Escrever um aplicativo Web no Azure para ler dados FHIR na API do Azure para FHIR
Importante
A API do Azure para FHIR será desativada em 30 de setembro de 2026. Siga as estratégias de migração para fazer a transição para FHIR® dos Serviços de Dados de Saúde do Azure até essa data. Devido à desativação da API do Azure para FHIR, novas implantações não serão permitidas a partir de 1º de abril de 2025. O serviço dos Serviços de Dados de Saúde do Azure para serviço FHIR é a versão evoluída da API do Azure para FHIR que permite aos clientes gerenciar os serviços FHIR, DICOM e serviço de tecnologia médica com integrações a outros serviços do Azure.
Agora que você consegue se conectar ao seu servidor FHIR e enviar dados via POST, você está pronto para escrever um aplicativo Web que irá ler dados FHIR. Nesta etapa final do tutorial, veremos como escrever e acessar o aplicativo Web.
Criar o aplicativo Web
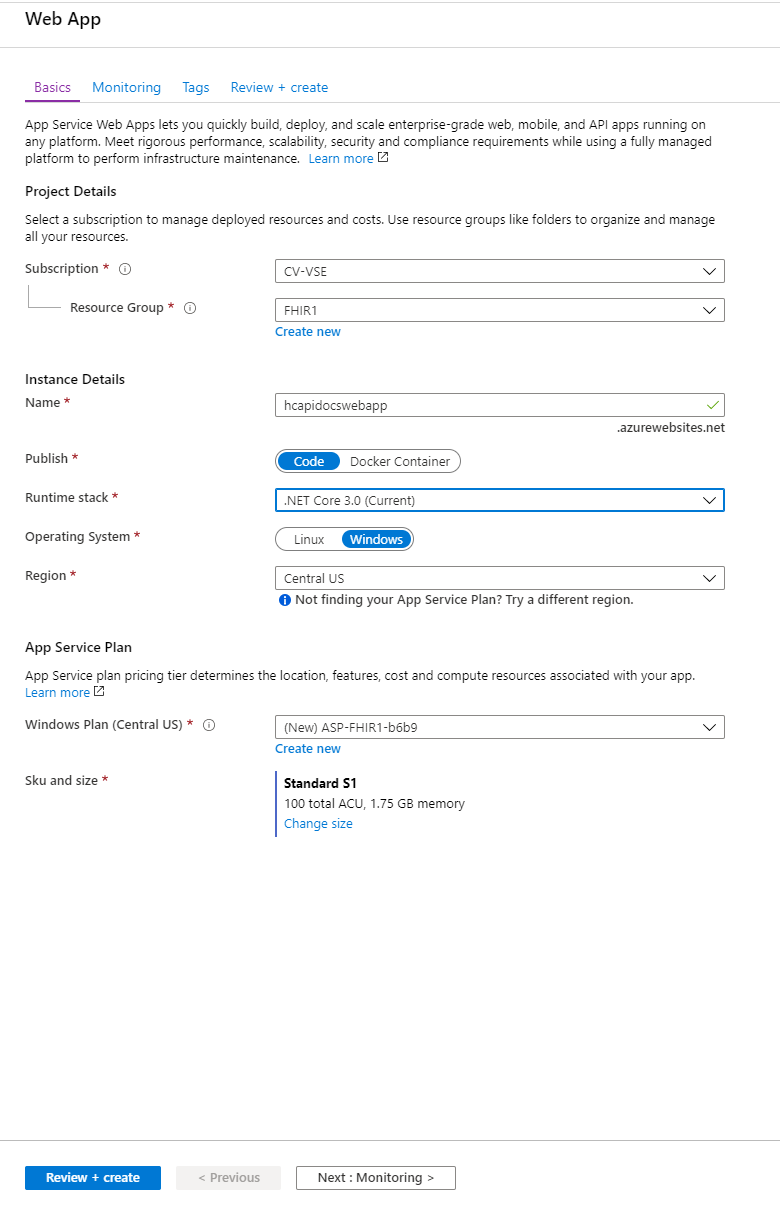
No Azure, selecione Criar um recurso e Aplicativo Web. Dê a seu aplicativo Web qualquer nome que você tenha especificado o URI redirecionamento para seu aplicativo cliente ou volte e atualize o URI de redirecionamento com o novo nome.

Quando o aplicativo Web estiver disponível, escolha Ir para o recurso. Selecione Editor do Serviço de Aplicativo (versão prévia) em Ferramentas de Desenvolvimento à direita e, em seguida, selecione Ir. Selecionar Ir abrirá o Editor do Serviço de Aplicativo. Com o botão direito do mouse, selecione o espaço cinza em Explorar e crie um arquivo chamado index.html.
A seguir está o código que você pode inserir no index.html. Você precisará atualizar os seguintes itens:
- clientId – atualize com a ID do aplicativo cliente. Essa ID será a mesma recebida ao recuperar seu token
- autoridade – atualize com sua ID de locatário do Microsoft Entra
- FHIRendpoint – atualize o FHIRendpoint para ter o nome do serviço FHIR
- escopos – atualize para refletir a URL completa de seu público-alvo
<!DOCTYPE html>
<html>
<head>
<title>FHIR Patient browser sample app</title>
<script src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/msal.js"></script>
</head>
<body>
<div class="leftContainer">
<p id="WelcomeMessage">Welcome to the FHIR Patient browsing sample Application</p>
<button id="SignIn" onclick="signIn()">Sign In</button>
</div>
<div id="patientTable">
</div>
<script>
var msalConfig = {
auth: {
clientId: '<CLIENT-ID>',
authority: "https://login.microsoftonline.com/<AZURE-AD-TENANT-ID>"
},
cache: {
cacheLocation: "localStorage",
storeAuthStateInCookie: true
}
}
var FHIRConfig = {
FHIRendpoint: "https://<FHIR-SERVER-NAME>.azurehealthcareapis.com"
}
var requestObj = {
scopes: ["https://<FHIR-SERVER-NAME>.azurehealthcareapis.com/user_impersonation"]
}
function authRedirectCallBack(error, response) {
if (error) {
console.log(error);
} else {
if (response.tokenType === "access_token") {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, response.accessToken, FHIRCallback);
}
}
}
var myMSALObj = new Msal.UserAgentApplication(msalConfig);
myMSALObj.handleRedirectCallback(authRedirectCallBack);
function signIn() {
myMSALObj.loginPopup(requestObj).then(function (loginResponse) {
showWelcomeMessage();
acquireTokenPopupAndCallFHIRServer();
}).catch(function (error) {
console.log(error);
})
}
function showWelcomeMessage() {
var divWelcome = document.getElementById('WelcomeMessage');
divWelcome.innerHTML = "Welcome " + myMSALObj.getAccount().userName + " to FHIR Patient Browsing App";
var loginbutton = document.getElementById('SignIn');
loginbutton.innerHTML = 'Sign Out';
loginbutton.setAttribute('onclick', 'signOut()')
}
function signOut() {
myMSALObj.logout();
}
function acquireTokenPopupAndCallFHIRServer() {
myMSALObj.acquireTokenSilent(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
if (requiresInteraction(error.errorCode)) {
myMSALObj.acquireTokenPopup(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
})
}
});
}
function callFHIRServer(theUrl, method, message, accessToken, callBack) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200)
callBack(JSON.parse(this.responseText));
}
xmlHttp.open(method, theUrl, true);
xmlHttp.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xmlHttp.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xmlHttp.send(message);
}
function FHIRCallback(data) {
patientListHtml = '<ol>';
data.entry.forEach(function(e) {
patientListHtml += '<li>' + e.resource.name[0].family + ', ' + e.resource.name[0].given + ' (' + e.resource.id + ')';
});
patientListHtml += '</ol>';
document.getElementById("patientTable").innerHTML = patientListHtml;
}
</script>
</body>
</html>
Daqui, você pode voltar para o recurso de aplicativo Web e abrir a URL encontrada na página Visão Geral. Conecte-se para ver o paciente James Tiberious Kirk que você criou anteriormente.
Próximas etapas
Você implantou com êxito a API do Azure para FHIR, registrou um aplicativo cliente público, testou o acesso e criou um pequeno aplicativo Web. Confira os recursos compatíveis da API do Azure para FHIR como uma próxima etapa.
FHIR® é uma marca registrada da HL7 e é usado com a permissão da HL7.