Comando
Em um aplicativo .NET Multi-platform App UI (.NET MAUI) que usa o padrão MVVM (Model-View-ViewModel), as associações de dados são definidas entre as propriedades no viewmodel, que normalmente é uma classe derivada de , e as propriedades no modo de INotifyPropertyChangedexibição, que normalmente é o arquivo XAML. Às vezes, um aplicativo tem necessidades que vão além dessas associações de propriedade, exigindo que o usuário inicie comandos que afetam algo no viewmodel. Esses comandos geralmente são sinalizados por cliques de botões ou toques de dedos e são tradicionalmente processados no arquivo code-behind em um manipulador para o evento Clicked do Button ou o evento Tapped de um TapGestureRecognizer.
A interface de comando oferece uma abordagem alternativa à implementação de comandos, que é bem mais adequada à arquitetura MVVM. O viewmodel pode conter comandos, que são métodos executados em reação a uma atividade específica no modo de exibição, como um Button clique. Associações de dados são definidas entre esses comandos e o Button.
Para permitir uma associação de dados entre um e um Button viewmodel, o Button define duas propriedades:
Commanddo tipoSystem.Windows.Input.ICommandCommandParameterdo tipoObject
Para usar a interface de comando, você define uma associação de dados que tem como alvo a Command Button propriedade de onde a origem é uma propriedade no viewmodel do tipo ICommand. O viewmodel contém código associado a essa ICommand propriedade que é executada quando o botão é clicado. Você pode definir a CommandParameter propriedade como dados arbitrários para distinguir entre vários botões se todos eles estiverem vinculados à mesma ICommand propriedade no viewmodel.
Muitas outras visões também definem Command e CommandParameter propriedades. Todos esses comandos podem ser manipulados em um viewmodel usando uma abordagem que não depende do objeto de interface do usuário no modo de exibição.
ICommands
A ICommand interface é definida no namespace System.Windows.Input e consiste em dois métodos e um evento:
public interface ICommand
{
public void Execute (Object parameter);
public bool CanExecute (Object parameter);
public event EventHandler CanExecuteChanged;
}
Para usar a interface de comando, seu viewmodel deve conter propriedades do tipo ICommand:
public ICommand MyCommand { private set; get; }
O viewmodel também deve fazer referência a uma classe que implementa a ICommand interface. Na exibição, a Command propriedade de a está vinculada a Button essa propriedade:
<Button Text="Execute command"
Command="{Binding MyCommand}" />
Quando o usuário pressiona o Button, o Button chama o método Execute no objeto ICommand associado a sua propriedade Command.
Quando a associação é definida na propriedade Command do Button pela primeira vez e quando a associação de dados é alterada de alguma forma, o Button chama o método CanExecute no objeto ICommand. Se CanExecute retornar false, então o Button se desabilitará. Isso indica que o comando específico não está disponível no momento ou é inválido.
O Button também anexa um manipulador no evento CanExecuteChanged de ICommand. O evento é gerado de dentro do viewmodel. Quando esse evento é levantado, as Button chamadas CanExecute novamente. O Button habilita a si mesmo se o CanExecute retorna true e desabilita a si mesmo se CanExecute retorna false.
Aviso
Não use a propriedade IsEnabled de Button se estiver usando a interface de comando.
Quando seu viewmodel define uma propriedade do tipo ICommand, o viewmodel também deve conter ou fazer referência a uma classe que implementa a ICommand interface. Essa classe deverá conter ou referenciar os métodos Execute e CanExecute e acionar o evento CanExecuteChanged sempre que o método CanExecute puder retornar um valor diferente. Você pode usar a classe ou Command<T> incluída no .NET MAUI para implementar a Command ICommand interface. Essas classes permitem que você especifique os corpos dos métodos Execute e CanExecute em construtores de classe.
Dica
Use Command<T> quando você usa a propriedade para distinguir entre vários modos de exibição vinculados à mesma ICommand propriedade e a Command CommandParameter classe quando isso não for um requisito.
Comando básico
Os exemplos a seguir demonstram comandos básicos implementados em um viewmodel.
A PersonViewModel classe define três propriedades chamadas Name, Agee Skills que definem uma pessoa:
public class PersonViewModel : INotifyPropertyChanged
{
string name;
double age;
string skills;
public event PropertyChangedEventHandler PropertyChanged;
public string Name
{
set { SetProperty(ref name, value); }
get { return name; }
}
public double Age
{
set { SetProperty(ref age, value); }
get { return age; }
}
public string Skills
{
set { SetProperty(ref skills, value); }
get { return skills; }
}
public override string ToString()
{
return Name + ", age " + Age;
}
bool SetProperty<T>(ref T storage, T value, [CallerMemberName] string propertyName = null)
{
if (Object.Equals(storage, value))
return false;
storage = value;
OnPropertyChanged(propertyName);
return true;
}
protected void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
A PersonCollectionViewModel classe mostrada abaixo cria novos objetos do tipo PersonViewModel e permite que o usuário preencha os dados. Para esse fim, a classe define IsEditing, do tipo , e PersonEdit, do tipo PersonViewModelbool, propriedades. Além disso, a classe define três propriedades do tipo ICommand e uma propriedade chamada Persons do tipo IList<PersonViewModel>:
public class PersonCollectionViewModel : INotifyPropertyChanged
{
PersonViewModel personEdit;
bool isEditing;
public event PropertyChangedEventHandler PropertyChanged;
···
public bool IsEditing
{
private set { SetProperty(ref isEditing, value); }
get { return isEditing; }
}
public PersonViewModel PersonEdit
{
set { SetProperty(ref personEdit, value); }
get { return personEdit; }
}
public ICommand NewCommand { private set; get; }
public ICommand SubmitCommand { private set; get; }
public ICommand CancelCommand { private set; get; }
public IList<PersonViewModel> Persons { get; } = new ObservableCollection<PersonViewModel>();
bool SetProperty<T>(ref T storage, T value, [CallerMemberName] string propertyName = null)
{
if (Object.Equals(storage, value))
return false;
storage = value;
OnPropertyChanged(propertyName);
return true;
}
protected void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
Neste exemplo, as alterações nas três ICommand propriedades e na Persons propriedade não resultam em PropertyChanged eventos sendo gerados. Essas propriedades são todas definidas quando a classe é criada pela primeira vez e não são alteradas.
O exemplo a seguir mostra o XAML que consome o PersonCollectionViewModel:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingDemos"
x:Class="DataBindingDemos.PersonEntryPage"
Title="Person Entry">
<ContentPage.BindingContext>
<local:PersonCollectionViewModel />
</ContentPage.BindingContext>
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<!-- New Button -->
<Button Text="New"
Grid.Row="0"
Command="{Binding NewCommand}"
HorizontalOptions="Start" />
<!-- Entry Form -->
<Grid Grid.Row="1"
IsEnabled="{Binding IsEditing}">
<Grid BindingContext="{Binding PersonEdit}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label Text="Name: " Grid.Row="0" Grid.Column="0" />
<Entry Text="{Binding Name}"
Grid.Row="0" Grid.Column="1" />
<Label Text="Age: " Grid.Row="1" Grid.Column="0" />
<StackLayout Orientation="Horizontal"
Grid.Row="1" Grid.Column="1">
<Stepper Value="{Binding Age}"
Maximum="100" />
<Label Text="{Binding Age, StringFormat='{0} years old'}"
VerticalOptions="Center" />
</StackLayout>
<Label Text="Skills: " Grid.Row="2" Grid.Column="0" />
<Entry Text="{Binding Skills}"
Grid.Row="2" Grid.Column="1" />
</Grid>
</Grid>
<!-- Submit and Cancel Buttons -->
<Grid Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Text="Submit"
Grid.Column="0"
Command="{Binding SubmitCommand}"
VerticalOptions="Center" />
<Button Text="Cancel"
Grid.Column="1"
Command="{Binding CancelCommand}"
VerticalOptions="Center" />
</Grid>
<!-- List of Persons -->
<ListView Grid.Row="3"
ItemsSource="{Binding Persons}" />
</Grid>
</ContentPage>
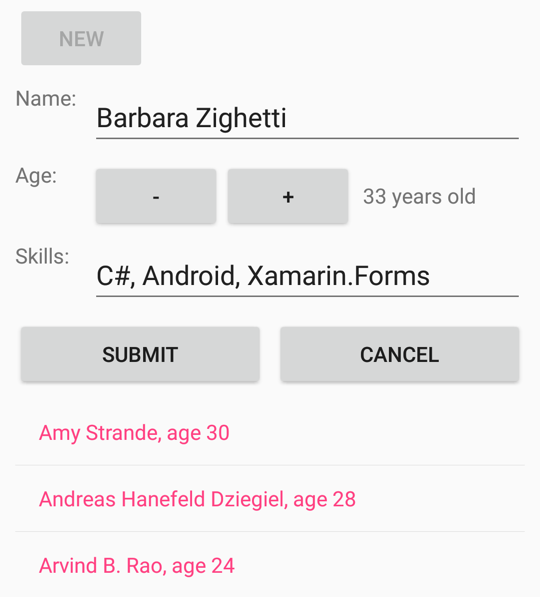
Neste exemplo, a propriedade da BindingContext página é definida como o PersonCollectionViewModel. O Grid contém um com o texto Novo com sua Command propriedade vinculada à propriedade no viewmodel, um Button formulário de entrada com propriedades vinculadas à NewCommand IsEditing propriedade, bem como propriedades de PersonViewModel, e mais dois botões vinculados às SubmitCommand propriedades e CancelCommand do viewmodel. O ListView exibe a coleção de pessoas já inscritas:
A captura de tela a seguir mostra o botão Enviar habilitado após uma idade ter sido definida:

Quando o usuário pressiona pela primeira vez o botão Novo, isso habilita o formulário de entrada, mas desabilita o botão Novo. O usuário insere, então, um nome, idade e habilidades. A qualquer momento durante a edição, o usuário pode pressionar o botão Cancelar para recomeçar. Somente depois que um nome e uma idade válida forem inseridos, o botão Enviar será habilitado. Pressionar esse botão Enviar transfere a pessoa para a coleção exibida pelo ListView. Depois que o botão Cancelar ou Enviar é pressionado, o formulário de entrada é limpo e o botão Novo é habilitado novamente.
Toda a lógica dos botões Novo, Enviar, e Cancelar é tratado em PersonCollectionViewModel por meio das definições das propriedades NewCommand, SubmitCommand e CancelCommand. O construtor do PersonCollectionViewModel define essas três propriedades para objetos do tipo Command.
Um construtor da Command classe permite que você passe argumentos de tipo Action e correspondentes aos Execute métodos e Func<bool> CanExecute . Essa ação e função podem ser definidas como funções lambda no Command construtor:
public class PersonCollectionViewModel : INotifyPropertyChanged
{
···
public PersonCollectionViewModel()
{
NewCommand = new Command(
execute: () =>
{
PersonEdit = new PersonViewModel();
PersonEdit.PropertyChanged += OnPersonEditPropertyChanged;
IsEditing = true;
RefreshCanExecutes();
},
canExecute: () =>
{
return !IsEditing;
});
···
}
void OnPersonEditPropertyChanged(object sender, PropertyChangedEventArgs args)
{
(SubmitCommand as Command).ChangeCanExecute();
}
void RefreshCanExecutes()
{
(NewCommand as Command).ChangeCanExecute();
(SubmitCommand as Command).ChangeCanExecute();
(CancelCommand as Command).ChangeCanExecute();
}
···
}
Quando o usuário clica no botão Novo, a função execute passada para o construtor Command é executada. Isso cria um novo objeto PersonViewModel, define um manipulador no evento PropertyChanged desse objeto, define IsEditing como true e chama o método RefreshCanExecutes definido após o construtor.
Além de implementar a interface ICommand, a classe Command também define um método chamado ChangeCanExecute. Um viewmodel deve chamar ChangeCanExecute uma ICommand propriedade sempre que algo acontecer que possa alterar o CanExecute valor de retorno do método. Uma chamada ao ChangeCanExecute faz a classe Command acionar o método CanExecuteChanged. O Button anexou um manipulador para o evento, responde chamando CanExecute novamente e permitindo que se baseie no valor retornado desse método.
Quando o método execute de NewCommand chama RefreshCanExecutes, a propriedade NewCommand obtém uma chamada a ChangeCanExecute, e o Button chama o método canExecute, que agora retorna false porque a propriedade IsEditing agora é true.
O PropertyChanged manipulador para o novo PersonViewModel objeto chama o ChangeCanExecute método de SubmitCommand:
public class PersonCollectionViewModel : INotifyPropertyChanged
{
···
public PersonCollectionViewModel()
{
···
SubmitCommand = new Command(
execute: () =>
{
Persons.Add(PersonEdit);
PersonEdit.PropertyChanged -= OnPersonEditPropertyChanged;
PersonEdit = null;
IsEditing = false;
RefreshCanExecutes();
},
canExecute: () =>
{
return PersonEdit != null &&
PersonEdit.Name != null &&
PersonEdit.Name.Length > 1 &&
PersonEdit.Age > 0;
});
···
}
···
}
A função canExecute para SubmitCommand é chamada sempre que há uma propriedade alterada no objeto PersonViewModel que está sendo editado. Ela retorna true somente quando a propriedade Name tem pelo menos um caractere de comprimento e Age é maior que 0. Nesse momento, o botão Enviar fica habilitado.
A execute função para Submit remove o manipulador de propriedade alterada do PersonViewModel, adiciona o objeto à Persons coleção e retorna tudo ao seu estado inicial.
A função execute para o botão Cancelar faz tudo o que o botão Enviar faz, exceto adicionar o objeto à coleção:
public class PersonCollectionViewModel : INotifyPropertyChanged
{
···
public PersonCollectionViewModel()
{
···
CancelCommand = new Command(
execute: () =>
{
PersonEdit.PropertyChanged -= OnPersonEditPropertyChanged;
PersonEdit = null;
IsEditing = false;
RefreshCanExecutes();
},
canExecute: () =>
{
return IsEditing;
});
}
···
}
O método canExecute retorna true a qualquer momento que um PersonViewModel está sendo editado.
Observação
Não é necessário definir os métodos execute e canExecute como funções lambda. Você pode escrevê-los como métodos privados no viewmodel e fazer referência a Command eles nos construtores. No entanto, essa abordagem pode resultar em muitos métodos que são referenciados apenas uma vez no viewmodel.
Usando parâmetros de comando
Às vezes, é conveniente que um ou mais botões, ou outros objetos da interface do usuário, compartilhem a mesma ICommand propriedade no viewmodel. Nesse caso, você pode usar a CommandParameter propriedade para distinguir entre os botões.
É possível continuar usando a classe Command para essas propriedades ICommand compartilhadas. A classe define um construtor alternativo que aceita execute e canExecute métodos com parâmetros do tipo Object. Isso é como o CommandParameter é passado para esses métodos. No entanto, ao especificar um CommandParameter, é mais fácil usar a classe genérica Command<T> para especificar o tipo do objeto definido como CommandParameter. Os métodos execute e canExecute que você especificar têm parâmetros desse tipo.
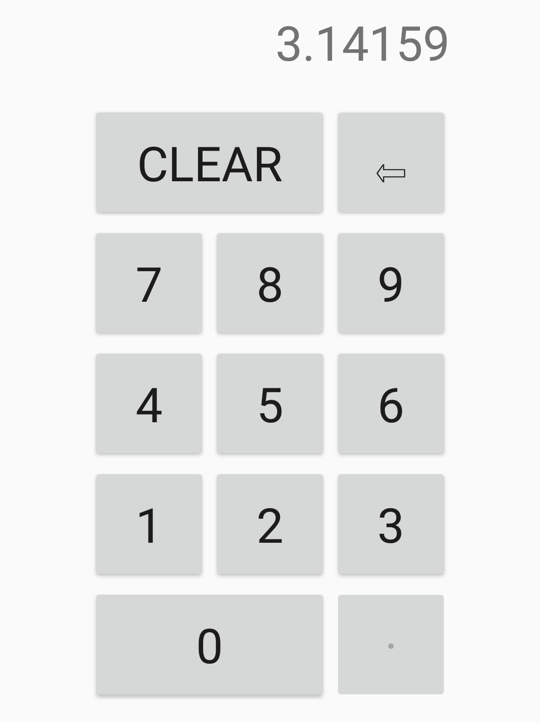
O exemplo a seguir demonstra um teclado para inserir números decimais:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingDemos"
x:Class="DataBindingDemos.DecimalKeypadPage"
Title="Decimal Keyboard">
<ContentPage.BindingContext>
<local:DecimalKeypadViewModel />
</ContentPage.BindingContext>
<ContentPage.Resources>
<Style TargetType="Button">
<Setter Property="FontSize" Value="32" />
<Setter Property="BorderWidth" Value="1" />
<Setter Property="BorderColor" Value="Black" />
</Style>
</ContentPage.Resources>
<Grid WidthRequest="240"
HeightRequest="480"
ColumnDefinitions="80, 80, 80"
RowDefinitions="Auto, Auto, Auto, Auto, Auto, Auto"
ColumnSpacing="2"
RowSpacing="2"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label Text="{Binding Entry}"
Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3"
Margin="0,0,10,0"
FontSize="32"
LineBreakMode="HeadTruncation"
VerticalTextAlignment="Center"
HorizontalTextAlignment="End" />
<Button Text="CLEAR"
Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2"
Command="{Binding ClearCommand}" />
<Button Text="⇦"
Grid.Row="1" Grid.Column="2"
Command="{Binding BackspaceCommand}" />
<Button Text="7"
Grid.Row="2" Grid.Column="0"
Command="{Binding DigitCommand}"
CommandParameter="7" />
<Button Text="8"
Grid.Row="2" Grid.Column="1"
Command="{Binding DigitCommand}"
CommandParameter="8" />
<Button Text="9"
Grid.Row="2" Grid.Column="2"
Command="{Binding DigitCommand}"
CommandParameter="9" />
<Button Text="4"
Grid.Row="3" Grid.Column="0"
Command="{Binding DigitCommand}"
CommandParameter="4" />
<Button Text="5"
Grid.Row="3" Grid.Column="1"
Command="{Binding DigitCommand}"
CommandParameter="5" />
<Button Text="6"
Grid.Row="3" Grid.Column="2"
Command="{Binding DigitCommand}"
CommandParameter="6" />
<Button Text="1"
Grid.Row="4" Grid.Column="0"
Command="{Binding DigitCommand}"
CommandParameter="1" />
<Button Text="2"
Grid.Row="4" Grid.Column="1"
Command="{Binding DigitCommand}"
CommandParameter="2" />
<Button Text="3"
Grid.Row="4" Grid.Column="2"
Command="{Binding DigitCommand}"
CommandParameter="3" />
<Button Text="0"
Grid.Row="5" Grid.Column="0" Grid.ColumnSpan="2"
Command="{Binding DigitCommand}"
CommandParameter="0" />
<Button Text="·"
Grid.Row="5" Grid.Column="2"
Command="{Binding DigitCommand}"
CommandParameter="." />
</Grid>
</ContentPage>
Neste exemplo, a página é BindingContext um DecimalKeypadViewModelarquivo . A Entry propriedade deste viewmodel está vinculada à Text propriedade de um Labelarquivo . Todos os Button objetos são vinculados a comandos no viewmodel: ClearCommand, BackspaceCommande DigitCommand. Os 11 botões para os 10 dígitos e o ponto decimal compartilham uma associação a DigitCommand. O CommandParameter faz distinção entre esses botões. O valor definido como CommandParameter é geralmente o mesmo que o texto exibido pelo botão, exceto para o ponto decimal, que para fins de clareza é exibido com um caractere de ponto do meio:

O DecimalKeypadViewModel define uma Entry propriedade de tipo e três propriedades de tipo ICommandstring :
public class DecimalKeypadViewModel : INotifyPropertyChanged
{
string entry = "0";
public event PropertyChangedEventHandler PropertyChanged;
···
public string Entry
{
private set
{
if (entry != value)
{
entry = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Entry"));
}
}
get
{
return entry;
}
}
public ICommand ClearCommand { private set; get; }
public ICommand BackspaceCommand { private set; get; }
public ICommand DigitCommand { private set; get; }
}
O botão correspondente ao está sempre ativado ClearCommand e define a entrada de volta para "0":
public class DecimalKeypadViewModel : INotifyPropertyChanged
{
···
public DecimalKeypadViewModel()
{
ClearCommand = new Command(
execute: () =>
{
Entry = "0";
RefreshCanExecutes();
});
···
}
void RefreshCanExecutes()
{
((Command)BackspaceCommand).ChangeCanExecute();
((Command)DigitCommand).ChangeCanExecute();
}
···
}
Como o botão sempre está habilitado, não é necessário especificar um argumento canExecute no construtor Command.
O botão Backspace é habilitado apenas quando o comprimento da entrada é maior que 1 ou se Entry não é igual à cadeia de caracteres "0":
public class DecimalKeypadViewModel : INotifyPropertyChanged
{
···
public DecimalKeypadViewModel()
{
···
BackspaceCommand = new Command(
execute: () =>
{
Entry = Entry.Substring(0, Entry.Length - 1);
if (Entry == "")
{
Entry = "0";
}
RefreshCanExecutes();
},
canExecute: () =>
{
return Entry.Length > 1 || Entry != "0";
});
···
}
···
}
A lógica para a função execute do botão Backspace garante que o Entry é pelo menos uma cadeia de caracteres de comprimento "0".
A propriedade DigitCommand está associada a 11 botões, cada um dos quais identifica-se com a propriedade CommandParameter. O DigitCommand é definido como uma instância da Command<T> classe. Ao usar a interface de comando com XAML, as CommandParameter propriedades geralmente são cadeias de caracteres, que é o tipo do argumento genérico. As funções execute e canExecute têm argumentos do tipo string:
public class DecimalKeypadViewModel : INotifyPropertyChanged
{
···
public DecimalKeypadViewModel()
{
···
DigitCommand = new Command<string>(
execute: (string arg) =>
{
Entry += arg;
if (Entry.StartsWith("0") && !Entry.StartsWith("0."))
{
Entry = Entry.Substring(1);
}
RefreshCanExecutes();
},
canExecute: (string arg) =>
{
return !(arg == "." && Entry.Contains("."));
});
}
···
}
O método execute acrescenta o argumento de cadeia de caracteres à propriedade Entry. No entanto, se o resultado começar com um zero (mas não um zero e um ponto decimal), esse zero inicial deverá ser removido usando a função Substring. O método canExecute retornará false somente se o argumento for o ponto decimal (que indica que o ponto decimal está sendo pressionado) e Entry já contém um ponto decimal. Todos os métodos execute chamam RefreshCanExecutes, que chama ChangeCanExecute para DigitCommand e ClearCommand. Isso garante que o ponto decimal e os botões backspace estão habilitados ou desabilitados com base na sequência atual de dígitos inseridos.
 Navegue pelo exemplo
Navegue pelo exemplo