DrawingGroup.OpacityMask Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets the brush used to alter the opacity of select regions of this DrawingGroup.
public:
property System::Windows::Media::Brush ^ OpacityMask { System::Windows::Media::Brush ^ get(); void set(System::Windows::Media::Brush ^ value); };public System.Windows.Media.Brush OpacityMask { get; set; }member this.OpacityMask : System.Windows.Media.Brush with get, setPublic Property OpacityMask As BrushProperty Value
A Brush that describes the opacity of this DrawingGroup; null indicates that no opacity mask exists and the opacity is uniform. The default is null.
Examples
This example shows how to apply an opacity mask to a Drawing. The DrawingGroup class is the only type of Drawing object that supports opacity masks.
To apply an opacity mask to a Drawing object, add it to a DrawingGroup and set the OpacityMask property of the DrawingGroup object.
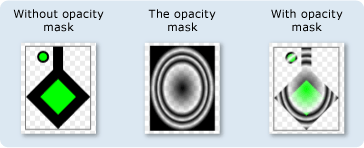
The following illustration shows three views of the DrawingGroup: the drawing without an opacity mask, the opacity mask alone, and the DrawingGroup after the opacity mask is applied.

The following example uses a RadialGradientBrush as an opacity mask for a DrawingGroup.
Note
Although this example uses a RadialGradientBrush as an opacity mask, LinearGradientBrush, DrawingBrush, ImageBrush, and VisualBrush objects can also make good opacity masks. For more information about opacity masks and how they work, see the Opacity Masks Overview.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
/// <summary>
/// Shows how to create and apply an OpacityMask to
/// a DrawinGroup.
/// </summary>
public class OpacityMaskExample : Page
{
public OpacityMaskExample()
{
//
// Create a GeometryDrawing.
//
// Define the drawing's contents.
PathFigure pLineFigure = new PathFigure();
pLineFigure.StartPoint = new Point(25, 25);
PolyLineSegment pLineSegment = new PolyLineSegment();
pLineSegment.Points.Add(new Point(0, 50));
pLineSegment.Points.Add(new Point(25, 75));
pLineSegment.Points.Add(new Point(50, 50));
pLineSegment.Points.Add(new Point(25, 25));
pLineSegment.Points.Add(new Point(25, 0));
pLineFigure.Segments.Add(pLineSegment);
PathGeometry pGeometry = new PathGeometry();
pGeometry.Figures.Add(pLineFigure);
GeometryDrawing drawing1 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 10),
pGeometry
);
//
// Create another GeometryDrawing.
//
GeometryDrawing drawing2 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 2),
new EllipseGeometry(new Point(10, 10), 5, 5)
);
// Create the DrawingGroup and add the
// geometry drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(drawing1);
aDrawingGroup.Children.Add(drawing2);
//
// Define an opacity mask and apply it to the
// drawing group.
//
RadialGradientBrush opacityMask = new RadialGradientBrush();
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(255, 0, 0, 0), 0.0));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(0, 0, 0, 0), 0.55));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(255, 0, 0, 0), 0.65));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(0, 0, 0, 0), 0.75));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(255, 0, 0, 0), 0.80));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(0, 0, 0, 0), 0.90));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(255, 0, 0, 0), 1.0));
aDrawingGroup.OpacityMask = opacityMask;
// Use an Image control and a DrawingImage to
// display the drawing.
DrawingImage aDrawingImage = new DrawingImage(aDrawingGroup);
// Freeze the DrawingImage for performance benefits.
aDrawingImage.Freeze();
Image anImage = new Image();
anImage.Source = aDrawingImage;
anImage.Stretch = Stretch.None;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
// Create a border around the images and add it to the
// page.
Border imageBorder = new Border();
imageBorder.BorderBrush = Brushes.Gray;
imageBorder.BorderThickness = new Thickness(1);
imageBorder.VerticalAlignment = VerticalAlignment.Top;
imageBorder.HorizontalAlignment = HorizontalAlignment.Left;
imageBorder.Margin = new Thickness(20);
imageBorder.Child = anImage;
this.Background = Brushes.White;
this.Margin = new Thickness(20);
this.Content = imageBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Margin="20" Background="White">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20">
<Image Stretch="None" HorizontalAlignment="Left">
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<!-- A DrawingGroup with a RadialGradientBrush as its opacity mask. -->
<DrawingGroup>
<GeometryDrawing Brush="Lime" Geometry="M 25,25 L 0,50 25,75 50,50 25,25 25,0">
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Brush="Lime">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="10,10" RadiusX="5" RadiusY="5" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="2" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<DrawingGroup.OpacityMask>
<!-- The opacity mask. -->
<RadialGradientBrush>
<GradientStop Offset="0.0" Color="#FF000000" />
<GradientStop Offset="0.55" Color="#00000000" />
<GradientStop Offset="0.65" Color="#FF000000" />
<GradientStop Offset="0.75" Color="#00000000" />
<GradientStop Offset="0.80" Color="#FF000000" />
<GradientStop Offset="0.90" Color="#00000000" />
<GradientStop Offset="1.0" Color="#FF000000" />
</RadialGradientBrush>
</DrawingGroup.OpacityMask>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Remarks
The Brush is mapped to the DrawingGroup. The opacity value of each pixel of the mapped Brush is used to determine the resulting opacity of each corresponding pixel of the DrawingGroup. Only the opacity value of each color in the brush is used for this processing; all other color information is ignored.
The opacity that this property specifies is multiplied with the Opacity value of the DrawingGroup object. For more information about opacity masks and how they work, see Opacity Masks Overview.
DrawingGroup operations are applied in the following order:
Dependency Property Information
| Item | Value |
|---|---|
| Identifier field | OpacityMaskProperty |
Metadata properties set to true |
None |
