Comece a usar o Chat de IA Sem Servidor com RAG usando LangChain.js
A criação de aplicativos de IA pode ser complexa. Com as tecnologias do LangChain.js, do Azure Functions e Sem Servidor, você pode simplificar esse processo. Essas ferramentas gerenciam a infraestrutura e escalam automaticamente, permitindo que você se concentre na funcionalidade do chatbot. O chatbot usa documentos corporativos para gerar respostas de IA.
O código inclui dados de exemplo para uma empresa fictícia, a Contoso Real Estate. Os clientes podem fazer perguntas de suporte sobre os produtos da empresa. Os dados incluem documentos sobre os termos de serviço, política de privacidade e guia de suporte da empresa.

Observação
Este artigo usa um ou mais modelos de aplicativo de IA como base para os exemplos e as diretrizes no artigo. Os modelos de aplicativo de IA fornecem implementações de referência regulares e fáceis de implantar que ajudam a garantir um ponto de partida de alta qualidade para os aplicativos de IA.
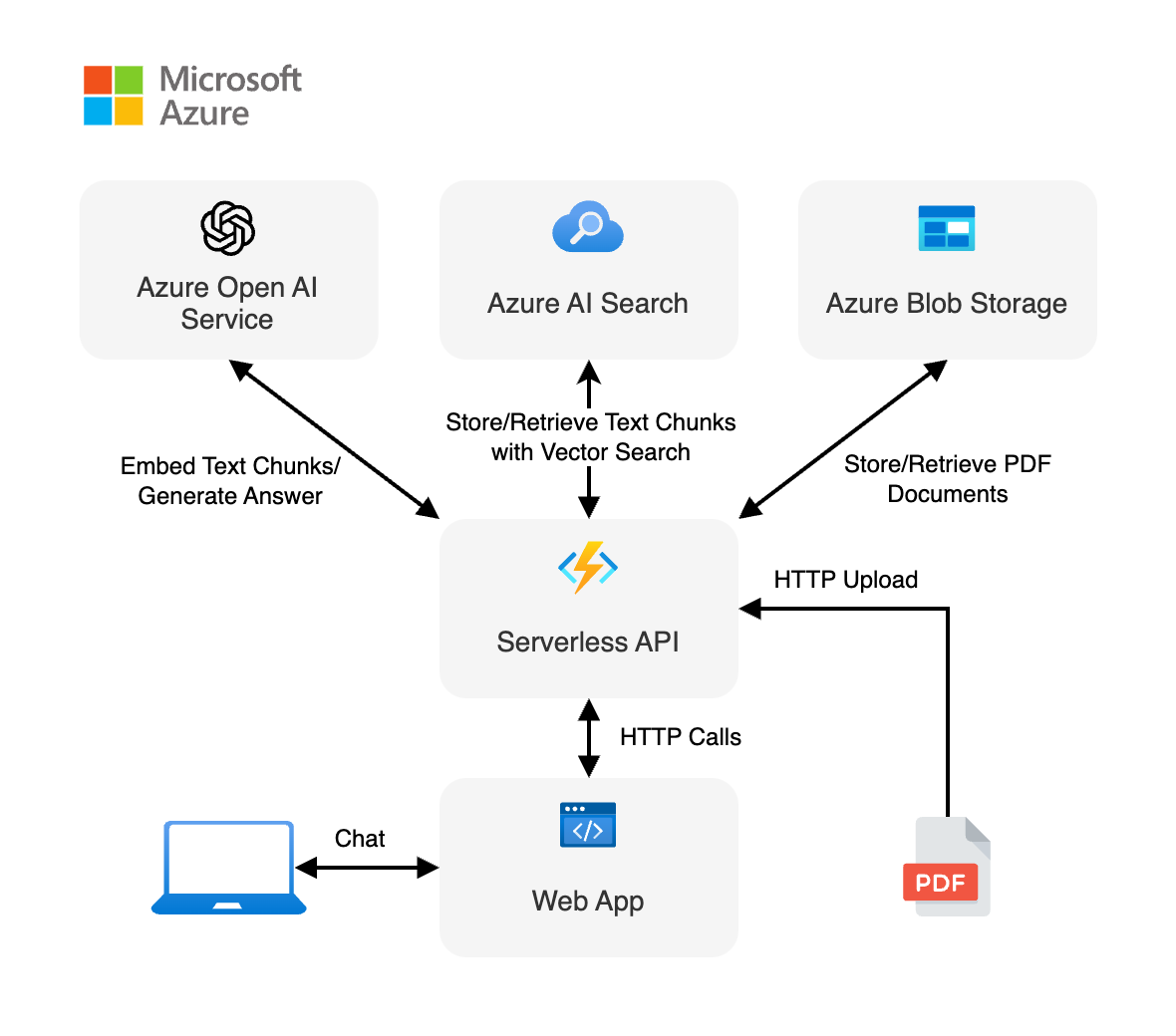
Visão geral da arquitetura
O aplicativo de chat
O usuário interage com o aplicativo:
- Com a interface de chat no aplicativo Web do cliente.
- O aplicativo Web cliente envia a consulta do usuário para a API Sem Servidor por meio de chamadas HTTP.
- A API sem servidor cria uma cadeia para coordenar as interações entre a IA do Azure e a Pesquisa de IA do Azure para gerar uma resposta.
- Se houver necessidade de referenciar os documentos, o Armazenamento de Blobs do Azure será usado para recuperar os documentos PDF.
- A resposta gerada é então enviada de volta ao aplicativo Web e exibida ao usuário.
Uma arquitetura simples do aplicativo de chat é mostrada no diagrama a seguir:

O LangChainjs simplifica a complexidade entre os serviços
O fluxo da API é útil para entender como o LangChainJS é útil nesse cenário, abstraindo as interações. O ponto de extremidade de API sem servidor:
- Recebe a pergunta do usuário.
- Cria objetos de cliente:
- OpenAI do Azure para inserções e chat
- Pesquisa de IA do Azure para o repositório de vetores
- Cria uma cadeia de documentos com o modelo LLM, a mensagem de chat (prompts do sistema e do usuário) e a origem do documento.
- Cria uma cadeia de recuperação da cadeia de documentos e do repositório de vetores.
- Transmite as respostas da cadeia de recuperação.
O trabalho do desenvolvedor é configurar corretamente os serviços de dependência, como o OpenAI do Azure e a Pesquisa de IA do Azure, e criar as cadeias corretamente. A lógica da cadeia subjacente sabe como resolver a consulta. Isso permite que você crie cadeias de muitos serviços e configurações diferentes, desde que funcionem com os requisitos do LangChain.
Onde está o Azure nessa arquitetura?
Este aplicativo é feito de vários componentes:
Um aplicativo Web feito com um único componente Web de chat criado com o Lit e hospedado no Aplicativos Web Estáticos do Azure. O código está localizado na pasta
packages/webapp.Uma API sem servidor criada com o Azure Functions e usando o LangChain.js para ingerir os documentos e gerar respostas às consultas de chat do usuário. O código está localizado na pasta
packages/api.Um serviço OpenAI do Azure para criar inserções e gerar uma resposta.
Um banco de dados para armazenar o texto extraído dos documentos e os vetores gerados pelo LangChain.js, usando a Pesquisa de IA do Azure.
Um armazenamento de arquivos para armazenar os documentos de origem, usando o Armazenamento de Blobs do Azure.
Pré-requisitos
Um ambiente de contêiner de desenvolvimento está disponível com todas as dependências necessárias para concluir este artigo. Você pode executar o contêiner de desenvolvimento em Codespaces do GitHub (em um navegador) ou localmente usando o Visual Studio Code.
Para usar este artigo, você precisa dos seguintes pré-requisitos:
- Uma assinatura do Azure – crie uma gratuitamente
- Permissões de conta do Azure – sua conta do Azure deve ter permissões Microsoft.Authorization/roleAssignments/write, como Administrador de Acesso do Usuário ou Proprietário.
- Acesso permitido ao OpenAI do Azure na assinatura do Azure desejada. No momento, o acesso a esse serviço é permitido somente por aplicativo. Você pode solicitar acesso ao Serviço OpenAI do Azure preenchendo o formulário em https://aka.ms/oai/access. Abra um problema neste repositório para entrar em contato conosco se você tiver algum problema.
- GitHub
Abrir o ambiente de desenvolvimento
Comece agora com um ambiente de desenvolvimento que tenha todas as dependências instaladas para concluir este artigo.
O GitHub Codespaces executa um contêiner de desenvolvimento gerenciado pelo GitHub com o Visual Studio Code para Web como interface do usuário. Para o ambiente de desenvolvimento mais simples, use os Codespaces do GitHub para que você tenha as ferramentas e dependências de desenvolvedor corretas pré-instaladas para concluir este artigo.
Importante
Todas as contas do GitHub podem usar Codespaces por até 60 horas gratuitas por mês com 2 instâncias principais. Para saber mais, confira Armazenamento e horas por núcleo incluídos mensalmente no GitHub Codespaces.
Abra no Codespace.
Aguarde até que o codespace seja iniciado. Esse processo de inicialização pode levar alguns minutos.
No terminal na parte inferior da tela, entre no Azure com o Azure Developer CLI.
azd auth loginConclua o processo de autenticação.
As tarefas restantes neste artigo ocorrem no contexto desse contêiner de desenvolvimento.
Implantar e executar
O repositório de exemplo contém todos os arquivos de código e configuração necessários para implantar o aplicativo de chat sem servidor no Azure. As etapas a seguir explicam o processo de implantação do exemplo no Azure.
Implantar aplicativo de chat no Azure
Importante
Os recursos do Azure criados nesta seção geram custos imediatos, principalmente do recurso de Pesquisa de IA do Azure. Esses recursos podem acumular custos mesmo se você interromper o comando antes que ele seja totalmente executado.
Execute o seguinte comando do Azure Developer CLI para provisionar os recursos do Azure e implantar o código-fonte:
azd upUse a seguinte tabela para responder aos prompts:
Prompt Resposta Nome do ambiente Mantenha-o curto e em letras minúsculas. Adicione seu nome ou alias. Por exemplo, john-chat. Ele é usado como parte do nome do grupo de recursos.Assinatura Selecione a assinatura para criar os recursos. Localização (para hospedagem) Selecione uma localização perto de você na lista. Localização do modelo OpenAI Selecione uma localização perto de você na lista. Se o mesmo local estiver disponível como seu primeiro local, selecione-o. Aguarde até que o aplicativo seja implantado. Levará entre 5 e 10 minutos para a implantação ser concluída.
Depois que o aplicativo tiver sido implantado com êxito, você verá duas URLs exibidas no terminal.
Selecione essa URL rotulada
Deploying service webapppara abrir o aplicativo de chat em um navegador.
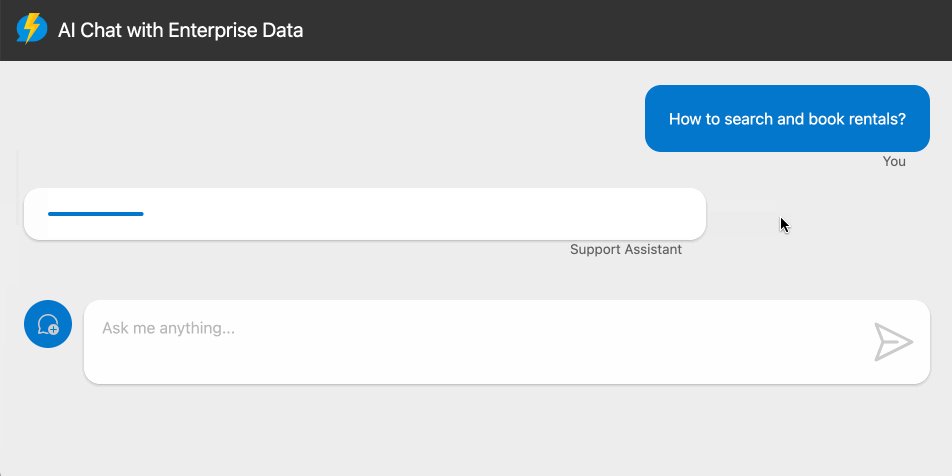
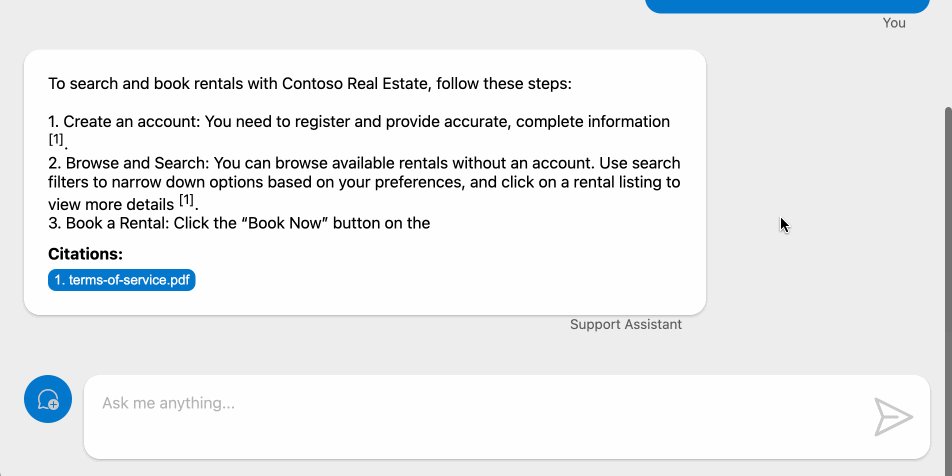
Usar o aplicativo de chat para obter respostas de arquivos PDF
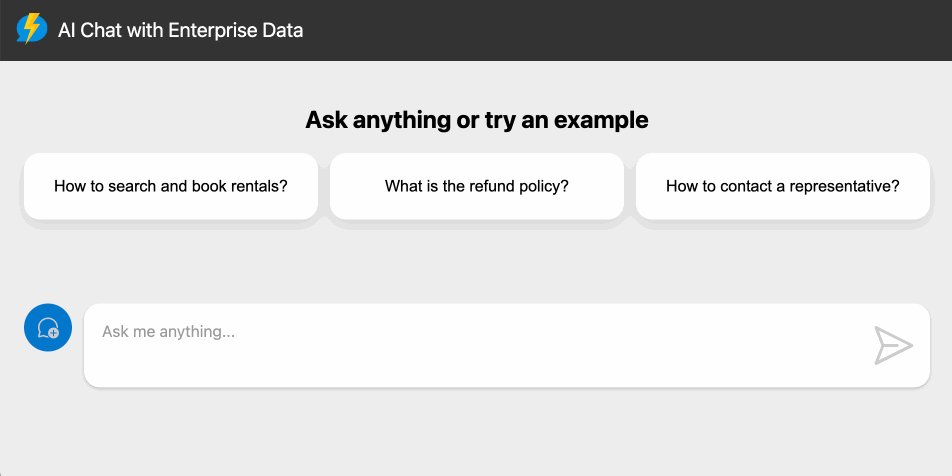
O aplicativo de chat é pré-carregado com informações de aluguel de um catálogo de arquivos PDF. Você pode usar o aplicativo de chat para fazer perguntas sobre o processo de aluguel. As etapas a seguir explicam o processo de uso do aplicativo de chat.
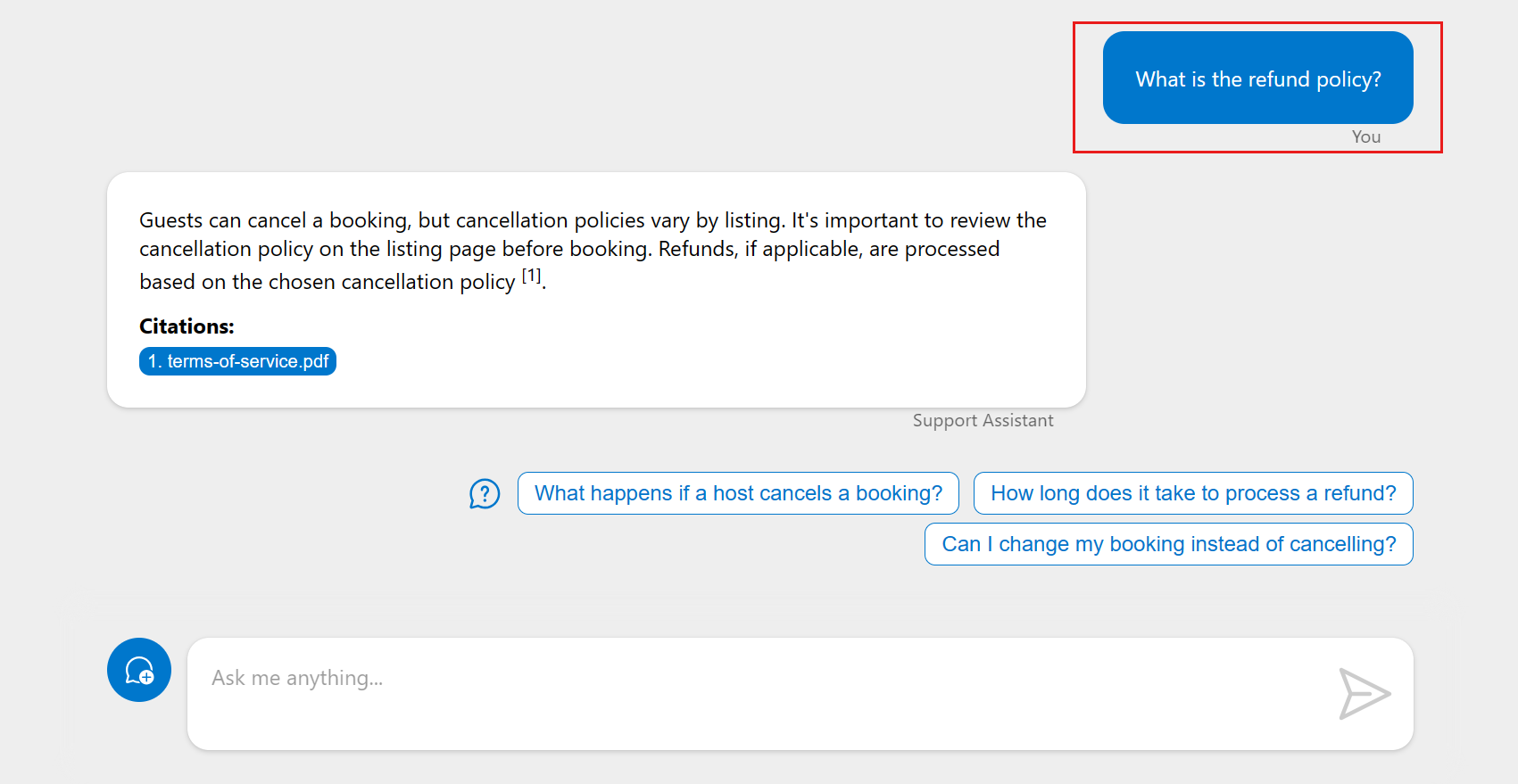
No navegador, selecione ou insira Qual é a política de reembolso.
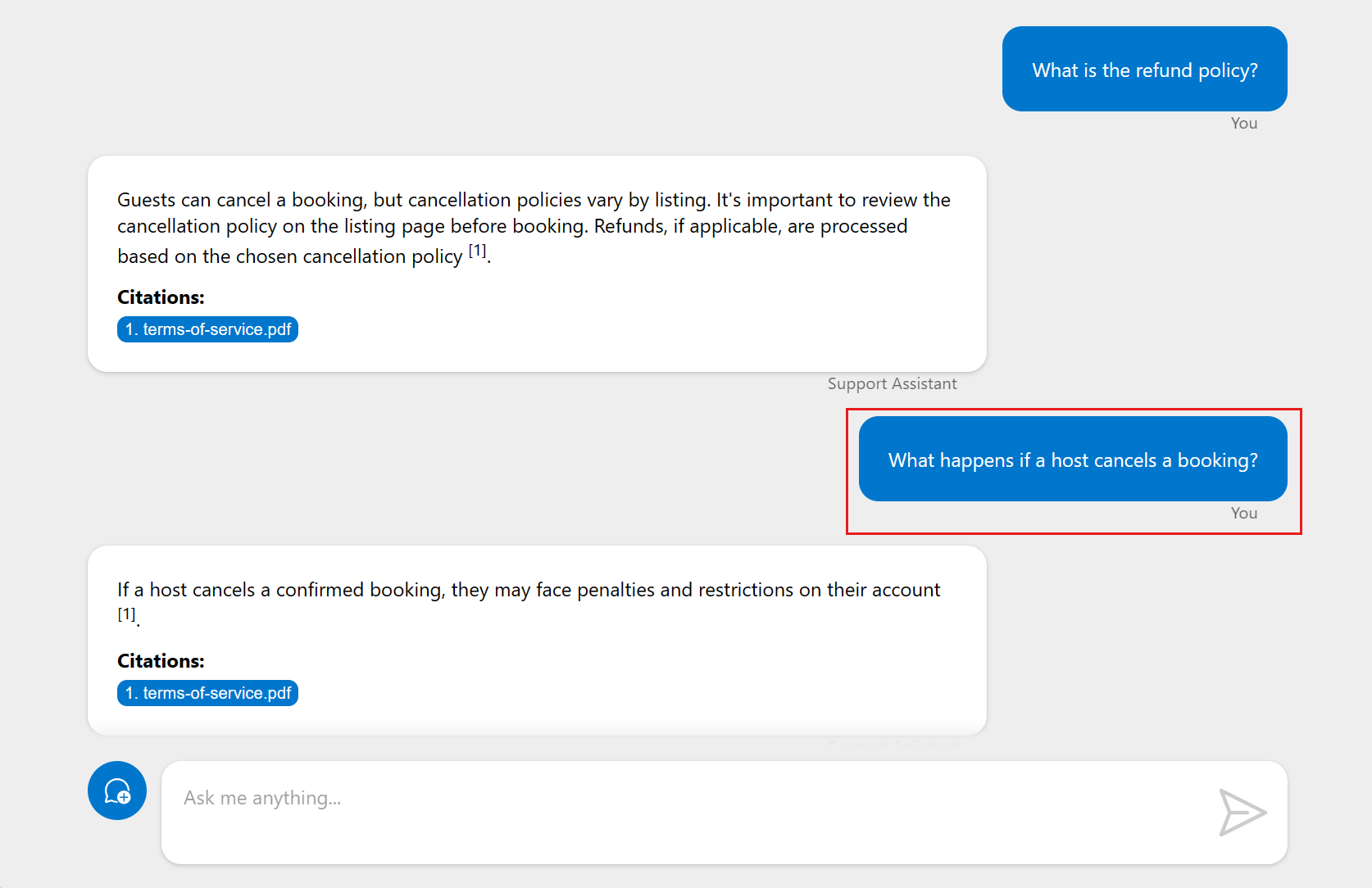
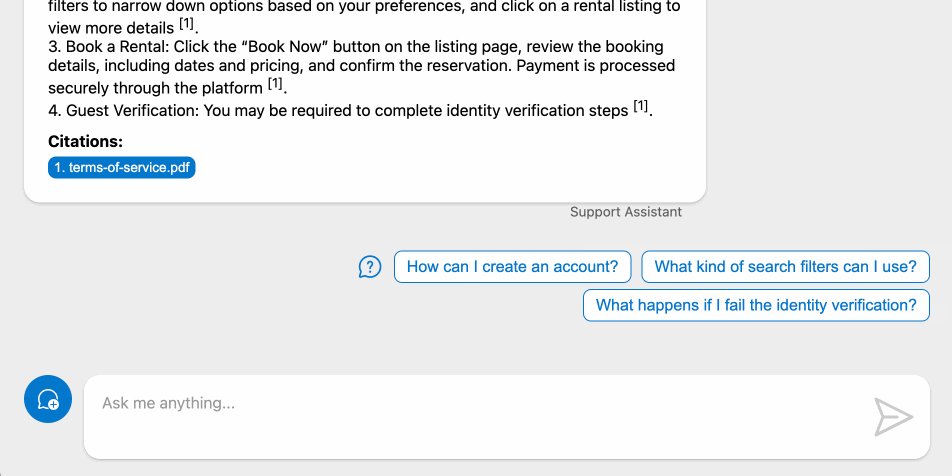
Selecione uma pergunta de acompanhamento.
Na resposta, selecione a citação para ver o documento usado para gerar a resposta. Isso entrega o documento do Armazenamento do Azure para o cliente. Quando terminar com a nova guia do navegador, feche-a para retornar ao aplicativo de chat sem servidor.
Limpar os recursos
Limpar recursos do Azure
Os recursos do Azure criados neste artigo são cobrados para sua assinatura do Azure. Se você não espera precisar desses recursos no futuro, exclua-os para evitar incorrer em mais encargos.
Execute o seguinte comando do Azure Developer CLI para excluir os recursos do Azure e remover o código-fonte:
azd down --purge
Limpar GitHub Codespaces
A exclusão do ambiente GitHub Codespaces garante que você possa maximizar a quantidade de horas gratuitas por núcleo que você tem direito na sua conta.
Importante
Para saber mais sobre os direitos da sua conta do GitHub, confira O GitHub Codespaces inclui mensalmente armazenamento e horas de núcleo.
Entre no painel do GitHub Codespaces (https://github.com/codespaces).
Localize seus Codespaces atualmente em execução, originados do repositório
Azure-Samples/serverless-chat-langchainjsdo GitHub.
Abra o menu de contexto,
..., do codespace e então selecione Excluir.
Obter ajuda
Este repositório de exemplo oferece informações de solução de problemas.
Se o problema não for resolvido, registre seu problema nos problemas do repositório.