Emitir credenciais de ID Verificada do Microsoft Entra usando um aplicativo
Neste tutorial, você executará um aplicativo de exemplo do computador local que se conecta ao seu locatário do Microsoft Entra. Usando o aplicativo, você vai emitir um cartão de especialista em credenciais verificadas e o verificará.
Neste artigo, você aprenderá como:
- Criar o Cartão de Especialista em Credenciais Verificadas no Azure.
- Reunir credenciais e detalhes do ambiente para configurar o aplicativo de exemplo.
- Baixar o código do aplicativo de exemplo no computador local.
- Atualizar o aplicativo de exemplo com seu Cartão de Especialista em Credenciais Verificadas e detalhes do ambiente.
- Executar o aplicativo de exemplo e emita seu primeiro Cartão de Especialista em Credenciais Verificadas.
- Verificar seu cartão de especialista em credenciais verificadas.
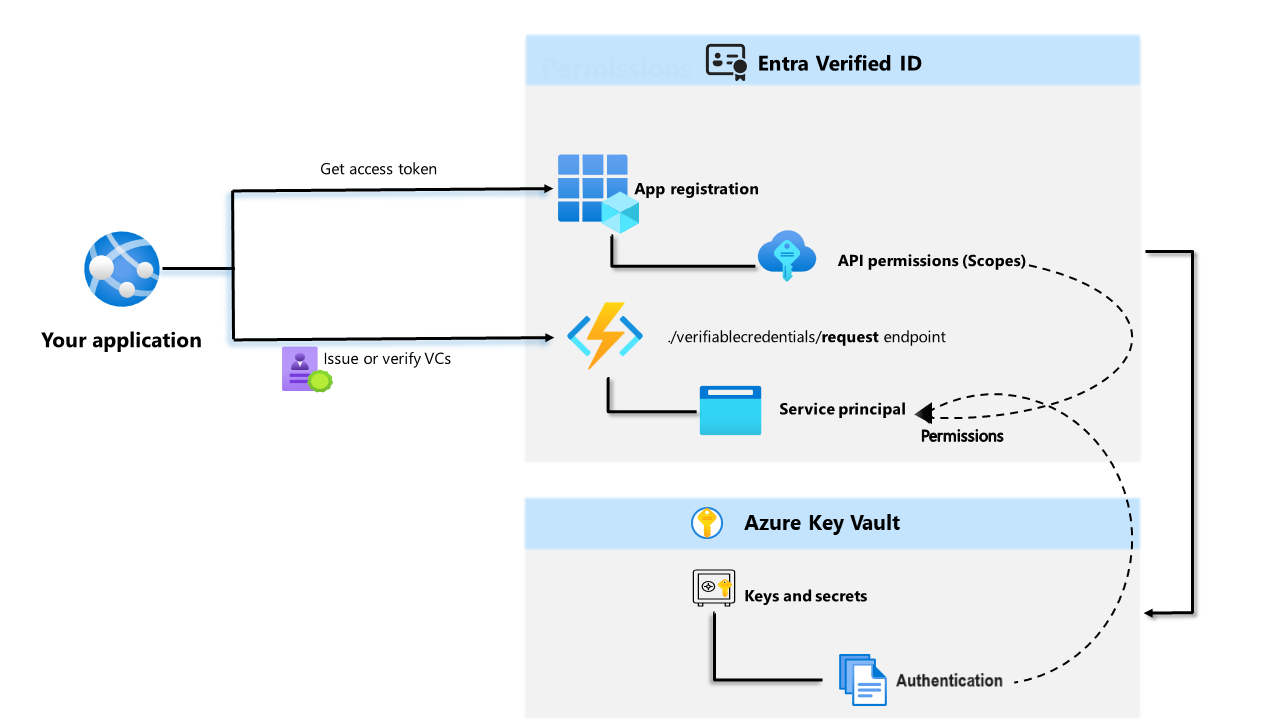
O diagrama a seguir ilustra a arquitetura de ID Verificada do Microsoft Entra e o componente que você configura.

Pré-requisitos
- Configure um locatário para a ID Verificada do Microsoft Entra.
- Para clonar o repositório que hospeda o aplicativo de exemplo, instale o GIT.
- Visual Studio Code, Visual Studio ou editor de código semelhante.
- .NET 7.0.
- Baixe o ngrok e inscreva-se em uma conta gratuita. Se você não puder usar
ngrokna sua organização, leia estas Perguntas frequentes. - Um dispositivo móvel com a versão mais recente do Microsoft Authenticator.
Criar o cartão de especialista em credenciais verificadas no Azure
Dica
As etapas neste artigo podem variar ligeiramente com base no portal do qual você começa.
Nesta etapa, você vai criar o cartão de especialista em credenciais verificáveis usando a ID Verificada do Microsoft Entra. Depois de criar a credencial, seu locatário do Microsoft Entra pode emiti-la para os usuários que iniciam o processo.
Entre no centro de administração do Microsoft Entra como Administrador global.
Selecione Credenciais verificáveis.
Depois de configurar o locatário, Criar credencial deverá aparecer. Como alternativa, você pode selecionar Credenciais no menu à esquerda e selecionar + Adicionar uma credencial.
Em Criar credencial, selecione Credencial Personalizada e clique em Avançar:
Para o Nome da credencial, insira VerifiedCredentialExpert. Este nome é usado no portal para identificar suas credenciais verificáveis. Ele é incluído como parte do contrato de credenciais verificáveis.
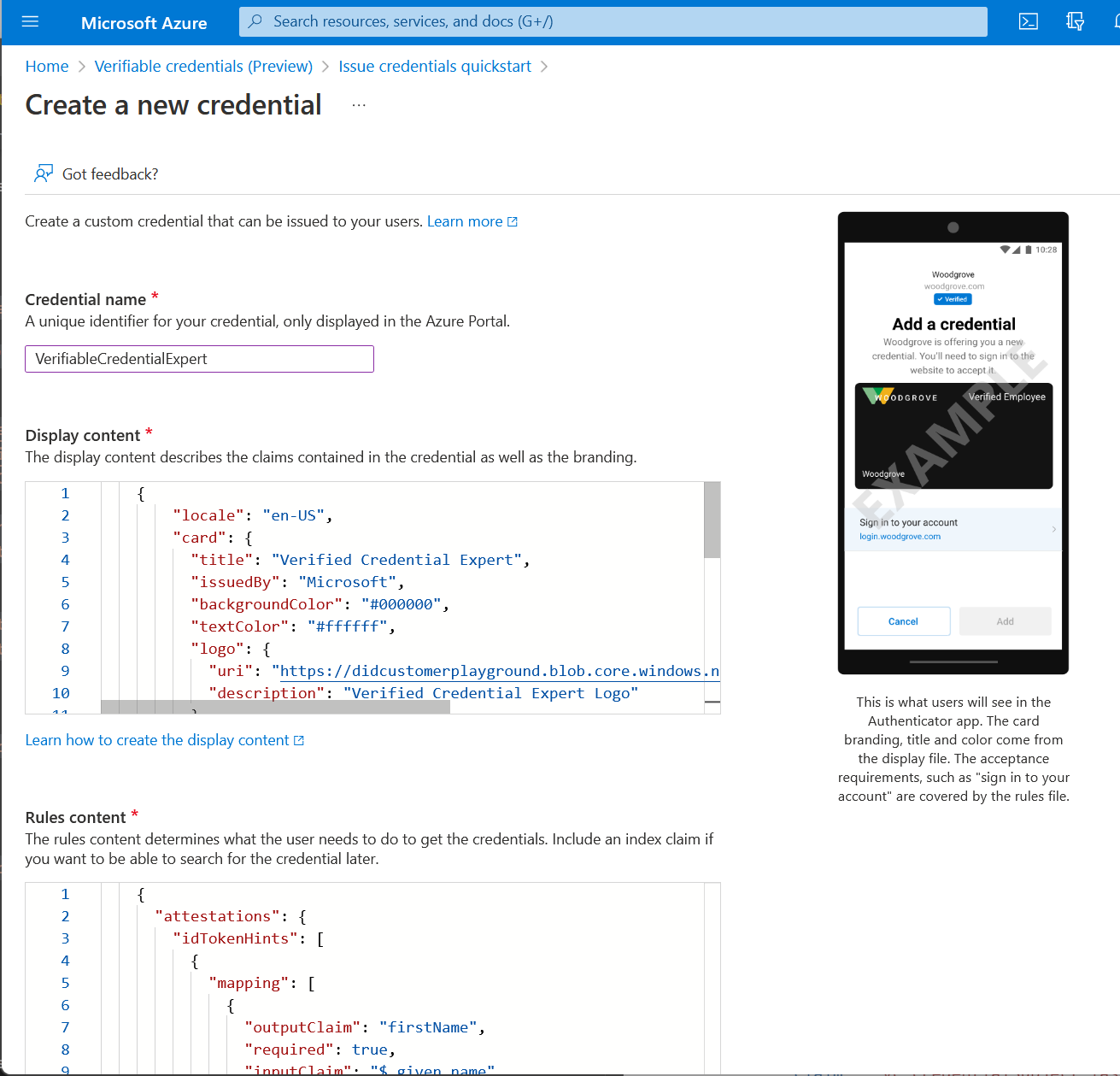
Copie o JSON a seguir e cole-o na caixa de texto Definição de exibição
{ "locale": "en-US", "card": { "title": "Verified Credential Expert", "issuedBy": "Microsoft", "backgroundColor": "#000000", "textColor": "#ffffff", "logo": { "uri": "https://didcustomerplayground.z13.web.core.windows.net/VerifiedCredentialExpert_icon.png", "description": "Verified Credential Expert Logo" }, "description": "Use your verified credential to prove to anyone that you know all about verifiable credentials." }, "consent": { "title": "Do you want to get your Verified Credential?", "instructions": "Sign in with your account to get your card." }, "claims": [ { "claim": "vc.credentialSubject.firstName", "label": "First name", "type": "String" }, { "claim": "vc.credentialSubject.lastName", "label": "Last name", "type": "String" } ] }Copie o JSON a seguir e cole-o na caixa de texto Definição de regras
{ "attestations": { "idTokenHints": [ { "mapping": [ { "outputClaim": "firstName", "required": true, "inputClaim": "$.given_name", "indexed": false }, { "outputClaim": "lastName", "required": true, "inputClaim": "$.family_name", "indexed": true } ], "required": false } ] }, "validityInterval": 2592000, "vc": { "type": [ "VerifiedCredentialExpert" ] } }Selecione Criar.
A seguinte captura de tela demonstra como criar uma credencial:

Coletar credenciais e detalhes do ambiente
Agora que você tem uma nova credencial, vai coletar algumas informações sobre seu ambiente e a credencial que você criou. Você usa essas informações ao configurar seu aplicativo de exemplo.
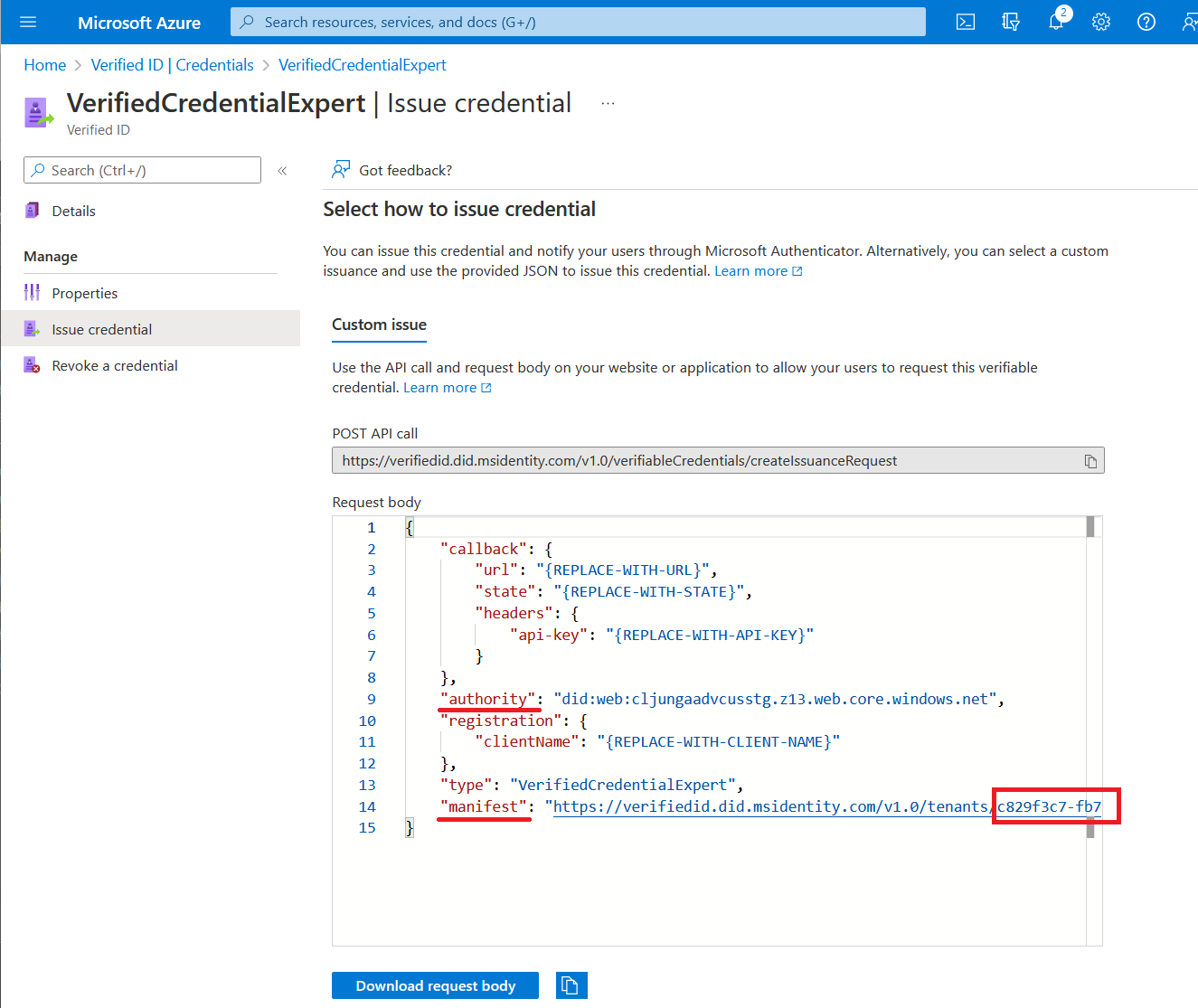
Em Credenciais Verificáveis, selecione Emitir credencial.

Copie a autoridade, que é o identificador descentralizado, e registre-o para depois.
Copie a URL do manifesto. É a URL que o Microsoft Authenticator avalia antes de exibir os requisitos de emissão de credenciais verificáveis ao usuário. Registre-a para uso posterior.
Copie sua ID de locatário e registre-a para mais tarde. A ID do Locatário é o guid na URL do manifesto realçada em vermelho acima.
Baixe o código de exemplo
O aplicativo de exemplo está disponível no .NET e o código é mantido em um repositório do GitHub. Baixe o código de exemplo do GitHub aqui ou clone o repositório no computador local:
git clone https://github.com/Azure-Samples/active-directory-verifiable-credentials-dotnet.git
Configurar o aplicativo de credenciais verificáveis
Crie um segredo do cliente para o aplicativo registrado criado. O aplicativo de exemplo usa o segredo do cliente para confirmar sua identidade ao solicitar tokens.
Entre no centro de administração do Microsoft Entra como Administrador global.
Selecione ID do Microsoft Entra.
Vá para a página Aplicativos>Registros de aplicativos.
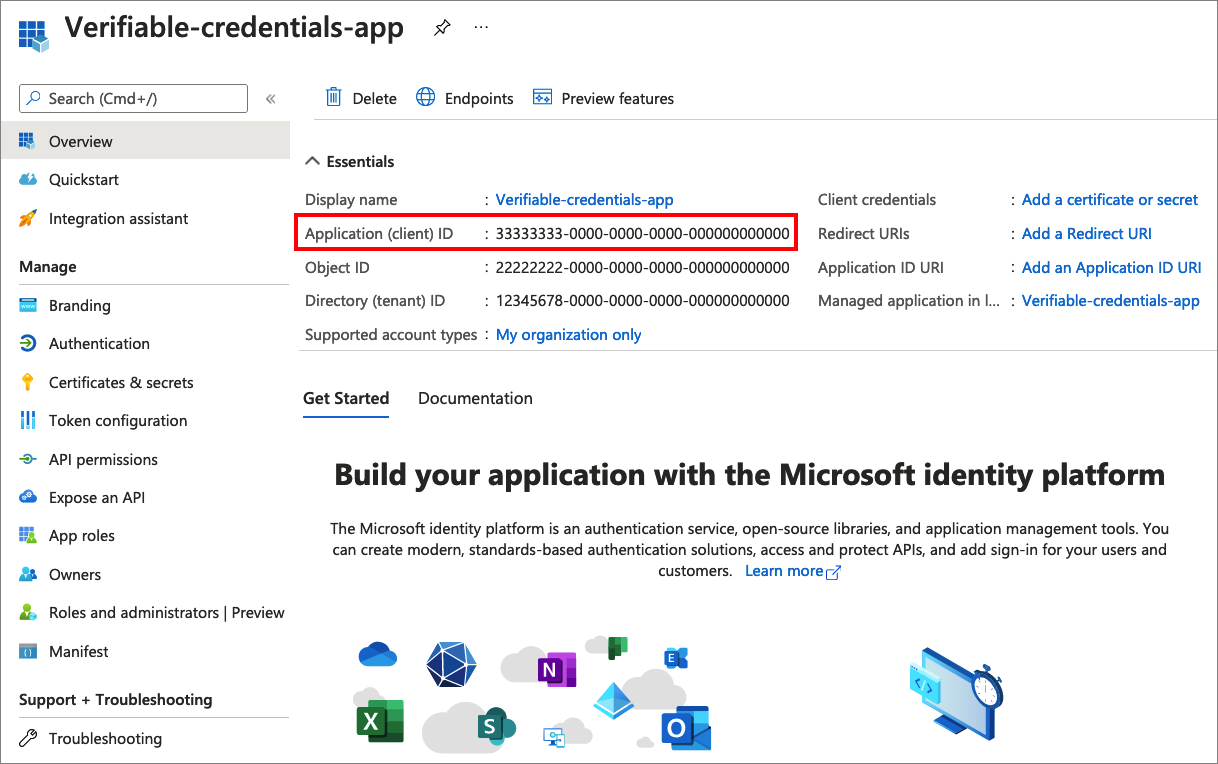
Selecione o aplicativo verifiable-credentials-app criado anteriormente.
Selecione o nome para entrar nos detalhes de registros de aplicativo.
Copie a ID do aplicativo (cliente) e armazene-a para mais tarde.

No menu principal, em Gerenciar, selecione Certificados e segredos.
Selecione Novo segredo do cliente e faça o seguinte:
Em Descrição, insira uma descrição para o segredo do cliente (por exemplo, vc-sample-secret).
Em Expirar, selecione um período durante o qual o segredo será válido, por exemplo, seis meses. Em seguida, selecioneAdicionar.
Registre o Valor do segredo. Você usará esse valor para uma configuração em uma etapa posterior. O valor do segredo não será exibido novamente e não será recuperável por outros meios. Registre-o assim que ele ficar visível.
Neste ponto, você deve ter todas as informações necessárias para configurar o aplicativo de exemplo.
Atualizar o aplicativo de exemplo
Agora, você fará as modificações no código do emissor do aplicativo de exemplo para atualizá-lo com a URL da credencial verificável. Esta etapa permite que você emita credenciais verificáveis usando seu locatário.
Na pasta active-directory-verifiable-credentials-dotnet-main, abra o Visual Studio Code e selecione o projeto na pasta 1-asp-net-core-api-idtokenhint.
Na pasta raiz do projeto, abra o arquivo appsettings.json. Esse arquivo contém informações sobre o ambiente da ID Verificada do Microsoft Entra. Atualize as seguintes propriedades com as informações que você registrou nas etapas anteriores:
- ID do locatário: sua ID de locatário
- ID do cliente: a ID do cliente
- Segredo do cliente: o segredo do cliente
- DidAuthority: o identificador descentralizado
- Manifesto de credencial: Sua URL do manifesto
CredentialType é necessário apenas para apresentação. Portanto, se tudo o que você deseja fazer é emissão, ele não é necessário.
Salve o arquivo appsettings.json.
O seguinte JSON demonstra um arquivo appsettings.json completo:
{
"VerifiedID": {
"Endpoint": "https://verifiedid.did.msidentity.com/v1.0/verifiableCredentials/",
"VCServiceScope": "3db474b9-6a0c-4840-96ac-1fceb342124f/.default",
"Instance": "https://login.microsoftonline.com/",
"TenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "00001111-aaaa-2222-bbbb-3333cccc4444",
"ClientSecret": "123456789012345678901234567890",
"CertificateName": "[Or instead of client secret: Enter here the name of a certificate (from the user cert store) as registered with your application]",
"DidAuthority": "did:web:...your-decentralized-identifier...",
"CredentialType": "VerifiedCredentialExpert",
"CredentialManifest": "https://verifiedid.did.msidentity.com/v1.0/00001111-aaaa-2222-bbbb-3333cccc4444/verifiableCredentials/contracts/VerifiedCredentialExpert"
}
}
Emitir seu primeiro cartão de especialista em credenciais verificadas
Agora você está pronto para emitir seu primeiro cartão de especialista em credenciais verificadas executando o aplicativo de exemplo.
No Visual Studio Code, execute o projeto Verifiable_credentials_DotNet. Ou, na linha de comando do sistema operacional, execute:
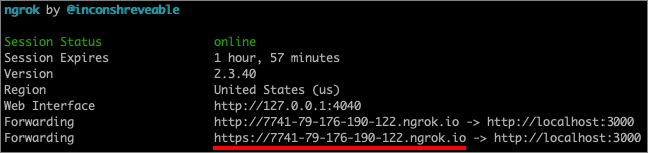
cd active-directory-verifiable-credentials-dotnet\1-asp-net-core-api-idtokenhint dotnet build "AspNetCoreVerifiableCredentials.csproj" -c Debug -o .\bin\Debug\net6. dotnet runEm outra janela do prompt de comando, execute o seguinte comando. Esse comando executa o ngrok para configurar uma URL em 5000 e torná-la publicamente disponível na Internet.
ngrok http 5000Observação
Em alguns computadores, talvez seja necessário executar o comando neste formato:
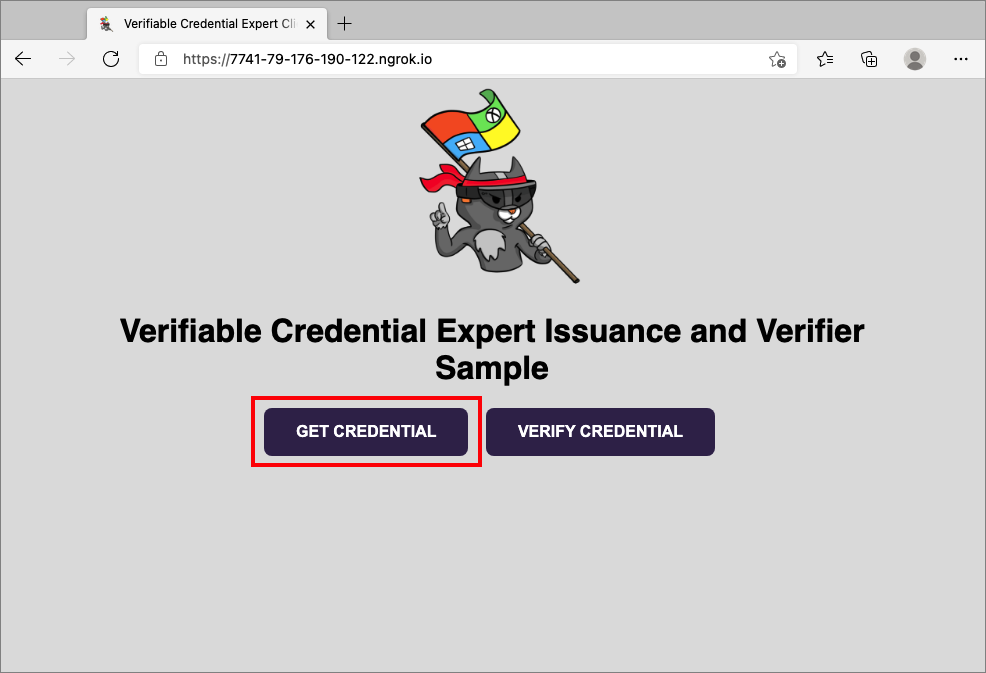
./ngrok http 5000.Abra a URL HTTPS gerada pelo ngrok.

Em um navegador da Web, selecione Obter credencial.

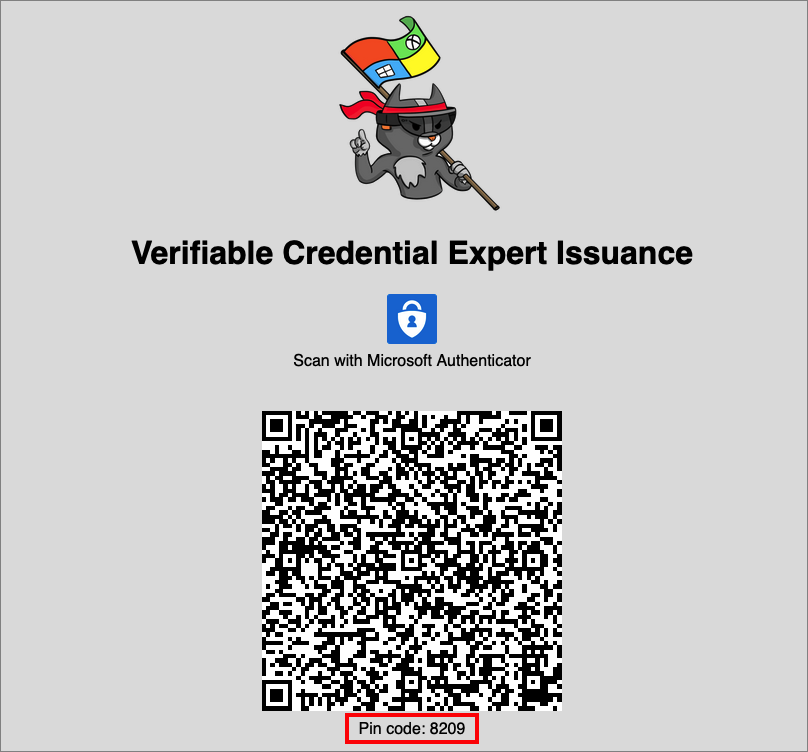
Usando seu dispositivo móvel, digitalize o código QR com o aplicativo Authenticator. Para obter mais informações sobre como verificar o código QR, confira a seção de perguntas frequentes.

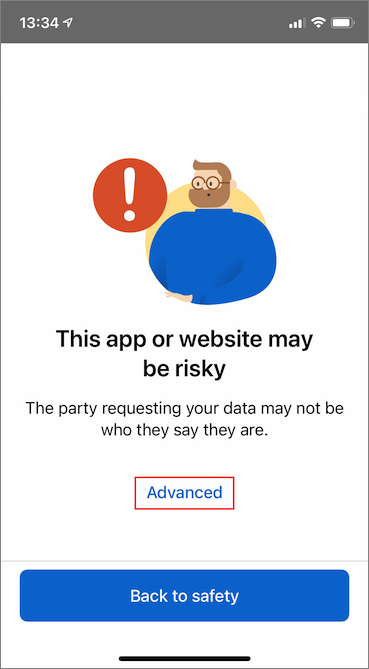
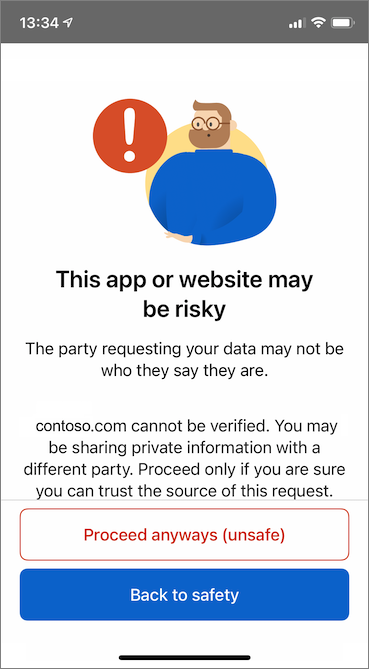
Neste momento, você verá uma mensagem de aviso de que esse aplicativo ou site pode ser arriscado. Selecione Avançado.

No aviso de site suspeito, selecione Continuar mesmo assim (não seguro) . Você está vendo esse aviso porque seu domínio não está vinculado ao DID (identificador descentralizado). Para verificar seu domínio, siga o artigo Vincular seu domínio ao DID (Identificador Descentralizado). Para este tutorial, você pode ignorar o registro de domínio e selecionar Continuar mesmo assim (não seguro).

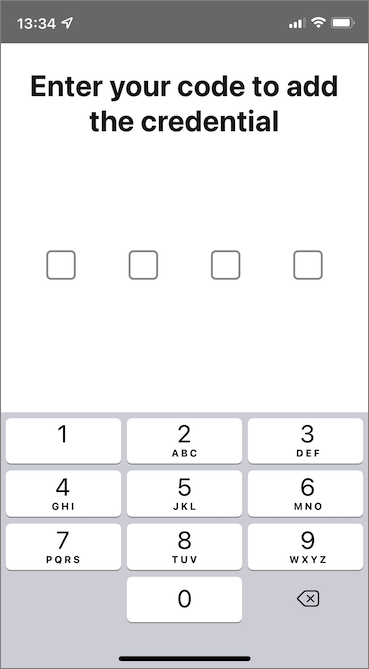
Você será solicitado a inserir um código PIN que é exibido na tela em que você leu o código QR. O PIN adiciona uma camada extra de proteção à emissão. O código do PIN é gerado aleatoriamente toda vez que um código QR de emissão é exibido.

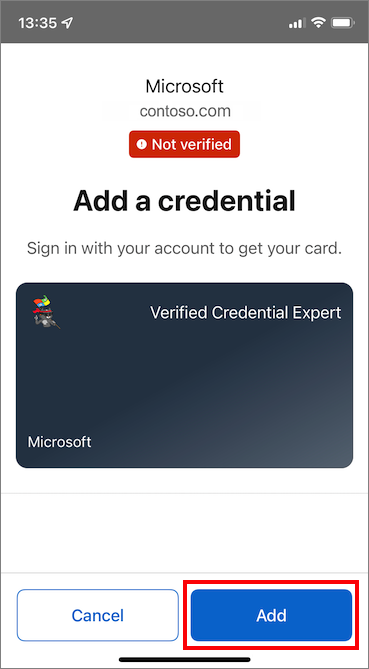
Depois de inserir o número do PIN, a tela Adicionar uma credencial é exibida. Na parte superior da tela, você poderá ver uma mensagem Não verificado (em vermelho). Esse aviso está relacionado à validação de domínio mencionada acima.
Selecione Adicionar para aceitar sua nova credencial verificável.

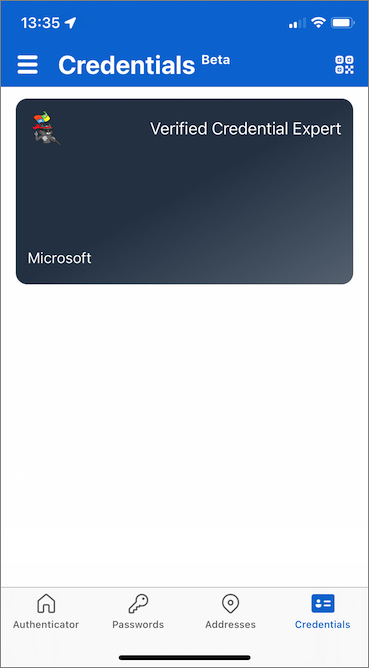
Parabéns! Agora você tem uma VC de especialista em credencial verificável.

Volte para o aplicativo de exemplo. Ele mostra que uma credencial foi emitida com êxito.

Nomes da credencial verificável
Sua credencial verificável contém Megan Bowen para os valores de nome e sobrenome na credencial. Esses valores foram embutidos em código no aplicativo de exemplo e adicionados à credencial verificável no momento da emissão do conteúdo.
Em cenários reais, seu aplicativo recebe os detalhes do usuário de um provedor de identidade. O snippet de código a seguir mostra em que local o nome é definido no aplicativo de exemplo.
//file: IssuerController.cs
[HttpGet("/api/issuer/issuance-request")]
public async Task<ActionResult> issuanceRequest()
{
...
// Here you could change the payload manifest and change the first name and last name.
payload["claims"]["given_name"] = "Megan";
payload["claims"]["family_name"] = "Bowen";
...
}
Próximas etapas
Na próxima etapa, você aprenderá como aplicativo de terceiros, também conhecido como aplicativo de terceira parte confiável, pode usar o próprio serviço de API de credenciais verificáveis do locatário do Microsoft Entra para verificar as suas credenciais.