Novidades no DevTools (Microsoft Edge 127)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Utilizar o Copilot para explicar HTML e CSS na ferramenta Elementos
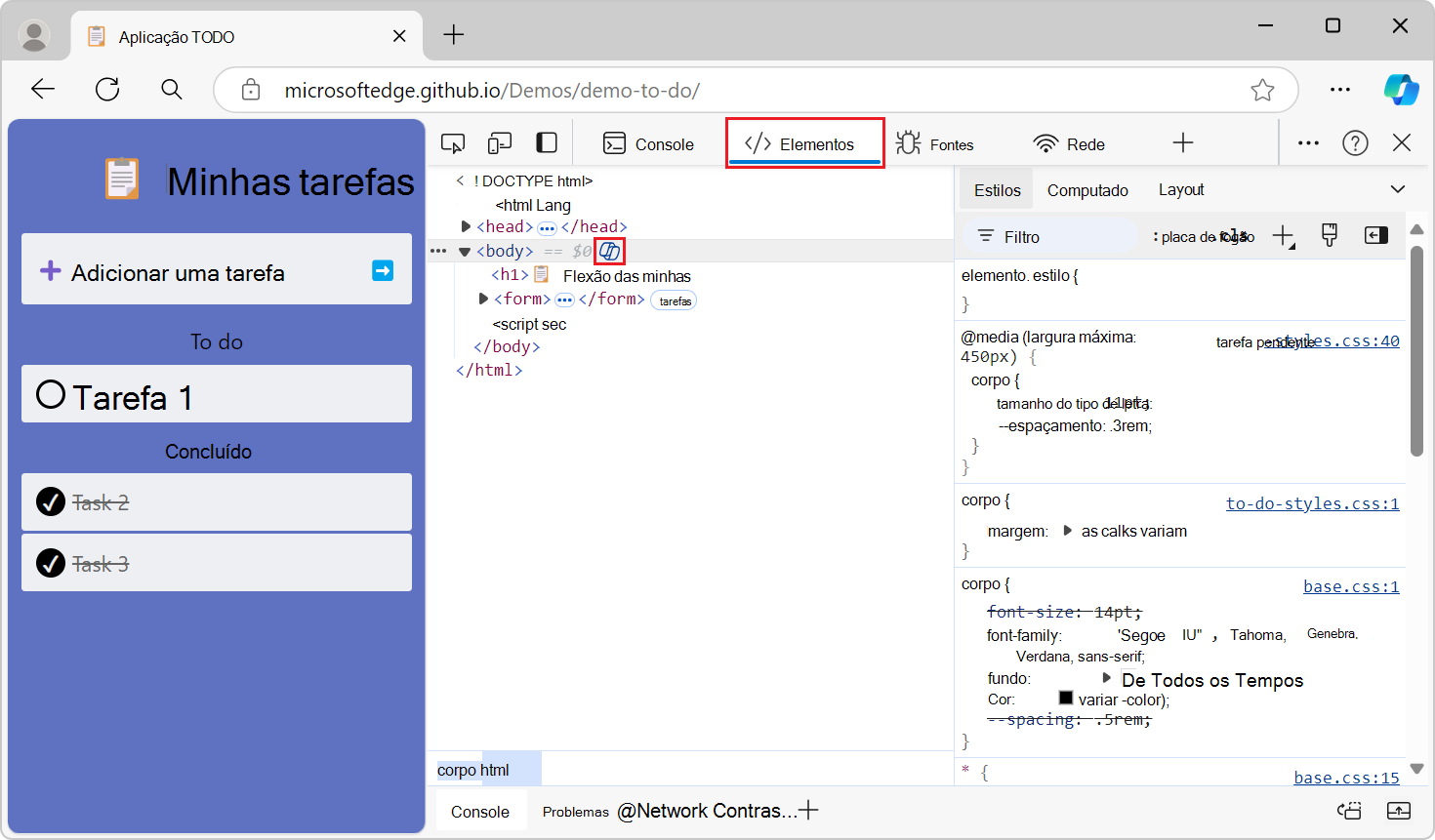
Pode utilizar o Copilot na Barra Lateral do Microsoft Edge para explicar elementos HTML e estilos CSS para o ajudar a compreender melhor um elemento específico ou regra de estilo que é apresentada na ferramenta Elementos . Quando a experimentação estiver ativada, pode perguntar ao Copilot sobre um elemento ou regra de estilo ao clicar no botão Copilot junto ao mesmo e, em seguida, fazer perguntas de seguimento.

Para ativar esta experimentação, aceda a DevTools >Personalizar e controlar DevTools (...)>Configurações>Experimentações e, em seguida, selecione a caixa de verificação Ativar Copilot CSS . Esta experimentação não está disponível quando a Barra Lateral está desativada.
Veja também:
- Ative o CSS Copilot em Funcionalidades experimentais no Microsoft Edge DevTools.
Anúncios do projeto Chromium
O Microsoft Edge 127 também inclui as seguintes atualizações do projeto Chromium: