Testar automaticamente uma página Web para problemas de acessibilidade
A ferramenta Problemas inclui uma secção Acessibilidade que comunica automaticamente problemas como texto alternativo em falta em imagens, etiquetas em falta em campos de formulário e contraste insuficiente de cores de texto. Por predefinição, a ferramenta Problemas está aberta no painel Vista Rápida na parte inferior de DevTools. Este artigo utiliza a página Web de demonstração de teste de acessibilidade para avançar com a secção Acessibilidade da ferramenta Problemas .
Existem várias formas de abrir a ferramenta Problemas , tais como:
Clique no contador Problemas (
 ) no canto superior direito de DevTools.
) no canto superior direito de DevTools.Na ferramenta Elementos , na árvore DOM, prima Shift enquanto clica num sublinhado ondulado num elemento.
No Menu de Comandos, escreva problemas, selecione Mostrar Problemas e, em seguida, prima Enter.
Ver a secção Acessibilidade da ferramenta Problemas
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar. Em alternativa, prima F12. O DevTools é aberto junto à página Web.
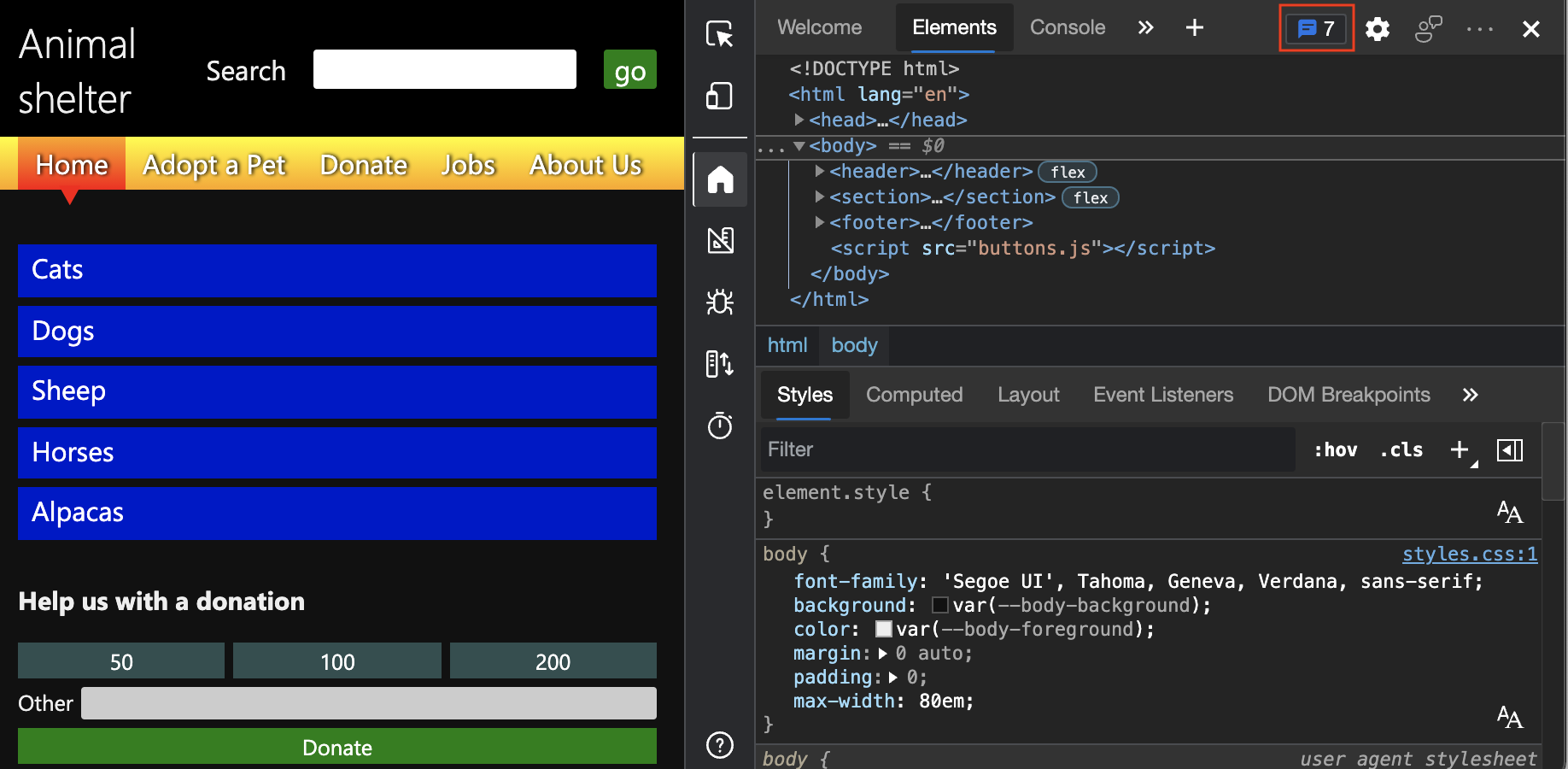
No canto superior direito, é apresentado o contador Problemas (
 ). O contador Problemas é um ícone de bolha de voz juntamente com o número de problemas detetados automaticamente.
). O contador Problemas é um ícone de bolha de voz juntamente com o número de problemas detetados automaticamente.
Atualize a página, porque alguns problemas são comunicados com base em pedidos de rede. Repare na contagem atualizada no contador Problemas.
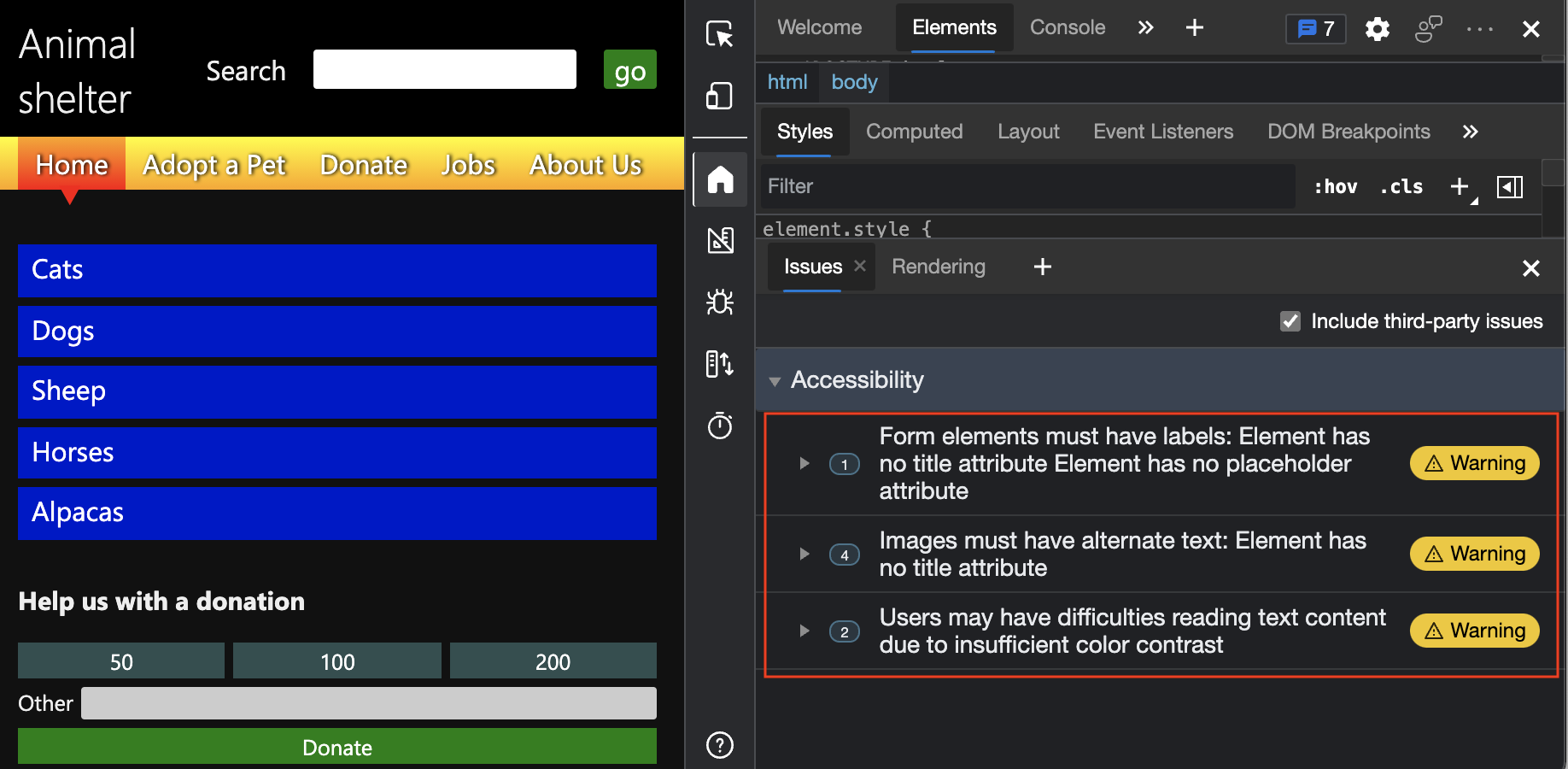
Clique no contador Problemas. A ferramenta Problemas é aberta no painel Vista Rápida na parte inferior de DevTools:

No separador Problemas , expanda a secção Acessibilidade .
Verifique se os campos de entrada têm etiquetas
Para verificar se os campos de entrada têm etiquetas ligadas aos mesmos , utilize a ferramenta Problemas, que verifica automaticamente toda a página Web e comunica este problema na secção Acessibilidade .
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar. Em alternativa, prima F12. O DevTools é aberto junto à página Web.
No canto superior direito, clique no contador Problemas (
 ). A ferramenta Problemas é aberta no painel Vista Rápida na parte inferior de DevTools.
). A ferramenta Problemas é aberta no painel Vista Rápida na parte inferior de DevTools.No separador Problemas , expanda a secção Acessibilidade .
Expanda o Aviso
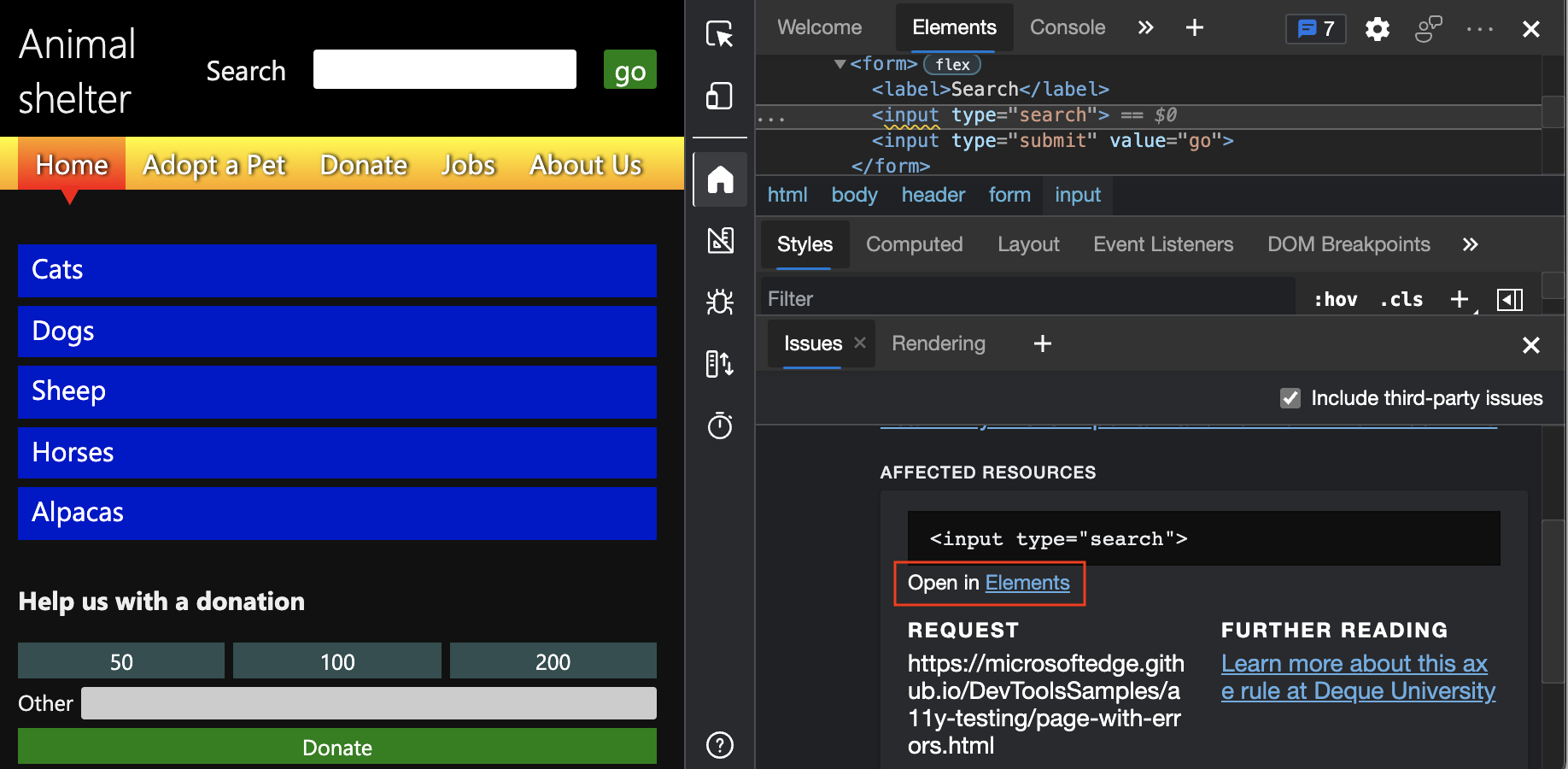
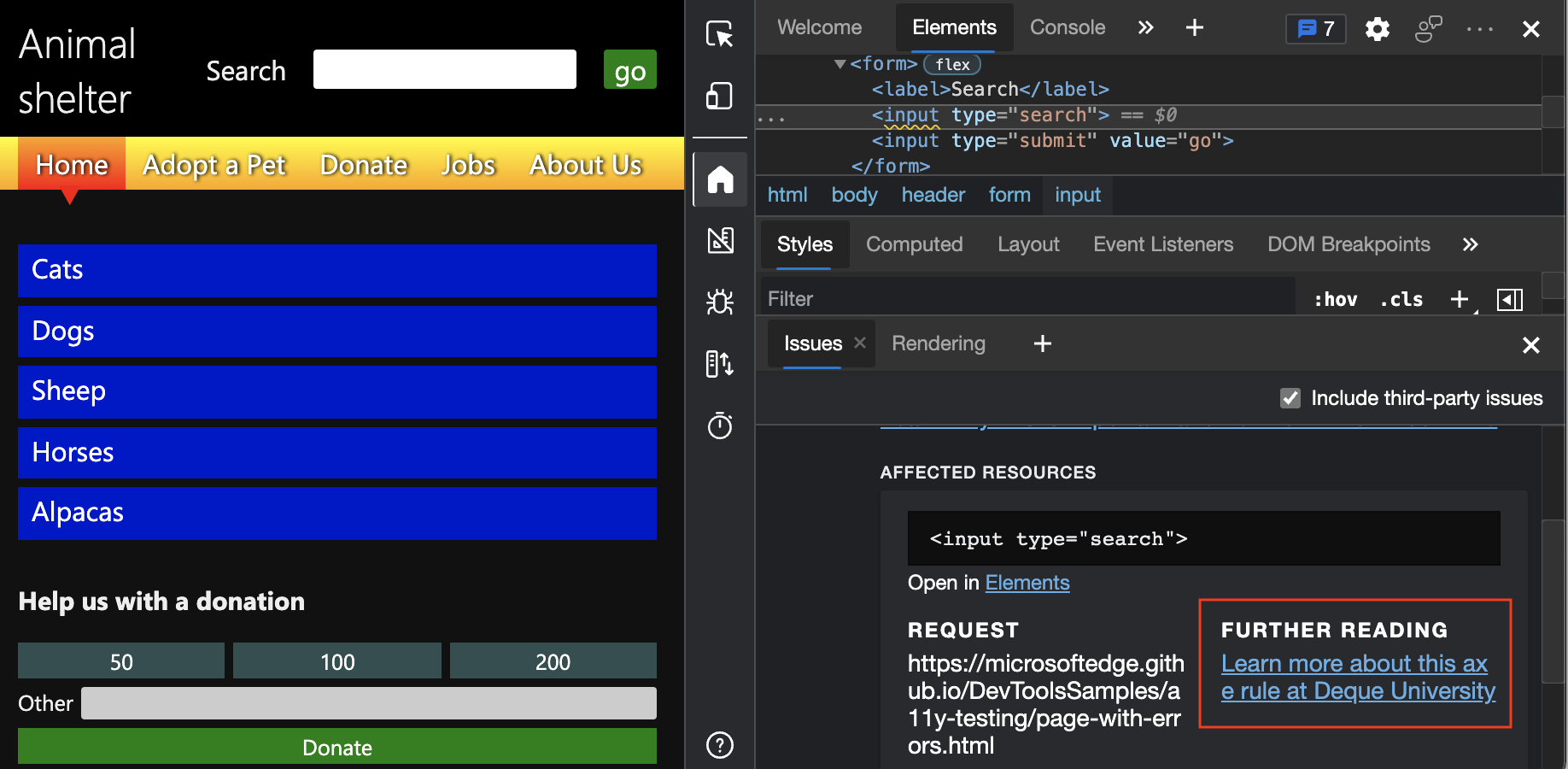
Form elements must have labels: Element has no title attribute Element has no placeholder attribute.Clique na ligação Abrir em Elementos .

A ferramenta Elementos é aberta, com o elemento realçado na árvore DOM. O painel Estilos apresenta as regras CSS aplicadas para o elemento .
É agora apresentado o seguinte código:
<label>Search</label> <input type="search"> <input type="submit" value="go">No código acima, o
labelelemento é utilizado incorretamente, porque não existe nenhuma ligação entre olabelelemento e um elemento específicoinput. Para ligar olabelelemento a um elemento específicoinput, utilize qualquer uma das seguintes opções:Aninhar o
inputelemento dentro dolabelelemento .labelNo elemento , adicione umforatributo que corresponda a umidatributo doinputelemento .
Existe também outra forma de testar a falta de ligações entre elementos:
Na ferramenta Elementos , selecione o
<label>Search</label>elemento na árvore DOM.Na página Web, repare que o foco só aparece na etiqueta Procurar e não na caixa de texto de entrada. A implementação correta colocaria o
searchfoco na caixa de texto de entrada e na etiqueta Procurar .Como exemplo de uma ligação correta, selecione a etiqueta Outro no formulário de doação.
É apresentada corretamente uma caixa de indicador de foco na caixa de texto de entrada junto à etiqueta Outro, porque existem valores de atributo e
idcorrespondentesfor.Na ferramenta Problemas, clique em Leitura adicional para saber mais sobre o problema. Para abrir a ligação num novo separador, prima Ctrl (Windows, Linux) ou Comando (macOS) enquanto clica na ligação:

Verificar se as imagens têm texto alternativo
Os testes básicos de acessibilidade requerem garantir que o texto alternativo (também denominado texto alternativo) é fornecido para imagens.
Para verificar automaticamente se o texto alternativo é fornecido para imagens, utilize a ferramenta Problemas , que tem uma secção Acessibilidade . Por predefinição, a ferramenta Problemas está aberta no painel Vista Rápida na parte inferior de DevTools.
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar. Em alternativa, prima F12. O DevTools é aberto junto à página Web.
No canto superior direito de DevTools, clique no contador Problemas . A ferramenta Problemas é aberta.
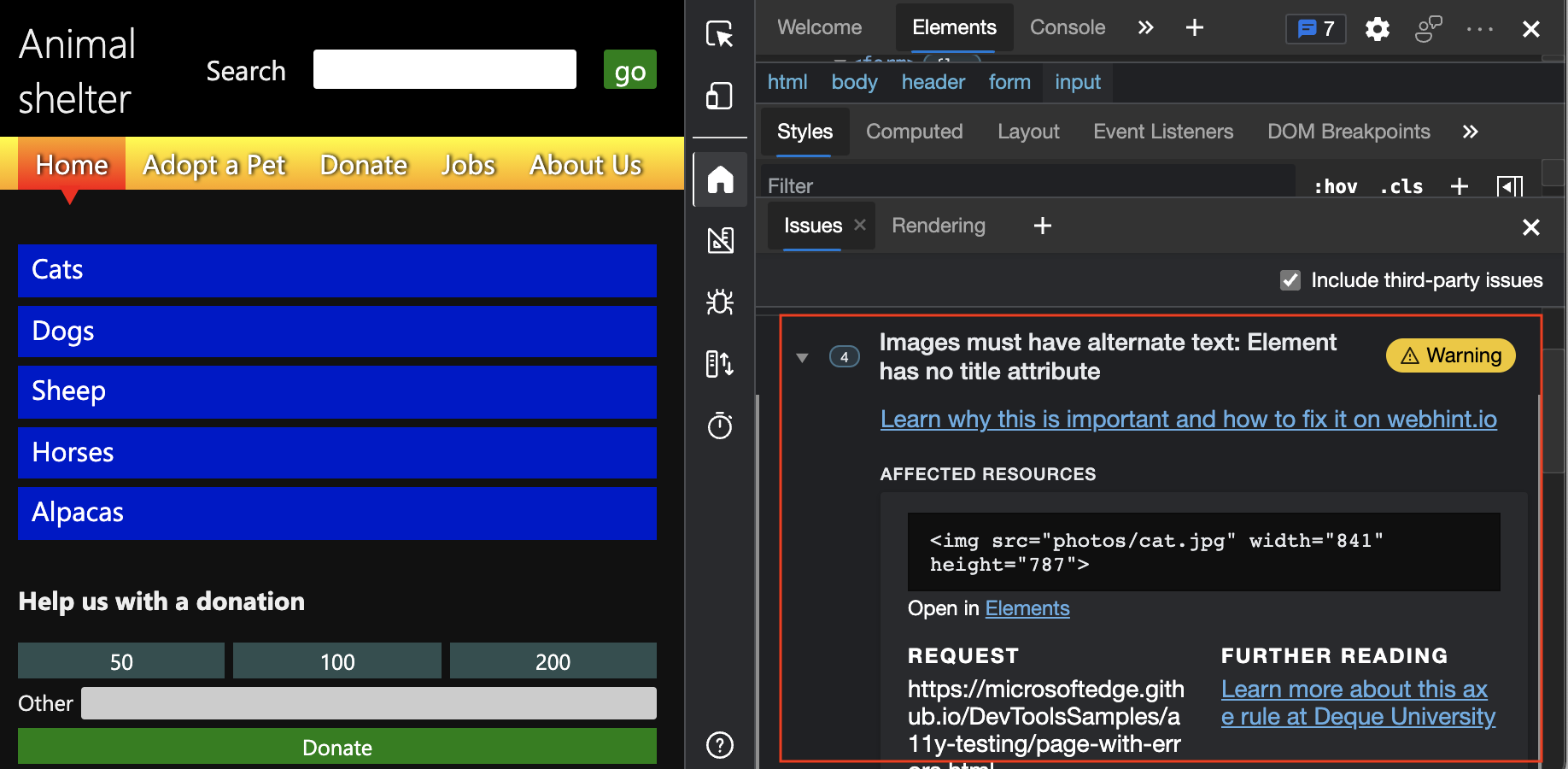
No separador Problemas , expanda o aviso
Images must have alternate text: Element has no title attribute. Existem quatro instâncias de imagens que não têm texto alternativo:
Veja As imagens têm de ter texto alternativo.
Verificar se as cores do texto têm contraste suficiente
Para verificar automaticamente se as cores de texto têm contraste suficiente, utilize a ferramenta Problemas , que tem uma secção Acessibilidade . Por predefinição, a ferramenta Problemas está aberta no painel Vista Rápida na parte inferior de DevTools.
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar. Em alternativa, prima F12. O DevTools é aberto junto à página Web.
No canto superior direito de DevTools, clique no contador Problemas . A ferramenta Problemas é aberta.
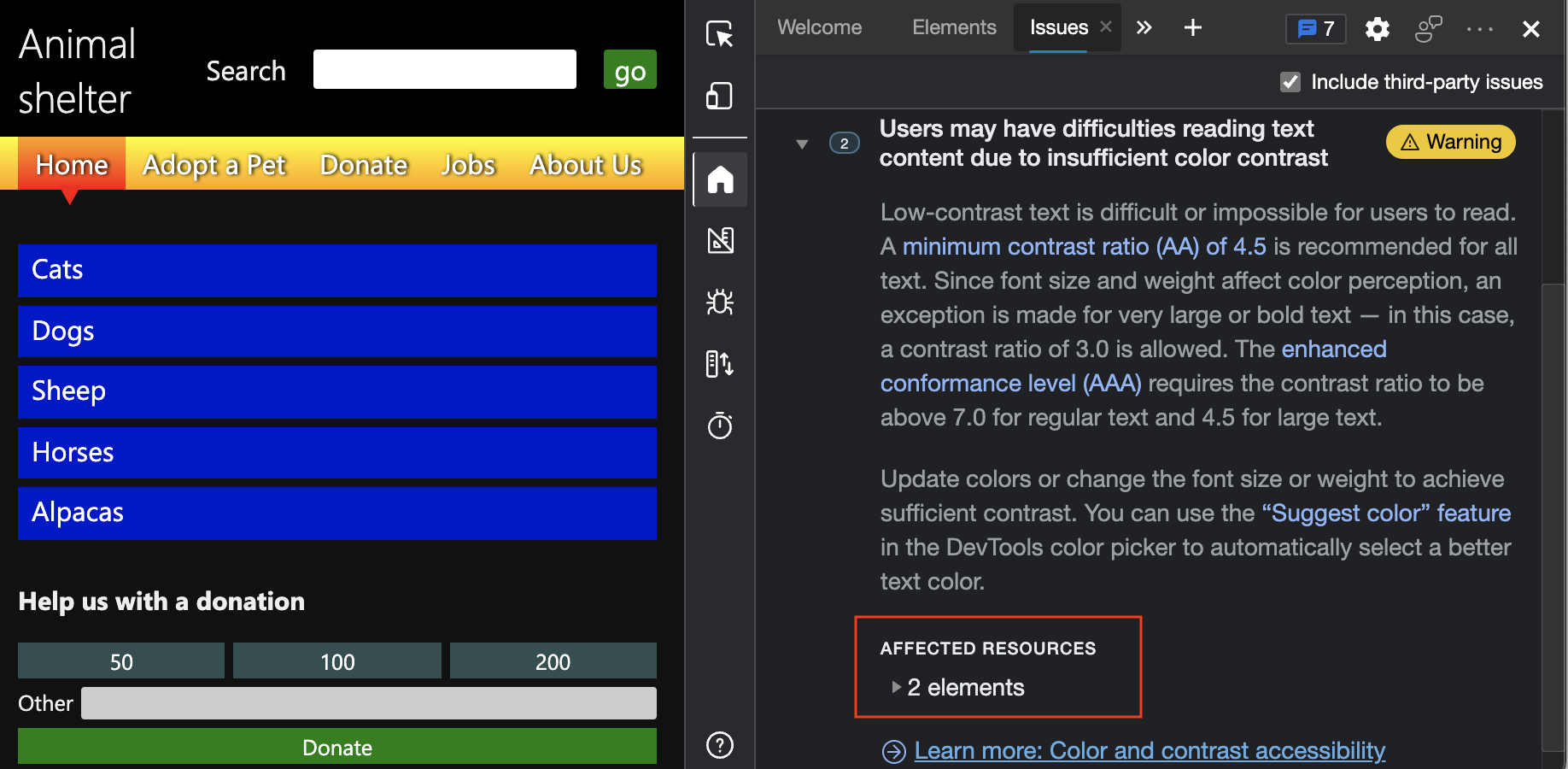
Podem existir avisos de que dois elementos na página Web de demonstração não têm contraste suficiente.

Consoante as suas definições, o separador Problemas pode ter um aviso, como Os utilizadores podem ter dificuldades em ler conteúdos de texto devido a contraste de cor insuficiente. Pode expandir esse aviso e, em seguida, expandir Os recursos afetados. É apresentada uma lista de elementos com uma lista de elementos que não têm contraste suficiente.
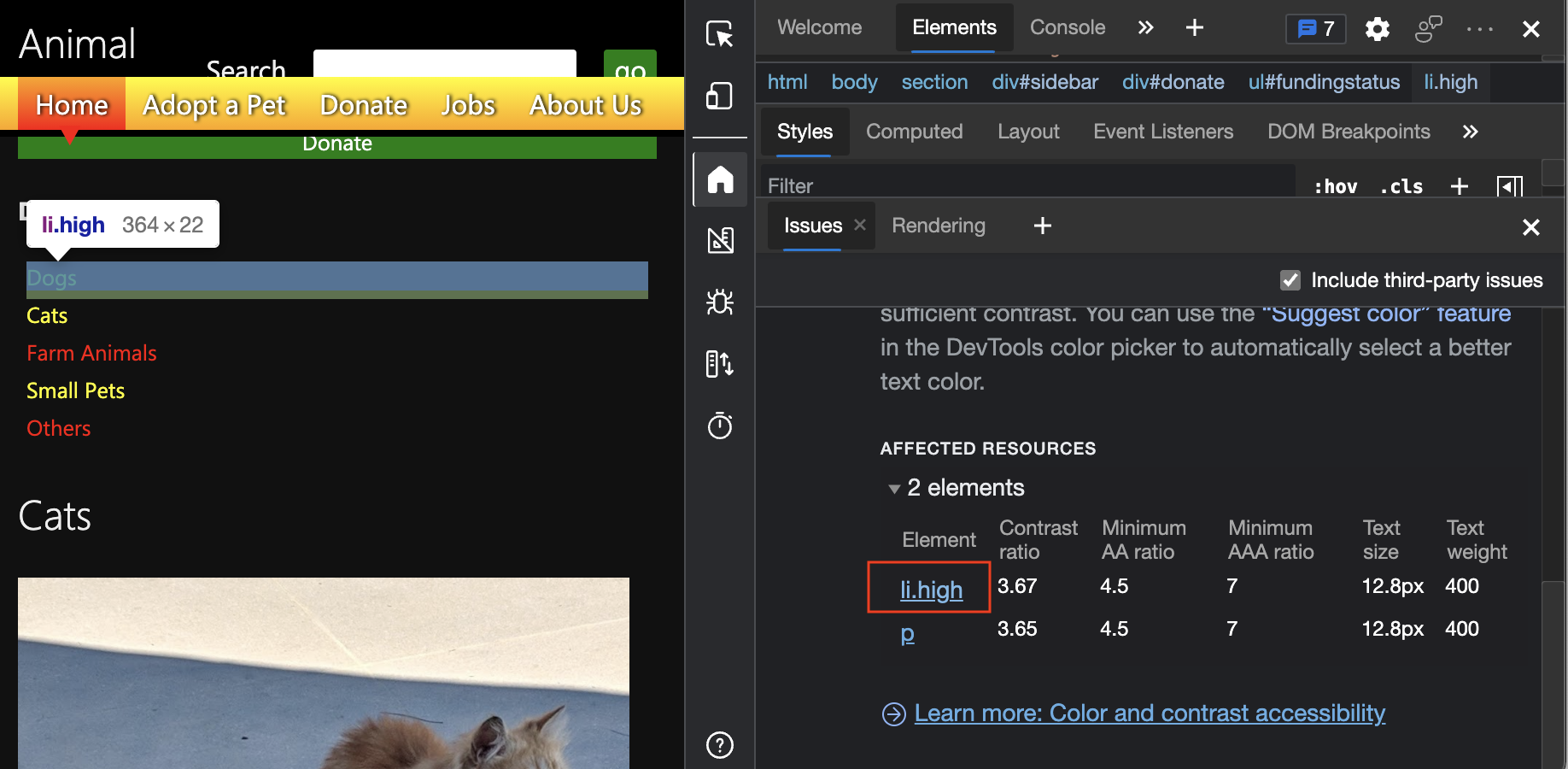
Clique no
li.highelemento . Na página Web composta, a ligação Cães na secção Doar está realçada, apresentando uma pequena sobreposição de informações. Esta é a mesma sobreposição que aparece quando paira o cursor sobre um elemento na árvore DOM na ferramenta Elementos .
Sublinhados ondulados na árvore DOM indicam problemas detetados automaticamente
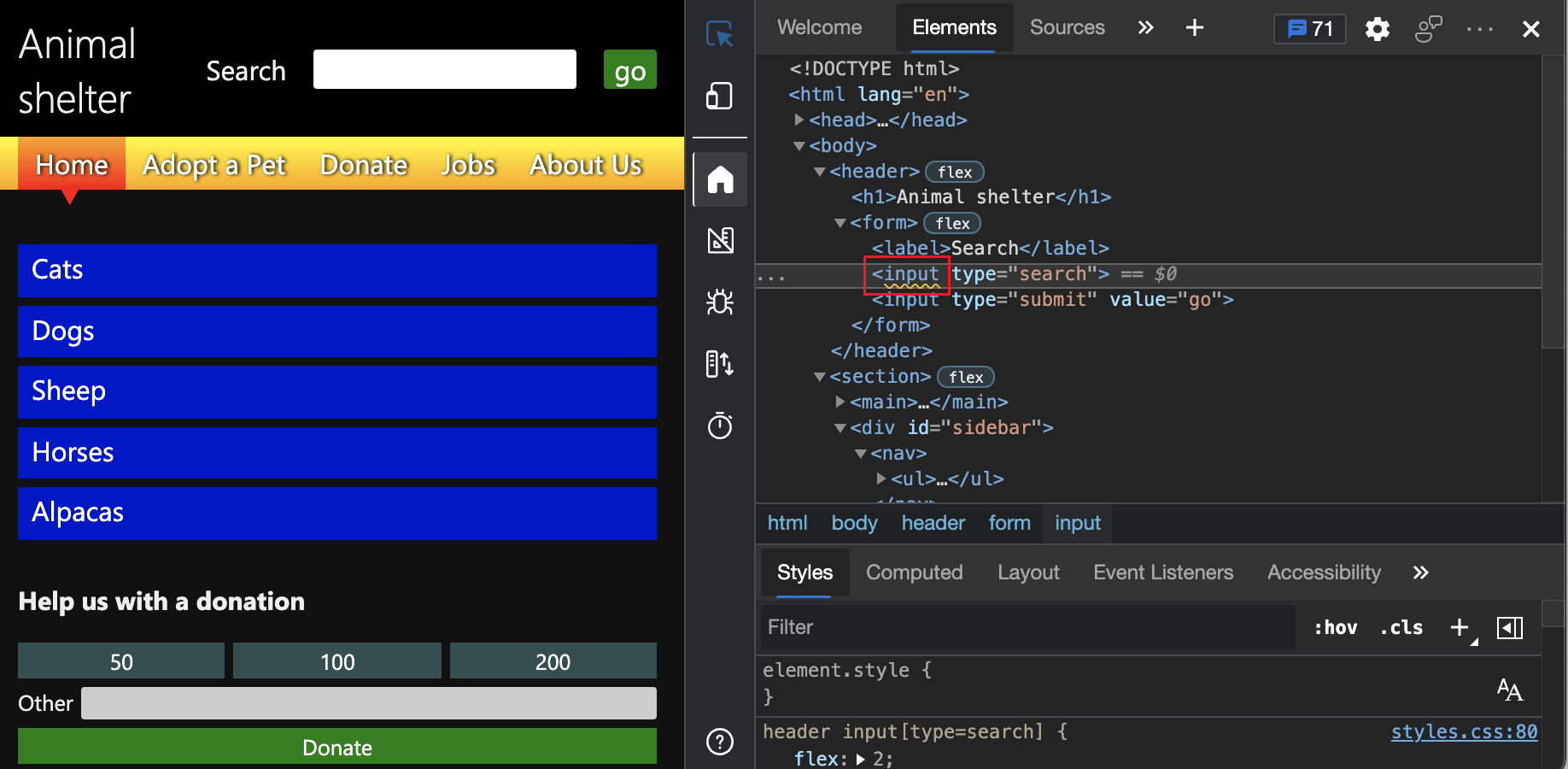
A árvore DOM na ferramenta Elementos sinaliza problemas diretamente no HTML com sublinhados ondulados. Estes problemas são comunicados pela ferramenta Problemas . Quando prime Shift enquanto clica em qualquer elemento com um sublinhado ondulado, a ferramenta Problemas é aberta.
Na ferramenta Elementos , na árvore DOM, prima Shift enquanto clica no elemento
<input type="search">, que tem uma linha ondulada eminput. A ferramenta Problemas é apresentada e mostra o problema desse elemento.