Demonstra Passo a passo: Dispor controles com preenchimento, margens e a propriedade AutoSize
O posicionamento exato dos controles no formulário é uma prioridade alta para muitos aplicativos. O Windows Forms Designer no Visual Studio fornece muitas ferramentas de layout para fazer isso. Três das mais importantes são as Marginpropriedades , Paddinge AutoSize , que estão presentes em todos os controles do Windows Forms.
A Margin propriedade define o espaço ao redor do controle que mantém outros controles a uma distância especificada das bordas do controle.
A Padding propriedade define o espaço no interior de um controle que mantém o conteúdo do controle (por exemplo, o valor de sua Text propriedade) a uma distância especificada das bordas do controle.
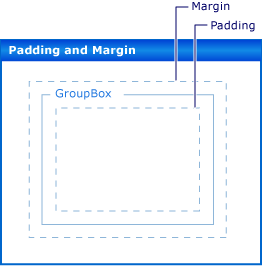
A ilustração a seguir mostra as Padding propriedades e Margin em um controle.

A AutoSize propriedade diz a um controle para dimensionar-se automaticamente para seu conteúdo. Ele não se redimensionará para ser menor do que o valor de sua propriedade original Size , e responderá pelo valor de sua Padding propriedade.
Pré-requisitos
Você precisará do Visual Studio para concluir este passo a passo.
Criar o projeto
No Visual Studio, crie um projeto de aplicativo do Windows chamado
LayoutExample.Selecione o formulário no Designer de Formulários do Windows.
Definir margens para controles
Você pode definir a distância padrão entre seus controles usando a Margin propriedade. Quando você move um controle feche suficiente para um outro controle, você verá uma guia de alinhamento que mostra as margens para os dois controles. O controle que você está movendo também se ajustará à distância definida pelas margens.
Organizar controles no formulário usando a propriedade Margin
Arraste dois Button controles da Caixa de Ferramentas para o formulário.
Selecione um dos Button controles e aproxime-o do outro, até que eles estejam quase tocando.
Observe a guia de alinhamento que aparece entre eles. Essa distância é a soma dos valores dos dois controles Margin . O controle que você está movendo se ajusta a essa distância. Para mais detalhes, consulte Instruções passo a passo: organizando controles nos Windows Forms usando linhas de alinhamento.
Altere a propriedade de um dos controles expandindo a Margin entrada na janela Propriedades e definindo a MarginAll propriedade como 20.
Selecione um dos Button controles e aproxime-o do outro.
A guia de alinhamento definindo a soma dos valores de margem é maior e o controle se ajusta a uma distância maior de outro controle.
Altere a propriedade do controle selecionado expandindo a MarginMarginentrada na janela Propriedades e definindo a Top propriedade como 5.
Mover o controle selecionado abaixo de outro controle e observar que a guia de alinhamento é menor. Mover o controle selecionado para a esquerda de outro controle e observe que a guia de alinhamento retém o valor observado na etapa 4.
Você pode definir cada um dos aspectos da Margin propriedade, , , Right, , para valores diferentes, BottomLeftTopou pode defini-los todos para o mesmo valor com a All propriedade.
Definir preenchimento para controles
Para alcançar o layout preciso necessário para seu aplicativo, os controles geralmente contém controles filho. Quando você quiser especificar a proximidade da borda do controle filho com a borda do controle pai, use a propriedade do controle pai em conjunto com a propriedade do PaddingMargin controle filho. A Padding propriedade também é usada para controlar a proximidade do conteúdo de um controle (por exemplo, a propriedade de Text um controle) de suas Button bordas.
Organizar controles no formulário usando preenchimento
Arraste um Button controle da Caixa de Ferramentas para o formulário.
Altere o Button valor da propriedade do AutoSize controle para true.
Altere a propriedade expandindo a Padding entrada na janela Propriedades e definindo a AllPadding propriedade como 5.
O controle se expande para fornecer espaço para o novo preenchimento.
Arraste um GroupBox controle da Caixa de Ferramentas para o formulário. Arraste um Button controle da caixa de ferramentas para o GroupBox controle. Posicione o controle de forma que ele fique nivelado com o Button canto inferior direito do GroupBox controle.
Observe as linhas de ajuste que aparecem quando o Button controle se aproxima das bordas inferior e direita do GroupBox controle. Esses snaplines correspondem à Margin propriedade do Button.
Altere a propriedade do Padding controle expandindo a entrada na janela Propriedades e definindo a GroupBoxAllPadding propriedade como 20.
Selecione o controle dentro do controle e mova-o Button em direção ao centro do GroupBoxGroupBox.
Os snaplines aparecem a uma distância maior das bordas do GroupBox controle. Essa distância é a soma da propriedade do controle e da propriedade do ButtonPadding controleMargin.GroupBox
Controles de tamanho automaticamente
Em alguns aplicativos, o tamanho de um controle não será o mesmo no momento de execução como era no momento de design. O texto de um controle, por exemplo, pode ser retirado de um Button banco de dados, e seu comprimento não é conhecido com antecedência.
Quando a AutoSize propriedade é definida como true, o controle será dimensionado para seu conteúdo. Para obter mais informações, consulte Visão Geral da Propriedade AutoSize.
Organizar controles em seu formulário usando a propriedade AutoSize
Arraste um Button controle da Caixa de Ferramentas para o formulário.
Altere o Button valor da propriedade do AutoSize controle para true.
Altere a Button propriedade do Text controle para Este botão tem uma cadeia de caracteres longa para sua propriedade Text.
Quando você confirma a alteração, o controle se redimensiona Button para se ajustar ao novo texto.
Arraste outro Button controle da Caixa de Ferramentas para o formulário.
Altere a Button propriedade do Text controle para "Este botão tem uma cadeia de caracteres longa para sua propriedade Text."
Quando você confirma a alteração, o controle não se redimensiona e o Button texto é cortado pela borda direita do controle.
Altere a propriedade expandindo a Padding entrada na janela Propriedades e definindo a AllPadding propriedade como 5.
O texto no interior do controle é cortado nos quatro lados.
Altere a Button propriedade do AutoSize controle para true.
O Button controle se redimensiona para abranger toda a cadeia de caracteres. Além disso, o preenchimento foi adicionado ao redor do texto, fazendo com que o Button controle se expanda em todas as quatro direções.
Arraste um Button controle da Caixa de Ferramentas para o formulário. Posicione no canto inferior direito do formulário.
Altere o Button valor da propriedade do AutoSize controle para true.
Defina a Button propriedade do Anchor controle como Right, Bottom.
Altere a Button propriedade do Text controle para "Este botão tem uma cadeia de caracteres longa para sua propriedade Text."
Quando você confirma a alteração, o Button controle se redimensiona para a esquerda. Em geral, o dimensionamento automático aumentará o tamanho de um controle na direção oposta à sua Anchor configuração de propriedade.
Propriedades AutoSize e AutoSizeMode
Alguns controles oferecem suporte a AutoSizeMode propriedade, que lhe dá controle mais refinado sobre o comportamento de dimensionamento automático de um controle.
Usar a propriedade AutoSizeMode
Arraste um Panel controle da Caixa de Ferramentas para o formulário.
Defina o valor da Panel propriedade do AutoSize controle como true.
Arraste um Button controle da caixa de ferramentas para o Panel controle.
Coloque o Button controle perto do canto inferior direito do Panel controle.
Selecione o Panel controle e pegue a alça de dimensionamento inferior direita. Redimensione o Panel controle para ser maior e menor.
Defina o Panel valor da propriedade do
AutoSizeModecontrole como GrowAndShrink.O Panel controle se dimensiona para cercar o Button controle. Não é possível redimensionar o Panel controle.
Arraste o controle para o Button canto superior esquerdo do Panel controle.
O Panel controle é redimensionado para a Button nova posição do controle.
Próximas etapas
Há muitos outros recursos de layout para organizar controles em seus aplicativos dos Windows Forms. Aqui estão algumas combinações que você pode tentar:
Crie um formulário usando um TableLayoutPanel controle. Para mais detalhes, consulte Explicação passo a passo: organizando controles nos Windows Forms utilizando um TableLayoutPanel. Tente Padding alterar os valores da propriedade do TableLayoutPanel controle, bem como a Margin propriedade em seus controles filho.
Tente o mesmo experimento usando um FlowLayoutPanel controle. Para mais detalhes, consulte Explicação passo a passo: organizando controles nos Windows Forms utilizando um FlowLayoutPanel.
Experimente encaixar controles filho em um Panel controle. A Padding propriedade é uma realização mais geral da DockPadding propriedade, e você pode se certificar de que esse é o caso, colocando um controle filho em um Panel controle e definindo a propriedade do Dock controle filho como Fill. Defina a Panel propriedade do Padding controle para vários valores e observe o efeito.
Confira também
- AutoSize
- DockPadding
- Margin
- Padding
- Visão geral da propriedade AutoSize
- Passo a passo: organizando controles nos Windows Forms usando um TableLayoutPanel
- Passo a passo: organizando controles nos Windows Forms utilizando um FlowLayoutPanel
- Passo a passo: organizando controles nos Windows Forms usando linhas de alinhamento
.NET Desktop feedback
