Novidades no DevTools (Microsoft Edge 131)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Visual Studio Code temas são removidos
A funcionalidade temas Visual Studio Code foi preterida. Por predefinição, estes temas reverter ao tema Preferência do sistema. Os temas Claro+ e Escuro+ continuam a ser suportados.
As definições de experimentação do Edge podem ser desativadas
Anteriormente, as seguintes experimentações que estavam ativadas por predefinição não podiam ser desativadas, mesmo depois de desmarcar as respetivas caixas de verificação na página Experimentações de Definições > e recarregar As DevTools:
- Ativar webhint
- Mostrar problemas em Elementos
- Ficheiros open source no Visual Studio Code
Esta situação foi corrigida e pode desativar estas experimentações.
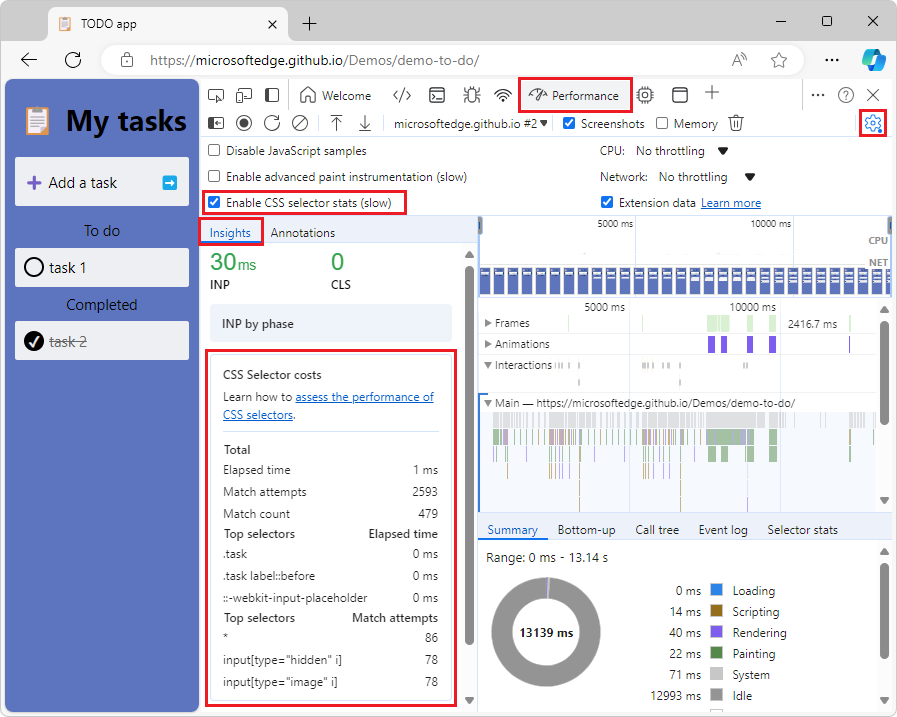
Ver os custos do seletor CSS na barra lateral da ferramenta Desempenho
A barra lateral esquerda na ferramenta Desempenho apresenta os custos dos seletores CSS no separador Informações :

Para ver os custos do seletor CSS:
Na ferramenta Desempenho , clique no botão Definições de captura (
 de captura) e, em seguida, selecione a caixa de verificação Ativar estatísticas do seletor CSS (lentas ).
de captura) e, em seguida, selecione a caixa de verificação Ativar estatísticas do seletor CSS (lentas ).Faça uma gravação de desempenho.
Se o separador Informações não for apresentado, clique no botão Mostrar barra lateral (
 ) e, em seguida, clique no separador Informações .
) e, em seguida, clique no separador Informações .Clique no botão Custos do Seletor CSS para expandir a secção.
Foi corrigido o campo de edição para sair após premir a tecla de tabulação após a conclusão automática
Premir a Tecla de Tabulação após a conclusão automática sai agora do campo de edição e foca-se no ponto de foco seguinte. Antes, premir a Tecla de Tabulação só avançaria o texto.
Anúncios do projeto Chromium
O Microsoft Edge 131 também inclui as seguintes atualizações do projeto Chromium: