Personalizar listas de conteúdo em emails
As listas são uma maneira comum de organizar informações para melhorar a legibilidade. Entre os exemplos estão uma lista de sessões em um evento, uma lista de produtos ou uma lista de tíquetes de serviço. O Customer Insights – Journey facilita a criação de listas e a personalização dessas listas para só incluir as informações relevantes para o destinatário, de maneira que seja fácil de analisar e agir.
Configurar uma lista
Digamos que você queira criar um email com uma lista de produtos que o cliente tem. Siga as etapas abaixo:
Crie um espaço reservado de lista e selecione a tabela que deseja usar para a lista.
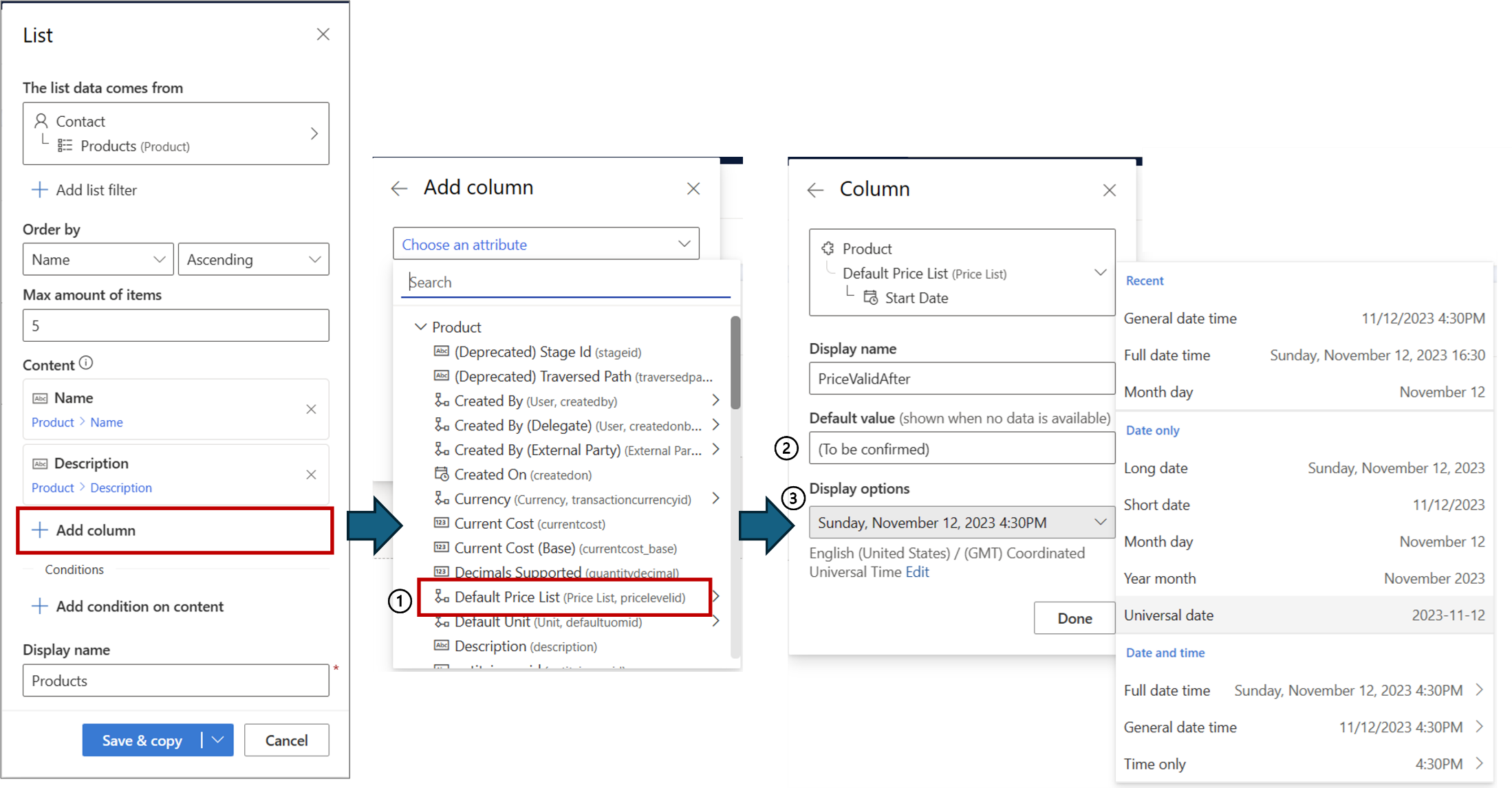
Em seguida, adicione atributos (colunas) que você deseja exibir como o conteúdo repetido na lista (1). Você também pode especificar quantos itens deseja exibir (2) e por qual atributo a ordem deve ser listada (3). Depois que você tiver configurado a lista conforme desejado, selecione o botão Salvar e copiar para salvar a lista e acessar o gerador de códigos que fornece o código a ser copiado.
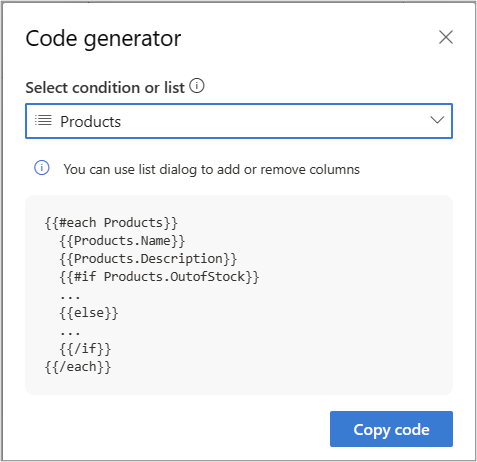
Selecione Copiar código e o insira no designer de email onde deseja que essa lista seja incluída:
As instruções de lista (each) permitem que você formate e exiba conteúdo repetido para uma determinada tabela. Você pode adicionar o código necessário para criar essas instruções no designer ou na exibição HTML. Você pode então usar a caixa de diálogo de espaço reservado para especificar a lista a ser avaliada, incluindo o número de linhas e a ordem em que devem ser exibidas.
{{#each Products}} {{Products.Name}} {{Products.Description}} {{/each}}Se você estiver adicionando código ao HTML, certifique-se de colocar comentários em torno das linhas {{#each}} e {{/each}}.
<!-- {{#each Products}} --> {{Products.Name}} {{Products.Description}} <!-- {{/each}} -->
Personalização da lista – selecione itens a serem incluídos com um filtro de lista
Às vezes, ao criar uma lista em um email, você deseja incluir somente os itens que atendam a determinadas condições. Por exemplo, um email de confirmação sobre a remessa de uma ordem só deve incluir itens que estejam presentes nessa remessa e excluir itens que estejam na mesma ordem, mas não na remessa. Da mesma maneira, em um boletim informativo mensal, você só pode incluir os eventos programados para ocorrer nos próximos 30 dias. Isso é feito definindo-se um filtro de lista, que é essencialmente uma condição definida no nível da lista aplicada a cada item da lista para decidir se o item deve ser incluído.
Para filtrar uma lista, selecione uma lista que você já criou em um email e selecione +Adicionar filtro de lista.
Neste exemplo, o email contém uma lista de produtos. Estamos aplicando um filtro para só incluir os produtos atualmente "Ativos". Se você não adicionar um filtro a essa lista, toda a lista será incluída no email (sujeito ao número máximo de itens especificado). Nesse caso, a lista incluiria todos os produtos, independentemente do status.
A instrução condicional pode incluir uma condição, para a filtragem simples, ou muitas condições para a filtragem complexa.
Observação
O código gerado para a lista não é alterado, pois a condição do filtro é armazenada na definição da lista e não é necessária como código embutido.
Personalização da lista – formatação de data e hora, tabelas relacionadas e condições na lista
Muita personalização pode ser atingida com listas simples com filtros. No entanto, você não tem limitação apenas a esses tipos de personalização. Esta seção descreve recursos adicionais disponíveis para compilar listas avançadas e mais personalizadas. Para acessar esses recursos, selecione o link Opção avançada.
Depois que você selecionar "Opção avançada", a interface do aplicativo mudará para uma versão mais avançada que possibilita muitos recursos avançados.
Quando os recursos avançados estão habilitados:
- As colunas já selecionadas são apresentadas como espaços reservados de texto dinâmico. Isso permite definir valores padrão e especificar formatos de data/hora.
- A adição de colunas é realizada por meio de Adicionar coluna que permite a capacidade e a flexibilidade totais da seleção de uma fonte de dados para um texto dinâmico (por exemplo, travessia para uma tabela relacionada).
- Você pode adicionar condições em nível de item.
Listar colunas como texto dinâmico
Em modo padrão, as colunas de lista só podem ser selecionadas na lista de atributos da fonte de dados (no exemplo acima, apenas os atributos da tabela "Produto" estão disponíveis para seleção como colunas de lista). No modo avançado, as colunas são apresentadas como texto dinâmico, de maneira que toda a flexibilidade e os recursos que acompanham o texto dinâmico sejam disponibilizados para elas, conforme mostrado abaixo.
Além de atributos, tabelas relacionadas podem ser selecionadas para oferecer informações adicionais. Neste exemplo, estamos adicionando uma coluna de lista que adiciona a data de início da lista de preços padrão para cada produto.
Observação
Durante a seleção de uma tabela relacionada, somente tabelas relacionadas por meio de relações de 1 para 1 ou de muitos para um podem ser usadas. As tabelas relacionadas por meio de relações de muitos para muitos ou de um para muitos não são compatíveis na coluna de lista (elas são compatíveis com texto dinâmico).
Você pode especificar um valor padrão quando um item da lista não tem dados.
Se o item de dados for do tipo data/hora, você poderá especificar o formato de exibição para ele.
Condição dentro de uma lista
Os filtros de lista descritos anteriormente controlam se um item da lista deve ser incluído. As condições dentro de uma lista se aplicam aos itens da lista e são úteis para incluir anotações ou conteúdo adicional quando o item de lista incluído atende a determinados critérios. Por exemplo, a lista de produtos pode ter alguns produtos especiais de uma determinada forma – podem ser novos, descontinuados em breve, disponíveis apenas após determinada data etc. As condições dentro da lista podem ser usadas para adicionar esses textos explicativos e anotações. Editando o HTML, você poderá até mesmo adicionar links clicáveis ou call-to-actions (por exemplo, botões), se necessário.
Aqui está um exemplo em que definimos uma condição para verificar se o produto incluído na lista está esgotado:
Quando essas condições são definidas, o código da lista é atualizado para oferecer um modelo de trabalho básico para você personalizar conforme necessário:

Por exemplo, podemos adicionar a anotação "Esgotado" em relação ao item da lista. Essa anotação só será incluída se a condição for verdadeira para o item da lista.
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.OutofStock}}
**Out of stock**
{{/if}}
{{/each}}
O gerador de códigos inclui uma parte "else" por padrão que você pode manter ou remover conforme necessário. Se você definir várias condições, o gerador de códigos as incluirá como condições à parte (uma instrução "if" de acordo com a condição). Você pode alterar o código para criar condições "if" aninhadas conforme necessário.
Aqui está um exemplo em que uma condição adicional "LowStock" foi definida quando as quantidades são inferiores a dez. Para anotar corretamente estoque baixo ou esgotado, a instrução "if" precisa ser aninhada conforme mostrado abaixo:
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.LowStock}}
{{#if Products.OutofStock}}
**Out of stock**
{{else}}
**Low stock – order soon**
{{/if}}
{{/each}}