Novidades em DevTools (Microsoft Edge 90)
Para marcar os recursos mais recentes do Microsoft Edge DevTools e a extensão Microsoft Edge DevTools para Microsoft Visual Studio Code e Visual Studio, leia esses anúncios.
Para se manter atualizado e obter os recursos mais recentes do DevTools, baixe uma versão prévia do Insiders do Microsoft Edge. Se você estiver no Windows, Linux ou macOS, considere usar o Canary (ou outro canal de visualização) como seu navegador de desenvolvimento padrão. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicativos separados, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Canais internos do Microsoft Edge.
Para os últimos anúncios, siga a equipe do Microsoft Edge no Twitter. Para relatar um problema com o DevTools ou pedir um novo recurso, registre um problema no repositório MicrosoftEdge/DevTools .
Agrupar ferramentas no Modo de Foco
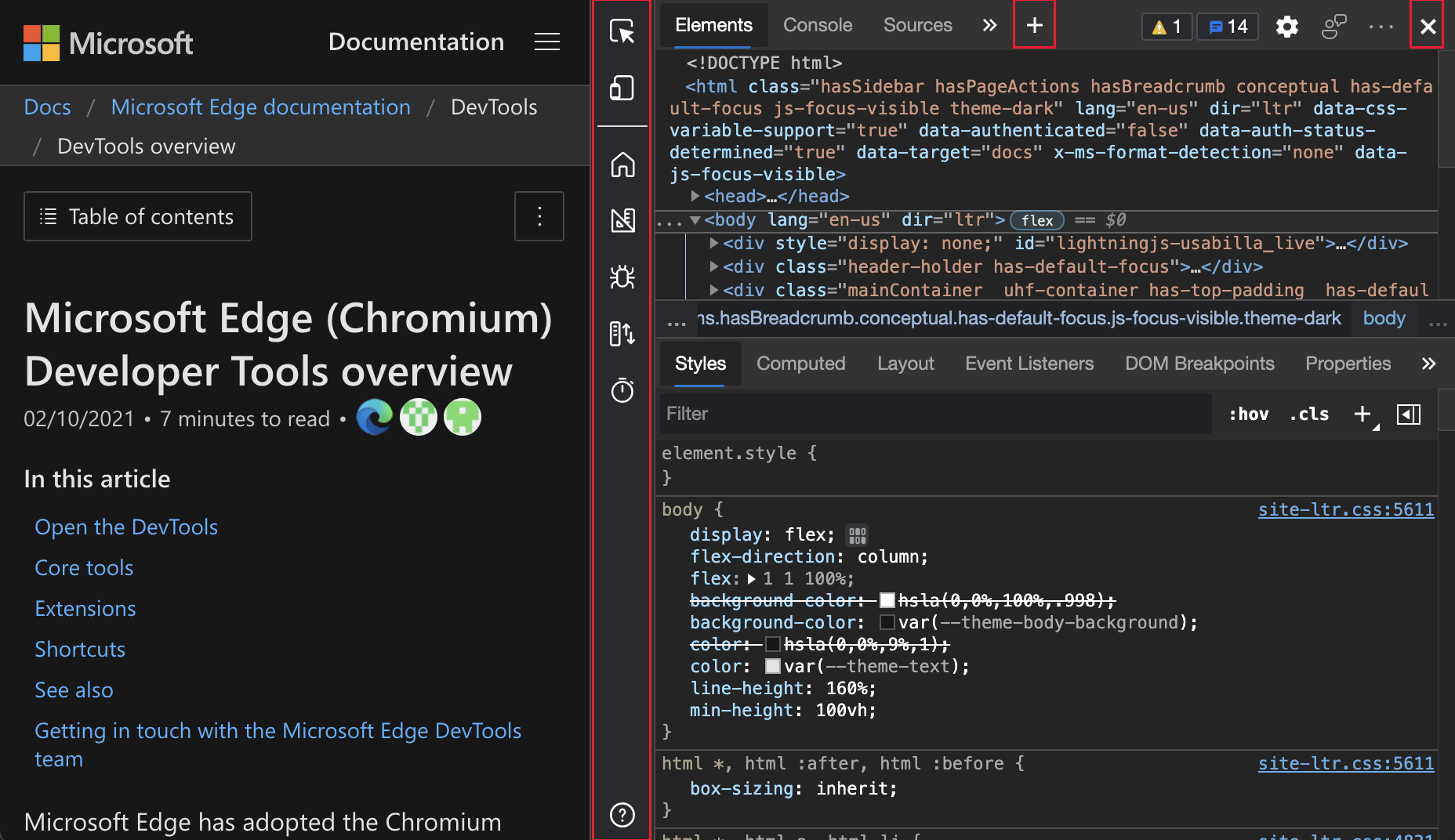
O Modo de Foco é uma interface experimental que permite agrupar diferentes ferramentas com base em seus próprios cenários de depuração. A nova Barra de Atividades exibida à esquerda inclui grupos de ferramentas predefinidos, como Layout e Depuração. Para personalizar cada grupo de ferramentas, feche as ferramentas com o ícone Fechar (X) ou adicione novas ferramentas com o ícone Mais ferramentas (+).
Para ativar o experimento, confira Ativar ou desativar um experimento e selecione as caixas de seleção ao lado de Dicas de Ferramentas do Modo de Foco e DevTools e Habilitar + menus de guia de botão para abrir mais ferramentas. Para obter mais informações sobre esse recurso ou para comentar com perguntas e ideias, consulte DevTools: Interface do Usuário do Modo de Foco.

Saiba mais sobre DevTools com dicas de ferramentas informativas
O recurso Dicas de Ferramentas do DevTools ajuda você a aprender sobre todas as diferentes ferramentas e painéis. Passe o mouse sobre cada região descrita de DevTools para saber mais sobre como usar a ferramenta. Para ativar dicas de ferramentas, faça um dos seguintes procedimentos:
-
Selecione Personalizar e controlar DevTools (
...) >Ajudar>a alternar as dicas de ferramentas DevTools. - Pressione Ctrl+Shift+H (Windows, Linux) ou Command+Shift+H (macOS).
- Abra o Menu de Comando e digite dicas de ferramentas.
Em seguida, passe o mouse sobre cada região descrita de DevTools:

Para desativar dicas de ferramentas, pressione Esc.
Atualização: esse recurso foi lançado e não é mais experimental.
Observação: a partir de maio de 2022, não há suporte para dicas de ferramentas da Barra de Atividades.
Personalizar atalhos de teclado em Configurações
Agora você pode personalizar o atalho de teclado para qualquer ação no DevTools.
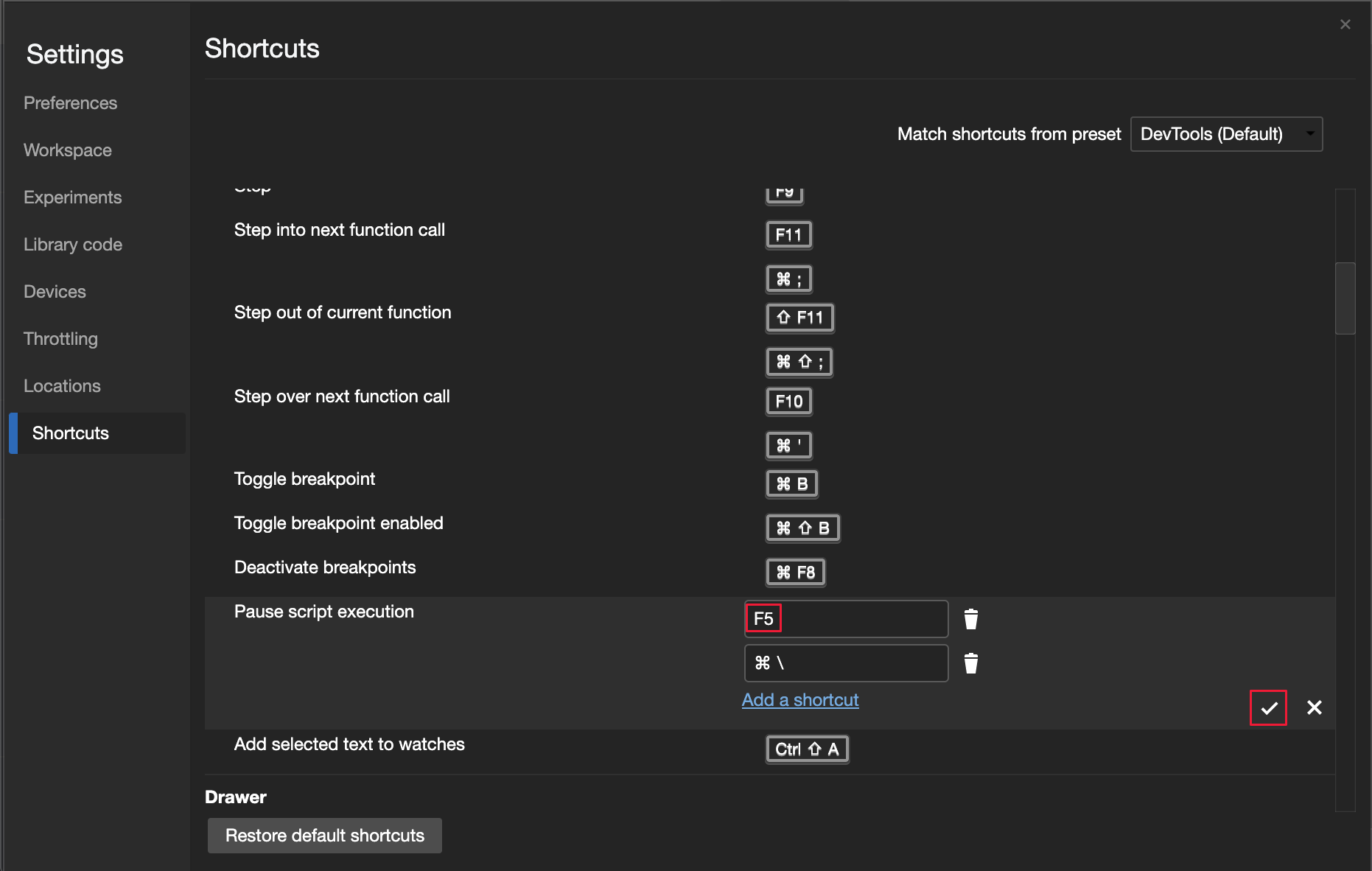
Para editar um atalho de teclado:
Abra DevTools e selecione Configurações Atalhos>.
Selecione a ação que você deseja personalizar.
Clique no ícone Editar (
 ).
).Pressione as chaves que você deseja associar à ação.
Clique no ícone marca de seleção (
 ).
).
Para obter mais informações sobre como personalizar e editar atalhos, consulte Personalizar atalhos de teclado em DevTools. Para obter atualizações em tempo real sobre esse recurso no Chromium projeto de código aberto, consulte Problema 174309.

Microsoft Edge DevTools for Visual Studio Code extension update 1.1.4
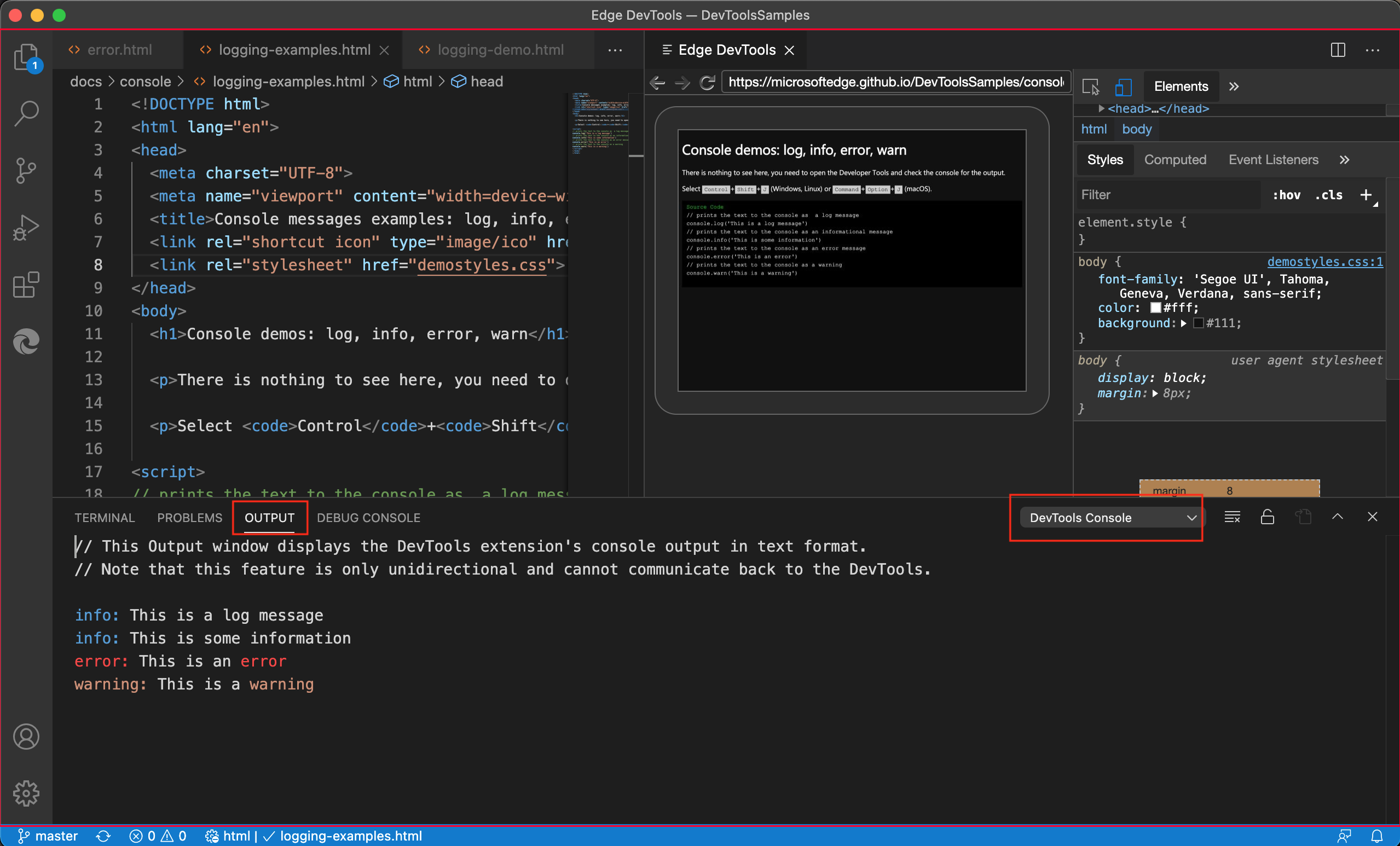
O Microsoft Edge Developer Tools for Visual Studio Code extension version 1.1.4 for Microsoft Visual Studio Code agora exibe um favicon ao lado de cada uma das instâncias de DevTools. As mensagens de console do Microsoft Edge agora são exibidas no Console de DevTools em Saída da Microsoft Visual Studio Code. A Microsoft Visual Studio Code atualiza as extensões automaticamente. Para atualizar manualmente para a versão 1.1.4, consulte Atualizar uma extensão manualmente. Você pode arquivar problemas e contribuir para a extensão no repositório do GitHub do vscode-edge-devtools .
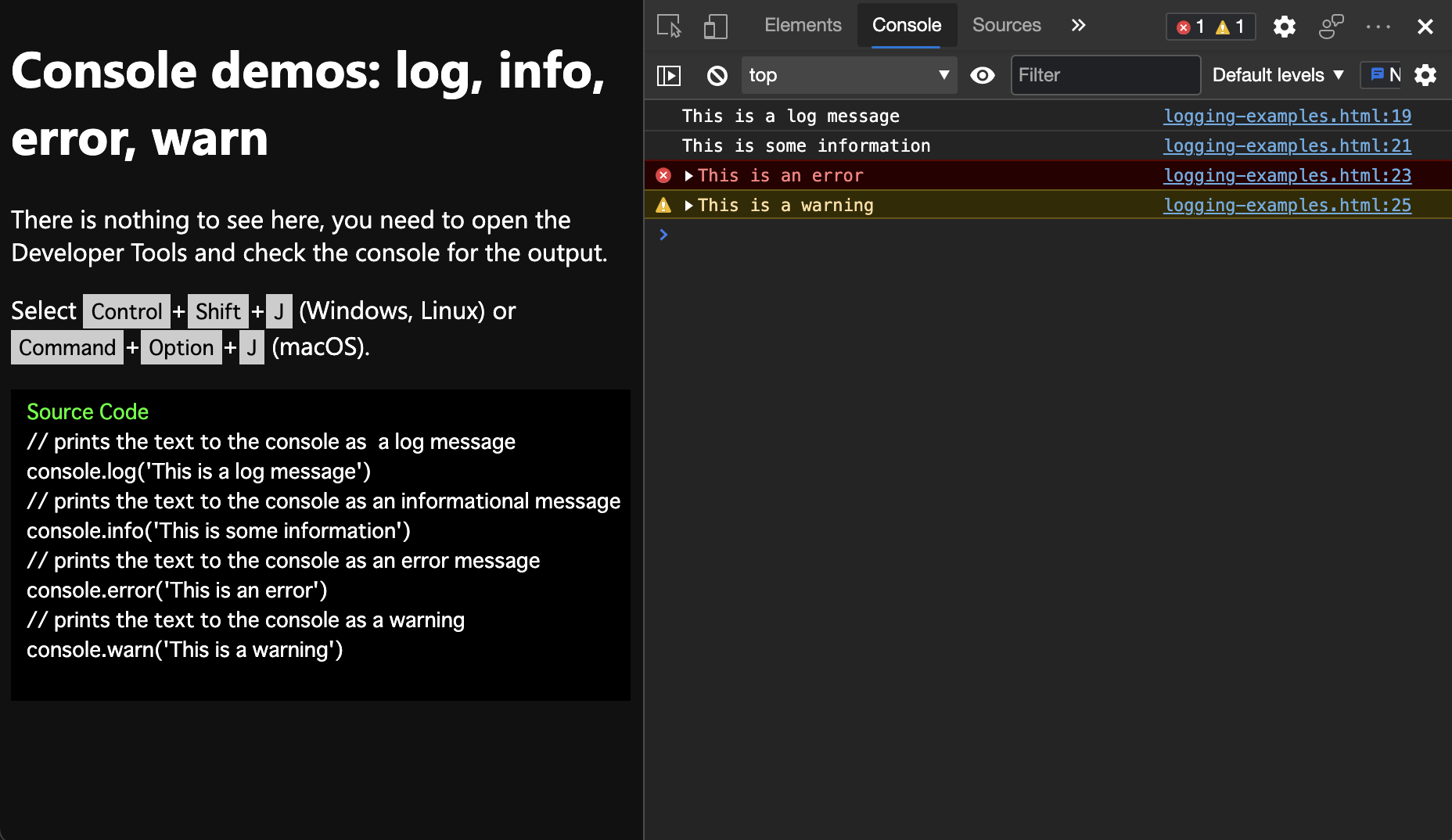
A figura a seguir exibe mensagens de uma página da Web de exemplo registrada na ferramenta Console no Microsoft Edge:

A figura a seguir exibe as mesmas mensagens da página da Web de exemplo registradas no Console de DevTools em Saída da Microsoft Visual Studio Code:

Veja também:
Edição de flexbox do CSS aprimorada com editor de flexbox visual e várias sobreposições
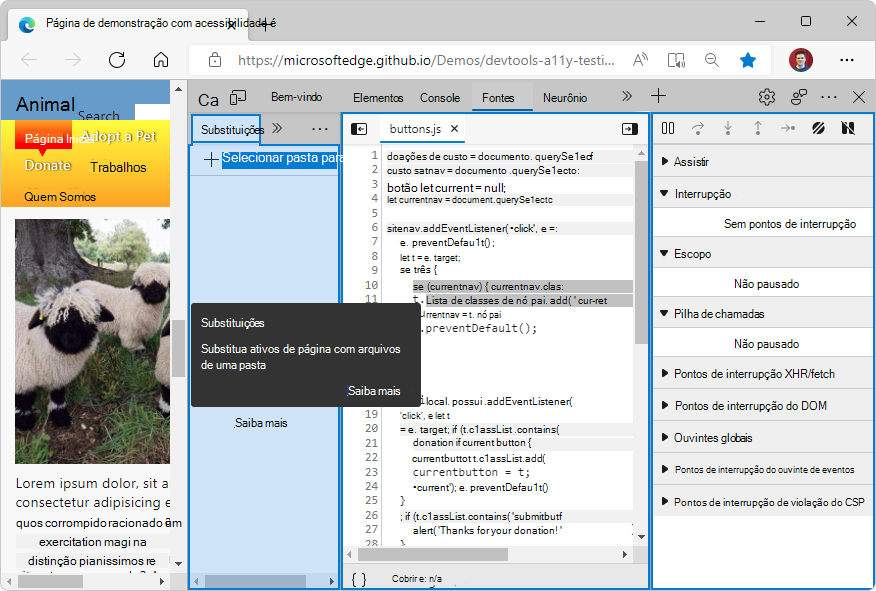
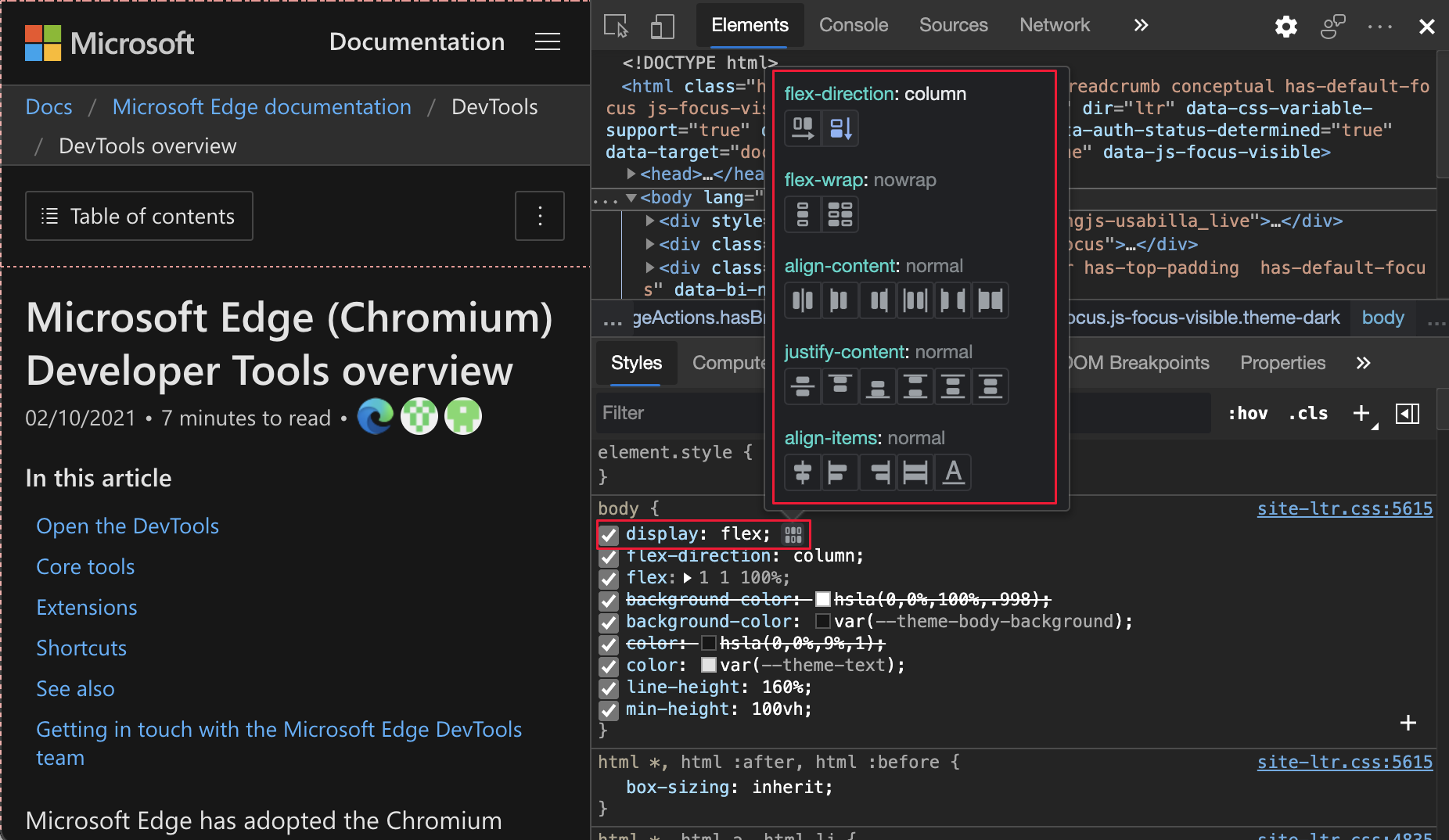
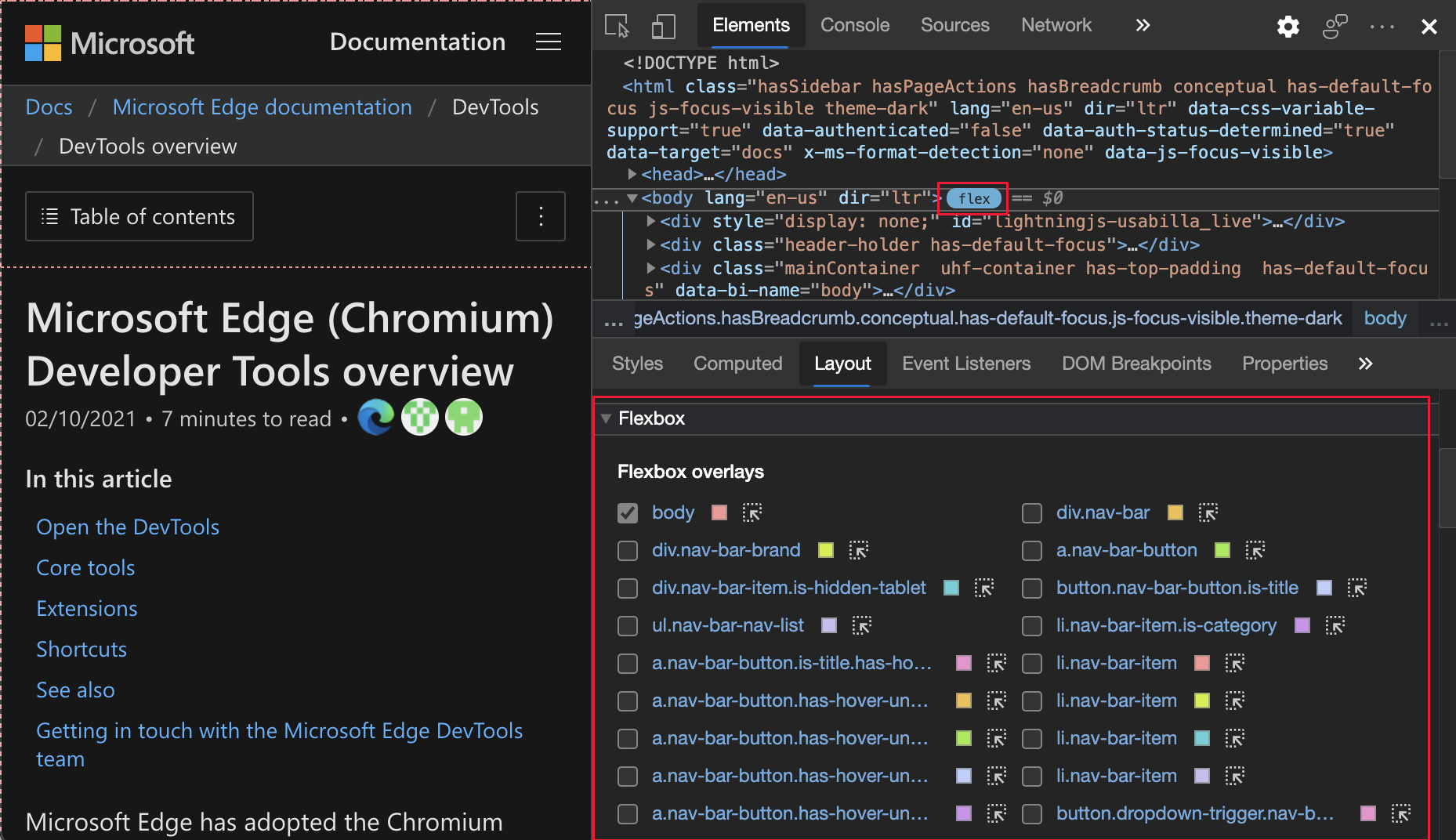
O DevTools agora tem ferramentas de depuração de caixas flexbox CSS dedicadas. Se o display: flex estilo CSS ou display: inline-flex for aplicado a um elemento HTML, um ícone flex aparecerá ao lado desse elemento na ferramenta Elements . Para exibir (ou ocultar) uma sobreposição flex na página da Web, clique no ícone flex .
Para abrir o editor do Flexbox , na ferramenta Elementos , acesse a guia Estilos e clique no novo ícone ao lado do display: flex estilo ou display: inline-flex . O editor do Flexbox fornece uma maneira rápida de editar as propriedades da caixa flexbox:

Além disso, a seção Flexbox no painel Layout exibe todos os elementos de flexbox na página da Web. Você pode alternar a sobreposição de cada elemento:

Para obter o histórico desse recurso no Chromium projeto de software livre, consulte Problemas 1166710 e 1175699.
Veja também:
- Editar estilos e configurações de fonte CSS no painel Estilos
- Atualizar .css arquivos de dentro da guia Estilos (edição de espelho CSS)
Melhorias de navegação do teclado para solicitações de rede
Anteriormente, você não conseguiu expandir ou recolher a cadeia de solicitações usando as teclas de seta no teclado no painel Iniciador , ao contrário do DOM na ferramenta Elements . Quando uma solicitação de rede é selecionada na ferramenta Rede , o painel Iniciador exibe a cadeia de solicitações que iniciou a solicitação selecionada no momento.
No Microsoft Edge versão 90, você pode expandir ou recolher a cadeia de solicitações usando as teclas de seta no teclado no painel Iniciador . A solicitação de rede focada na cadeia também agora está realçada.
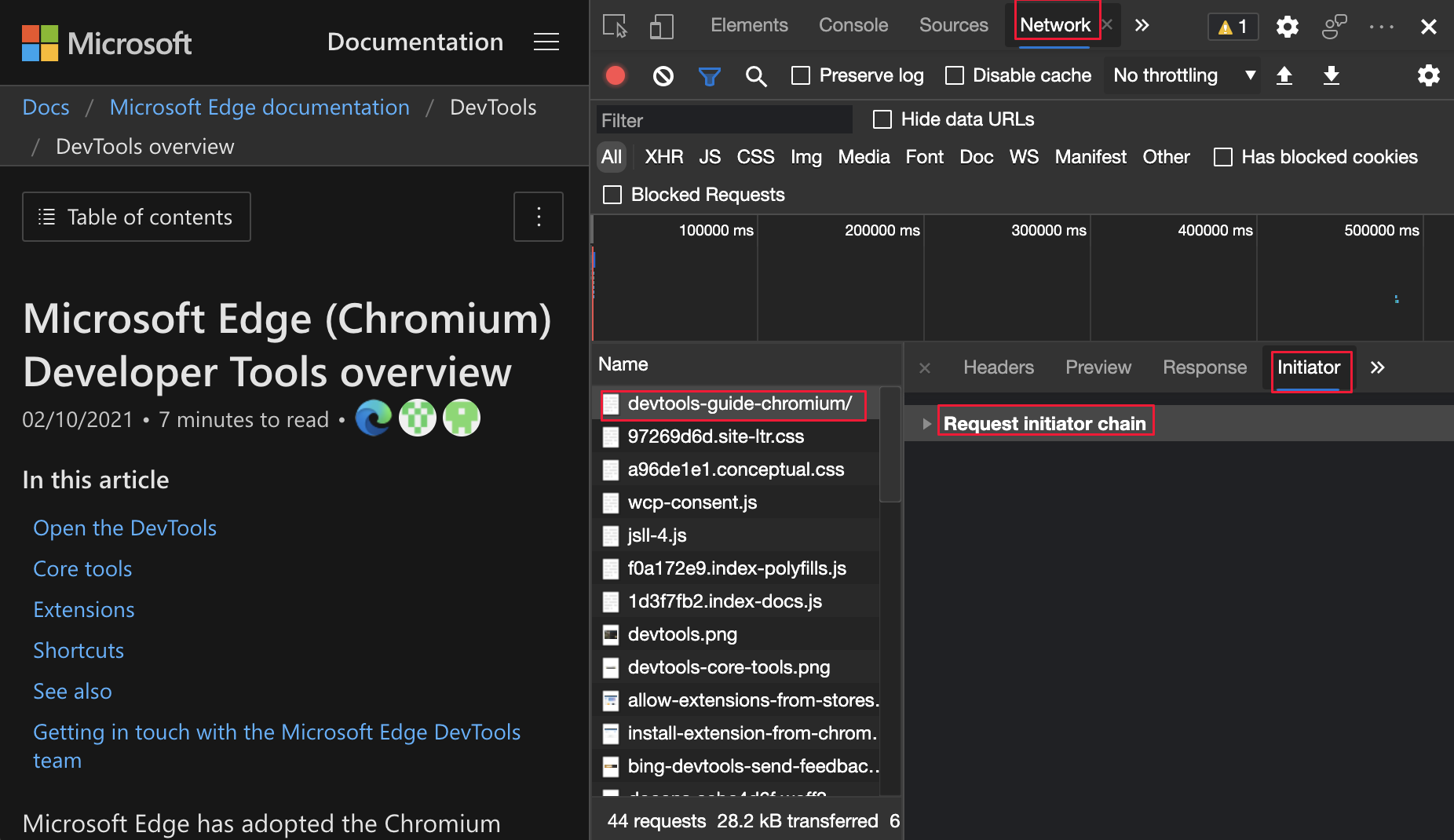
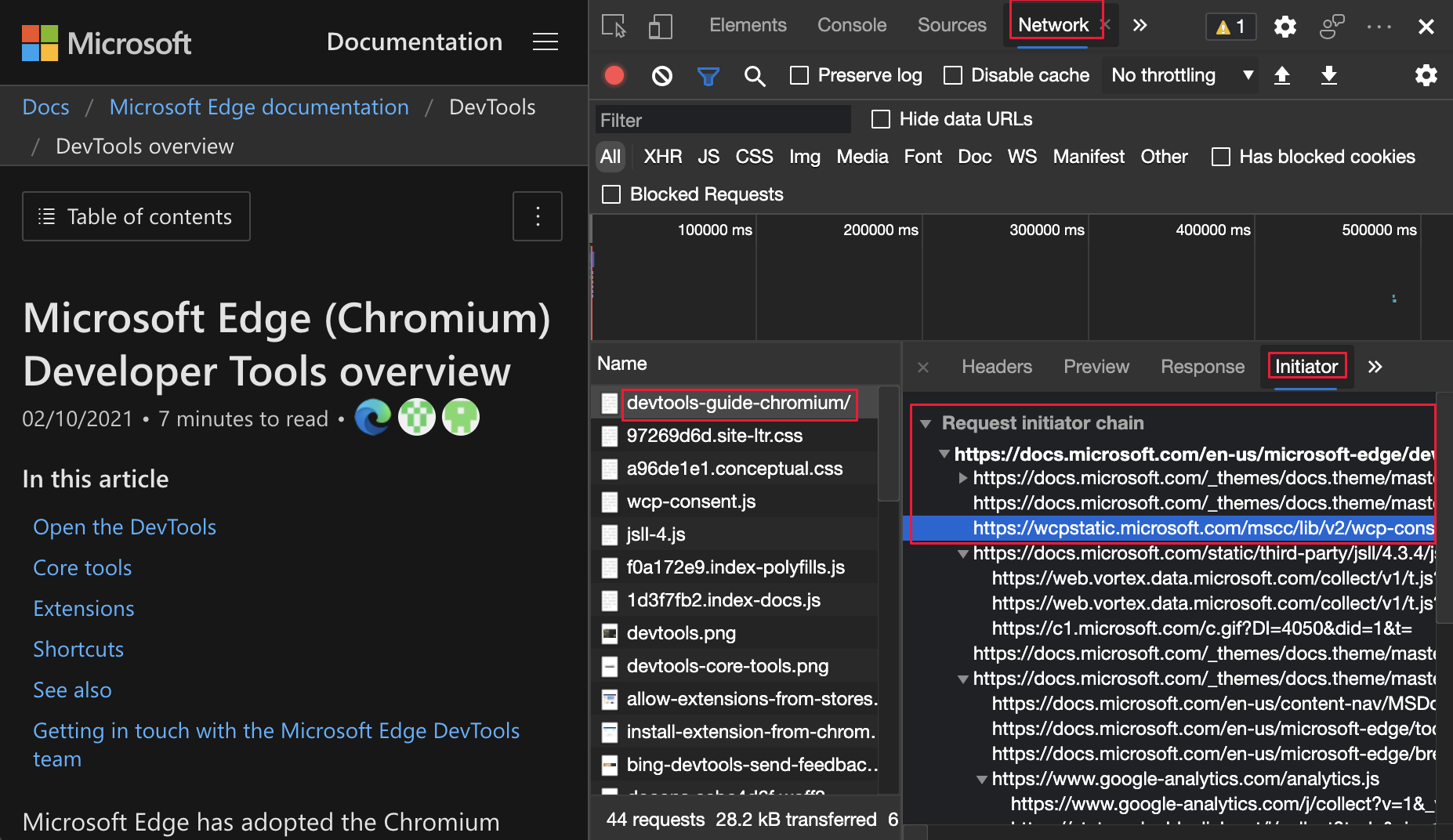
Clique em uma solicitação de rede e clique no painel Iniciador :

Expanda ou desabar a cadeia de iniciadores de solicitação e siga a linha realçada:

Para saber mais sobre iniciadores na ferramenta Rede , consulte Exibir iniciadores e dependências.
Para obter o histórico desse recurso no Chromium projeto de software livre, consulte Problemas 1158276 e 1160637.
Filtragem no Console é mais consistente
Enquanto você filtra com a Barra Lateral do Console, os filtros na lista suspensa Níveis de Log não estão disponíveis. Anteriormente, a lista suspensa Níveis de Log foi realçada quando você passou o mouse sobre ela, mesmo quando um filtro da Barra Lateral do Console foi selecionado. No Microsoft Edge versão 90, a lista suspensa Níveis de Log não é mais realçada quando você passa o mouse sobre ela enquanto um filtro da Barra Lateral do Console é selecionado.
Para saber mais sobre a filtragem no Console, confira Referência de Filtrar Mensagens nos recursos do Console.
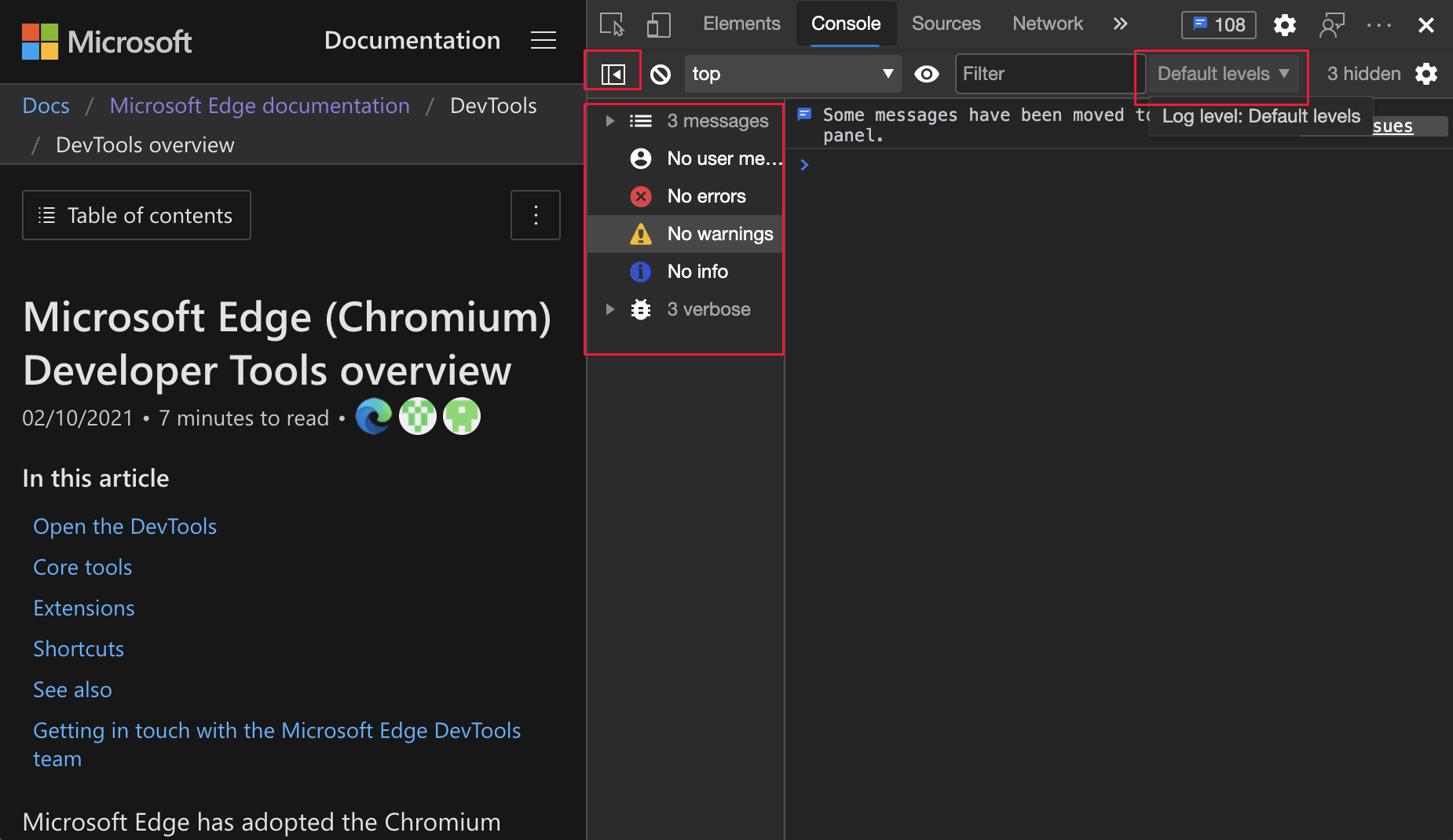
Anteriormente, se você abrir a barra lateral do Console e passar o mouse nos níveis padrão, ele será realçado:

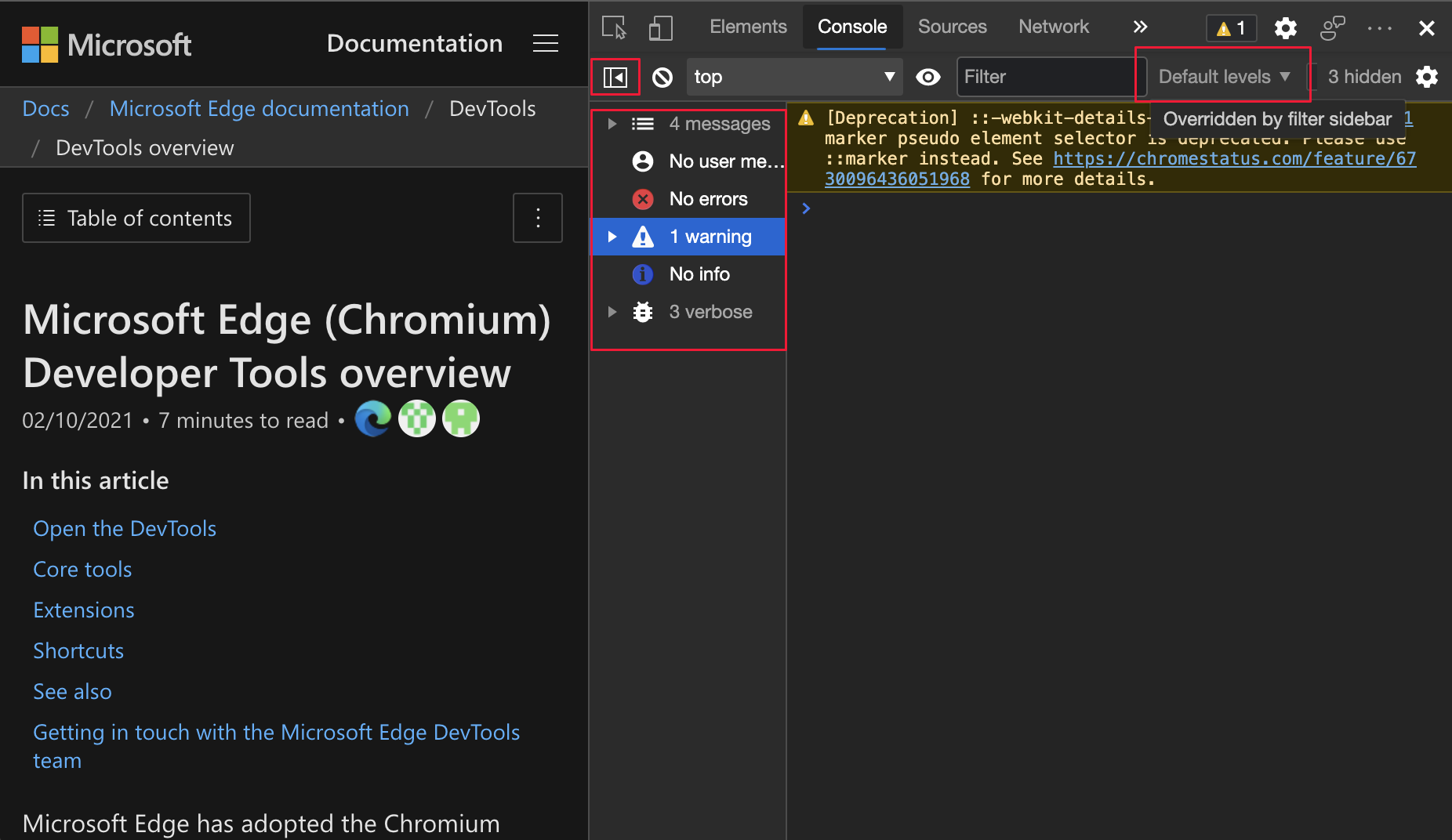
A partir do Microsoft Edge 90, se você clicar na barra lateral do Console e passar o mouse nos níveis padrão, ele não realça:

Anúncios do projeto Chromium
As seções a seguir anunciam recursos adicionais disponíveis no Microsoft Edge que foram contribuídos para o projeto de Chromium de software livre.
O Console agora escapa de caracteres de citação dupla
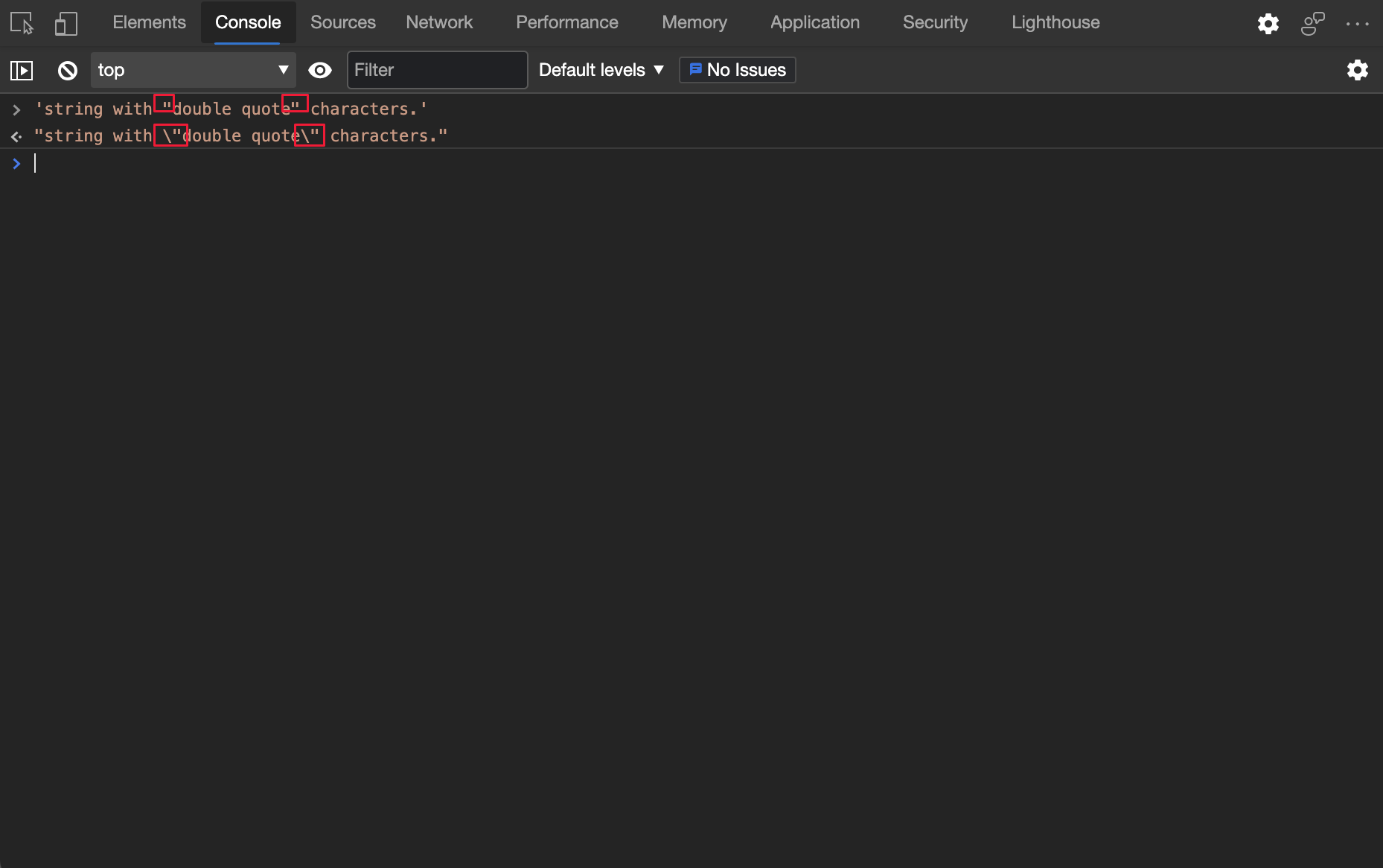
Anteriormente, o Console não gerava caracteres válidos de cotação dupla (") em cadeias de caracteres JavaScript. A partir da versão 90 do Microsoft Edge, o Console gera cadeias de caracteres JavaScript usando caracteres de cotação dupla (") escapadas:

Para obter o histórico desse recurso no Chromium projeto de software livre, consulte Problema 1178530.
Veja também:
Emular o recurso de mídia de gama de cores do CSS
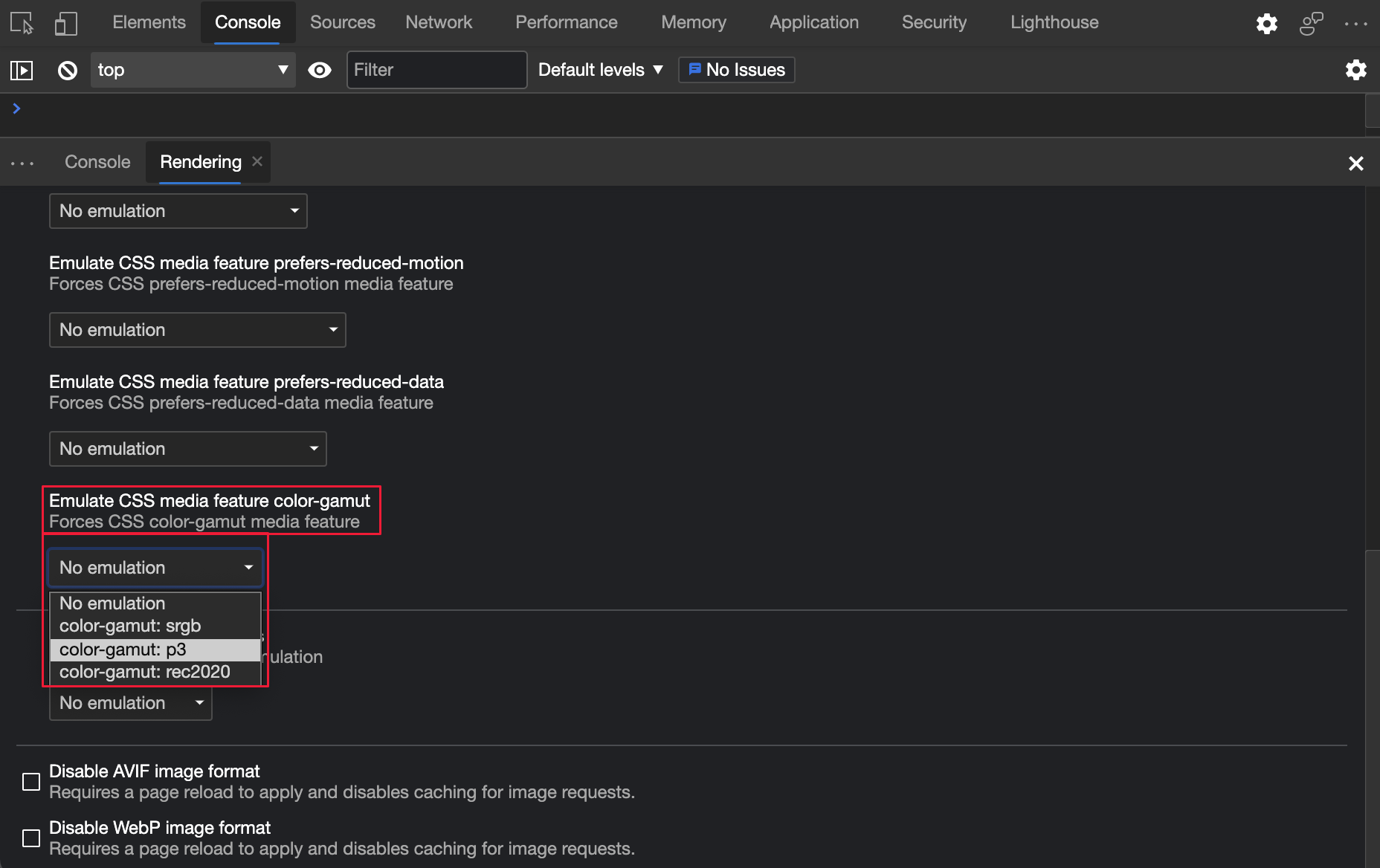
A consulta de mídia de gama de cores emula o intervalo aproximado de cores compatíveis com o navegador e o dispositivo que você está testando. A lista suspensa em Emular o recurso de mídia CSS contém espaços de cores que DevTools podem emular. Por exemplo, para disparar uma color-gamut: p3 consulta de mídia, selecione color-gamut: p3 na lista suspensa.
Para emular o recurso de mídia de gama de cores do CSS:
- Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
- Em DevTools, na barra de ferramentas main, selecione a guia Renderização. Se essa guia não estiver visível, clique no botão Mais guias (
 ) ou no botão Mais Ferramentas (
) ou no botão Mais Ferramentas ( ). A ferramenta renderização é aberta.
). A ferramenta renderização é aberta. - Na lista suspensa Emular recurso de mídia CSS color-gamut , selecione uma opção color-gamut :

Para saber mais sobre o color-gamut recurso, consulte Color Display Quality: o recurso 'color-gamut'.
Para obter o histórico desse recurso no Chromium projeto de código aberto, consulte Problema 1073887.
Veja também:
Ferramentas aprimoradas para Aplicativos Web progressivo
Aviso de instalabilidade do PWA no Console
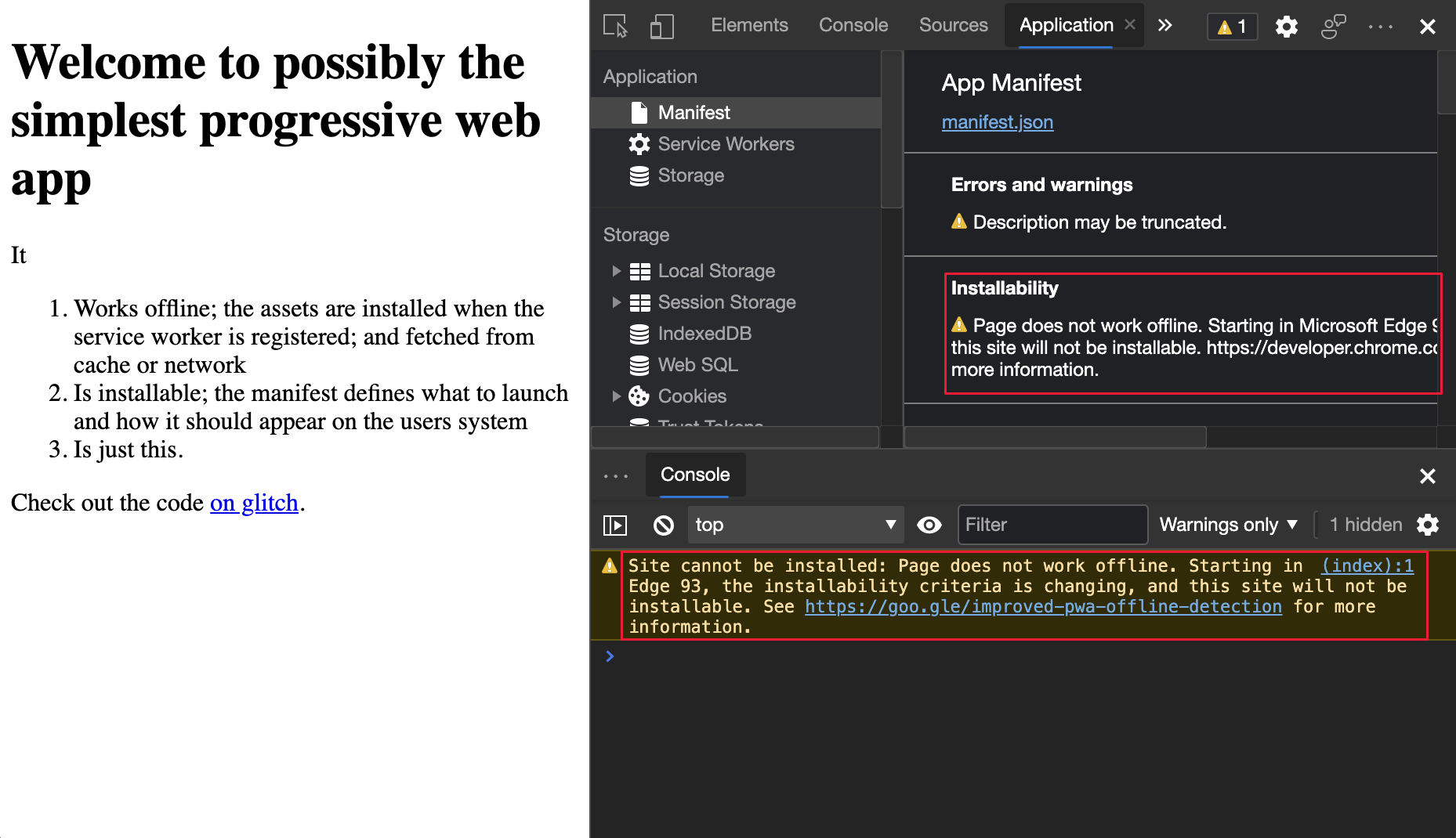
O Console agora exibe uma mensagem de aviso de instalabilidade mais detalhada para PWAs (Progressive Aplicativos Web), com um link para Melhorar a detecção de suporte offline do Aplicativo Web Progressivo.

Veja também:
Aviso de comprimento de descrição PWA no painel Manifesto
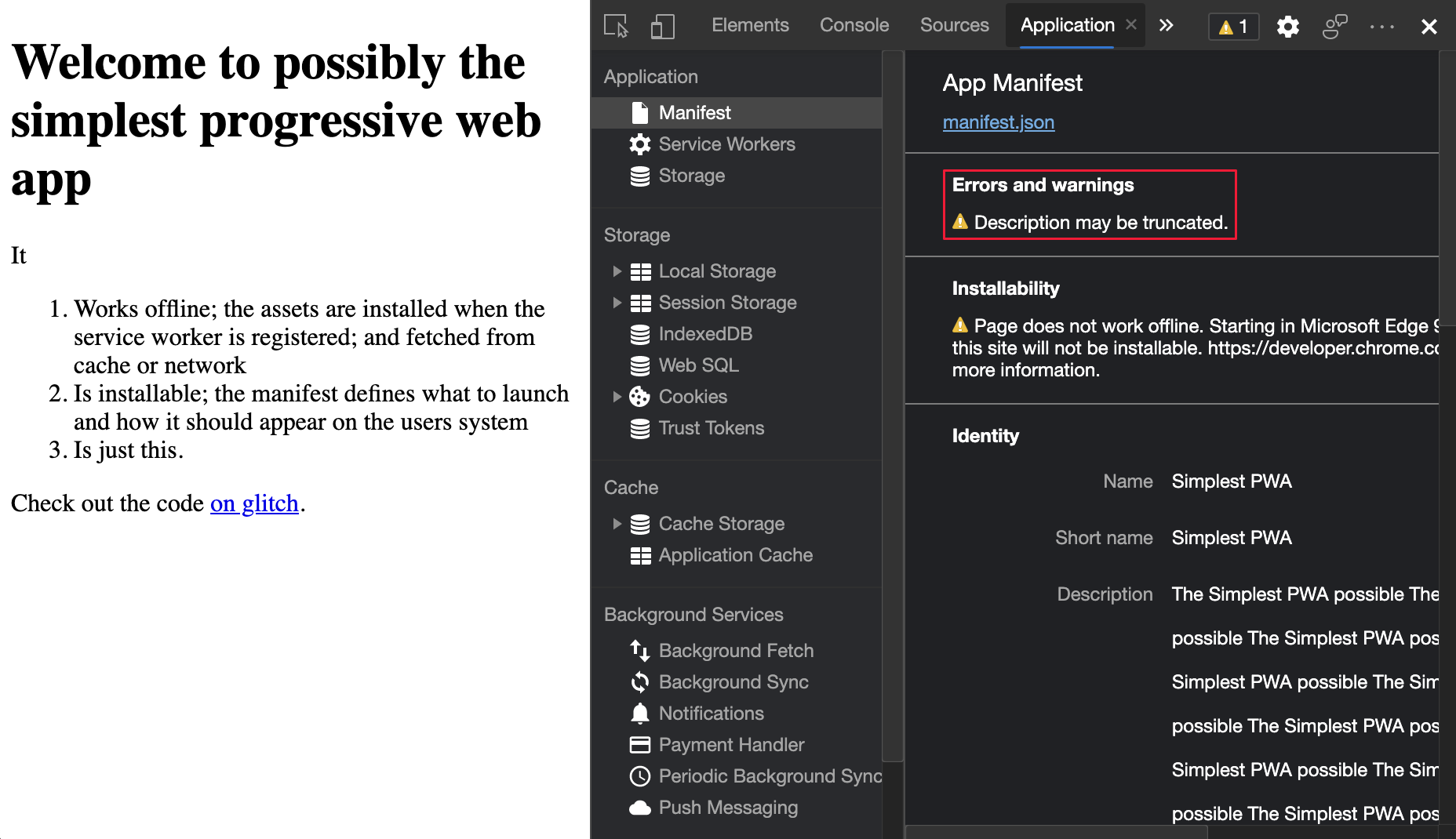
Na ferramenta Aplicativo , o painel Manifesto agora exibe uma mensagem de aviso se a descrição do manifesto exceder 324 caracteres:

Para obter o histórico desse recurso no Chromium projeto de software livre, consulte Problemas 965802, 1146450 e 1169689.
Veja também:
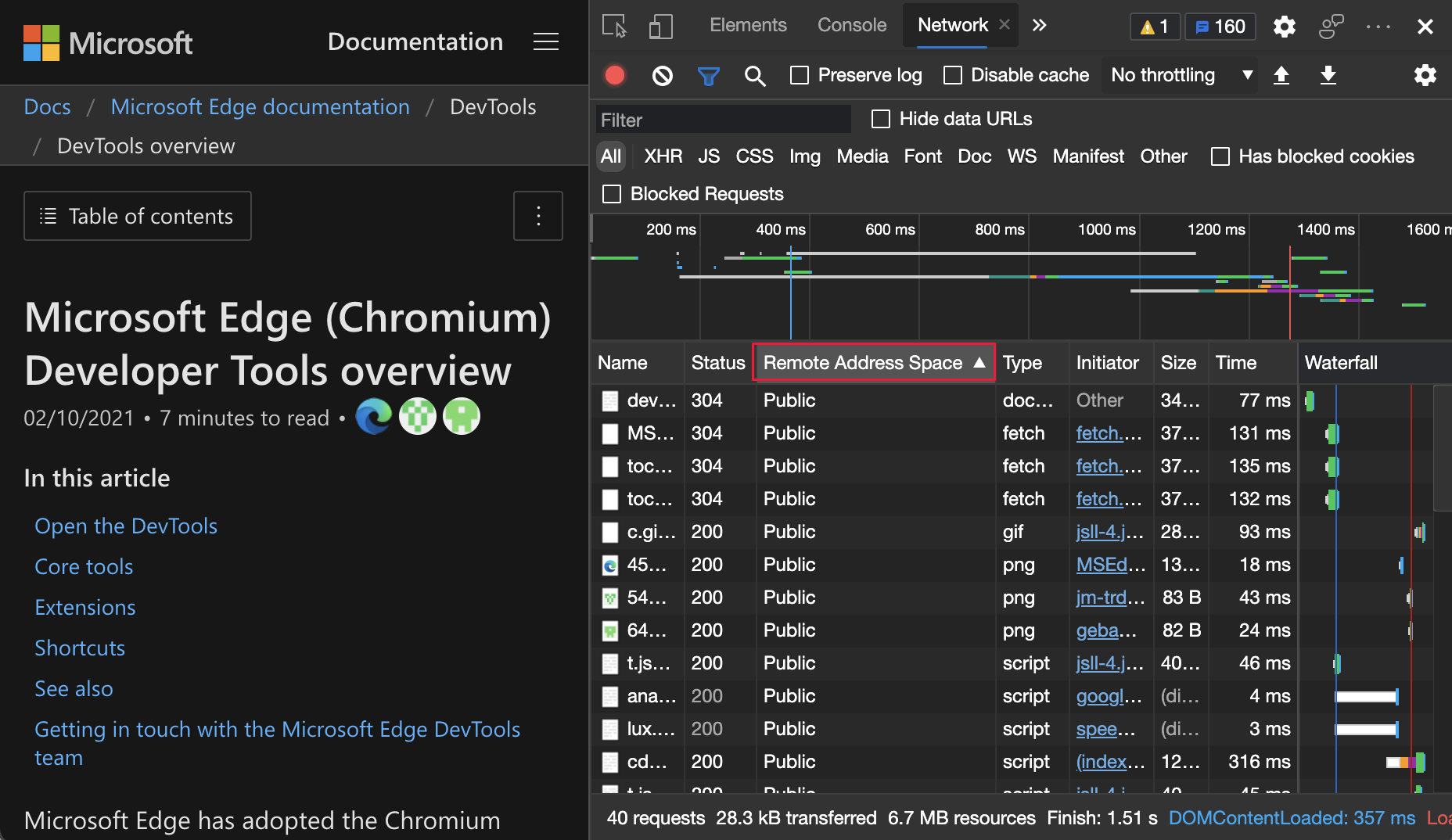
Nova coluna Espaço de Endereço Remoto na ferramenta Rede
Na ferramenta Rede , a nova coluna Espaço de Endereço Remoto exibe o espaço de endereço IP de rede de cada recurso de rede. Para exibir a nova coluna Espaço de Endereço Remoto :
Em DevTools, abra a ferramenta Rede .
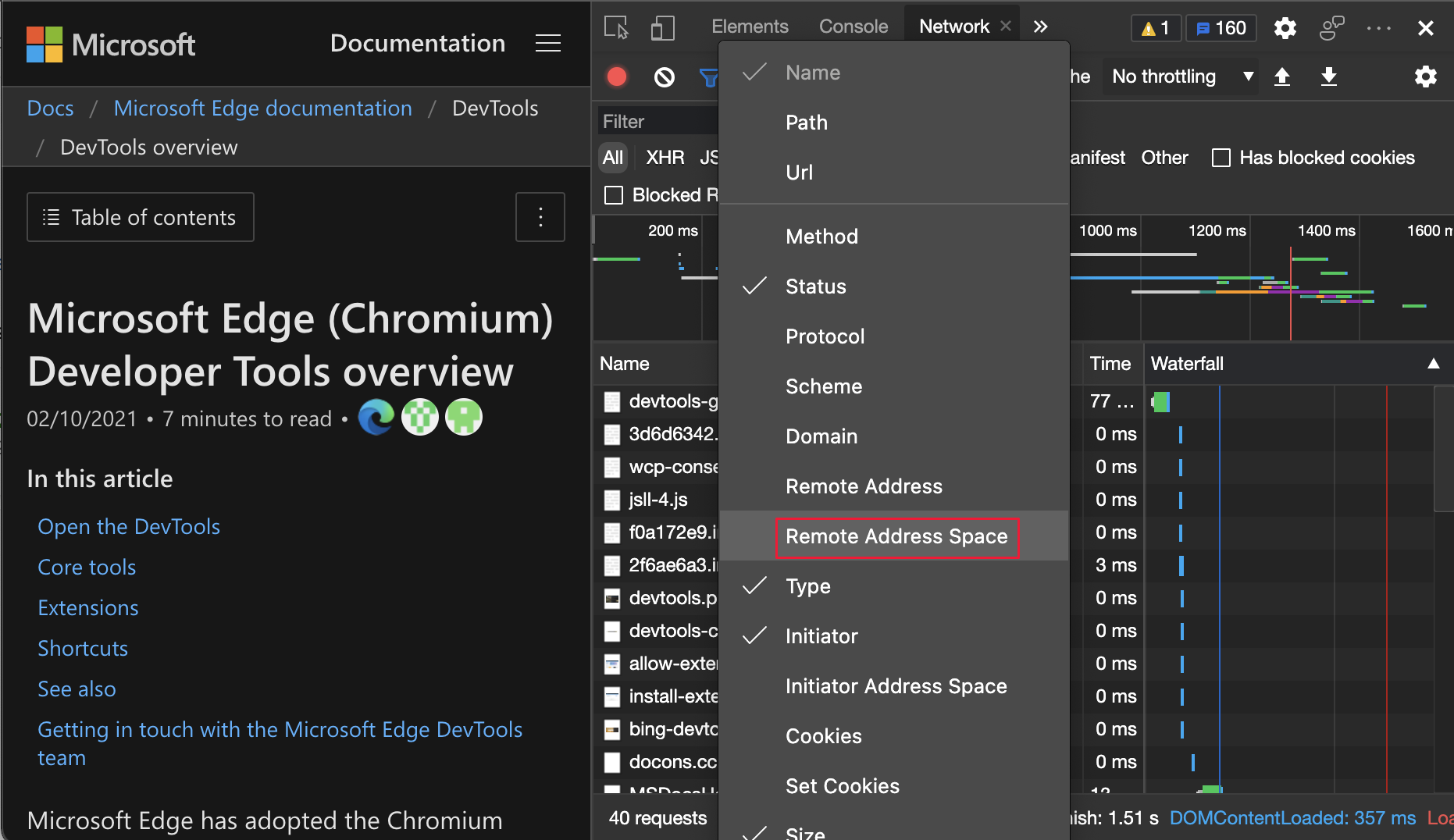
Na tabela Solicitações (o main, parte inferior da ferramenta Rede), clique com o botão direito do mouse na linha de cabeçalho e selecione Espaço de Endereço Remoto:

A tabela Solicitações agora exibe a coluna Espaço de Endereço Remoto :

Para exibir o histórico desse recurso no Chromium projeto de software livre, consulte Problema 1128885.
Veja também:
- Adicionar ou remover colunas, na referência de recursos de rede.
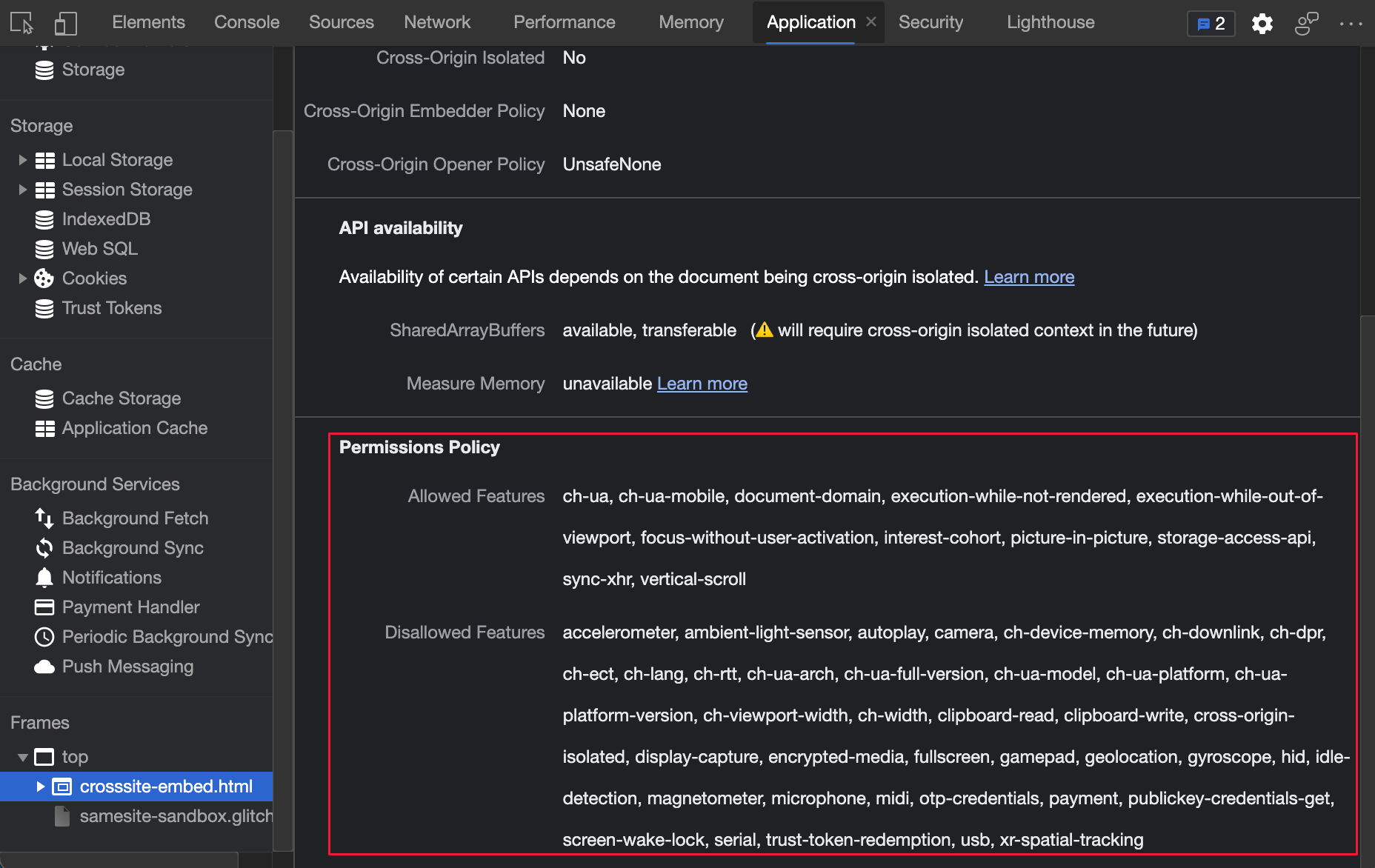
Exibir recursos permitidos e não permitidos na exibição de detalhes do quadro
Na ferramenta Aplicativo , o nó Quadros na parte inferior esquerda abre a exibição de detalhes do quadro. A exibição de detalhes do Quadro agora inclui uma seção Política de Permissões , que exibe uma lista de recursos permitidos e não permitidos do navegador:

Essa lista é controlada pela API da plataforma Web Permissions Policy, que permite que uma página da Web use ou bloqueia o uso de uma página da Web, os recursos especificados do navegador em um quadro individual ou em iframes que o quadro insere.
Para obter o histórico desse recurso no Chromium projeto de software livre, consulte Problema 1158827.
Veja também:
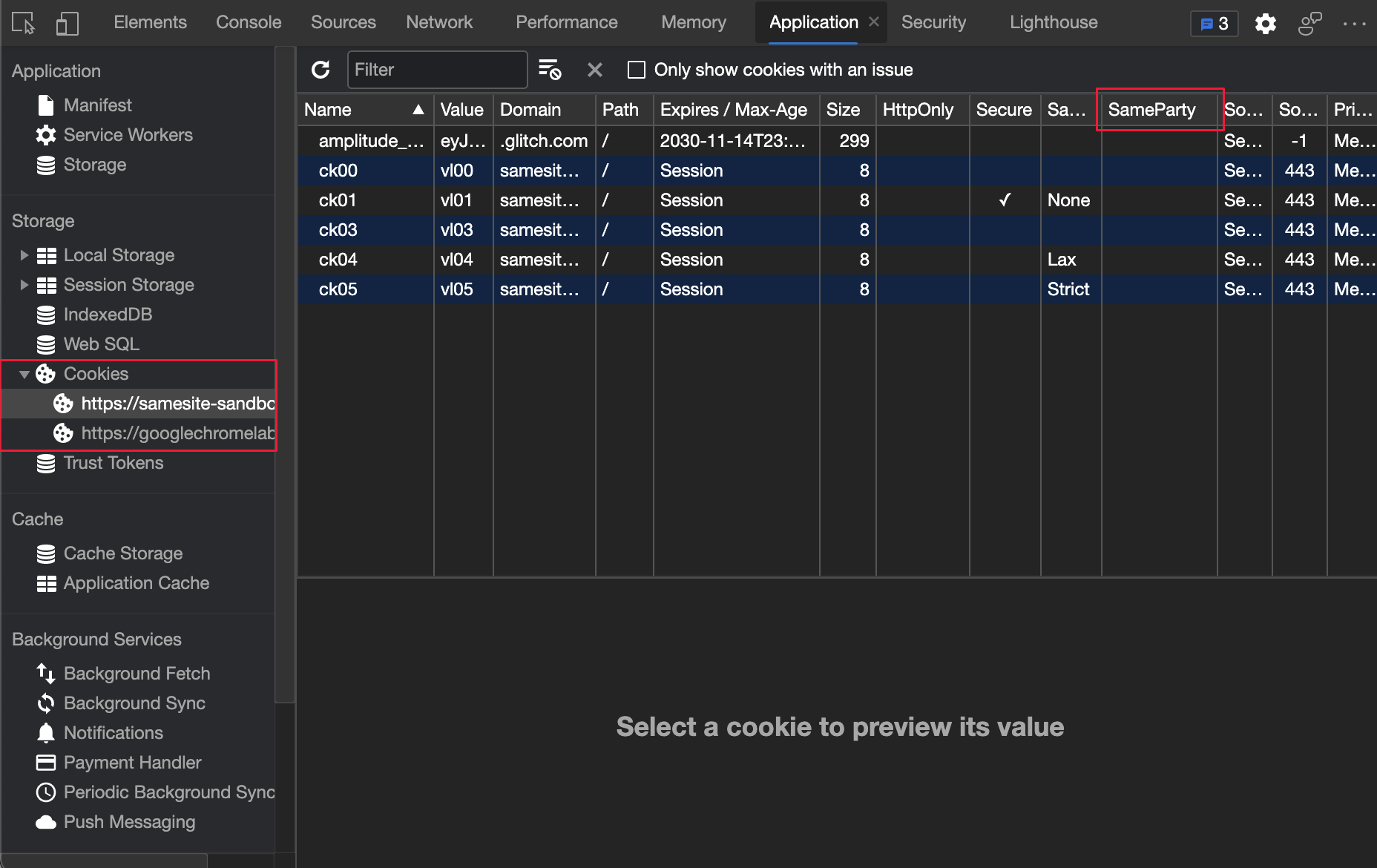
Nova coluna SameParty no painel Cookies
O painel Cookies na ferramenta Aplicativo agora exibe o SameParty atributo para cada cookie:

O SameParty atributo é um novo atributo booliano para indicar se um cookie está incluído em solicitações às origens dos mesmos Conjuntos de Primeira Parte.
Para obter o histórico desse recurso no Chromium projeto de código aberto, consulte Problema 1161427.
Veja também:
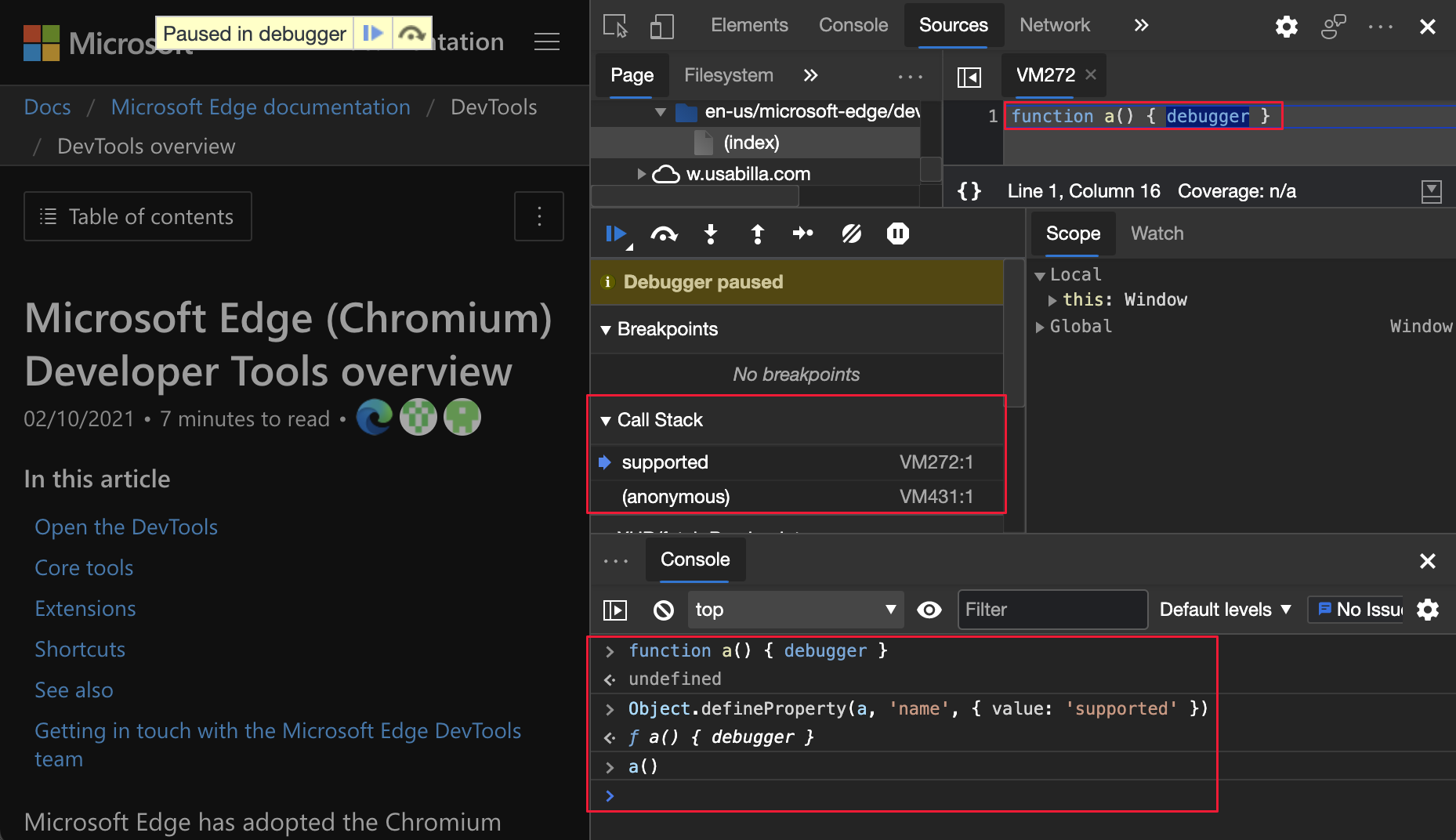
A propriedade fn.displayName na ferramenta Console agora está preterida
Anteriormente, a fn.displayName propriedade permitia controlar nomes de depuração para que as funções fossem exibidas em error.stack rastreamentos de pilha de DevTools. A partir do Microsoft Edge versão 90, a fn.displayName propriedade agora está preterida e substituída pela fn.name propriedade:

Use o método padrão Object.defineProperty para definir a fn.name propriedade. Para saber mais sobre fn.name, confira Function.name.
Para obter o histórico desse recurso no Chromium projeto de software livre, consulte Problema 1177685.
Veja também:
Exibição completa da árvore de acessibilidade na ferramenta Elementos

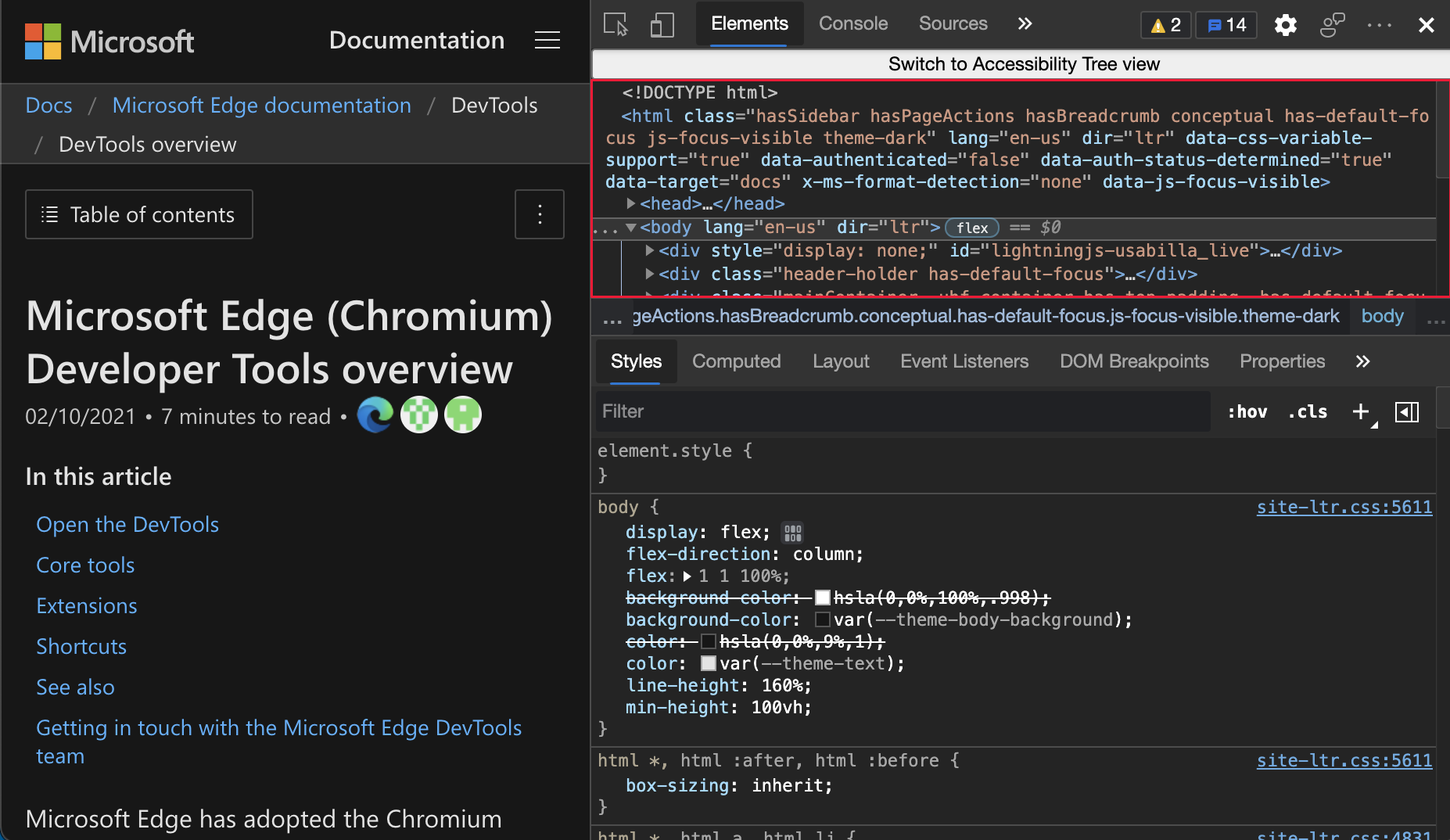
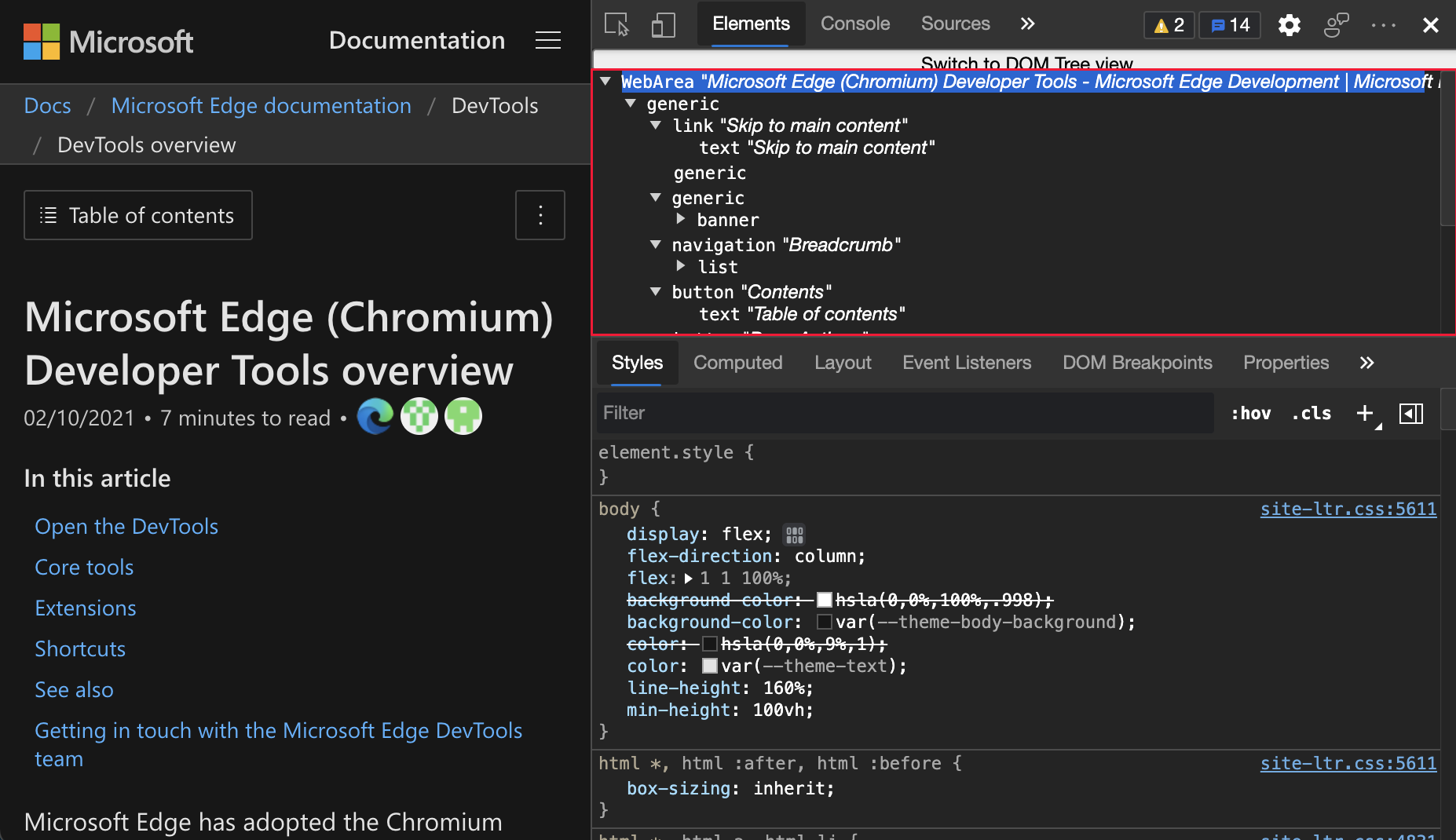
Este experimento fornece uma exibição completa da árvore de acessibilidade na ferramenta Elementos . A guia Acessibilidade (agrupada com a guia Estilos ) fornece uma exibição parcial da árvore de acessibilidade, que exibe a cadeia ancestral direta do nó raiz para o nó inspecionado. Depois de ativar esse experimento e recarregar DevTools, clique na área do botão na parte superior do painel Elementos para alternar a exibição na ferramenta Elementos para todos os elementos na página da Web.
Para exibir a exibição de árvore do DOM, clique na área de botão Alternar para DOM Tree na parte superior:

Para exibir a árvore de acessibilidade completa, clique na área de botão Mudar para Árvore de Acessibilidade na parte superior:

Para ativar o experimento, consulte Ativar ou desativar um experimento e selecionar a caixa de seleção ao lado de Habilitar a exibição completa da árvore de acessibilidade no painel Elementos.
Para obter o histórico desse recurso no Chromium projeto de código aberto, consulte Problema 887173.
Veja também:
- Testar acessibilidade usando a guia Acessibilidade
- Inspecionar, editar e depurar HTML e CSS com a ferramenta Elementos
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Internacional de Atribuição do Creative Commons 4.0. A página original é encontrada aqui e é de autoria de Jecelyn Yeen (advogada do desenvolvedor, Chrome DevTools).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.