Como criar texto com uma sombra
Os exemplos nesta seção mostram como criar um efeito de sombra para texto exibido.
Exemplo
O DropShadowEffect objeto permite que você crie uma variedade de efeitos de sombra projetada para objetos do Windows Presentation Foundation (WPF). O exemplo a seguir mostra um efeito de sombra aplicado ao texto. Nesse caso, a sombra é suave, o que significa que a cor da sombra é desfocada.

Você pode controlar a largura de uma sombra definindo a ShadowDepth propriedade. Um valor de indica uma largura de sombra de 4.0 4 pixels. Você pode controlar a suavidade, ou desfoque, de uma sombra modificando a BlurRadius propriedade. Um valor de 0.0 indica que não há desfoque. O exemplo de código a seguir mostra como criar uma sombra suave.
<!-- Soft single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Teal">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="4"
Direction="330"
Color="Black"
Opacity="0.5"
BlurRadius="4"/>
</TextBlock.Effect>
</TextBlock>
Observação
Esses efeitos de sombra não passam pelo pipeline de renderização de texto do Windows Presentation Foundation (WPF). Como resultado, ClearType fica desabilitado ao usar esses efeitos.
O exemplo a seguir mostra um efeito de sombra sólida aplicado ao texto. Nesse caso, a sombra não está desfocada.

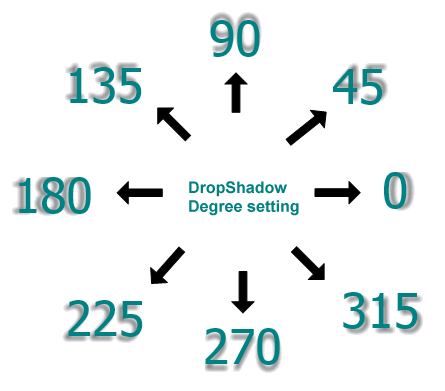
Você pode criar uma sombra rígida definindo a BlurRadius propriedade como 0.0, que indica que nenhum desfoque é usado. Você pode controlar a direção da sombra modificando a Direction propriedade. Defina o valor direcional dessa propriedade em um grau entre 0 e 360. A ilustração a seguir mostra os valores direcionais da Direction configuração da propriedade.

O exemplo de código a seguir mostra como criar uma sombra sólida.
<!-- Hard single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Maroon">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="6"
Direction="135"
Color="Maroon"
Opacity="0.35"
BlurRadius="0.0" />
</TextBlock.Effect>
</TextBlock>
Usando um efeito de desfoque
Um BlurBitmapEffect pode ser usado para criar um efeito semelhante a uma sombra que pode ser colocado atrás de um objeto de texto. Um efeito de bitmap de desfoque aplicado ao texto desfoca o texto uniformemente em todas as direções.
O exemplo a seguir mostra um efeito de desfoque aplicado ao texto.

O exemplo de código a seguir mostra como criar um efeito de desfoque.
<!-- Shadow effect by creating a blur. -->
<TextBlock
Text="Shadow Text"
Foreground="Green"
Grid.Column="0" Grid.Row="0" >
<TextBlock.Effect>
<BlurEffect
Radius="8.0"
KernelType="Box"/>
</TextBlock.Effect>
</TextBlock>
<TextBlock
Text="Shadow Text"
Foreground="Maroon"
Grid.Column="0" Grid.Row="0" />
Usando uma transformação de movimentação
Um TranslateTransform pode ser usado para criar um efeito semelhante a uma sombra que pode ser colocado atrás de um objeto de texto.
O exemplo de código a seguir usa um TranslateTransform texto para deslocamento. Neste exemplo, uma cópia ligeiramente deslocada de texto abaixo do texto primário cria um efeito de sombra.

O exemplo de código a seguir mostra como criar uma transformação para um efeito de sombra.
<!-- Shadow effect by creating a transform. -->
<TextBlock
Foreground="Black"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<TranslateTransform X="3" Y="3" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
Foreground="Coral"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
</TextBlock>
.NET Desktop feedback
