Guia de início rápido: introdução à Biblioteca de IU
Comece a usar a Biblioteca de IU para Serviços de Comunicação do Azure a fim de integrar experiências de comunicação rapidamente aos aplicativos. Neste guia de início rápido, saiba como integrar composições da Biblioteca de IU em um aplicativo e configurar a experiência para os usuários do aplicativo.
A Biblioteca de IU para Serviços de Comunicação renderiza uma experiência de comunicação completa diretamente no aplicativo. Ele cuida da conexão com a chamada e configura a participação do usuário na chamada nos bastidores. Como desenvolvedor, basta se preocupar com o lugar em que a experiência de comunicação será lançada. A composição leva o usuário por meio da configuração dos dispositivos deles, do ingresso na chamada e da participação nela, além da renderização de outros participantes.
Veja este vídeo para obter uma visão geral:
Observação
Para obter documentação detalhada e guias de início rápido sobre a Biblioteca da Interface do Usuário da Web, visite o Storybook da Biblioteca da Interface do Usuário na Web.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Um recurso dos Serviços de Comunicação implantado. Crie um recurso dos Serviços de Comunicação.
- Token dos Serviços de Comunicação do Azure. Confira o exemplo
É possível acessar os seguintes inícios rápidos
Obtenha o aplicativo Android de exemplo deste guia de início rápido na Biblioteca de IU do Android para Serviços de Comunicação do Azure de software livre.
Pré-requisitos
- Uma conta e uma assinatura do Azure ativas. Crie uma conta gratuitamente.
- Um sistema operacional que execute o Android Studio.
- Uma implantação do recurso Serviços de Comunicação do Azure.
- Um token de acesso dos Serviços de Comunicação do Azure.
Configurar o projeto
Conclua as seções a seguir para configurar o projeto de início rápido.
Criar um novo aplicativo Android
No Android Studio, crie um projeto:
No menu Arquivo, selecione Novo>Projeto.
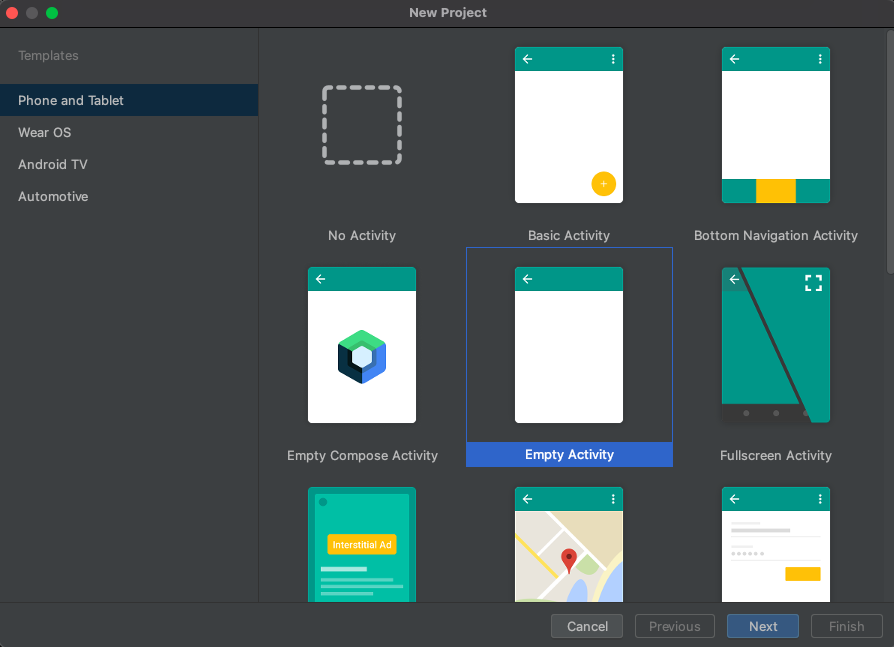
Em Novo Projeto, selecione o modelo de projeto Atividade Vazia.

Selecione Avançar.
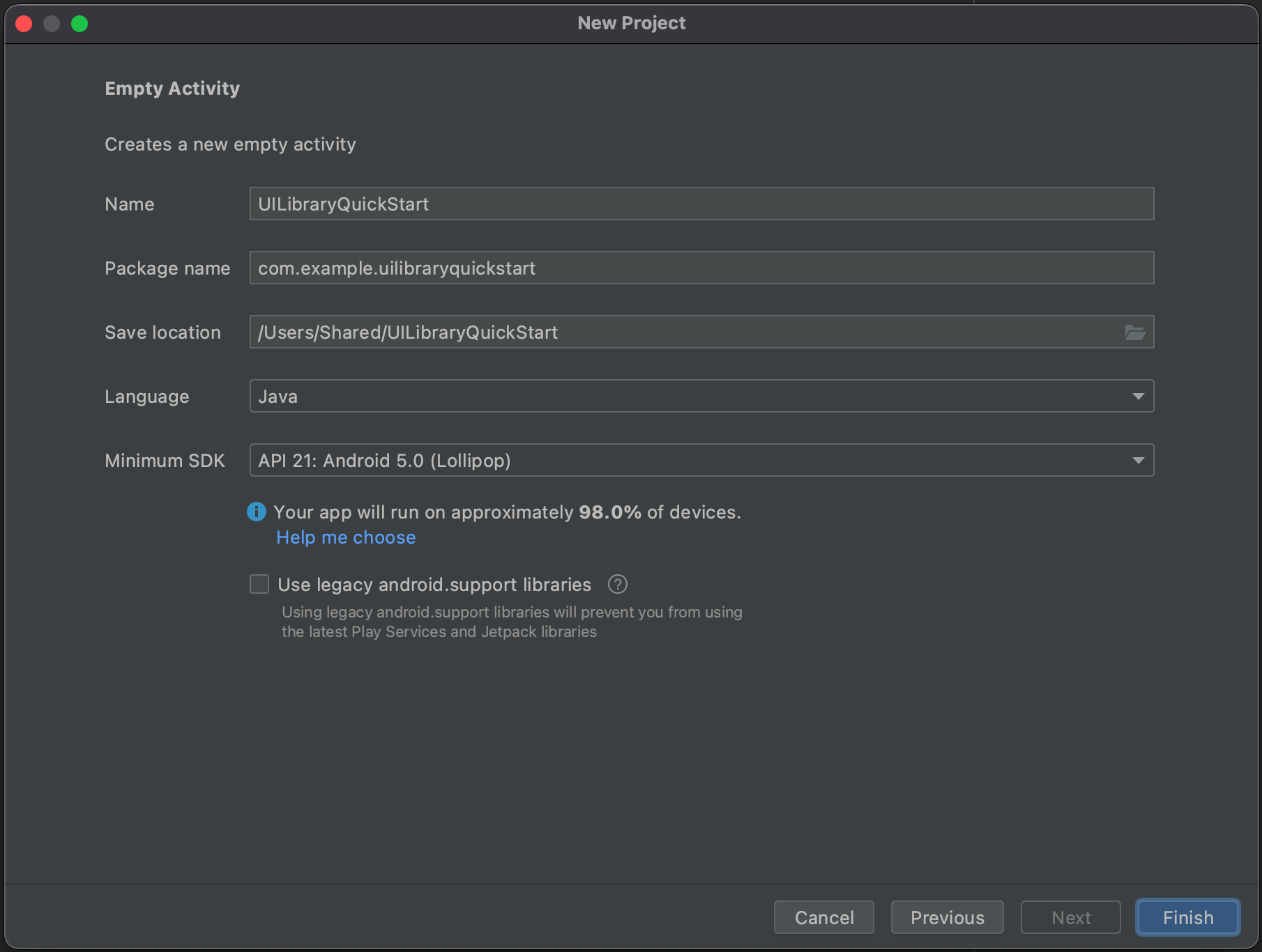
Em Atividade Vazia, nomeie o projeto como UILibraryQuickStart. Em linguagem, selecione Java/Kotlin. Para o SDK mínimo, selecione API 26: Android 8.0 (Oreo) ou posterior.
Selecione Concluir.

Instalar os pacotes
Conclua as seções a seguir para instalar os pacotes de aplicativos necessários.
Adicionar uma dependência
No arquivo UILibraryQuickStart/app/build.gradle no nível do aplicativo (na pasta do aplicativo), adicione a seguinte dependência:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Adicionar repositórios Maven
Dois repositórios Maven são necessários para integrar a biblioteca:
- MavenCentral
- O repositório de pacotes do Azure
Para adicionar os repositórios:
Nos scripts Gradle do projeto, verifique se os repositórios a seguir foram adicionados. Para Android Studio (2020.*),
repositoriesestá emsettings.gradle, emdependencyResolutionManagement(Gradle version 6.8 or greater). Para versões anteriores do Android Studio (4.*),repositoriesestá no nível do projetobuild.gradle, emallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Sincronize o projeto com os arquivos Gradle. Para sincronizar o projeto, no menu Arquivo, selecione Sincronizar Projeto com Arquivos Gradle.
Adicionar um botão a Activity_main.xml
No arquivo de layout app/src/main/res/layout/activity_main.xml, adicione o seguinte código para criar um botão a fim de iniciar a composição:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Inicializar a composição
Para inicializar a composição:
Acesse
MainActivity.Adicione o código a seguir para inicializar os componentes de composição da chamada. Substitua
"GROUP_CALL_ID"pela ID do grupo da chamada. Substitua"DISPLAY_NAME"pelo seu nome. Substitua"USER_ACCESS_TOKEN"pelo seu token.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Executar o código
No Android Studio, crie e inicie o aplicativo:
- Selecione Iniciar.
- Aceite as permissões e selecione as configurações de dispositivo, microfone e vídeo.
- Selecione Ingressar na chamada.

Modelo de objeto
As seguintes classes e interfaces lidam com alguns dos principais recursos da interface do usuário do Android dos Serviços de Comunicação do Azure:
| Nome | Descrição |
|---|---|
| CallComposite | Componente de composição que renderiza uma experiência de chamada com controles e galeria de participantes |
| CallCompositeBuilder | Construtor que cria CallComposite com opções |
| CallCompositeJoinMeetingLocator | Passado na inicialização de CallComposite para iniciar uma chamada em grupo |
| CallCompositeTeamsMeetingLinkLocator | Passado para inicialização de CallComposite a fim de ingressar em uma reunião do Microsoft Teams |
| CallCompositeLocalizationOptions | Injetado como opcional em CallCompositeBuilder para configurar o idioma da composição |
Funcionalidade da Biblioteca de Interfaces do Usuário
Obtenha o código para criar os principais recursos de comunicação para o aplicativo Android.
Configurar a autenticação
Para configurar a autenticação, dentro da função startCallComposite, inicialize uma instância CommunicationTokenCredential. Substitua "USER_ACCESS_TOKEN" pelo valor do token de acesso.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
Criar CallComposite
Para criar CallComposite, dentro da função startCallComposite, inicialize uma instância CallCompositeBuilder com contexto de aplicativo, credenciais e um nome de exibição.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Configurar uma chamada em grupo
Para configurar uma chamada de grupo, inicialize um CallCompositeGroupCallLocator.
Ingressar em uma reunião do Teams
Você pode ingressar em uma reunião do Teams usando dois mecanismos:
- URL da reunião do Teams ou URL curto da reunião do Teams
- ID e senha da reunião do Teams
O link da reunião do Teams pode ser recuperado usando as APIs do Graph, que estão detalhadas na documentação do Graph.
O SDK de Chamada de Serviços de Comunicação aceita um link de reunião completo do Teams. Esse link é retornado como parte do recurso onlineMeeting, acessível na propriedade joinWebUrl Você também pode obter as informações da reunião necessárias da URL Ingressar na Reunião no próprio convite da reunião do Teams.
Participe por meio do URL da reunião do Teams
Para ingressar em uma reunião do Microsoft Teams, inicialize um CallCompositeTeamsMeetingLinkLocator.
Participe por meio do ID e senha da reunião do Teams
O CallCompositeTeamsMeetingLinkLocator localiza uma reunião usando uma ID e senha de reunião. Isso pode ser encontrado nas informações de ingresso de uma reunião do Teams.
Um ID de reunião do Teams tem 12 caracteres e consiste em dígitos numéricos agrupados em três (ou seja 000 000 000 000).
Uma senha consiste em 6 caracteres alfabéticos (ou seja aBcDeF). A senha diferencia maiúsculas de minúsculas.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Configurar uma chamada de Salas
Para configurar uma chamada de Salas dos Serviços de Comunicação do Azure, inicialize um CallCompositeRoomLocator com uma ID de sala.
Enquanto estiver na tela de configuração, o CallComposite habilitará a câmera e o microfone para todos os participantes com qualquer função na sala. A função e os recursos atualizados dos participantes são recuperados dos Serviços de Comunicação do Azure assim que a chamada é conectada.
Para obter mais informações sobre Salas, como criar e gerenciar uma, confira Início Rápido de Salas
Configurar uma chamada de saída 1:N e notificações por push de chamada de entrada
A Biblioteca da Interface do Usuário dá suporte à chamada VoIP individual para discar usuários pelo identificador de comunicação. Para receber a Biblioteca da Interface do Usuário de chamada recebida, também dá suporte ao registro para notificações por push. Para saber mais sobre a integração para a plataforma Android e iOS e o uso da API, confira Como fazer uma chamada um-para-um e receber notificações por PUSH.
Iniciar a composição
Para iniciar a IU de chamada, dentro da função startCallComposite, chame launch na instância CallComposite.
Assine os eventos de erro de CallComposite
Para receber eventos de erro, chame setOnErrorHandler com CallComposite.
Os seguintes valores de errorCode podem ser enviados ao manipulador de erro:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
O exemplo a seguir mostra um evento de erro de um evento de composição com falha.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Aplicar configuração de tema
Para alterar a cor primária da composição, crie um estilo de tema em src/main/res/values/themes.xml and src/main/res/values-night/themes.xml usando AzureCommunicationUICalling.Theme como o tema pai. Para aplicar o tema, injete a ID do tema em CallCompositeBuilder:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Aplicar configuração de localização
Para alterar o idioma da composição, use CallCompositeSupportedLocale para criar CallCompositeLocalizationOptions com Locale. Para aplicar o idioma, injete a configuração de localização em CallCompositeBuilder. Por padrão, todos os rótulos de texto usam cadeias de caracteres em inglês ( en ). Você pode usar CallCompositeLocalizationOptions para definir um valor diferente para language. Por padrão, a Biblioteca de IU inclui um conjunto de valores de language que você pode usar com componentes da interface do usuário. CallCompositeSupportedLocale oferece as localidades com suporte. Por exemplo, para acessar a localidade Inglês, você pode usar CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() fornece uma lista de objetos de localidade para idiomas com suporte.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
Assinar o evento de alteração do estado de chamada CallComposite
Para receber eventos alterados de estado de chamada, chame addOnCallStateChangedEventHandler com CallComposite.
O exemplo a seguir mostra um evento para um estado de chamada alterado.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
Ignorar CallComposite e assinar o evento ignorado
Para receber a ação ignorar, chame addOnDismissedEventHandler com CallComposite. Para ignorar CallComposite, chame dismiss.
O exemplo a seguir mostra um evento para um estado de chamada alterado.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Mais recursos
A lista de casos de uso tem informações detalhadas sobre mais recursos.
Adicionar notificações ao aplicativo móvel
Os Serviços de Comunicação do Azure se integram à Grade de Eventos do Azure e aos Hubs de Notificação do Azure, que permitem adicionar notificações por push aos aplicativos no Azure. Você pode usar as notificações por push para enviar informações do aplicativo aos dispositivos móveis dos usuários. Você pode usar notificações por push para mostrar uma caixa de diálogo, tocar um som ou exibir a interface do usuário de chamada de entrada.
Obtenha o aplicativo iOS de exemplo deste Guia de início rápido na Biblioteca de IU do iOS dos Serviços de Comunicação do Azure de software livre.
Pré-requisitos
- Uma conta e uma assinatura do Azure ativas. Crie uma conta gratuitamente.
- Um Mac executando Xcode 13 ou posterior e um certificado de desenvolvedor válido instalado em seu conjunto de chaves. CocoaPods também precisa ser instalado para buscar dependências.
- Uma implantação do recurso Serviços de Comunicação do Azure.
- Um token de acesso dos Serviços de Comunicação do Azure.
Configurar o projeto
Conclua as seções a seguir para configurar o projeto de início rápido.
Criar um projeto do Xcode
No Xcode, crie um novo projeto:
No menu Arquivo, selecione Novo>Projeto.
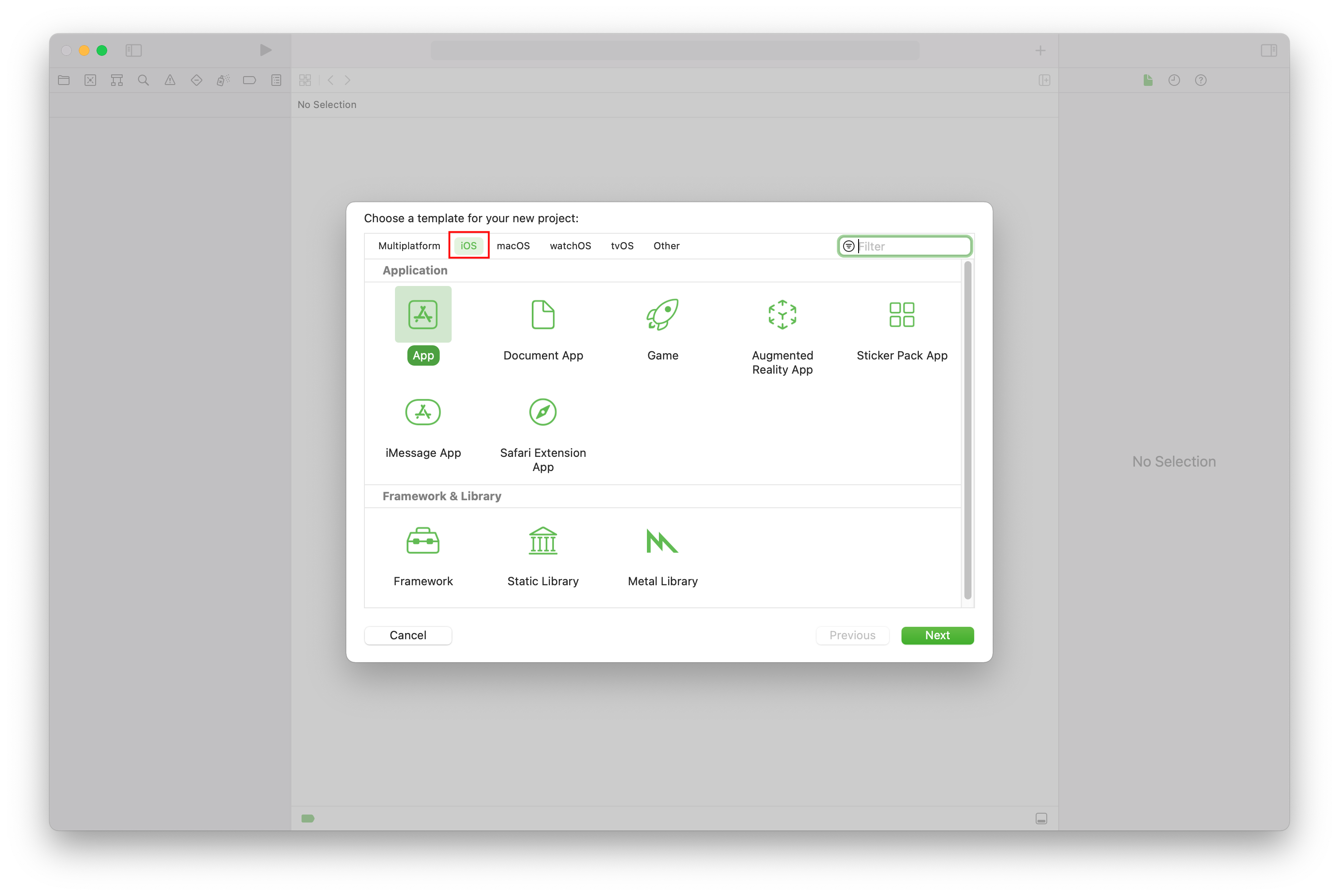
Em Escolher um modelo para o novo projeto, selecione a plataforma iOS e selecione o modelo de aplicativo Aplicativo. O início rápido usa os storyboards do UIKit. O início rápido não cria testes, portanto, você pode desmarcar a caixa de seleção Incluir testes.

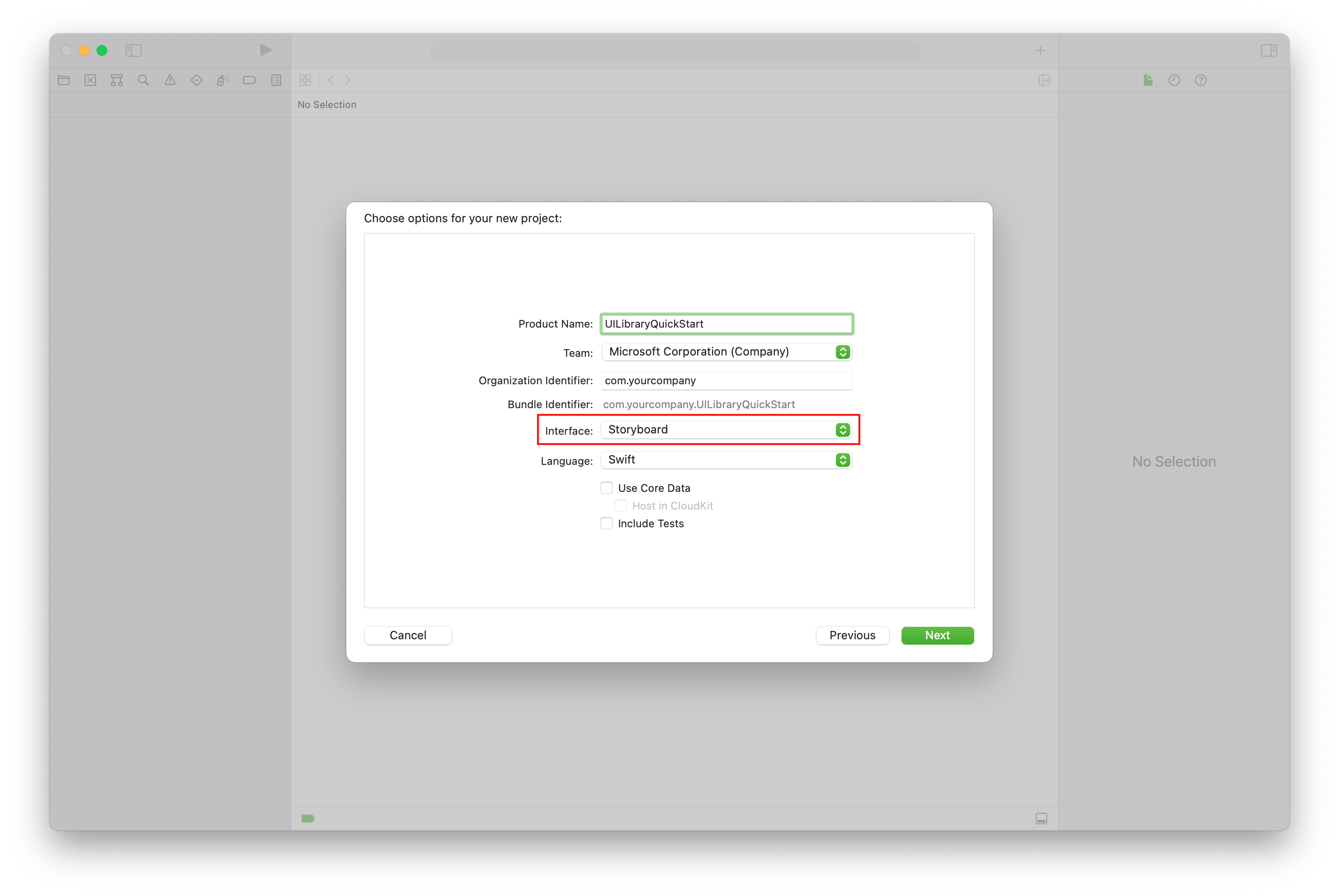
Em Escolher opções para o novo projeto, insira UILibraryQuickStart em nome do produto. Em interface, selecione Storyboard.

Instalar o pacote e as dependências
(Opcional) Para MacBook com M1, instale e habilite Rosetta no Xcode.
Execute
pod initno diretório raiz do projeto para criar um Podfile. Se você encontrar um erro, atualize CocoaPods para a versão atual.Adicione o código a seguir ao Podfile. Substitua
UILibraryQuickStartpelo nome do seu projeto.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endExecute
pod install --repo-update.No Xcode, abra o arquivo gerado.xcworkspace*.
Solicitar acesso ao hardware do dispositivo
Para acessar o hardware do dispositivo, incluindo o microfone e a câmera, atualize a lista de propriedades de informações do seu aplicativo. Defina o valor associado a uma cadeia de caracteres incluída na caixa de diálogo que o sistema usa para solicitar acesso do usuário.
Clique com o botão direito do mouse na entrada
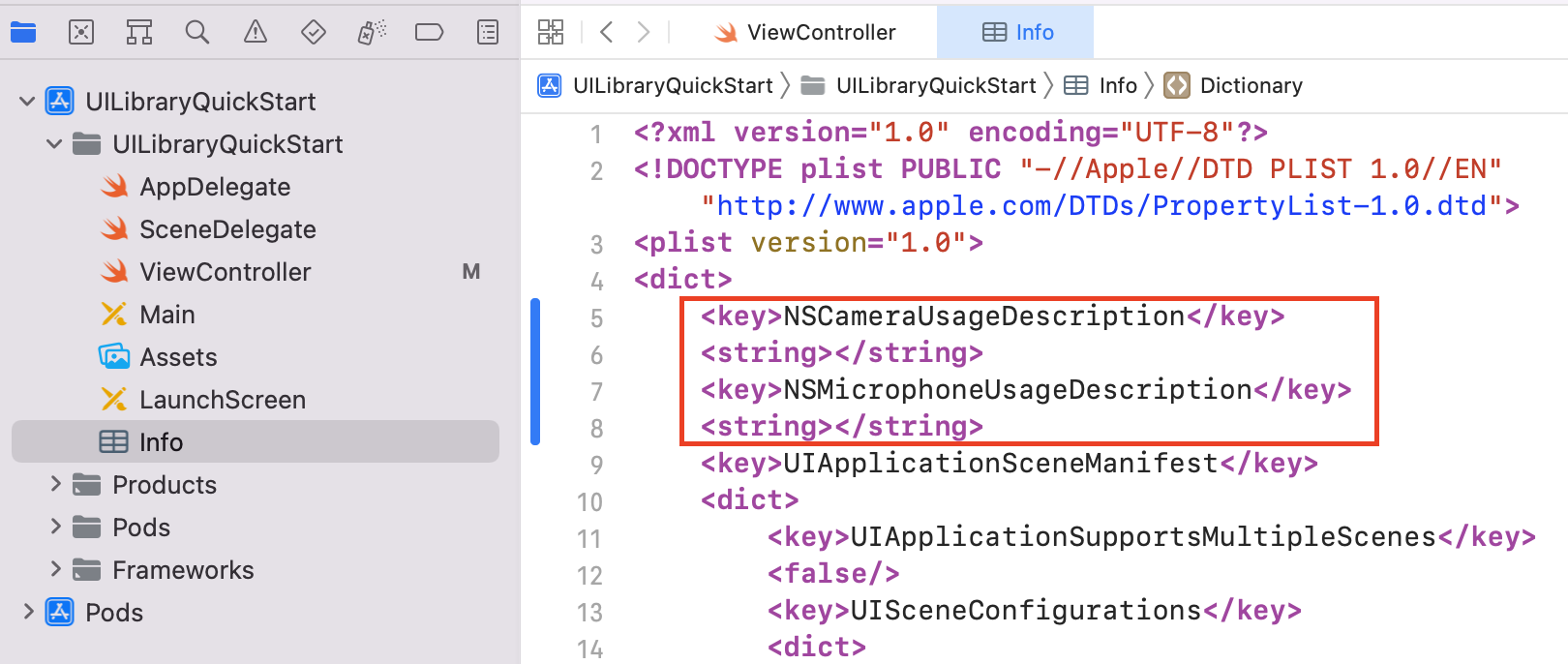
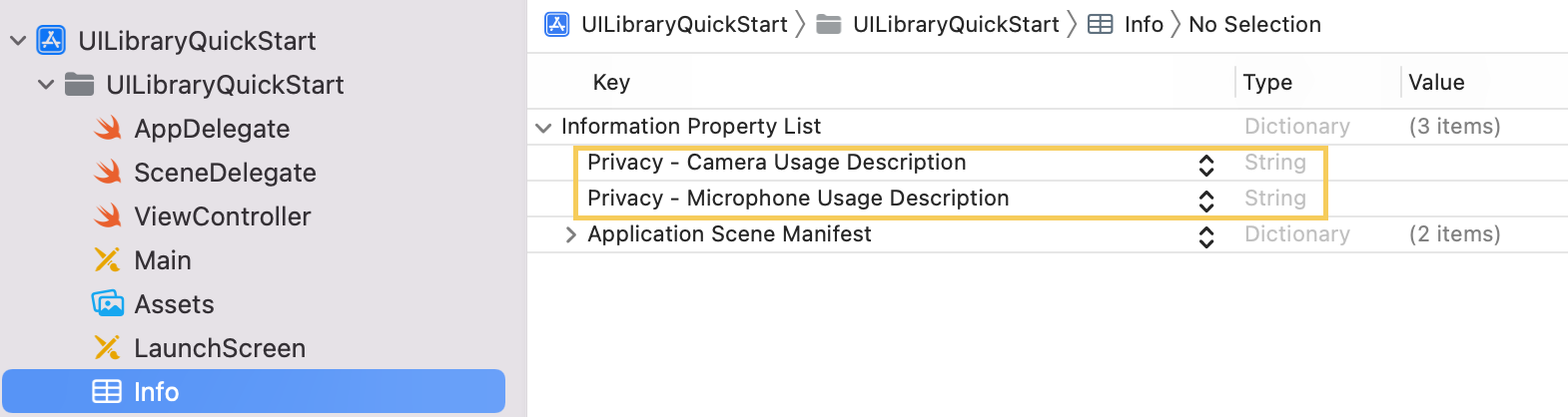
Info.plistda árvore do projeto e selecione Abrir Como>Código-Fonte. Adicione as linhas a seguir ao nível superior da seção<dict>e, em seguida, salve o arquivo.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Aqui está um exemplo do código-fonte
Info.plistem um arquivo do Xcode:
Para verificar se as solicitações de permissão do dispositivo foram adicionadas corretamente, selecione Abrir como>Lista de propriedades. Verifique se a lista de propriedades de informações é semelhante ao exemplo a seguir:

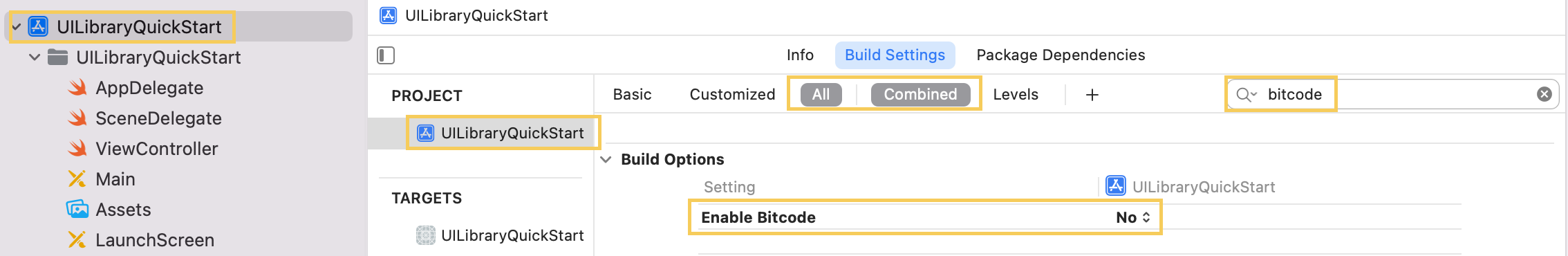
Desligar o BitCode
No projeto do Xcode, em Configurações de Build, defina a opção Habilitar Bitcode como Não. Para localizar a configuração, altere o filtro de Básico para Todos ou use a barra de pesquisa.

Inicializar a composição
Para inicializar a composição:
Acesse
ViewController.Adicione o código a seguir para inicializar os componentes de composição de uma chamada. Substitua
<GROUP_CALL_ID>pela ID do grupo para sua chamada ouUUID()para gerar uma ID de grupo para a chamada. Substitua<DISPLAY_NAME>pelo seu nome. (O limite de comprimento da cadeia de caracteres de<DISPLAY_NAME>é de 256 caracteres.) Substitua<USER_ACCESS_TOKEN>pelo token de acesso.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
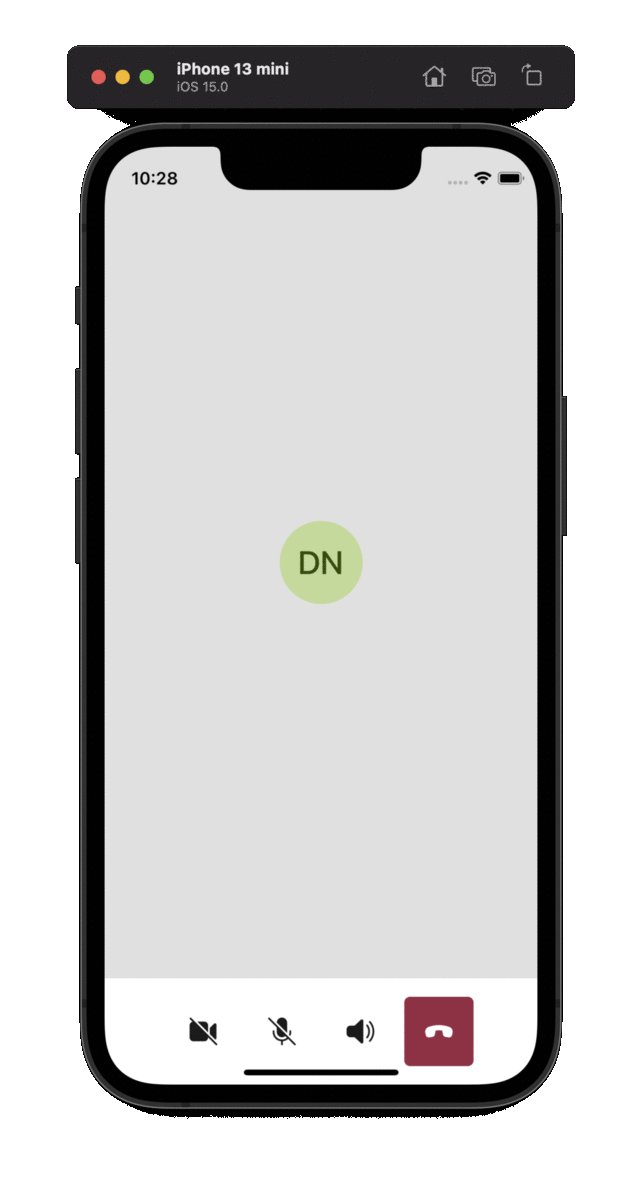
Executar o código
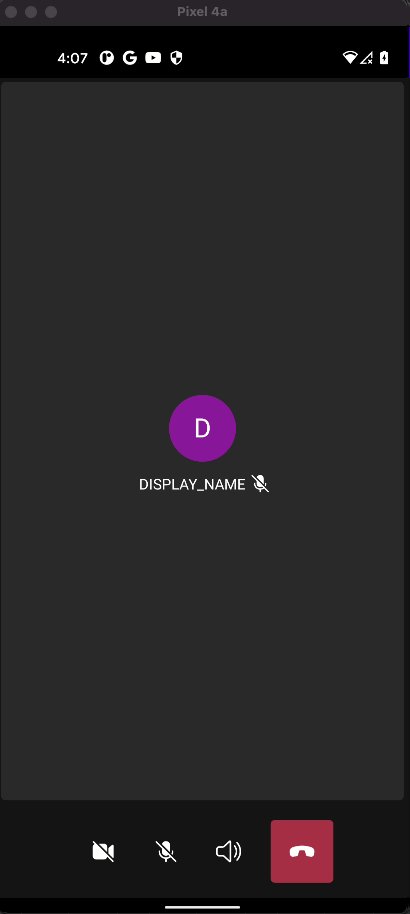
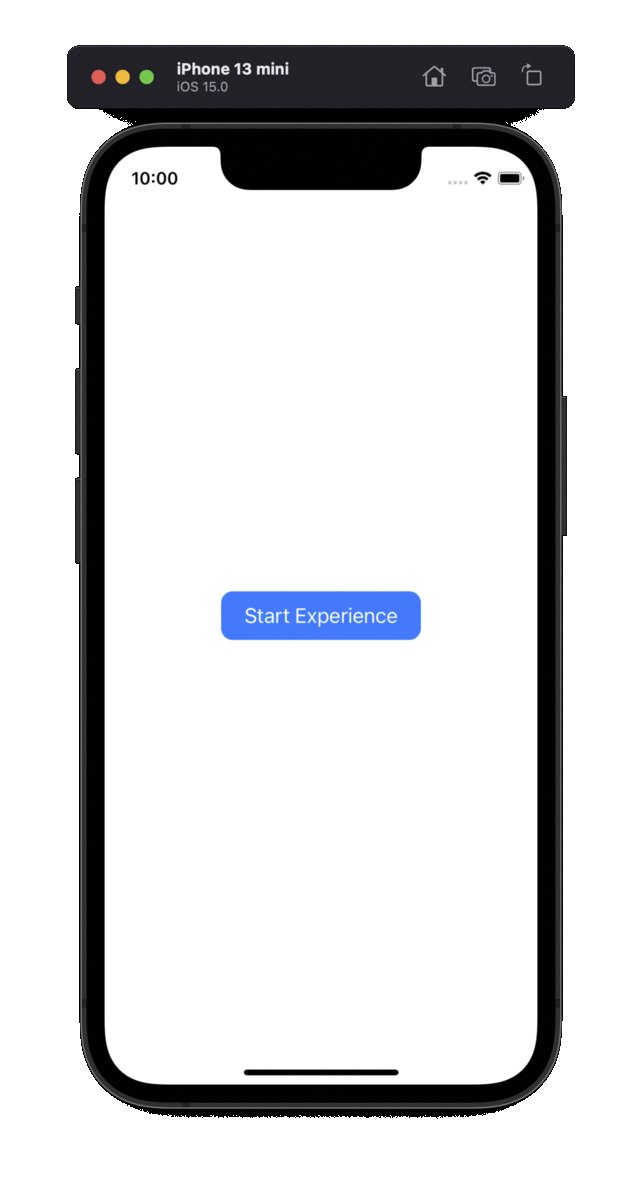
Para criar e executar o aplicativo no simulador de iOS selecione Produto>Executar ou use o atalho de teclado (⌘-R). Em seguida, experimente a experiência de chamada no simulador:
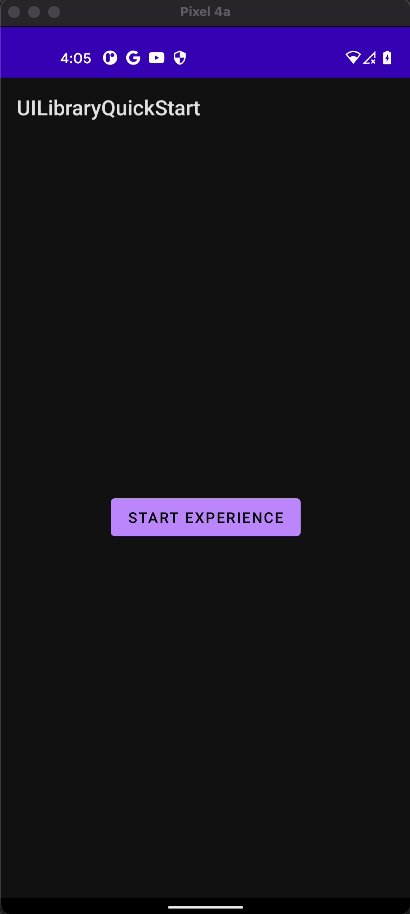
Selecione Iniciar experiência.
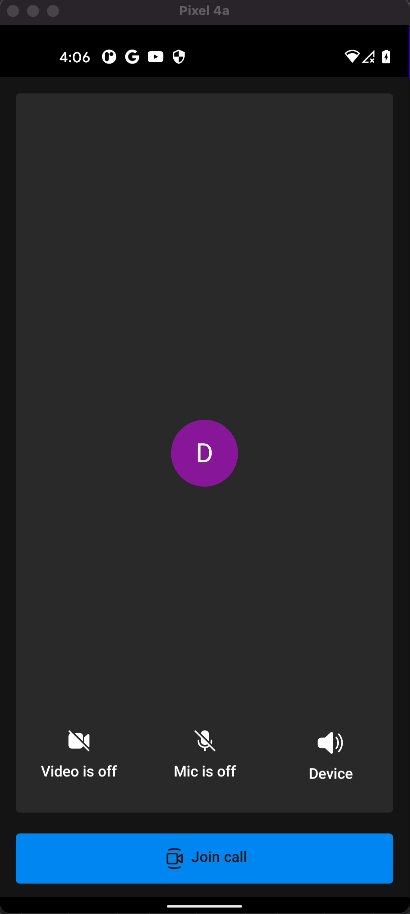
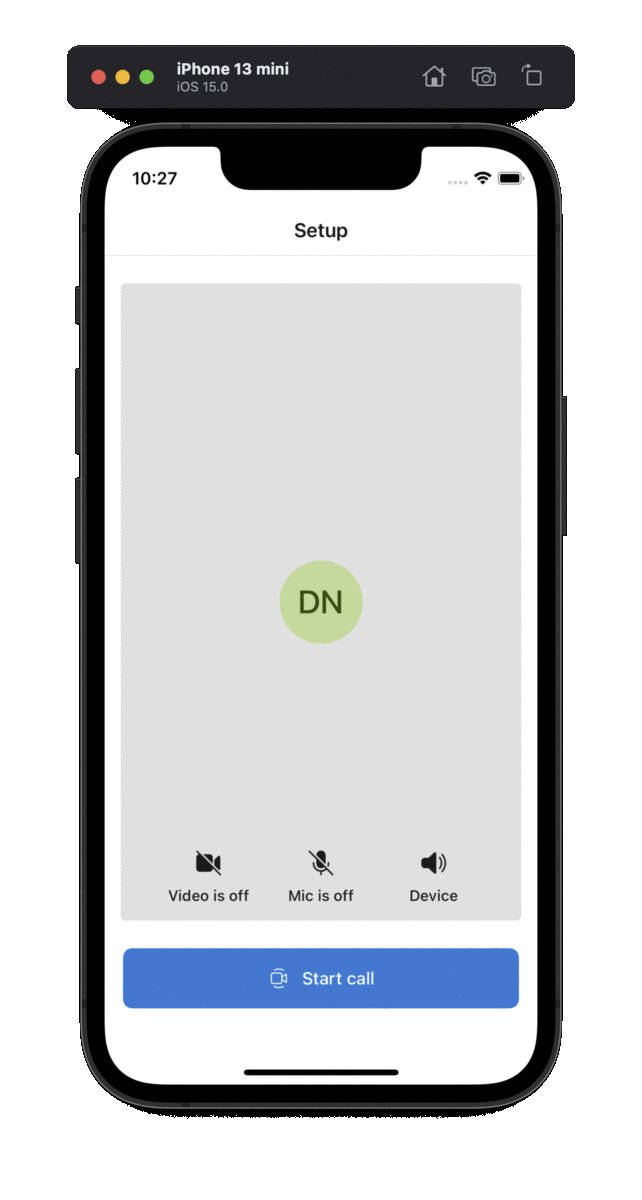
Aceite permissões de áudio e, em seguida, selecione as configurações de dispositivo, microfone e vídeo.
Selecione Iniciar chamada.

Modelo de objeto
As seguintes classes e as interfaces administram alguns dos principais recursos da biblioteca de clientes da interface do usuário dos Serviços de Comunicação do Azure:
| Nome | Descrição |
|---|---|
| CallComposite | Componente que renderiza uma experiência de chamada com controles e galeria de participantes |
| CallCompositeOptions | Configurações para opções como temas e manipulação de eventos |
| ThemeOptions | Opções de personalização para o tema da composição |
| LocalizationOptions | Opções de linguagem para a composição |
Funcionalidade da Biblioteca de Interfaces do Usuário
Obtenha o código para criar os principais recursos de comunicação para o aplicativo iOS.
Configurar a autenticação
Para configurar a autenticação, dentro da função startCallComposite, inicialize uma instância CommunicationTokenCredential. Substitua <USER_ACCESS_TOKEN> pelo valor do token de acesso.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Se você ainda não tiver um token de acesso, crie um token de acesso dos Serviços de Comunicação do Azure.
Criar CallComposite
Para criar CallComposite, dentro da função startCallComposite, inicialize uma instância CallCompositeOptions com <DISPLAY_NAME> opcional e uma instância CommunicationTokenCredential:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Configurar uma chamada em grupo
Para configurar uma chamada de grupo, dentro da função startCallComposite, inicialize um localizador .groupCall. Substitua <GROUP_CALL_ID> pela ID do grupo da chamada.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Para obter mais informações sobre como usar uma ID de grupo para chamadas, consulte Gerenciar chamadas.
Ingressar em uma reunião do Teams
Você pode ingressar em uma reunião do Teams usando dois mecanismos:
- URL da reunião do Teams ou URL curto da reunião do Teams
- ID e senha da reunião do Teams
O link da reunião do Teams pode ser recuperado usando as APIs do Graph, que estão detalhadas na documentação do Graph.
O SDK de Chamada de Serviços de Comunicação aceita um link de reunião completo do Teams. Esse link é retornado como parte do recurso onlineMeeting, acessível na propriedade joinWebUrl Você também pode obter as informações da reunião necessárias da URL Ingressar na Reunião no próprio convite da reunião do Teams.
Participe por meio do URL da reunião do Teams
Para ingressar em uma reunião do Microsoft Teams, dentro da função startCallComposite, inicialize uma instância para o localizador .teamsMeeting. Substitua <TEAMS_MEETING_LINK> pelo link da reunião do Teams para sua chamada. Substitua <DISPLAY_NAME> pelo seu nome.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Participe por meio do ID e senha da reunião do Teams
O teamMeetingId localiza uma reunião usando uma ID e senha de reunião. Isso pode ser encontrado nas informações de ingresso de uma reunião do Teams.
Um ID de reunião do Teams tem 12 caracteres e consiste em dígitos numéricos agrupados em três (ou seja 000 000 000 000).
Uma senha consiste em 6 caracteres alfabéticos (ou seja aBcDeF). A senha diferencia maiúsculas de minúsculas.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Configurar uma chamada de sala
Para configurar uma chamada de Salas dos Serviços de Comunicação do Azure, inicialize um CallCompositeRoomLocator com uma ID de sala.
Enquanto estiver na tela de configuração, CallComposite habilitará a câmera e o microfone para todos os participantes com qualquer função na sala. A função e os recursos atualizados dos participantes são recuperados dos Serviços de Comunicação do Azure assim que a chamada é conectada.
Para obter mais informações sobre as Salas, como criar e gerenciar uma, confira Início Rápido das Salas
let locator = .roomCall(roomId: "<ROOM_ID>")
Configurar uma chamada de saída 1:N e notificações por push de chamada de entrada
A Biblioteca da Interface do Usuário dá suporte à chamada VoIP individual para discar usuários pelo identificador de comunicação. Para receber a Biblioteca da Interface do Usuário de chamada recebida, também dá suporte ao registro para notificações por push. Para saber mais sobre a integração para a plataforma Android e iOS e o uso da API, confira Como fazer uma chamada um-para-um e receber notificações por PUSH.
Iniciar a composição
Dentro da função startCallComposite, chame launch na instância CallComposite:
callComposite?.launch(locator: locator)
Assinar eventos
Você pode implementar os fechamentos para agir sobre eventos compostos. Os seguintes errorCodes podem ser enviados ao manipulador de erro:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
O exemplo a seguir mostra um evento de erro de uma composição com falha:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Aplicar opções de tema
Para personalizar a experiência de comunicação em seu aplicativo, crie opções de tema personalizadas que implementem o protocolo ThemeOptions. Inclua uma instância da nova classe em CallCompositeOptions:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Para obter mais informações sobre como o tema funciona, consulte o guia de temas.
Aplicar opções de localização
Para alterar o idioma na composição, crie opções de tradução personalizadas e inclua-as em CallCompositeOptions. Por padrão, todos os rótulos de texto usam cadeias de caracteres em inglês ( SupportedLocale.en ). Você pode usar LocalizationOptions para definir um valor diferente para locale. Por padrão, a Biblioteca de IU inclui um conjunto de valores de locale que você pode usar com componentes da interface do usuário. SupportedLocale.values fornece uma lista de todos os idiomas com suporte.
No exemplo a seguir, a composição é traduzida para o francês (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Para obter mais informações sobre tradução e uma lista de idiomas com suporte, consulte o guia de tradução.
Assinar o evento de alteração do estado de chamada CallComposite
Você pode implementar os fechamentos para agir sobre eventos compostos. Os estados de chamada são enviados para o manipulador alterado de estado de chamada.
O exemplo a seguir mostra um evento para um estado de chamada alterado.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
Ignorar CallComposite e assinar o evento ignorado
Para ignorar CallComposite, chame dismiss. O seguinte evento de ignorar será enviado na chamada composta ignorada:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Mais recursos
A lista de casos de uso tem informações detalhadas sobre mais recursos.
Adicionar notificações ao aplicativo móvel
Os Serviços de Comunicação do Azure se integram à Grade de Eventos do Azure e aos Hubs de Notificação do Azure, que permitem adicionar notificações por push aos aplicativos no Azure. Você pode usar as notificações por push para enviar informações do aplicativo aos dispositivos móveis dos usuários. Você pode usar notificações por push para mostrar uma caixa de diálogo, tocar um som ou exibir a interface do usuário de chamada de entrada.
Limpar os recursos
Se quiser limpar e remover uma assinatura dos Serviços de Comunicação, exclua o recurso ou o grupo de recursos.
Excluir o grupo de recursos também exclui todos os recursos associados a ele.
Saiba mais sobre como limpar recursos.