Reutilizar renderizadores personalizados no .NET MAUI
Embora haja muitos benefícios em usar manipuladores do .NET Multi-Platform App UI (.NET MAUI) para personalizar e criar controles, ainda é possível usar renderizadores personalizados do Xamarin.Forms em aplicativos .NET MAUI. Para obter mais informações sobre renderizadores personalizados, consulte Renderizadores personalizados do Xamarin.Forms.
Renderizadores com shim
O .NET MAUI fornece renderizadores com shim que permitem a fácil reutilização de renderizadores personalizados do Xamarin.Forms, desde que o renderizador derive de FrameRenderer, ListViewRenderer, ShellRenderer no iOS e Android, TableViewRenderer e VisualElementRenderer.
O processo de migração de um renderizador personalizado do Xamarin.Forms que deriva de FrameRenderer, ListViewRenderer, ShellRenderer, TableViewRenderer e VisualElementRenderer para um renderizador com shim do .NET MAUI:
- Adicione o código do renderizador personalizado ao local apropriado em seus projetos do .NET MAUI. Para obter mais informações, consulte Adicionar o código.
- Modifique as diretivas de
usinge remova os atributos deExportRenderer. Para obter mais informações, consulte Modificar usando diretivas e outros códigos. - Registrar os renderizadores. Para obter mais informações, consulte Registrar renderizadores.
- Consumir os renderizadores. Para obter mais informações, consulte Consumir os renderizadores personalizados.
Para demonstrar o uso de renderizadores personalizados no .NET MAUI, considere um controle Xamarin.Forms chamado PressableView. Esse controle expõe eventos Pressed e Released com base em gestos específicos da plataforma. A implementação do renderizador personalizado é composta por três arquivos:
PressableView.cs- a classe multiplataforma que estendeContentView.PressableViewRenderer.cs- a implementação do Android, que deriva deVisualElementRenderer.PressableViewRenderer.cs- a implementação do iOS, que deriva deVisualElementRenderer.
Observação
Uma alternativa ao uso de um renderizador personalizado do Xamarin.Forms no .NET MAUI é migrar o renderizador personalizado para um manipulador .NET MAUI. Para obter mais informações, consulte Migrar um renderizador personalizado do Xamarin.Forms para um manipulador .NET MAUI.
Adicionar o código
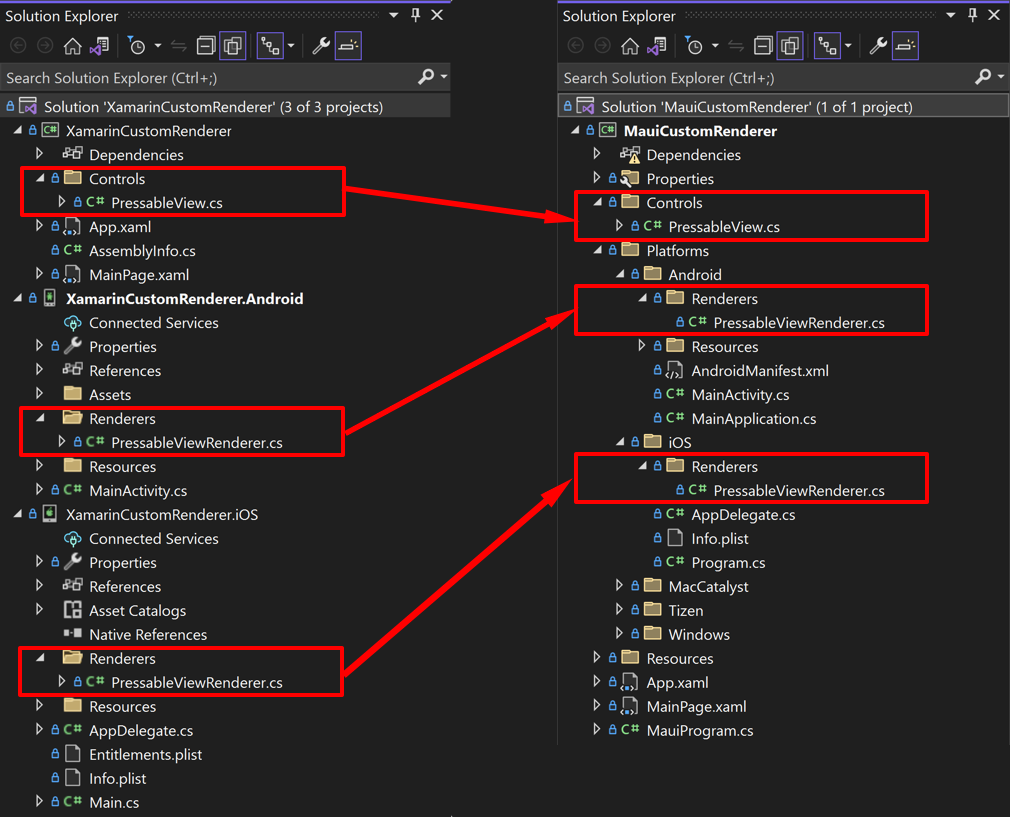
Se você estiver usando um projeto do .NET MAUI com vários destinos, o arquivo multiplataforma poderá ser movido para qualquer lugar fora da pasta Plataformas e os arquivos de implementação específicos da plataforma devem ser movidos para a pasta Plataforma correspondente:

Se sua solução tiver projetos separados por plataforma, você deverá mover os arquivos de implementação específicos da plataforma para os projetos correspondentes.
Modificar usando diretivas e outros códigos
Qualquer referência aos namespaces Xamarin.Forms.* precisa ser removida e, em seguida, você poderá resolver os tipos relacionados para Microsoft.Maui.*. Isso precisa ocorrer em todos os arquivos adicionados aos projetos do .NET MAUI.
Você também deve remover quaisquer atributos ExportRenderer, pois eles não serão necessários no .NET MAUI. Por exemplo, o seguinte deve ser removido:
[assembly: ExportRenderer(typeof(PressableView), typeof(PressableViewRenderer))]
Registrar renderizadores
O controle multiplataforma e seus renderizadores devem ser registrados com um aplicativo antes que ele possa ser consumido. Isso deve ocorrer no método CreateMauiApp na classe MauiProgram em seu projeto de aplicativo, que é o ponto de entrada multiplataforma do aplicativo:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.ConfigureMauiHandlers((handlers) =>
{
#if ANDROID
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.Droid.Renderers.PressableViewRenderer));
#elif IOS
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.iOS.Renderers.PressableViewRenderer));
#endif
});
return builder.Build();
}
}
Os renderizadores são registrados com o método ConfigureMauiHandlers e AddHandler. Esse primeiro argumento para o método AddHandler é o tipo de controle multiplataforma, com o segundo argumento sendo seu tipo de renderizador.
Importante
Somente renderizadores que derivam de FrameRenderer, ListViewRenderer, NavigationRenderer no iOS, ShellRenderer no iOS e Android, TabbedRenderer no iOS, TableViewRenderer e VisualElementRenderer podem ser registrados com o método AddHandler.
Consumir os renderizadores personalizados
O renderizador personalizado pode ser consumido em um aplicativo .NET MAUI como um controle personalizado:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:XamarinCustomRenderer.Controls"
x:Class="MauiCustomRenderer.MainPage">
<Grid BackgroundColor="#f1f1f1">
<controls:PressableView Pressed="Handle_Pressed"
Released="Handle_Released"
HorizontalOptions="Center"
VerticalOptions="Center">
<Grid BackgroundColor="#202020"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label Text="Press Me"
FontSize="16"
TextColor="White"
Margin="24,20"
HorizontalTextAlignment="Center" />
</Grid>
</controls:PressableView>
</Grid>
</ContentPage>
 Procurar no exemplo
Procurar no exemplo