Desenvolver uma extensão para a barra lateral do Microsoft Edge
Enquanto programador de extensões do Microsoft Edge, pode fazer com que a sua extensão do Microsoft Edge nova ou existente apareça na barra lateral. Qualquer extensão pode utilizar a barra lateral para além da outra IU.

Nota: a funcionalidade extensões da barra lateral está a ser implementada para uma base de utilizadores em crescimento para todos os canais do Microsoft Edge.
Ao utilizar a API da Barra Lateral para extensões, pode melhorar a experiência de navegação ao permitir que os utilizadores vejam informações adicionais juntamente com o conteúdo main de uma página Web.
A barra lateral é um painel persistente localizado na parte lateral do browser, que coexiste com o conteúdo principal do browser. A barra lateral reduz a necessidade de alternar constantemente entre separadores, o que resulta numa experiência de navegação mais produtiva.
Opcionalmente, as extensões podem utilizar a API da barra lateral para mostrar uma IU personalizada na barra lateral do Microsoft Edge. As extensões podem continuar a aparecer na barra de ferramentas do Microsoft Edge juntamente com uma IU, como pop-ups, e podem injetar scripts, por exemplo.
Terminologia
| Termo | Definição |
|---|---|
| API da Barra Lateral | Nome da funcionalidade que pode utilizar nas extensões do Microsoft Edge. Os documentos do Chrome utilizam o termo painel lateral. |
sidePanel ou side_panel |
Nome da API e permissão para ativar qualquer extensão como uma extensão da barra lateral. |
| Extensão da barra lateral | Uma extensão do Microsoft Edge que tem uma IU na barra lateral. |
Funcionalidades da API da Barra Lateral
As funcionalidades da API da Barra Lateral incluem:
A barra lateral permanece aberta enquanto navega entre separadores.
Uma extensão na barra lateral pode ser disponibilizada para sites específicos.
Uma extensão na barra lateral tem acesso a todas as APIs Suportadas para extensões do Microsoft Edge.
Origin
Tal como acontece com outros recursos de extensão, a página da barra lateral consolida-se num contexto de extensão fidedigno na sua origem (extension://<id>). A barra lateral tem o mesmo acesso à API que outros contextos de extensão fidedignos.
Todas as APIs de extensões existentes estão disponíveis para extensões de barra lateral, pelo que pode tirar partido de todas as capacidades atuais da arquitetura de extensibilidade na extensão com a barra lateral ativada.
Adicionar a permissão sidePanel no ficheiro de manifesto da extensão
Para utilizar a API da Barra Lateral, adicione uma permissão no seu manifest.json ficheiro. Inclua a sidePanel permissão no ficheiro da manifest.json extensão:
{
...
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
},
"permissions": [
"sidePanel"
]
...
}
Cada extensão do Microsoft Edge tem um ficheiro de manifesto formatado em JSON, com o nome manifest.json. O ficheiro de manifesto é o esquema da sua extensão.
Veja também:
Casos de utilização da API da Barra Lateral
As secções seguintes demonstram alguns casos de utilização comuns para a API da Barra Lateral.
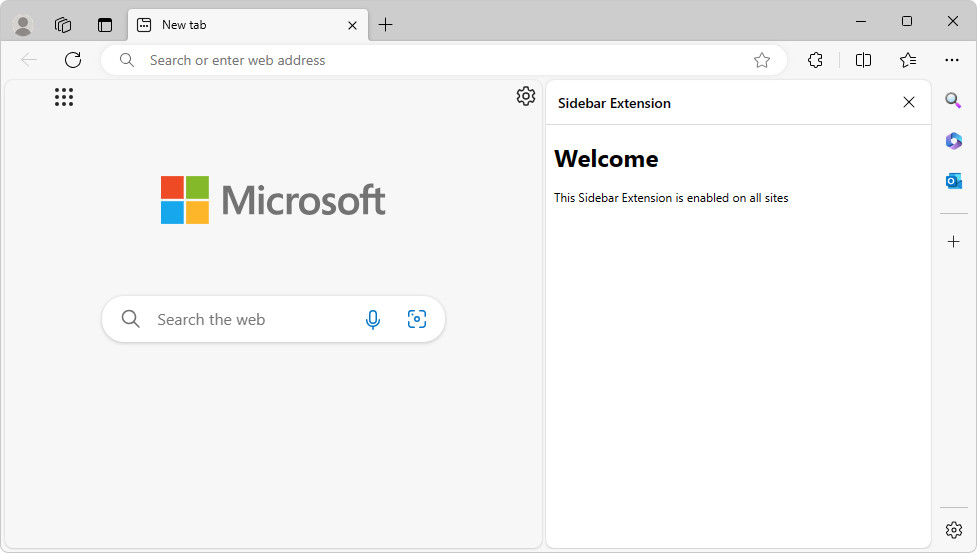
Apresentar a mesma barra lateral em todos os sites
Uma barra lateral pode ser predefinida para mostrar a mesma extensão em todos os separadores do browser abertos. Os valores predefinidos persistem nas sessões do browser.
Em manifest.json, defina a "default_path" chave, como "sidebar.html":
{
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
}
...
}
O ficheiro que especificou como predefinição, como sidebar.html, é apresentado em todos os separadores do browser abertos:
<!DOCTYPE html>
<html>
<head>
<title>My Sidebar</title>
</head>
<body>
<h1>Sidebar extension for all sites</h1>
<p>This sidebar is enabled on all sites</p>
</body>
</html>
Ativar uma barra lateral apenas para um site específico
Uma extensão pode utilizar sidepanel.setOptions() para ativar uma barra lateral num separador específico. Pode ser um site específico, pelo que a extensão é aberta na barra lateral quando o utilizador acede a este site.
Este exemplo utiliza chrome.tabs.onUpdated() para escutar quaisquer atualizações feitas ao separador. Verifica se o URL é www.bing.com e, em caso afirmativo, ativa a barra lateral. Caso contrário, desativa a barra lateral.
Em service-worker.js, no addListener(), teste url.origin para ver se é o separador pretendido e, em seguida, em sidePanel.setOptions(), defina enabled como true ou false:
const BING_ORIGIN = 'https://www.bing.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the sidebar when at bing.com
if (url.origin === BING_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the sidebar when at other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Quando um utilizador muda para um separador ou site para o qual a barra lateral não está ativada, a barra lateral é ocultada.
Para obter um exemplo completo, veja Exemplo de painel lateral específico do site.
Ativar o ícone de atalho da extensão para abrir a barra lateral
Para permitir que os utilizadores abram a barra lateral ao clicar no ícone da barra de ferramentas de ação, utilize sidePanel.setPanelBehavior(). Primeiro, declare a "action" chave em manifest.json:
{
"name": "My sidebar extension",
...
"action": {
"default_title": "Click to open sidebar"
},
...
}
Em seguida, adicione o seguinte código à service-worker.js listagem de código que se encontra em Ativar uma barra lateral apenas para um site específico, acima:
// Allow users to open the sidebar by clicking the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
Mudar para uma barra lateral diferente
Uma extensão pode utilizar sidepanel.getOptions() para obter a barra lateral atual e, em seguida, ativar uma barra lateral diferente para um separador específico.
Este exemplo define uma barra lateral que contém uma mensagem de boas-vindas em runtime.onInstalled(). Quando o utilizador navega para um separador diferente, a barra lateral é substituída pela barra lateral ao nível do browser.
// service-worker.js:
const welcomePage = 'sidebar/welcome-sb.html';
const mainPage = 'sidebar/main-sb.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Abrir a barra lateral após a interação do utilizador
sidePanel.open() permite que as extensões abram a barra lateral através de um gesto de utilizador, como clicar no ícone de ação ou através de qualquer interação do utilizador numa página de extensão ou script de conteúdo, como clicar num botão.
O código seguinte mostra como abrir uma barra lateral global na janela atual quando o utilizador clica num menu de contexto. Ao utilizar sidePanel.open(), escolha o contexto no qual a barra lateral deve abrir:
- Utilize
windowIdpara abrir uma barra lateral global, conforme mostrado no exemplo seguinte. - Em alternativa, defina o
tabIdpara abrir a barra lateral apenas num separador específico.
// service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open sidebar',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// Open the sidebar in all the tabs of the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Experiência de utilizador das extensões da barra lateral
Desenvolver uma extensão para a barra lateral do Microsoft Edge tem estas funcionalidades de experiência de utilizador (UX).
Abrir a extensão na barra lateral
Existem várias formas de o utilizador abrir a extensão na barra lateral:
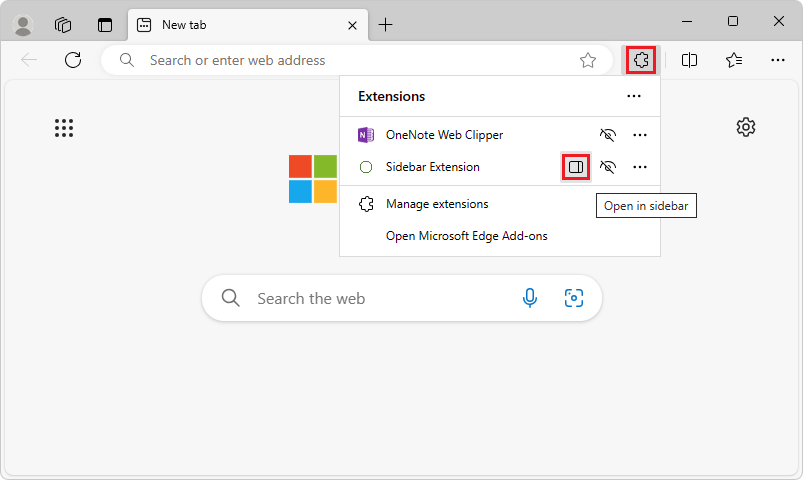
Ao clicar num ícone
Os utilizadores podem clicar no ícone Abrir na barra lateral (![]() ), que é apresentado junto ao nome da extensão no Hub de extensões:
), que é apresentado junto ao nome da extensão no Hub de extensões:

Em alternativa, os utilizadores podem clicar no ícone personalizado da extensão na barra de ferramentas, se esta estiver ativada. Esta experiência de utilizador requer que a extensão tenha ativado o ícone de atalho para abrir a barra lateral, conforme descrito em Ativar o ícone de atalho da extensão para abrir a barra lateral, acima. Neste exemplo, o ícone personalizado da extensão é um círculo (![]() ):
):
![]()
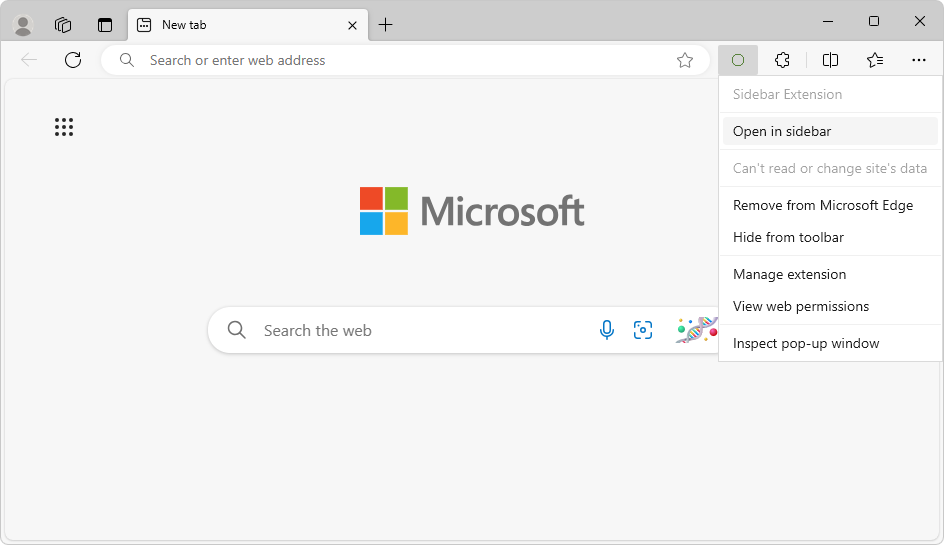
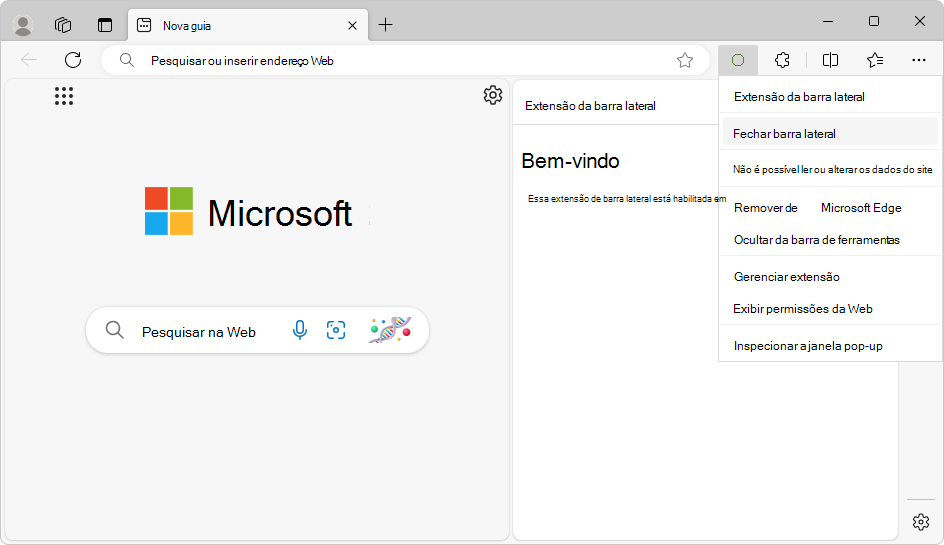
Ao clicar com o botão direito do rato no ícone da extensão
Os utilizadores podem clicar com o botão direito do rato no ícone da extensão na barra de ferramentas e, em seguida, selecionar Abrir na barra lateral ou Fechar barra lateral:


O ícone da extensão é apresentado na barra de ferramentas se o utilizador tiver clicado no ícone Mostrar na barra de ferramentas (![]() da barra de ferramentas) junto ao nome da extensão no Hub de extensões.
da barra de ferramentas) junto ao nome da extensão no Hub de extensões.
Ao premir um atalho de teclado
Os utilizadores podem premir um atalho de teclado, se o comando de ação estiver ativado e o ícone de ação estiver ativado para abrir a barra lateral.
- Para ativar o comando de ação, veja Comandos de ação no chrome.commands na referência da API.
- Para ativar o ícone de ação, consulte Abrir o painel lateral ao clicar no ícone da barra de ferramentas em chrome.sidePanel na referência da API.
Se a openPanelOnActionClick() propriedade do tipo PanelBehavior estiver definida como true, o utilizador pode abrir a barra lateral utilizando um atalho de teclado. Para ativar esta opção, especifique um comando de ação no manifesto.
Abrir através de um gesto
A barra lateral também pode ser aberta através das seguintes interações:
Abra a barra lateral por um gesto de utilizador de extensão, como clicar no ícone de ação. Esta abordagem utiliza sidePanel.open(). Veja Abrir a barra lateral após a interação do utilizador, acima.
Abra a barra lateral ao clicar no ícone da barra de ferramentas. Esta abordagem utiliza sidePanel.setPanelBehavior(). Consulte Ao clicar num ícone na secção "Abrir a extensão na barra lateral", acima.
Exemplos de extensão
Para obter mais demonstrações de extensões de API da Barra Lateral, explore qualquer uma das seguintes extensões:
- Exemplo de painel lateral do dicionário
- Exemplo de painel lateral global
- Exemplo de vários painéis laterais
- Abrir o painel lateral através de uma interação do utilizador
- Exemplo de painel lateral específico do site
Tipos e métodos
Veja Tipos e Métodos na página de referência da API chrome.sidePanel em developer.chrome.com.
Confira também
- APIs suportadas para extensões do Microsoft Edge
- Declarar permissões de API no manifesto
- Formato de ficheiro de manifesto para extensões
- Tutorial parte 1: Apresentar uma imagem num pop-up
- Tutorial parte 2: Utilizar JavaScript para inserir uma imagem na página Web
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original encontra-se aqui.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.