Definir atalhos de aplicação
Os atalhos de aplicação permitem que os utilizadores realizem tarefas comuns de forma mais rápida e fácil e podem aumentar a sua interação com uma aplicação.
Normalmente, nos dispositivos móveis, os atalhos podem ser acedidos ao premir um ícone de aplicação. No Windows, os atalhos são integrados como Listas de atalhos. As listas de atalhos definem os menus de pop-up que são apresentados quando clica com o botão direito do rato num mosaico no menu Iniciar ou clica com o botão direito do rato num ícone na barra de tarefas.
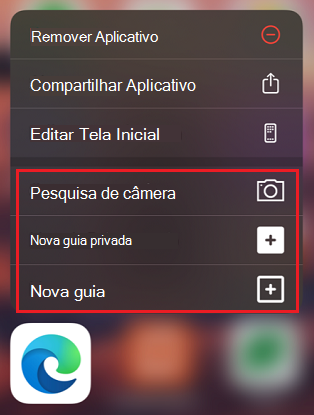
A figura seguinte mostra os atalhos no Microsoft Edge, no iOS:

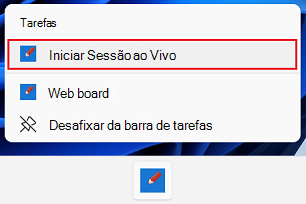
A figura seguinte mostra uma Lista de atalhos na aplicação Webboard, no Windows:

As Aplicações Web Progressivas (PWAs) também podem definir tarefas comuns como atalhos no manifesto da aplicação Web. Veja Utilizar atalhos para fornecer acesso rápido às funcionalidades em Utilizar um manifesto de aplicação Web para integrar um PWA no SO.
Definir atalhos
A definição de atalhos é feita com o membro do shortcuts manifesto. Este membro é uma matriz que pode conter vários atalhos. Cada atalho é essencialmente um URL que é pedido quando o atalho é utilizado e a aplicação é iniciada.
{
"shortcuts" : [
{
"name": "Today's agenda",
"url": "/today",
"description": "List of events planned for today"
},
{
"name": "New event",
"url": "/create/event"
},
{
"name": "New reminder",
"url": "/create/reminder"
}
]
}
As seguintes propriedades podem ser utilizadas:
| Propriedade | Detalhes |
|---|---|
name |
Uma cadeia que é apresentada ao utilizador em Listas de atalhos ou no menu de contexto. |
short_name |
Uma cadeia que é apresentada quando existe espaço insuficiente para apresentar o nome completo do atalho. |
description |
Uma cadeia que descreve o objetivo do atalho. A cadeia de carateres pode ser acedida por tecnologia de apoio. |
url |
O URI na aplicação Web que é aberto quando o atalho é ativado. |
icons |
Um conjunto de ícones que representa o atalho. |
Para saber mais, veja atalhos na MDN.
Depurar atalhos
Pode testar se os atalhos estão configurados corretamente com o painel Aplicação de DevTools.
Para testar se os atalhos estão configurados corretamente:
No Microsoft Edge, aceda à sua aplicação.
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
Em DevTools, na barra de ferramentas principal, selecione o separador Aplicação . Se esse separador não estiver visível, clique no botão Mais separadores (
 ) ou, em alternativa, no botão Mais Ferramentas (
) ou, em alternativa, no botão Mais Ferramentas ( ).
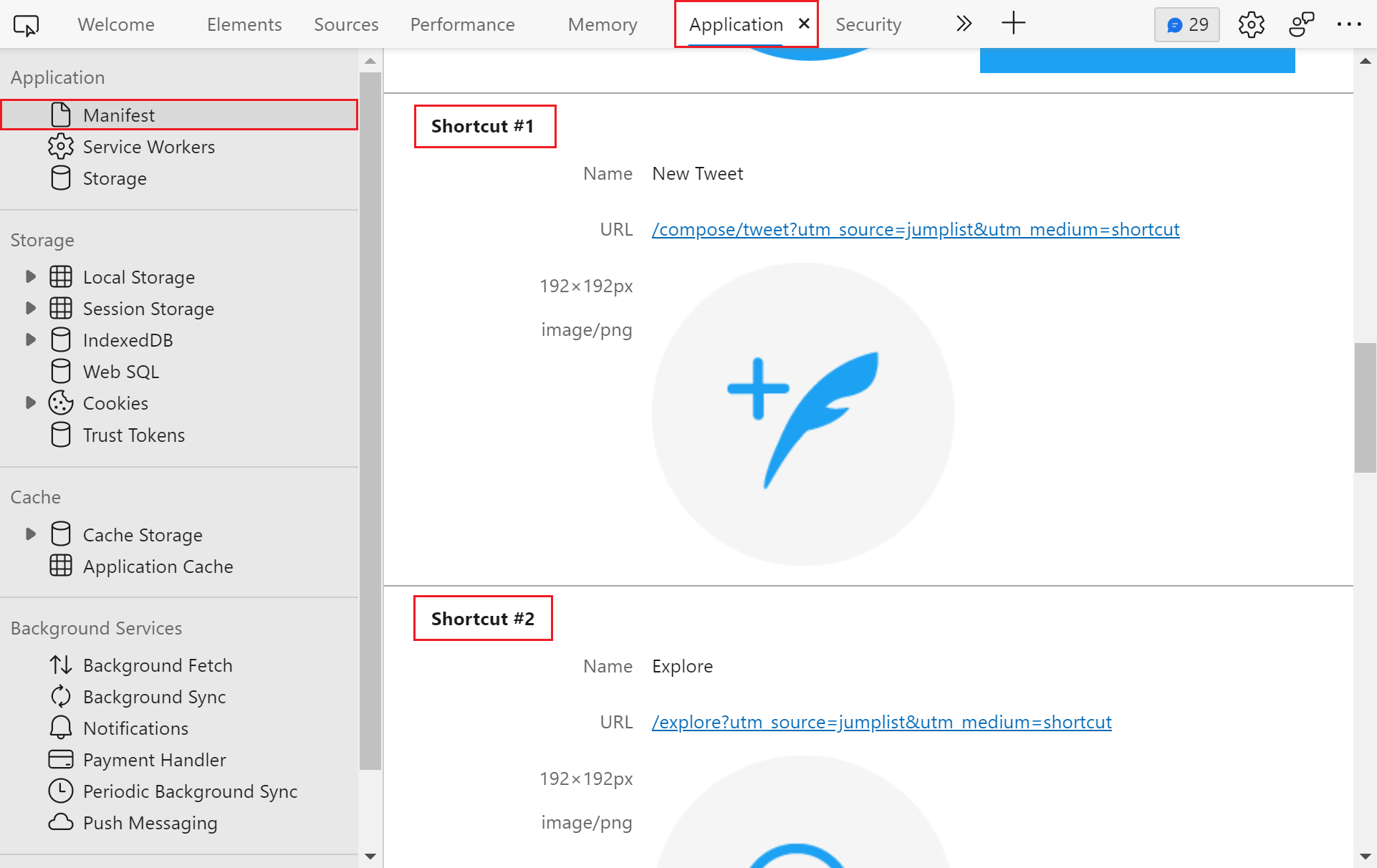
).Na ferramenta Aplicação , selecione Manifesto.
Desloque-se para baixo para revelar a lista de atalhos.

Para saber mais sobre como utilizar o painel Aplicação para depurar PWAs, veja Depurar Aplicações Web Progressivas (PWAs).
Confira também
- Utilize atalhos para fornecer acesso rápido às funcionalidades em Utilizar um manifesto de aplicação Web para integrar um PWA no SO.