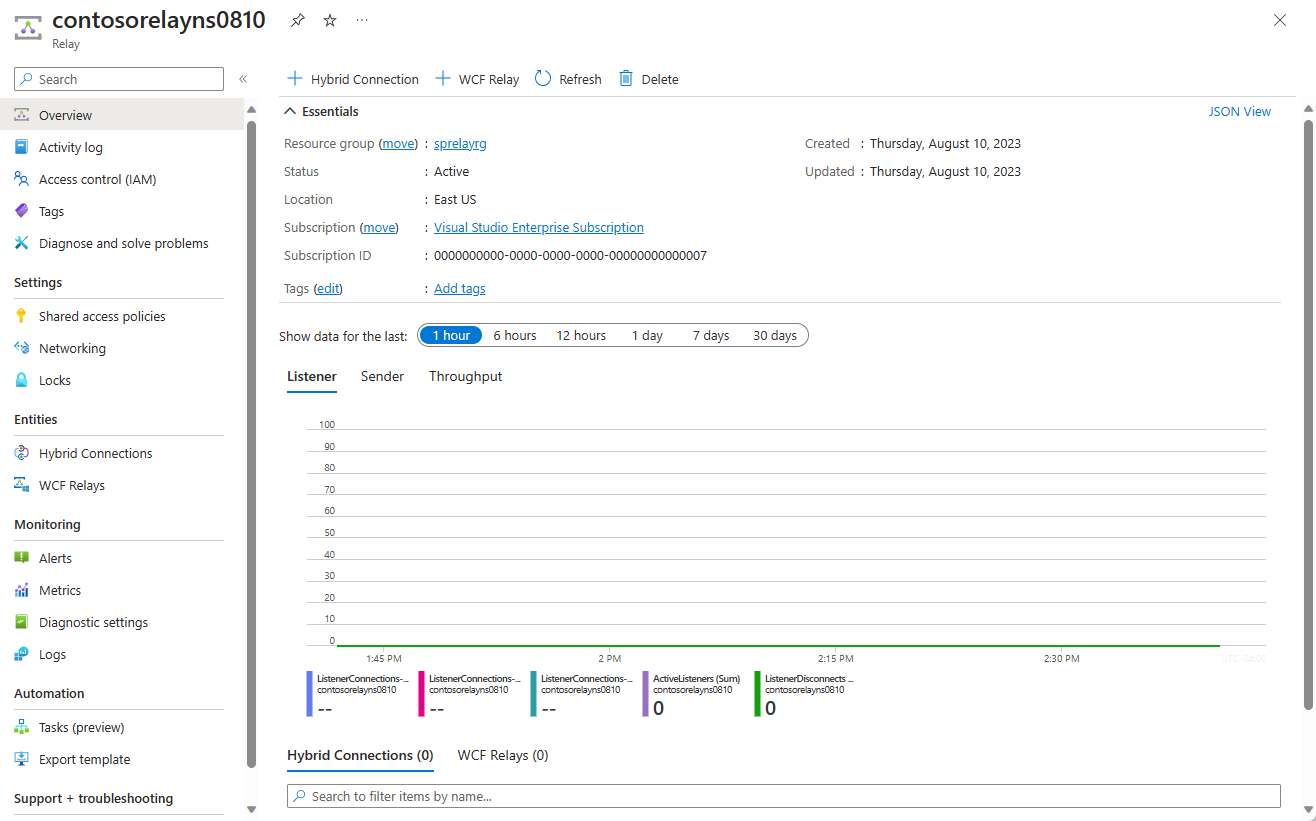
Depois de alguns minutos, você verá a página de Retransmissão do namespace.

Obter credenciais de gerenciamento
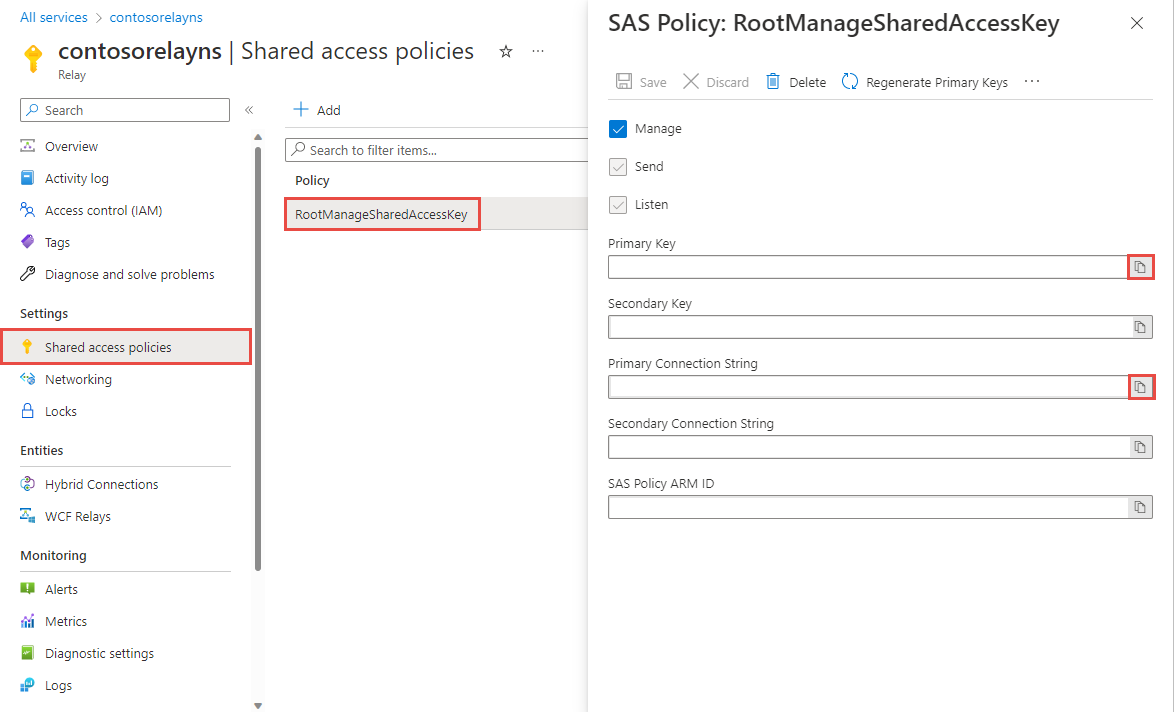
Na página Retransmissão, selecione Políticas de acesso compartilhado no menu à esquerda.
Na página Políticas de acesso compartilhado, selecione RootManageSharedAccessKey.
Em Política de SAS: RootManageSharedAccessKey, clique no botão Copiar ao lado da opção Cadeia de Conexão Primária. Isso copiará a cadeia de conexão para a área de transferência para uso posterior. Cole esse valor no Bloco de notas ou em outro local temporário.
Repita a etapa anterior para copiar e colar o valor de Chave primária para um local temporário para uso posterior.

Criar um servidor local
Primeiro, você criará um sistema de catálogo de produtos local simulado. Este projeto é um aplicativo de console do Visual Studio e usa o pacote NuGet do Barramento de Serviço do Azure para incluir as bibliotecas do Barramento de Serviço e as definições da configuração.
Inicie o Microsoft Visual Studio como um administrador. Para fazer isso, clique com o botão direito do mouse no ícone de programa do Visual Studio e selecione Executar como administrador.
No Visual Studio, selecione Criar um projeto.
Em Criar um novo projeto, selecione Aplicativo de Console (.NET Framework) para C# e Avançar.
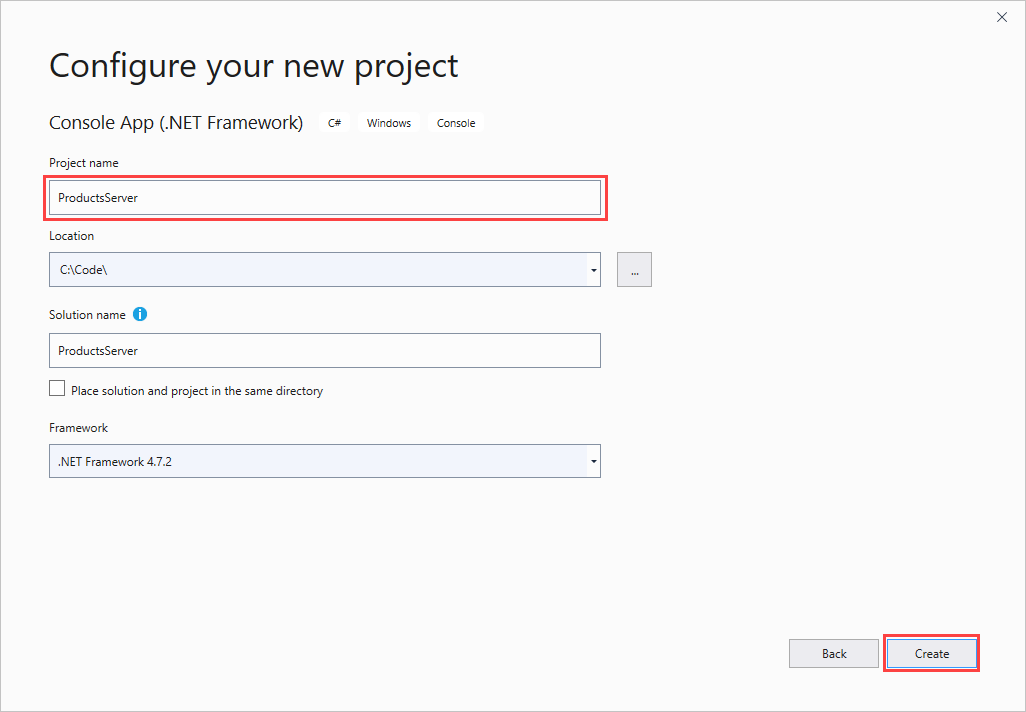
Nomeie o projeto ProductsServer e selecione Criar.

No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ProductsServer e selecione Gerenciar Pacotes NuGet.
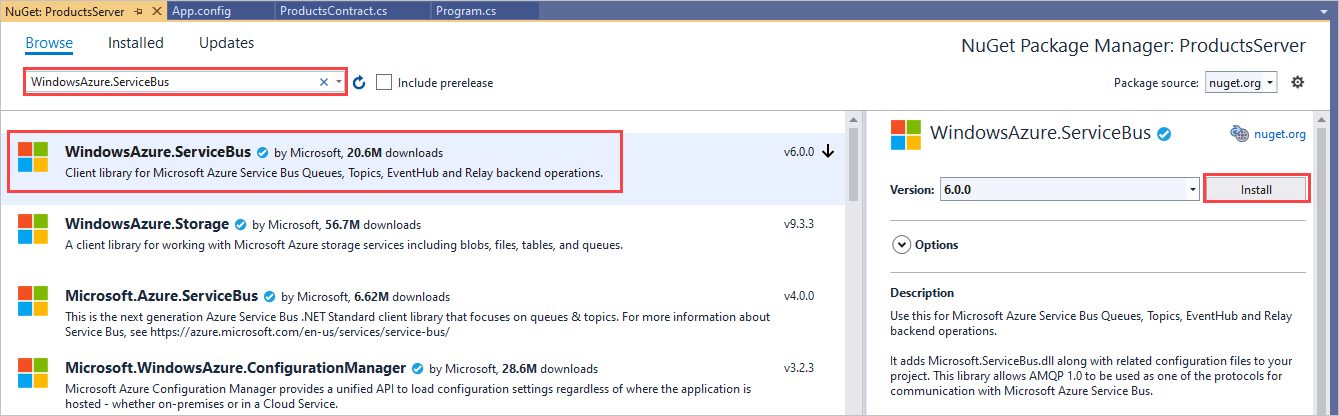
Selecione Procurar e, em seguida, pesquise e escolha WindowsAzure.ServiceBus. Selecione Instalar e aceite os termos de uso.

Os assemblies do cliente necessários foram referenciados.
Adicione uma nova classe para seu contrato de produto. No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ProductsServer e selecione Adicionar>Classe.
Em Nome, insira o nome ProductsContract.cs e selecione Adicionar.
Faça as seguintes alterações de código na solução:
Em ProductsContract.cs, substitua a definição do namespace pelo código a seguir, que define o contrato do serviço.
namespace ProductsServer { using System.Collections.Generic; using System.Runtime.Serialization; using System.ServiceModel; // Define the data contract for the service [DataContract] // Declare the serializable properties. public class ProductData { [DataMember] public string Id { get; set; } [DataMember] public string Name { get; set; } [DataMember] public string Quantity { get; set; } } // Define the service contract. [ServiceContract] interface IProducts { [OperationContract] IList<ProductData> GetProducts(); } interface IProductsChannel : IProducts, IClientChannel { } }Em Program.cs, substitua a definição do namespace pelo código a seguir, que adiciona o serviço de perfil e o host para ele.
namespace ProductsServer { using System; using System.Linq; using System.Collections.Generic; using System.ServiceModel; // Implement the IProducts interface. class ProductsService : IProducts { // Populate array of products for display on website ProductData[] products = new [] { new ProductData{ Id = "1", Name = "Rock", Quantity = "1"}, new ProductData{ Id = "2", Name = "Paper", Quantity = "3"}, new ProductData{ Id = "3", Name = "Scissors", Quantity = "5"}, new ProductData{ Id = "4", Name = "Well", Quantity = "2500"}, }; // Display a message in the service console application // when the list of products is retrieved. public IList<ProductData> GetProducts() { Console.WriteLine("GetProducts called."); return products; } } class Program { // Define the Main() function in the service application. static void Main(string[] args) { var sh = new ServiceHost(typeof(ProductsService)); sh.Open(); Console.WriteLine("Press ENTER to close"); Console.ReadLine(); sh.Close(); } } }No Gerenciador de Soluções, clique duas vezes em App.config para abrir o arquivo no editor do Visual Studio. Na parte inferior do elemento
<system.ServiceModel>mas ainda no<system.ServiceModel>, adicione o seguinte código XML.Importante
Substitua
yourServiceNamespacepelo nome do namespace eyourKeypela chave SAS recuperada anteriormente do portal:<services> <service name="ProductsServer.ProductsService"> <endpoint address="sb://yourServiceNamespace.servicebus.windows.net/products" binding="netTcpRelayBinding" contract="ProductsServer.IProducts" behaviorConfiguration="products"/> </service> </services> <behaviors> <endpointBehaviors> <behavior name="products"> <transportClientEndpointBehavior> <tokenProvider> <sharedAccessSignature keyName="RootManageSharedAccessKey" key="yourKey" /> </tokenProvider> </transportClientEndpointBehavior> </behavior> </endpointBehaviors> </behaviors>Observação
O erro causado por
transportClientEndpointBehavioré apenas um aviso e não é um problema de bloqueio para este exemplo.Ainda em App.config, no elemento
<appSettings>, substitua o valor da cadeia de conexão pela cadeia de conexão obtida anteriormente no portal.<appSettings> <!-- Service Bus specific app settings for messaging connections --> <add key="Microsoft.ServiceBus.ConnectionString" value="Endpoint=sb://yourNamespace.servicebus.windows.net/;SharedAccessKeyName=RootManageSharedAccessKey;SharedAccessKey=yourKey"/> </appSettings>Pressione Ctrl+Shift+B ou selecione Compilar>Compilar Solução para compilar o aplicativo e verificar a precisão de seu trabalho até o momento.
Criar um aplicativo ASP.NET
Nesta seção, você criará um aplicativo ASP.NET simples que exibe os dados recuperados do seu serviço de produto.
Criar o projeto
Certifique-se de que o Visual Studio está sendo executado como administrador.
No Visual Studio, selecione Criar um projeto.
Em Criar novo projeto, selecione Aplicativo Web ASP.NET (.NET Framework) para C# e selecione Avançar.
Nomeie o projeto PortalDeProdutos e selecione Criar.
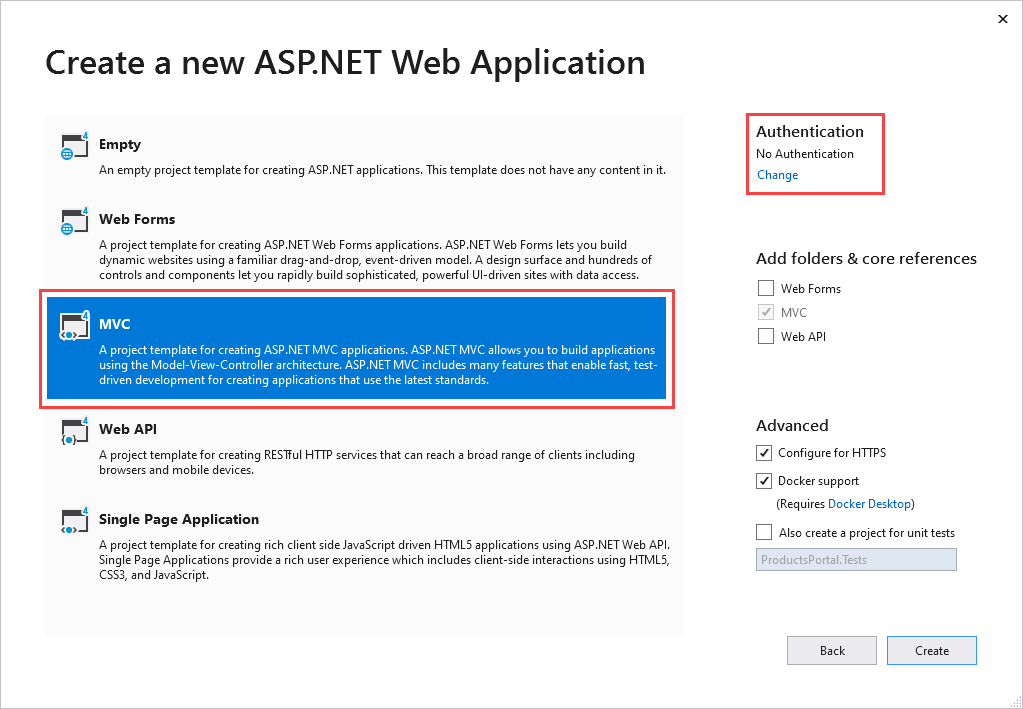
Em Criar um novo aplicativo Web ASP.NET, escolha **MVC e selecione Alterar em Autenticação.

Em Alterar Autenticação, escolha Sem Autenticação e selecione OK. Para este tutorial, você está implantando um aplicativo que não precisa de um usuário para entrar.

De volta a Criar um aplicativo Web ASP.NET, selecione Criar para criar o aplicativo MVC.
Configurar recursos do Azure para um novo aplicativo Web. Siga as etapas em Publicar seu aplicativo Web. Em seguida, retorne a este tutorial e prossiga para a próxima etapa.
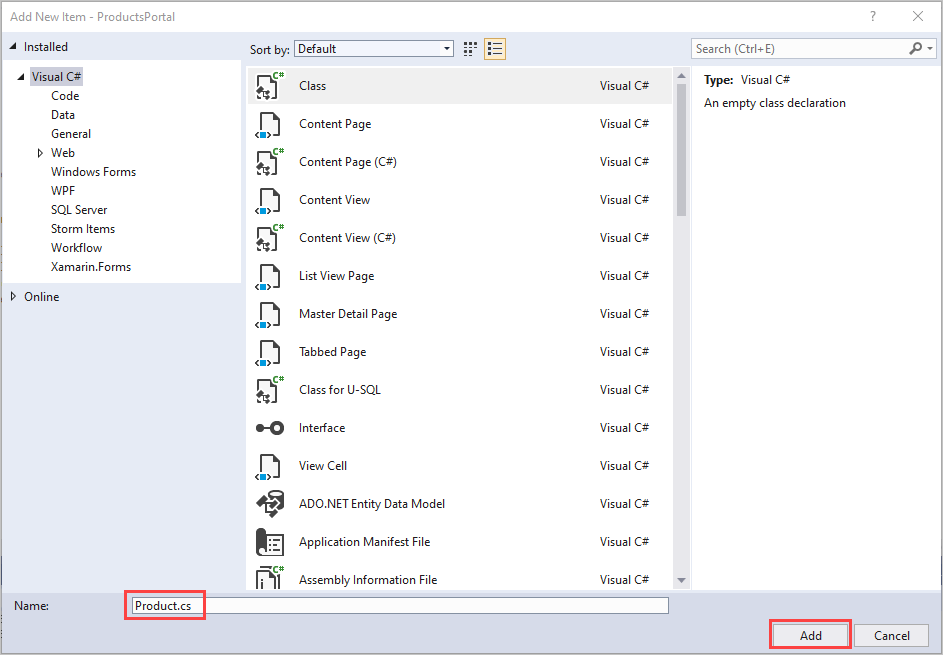
No Gerenciador de Soluções, clique com o botão direito do mouse em Modelos, e selecione Adicionar>Classe.
Dê à classe o nomeProduct.cs e selecione Adicionar.

Modificar o aplicativo web
No arquivo Product.cs, no Visual Studio, substitua a definição de namespace existente pelo código a seguir:
// Declare properties for the products inventory. namespace ProductsWeb.Models { public class Product { public string Id { get; set; } public string Name { get; set; } public string Quantity { get; set; } } }No Gerenciador de Soluções, expanda Controladores, clique duas vezes em HomeController.cs para abrir o arquivo no Visual Studio.
Em HomeController.cs, substitua a definição do namespace existente pelo código a seguir:
namespace ProductsWeb.Controllers { using System.Collections.Generic; using System.Web.Mvc; using Models; public class HomeController : Controller { // Return a view of the products inventory. public ActionResult Index(string Identifier, string ProductName) { var products = new List<Product> {new Product {Id = Identifier, Name = ProductName}}; return View(products); } } }No Gerenciador de Soluções, expanda Exibições>Compartilhado e clique duas vezes em _Layout.cshtml para abrir o arquivo no editor do Visual Studio.
Altere todas as ocorrências de
My ASP.NET Applicationpara Produtos da Northwind Traders.Remova os links
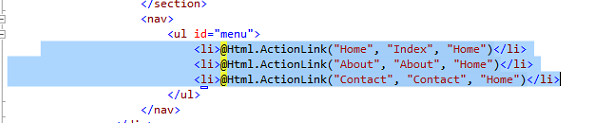
Home,About, eContact. No exemplo a seguir, exclua o código destacado.
No Gerenciador de Soluções, expanda Exibições>Página Inicial e clique duas vezes em Index.cshtml para abrir o arquivo no editor do Visual Studio. Substitua todo o conteúdo do arquivo pelo código a seguir:
@model IEnumerable<ProductsWeb.Models.Product> @{ ViewBag.Title = "Index"; } <h2>Prod Inventory</h2> <table> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th></th> <th> @Html.DisplayNameFor(model => model.Quantity) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Quantity) </td> </tr> } </table>Para verificar a precisão de seu trabalho até o momento, você pode selecionar Ctrl+Shift+B para compilar o projeto.
Executar o aplicativo localmente
Execute o aplicativo para verificar se ele funciona.
- Verifique se o PortalDeProdutos é o projeto ativo. No Gerenciador de Soluções, clique com o botão direito do mouse no nome do projeto e selecione Definir como Projeto de Inicialização.
- No Visual Studio, selecione F5.
Seu aplicativo deve aparecer em execução em um navegador.

Juntar as peças
A próxima etapa é vincular o servidor de produtos local com o aplicativo ASP.NET.
Se ele ainda não estiver aberto, no Visual Studio, abra o projeto PortalDeProdutos criado na seção Criar um Aplicativo ASP.NET.
Assim como na etapa da seção Criar um servidor local, adicione o pacote NuGet às referências do projeto. No Gerenciador de Soluções, clique com o botão direito do mouse no projeto PortalDeProdutos e selecione Gerenciar Pacotes NuGet.
Procure WindowsAzure.ServiceBus e selecione o item WindowsAzure.ServiceBus. Então conclua a instalação e feche esta caixa de diálogo.
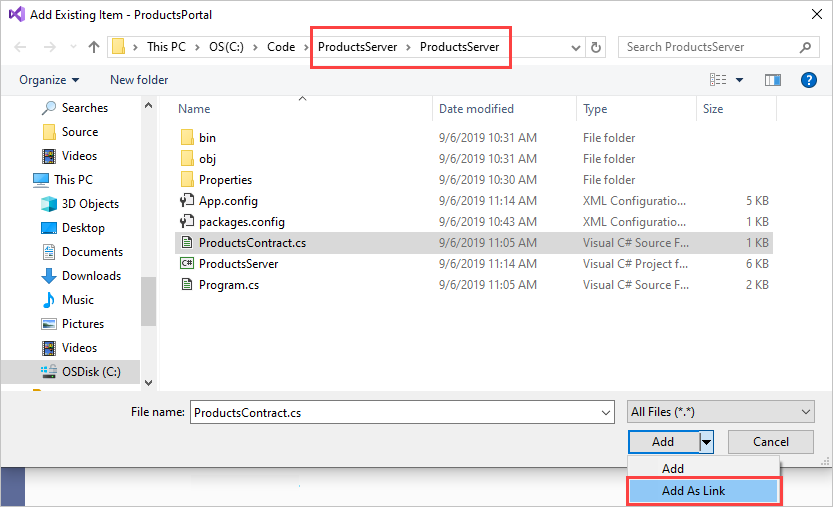
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto PortalDeProdutos, e, então, selecione Adicionar>Item Existente.
Navegue até o arquivo ProductsContract.cs do projeto de console ServidorDeProdutos. Realce ProductsContract.cs. Selecione a seta para baixo ao lado de Adicionar e escolha Adicionar como Link.

Agora abra o arquivo HomeController.cs no editor do Visual Studio e substitua a definição de namespace pelo código a seguir. Substitua
yourServiceNamespacepelo nome do namespace de Retransmissão eyourKeypela chave SAS. Este código permite que o cliente chame o serviço local, retornando o resultado da chamada.namespace ProductsWeb.Controllers { using System.Linq; using System.ServiceModel; using System.Web.Mvc; using Microsoft.ServiceBus; using Models; using ProductsServer; public class HomeController : Controller { // Declare the channel factory. static ChannelFactory<IProductsChannel> channelFactory; static HomeController() { // Create shared access signature token credentials for authentication. channelFactory = new ChannelFactory<IProductsChannel>(new NetTcpRelayBinding(), "sb://yourServiceNamespace.servicebus.windows.net/products"); channelFactory.Endpoint.Behaviors.Add(new TransportClientEndpointBehavior { TokenProvider = TokenProvider.CreateSharedAccessSignatureTokenProvider( "RootManageSharedAccessKey", "yourKey") }); } public ActionResult Index() { using (IProductsChannel channel = channelFactory.CreateChannel()) { // Return a view of the products inventory. return this.View(from prod in channel.GetProducts() select new Product { Id = prod.Id, Name = prod.Name, Quantity = prod.Quantity }); } } } }No Gerenciador de Soluções, clique com o botão direito do mouse na solução PortalDeProdutos. Certifique-se de clicar com o botão direito do mouse em solução, e não em projeto. Selecione Adicionar>Projeto Existente.
Navegue até o projeto ServidorDeProdutos e clique duas vezes no arquivo de solução ServidorDeProdutos.csproj para adicioná-lo.
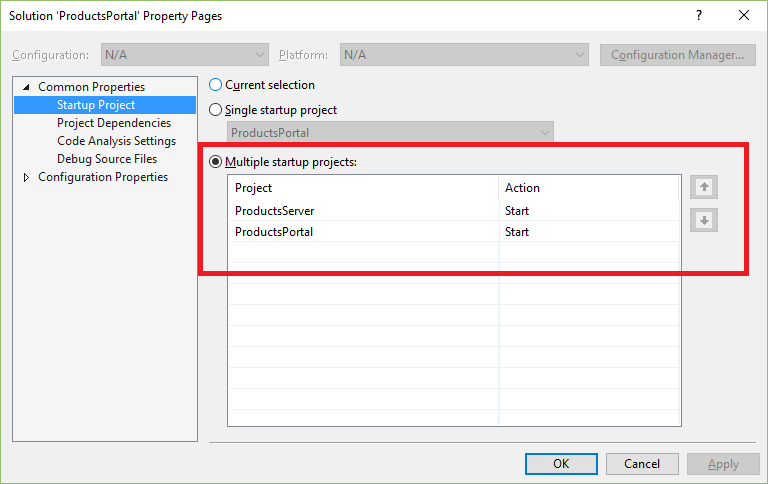
O ServidorDeProdutos deve estar em execução para exibir os dados em PortalDeProdutos. No Gerenciador de Soluções, clique com o botão direito do mouse na solução PortalDeProdutos e selecione Propriedades para exibir a Página de Propriedades.
Selecione Propriedades Comuns>Projeto de Inicialização e escolha Vários projetos de inicialização. Verifique se ServidorDeProdutos e PortalDeProdutos aparecem, nessa ordem, e que a Ação para ambos é Iniciar.

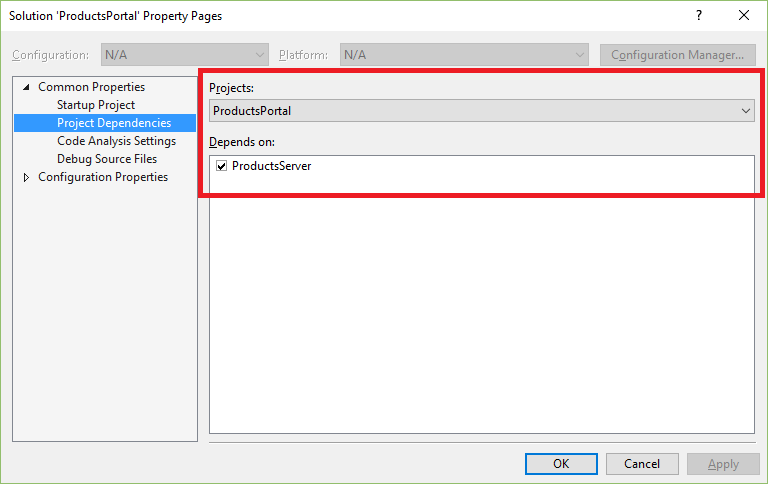
Selecione Propriedades Comuns>Dependências do Projeto no lado esquerdo.
Para Projetos, escolha PortalDeProdutos. Verifique se ServidorDeProdutos está selecionado.

Para Projetos, escolha ServidorDeProdutos. Verifique se PortalDeProdutos não está selecionado e, em seguida, selecione OK para salvar as alterações.
Executar o projeto localmente
Para testar o aplicativo localmente, no Visual Studio, selecione F5. O servidor local ServidorDeProdutos deve iniciar primeiro e, então, o aplicativo PortalDeProdutos deve iniciar em uma janela do navegador. Desta vez, você verá que o inventário de produtos lista dados recuperados do sistema local de serviço de produto.

Selecione Atualizar na página PortalDeProdutos. Sempre que você atualizar a página, verá que o aplicativo do servidor exibirá uma mensagem quando GetProducts() do ServidorDeProdutos for chamado.
Feche os aplicativos antes de prosseguir para a próxima seção.
Implantar o projeto ProductsPortal em um aplicativo Web do Azure
A próxima etapa é publicar novamente o front-end ProductsPortal do aplicativo Web do Azure:
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ProductsPortal e selecione Publicar. Na página Publicar, selecione Publicar.
Observação
Você verá uma mensagem de erro na janela do navegador quando o projeto Web PortalDeProdutos for iniciado automaticamente após a implantação. Isso é esperado e ocorre porque o aplicativo ServidorDeProdutos não está sendo executado ainda.
Copie a URL do aplicativo Web implantado. Você precisará do URL mais tarde. Você também pode obter essa URL na janela Atividade do Serviço de Aplicativo do Azure no Visual Studio:

Feche a janela do navegador para interromper o aplicativo em execução.
Antes de executar o aplicativo na nuvem, você deve garantir que o PortalDeProdutos seja inicializado de dentro do Visual Studio como um aplicativo Web.
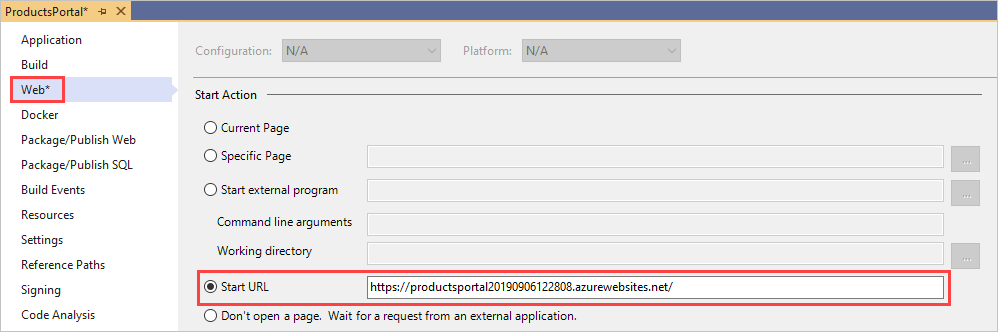
No Visual Studio, clique com o botão direito no projeto ProductsPortal e selecione Propriedades.
Selecione Web. Em Iniciar Ação, escolha Iniciar URL. Insira a URL para o aplicativo Web implantado anteriormente, neste exemplo,
https://productsportal20190906122808.azurewebsites.net/.
Selecione Arquivo>Salvar Todos.
Selecione Compilar>Recompilar Solução.
Executar o aplicativo
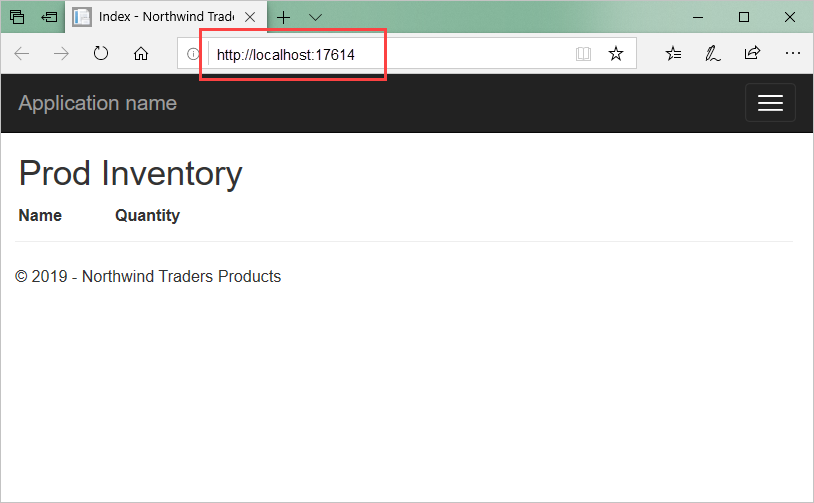
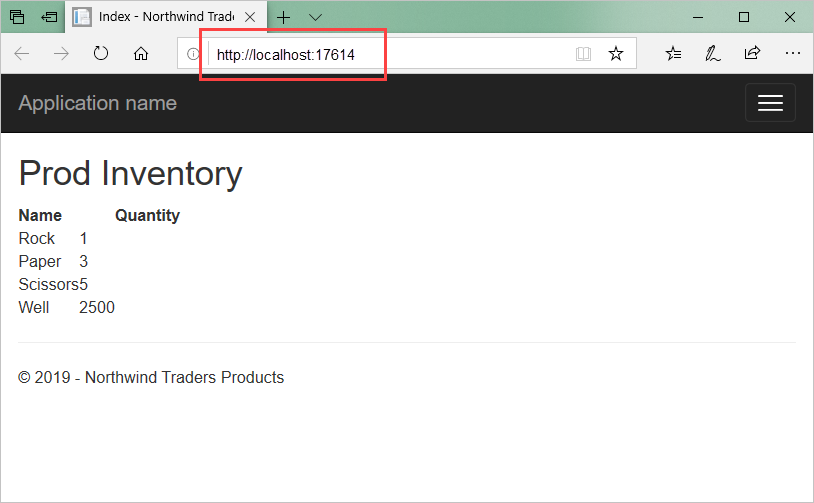
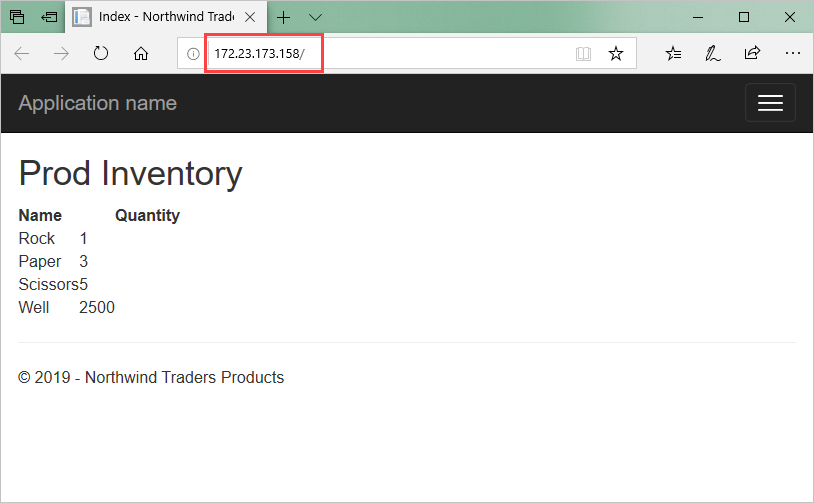
Selecione F5 para compilar e executar o aplicativo. O servidor local, que é o aplicativo de console ServidorDeProdutos, deve iniciar primeiro, em seguida, o aplicativo PortalDeProdutos deve iniciar em uma janela do navegador, como mostrado aqui:

O inventário de produtos lista os dados recuperados no sistema local do serviço de produto e exibe os dados em um aplicativo Web. Verifique a URL para saber se PortalDeProdutos está em execução na nuvem, como um aplicativo Web do Azure.
Importante
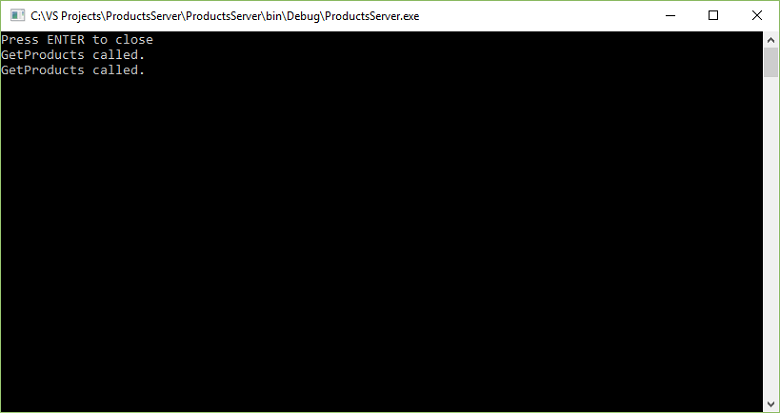
O aplicativo de console ServidorDeProdutos deve estar em execução e ser capaz de fornecer dados para o aplicativo PortalDeProdutos. Se o navegador exibir um erro, aguarde mais alguns segundos para ServidorDeProdutos carregar e exibir a mensagem a seguir e, em seguida, atualize o navegador.
No navegador, atualize a página PortalDeProdutos. Sempre que você atualizar a página, verá que o aplicativo do servidor exibirá uma mensagem quando GetProducts() do ServidorDeProdutos for chamado.

Próxima etapa
Vá para o tutorial a seguir: