Guia de início rápido: conecte usuários e obtenha um token de acesso em um SPA JavaScript usando o fluxo de código de autenticação com o PKCE
Seja bem-vindo! Essa provavelmente não é a página que você esperava. Enquanto trabalhamos em uma correção, este link direcionará você para o artigo certo:
Pedimos desculpas pela inconveniência e agradecemos sua paciência enquanto trabalhamos para resolver isso.
Neste guia de início rápido, você baixará e executará um exemplo de código que demonstra como um SPA (aplicativo de página única) JavaScript pode conectar usuários e chamar o Microsoft Graph usando o fluxo de código de autorização com o PKCE (Proof Key for Code Exchange). O exemplo de código demonstra como obter um token de acesso para chamar a API do Microsoft Graph ou qualquer API Web.
Confira Como o exemplo funciona para ver uma ilustração.
Pré-requisitos
- Assinatura do Azure – crie uma assinatura do Azure gratuitamente
- Node.js
- Visual Studio Code ou outro editor de código
Etapa 1: Configurar seu aplicativo no portal do Azure
Para que o exemplo de código deste guia de início rápido funcione, adicione um URI de Redirecionamento igual a http://localhost:3000/.
 Esses atributos já estão configurados no seu aplicativo.
Esses atributos já estão configurados no seu aplicativo.
Etapa 2: Baixe o projeto
Executar o projeto com um servidor Web usando o Node.js
Observação
Enter_the_Supported_Account_Info_Here
Etapa 3: seu aplicativo está configurado e pronto para ser executado
Configuramos seu projeto com os valores das propriedades do seu aplicativo.
Execute o projeto com um servidor Web usando o Node.js.
Para iniciar o servidor, execute os seguintes comandos no diretório do projeto:
npm install npm startAcesse
http://localhost:3000/.Selecione Entrar para iniciar o processo de conexão e chame a API do Microsoft Graph.
Na primeira vez em que entrar, você deverá fornecer seu consentimento para permitir que o aplicativo acesse seu perfil e conecte você. Depois que você se conectar com êxito, as informações do seu perfil de usuário será exibidas na página.
Mais informações
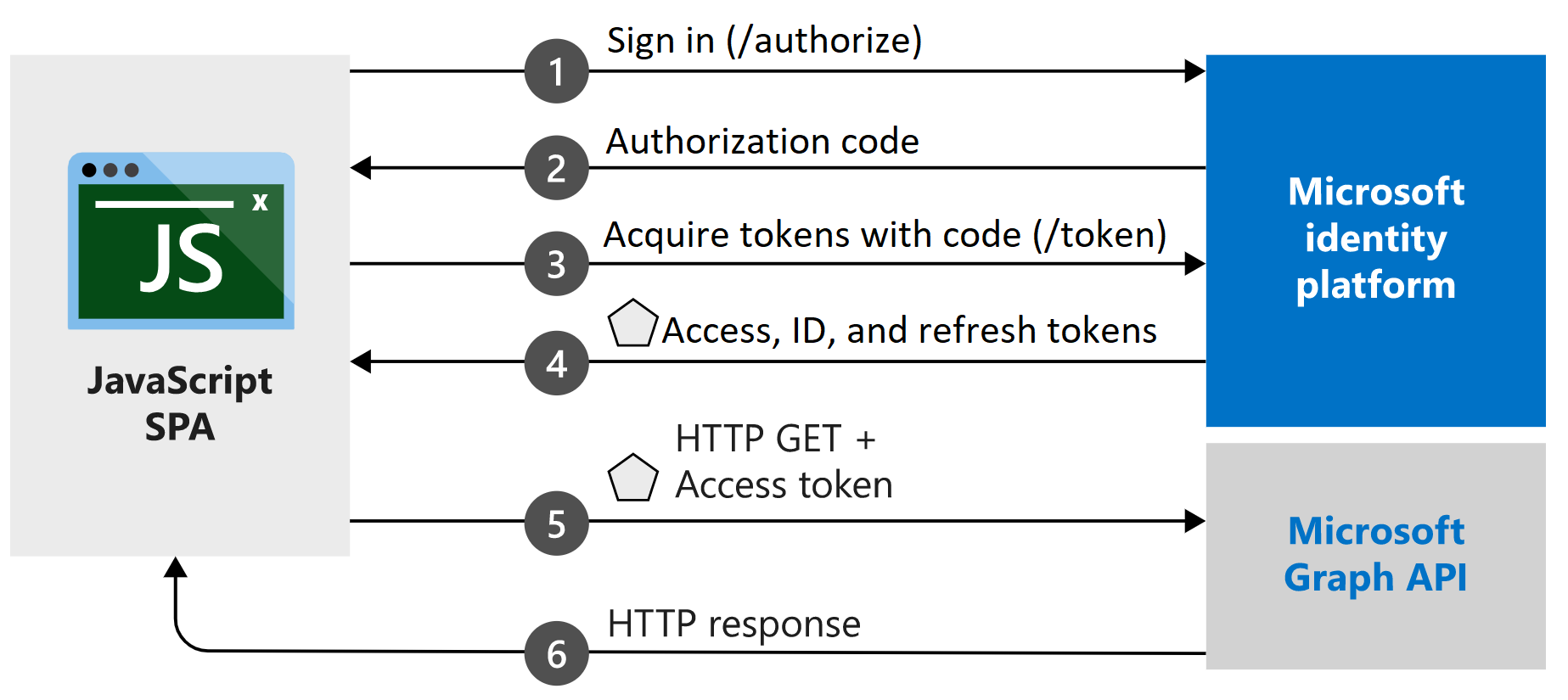
Como o exemplo funciona

MSAL.js
A biblioteca MSAL.js conecta usuários e solicita os tokens que são usados para acessar uma API protegida pela plataforma de identidade da Microsoft >. O arquivo index.html de exemplo contém uma referência à biblioteca:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Se tiver instalado o Node.js, você poderá baixar a versão mais recente usando o npm (Gerenciador de Pacotes do Node.js):
npm install @azure/msal-browser
Próximas etapas
Para obter um guia passo a passo detalhado sobre como criar o aplicativo de fluxo de código usando o React, confira o seguinte tutorial: