Tutorial: Criar um aplicativo de chat sem servidor com o serviço Azure Web PubSub e os Aplicativos Web Estáticos do Azure
O Azure Web PubSub ajuda você a criar aplicativos Web de mensagens em tempo real usando o WebSocket. Os Aplicativos Web Estáticos do Azure ajudam você a criar e implantar aplicativos Web completos automaticamente no Azure a partir de um repositório de códigos. Neste tutorial, você aprenderá a usar o Web PubSub e o Static Web Apps juntos para criar um aplicativo de sala de chat em tempo real.
Mais especificamente, você aprenderá a:
- Criar um aplicativo de chat sem servidor
- Trabalhar com associações de entrada e saída de função do Web PubSub
- Trabalhar com o Aplicativos Web Estáticos
Importante
Cadeias de conexão brutas aparecem neste artigo somente para fins de demonstração.
Uma cadeia de conexão inclui as informações de autorização necessárias para que o seu aplicativo acesse o serviço Azure Web PubSub. A chave de acesso dentro da cadeia de conexão é semelhante a uma senha raiz para o serviço. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceClient.
Evite distribuir chaves de acesso para outros usuários, fazer hard-coding com elas ou salvá-las em qualquer lugar em texto sem formatação que seja acessível a outras pessoas. Gire suas chaves se você acredita que elas podem ter sido comprometidas.
Visão geral

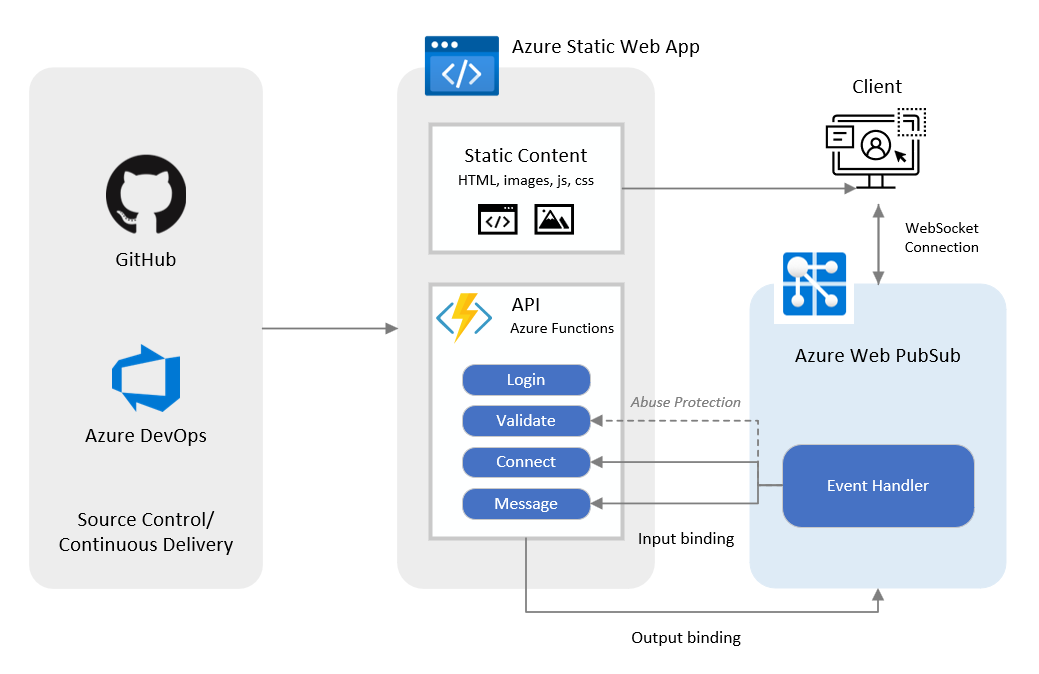
O GitHub ou o Azure Repos fornecem controle do código-fonte para Aplicativos Web Estáticos. O Azure monitora o branch de repositório selecionado e sempre que há uma alteração de código no repositório de origem, um novo build do aplicativo Web é executado e implantado automaticamente no Azure. A entrega contínua é fornecida pelo GitHub Actions e pelo Azure Pipelines. Os Aplicativos Web Estáticos detectam o novo build e o apresentam ao usuário do ponto de extremidade.
O aplicativo de sala de chat de exemplo fornecido com este tutorial tem o fluxo de trabalho a seguir.
- Quando um usuário entrar no aplicativo, a API do Azure Functions
loginserá disparada para gerar uma URL de conexão de cliente do serviço Web PubSub. - Quando o cliente inicializa a solicitação de conexão com o Web PubSub, o serviço envia um evento do sistema
connectque dispara a APIconnectdo Functions para autenticar o usuário. - Quando um cliente envia uma mensagem para o serviço Azure Web PubSub, o serviço responde com um evento de usuário
messagee a API do Functionsmessageé disparada para transmitir a mensagem para todos os clientes conectados. - A API do Functions
validateé disparada periodicamente para proteção contra abuso do CloudEvents quando os eventos no Azure Web PubSub são configurados com parâmetro predefinido{event}, ou seja, https://$STATIC_WEB_APP/api/{event}.
Observação
As APIs do Functions connect e message são disparadas quando o serviço Azure Web PubSub é configurado com esses dois eventos.
Pré-requisitos
- Uma conta do GitHub.
- Uma conta do Azure. Caso você não tenha uma assinatura do Azure, crie uma conta gratuita do Azure antes de começar.
- Azure CLI (versão 2.29.0 ou superior) ou Azure Cloud Shell para gerenciar recursos do Azure.
Criar um recurso do Web PubSub
Entre na CLI do Azure usando o comando a seguir.
az loginCrie um grupos de recursos.
az group create \ --name my-awps-swa-group \ --location "eastus2"Crie um recurso do Web PubSub.
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1Obtenha e segure a chave de acesso para uso posterior.
Cadeias de conexão brutas aparecem neste artigo somente para fins de demonstração. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com
WebPubSubServiceClient.az webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>Substitua o espaço reservado
<YOUR_AWPS_ACCESS_KEY>pelo valor deprimaryConnectionStringda etapa anterior.
Criar um repositório
Este artigo usa um repositório de modelos do GitHub para facilitar a introdução. O modelo apresenta um aplicativo inicial que você implanta nos Aplicativos Web Estáticos do Azure.
- Acesse https://github.com/Azure/awps-swa-sample/generate para criar um novo repositório para este tutorial.
- Selecione-se como Proprietário e nomeie seu repositório my-awps-swa-app.
- Você pode criar um repositório Público ou Privado de acordo com sua preferência. Ambos funcionam para o tutorial.
- Selecione Criar repositório com base no modelo.
Criar um aplicativo Web estático
Agora que o repositório foi criado, você pode criar um aplicativo Web estático usando a CLI do Azure.
Crie uma variável para manter seu nome de usuário do GitHub.
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>Substitua o espaço reservado
<YOUR_GITHUB_USER_NAME>pelo nome de usuário do GitHub.Crie um aplicativo Web estático por meio do seu repositório. Quando você executa esse comando, a CLI inicia uma entrada interativa do GitHub. Siga a mensagem para concluir a autorização.
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-githubImportante
A URL passada para o parâmetro
--sourcenão deve incluir o sufixo.git.Ir para https://github.com/login/device.
Digite o código do usuário conforme exibido na mensagem do seu console.
Selecione Continuar.
Selecione Authorize AzureAppServiceCLI.
Defina as configurações do aplicativo Web estático.
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
Exibir o site
Há dois aspectos na implantação de um aplicativo estático: o primeiro cria os recursos subjacentes do Azure que compõem seu aplicativo. O segundo é um fluxo de trabalho do GitHub Actions que cria e publica seu aplicativo.
Antes de navegar até o novo site estático, primeiro a compilação de implantação deve concluir a execução.
Retorne à janela do console e execute o comando a seguir para listar as URLs associadas ao seu aplicativo.
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"A saída desse comando retorna a URL para seu repositório GitHub.
Copie a URL do repositório e cole-a no navegador.
Selecione a guia Ações.
Neste ponto, o Azure está criando os recursos para dar suporte ao seu aplicativo Web estático. Aguarde até que o ícone ao lado do fluxo de trabalho em execução se transforme em uma marca de seleção com fundo verde ✅. Esta operação pode demorar alguns minutos para ser concluída.
Quando o ícone de sucesso aparecer, o fluxo de trabalho estará concluído e você poderá retornar à janela do console.
Execute o seguinte comando para consultar o URL do seu site.
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"Segure a URL a ser definida no manipulador de eventos do Web PubSub.
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
Configurar o manipulador de eventos do Web PubSub
Você está quase terminando. A última etapa é configurar o Web PubSub para que as solicitações do cliente sejam transferidas para suas APIs de função.
Execute o comando a seguir para configurar eventos de serviço do Web PubSub. Ele mapeia funções na pasta
apiem seu repositório para o manipulador de eventos do Web PubSub.az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
Agora você está pronto para aproveitar seu site <YOUR_STATIC_WEB_APP>. Copie-o para o navegador e selecione Continuar para começar a conversar com seus amigos.
Limpar os recursos
Se você não for continuar usando este aplicativo, poderá excluir o grupo de recursos e o aplicativo Web estático executando o comando a seguir.
az group delete --name my-awps-swa-group
Próximas etapas
Neste guia de início rápido, você aprendeu a desenvolver e implantar um aplicativo de chat sem servidor. Agora, você pode começar a criar seu próprio aplicativo.