Visão geral do uso de layout automático
Este tópico apresenta diretrizes para desenvolvedores sobre como escrever aplicativos Windows Presentation Foundation (WPF) com interfaces de usuário (UIs) localizáveis. No passado, a localização de uma interface do usuário era um processo demorado. Cada idioma para o qual a interface do usuário foi adaptada exigia um ajuste pixel a pixel. Hoje, com o design certo e os padrões de codificação corretos, as interfaces do usuário podem ser construídas para que os localizadores tenham menos redimensionamento e reposicionamento a fazer. A abordagem para escrever aplicativos que podem ser mais facilmente redimensionados e reposicionados é chamada de layout automático e pode ser alcançada usando o design de aplicativo WPF.
Vantagens de usar o layout automático
Como o sistema de apresentação WPF é poderoso e flexível, ele fornece a capacidade de criar elementos de layout em um aplicativo que pode ser ajustado para atender aos requisitos de diferentes idiomas. A lista a seguir destaca algumas das vantagens do layout automático.
A interface do usuário é bem exibida em qualquer idioma.
Reduz a necessidade de reajustar a posição e o tamanho dos controles após o texto ser traduzido.
Reduz a necessidade de reajustar o tamanho da janela.
O layout da interface do usuário é renderizado corretamente em qualquer idioma.
A localização pode ser reduzida a tal ponto que é pouco mais do que uma tradução de cadeia de caracteres.
Layout automático e controles
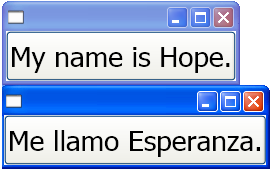
O layout automático permite que um aplicativo ajuste o tamanho de um controle automaticamente. Por exemplo, um controle pode ser alterado para acomodar o tamanho de uma cadeia de caracteres. Essa funcionalidade permite que os localizadores traduzam a cadeia de caracteres; eles não precisam redimensionar o controle para ajustar o texto traduzido. O exemplo a seguir cria um botão com conteúdo em inglês.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
No exemplo, tudo que você tem que fazer para criar um botão em espanhol é mudar o texto. Por exemplo,
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
O gráfico a seguir mostra a saída dos exemplos de código:

Layout automático e padrões de codificação
O uso da abordagem de layout automático requer um conjunto de padrões e regras de codificação e design para produzir uma interface do usuário totalmente localizável. As diretrizes a seguir ajudarão na sua codificação de layout automático.
Não use posições absolutas
Não use Canvas porque posiciona os elementos de forma absoluta.
Use DockPanel, StackPanele Grid para posicionar controles.
Para obter uma discussão sobre vários tipos de painéis, consulte Visão geral dos painéis.
Não definir um tamanho fixo para uma janela
Use Window.SizeToContent. Por exemplo:
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="GridLoc.Pane1" >
Adicionar um FlowDirection
Adicione um FlowDirection ao elemento raiz do seu aplicativo.
O WPF fornece uma maneira conveniente de oferecer suporte a layouts horizontais, bidirecionais e verticais. Na estrutura de apresentação, a FlowDirection propriedade pode ser usada para definir o layout. Os padrões de direção de fluxo são:
FlowDirection.LeftToRight (LrTb) — layout horizontal para latim, leste asiático e assim por diante.
FlowDirection.RightToLeft (RlTb) — bidirecional para árabe, hebraico e assim por diante.
Usar fontes compostas em vez de fontes físicas
Com fontes compostas, a FontFamily propriedade não precisa ser localizada.
Os desenvolvedores podem usar uma das seguintes fontes ou criar suas próprias.
- Interface de Usuário Global
- Global San Serif
- Global Serif
Adicionar xml:lang
Adicione o
xml:langatributo no elemento raiz da interface do usuário, comoxml:lang="en-US"para um aplicativo em inglês.Como as fontes compostas são usadas
xml:langpara determinar qual fonte usar, defina essa propriedade para oferecer suporte a cenários multilíngues.
Layout automático e grades
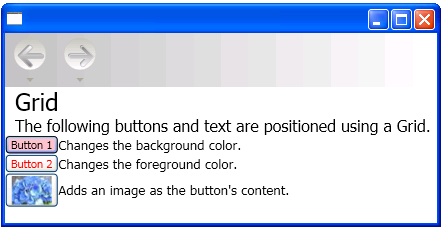
O Grid elemento é útil para layout automático porque permite que um desenvolvedor posicione elementos. Um Grid controle é capaz de distribuir o espaço disponível entre seus elementos filho, usando uma disposição de coluna e linha. Os elementos da interface do usuário podem abranger várias células, e é possível ter grades dentro de grades. As grades são úteis porque permitem criar e posicionar uma interface do usuário complexa. O exemplo de a seguir demonstra o uso de uma grade para posicionar alguns botões e o texto. Observe que a altura e a largura das células estão definidas como Auto; portanto, a célula que contém o botão com uma imagem se ajusta à imagem.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
O gráfico a seguir mostra a grade produzida pelo código anterior.
 Grade
Grade
Layout automático e grades que utilizam a propriedade IsSharedSizeScope
Um Grid elemento é útil em aplicativos localizáveis para criar controles que se ajustam ao conteúdo. No entanto, às vezes, você deseja que os controles mantenham um tamanho específico, independentemente do conteúdo. Por exemplo, se tiver os botões "OK", "Cancelar" e "Procurar", provavelmente você não desejará que os botões sejam redimensionados para se ajustarem ao conteúdo. Nesse caso, a propriedade anexada Grid.IsSharedSizeScope é útil para compartilhar o mesmo dimensionamento entre vários elementos de grade. O exemplo a seguir demonstra como compartilhar dados de dimensionamento de coluna e linha entre vários Grid elementos.
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Click="setTrue" Margin="0,0,10,10">Set IsSharedSizeScope="True"</Button>
<Button Click="setFalse" Margin="0,0,10,10">Set IsSharedSizeScope="False"</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Grid ShowGridLines="True" Margin="0,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0" Width="200" Height="100"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0" Width="150" Height="100"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
</StackPanel>
<TextBlock Margin="10" DockPanel.Dock="Top" Name="txt1"/>
Observação
Para obter o exemplo de código completo, consulte Compartilhar propriedades de dimensionamento entre grades.
Confira também
.NET Desktop feedback
