Adicionar uma caixa de pesquisa ao site de intranet
Para fornecer aos seus utilizadores acesso fácil aos resultados da sua organização, adicione uma caixa de pesquisa do Microsoft Search no Bing a qualquer site ou página da intranet. Estes são alguns dos benefícios:
- Uma caixa de pesquisa no portal da intranet fornece um ponto de entrada familiar e fidedigno para começar a procurar
- Pode ser adicionado ao Seu SharePoint (clássico e moderno), SalesForce, Confluence e outros sites e páginas da intranet
- Suporta todos os principais browsers, incluindo o Google Chrome e o Microsoft Edge
- Apenas são apresentadas sugestões de pesquisa da sua organização, as sugestões Web nunca são incluídas
- Leva os utilizadores para uma página de resultados de trabalho do Microsoft Search no Bing, que exclui anúncios e resultados web
- Controla o aspeto e o comportamento da caixa de pesquisa, incluindo a capacidade de colocar os utilizadores numa vertical predefinida ou numa vertical personalizada que criou
Observação
Para ver sugestões de pesquisa, os utilizadores têm de ter sessão iniciada na respetiva conta Microsoft Entra. Os utilizadores que não tiverem sessão iniciada serão solicitados a fazê-lo depois de introduzirem uma consulta.
Se tiver perguntas ou comentários sobre como adicionar ou utilizar uma caixa de pesquisa incorporada, partilhe-os connosco no aka.ms/ESB.
Adicionar uma caixa de pesquisa a uma página do SharePoint ou intranet
Você precisa adicionar dois elementos à página: um contêiner para a caixa de pesquisa e o script que a alimenta.
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Para páginas clássicas ou modernas do SharePoint, transfira bing-search-box.sppkg a partir da reprodução pública do Microsoft Search, implemente-a no catálogo de aplicações do SharePoint e, em seguida, adicione a aplicação aos seus sites do SharePoint. Para obter detalhes, consulte Implementar a peça Web do lado do cliente numa página do SharePoint.
Adicionar uma caixa de pesquisa à página Confluence
Na página Confluence, selecione Editar, adicione um widget iFrame com estes parâmetros e Publicar.
- URL:
https://www.bing.com/business/searchbox - Título:
Org-Name searchouWorkplace search - Largura:
560 - Altura:
200
Adicionar uma caixa de pesquisa à home page do SalesForce
Nas páginas do Visualforce, crie uma nova vista e adicione o código na secção Markup.
- Inicie sessão na sua conta do SalesForce como administrador e selecione Configuração no canto superior direito para abrir uma página de Configuração.
- No painel esquerdo, selecione Ferramentas de Plataforma Ferramentasde Plataforma Páginas>>personalizadas do Visualforce Pages.
- Create uma nova Vista e introduza um nome para a mesma. Na secção Restringir Visibilidade, defina Visível para todos os utilizadores.
- Guarde a sua vista.
- No meio da vista, selecione Novo para abrir a Edição da Página. Introduza uma etiqueta, um nome e selecione a caixa de marcar Disponível para Experiência Relâmpago, Experience Builder e a aplicação móvel.
- Na secção Marcação do Visualforce, adicione este código e Guardar.
<apex:page >
<iframe width="500" height="300" src="https://www.bing.com/business/searchbox"></iframe>
</apex:page>
Também pode personalizar a altura e largura da caixa de pesquisa com este código
<apex:page >
<div style="height:400px;">
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 400,
strokeOutline: true
};
</script>
<script async="async" src="https://www.bing.com/business/s?k=sb"></script>
</div>
</apex:page>
Para adicionar o componente do Visualforce à home page do SalesForce:
- Aceda à home page do SalesForce,
https://Instance-Name.lightning.force.com/lightning/page/home. - Selecione o ícone de Engrenagem e, em seguida, Editar Página.
- Selecione o ícone + (mais) em qualquer parte da Home page para adicionar o componente do Visualforce.
- No lado esquerdo, selecione Visualforce. No lado direito, selecione o Nome da Página do Visualforce que criou anteriormente.
- Adicione uma etiqueta e Guarde. Na home page do SalesForce, deverá aparecer a caixa de pesquisa que criou.
Habilitar a caixa de pesquisa para dispositivos móveis
Para sites da intranet ou páginas disponíveis para usuários móveis, adicione isMobile: true ao objeto settings:
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
isMobile: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Colocar o foco na caixa de pesquisa padrão
Para ajudar os usuários a pesquisar mais rapidamente, quando a página ou o site for carregado, coloque o cursor do mouse sobre a caixa de pesquisa adicionando focus: true ao objeto settings:
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
focus: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Personalizar a aparência da caixa de pesquisa
Para ajudar a caixa de pesquisa a adaptar-se melhor ao estilo da sua intranet, existem várias opções de configuração que pode utilizar. Misturar e combinar as opções para atender às suas necessidades.
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 560, // default: 560, min: 360, max: 650
height: 40, // default: 40, min: 40, max: 72
cornerRadius: 6, // default: 6, min: 0, max: 25
strokeOutline: true, // default: true
dropShadow: true, // default: false
iconColor: "#067FA6", // default: #067FA6
title: "Search box", // default: "Search box"
vertical: "Person-people", // default: not specified, search box directs to the All vertical on the WORK results page
companyNameInGhostText: "Contoso" // default: not specified
// when absent, ghost text will be "Search work"
// when specified, text will be "Search <companyNameInGhostText>"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Direcionar os utilizadores para uma vertical predefinida ou personalizada
Para proporcionar uma integração fácil entre as suas aplicações de linha de negócio ou sites de intranet e os seus resultados de trabalho, também pode especificar que os utilizadores verticais predefinidos ou personalizados devem aceder quando selecionarem uma sugestão de pesquisa.
Utilize a opção vertical no bfbSearchBoxConfig para definir a vertical que pretende. Por exemplo, se pretender que os utilizadores acou sempre na vertical Sites, uma das verticais predefinidas, utilize o valor "Sites-sites".
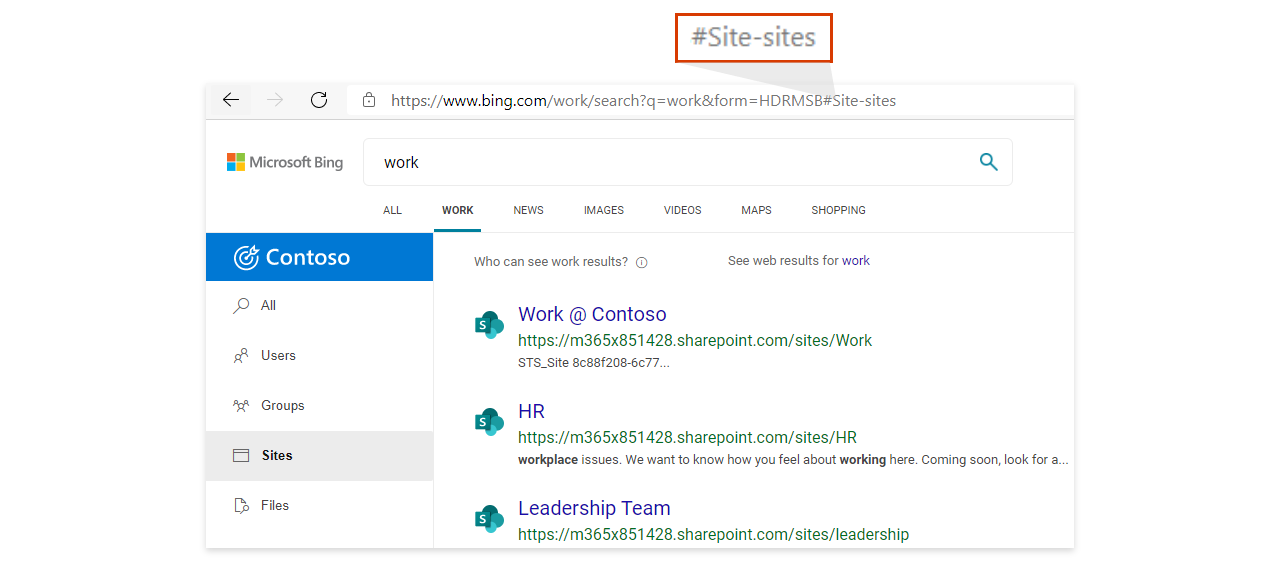
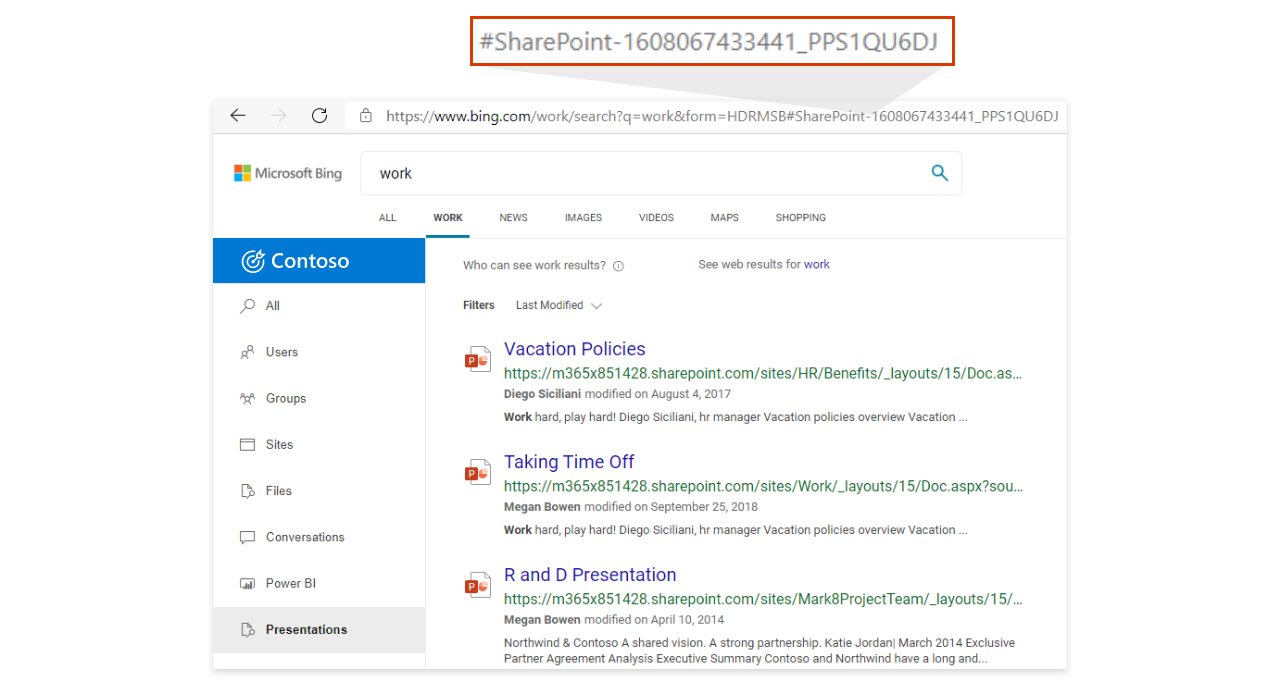
Para verticais personalizados, utilize o hash no final do URL. Pode encontrar estes valores ao procurar a partir da página de trabalho no Bing, clicar numa etiqueta vertical e copiar o valor após o sinal de número (#).
Usar um iFrame para incorporar uma caixa de pesquisa
Se incorporar um script não for uma opção para o site, use um iFrame para adicionar a caixa de pesquisa. Não poderá personalizar a caixa de pesquisa.
<iframe width="564" height="400" src="https://www.bing.com/business/searchbox"></iframe>
Modo InPrivate e Acesso Condicional
Uma caixa de pesquisa incorporada será desativada se a página ou site for aberto numa janela InPrivate. Além disso, com Microsoft Entra suporte de Acesso Condicional no Microsoft Edge, Bing.com não suporta Microsoft Entra início de sessão ao utilizar o modo InPrivate. Para obter mais informações sobre o Acesso Condicional no Microsoft Edge, consulte Microsoft Edge e Acesso Condicional.