Como fazer: criar um Quadro de comunicações colaborativo em tempo real usando o Azure Web PubSub e implantá-lo no Serviço de Aplicativo do Azure
Uma nova classe de aplicativos está reimaginando o que o trabalho moderno poderia ser. Enquanto o Microsoft Word reúne editores, o Figma reúne designers na mesma empreitada criativa. Essa classe de aplicativos se baseia em uma experiência de usuário que nos faz sentir conectados com nossos colaboradores remotos. Do ponto de vista técnico, as atividades do usuário precisam ser sincronizadas entre as telas dos usuários em uma baixa latência.
Importante
As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração.
Uma cadeia de conexão inclui as informações de autorização necessárias para que o seu aplicativo acesse o serviço Azure Web PubSub. A chave de acesso dentro da cadeia de conexão é semelhante a uma senha raiz para o serviço. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceClient.
Evite distribuir chaves de acesso para outros usuários, fazer hard-coding com elas ou salvá-las em qualquer lugar em texto sem formatação que seja acessível a outras pessoas. Gire suas chaves se você acredita que elas podem ter sido comprometidas.
Visão geral
Neste guia de instruções, adotamos uma abordagem nativa da nuvem e usamos os serviços do Azure para criar um Quadro de comunicações colaborativo em tempo real e implantamos o projeto como um Aplicativo Web no Serviço de Aplicativo do Azure. O aplicativo Quadro de comunicações pode ser acessado no navegador e permite que qualquer pessoa desenhe na mesma tela.

Arquitetura
| Nome do serviço do Azure | Finalidade | Benefícios |
|---|---|---|
| Serviço de Aplicativo do Azure | Fornece o ambiente de hospedagem para o aplicativo de back-end, construído com o Expresso | Ambiente totalmente gerenciado para back-ends de aplicativos, sem a necessidade de se preocupar com a infraestrutura em que o código é executado |
| Azure Web PubSub | Fornece um canal de troca de dados bidirecional de baixa latência entre o aplicativo de back-end e os clientes | Reduz drasticamente a carga do servidor, liberando o servidor do gerenciamento de conexões e escalas persistentes do WebSocket para 100 mil conexões simultâneas de clientes com apenas um recurso |

Pré-requisitos
Você pode encontrar uma explicação detalhada do fluxo de dados no final deste guia de instruções, pois vamos nos concentrar em criar e implantar o aplicativo Quadro de comunicações primeiro.
Para seguir o guia passo a passo, você precisa
- Uma conta do Azure. Caso você não tenha uma assinatura do Azure, crie uma conta gratuita do Azure antes de começar.
- Azure CLI (versão 2.29.0 ou superior) ou Azure Cloud Shell para gerenciar recursos do Azure.
Criar recursos do Azure usando a CLI do Azure
1. Entrar
Entre na CLI do Azure executando o seguinte comando.
az loginCriar um grupo de recursos no Azure.
az group create \ --location "westus" \ --name "whiteboard-group"
2. Criar um recurso do Aplicativo Web
Criar um plano do Serviço de Aplicativo gratuito.
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linuxCriar um recurso do Aplicativo da Web
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3. Criar um recurso do Web PubSub
Crie um recurso do Web PubSub.
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1Mostre e armazene o valor de
primaryConnectionStringem algum lugar para uso posterior.As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com
WebPubSubServiceClient.az webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
Obtenha o código do aplicativo
Execute o seguinte comando para obter uma cópia do código do aplicativo. Você pode encontrar uma explicação detalhada do fluxo de dados no final deste guia de instruções.
git clone https://github.com/Azure/awps-webapp-sample.git
Implantar o aplicativo no Serviço de Aplicativo
O Serviço de Aplicativo tem suporte para muitos fluxos de trabalho de implantação. Neste guia, vamos implantar um pacote ZIP. Execute os seguintes comandos para preparar o ZIP.
npm install npm run build zip -r app.zip *Use o comando a seguir para implantá-lo no Serviço de Aplicativo do Azure.
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zipDefina a cadeia de conexão do Azure Web PubSub nas configurações do aplicativo. Use o valor
primaryConnectionStringarmazenado em uma etapa anterior.az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
Configurar o servidor upstream para lidar com eventos provenientes do Web PubSub
Sempre que um cliente envia uma mensagem para o Serviço Web PubSub, o serviço envia uma solicitação HTTP para um ponto de extremidade especificado. Esse mecanismo é o que seu servidor de back-end usa para processar mensagens, por exemplo, se você puder persistir mensagens em um banco de dados de sua escolha.
Tal como acontece com as solicitações HTTP, o serviço Web PubSub precisa saber onde localizar seu servidor de aplicativos. Como o aplicativo de back-end agora está implantado no Serviço de Aplicativo, obtemos um nome de domínio acessível publicamente para ele.
Mostre e armazene o valor de
nameem algum lugar.az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"O ponto de extremidade que decidimos expor no servidor de back-end é
/eventhandlere o nomehubpara o aplicativo Quadro de comunicações"sample_draw"az webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
Importante
url-template tem três partes: protocolo + nome do host + caminho, que no nosso caso é https://<The hostname of your Web App resource>/eventhandler.
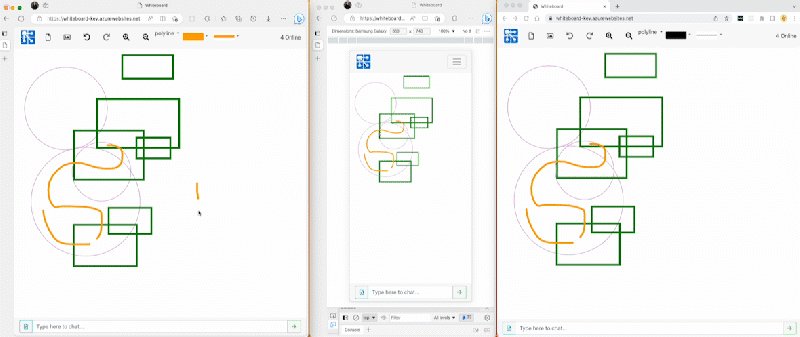
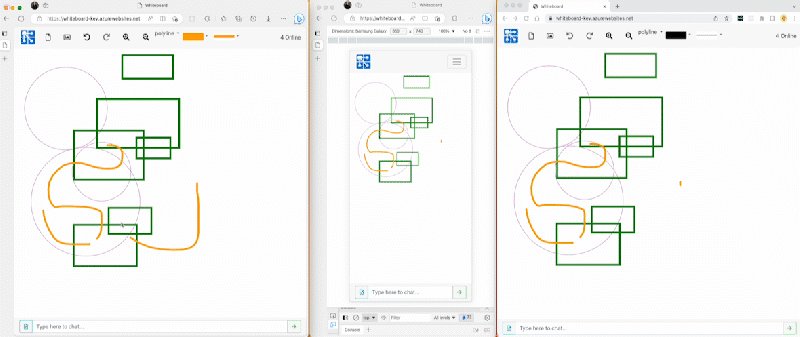
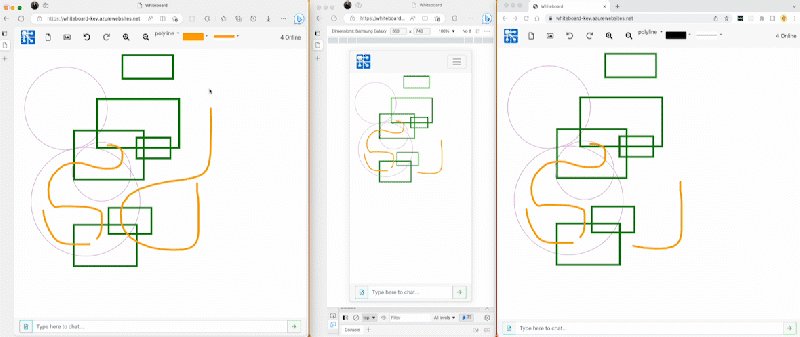
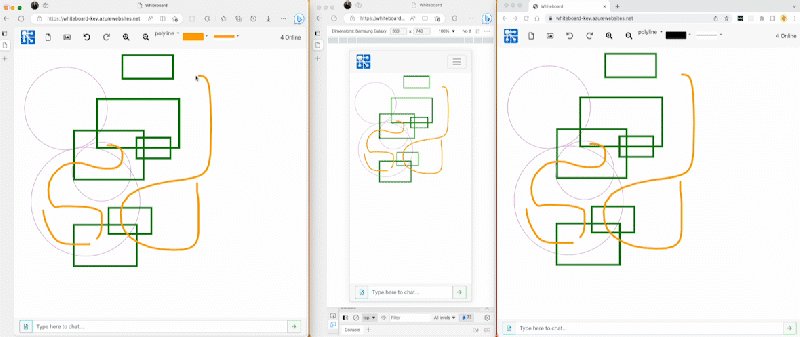
Exibição do aplicativo Quadro de comunicações em um navegador
Agora acesse seu navegador e visite seu aplicativo Web implantado. É recomendável ter várias guias do navegador abertas para que você possa experimentar o aspecto colaborativo em tempo real do aplicativo. Ou melhor, compartilhe o link com um colega ou amigo.
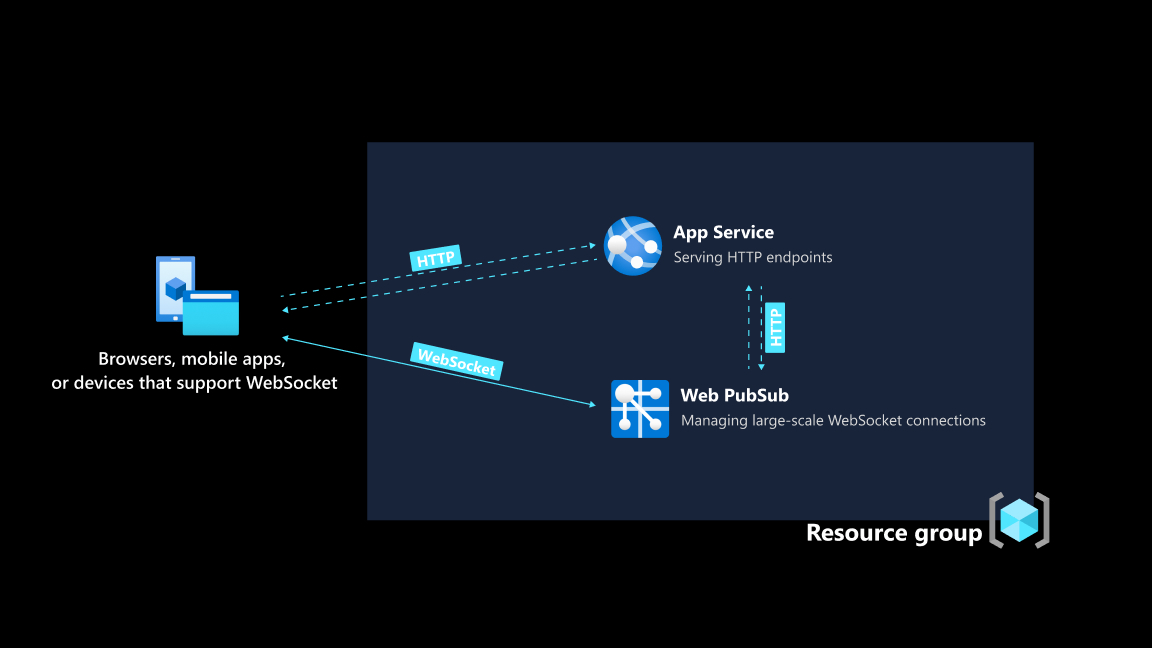
Fluxo de dados
Visão geral
A seção de fluxo de dados se aprofunda em como o aplicativo Quadro de comunicações é criado. O aplicativo Quadro de comunicações tem dois métodos de transporte.
- Serviço HTTP escrito como um aplicativo Expresso e hospedado no Serviço de Aplicativo.
- Conexões WebSocket gerenciadas pelo Azure Web PubSub.
Ao usar o Azure Web PubSub para gerenciar conexões WebSocket, a carga no Web App é reduzida. Além de autenticar o cliente e servir imagens, o Aplicativo Web não está envolvido na sincronização de atividades de desenho. As atividades de desenho de um cliente são enviadas diretamente para o Web PubSub e transmitidas para todos os clientes em um grupo.
A qualquer momento, talvez haja mais de um cliente desenhando. Se o Aplicativo Web gerenciasse as conexões do WebSocket por conta própria, ele precisaria transmitir todas as atividades de desenho para todos os outros clientes. O enorme tráfego e o processamento são uma grande carga para o servidor.
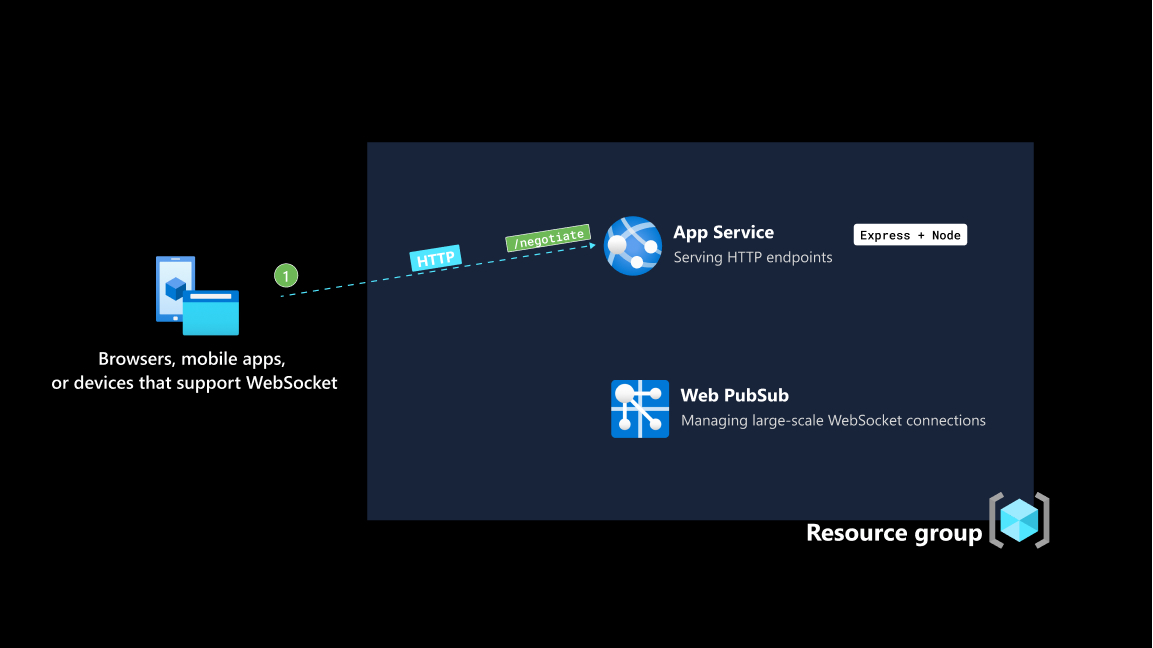
O cliente, criado com Vue, faz uma solicitação HTTP de um Token de Acesso do Cliente para um ponto de extremidade /negotiate. O aplicativo de back-end é um aplicativo Expresso e está hospedado como um aplicativo Web usando o Serviço de Aplicativo do Azure.
Quando o aplicativo de back-end é bem-sucedido ao retornar o Token de Acesso do Cliente para o cliente que está se conectando, o cliente o usa para estabelecer uma conexão WebSocket com o Azure Web PubSub.
Se o handshake com o Azure Web PubSub for bem-sucedido, o cliente será adicionado a um grupo denominado draw, assinando efetivamente as mensagens publicadas nesse grupo. Além disso, o cliente tem permissão para enviar mensagens para o draw grupo.
Observação
Para manter esse guia prático focado, todos os clientes conectados são adicionados ao mesmo grupo nomeado draw e recebem permissão para enviar mensagens para esse grupo. Para gerenciar conexões de clientes em um nível granular, consulte as referências completas das APIs fornecidas pelo Azure Web PubSub.
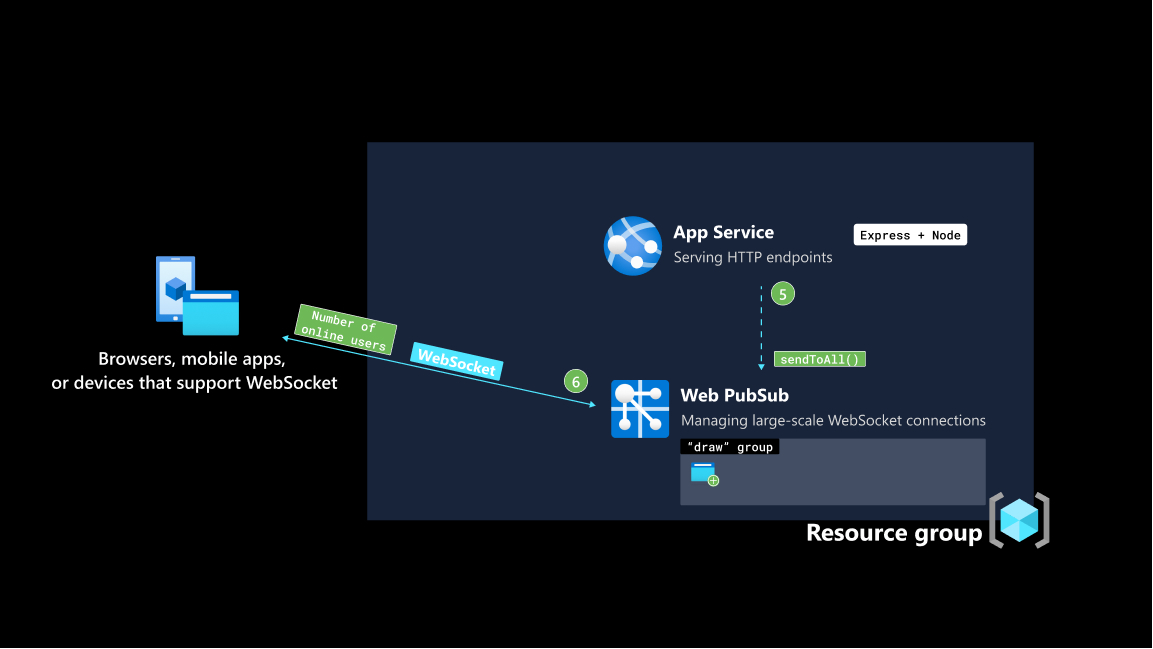
O Azure Web PubSub notifica o aplicativo de back-end que um cliente conectou. O aplicativo de back-end lida com o evento onConnected chamando o sendToAll(), com um payload do número mais recente de clientes conectados.
Observação
É importante observar que, se houver um grande número de usuários online no grupo draw, com uma única chamada de rede do aplicativo de back-end, todos os usuários online serão notificados de que um novo usuário acabou de ingressar. Isso reduz drasticamente a complexidade e a carga do aplicativo de back-end.
Assim que um cliente estabelece uma conexão persistente com o Web PubSub, ele faz uma solicitação HTTP para o aplicativo de back-end para buscar a forma mais recente e os dados em segundo plano em /diagram. Um serviço HTTP hospedado no Serviço de Aplicativo pode ser combinado com o Web PubSub. O Serviço de Aplicativo cuida dos pontos de extremidade HTTP, enquanto o Web PubSub cuida do gerenciamento das conexões WebSocket.
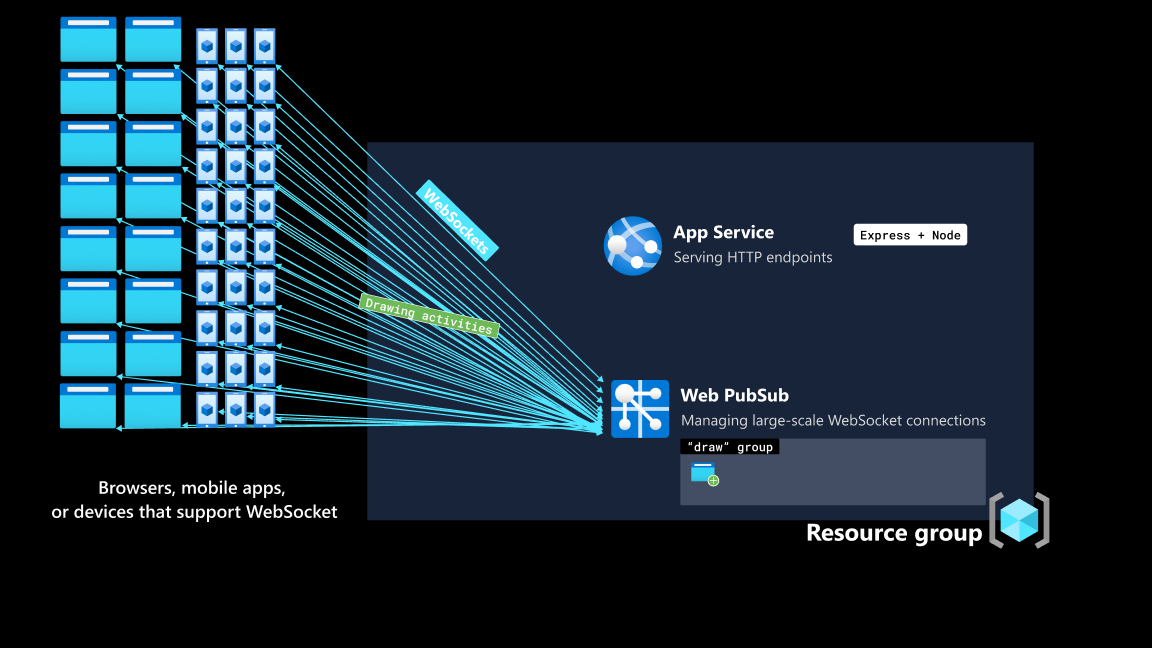
Agora que os clientes e o aplicativo de back-end têm duas maneiras de trocar dados. Um é o ciclo de solicitação-resposta HTTP convencional e o outro é o canal bidirecional persistente através do Web PubSub. As ações de desenho, que se originam de um usuário e precisam ser transmitidas para todos os usuários assim que ocorrem, são entregues através do Web PubSub. Não requer o envolvimento do aplicativo back-end.
Limpar os recursos
Embora o aplicativo use somente as camadas de serviços gratuitos, a melhor prática é excluir recursos se você não precisar mais deles. Você pode excluir o grupo de recursos junto com os recursos nele usando o comando a seguir,
az group delete
--name "whiteboard-group"