Adicionar Markdown a um dashboard
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
O widget markdown é uma ferramenta versátil que permite que você dê suporte à sua equipe e aos stakeholders adicionando informações valiosas diretamente ao seu painel. Você pode usá-lo para exibir os seguintes itens:
- Metas da equipe
- Links para listas de pendências ou quadros da equipe
- Links para métricas
- Links para outros itens localizados em um compartilhamento de rede, como um OneNote, um site do SharePoint ou páginas wiki
- Datas importantes ou prazos estipulados
Usando o widget Markdown, você pode garantir que as informações essenciais sejam facilmente acessíveis e visíveis para sua equipe e stakeholders.
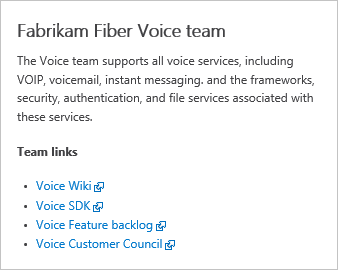
O exemplo a seguir mostra informações e links da equipe: 
Pré-requisitos
- Acesso:
- Qualquer pessoa com acesso ao projeto, incluindo os Stakeholders, pode visualizar os painéis.
- Pelo menos, acesso Básico ou permissões específicas do painel.
- Permissões:
- Painéis de equipe: para adicionar, editar ou gerenciar um painel de equipe, atenda aos seguintes requisitos:
- Seja um membro da equipe.
- Seja um membro do grupo Administradores do projeto.
- Painéis de equipe: para adicionar, editar ou gerenciar um painel de equipe, atenda aos seguintes requisitos:
- Acesso:
- Qualquer pessoa com acesso ao projeto, incluindo os Stakeholders, pode visualizar os painéis.
- Ter pelo menos o acesso Básico ou permissões específicas do painel .md) concedidas a você, ou ser membro do grupo de administradores do projeto.
- Ferramentas: ative o Analytics para que os widgets do Analytics funcionem com seu painel.
- Acesso:
- Qualquer pessoa com acesso a um projeto, incluindo Stakeholders, pode exibir painéis.
- Ser membro do projeto e ter acesso básico, ter permissões específicas de painel concedidas a você para o painel selecionado, ser membro do grupo Administradores de projeto ou ser atribuído à função de administrador de equipe.
- Ferramentas:
- Instale ou habilite a extensão do Marketplace de Análise. Os widgets de análise não estarão disponíveis se o Analytics não estiver instalado, habilitado ou em execução.
- Ative o Analytics para que os widgets do Analytics funcionem com seu painel.
Observação
Os dados exibidos em um gráfico ou widget estão sujeitos às permissões concedidas ao usuário conectado. Por exemplo, se um usuário não tiver permissões para exibir itens de trabalho em um caminho de área específico, esses itens não serão exibidos em um widget de resultados de consulta no painel. Para obter mais informações, consulte Perguntas frequentes sobre o uso de painéis.
Sintaxe Markdown com suporte
O widget Markdown suporta recursos padrão do CommonMark, como:
- Títulos
- Parágrafos e quebras de linha
- Blockquotes
- Régua horizontal
- Ênfase (negrito, itálico, tachado)
- Tabelas
- Listas, ordenadas e não ordenadas
- Links
- Imagens
- Escape de caracteres
Para obter mais informações, consulte Diretrizes de sintaxe para uso básico do Markdown.
Por motivos de desempenho, o widget Markdown não adiciona suporte para muitos recursos estendidos, muitos dos quais são suportados no wiki. Os recursos estendidos impediriam o tempo de carregamento do widget. Por exemplo, os seguintes recursos estendidos de Markdown não são compatíveis com o widget Markdown:
- Sintaxe HTML inserida
- Destaque de código (wiki/outros suportam codificação de cores com reconhecimento de sintaxe de idioma, CommonMark apenas renderiza o código como texto pré-formatado simples)
- Listas de Verificação
- Caracteres emoji
- Anexos
- Fórmulas matemáticas
Adicionar o widget Markdown
Execute as etapas a seguir para adicionar o widget Markdown. Para adicionar um painel, consulte Adicionar, renomear e excluir painéis.
Entre no projeto (
https://dev.azure.com/{Your_Organization/Your_Project}).Selecione Painéis.
Selecione
 Editar. O catálogo de widgets é aberto automaticamente.
Editar. O catálogo de widgets é aberto automaticamente.Adicione ou arraste o widget Markdown para o painel onde você deseja que ele esteja localizado.

Selecione Edição concluída para sair da edição do painel. Essa ação descarta o catálogo de widgets. Em seguida, você pode configurar o widget Markdown conforme necessário.
Selecione
 mais ações >
mais ações > Configurar.
Configurar.
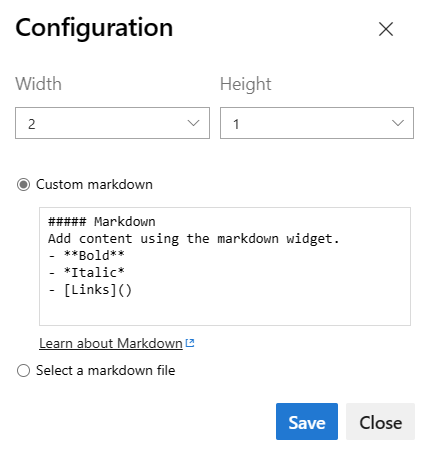
(Opcional) Ajuste o tamanho do widget conforme necessário para ajustar o conteúdo do Markdown. O maior tamanho tem 10 ladrilhos de largura por 10 ladrilhos de altura. Você sempre pode ajustar o tamanho mais tarde.
Insira texto e sintaxe markdown na caixa de diálogo de configuração. Para obter a sintaxe compatível, consulte Diretrizes de sintaxe para arquivos Markdown, widgets, wikis e comentários de solicitação de pull.

Observação
- Não há suporte para links para documentos em compartilhamentos de arquivos usando
file://. Essa restrição é implementada para fins de segurança. - Para vincular a uma página wiki, use a seguinte sintaxe:
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileName - Para vincular a um arquivo de repositório, página ou imagem dentro do projeto, escolha Selecionar um arquivo markdown, escolha seu repositório, branch e caminho nos menus suspensos.
- Não há suporte para links para documentos em compartilhamentos de arquivos usando
Salva suas alterações.