Como criar um quadro de comunicações colaborativo em tempo real usando o Web PubSub no Socket.IO e implantá-lo no Serviço de Aplicativo do Azure
Uma nova classe de aplicativos está reimaginando o que o trabalho moderno poderia ser. Enquanto o Microsoft Word reúne editores, o Figma reúne designers na mesma empreitada criativa. Essa classe de aplicativos se baseia em uma experiência de usuário que nos faz sentir conectados com nossos colaboradores remotos. Do ponto de vista técnico, as atividades do usuário precisam ser sincronizadas entre as telas dos usuários em uma baixa latência.
Importante
As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração.
Uma cadeia de conexão inclui as informações de autorização necessárias para que o seu aplicativo acesse o serviço Azure Web PubSub. A chave de acesso dentro da cadeia de conexão é semelhante a uma senha raiz para o serviço. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceClient.
Evite distribuir chaves de acesso para outros usuários, fazer hard-coding com elas ou salvá-las em qualquer lugar em texto sem formatação que seja acessível a outras pessoas. Gire suas chaves se você acredita que elas podem ter sido comprometidas.
Visão geral
Neste guia de instruções, adotamos uma abordagem nativa da nuvem e usamos os serviços do Azure para criar um Quadro de comunicações colaborativo em tempo real e implantamos o projeto como um Aplicativo Web no Serviço de Aplicativo do Azure. O aplicativo Quadro de comunicações pode ser acessado no navegador e permite que qualquer pessoa desenhe na mesma tela.

Pré-requisitos
Para seguir o guia passo a passo, você precisa
- Uma conta do Azure. Caso você não tenha uma assinatura do Azure, crie uma conta gratuita do Azure antes de começar.
- CLI do Azure (versão 2.39.0 ou superior) ou Azure Cloud Shell para gerenciar os recursos do Azure.
Criar recursos do Azure usando a CLI do Azure
Entrada
Entre na CLI do Azure executando o seguinte comando.
az loginCriar um grupo de recursos no Azure.
az group create \ --location "westus" \ --name "<resource-group-name>"
Criar um recurso do Aplicativo da Web
Criar um plano do Serviço de Aplicativo gratuito.
az appservice plan create \ --resource-group "<resource-group-name>" \ --name "<app-service-plan-name>" \ --sku FREE --is-linuxCriar um recurso do Aplicativo da Web
az webapp create \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --plan "<app-service-plan-name>" \ --runtime "NODE:16-lts"
Criar um Web PubSub no Socket.IO
Crie um recurso do Web PubSub.
az webpubsub create \ --name "<socketio-name>" \ --resource-group "<resource-group-name>" \ --kind SocketIO --sku Premium_P1Mostre e armazene o valor de
primaryConnectionStringem algum lugar para uso posterior.As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com
WebPubSubServiceClient.az webpubsub key show \ --name "<socketio-name>" \ --resource-group "<resource-group-name>"
Obtenha o código do aplicativo
Execute o seguinte comando para obter uma cópia do código do aplicativo.
git clone https://github.com/Azure-Samples/socket.io-webapp-integration
Implantar o aplicativo no Serviço de Aplicativo
O Serviço de Aplicativo tem suporte para muitos fluxos de trabalho de implantação. Neste guia, vamos implantar um pacote ZIP. Execute os comandos a seguir para instalar e criar o projeto.
npm install npm run build # bash zip -r app.zip * # PowershellCompactá-lo em um zip
Usar o Bash
zip -r app.zip *Usar o PowerShell
Compress-Archive -Path * -DestinationPath app.zipDefina a cadeia de conexão do Azure Web PubSub nas configurações do aplicativo. Use o valor
primaryConnectionStringarmazenado em uma etapa anterior.az webapp config appsettings set \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"Use o comando a seguir para implantá-lo no Serviço de Aplicativo do Azure.
az webapp deployment source config-zip \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --src app.zip
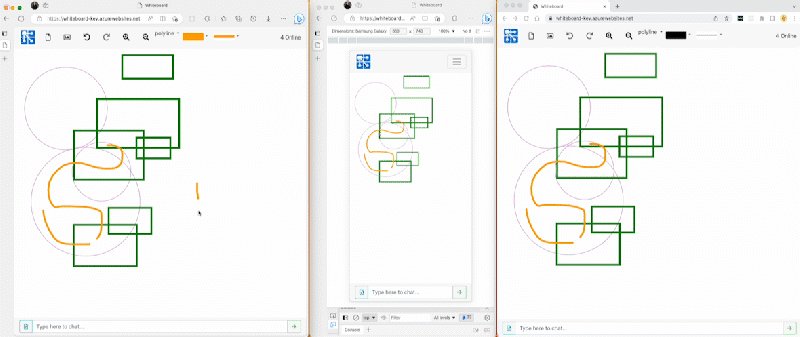
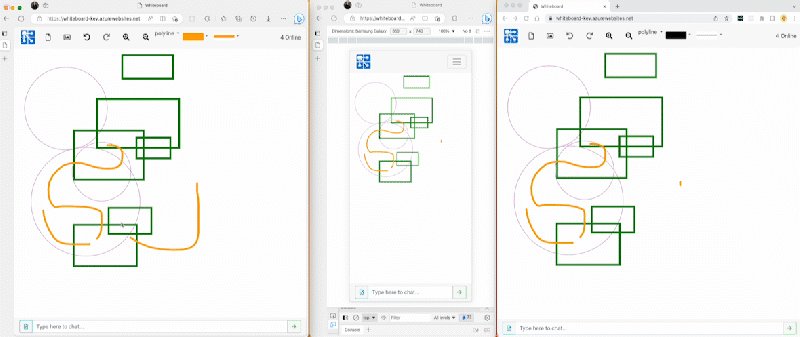
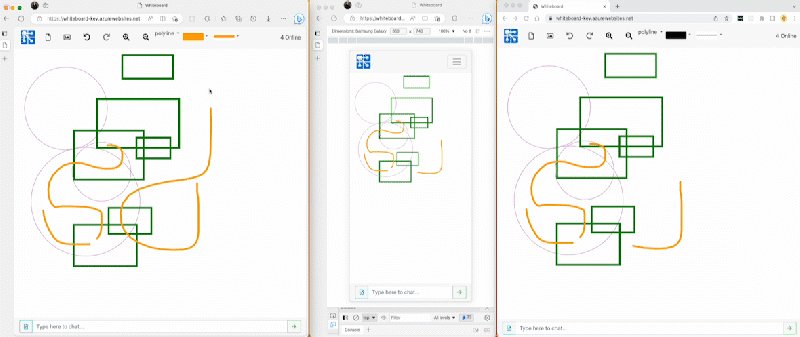
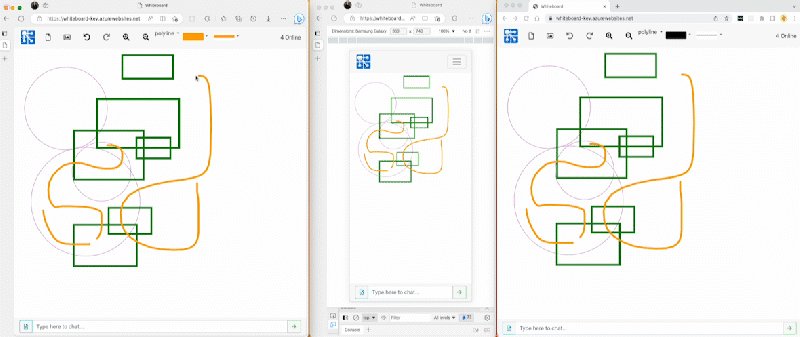
Exibição do aplicativo Quadro de comunicações em um navegador
Agora acesse seu navegador e visite seu aplicativo Web implantado. A URL costuma ser https://<webapp-name>.azurewebsites.net. É recomendável ter várias guias do navegador abertas para que você possa experimentar o aspecto colaborativo em tempo real do aplicativo. Ou melhor, compartilhe o link com um colega ou amigo.