GradientBrush.SpreadMethod Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets the type of spread method that specifies how to draw a gradient that starts or ends inside the bounds of the object to be painted.
public:
property System::Windows::Media::GradientSpreadMethod SpreadMethod { System::Windows::Media::GradientSpreadMethod get(); void set(System::Windows::Media::GradientSpreadMethod value); };public System.Windows.Media.GradientSpreadMethod SpreadMethod { get; set; }member this.SpreadMethod : System.Windows.Media.GradientSpreadMethod with get, setPublic Property SpreadMethod As GradientSpreadMethodProperty Value
The type of spread method used to paint the gradient. The default is Pad.
Examples
The following example applies different SpreadMethod settings to several LinearGradientBrush and RadialGradientBrush objects.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Gradient Spread Methods">
<StackPanel>
<!-- The following three examples show the different gradient spread methods
applied to linear gradient brushes. -->
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Pad -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Pad">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Reflect -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Reflect">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Repeat -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Repeat">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!-- The following three examples show the different gradient spread methods
applied to radial gradient brushes. -->
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Pad -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Pad">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Reflect -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Reflect">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Repeat -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Repeat">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
Remarks
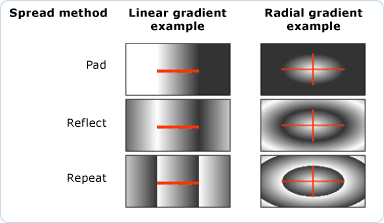
The following illustration shows the available spread methods and their effect on LinearGradientBrush and RadialGradientBrush. The red line indicates the gradient space. A LinearGradientBrush defines its gradient space with its StartPoint and EndPoint properties. A RadialGradientBrush defines its gradient space with its Center, RadiusX, and RadiusY properties.
 Gradient spread methods
Gradient spread methods
Dependency Property Information
| Item | Value |
|---|---|
| Identifier field | SpreadMethodProperty |
Metadata properties set to true |
None |
