Executar operações de dados nos Aplicativos Lógicos do Azure
Aplica-se a: Aplicativos Lógicos do Azure (Consumo + Padrão)
Este guia de instruções mostra como você pode trabalhar com dados no fluxo de trabalho do aplicativo lógico das seguintes maneiras:
- Crie uma cadeia de caracteres ou um objeto JSON (JavaScript Object Notation) a partir de várias entradas que tenham tipos de dados diferentes. Em seguida, é possível usar essa cadeia de caracteres como uma única entrada, em vez de inserir repetidamente as mesmas entradas.
- Crie tokens amigáveis a partir das propriedades do objeto JSON (JavaScript Object Notation) para que você possa usar facilmente essas propriedades no fluxo de trabalho.
- Crie uma tabela HTML ou CSV a partir de uma matriz.
- Crie uma matriz a partir de outra matriz com base em um filtro ou em uma condição especificada.
- Crie uma matriz com base nas propriedades especificadas para todos os itens em outra matriz.
- Crie uma cadeia de caracteres de todos os itens em uma matriz e separe esses itens usando um caractere especificado.
Pré-requisitos
Uma conta e uma assinatura do Azure. Se você não tem uma assinatura, inscreva-se em uma conta gratuita do Azure.
O fluxo de trabalho do aplicativo lógico no qual você quer executar a operação de dados. Os fluxos de trabalho do aplicativo lógico Standard ou de Consumo dão suporte às operações de dados descritas neste guia.
Todas as operações de dados estão disponíveis apenas como ações. Portanto, antes de poder usar essas ações, o fluxo de trabalho já deverá começar com um gatilho como primeira etapa e incluir outras ações necessárias para criar as saídas que você quer usar na operação de dados.
Ações de operação de dados
As seções a seguir resumem as operações de dados que você pode usar e estão organizadas com base nos tipos de dados de origem em que as operações funcionam, mas cada descrição aparece em ordem alfabética.
Ações de JSON
As ações a seguir ajudam você a trabalhar com dados no formato JSON (JavaScript Object Notation).
| Ação | Descrição |
|---|---|
| Compor | Crie uma mensagem ou cadeia de caracteres a partir de várias entradas que podem ter diversos tipos de dados. Em seguida, é possível usar essa cadeia de caracteres como uma única entrada, em vez de inserir repetidamente as mesmas entradas. Por exemplo, você pode criar uma única mensagem JSON a partir de várias entradas. |
| Analisar JSON | Crie tokens de dados amigáveis para propriedades no conteúdo JSON para que você possa usar as propriedades nos aplicativos lógicos com mais facilidade. |
Para criar transformações JSON mais complexas, consulte Executar transformações JSON avançadas com modelos Liquid.
Ações de matriz
As ações a seguir ajudam você a trabalhar com dados em matrizes.
| Ação | Descrição |
|---|---|
| Criar tabela CSV | Crie uma tabela CSV (valores separados por vírgula) a partir de uma matriz. |
| Criar tabela HTML | Crie uma tabela HTML a partir de uma matriz. |
| Filtrar matriz | Crie um subconjunto de matriz a partir de uma matriz com base no filtro especificado ou condição específica. |
| Join | Crie uma cadeia de caracteres a partir de todos os itens em uma matriz e separe cada item com o caractere especificado. |
| Selecionar | Crie uma matriz a partir de propriedades especificadas para todos os itens em uma matriz diferente. |
Ação para compor
Para construir uma única saída, como um objeto JSON a partir de várias entradas, use a ação nomeada Redigir. As entradas podem ter vários tipos, como inteiros, boolianos, matrizes, objetos JSON e outro tipo nativo com suporte dos Aplicativos Lógicos do Azure, por exemplo, binário e XML. Em seguida, você pode usar a saída em ações que seguem após a ação Redigir. A ação Redigir também ajuda a evitar inserir repetidamente as mesmas entradas enquanto você cria o fluxo de trabalho do aplicativo lógico.
Por exemplo, você pode construir uma mensagem JSON a partir de diversas variáveis, como variáveis de cadeia de caracteres que armazenam os nomes e sobrenomes das pessoas e uma variável de inteiro que armazena a idade das pessoas. Neste exemplo, a ação Redigir aceita as seguintes entradas:
{ "age": <ageVar>, "fullName": "<lastNameVar>, <firstNameVar>" }
E cria a seguinte saída:
{"age":35,"fullName":"Owens,Sophia"}
Para experimentar a ação Redigir, siga estas etapas usando o designer de fluxo de trabalho. Ou, se você preferir trabalhar no editor de exibição de código, poderá copiar as definições da ação Redigir e Inicializar variável de exemplo deste guia para a definição de fluxo de trabalho subjacente do próprio aplicativo lógico: Exemplos de código de operação de dados – Redigir. Para obter mais informações sobre a ação Redigir na definição de fluxo de trabalho JSON subjacente, consulte a ação Redigir.
No portal do Azure ou Visual Studio Code, abra o fluxo de trabalho do aplicativo lógico no designer.
Este exemplo usa o portal do Azure e um fluxo de trabalho de exemplo com o gatilho Recorrência seguido por várias ações de Variáveis chamadas Inicializar variável. Essas ações são configuradas para criar duas variáveis de cadeia de caracteres e uma variável de número inteiro.
Operação Propriedades e valores Inicializar variável - Nome: firstNameVar
- Tipo: Cadeia de caracteres
- Valor: SophiaInicializar variável - Nome: lastNameVar
- Tipo: Cadeia de caracteres
- Valor: OwensInicializar variável - Nome: ageVar
- Tipo: Inteiro
- Valor: 35Siga estas etapas gerais para adicionar a ação Operações de Dados chamada Redigir.
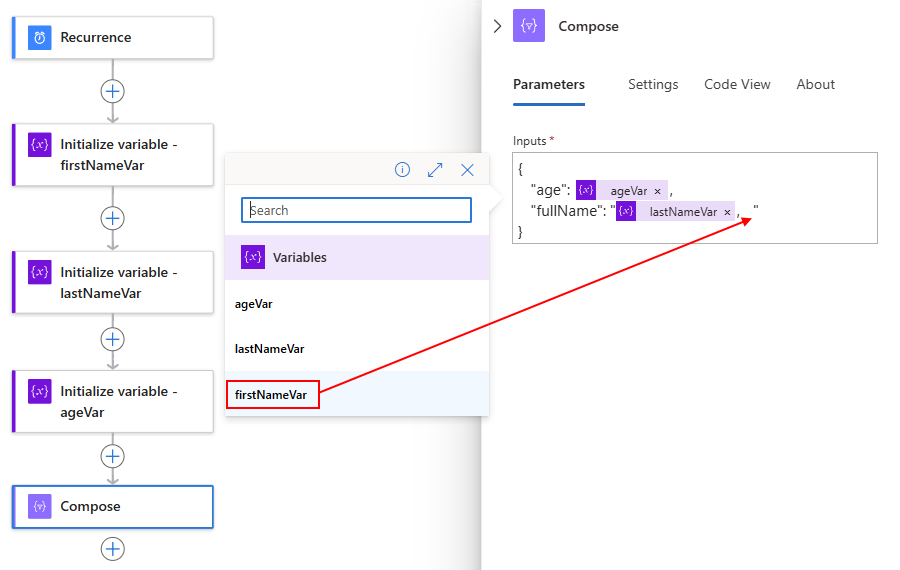
No designer, selecione a ação Redigir, se ainda não estiver selecionada. Na caixa Entradas, insira as entradas a serem usadas para criar a saída.
Neste exemplo, siga estas etapas:
Na caixa Entradas, insira o seguinte objeto JSON de exemplo, incluindo o espaçamento, conforme mostrado:
{ "age": , "fullName": " , " }No objeto JSON, coloque o cursor nos locais correspondentes, selecione a lista de conteúdo dinâmico (ícone de relâmpago) e, em seguida, selecione a variável correspondente na lista:
Propriedade JSON Variável ageageVar fullName"lastNameVar, firstNameVar" O exemplo a seguir mostra as variáveis adicionadas e ainda não adicionadas:
O exemplo a seguir mostra a ação Redigir de exemplo concluída:
Salve seu fluxo de trabalho. Selecione Salvar na barra de ferramentas do designer.
Testar seu fluxo de trabalho
Para confirmar se a ação Redigir cria os resultados esperados, envie uma notificação a você mesmo que inclua a saída da ação Redigir.
No fluxo de trabalho, adicione uma ação que possa enviar a você os resultados da ação Redigir.
Este exemplo continua usando a ação do Outlook do Office 365 nomeada Enviar um email.
Nesta ação, selecione dentro de cada caixa em que você deseja que os resultados apareçam e, em seguida, selecione a lista de conteúdo dinâmico. A partir dessa lista, na ação Compôr, selecione Saídas.
Para este exemplo, o resultado aparece no corpo do email, portanto, adicione o campo Saídas à caixa Corpo.
Salve o fluxo de trabalho e execute-o manualmente.
- Fluxo de trabalho de Consumo: na barra de ferramentas do designer, selecione Executar>Executar.
- Fluxo de trabalho Standard: no menu de navegação do fluxo de trabalho, selecione Visão geral. Na barra de ferramentas da página de Visão geral, selecione Executar>Executar.
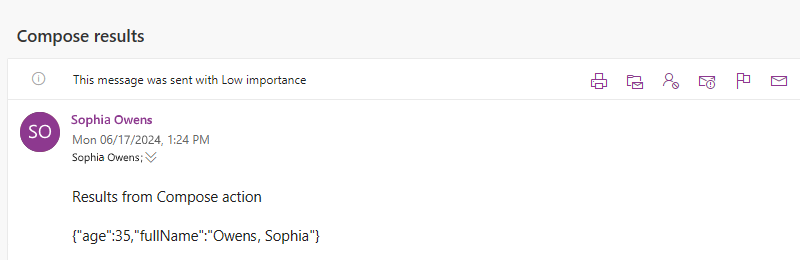
Se você usou a ação do Outlook do Office 365, o exemplo a seguir mostrará o resultado:

Criar ação de tabela CSV
Para criar uma tabela CSV (valores separados por vírgula) que tenha as propriedades e os valores dos objetos JSON (JavaScript Object Notation) em uma matriz, use a ação nomeada Criar tabela CSV. Em seguida, é possível usar a tabela resultante em ações que seguem a ação Criar tabela CSV.
Para experimentar a ação Criar tabela CSV, siga estas etapas usando o designer de fluxo de trabalho. Ou, se você preferir trabalhar no editor de exibição de código, poderá copiar as definições da ação Criar tabela CSV e Inicializar variável de exemplo deste guia para a definição de fluxo de trabalho subjacente do próprio aplicativo lógico: Exemplos de código de operação de dados – Criar tabela CSV. Para obter mais informações sobre a ação Criar tabela CSV na definição de fluxo de trabalho JSON subjacente, consulte a ação Tabela.
No portal do Azure ou Visual Studio Code, abra o fluxo de trabalho do aplicativo lógico no designer.
Este exemplo usa o portal do Azure e um fluxo de trabalho de exemplo com o gatilho Recorrência seguido por uma ação Inicializar variável. A ação é configurada para criar uma variável em que o valor inicial é um matriz que possui algumas propriedades e valores no formato JSON.
Operação Propriedades e valores Inicializar variável - Nome: myJSONArray
- Tipo: Matriz
- Valor:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]Siga estas etapas gerais para adicionar a ação Operações de Dados chamada Criar tabela CSV.
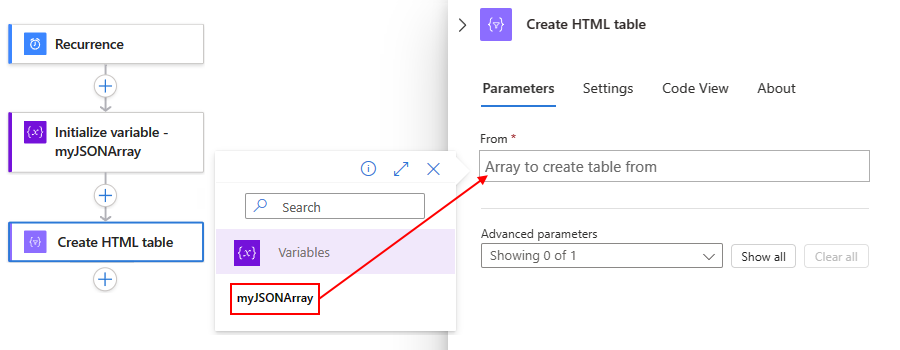
No designer, selecione a ação Criar tabela CSV, se ainda não estiver selecionada. Na caixa De, insira a matriz ou a expressão que será usada para criar a tabela.
Para este exemplo, selecione dentro da caixa De e, em seguida, selecione a lista de conteúdo dinâmico (ícone de relâmpago). Nessa lista, selecione a variável myJSONArray:
Dica
Para criar tokens amigáveis para as propriedades em objetos JSON para que você possa selecionar essas propriedades como entradas, use a ação nomeada Analisar o JSON antes de usar a ação Criar tabela CSV.
A captura de tela a seguir mostra o exemplo concluído da ação Criar tabela CSV:
Salve seu fluxo de trabalho. Selecione Salvar na barra de ferramentas do designer.
Personalizar formato de tabela
Por padrão, a propriedade Columns é definida para criar automaticamente as colunas da tabela com base nos itens da matriz. Para especificar cabeçalhos e valores personalizados, siga estas etapas:
Se a propriedade Colunas não aparecer na caixa de informações da ação, na lista Parâmetros avançados, selecione Colunas.
Abra a lista Colunas e selecione Personalizado.
Na propriedade Header, especifique o texto do cabeçalho personalizado a ser usado.
Na propriedade Value, especifique o valor personalizado a ser usado.
Para retornar valores da matriz, você pode usar a função item() com a ação Criar tabela CSV. Em um loop For_each, você pode usar a função items().
Por exemplo, suponha que você queira ter colunas de tabela apenas com os valores de propriedade e não os nomes de propriedade de uma matriz. Para retornar apenas esses valores, siga estas etapas para trabalhar no modo de exibição de designer ou no modo de exibição de código.
Este exemplo retorna o seguinte resultado:
Apples,1
Oranges,2
Trabalhar no modo de exibição de designer
Na ação Criar tabela CSV, mantenha a coluna Cabeçalho vazia. Em cada linha na coluna Valor, desreferencie cada propriedade de matriz que você deseja. Cada linha em Valor retorna todos os valores para a propriedade de matriz especificada e torna-se uma coluna na sua tabela.
Para cada propriedade de matriz desejada, na coluna Valor, selecione dentro da caixa de edição e selecione o ícone de função, que abre o editor de expressões. Verifique se a lista Função aparece selecionada.
No editor de expressão, insira a expressão a seguir, mas substitua
<array-property-name>pelo nome da propriedade da matriz para o valor desejado. Quando terminar cada expressão, selecione Adicionar.Sintaxe:
item()?['<array-property-name>']Exemplos:
item()?['Description']item()?['Product_ID']
Para obter mais informações, consulte a função item().
Repita as etapas anteriores para cada propriedade de matriz. Quando terminar, a ação será semelhante ao exemplo a seguir:
Trabalhar no modo de exibição de código
Na definição de JSON da ação, dentro da matriz columns, defina a propriedade header como uma cadeia de caracteres vazia. Para cada propriedade value, desreferencie cada propriedade de matriz que você deseja.
No designer, alterne para a exibição de código.
- Consumo: na barra de ferramentas do designer, selecione Modo de exibição de código.
- Standard: no menu de navegação do fluxo de trabalho, em Desenvolvedor, selecione Código.
No editor de código, localize a matriz da ação
columns. Para cada coluna de valores de matriz que você deseja, adicione uma propriedadeheadervazia e a seguinte expressão para a propriedadevalue:Sintaxe:
{ "header": "", "value": "@item()?['<array-property-name>']" }Exemplo:
"Create_CSV_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "CSV", "from": "@variables('myJSONArray')" } }Alterne de volta para o modo de exibição do designer e examine os resultados.
Testar seu fluxo de trabalho
Para confirmar se a ação Criar tabela CSV cria os resultados esperados, envie uma notificação a você mesmo que inclua a saída da ação Criar tabela CSV.
No fluxo de trabalho, adicione uma ação que possa enviar a você os resultados da ação Criar tabela CSV.
Este exemplo continua usando a ação do Outlook do Office 365 nomeada Enviar um email.
Nesta ação, para cada caixa em que você deseja que os resultados apareçam, selecione dentro de cada caixa, o que abre a lista de conteúdo dinâmico. A partir dessa lista, na ação Criar tabela CSV , selecione Saída.
Salve o fluxo de trabalho e execute-o manualmente.
- Fluxo de trabalho de Consumo: na barra de ferramentas do designer, selecione Executar>Executar.
- Fluxo de trabalho Standard: no menu de navegação do fluxo de trabalho, selecione Visão geral. Na barra de ferramentas da página de Visão geral, selecione Executar>Executar.
Se você usou a ação do Outlook do Office 365, o exemplo a seguir mostrará o resultado:
Observação
Se a tabela retornar com a formatação incorreta, consulte como verificar a formatação dos dados da tabela.
Criar ação de tabela HTML
Para criar uma tabela HTML que tenha as propriedades e os valores de objetos JSON (JavaScript Object Notation) em uma matriz, use a ação Criar tabela HTML. Em seguida, é possível usar a tabela resultante em ações que seguem a ação Criar tabela HTML.
Para experimentar a ação Criar tabela HTML, siga estas etapas usando o designer de fluxo de trabalho. Ou, se você preferir trabalhar no editor de exibição de código, poderá copiar as definições da ação Criar tabela HTML e Inicializar variável de exemplo deste guia para a definição de fluxo de trabalho subjacente do próprio aplicativo lógico: Exemplos de código de operação de dados – Criar tabela HTML. Para obter mais informações sobre a ação Criar tabela HTML na definição de fluxo de trabalho JSON subjacente, consulte a ação Tabela.
No portal do Azure ou Visual Studio Code, abra o fluxo de trabalho do aplicativo lógico no designer.
Este exemplo usa o portal do Azure e um fluxo de trabalho de exemplo com o gatilho Recorrência seguido por uma ação Inicializar variável. A ação é configurada para criar uma variável em que o valor inicial é um matriz que possui algumas propriedades e valores no formato JSON.
Operação Propriedades e valores Inicializar variável - Nome: myJSONArray
- Tipo: Matriz
- Valor:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]Siga estas etapas gerais para adicionar a ação de Operações de Dados chamada Criar tabela HTML.
No designer, selecione a ação Criar tabela HTML, se ainda não estiver selecionada. Na caixa De, insira a matriz ou a expressão que será usada para criar a tabela.
Para este exemplo, selecione dentro da caixa De e, em seguida, selecione a lista de conteúdo dinâmico (ícone de relâmpago). Nessa lista, selecione a variável myJSONArray:
Dica
Para criar tokens amigáveis para as propriedades em objetos JSON para que você possa selecionar essas propriedades como entradas, use a ação nomeada Analisar o JSON antes de usar a ação Criar tabela HTML.
A captura de tela a seguir mostra o exemplo concluído da ação Criar tabela HTML:
Salve seu fluxo de trabalho. Selecione Salvar na barra de ferramentas do designer.
Personalizar formato de tabela
Por padrão, a propriedade Columns é definida para criar automaticamente as colunas da tabela com base nos itens da matriz. Para especificar cabeçalhos e valores personalizados, siga estas etapas:
Se a propriedade Colunas não aparecer na caixa de informações da ação, na lista Parâmetros avançados, selecione Colunas.
Abra a lista Colunas e selecione Personalizado.
Na propriedade Header, especifique o texto do cabeçalho personalizado a ser usado.
Na propriedade Value, especifique o valor personalizado a ser usado.
Para retornar valores da matriz, você pode usar a função item() com a ação Criar tabela HTML. Em um loop For_each, você pode usar a função items().
Por exemplo, suponha que você queira ter colunas de tabela apenas com os valores de propriedade e não os nomes de propriedade de uma matriz. Para retornar apenas esses valores, siga estas etapas para trabalhar no modo de exibição de designer ou no modo de exibição de código.
Este exemplo retorna o seguinte resultado:
Apples,1
Oranges,2
Trabalhar no modo de exibição de designer
Na ação Criar tabela HTML, mantenha a coluna Cabeçalho vazia. Em cada linha na coluna Valor, desreferencie cada propriedade de matriz que você deseja. Cada linha em Valor retorna todos os valores para a propriedade de matriz especificada e torna-se uma coluna na sua tabela.
Para cada propriedade de matriz desejada, na coluna Valor, selecione dentro da caixa de edição e selecione o ícone de função, que abre o editor de expressões. Verifique se a lista Função aparece selecionada.
No editor de expressão, insira a expressão a seguir, mas substitua
<array-property-name>pelo nome da propriedade da matriz para o valor desejado. Quando terminar cada expressão, selecione Adicionar.Sintaxe:
item()?['<array-property-name>']Exemplos:
item()?['Description']item()?['Product_ID']
Para obter mais informações, consulte a função item().
Repita as etapas anteriores para cada propriedade de matriz. Quando terminar, a ação será semelhante ao exemplo a seguir:
Trabalhar no modo de exibição de código
Na definição de JSON da ação, dentro da matriz columns, defina a propriedade header como uma cadeia de caracteres vazia. Para cada propriedade value, desreferencie cada propriedade de matriz que você deseja.
No designer, alterne para a exibição de código.
- Consumo: na barra de ferramentas do designer, selecione Modo de exibição de código.
- Standard: no menu de navegação do fluxo de trabalho, em Desenvolvedor, selecione Código.
No editor de código, localize a matriz da ação
columns. Para cada coluna de valores de matriz que você deseja, adicione uma propriedadeheadervazia e a seguinte expressão para a propriedadevalue:Sintaxe:
{ "header": "", "value": "@item()?['<array-property-name>']" }Exemplo:
"Create_HTML_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "HTML", "from": "@variables('myJSONArray')" } }Alterne de volta para o modo de exibição do designer e examine os resultados.
Testar seu fluxo de trabalho
Para confirmar se a ação Criar tabela HTML cria os resultados esperados, envie uma notificação a você mesmo que inclua a saída da ação Criar tabela HTML.
No fluxo de trabalho, adicione uma ação que possa enviar a você os resultados da ação Criar tabela HTML.
Este exemplo continua usando a ação do Outlook do Office 365 nomeada Enviar um email.
Nesta ação, para cada caixa em que você deseja que os resultados apareçam, selecione dentro de cada caixa e selecione o ícone relâmpago, que abre a lista de conteúdo dinâmico. A partir dessa lista, na ação Criar tabela HTML , selecione Saída.
Salve o fluxo de trabalho e execute-o manualmente.
- Fluxo de trabalho de Consumo: na barra de ferramentas do designer, selecione Executar>Executar.
- Fluxo de trabalho Standard: no menu de navegação do fluxo de trabalho, selecione Visão geral. Na barra de ferramentas da página de Visão geral, selecione Executar>Executar.
Se você usou a ação do Outlook do Office 365, o exemplo a seguir mostrará o resultado:
Ação filtrar matriz
Para criar uma matriz de subconjunto de uma matriz existente em que os itens do subconjunto atendem a critérios específicos, use a ação Filtrar matriz. Em seguida, você poderá usar a matriz filtrada resultante em ações que seguem a ação Filtrar matriz.
Para experimentar a ação Filtrar matriz, siga estas etapas usando o designer de fluxo de trabalho. Ou, se você preferir trabalhar no editor de exibição de código, poderá copiar as definições da ação Filtrar matriz e Inicializar variável de exemplo deste guia para a definição de fluxo de trabalho subjacente do próprio aplicativo lógico: Exemplos de código de operação de dados – Filtrar matriz. Para obter mais informações sobre a ação Filtrar matriz na definição do fluxo de trabalho JSON subjacente, consulte a ação Consultar.
Observação
Qualquer texto de filtro que você usa nessa condição diferencia maiúsculas de minúsculas. Além disso, essa ação não pode alterar o formato ou os componentes dos itens na matriz.
Para ações que usam a saída de matriz da ação Filtrar matriz, essas ações devem aceitar matrizes como entrada, ou talvez seja necessário transformar a matriz de saída em outro formato compatível.
Se você chamar um ponto de extremidade HTTP e receber uma resposta JSON, use a ação Analisar o JSON para processar a resposta JSON. Caso contrário, a ação Filtrar matriz pode ler apenas o corpo da resposta e não a estrutura do conteúdo JSON.
No portal do Azure ou Visual Studio Code, abra o fluxo de trabalho do aplicativo lógico no designer.
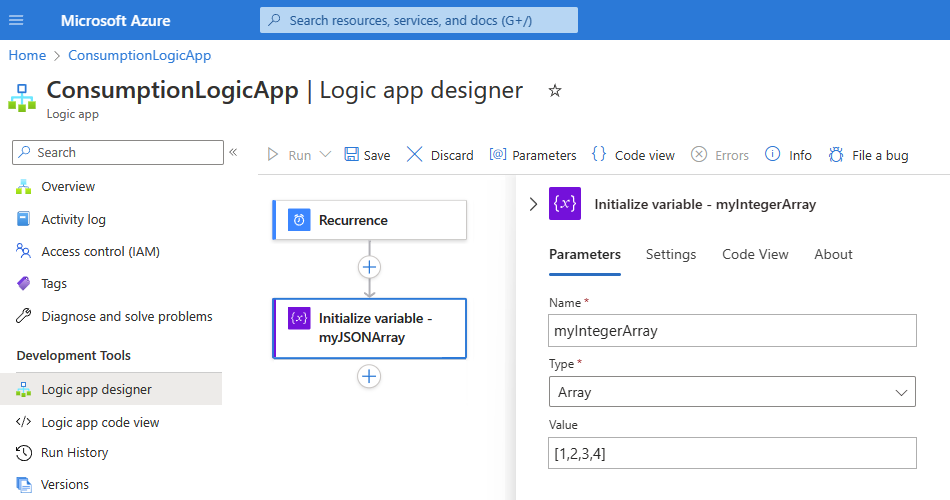
Este exemplo usa o portal do Azure e um fluxo de trabalho de exemplo com o gatilho Recorrência seguido por uma ação Inicializar variável. A ação é configurada para criar onde o valor inicial é uma matriz que possui alguns valores inteiros de exemplo.
Operação Propriedades e valores Inicializar variável - Nome: myIntegerArray
- Tipo: Matriz
- Valor:[1,2,3,4]Observação
Embora este exemplo use uma matriz de inteiros simples, essa ação é especialmente útil para matrizes de objeto JSON em que é possível filtrar com base em propriedades e valores dos objetos.
Siga estas etapas gerais para localizar a ação de Operações de Dados chamada Filtrar matriz.
No designer, selecione a ação Filtrar matriz, se ainda não estiver selecionada. Na caixa De, insira a matriz ou a expressão a ser usada como o filtro.
Para este exemplo, selecione dentro da caixa Entradas e selecione o ícone de relâmpago, que abre a lista de conteúdo dinâmico. Nessa lista, selecione a variável criada anteriormente:
Para a condição, especifique os itens da matriz para comparar, selecione o operador de comparação e o valor de comparação.
Este exemplo usa a função item() para acessar cada item na matriz, enquanto a ação Filtrar matriz procura por itens de matriz em que o valor for maior que um. A captura de tela a seguir mostra o exemplo concluído da ação Filtrar matriz:
Salve seu fluxo de trabalho. Selecione Salvar na barra de ferramentas do designer.
Testar seu fluxo de trabalho
Para confirmar se a ação Filtrar matriz cria os resultados esperados, envie uma notificação a você mesmo que inclua a saída da ação Filtrar matriz.
No fluxo de trabalho, adicione uma ação que possa enviar a você os resultados da ação Filtrar matriz.
Este exemplo continua usando a ação do Outlook do Office 365 nomeada Enviar um email.
Nesta ação, conclua as seguintes etapas:
Para cada caixa em que você deseja que os resultados apareçam, selecione dentro de cada caixa e, em seguida, selecione o ícone de função, que abre o editor de expressão. Verifique se a lista Função aparece selecionada.
Para obter a saída de matriz da ação Filtrar matriz, insira a seguinte expressão, que usa a função body() com o nome da ação Filtrar matriz e, em seguida, selecione Adicionar.
body('Filter_array')A expressão resolvida especifica para mostrar as saídas da ação Filter_array no corpo do email quando enviado:
Salve o fluxo de trabalho e execute-o manualmente.
- Fluxo de trabalho de Consumo: na barra de ferramentas do designer, selecione Executar>Executar.
- Fluxo de trabalho Standard: no menu de navegação do fluxo de trabalho, selecione Visão geral. Na barra de ferramentas da página de Visão geral, selecione Executar>Executar.
Se você usou a ação do Outlook do Office 365, o exemplo a seguir mostrará o resultado:
Ação unir
Para criar uma cadeia de caracteres contendo todos os itens de uma matriz e separar esses itens com um caractere delimitador específico, use a ação Unir. Em seguida, você poderá usar a cadeia de caracteres em ações que seguem a ação Unir.
Para experimentar a ação Unir, siga estas etapas usando o designer de fluxo de trabalho. Ou, se você preferir trabalhar no editor de exibição de código, poderá copiar as definições da ação Unir e Inicializar variável de exemplo deste guia para a definição de fluxo de trabalho subjacente do próprio aplicativo lógico: Exemplos de código de operação de dados – Unir. Para obter mais informações sobre a ação Unir na definição de fluxo de trabalho subjacente, consulte a ação Unir.
No portal do Azure ou Visual Studio Code, abra o fluxo de trabalho do aplicativo lógico no designer.
Este exemplo usa o portal do Azure e um fluxo de trabalho de exemplo com o gatilho Recorrência seguido por uma ação Inicializar variável. Esta ação é configurada para criar uma variável em que o valor inicial é uma matriz que possui alguns valores inteiros de exemplo.
Operação Propriedades e valores Inicializar variável - Nome: myIntegerArray
- Tipo: Matriz
- Valor:[1,2,3,4]Siga estas etapas gerais para localizar a ação de Operações de Dados chamada Unir.
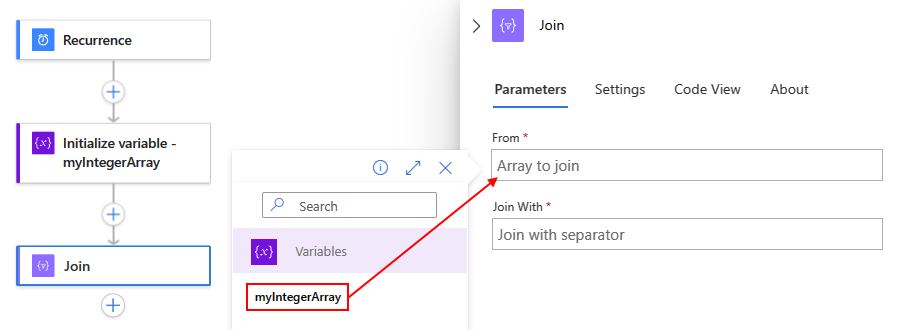
No designer, selecione a ação Unir, se ainda não estiver selecionada. Na caixa De, insira a matriz que contém os itens que você deseja unir como uma cadeia de caracteres.
Na caixa De, insira a matriz que contém os itens que você deseja unir como uma cadeia de caracteres.
Para este exemplo, selecione dentro da caixa Entradas e selecione o ícone de relâmpago, que abre a lista de conteúdo dinâmico. Nessa lista, selecione a variável criada anteriormente:
Na caixa Unir com, insira o caractere a ser usado para separar cada item de matriz.
Este exemplo usa dois-pontos (:) como separador da propriedade Unir com.
Salve seu fluxo de trabalho. Selecione Salvar na barra de ferramentas do designer.
Testar seu fluxo de trabalho
Para confirmar se a ação Unir cria os resultados esperados, envie uma notificação a você mesmo que inclua a saída da ação Unir.
No fluxo de trabalho, adicione uma ação que possa enviar a você os resultados da ação Unir.
Este exemplo continua usando a ação do Outlook do Office 365 nomeada Enviar um email.
Nesta ação, para cada caixa em que você deseja que os resultados apareçam, selecione dentro de cada caixa e selecione o ícone relâmpago, que abre a lista de conteúdo dinâmico. A partir dessa lista, na ação Ingressar, selecione Saída.
Salve o fluxo de trabalho e execute-o manualmente.
- Fluxo de trabalho de Consumo: na barra de ferramentas do designer, selecione Executar>Executar.
- Fluxo de trabalho Standard: no menu de navegação do fluxo de trabalho, selecione Visão geral. Na barra de ferramentas da página de Visão geral, selecione Executar>Executar.
Se você usou a ação do Outlook do Office 365, o exemplo a seguir mostrará o resultado:
Ação analisar JSON
Para referenciar ou acessar propriedades no conteúdo JSON (JavaScript Object Notation), é possível criar tokens ou campos amigáveis para essas propriedades usando a ação Analisar JSON. Dessa forma, você poderá selecionar essas propriedades na lista dinâmica de conteúdo ao especificar as entradas das ações subsequentes no fluxo de trabalho. Para esta ação, é possível fornecer um esquema JSON ou gerar um esquema JSON a partir do conteúdo de JSON de exemplo ou carga.
Para experimentar a ação Analisar o JSON, siga estas etapas usando o designer de fluxo de trabalho. Ou, se você preferir trabalhar no editor de exibição de código, poderá copiar as definições da ação Analisar o JSON e Inicializar variável de exemplo deste guia para a definição de fluxo de trabalho subjacente do próprio aplicativo lógico: Exemplos de código de operação de dados – Analisar o JSON. Para obter mais informações sobre essa ação na definição no fluxo de trabalho subjacente, consulte Ação analisar JSON.
No portal do Azure ou Visual Studio Code, abra o fluxo de trabalho do aplicativo lógico no designer.
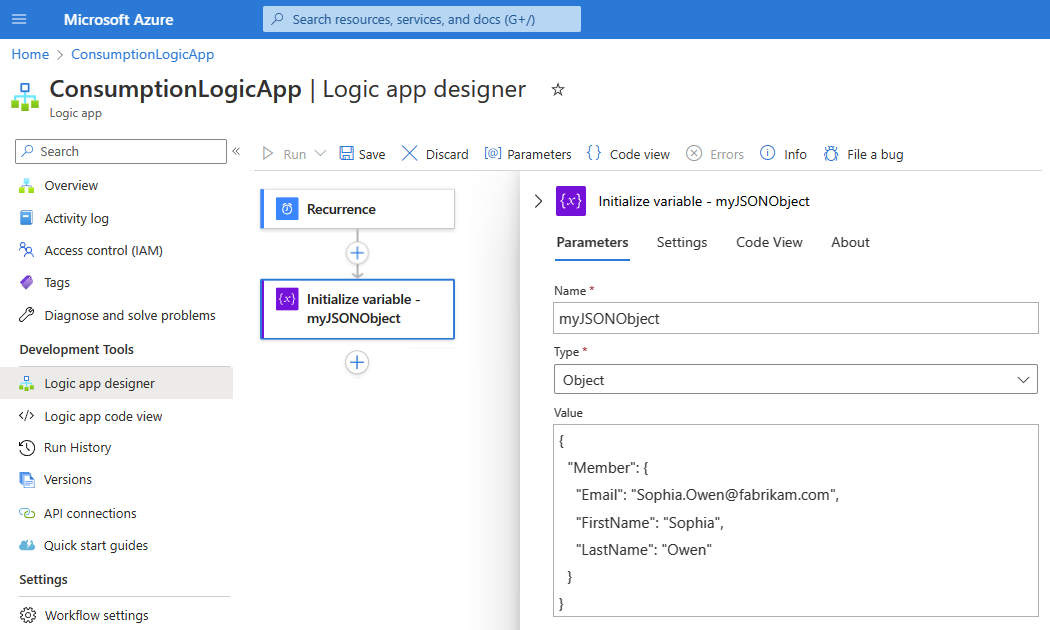
Este exemplo usa o portal do Azure e um fluxo de trabalho de exemplo com um gatilho Recorrência seguido por uma ação Inicializar variável. Esta ação é configurada para criar uma variável cujo valor inicial é o seguinte objeto JSON com propriedades e valores:
{ "Member": { "Email": "Sophia.Owen@fabrikam.com", "FirstName": "Sophia", "LastName": "Owen" } }Siga estas etapas gerais para localizar a ação de Operações de Dados chamada Analisar JSON.
No designer, selecione a ação Analisar JSON, se ainda não estiver selecionada. Na caixa Conteúdo, insira o objeto JSON que você quer analisar.
Para este exemplo, selecione dentro da caixa Entradas e selecione o ícone de relâmpago, que abre a lista de conteúdo dinâmico. Nessa lista, selecione a variável criada anteriormente:
Na caixa Esquema, insira o esquema JSON que descreve o objeto JSON ou a carga que você quer analisar.
Para este exemplo, use o seguinte esquema para o objeto JSON de exemplo:
{ "type": "object", "properties": { "Member": { "type": "object", "properties": { "Email": { "type": "string" }, "FirstName": { "type": "string" }, "LastName": { "type": "string" } } } } }Se não tiver um esquema, você poderá gerá-lo a partir do objeto JSON:
Na ação Analisar o JSON, na caixa Esquema, selecione Usar a carga de exemplo para gerar o esquema.
Na caixa Inserir ou colar uma carga JSON de exemplo, insira o objeto ou conteúdo JSON e, em seguida, selecione Concluído, por exemplo:
{ "Member": { "Email": "Sophia.Owens@fabrikam.com", "FirstName": "Sophia", "LastName": "Owens" } }
Salve seu fluxo de trabalho. Selecione Salvar na barra de ferramentas do designer.
Testar seu fluxo de trabalho
Para confirmar se a ação Analisar JSON cria os resultados esperados, envie uma notificação a você mesmo que inclua a saída da ação Analisar JSON.
No fluxo de trabalho, adicione uma ação que possa enviar a você os resultados da ação Analisar o JSON.
Este exemplo continua usando a ação do Outlook do Office 365 nomeada Enviar um email.
Nesta ação, selecione dentro de cada caixa de texto em que você deseja que os resultados apareçam e, em seguida, selecione o ícone de relâmpago, que abre a lista de conteúdo dinâmico. Nessa lista, na ação Analisar JSON, selecione as propriedades do objeto JSON analisado.
Este exemplo seleciona as seguintes propriedades: Body FirstName, Body LastName e Body Email
Ao concluir, a ação Enviar um email será semelhante ao seguinte exemplo:
Salve o fluxo de trabalho e execute-o manualmente.
- Fluxo de trabalho de Consumo: na barra de ferramentas do designer, selecione Executar>Executar.
- Fluxo de trabalho Standard: no menu de navegação do fluxo de trabalho, selecione Visão geral. Na barra de ferramentas da página de Visão geral, selecione Executar>Executar.
Se você usou a ação do Outlook do Office 365, o exemplo a seguir mostrará o resultado:
Ação selecionar
Por padrão, a ação Selecionar cria uma matriz que contém objetos JSON criados a partir dos valores de uma matriz existente. Por exemplo, você poderá criar um objeto JSON para cada valor em uma matriz de inteiros especificando as propriedades que cada objeto JSON deverá ter e mapeando os valores de matriz de origem para essas propriedades. Embora seja possível alterar os objetos JSON do componente, a matriz de saída sempre terá o mesmo número de itens que a matriz de origem. Para usar a matriz de saída da ação Selecionar, as ações subsequentes deverão aceitar matrizes como entrada ou será necessário transformar a matriz de saída em outro formato compatível.
Para experimentar a ação Selecionar, siga estas etapas usando o designer de fluxo de trabalho. Ou, se você preferir trabalhar no editor de exibição de código, poderá copiar as definições da ação Selecionar e Inicializar variável de exemplo deste guia para a definição de fluxo de trabalho subjacente do próprio aplicativo lógico: Exemplos de código de operação de dados – Selecionar. Para obter mais informações sobre essa ação na definição do fluxo de trabalho subjacente, consulte Ação selecionar.
Dica
Para obter um exemplo que cria uma matriz com cadeias de caracteres ou inteiros criados a partir dos valores em uma matriz de objeto JSON, consulte as definições de ação Selecionar e Inicializar variável em Exemplos de código de operação de dados – Selecionar.
No portal do Azure ou Visual Studio Code, abra o fluxo de trabalho do aplicativo lógico no designer.
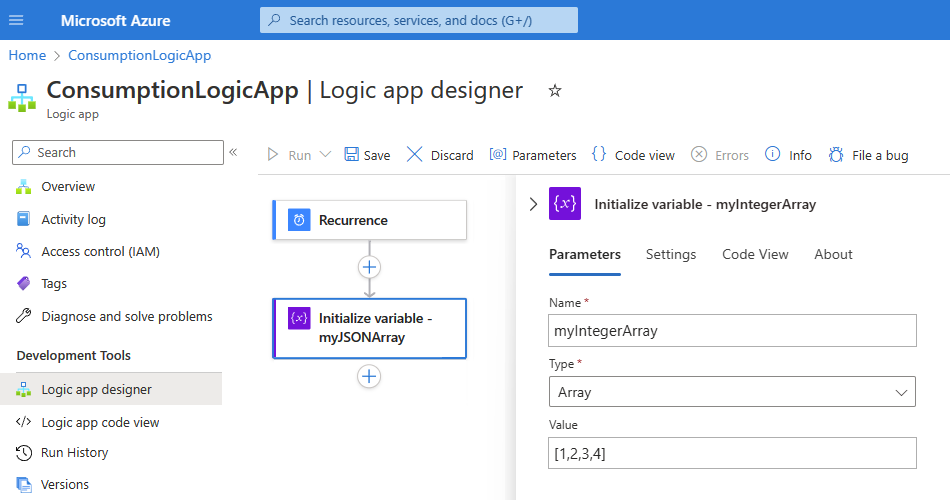
Este exemplo usa o portal do Azure e um fluxo de trabalho de exemplo com o gatilho Recorrência seguido por uma ação Inicializar variável. A ação é configurada para criar uma variável em que o valor inicial é uma matriz que possui alguns inteiros de exemplo.
Operação Propriedades e valores Inicializar variável - Nome: myIntegerArray
- Tipo: Matriz
- Valor:[1,2,3,4]Siga estas etapas gerais para localizar a ação de Operações de Dados chamada Selecionar.
No designer, selecione a ação Selecionar, se ainda não estiver selecionada. Na caixa De, insira a matriz de origem que você quer usar.
Para este exemplo, selecione dentro da caixa Entradas e selecione o ícone de relâmpago, que abre a lista de conteúdo dinâmico. Nessa lista, selecione a variável criada anteriormente:
Para a propriedade Mapa, na coluna esquerda, insira um nome da propriedade para descrever todos os valores na matriz de origem.
Este exemplo usa Product_ID como o nome da propriedade para os valores inteiros na matriz de origem. Portanto, cada valor, por exemplo, 1, 2, 3 e 4, é uma identificação do produto (Product ID).
Na coluna direita, insira uma expressão que especifique o valor na matriz de origem para o nome da propriedade na coluna esquerda.
Este exemplo usa a função item() para iterar e acessar cada item na matriz.
Selecione dentro da coluna à direita e selecione o ícone de função, que abre o editor de expressões. Verifique se a lista Função aparece selecionada.
No editor de expressões, insira a função nomeada item()e selecione OK.
A ação Selecionar agora é semelhante ao seguinte exemplo:
Salve seu fluxo de trabalho. Selecione Salvar na barra de ferramentas do designer.
Testar seu fluxo de trabalho
Para confirmar se a ação Selecionar cria os resultados esperados, envie uma notificação a você mesmo que inclua a saída da ação Selecionar.
No fluxo de trabalho, adicione uma ação que possa enviar a você os resultados da ação Selecionar.
Nesta ação, conclua as seguintes etapas:
Para cada caixa em que você deseja que os resultados apareçam, selecione dentro de cada caixa e, em seguida, selecione o ícone de função, que abre o editor de expressão. Verifique se a lista Função aparece selecionada.
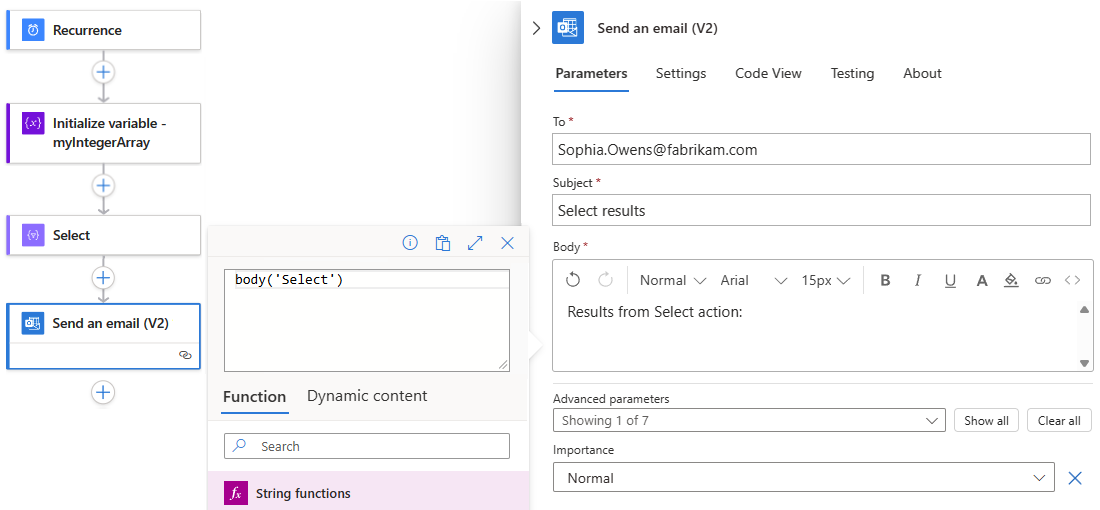
Para obter a saída de matriz da ação Selecionar, insira a seguinte expressão, que usa a função body() com o nome da ação Selecionar e, em seguida, selecione Adicionar:
body('Select')
A expressão resolvida especifica para mostrar as saídas da ação Selecionar no corpo do email quando enviado:
Salve o fluxo de trabalho e execute-o manualmente.
- Fluxo de trabalho de Consumo: na barra de ferramentas do designer, selecione Executar>Executar.
- Fluxo de trabalho Standard: no menu de navegação do fluxo de trabalho, selecione Visão geral. Na barra de ferramentas da página de Visão geral, selecione Executar>Executar.
Se você usou a ação do Outlook do Office 365, o exemplo a seguir mostrará o resultado:
Solução de problemas
Formatar dados da tabela
Se a tabela CSV ou a tabela HTML retornar com a formatação incorreta, verifique se os dados de entrada têm quebras de linha entre as linhas.
Formatação incorreta:
Fruit,Number Apples,1 Oranges,2
Formatação correta:
Fruit,Number
Apples,1
Oranges,2
Para adicionar quebras de linha entre as linhas, adicione uma das expressões a seguir à sua tabela:
replace(body('Create_CSV_table'),'','<br/>')
replace(body('Create_HTML_table'),'','<br/>')
Por exemplo:
{
"Send_an_email_": {
"inputs": {
"body": {
"Body": "<p>Results from Create CSV table action:<br/>\n<br/>\n<br/>\n@{replace(body('Create_CSV_table'),'\r\n','<br/>')}</p>",
"Subject": "Create CSV table results",
"To": "sophia.owen@fabrikam.com"
}
}
}
}