Início Rápido: adicionar chat com a Biblioteca de Interface do Usuário
Comece a usar a Biblioteca de IU para Serviços de Comunicação do Azure a fim de integrar experiências de comunicação rapidamente aos aplicativos. Neste guia de início rápido, saiba como integrar composições de chat da Biblioteca de Interface do Usuário em um aplicativo e configurar a experiência para os usuários do aplicativo.
A biblioteca de interface do usuário para Serviços de Comunicação do Azure renderiza uma experiência de chat completa diretamente no aplicativo. Isso cuida da conexão aos serviços de chat de Serviços de Comunicação do Azure e atualiza a presença do participante automaticamente. Como um desenvolvedor, você precisa decidir em que local da experiência do usuário do seu aplicativo você deseja que a experiência d chat inicie e criar apenas os recursos do Serviços de Comunicação do Azure conforme necessário.
Observação
Para obter documentação detalhada e início rápido sobre a biblioteca de interface do usuário da Web, confira o Web UI Library Storybook.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Uma implantação do recurso dos Serviços de Comunicação do Azure. Crie um recurso dos Serviços de Comunicação do Azure.
- Um token dos Serviços de Comunicação do Azure. Veja este exemplo.
Acessar esses guias de início rápido
Acessar esses storybooks
Importante
Este recurso dos Serviços de Comunicação do Azure estão atualmente em versão prévia.
Versões prévias das APIs e dos SDKs são fornecidas sem um contrato de nível de serviço. É recomendável que você não as use para cargas de trabalho de produção. Alguns recursos podem não ter suporte ou talvez ter restrição de recursos.
Para saber mais, consulte os Termos de Uso Complementares das Versões Prévias do Microsoft Azure.
Obtenha o aplicativo Android de exemplo deste guia de início rápido na Biblioteca de interface do usuário do Androiddos Serviços de Comunicação do Azure de código aberto.
Pré-requisitos
- Uma conta e uma assinatura do Azure ativas. Crie uma conta gratuitamente.
- Um sistema operacional que execute o Android Studio.
- Uma implantação do recurso Serviços de Comunicação do Azure. Anotação da URL do ponto de extremidade.
- Um token de acesso dos Serviços de Comunicação do Azure e um identificador de usuário.
- Uma conversa de chat dos Serviços de Comunicação do Azure com o usuário da etapa anterior adicionada a ela.
Configurar o projeto
Conclua as seções a seguir para configurar o projeto de início rápido.
Criar um novo aplicativo Android
No Android Studio, crie um projeto.
No menu Arquivo, selecione Novo>Novo projeto.
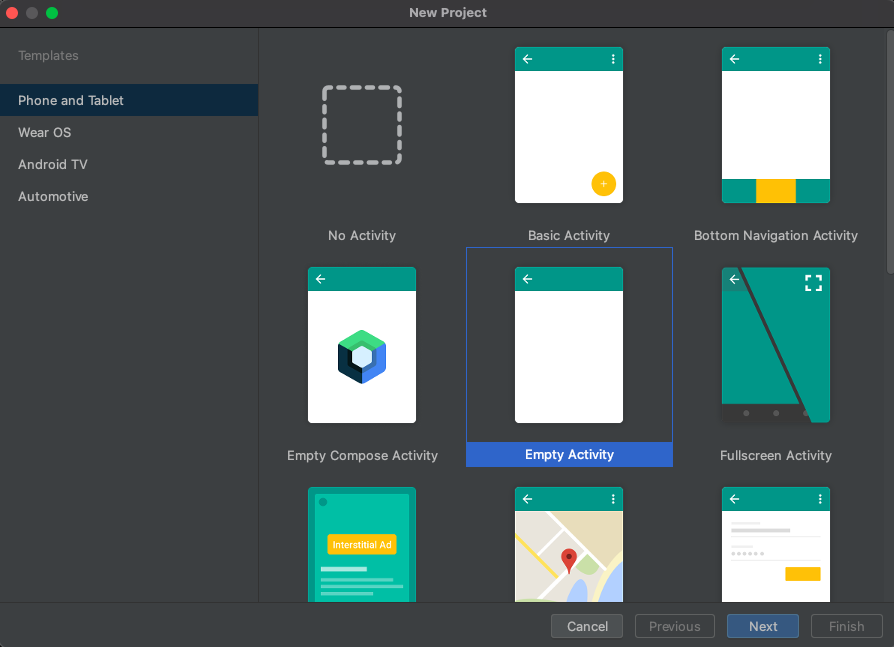
Em Novo projeto, selecione o modelo de projeto Atividade vazia.

Selecione Avançar.
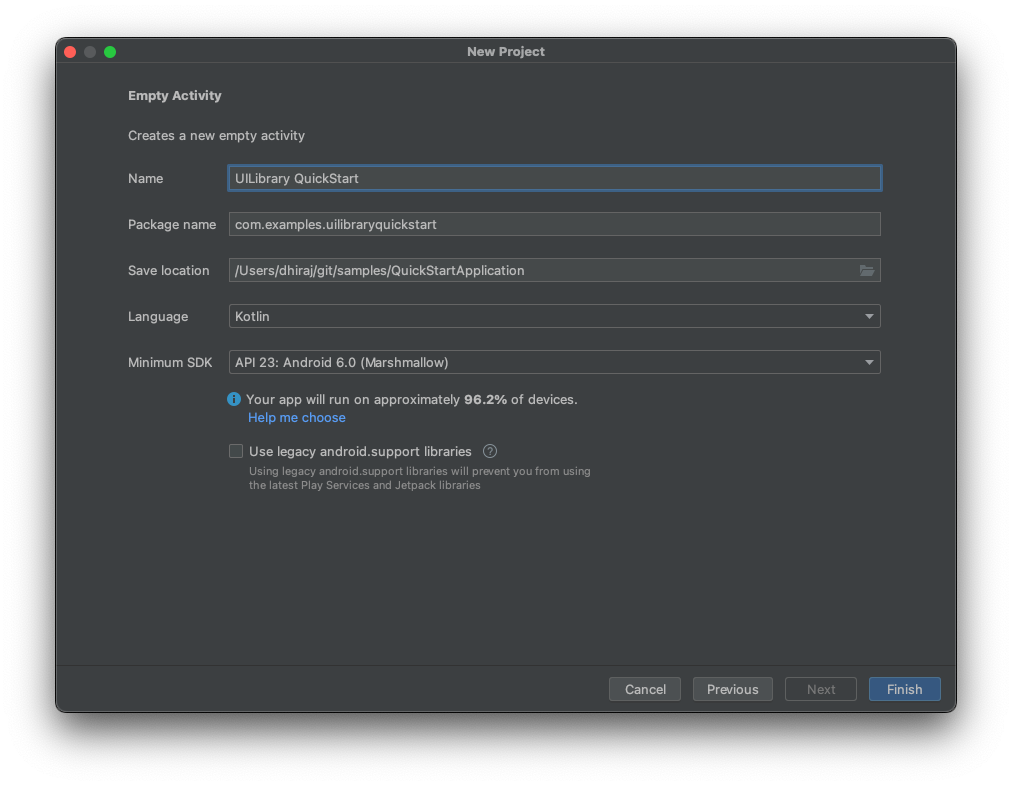
Em Atividade vazia, nomeie o projeto como UILibraryQuickStart. Em linguagem, selecione Java/Kotlin. Para o SDK mínimo, selecione API 23: Android 6.0 (Marshmallow) ou posterior.
Selecione Concluir.

Instalar os pacotes
Conclua as seções a seguir para instalar os pacotes de aplicativos necessários.
Adicionar uma dependência
No arquivo UILibraryQuickStart/app/build.gradle no nível do aplicativo (na pasta do aplicativo), adicione a seguinte dependência:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-chat:+'
...
}
Adicionar repositórios Maven
O repositório de pacotes do Azure é necessário para integrar a biblioteca.
Para adicionar o repositório:
Nos scripts Gradle do projeto, verifique se os repositórios a seguir foram adicionados. Para Android Studio (2020.*),
repositoriesestá emsettings.gradle, emdependencyResolutionManagement(Gradle version 6.8 or greater). Para versões anteriores do Android Studio (4.*),repositoriesestá no nível do projetobuild.gradle, emallprojects{}.// dependencyResolutionManagement repositories { ... maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Sincronize o projeto com os arquivos Gradle. Para sincronizar o projeto, no menu Arquivo, selecione Sincronizar Projeto com Arquivos Gradle.
Adicione um botão a activity_main.xml
No arquivo de layout app/src/main/res/layout/activity_main.xml, adicione o seguinte código para criar um botão a fim de iniciar a composição:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Inicializar a composição
Para inicializar a composição:
Acesse
MainActivity.Adicione o código a seguir para inicializar os componentes de composição da chamada. Substitua os valores de cadeia de caracteres para propriedades (
kotlin) ou funções (java) paraendpoint,acsIdentity,displayName,accessTokeneThreadId. Substituaendpointpela URL do recurso, conforme fornecido pelos Serviços de Comunicação do Azure. SubstituaacsIdentityeaccessTokenpelos valores fornecidos pelos Serviços de Comunicação do Azure quando você criou o token de acesso e use umdisplayNamerelevante. SubstituaThreadIdpelo valor retornado quando você criou a conversa. Adicione o usuário à conversa por meio da chamada à API REST ou do cliente de interface de linha de comando az antes de tentar executar o exemplo de início rápido. Caso contrário, o cliente terá o acesso negado para ingressar na conversa.
package com.example.uilibraryquickstart
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.common.CommunicationUserIdentifier
import com.azure.android.communication.ui.chat.ChatAdapter
import com.azure.android.communication.ui.chat.ChatAdapterBuilder
import com.azure.android.communication.ui.chat.presentation.ChatThreadView
class MainActivity : AppCompatActivity() {
private lateinit var chatAdapter: ChatAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton = findViewById<Button>(R.id.startButton)
startButton.setOnClickListener { l: View? ->
val communicationTokenRefreshOptions =
CommunicationTokenRefreshOptions(
{ accessToken }, true
)
val communicationTokenCredential =
CommunicationTokenCredential(communicationTokenRefreshOptions)
chatAdapter = ChatAdapterBuilder()
.endpoint(endpoint)
.credential(communicationTokenCredential)
.identity(CommunicationUserIdentifier(acsIdentity))
.displayName(displayName)
.threadId(threadId)
.build()
try {
chatAdapter.connect(this@MainActivity).get()
val chatView: View = ChatThreadView(this@MainActivity, chatAdapter)
addContentView(
chatView,
ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT
)
)
} catch (e: Exception) {
var messageCause: String? = "Unknown error"
if (e.cause != null && e.cause!!.message != null) {
messageCause = e.cause!!.message
}
showAlert(messageCause)
}
}
}
/**
*
* @return String endpoint URL from Azure Communication Services Admin UI, "https://example.domain.com/"
*/
private val endpoint: String?
get() = "https://example.domain.com/"
/**
*
* @return String identity of the user joining the chat
* Looks like "8:acs:a6aada1f-0b1e-47ac-866a-91aae00a1c01_00000015-45ee-bad7-0ea8-923e0d008a89"
*/
private val acsIdentity: String?
get() = ""
/**
*
* @return String display name of the user joining the chat
*/
private val displayName: String?
get() = ""
/**
*
* @return String secure Azure Communication Services access token for the current user
*/
private val accessToken: String?
get() = ""
/**
*
* @return String id of Azure Communication Services chat thread to join
* Looks like "19:AVNnEll25N4KoNtKolnUAhAMu8ntI_Ra03saj0Za0r01@thread.v2"
*/
private val threadId: String?
get() = ""
fun showAlert(message: String?) {
runOnUiThread {
AlertDialog.Builder(this@MainActivity)
.setMessage(message)
.setTitle("Alert")
.setPositiveButton(
"OK"
) { _, i -> }
.show()
}
}
}
Executar o código
No Android Studio, crie e inicie o aplicativo.
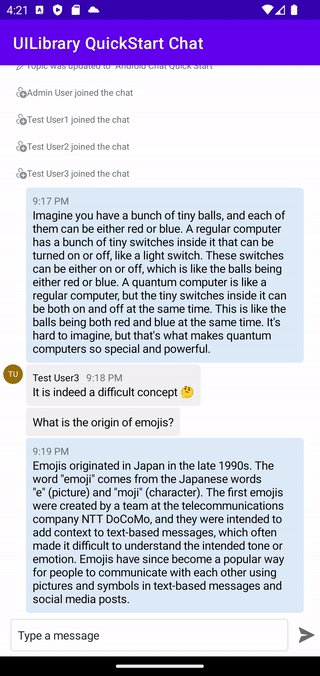
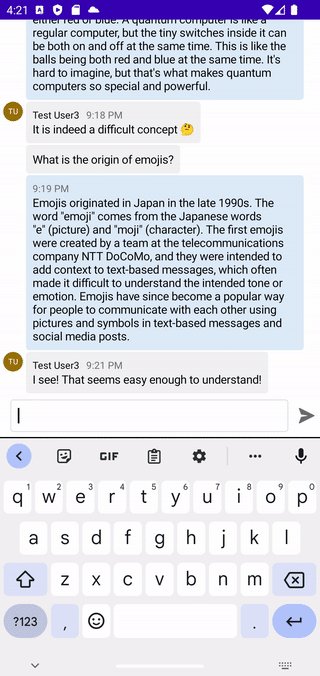
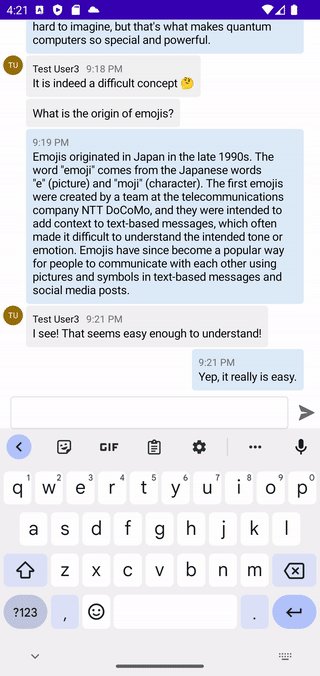
- Selecione Iniciar experiência.
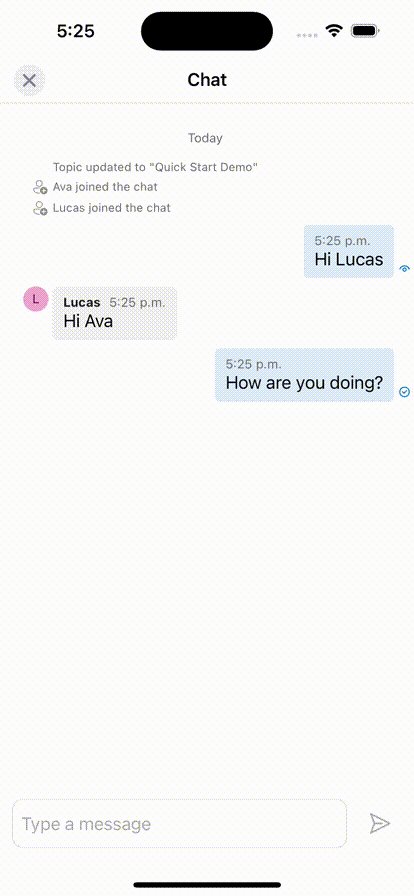
- O cliente de chat ingressa na conversa de chat e você pode começar a digitar e enviar mensagens.
- Se o cliente não puder ingressar na conversa e você obter erros de falha de
chatJoin, verifique se o token de acesso do usuário é válido e se o usuário foi adicionado à conversa de chat por chamada à API REST ou usando a interface de linha de comandoaz.

Importante
Este recurso dos Serviços de Comunicação do Azure estão atualmente em versão prévia.
Versões prévias das APIs e dos SDKs são fornecidas sem um contrato de nível de serviço. É recomendável que você não as use para cargas de trabalho de produção. Alguns recursos podem não ter suporte ou talvez ter restrição de recursos.
Para saber mais, consulte os Termos de Uso Complementares das Versões Prévias do Microsoft Azure.
Obtenha o aplicativo iOS de exemplo deste Guia de início rápido na Biblioteca de interface do usuário do iOS dos Serviços de Comunicação do Azure de código aberto.
Pré-requisitos
- Uma conta e uma assinatura do Azure ativas. Crie uma conta gratuitamente.
- Um Mac executando Xcode 13 ou posterior e um certificado de desenvolvedor válido instalado em seu conjunto de chaves. CocoaPods também precisa ser instalado para buscar dependências.
- Uma implantação do recurso Serviços de Comunicação do Azure. Anotação da URL do ponto de extremidade.
- Um token de acesso dos Serviços de Comunicação do Azure e um identificador de usuário.
- Uma conversa de chat dos Serviços de Comunicação do Azure. Adicione o usuário que você criou na etapa anterior a esta conversa de chat.
Configurar o projeto
Conclua as seções a seguir para configurar o projeto de início rápido.
Criar um projeto do Xcode
No Xcode, crie um novo projeto.
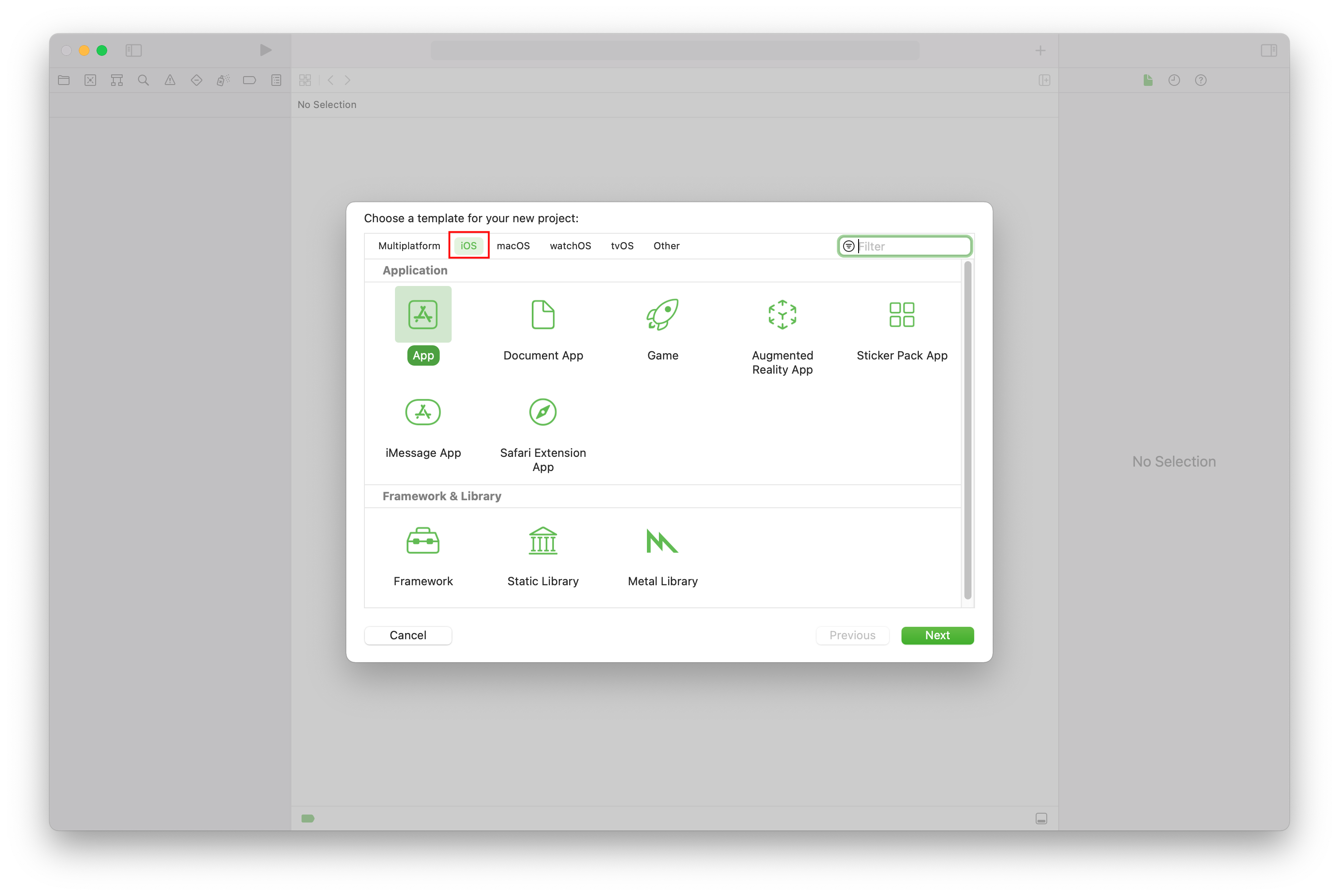
No menu Arquivo, selecione Novo>Projeto.
Em Escolher um modelo para o novo projeto, selecione a plataforma iOS e selecione o modelo de aplicativo App. O início rápido usa os storyboards do UIKit.

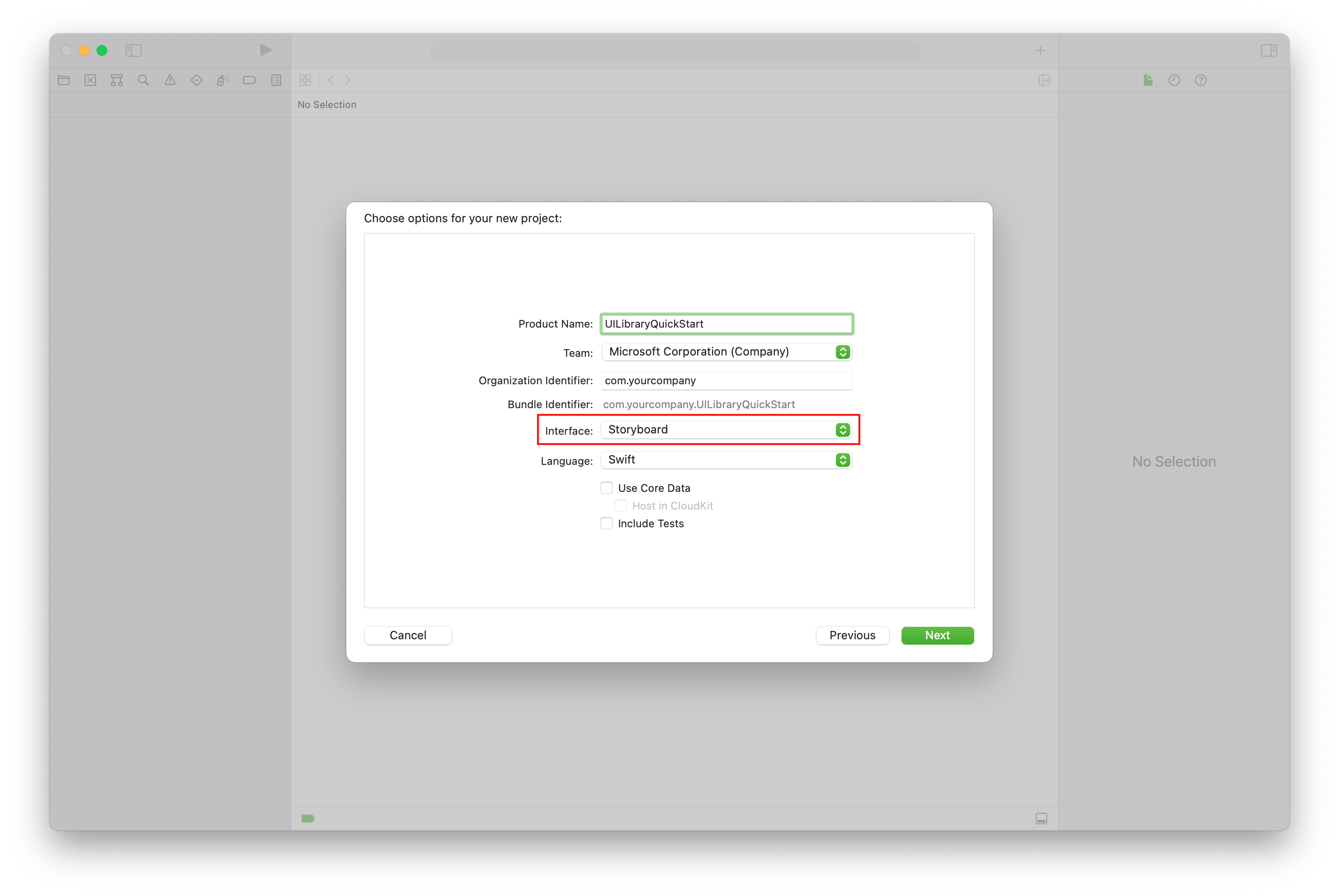
Em Escolher opções para o novo projeto, insira UILibraryQuickStart em nome do produto. Em interface, selecione Storyboard. O início rápido não cria testes, portanto, você pode desmarcar a caixa de seleção Incluir testes.

Instalar o pacote e as dependências
(Opcional) Para MacBooks com M1, instale e habilite o Rosetta no Xcode.
Execute
pod initno diretório raiz do projeto para criar um Podfile. Se você encontrar um erro, atualize CocoaPods para a versão atual.Adicione o código a seguir ao Podfile. Substitua
UILibraryQuickStartpelo nome do seu projeto.platform :ios, '14.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUIChat', '1.0.0-beta.4' endExecute
pod install --repo-update.No Xcode, abra o arquivo xcworkspace gerado.
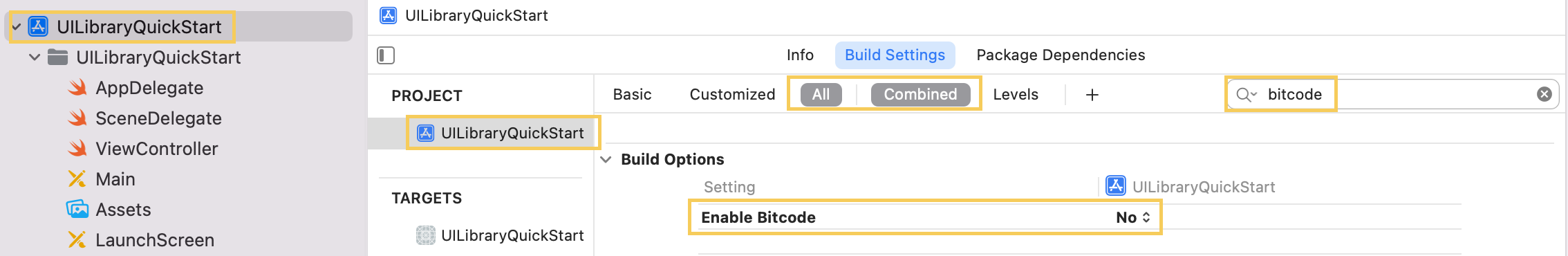
Desligar o BitCode
No projeto do Xcode, em Configurações de Build, defina a opção Habilitar Bitcode como Não. Para localizar a configuração, altere o filtro de Básico para Todos ou use a barra de pesquisa.

Inicializar a composição
Para inicializar a composição:
Acesse
ViewController.Adicione o código a seguir para inicializar os componentes da composição de um chat. Substitua
<USER_ID>pelo identificador de usuário. Substitua<USER_ACCESS_TOKEN>pelo valor do token de acesso. Substitua<ENDPOINT_URL>pela URL do ponto de extremidade. Substitua<THREAD_ID>pela ID da conversa de chat. Substitua<DISPLAY_NAME>pelo seu nome. (O limite de comprimento da cadeia de caracteres para<DISPLAY_NAME>é de 256 caracteres.)import UIKit import AzureCommunicationCommon import AzureCommunicationUIChat class ViewController: UIViewController { var chatAdapter: ChatAdapter? override func viewDidLoad() { super.viewDidLoad() let button = UIButton() button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startChatComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.widthAnchor.constraint(equalToConstant: 200).isActive = true button.heightAnchor.constraint(equalToConstant: 50).isActive = true button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startChatComposite() { let communicationIdentifier = CommunicationUserIdentifier("<USER_ID>") guard let communicationTokenCredential = try? CommunicationTokenCredential( token: "<USER_ACCESS_TOKEN>") else { return } self.chatAdapter = ChatAdapter( endpoint: "<ENDPOINT_URL>", identifier: communicationIdentifier, credential: communicationTokenCredential, threadId: "<THREAD_ID>", displayName: "<DISPLAY_NAME>") Task { @MainActor in guard let chatAdapter = self.chatAdapter else { return } try await chatAdapter.connect() let chatCompositeViewController = ChatCompositeViewController( with: chatAdapter) let closeItem = UIBarButtonItem( barButtonSystemItem: .close, target: nil, action: #selector(self.onBackBtnPressed)) chatCompositeViewController.title = "Chat" chatCompositeViewController.navigationItem.leftBarButtonItem = closeItem let navController = UINavigationController(rootViewController: chatCompositeViewController) navController.modalPresentationStyle = .fullScreen self.present(navController, animated: true, completion: nil) } } @objc func onBackBtnPressed() { self.dismiss(animated: true, completion: nil) Task { @MainActor in self.chatAdapter?.disconnect(completionHandler: { [weak self] result in switch result { case .success: self?.chatAdapter = nil case .failure(let error): print("disconnect error \(error)") } }) } } }Se você optar por colocar o modo de exibição de chat em um quadro menor que o tamanho da tela, recomendamos a largura mínima de 250 e a altura mínima de 300.
Executar o código
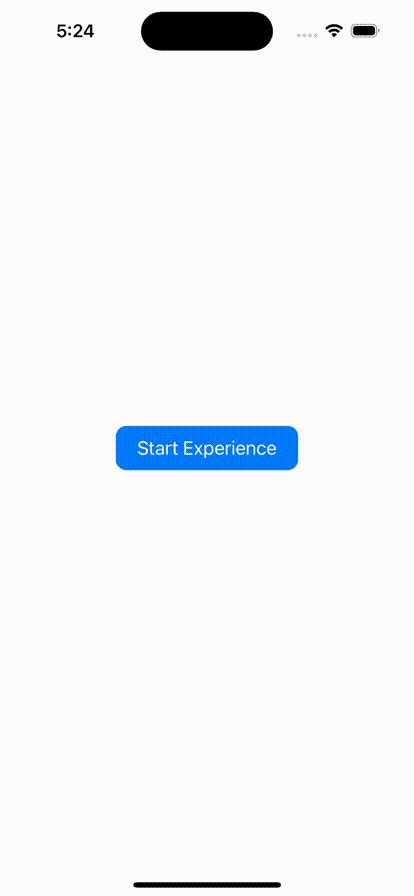
Para criar e executar seu aplicativo no simulador do iOS, selecione Produto>Executar. Você também pode usar o atalho de teclado (⌘-R). Em seguida, teste a experiência de chat no simulador.
- Selecione Iniciar experiência.
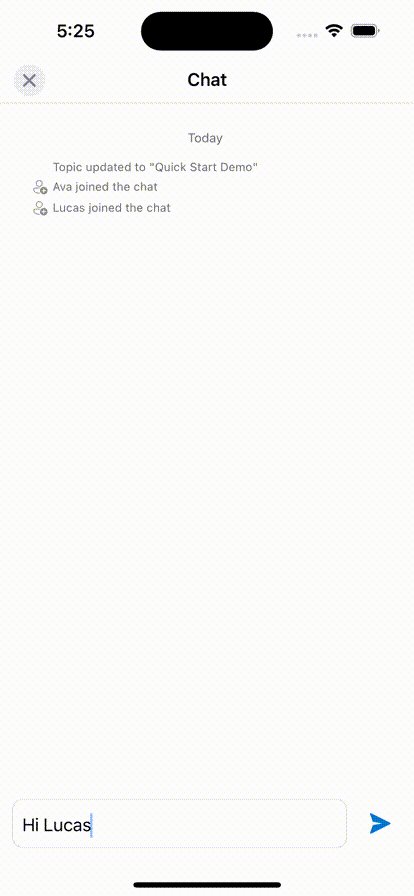
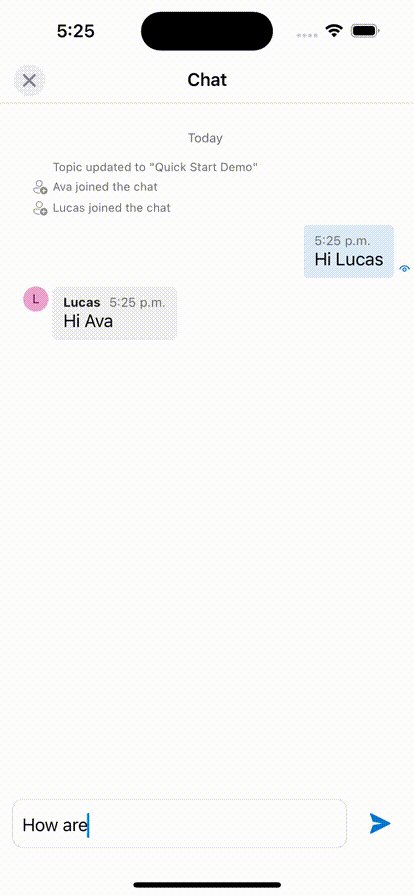
- O cliente de chat ingressa na conversa de chat e você pode começar a digitar e enviar mensagens.
- Se o cliente não puder ingressar na conversa e você obter erros de falha de
chatJoin, verifique se o token de acesso do usuário é válido e se o usuário foi adicionado à conversa de chat por chamada à API REST ou usando a interface de linha de comando az.

Limpar os recursos
Se desejar limpar e remover uma assinatura dos Serviços de Comunicação do Azure, você poderá excluir o recurso ou grupo de recursos.
Excluir o grupo de recursos também exclui todos os recursos associados a ele.
Saiba mais sobre como limpar recursos.