Como encaixar e ancorar controles (Windows Forms .NET)
Se você estiver criando um formulário que o usuário pode redimensionar em tempo de execução, os controles do formulário deverão ser redimensionados e reposicionados corretamente. Os controles têm duas propriedades que ajudam no posicionamento e dimensionamento automáticos, quando o formulário muda de tamanho.
-
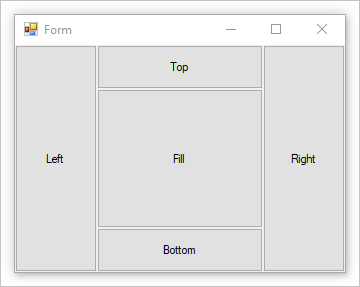
Os controles encaixados preenchem as bordas do contêiner do controle, seja o formulário ou um controle de contêiner. Por exemplo, o Windows Explorer encaixa seu TreeView controle no lado esquerdo da janela e seu ListView controle no lado direito da janela. O modo de encaixe pode ser qualquer lado do contêiner do controle ou definido para preencher o espaço restante do contêiner.

Os controles são encaixados na ordem z inversa e a Dock propriedade interage com a AutoSize propriedade. Para obter mais informações, consulte Dimensionamento automático.
-
Quando a forma de um controle ancorado é redimensionada, o controle mantém a distância entre as posições de controle e âncora. Por exemplo, se você tiver um TextBox controle ancorado nas bordas esquerda, direita e inferior do formulário, à medida que o formulário for redimensionado, o TextBox controle será redimensionado horizontalmente para manter a mesma distância dos lados direito e esquerdo do formulário. O controle também se posiciona verticalmente para que sua localização esteja sempre à mesma distância da borda inferior do formulário. Se um controle não estiver ancorado e o formulário for redimensionado, a posição do controle em relação às bordas do formulário será alterada.

Para obter mais informações, consulte Posição e layout de controles.
Encaixar um controle
Um controle é encaixado definindo sua Dock propriedade.
Observação
Controles herdados devem ser Protected para poderem ser encaixados. Para alterar o nível de acesso de um controle, defina sua propriedade Modifier na janela Propriedades .
Usar o designer
Use a janela Propriedades do designer do Visual Studio para definir o modo de encaixe de um controle.
Selecione o controle no designer.
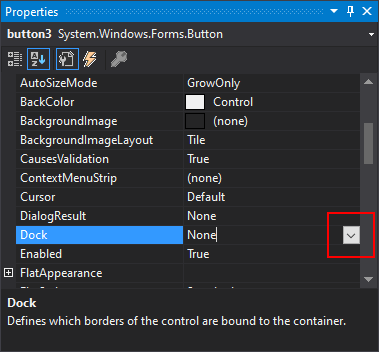
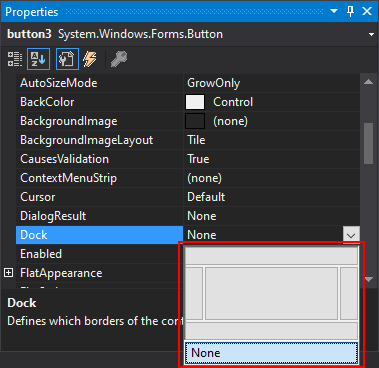
Na janela Propriedades, selecione a seta à direita da propriedade Dock.

Selecione o botão que representa a borda do contêiner em que você deseja encaixar o controle. Para preencher o conteúdo do controle de formulário ou contêiner do controle, pressione a caixa central. Pressione (nenhum) para desativar o encaixe.

O controle é redimensionado automaticamente para ajustar os limites da borda encaixada.
Definir o Dock programaticamente
Defina a
Dockpropriedade em um controle. Neste exemplo, um botão é encaixado no lado direito de seu contêiner:button1.Dock = DockStyle.Right;button1.Dock = DockStyle.Right
Ancorar um controle
Um controle é ancorado a uma borda definindo sua Anchor propriedade como um ou mais valores.
Observação
Certos controles, como o ComboBox controle, têm um limite para sua altura. Ancorar o controle na parte inferior do formulário ou contêiner não pode forçar o controle a exceder o limite de altura.
Controles herdados devem ser Protected para serem ancorados. Para alterar o nível de acesso de um controle, defina sua propriedade Modifiers na janela Propriedades.
Usar o designer
Use a janela Propriedades do designer do Visual Studio para definir as bordas ancoradas de um controle.
Selecione o controle no designer.
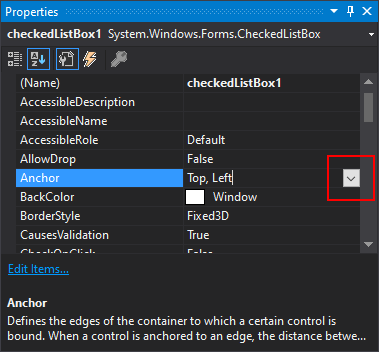
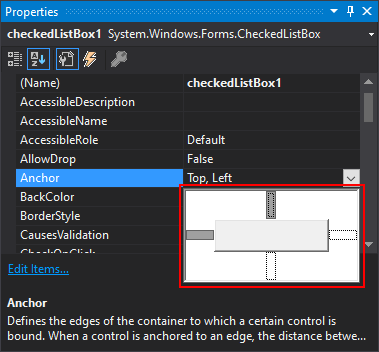
Na janela Propriedades, selecione a seta à direita da propriedade Anchor.

Para definir ou desarmar uma âncora, selecione o braço superior, esquerdo, direito ou inferior da cruz.

Definir âncora programaticamente
Defina a
Anchorpropriedade em um controle. Neste exemplo, um botão é ancorado nos lados direito e inferior de seu contêiner:button1.Anchor = AnchorStyles.Bottom | AnchorStyles.Right;button1.Anchor = AnchorStyles.Bottom Or AnchorStyles.Right
Confira também
.NET Desktop feedback
