Autenticador da Web
Esse artigo descreve como você pode usar a interface do aplicativo multiplataforma .NET (.NET MAUI) na interface IWebAuthenticator. Essa interface permite iniciar fluxos de autenticação baseados em navegador, que escutam um retorno de chamada para uma URL específica registrada no aplicativo.
A implementação padrão da interface IWebAuthenticator está disponível por meio da propriedade WebAuthenticator.Default. A interface IWebAuthenticator e a classe WebAuthenticator estão contidas no namespace Microsoft.Maui.Authentication.
Visão geral
Muitos aplicativos exigem a adição de autenticação de usuário, e isso geralmente significa permitir que seus usuários façam login em suas contas existentes da Microsoft, Facebook, Google ou Apple Sign In.
Dica
A Biblioteca de Autenticação da Microsoft (MSAL) fornece uma excelente solução pronta para adicionar autenticação ao seu aplicativo.
Se você estiver interessado em usar seu próprio serviço web para autenticação, é possível usar WebAuthenticator para implementar a funcionalidade do lado do cliente.
Por que usar um back-end de servidor
Muitos provedores de autenticação passaram a oferecer apenas fluxos de autenticação explícitos ou bidirecionais para garantir melhor segurança. Isso significa que você precisará de um segredo do cliente do provedor para concluir o fluxo de autenticação. Infelizmente, os aplicativos móveis não são um ótimo lugar para armazenar segredos e qualquer coisa armazenada no código de um aplicativo móvel, binários ou outros, é considerada insegura.
A prática recomendada aqui é usar um back-end da web como camada intermediária entre seu aplicativo móvel e o provedor de autenticação.
Importante
É altamente recomendável não usar bibliotecas e padrões de autenticação mais antigos somente para dispositivos móveis que não utilizem um back-end da Web no fluxo de autenticação, devido à falta inerente de segurança para armazenar segredos do cliente.
Introdução
Para acessar a funcionalidade WebAuthenticator, é necessária a seguinte configuração específica da plataforma.
O Android requer uma configuração de Filtro de Intenção para lidar com seu URI de retorno de chamada. Isso é feito herdando da classe WebAuthenticatorCallbackActivity:
using Android.App;
using Android.Content.PM;
namespace YourNameSpace;
[Activity(NoHistory = true, LaunchMode = LaunchMode.SingleTop, Exported = true)]
[IntentFilter(new[] { Android.Content.Intent.ActionView },
Categories = new[] { Android.Content.Intent.CategoryDefault, Android.Content.Intent.CategoryBrowsable },
DataScheme = CALLBACK_SCHEME)]
public class WebAuthenticationCallbackActivity : Microsoft.Maui.Authentication.WebAuthenticatorCallbackActivity
{
const string CALLBACK_SCHEME = "myapp";
}
Se a versão Target Android do seu projeto estiver definida como Android 11 (R API 30) ou superior, você deverá atualizar seu Android Manifest com consultas que usam os requisitos de visibilidade do pacote do Android.
No arquivo Platforms/Android/AndroidManifest.xml, adicione os seguintes nós queries/intent no nó manifest:
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
Usando WebAuthenticator
A API consiste principalmente em um único método, AuthenticateAsync, que utiliza dois parâmetros:
- A URL usada para iniciar o fluxo do navegador da web.
- O URI para o qual o fluxo deve retornar, que está registrado em seu aplicativo.
O resultado é um `WebAuthenticatorResult, que inclui quaisquer parâmetros de consulta analisados a partir do URI de retorno de chamada:
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new Uri("https://mysite.com/mobileauth/Microsoft"),
new Uri("myapp://"));
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
A API WebAuthenticator se encarrega de lançar a url no navegador e aguardar até que o retorno de chamada seja recebido:

Se o usuário cancelar o fluxo a qualquer momento, um TaskCanceledException será lançado.
Sessão de autenticação privada
O iOS 13 introduziu uma API efêmera do navegador da web para que os desenvolvedores iniciassem a sessão de autenticação como privada. Isso permite que os desenvolvedores solicitem que nenhum cookie compartilhado ou dados de navegação estejam disponíveis entre as sessões de autenticação e que haja uma nova sessão de login a cada vez. Isso está disponível através do parâmetro WebAuthenticatorOptions passado para o método AuthenticateAsync:
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new WebAuthenticatorOptions()
{
Url = new Uri("https://mysite.com/mobileauth/Microsoft"),
CallbackUrl = new Uri("myapp://"),
PrefersEphemeralWebBrowserSession = true
});
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
Diferenças de plataforma
Essa seção descreve as diferenças específicas da plataforma com a API de autenticação da Web.
Guias personalizadas são usadas sempre que disponíveis, caso contrário, o navegador do sistema é usado como substituto.
Login da Apple
De acordo com as diretrizes de revisão da Apple, se o seu aplicativo Apple usar qualquer serviço de login social para autenticação, ele também deverá oferecer o Apple Sign In como uma opção. Para adicionar o login da Apple aos seus aplicativos, você precisará adicionar o login com direito da Apple ao seu aplicativo. Esse direito é definido usando a chave com.apple.developer.applesignin, do tipo Array de String:
<key>com.apple.developer.applesignin</key>
<array>
<string>Default</string>
</array>
Para obter mais informações, veja Fazer login com direitos da Apple em developer.apple.com.
Para iOS 13 e superior, chame o método AppleSignInAuthenticator.AuthenticateAsync. Isso usa APIs nativas de login da Apple para que seus usuários tenham a melhor experiência possível nesses dispositivos. Por exemplo, você pode escrever seu código compartilhado para usar a API correta em tempo de execução:
var scheme = "..."; // Apple, Microsoft, Google, Facebook, etc.
var authUrlRoot = "https://mysite.com/mobileauth/";
WebAuthenticatorResult result = null;
if (scheme.Equals("Apple")
&& DeviceInfo.Platform == DevicePlatform.iOS
&& DeviceInfo.Version.Major >= 13)
{
// Use Native Apple Sign In API's
result = await AppleSignInAuthenticator.AuthenticateAsync();
}
else
{
// Web Authentication flow
var authUrl = new Uri($"{authUrlRoot}{scheme}");
var callbackUrl = new Uri("myapp://");
result = await WebAuthenticator.Default.AuthenticateAsync(authUrl, callbackUrl);
}
var authToken = string.Empty;
if (result.Properties.TryGetValue("name", out string name) && !string.IsNullOrEmpty(name))
authToken += $"Name: {name}{Environment.NewLine}";
if (result.Properties.TryGetValue("email", out string email) && !string.IsNullOrEmpty(email))
authToken += $"Email: {email}{Environment.NewLine}";
// Note that Apple Sign In has an IdToken and not an AccessToken
authToken += result?.AccessToken ?? result?.IdToken;
Dica
Para dispositivos não iOS 13, isso iniciará o fluxo de autenticação da web, que também pode ser usado para ativar o Apple Sign In em seus dispositivos Android e Windows. Você pode entrar em sua conta iCloud em seu simulador iOS para testar o Apple Sign In.
Back-end do servidor principal ASP.NET
É possível usar a WebAuthenticatorAPI com qualquer serviço back-end web. Para usá-lo com um aplicativo principal ASP.NET, configure o aplicativo Web com as seguintes etapas:
- Configure seus provedores de autenticação social externos em um aplicativo Web ASP.NET Core.
- Defina o Esquema de autenticação padrão como CookieAuthenticationDefaults.AuthenticationScheme em sua
.AddAuthentication()chamada. - Use
.AddCookie()em sua chamada Startup.cs.AddAuthentication(). - Todos os provedores devem ser configurados com
.SaveTokens = true;.
services.AddAuthentication(o =>
{
o.DefaultScheme = CookieAuthenticationDefaults.AuthenticationScheme;
})
.AddCookie()
.AddFacebook(fb =>
{
fb.AppId = Configuration["FacebookAppId"];
fb.AppSecret = Configuration["FacebookAppSecret"];
fb.SaveTokens = true;
});
Dica
Se desejar incluir o Apple Sign In, você pode usar o pacote AspNet.Security.OAuth.Apple NuGet. Você pode ver o exemplo completo Startup.cs.
Adicione um controlador de autenticação móvel personalizado
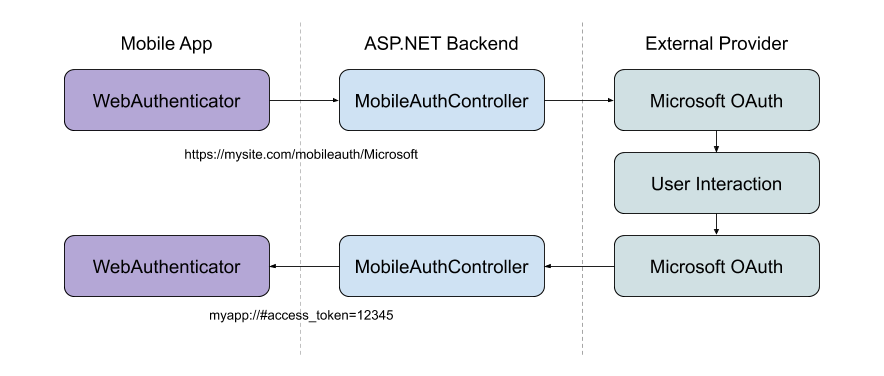
Com um fluxo de autenticação móvel, você geralmente inicia o fluxo diretamente para um provedor escolhido pelo usuário. Por exemplo, clicar no botão “Microsoft” na tela de login do aplicativo. Também é importante retornar informações relevantes ao seu aplicativo em um URI de retorno de chamada específico para encerrar o fluxo de autenticação.
Para conseguir isso, use um controlador de API personalizado:
[Route("mobileauth")]
[ApiController]
public class AuthController : ControllerBase
{
const string callbackScheme = "myapp";
[HttpGet("{scheme}")] // eg: Microsoft, Facebook, Apple, etc
public async Task Get([FromRoute]string scheme)
{
// 1. Initiate authentication flow with the scheme (provider)
// 2. When the provider calls back to this URL
// a. Parse out the result
// b. Build the app callback URL
// c. Redirect back to the app
}
}
O objetivo desse controlador é inferir o esquema (provedor) que o aplicativo está solicitando e iniciar o fluxo de autenticação com o provedor social. Quando o provedor retorna a chamada para o back-end da Web, o controlador analisa o resultado e redireciona para o URI de retorno de chamada do aplicativo com parâmetros.
Às vezes, você pode querer retornar dados como access_token do provedor para o aplicativo, o que pode ser feito por meio dos parâmetros de consulta do URI de retorno de chamada. Ou você pode criar sua própria identidade em seu servidor e devolver seu próprio token ao aplicativo. O que e como você faz essa parte depende de você!
Confira o amostra completa do controlador.
Observação
O exemplo acima demonstra como retornar o token de acesso da autenticação de terceiros (ou seja: OAuth). Para obter um token que você pode usar para autorizar solicitações da web para o próprio back-end da web, você deve criar seu próprio token em seu aplicativo da web e devolvê-lo. A Visão geral da autenticação do ASP.NET Core contém mais informações sobre cenários de autenticação avançada no ASP.NET Core.
 Procurar no exemplo
Procurar no exemplo