Exportar e gerenciar os trabalhos do Stream Analytics no Visual Studio Code
A extensão Azure Stream Analytics (ASA) para Visual Studio Code oferece uma experiência perfeita para gerenciar os trabalhos do Stream Analytics na nuvem. Ele pode ser usado em plataformas Windows, Mac e Linux. Com a extensão ASA, você pode:
- Criar, iniciar e interromper um trabalho em nuvem no Azure
- Exportar os trabalhos existentes para um computador local
- Listar trabalhos e exibir entidades de trabalho
- Exibir e depurar o trabalho usando o Diagrama de Trabalho e o Monitor
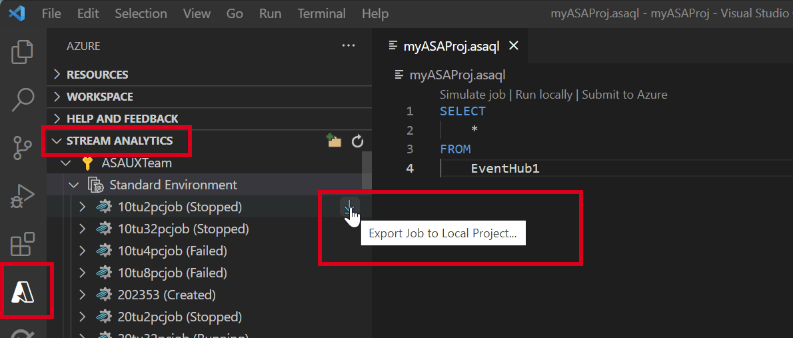
Exportar o trabalho para o computador local
- Abra seu Código VS e selecione o ícone Azure na barra de atividades. Se você não tiver instalado a extensão ASA, siga este guia para instalar.
- Selecione STREAM ANALYTICS no explorador para localizar o trabalho que você deseja exportar.

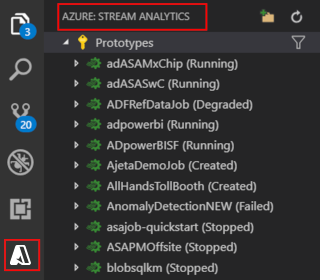
Listar trabalhos e exibir entidades de trabalho
Você pode usar o modo de exibição de trabalho para interagir com trabalhos do Azure Stream Analytics do Microsoft Visual Studio.
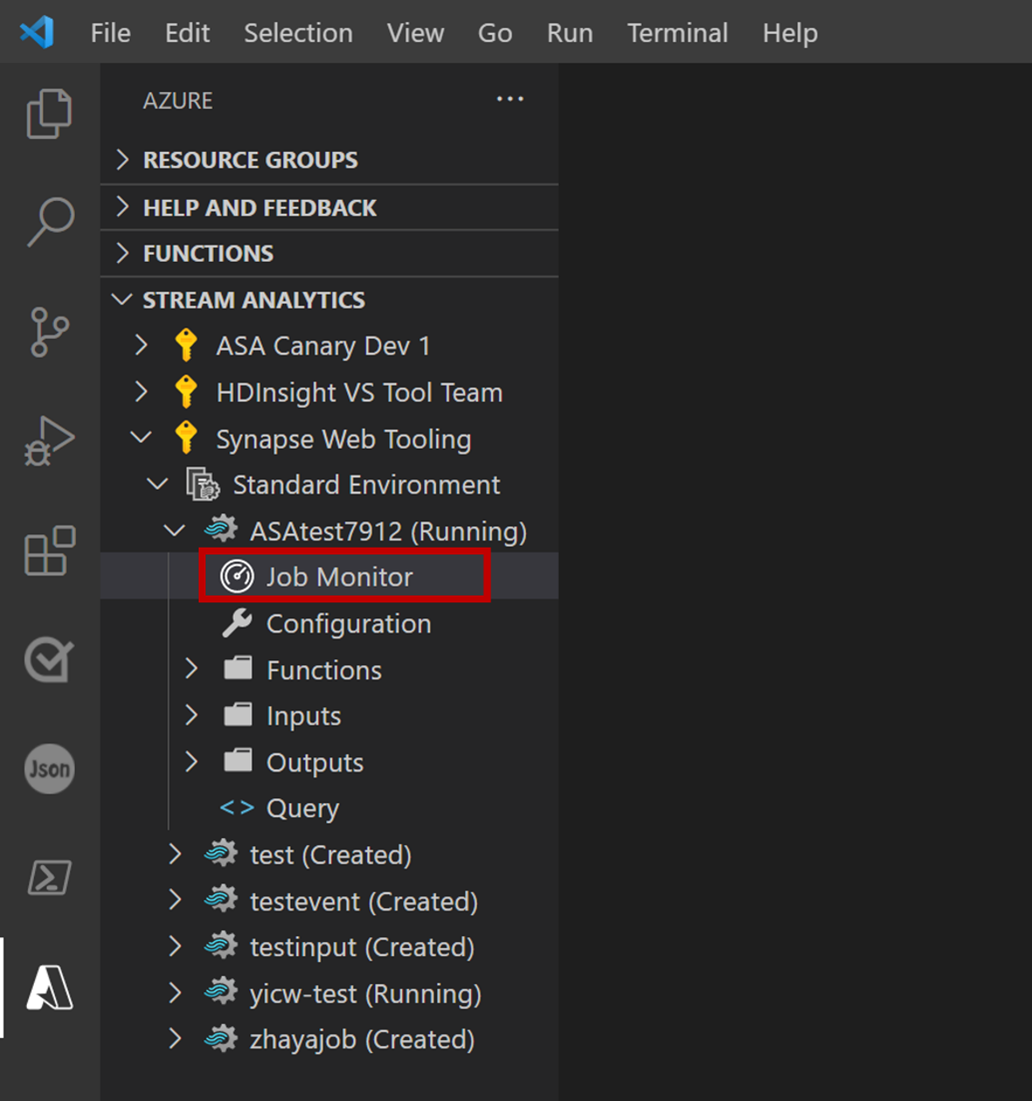
Selecione o ícone Azure na Barra de Atividades do Visual Studio Code e, em seguida, expanda o nó do Stream Analytics. Os trabalhos devem aparecer sob as assinaturas.

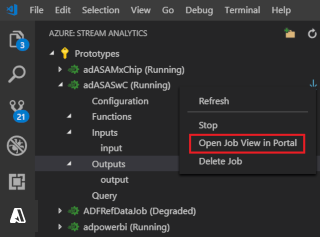
Expanda o nó do trabalho. Você pode abrir e exibir a consulta, a configuração, as entradas, as saídas e as funções do trabalho.
Clique com o botão direito do mouse em seu nó de trabalho e escolha o nó Abrir Exibição de Trabalho no Portal para abrir a exibição de trabalho no portal do Azure.

Exibir diagrama de trabalho e depurar no monitor de trabalho
Você pode usar o monitor de trabalho no Visual Studio Code para exibir e solucionar problemas de trabalhos do Azure Stream Analytics.
Exibir o diagrama de trabalho e o resumo do trabalho
Selecione Monitor de trabalho. O monitor de trabalho deve aparecer e o diagrama de trabalho deve ser carregado automaticamente.

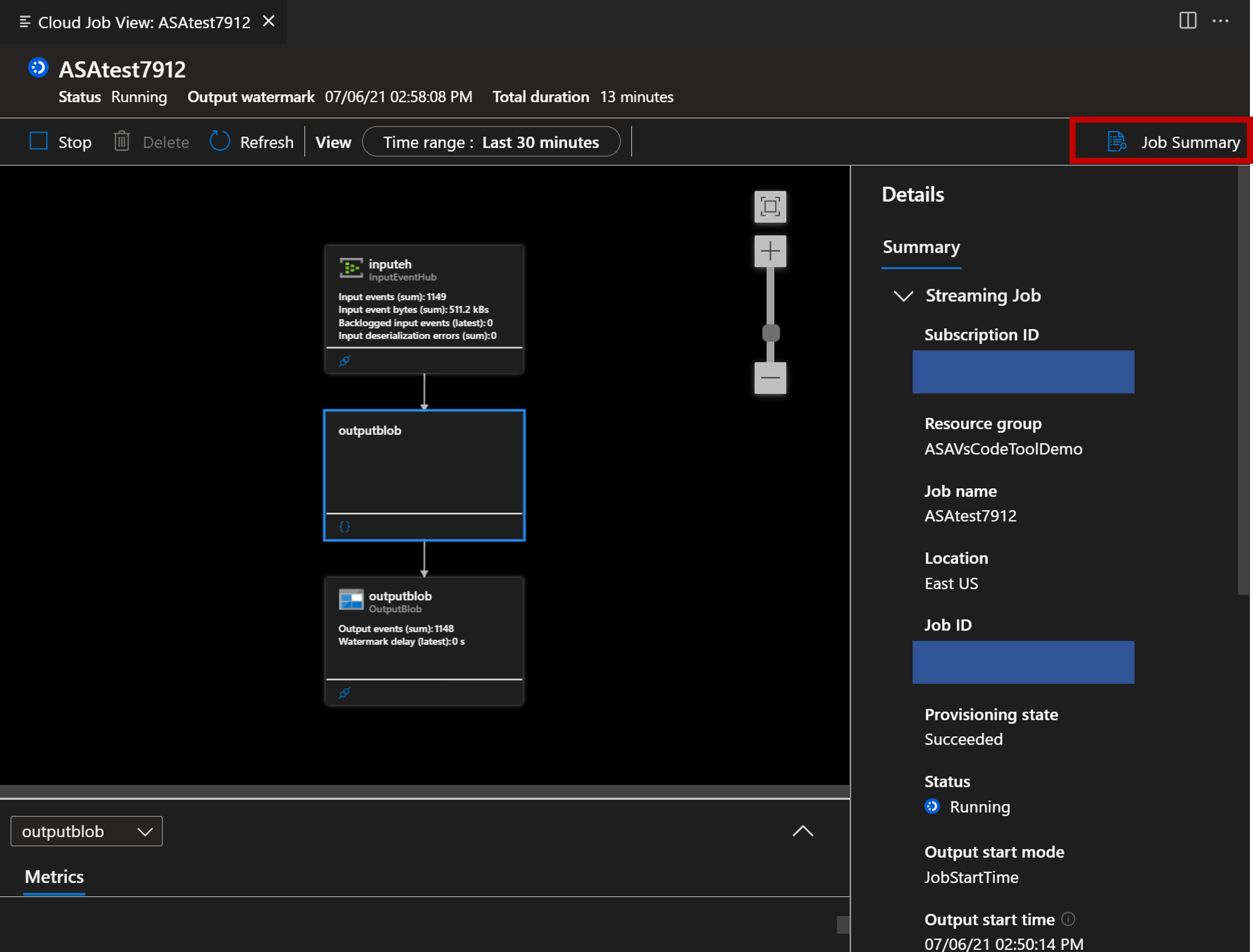
Você pode exibir seu diagrama de trabalho e selecionar Resumo do trabalho para exibir as propriedades e informações do seu trabalho.

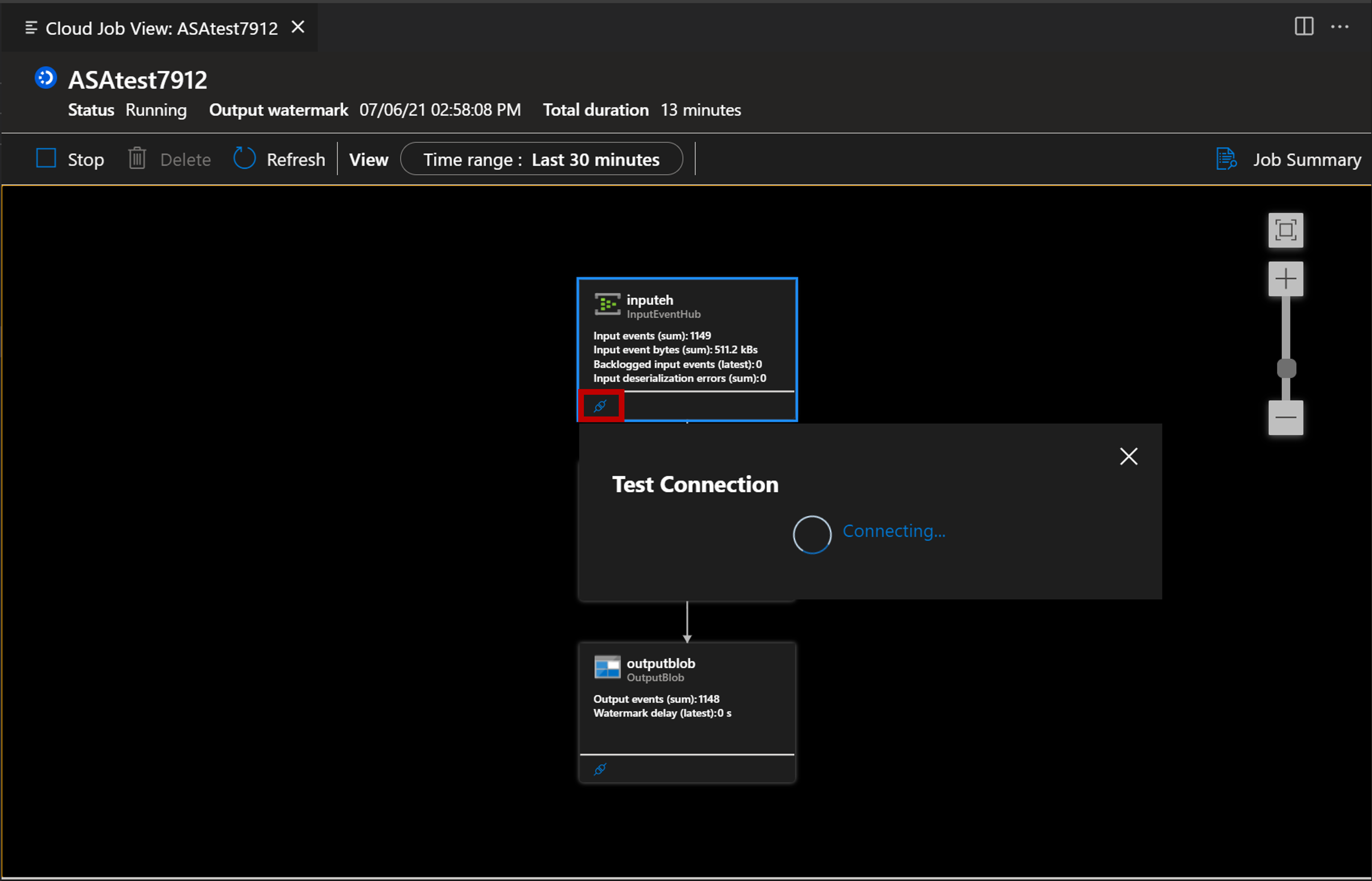
Você pode selecionar o botão Testar Conexão para testar a conexão com sua entrada e saída.

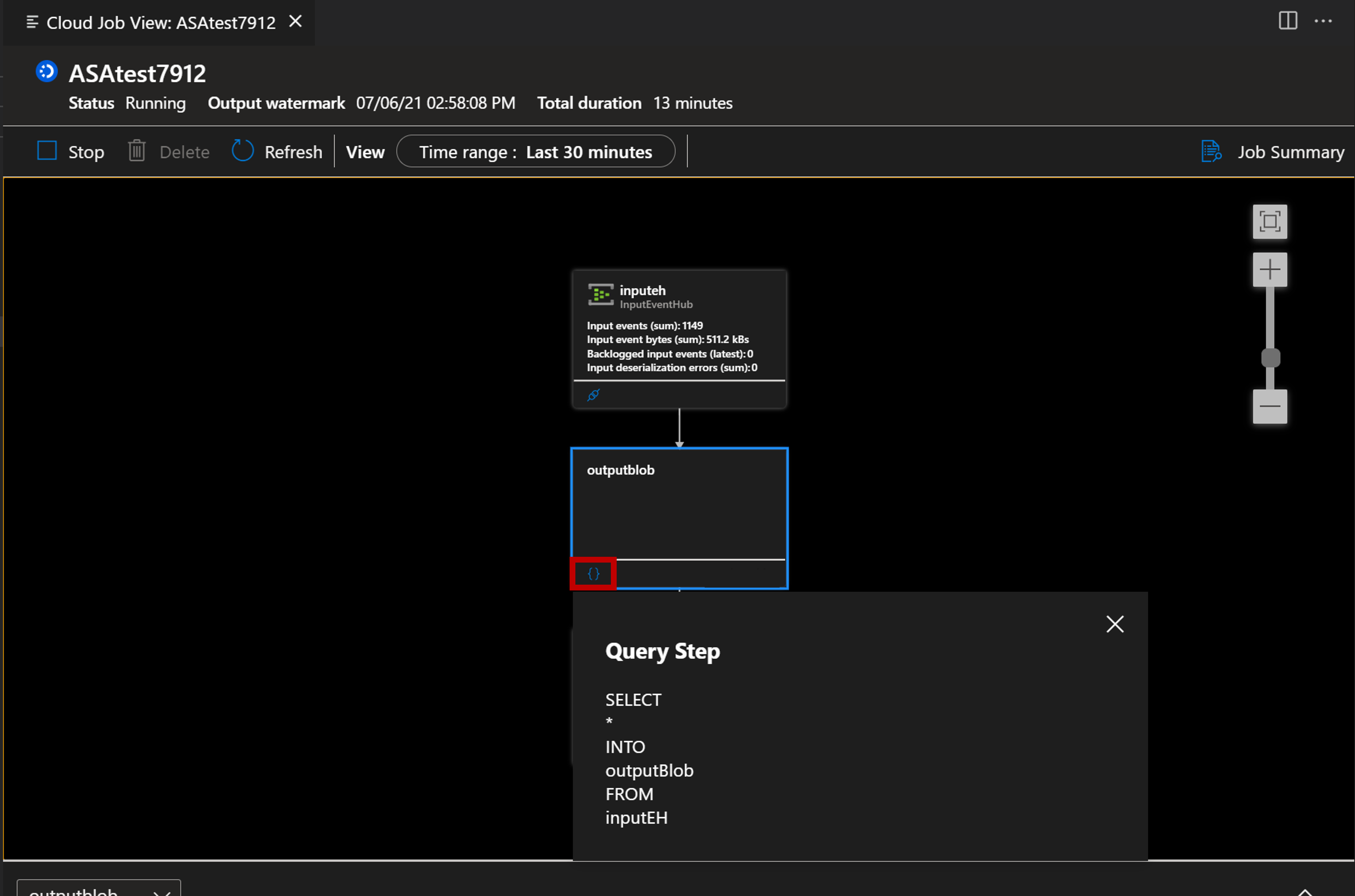
Você também pode selecionar o botão Localizar Script para exibir sua consulta.

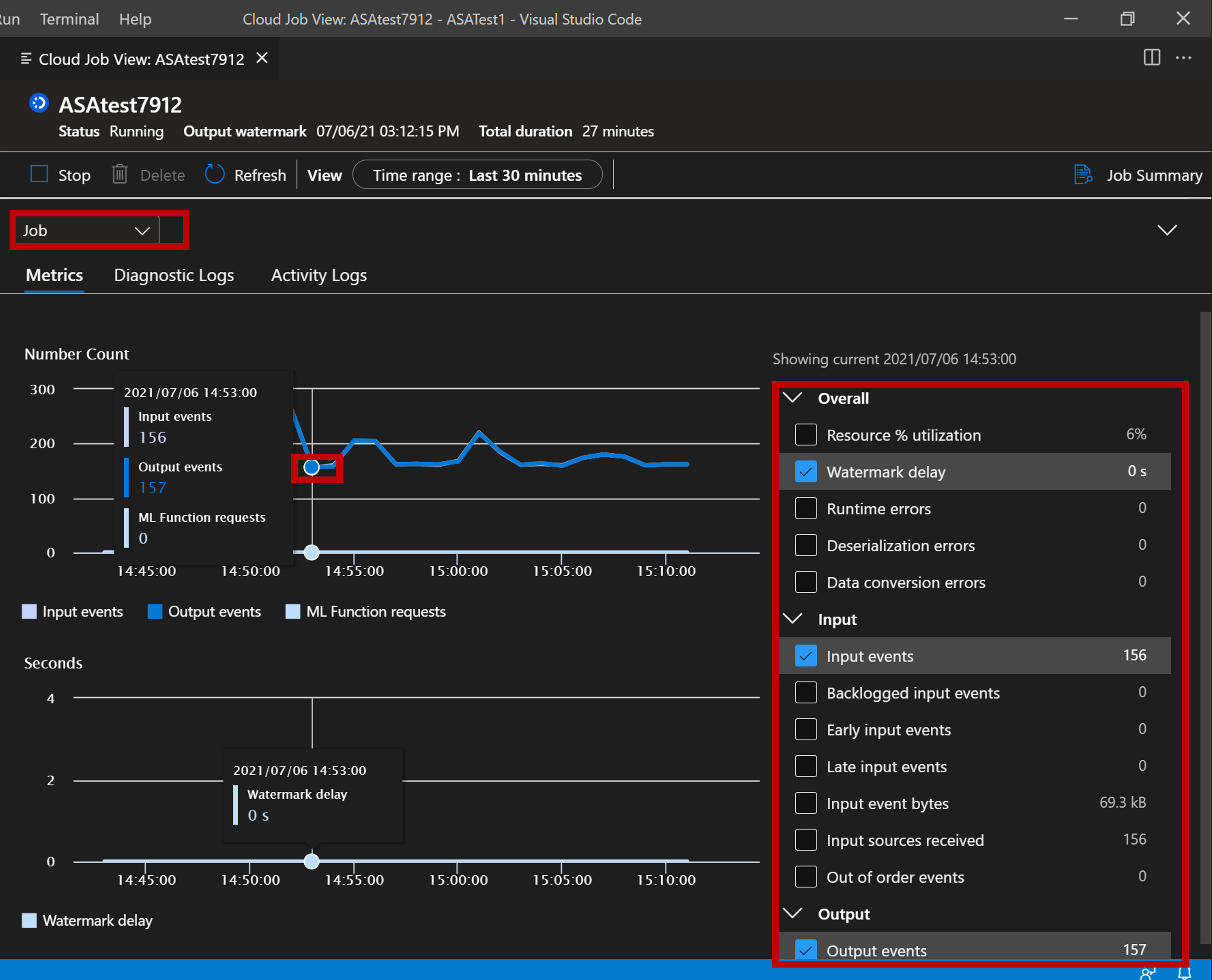
Monitore e depure com Métricas
Selecione o botão de seta, você pode abrir o painel de Métricas.

Você pode interagir com ele e analisar seu trabalho com as principais métricas exibidas no gráfico. Você pode optar por exibir as métricas em nível de trabalho ou de nós. Além disso, você também pode decidir quais métricas deseja que mostrem no gráfico.

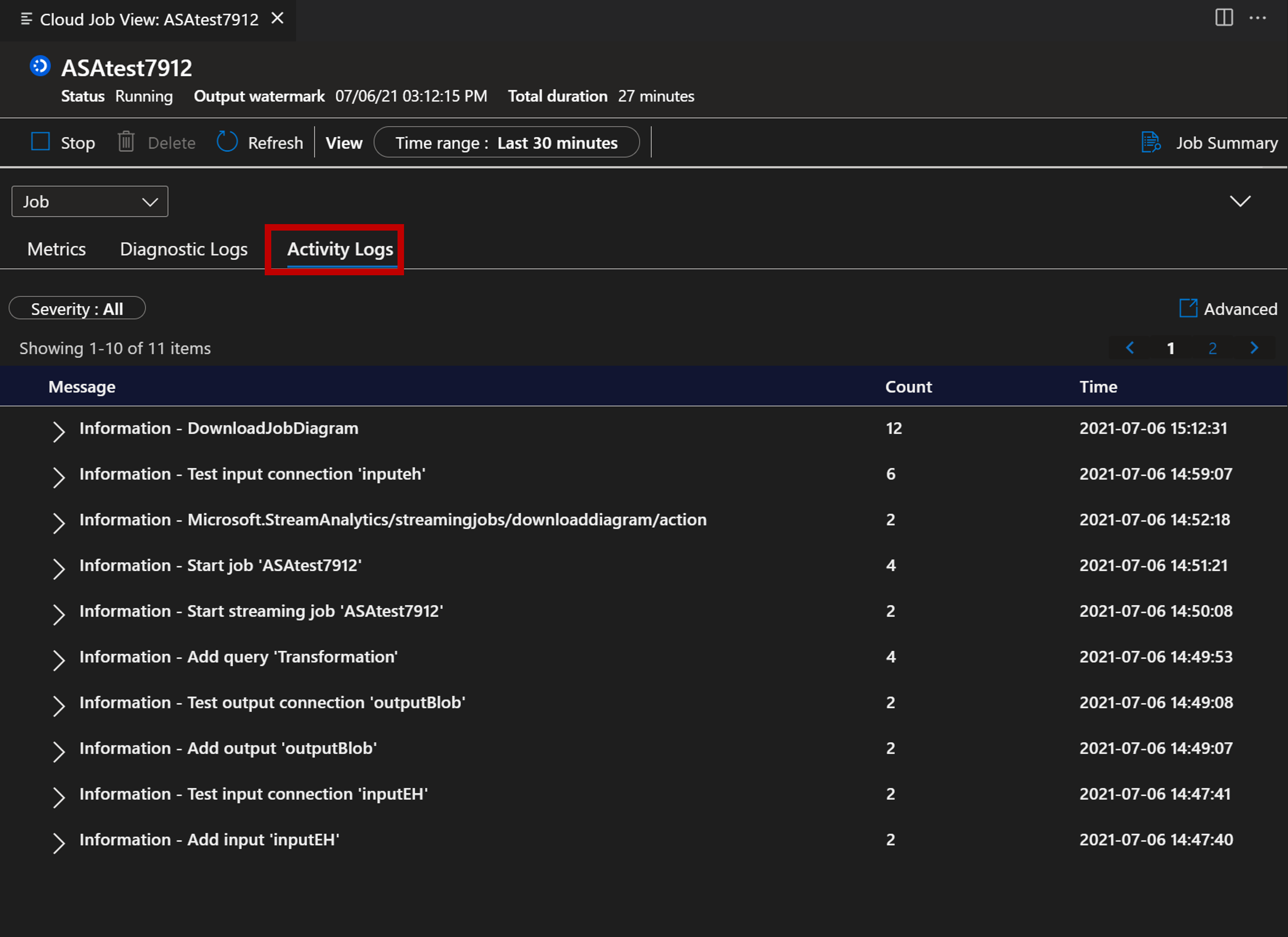
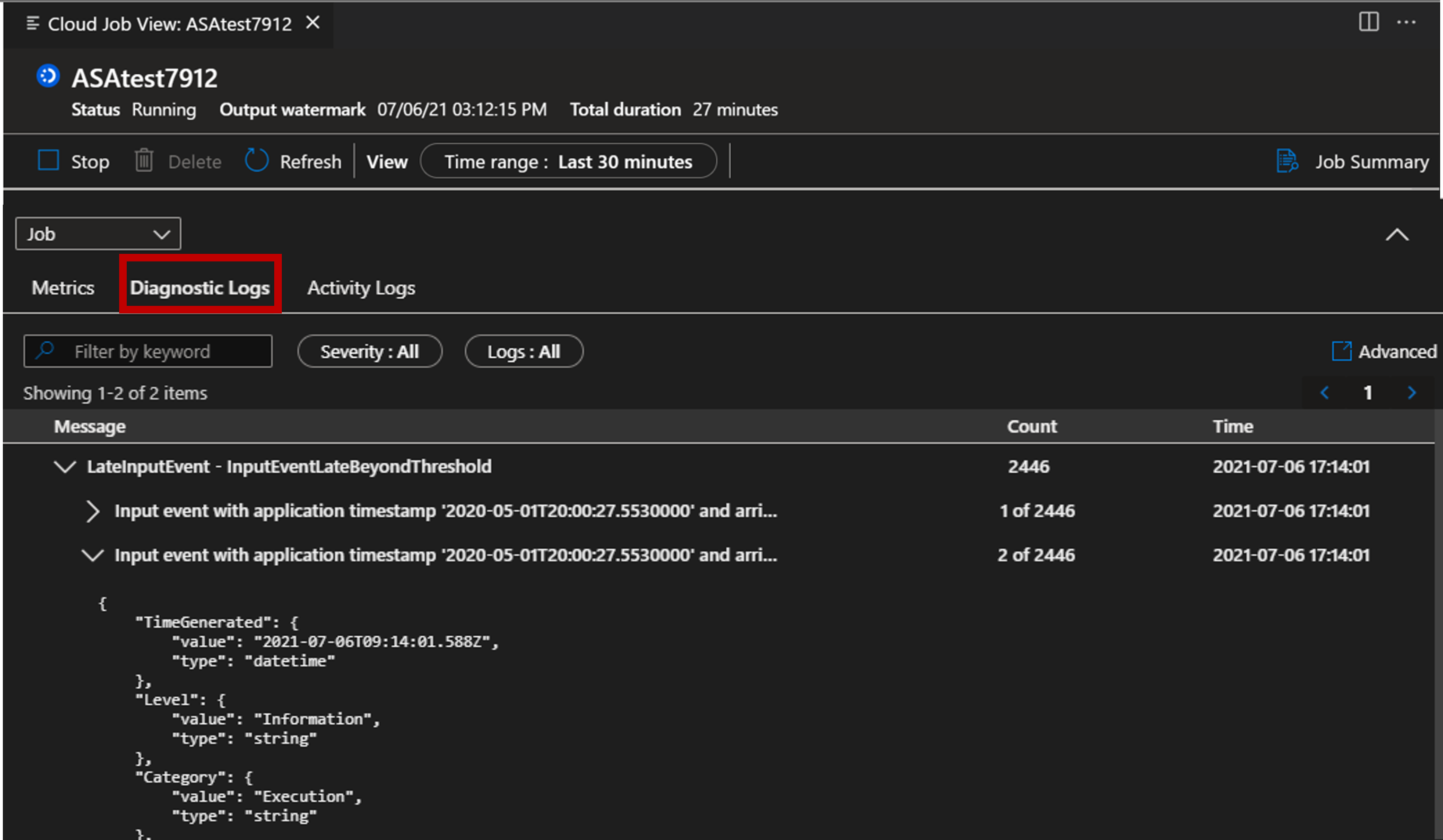
Depurar com logs de diagnóstico e logs de atividades
Você pode exibir os logs de diagnóstico e os logs de atividades do trabalho para solucionar problemas.
Selecionar guia Logs de diagnóstico.

Selecione a guia Logs de atividade