Tutorial avançado para criar a extensão de mensagens baseada em API
Observação
- As extensões de mensagens baseadas em API só suportam comandos de pesquisa.
- As extensões de mensagens baseadas em API só estão disponíveis na pré-visualização do programador público.
As extensões de mensagens criadas com a API (baseada em API) melhoram significativamente a funcionalidade das suas aplicações do Teams, permitindo-lhes interagir com serviços externos. As extensões de mensagens baseadas em API podem ajudar a simplificar os fluxos de trabalho ao reduzir a necessidade de alternar entre diferentes aplicações.
Pode utilizar extensões de mensagens baseadas em API para integrar serviços externos que são normalmente utilizados no fluxo de trabalho empresarial. Por exemplo, uma empresa que utiliza frequentemente um sistema CRM para gestão de clientes pode utilizar uma extensão de mensagem para obter e apresentar dados de clientes diretamente do Teams. Esta aplicação ajuda a poupar tempo e melhora a eficiência ao reduzir a necessidade de alternar entre diferentes aplicações. Esta funcionalidade é suportada em todas as plataformas onde o Teams está disponível, incluindo ambiente de trabalho, Web e dispositivos móveis.
Pré-requisitos
Eis uma lista das ferramentas de que precisa para criar e implementar as suas aplicações.
| Instalar | Para usar... |
|---|---|
| Microsoft Teams | O Microsoft Teams para colaborar com todas as pessoas com quem trabalha através de aplicações para conversas, reuniões ou chamadas, tudo num único local. |
| Microsoft Edge (recomendado) ou Google Chrome | Um navegador com ferramentas de desenvolvedor. |
| Visual Studio Code | Ambientes de compilação JavaScript, TypeScript ou Estrutura do SharePoint (SPFx). Utilize a versão 1.55 ou posterior. |
| Conta de programador do Microsoft 365 | Acesso à conta do Teams com as permissões adequadas para instalar uma aplicação. |
| Conta do Azure | Acesso aos recursos do Azure. |
| Documento Descrição de OpenAPI (OAD) | Um documento que descreve as capacidades da sua API. Para obter mais informações, veja Descrição de OpenAPI. |
Configurar o seu inquilino de desenvolvimento do Teams
Um inquilino é como um espaço ou um contentor para a sua organização no Teams, onde conversa, partilha ficheiros e executa reuniões. Este espaço também é onde carrega e testa a sua aplicação personalizada. Vamos verificar se está pronto para programar com o inquilino.
Verificar a opção de carregamento de aplicações personalizadas
Depois de criar o aplicativo, você deve carregar seu aplicativo no Teams sem distribuí-lo. Este processo é conhecido como carregamento de aplicações personalizadas. Inicie sessão na sua conta do Microsoft 365 para ver esta opção.
Observação
O carregamento de aplicações personalizadas é necessário para pré-visualizar e testar aplicações no ambiente local do Teams. Se não estiver ativada, não poderá pré-visualizar e testar a sua aplicação no ambiente local do Teams.
Já tem um inquilino e tem acesso de administrador? Vamos marcar se realmente o fizer!
Verifique se pode carregar uma aplicação personalizada no Teams:
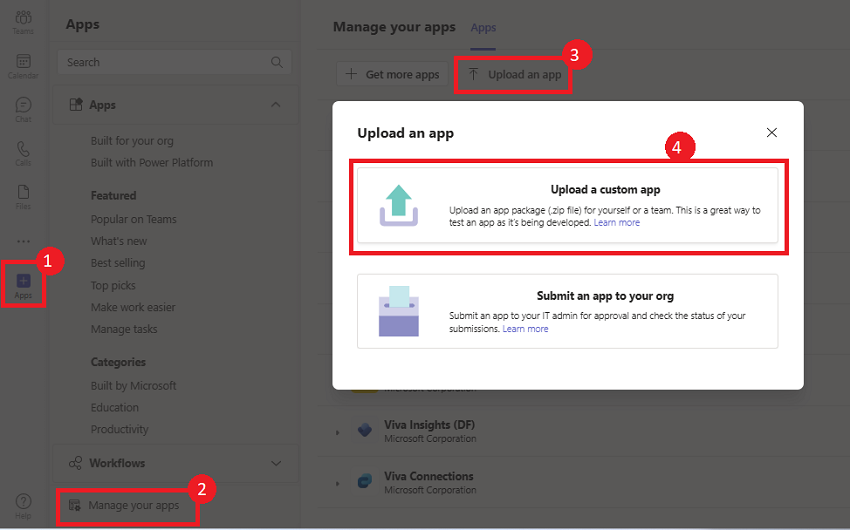
No cliente do Teams, selecione o ícone Aplicações .
Selecione Gerenciar seus aplicativos.
Selecione Carregar uma aplicação.
Procure a opção Carregar uma aplicação personalizada. Se vir a opção, o carregamento de aplicações personalizadas está ativado.

Observação
Contacte o administrador do Teams se não encontrar a opção para carregar uma aplicação personalizada.
Criar um inquilino gratuito para programadores do Teams (opcional)
Se não tiver uma conta de programador do Teams, pode obtê-la gratuitamente. Adira ao programa de programador do Microsoft 365!
Selecione Aderir Agora e siga as instruções apresentadas no ecrã.
No ecrã de boas-vindas, selecione Configurar a subscrição E5.
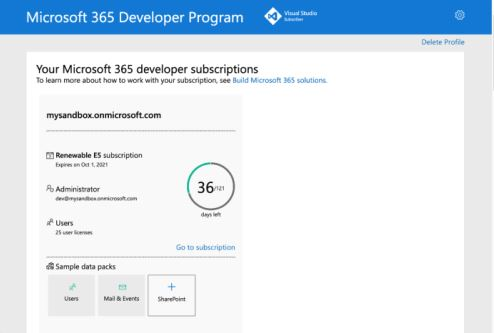
Configurar a conta de administrador. Depois de terminar, é apresentado o ecrã seguinte.

Inicie sessão no Teams com a conta de administrador que acabou de configurar. Verifique se tem a opção Carregar uma aplicação personalizada no Teams.
Obter uma conta gratuita do Azure
Se quiser alojar a sua aplicação ou aceder a recursos no Azure, tem de ter uma subscrição do Azure. Crie uma conta gratuita antes de começar.
Tem todas as ferramentas para configurar a sua conta. Em seguida, vamos configurar o seu ambiente de desenvolvimento e começar a criar! Selecione a aplicação que pretende criar primeiro.
Criar documento de Descrição de OpenAPI
Descrição de OpenAPI
A Descrição de OpenAPI (OAD) é a especificação padrão da indústria que descreve como os ficheiros OpenAPI são estruturados e delineados. É um formato agnóstico e legível por humanos para descrever APIs. É fácil para humanos e máquinas lerem e escreverem. O esquema é legível por computador e é representado em YAML ou JSON.
Para interagir com as APIs, é necessário um documento de Descrição de OpenAPI. O documento Descrição de OpenAPI tem de cumprir os seguintes critérios:
- A
authpropriedade não pode ser especificada. - JSON e YAML são os formatos suportados.
- As Versões OpenAPI 2.0 e 3.0.x são suportadas.
- O Teams não suporta as construções oneOf, anyOf, allOf e não (swagger.io).
- A construção de matrizes para o pedido não é suportada. No entanto, os objetos aninhados dentro de um corpo de pedido JSON são suportados.
- O corpo do pedido, se estiver presente, tem de ser application/Json para garantir a compatibilidade com uma vasta gama de APIs.
- Defina um URL de servidor de protocolo HTTPS para a
servers.urlpropriedade . - Só é suportada a pesquisa de parâmetros únicos.
- Só é permitido um parâmetro necessário sem um valor predefinido.
- Apenas os métodos POST e GET HTTP são suportados.
- O documento Descrição de OpenAPI tem de ter um
operationId. - A operação não deve exigir parâmetros de Cabeçalho ou Cookie sem valores predefinidos.
- Um comando tem de ter exatamente um parâmetro.
- Certifique-se de que não existem referências remotas no documento Descrição de OpenAPI.
- Um parâmetro necessário com um valor predefinido é considerado opcional.
Utilizámos a seguinte Descrição de OpenAPI como exemplo para este tutorial:
Descrição de OpenAPI
openapi: 3.0.1
info:
title: OpenTools Plugin
description: A plugin that allows the user to find the most appropriate AI tools for their use cases, with their pricing information.
version: 'v1'
servers:
- url: https://gptplugin.opentools.ai
paths:
/tools:
get:
operationId: searchTools
summary: Search for AI Tools
parameters:
- in: query
name: search
required: true
schema:
type: string
description: Used to search for AI tools by their category based on the keywords. For example, a search for "tool to create music" provides a list of tools that can create music.
responses:
"200":
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/searchToolsResponse'
"400":
description: Search Error
content:
application/json:
schema:
$ref: '#/components/schemas/searchToolsError'
components:
schemas:
searchToolsResponse:
required:
- search
type: object
properties:
tools:
type: array
items:
type: object
properties:
name:
type: string
description: The name of the tool.
opentools_url:
type: string
description: The URL to access the tool.
main_summary:
type: string
description: A summary of what the tool is.
pricing_summary:
type: string
description: A summary of the pricing of the tool.
categories:
type: array
items:
type: string
description: The categories assigned to the tool.
platforms:
type: array
items:
type: string
description: The platforms that this tool is available on.
description: The list of AI tools.
searchToolsError:
type: object
properties:
message:
type: string
description: Message of the error.
Observação
Certifique-se de que a required: true propriedade está disponível apenas para um parâmetro. Se existirem mais do que um parâmetro necessário, pode atualizar a propriedade necessária para required: false para os outros parâmetros.
Pode validar se o documento Descrição de OpenAPI é válido. Para verificar, siga estes passos:
Aceda ao validador Swagger/OpenAPI e valide o documento Descrição de OpenAPI.
Guarde o documento Descrição de OpenAPI.
Aceda a Swagger Editor.
No painel esquerdo, cole a Descrição de OpenAPI no editor.
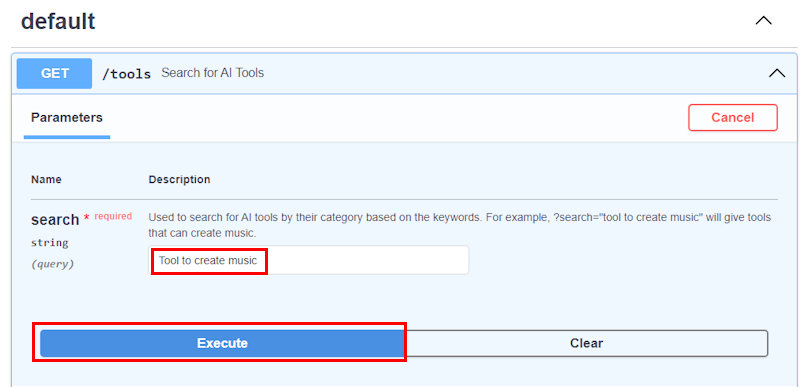
No painel direito, selecione GET.
Selecione Experimentar.
Introduza os valores do parâmetro de pesquisa como Ferramenta para criar música.
Selecione Executar. O editor swagger apresenta uma resposta com uma lista de produtos.

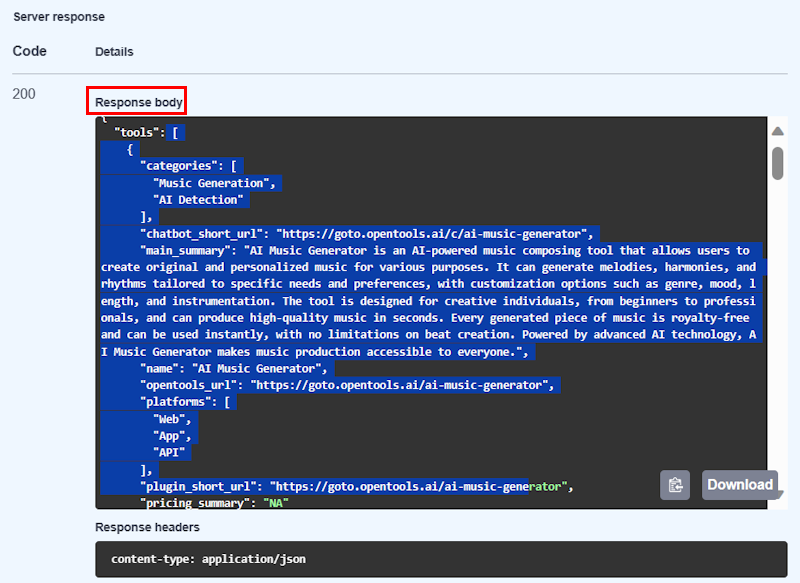
Aceda aCorpo da Resposta> do servidor.
Em
products, copie o primeiro produto da lista e guarde-o para referência futura.
Criar modelo de composição de resposta
Um documento de Descrição de OpenAPI requer um modelo de composição de resposta para que a aplicação responda aos pedidos GET ou POST. O modelo de composição de resposta é composto por um modelo de Cartão Ajustável, pré-visualização card modelo e metadados.
Modelo de Cartão Ajustável
Para criar um modelo de Cartão Ajustável, siga estes passos:
Aceda a ChatGPT e pergunte à seguinte consulta na área de composição de mensagens:
Create an Adaptive Card Template that binds to the following response: "categories": [ "Music Generation", "AI Detection" ], "chatbot_short_url": "https://goto.opentools.ai/c/ai-music-generator", "main_summary": "AI Music Generator is an AI-powered music composing tool that allows users to create original and personalized music for various purposes. It can generate melodies, harmonies, and rhythms tailored to specific needs and preferences, with customization options such as genre, mood, length, and instrumentation. The tool is designed for creative individuals, from beginners to professionals, and can produce high-quality music in seconds. Every generated piece of music is royalty-free and can be used instantly, with no limitations on beat creation. With advanced AI technology, AI Music Generator makes music production accessible to everyone.", "name": "AI Music Generator", "opentools_url": "https://goto.opentools.ai/ai-music-generator", "platforms": [ "Web", "App", "API" ]Selecione Enviar mensagem.
ChatGPT gera uma resposta com um modelo de Cartão Ajustável que se vincula aos dados de exemplo. Guarde o modelo cartão ajustável para referência futura.
Segue-se um exemplo do modelo cartão ajustável:
Modelo de Cartão Ajustável
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.4", "body": [ { "type": "TextBlock", "text": "AI Music Generator", "weight": "Bolder", "size": "Large" }, { "type": "TextBlock", "text": "Categories", "size": "Medium" }, { "type": "TextBlock", "text": "Music Generation, AI Detection", "wrap": true }, { "type": "TextBlock", "text": "Description", "size": "Medium" }, { "type": "TextBlock", "text": "AI Music Generator is an AI-powered music composing tool that allows users to create original and personalized music for various purposes. It can generate melodies, harmonies, and rhythms tailored to specific needs and preferences, with customization options such as genre, mood, length, and instrumentation. The tool is designed for creative individuals, from beginners to professionals, and can produce high-quality music in seconds. Every generated piece of music is royalty-free and can be used instantly, with no limitations on beat creation. AI Music Generator is powered by advanced AI technology, and it makes music production accessible to everyone.", "wrap": true }, { "type": "TextBlock", "text": "Platform", "size": "Medium" }, { "type": "TextBlock", "text": "Web, App, API", "wrap": true } ], "actions": [ { "type": "Action.OpenUrl", "title": "Learn More", "url": "https://goto.opentools.ai/ai-music-generator" }, { "type": "Action.OpenUrl", "title": "Try It", "url": "https://goto.opentools.ai/c/ai-music-generator" } ] }Para verificar se o Cartão Ajustável gerado se vincula aos dados de exemplo, siga estes passos:
Aceda a Designer de Cartões Ajustáveis.
Aceda a Selecionar aplicação anfitriã e, em seguida, selecione Microsoft Teams na lista pendente.
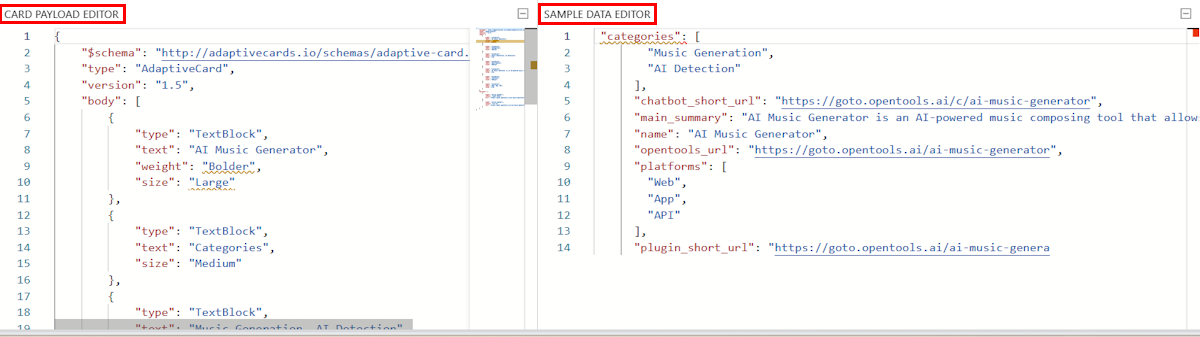
Aceda a CARD PAYLOAD EDITOR e cole o código de modelo cartão ajustável.
Aceda a EDITOR DE DADOS DE EXEMPLO e cole a resposta da API GET que guardou anteriormente.

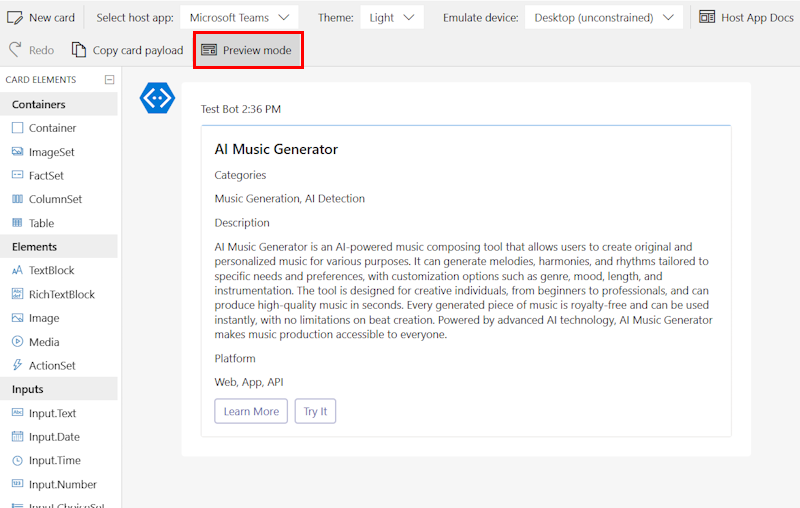
Selecione Modo de pré-visualização. O estruturador de Cartões Ajustáveis apresenta um Cartão Ajustável com os dados que vinculam a resposta ao modelo.

Criar um modelo de card de pré-visualização
O modelo de card de pré-visualização pode conter as titlepropriedades e subtitleimage . Se a resposta da API não tiver uma imagem, pode remover a propriedade da imagem.
Segue-se um exemplo de uma pré-visualização card modelo:
Pré-visualizar card modelo
"previewCardTemplate": {
"title": "${if(name, name, 'N/A')}",
"subtitle": "$${if(price, price, 'N/A')}",
}
Crie uma condição if para o title e subtitle, em que:
- Se o nome existir, o bot utiliza o nome.
- Se o nome não existir, o bot utiliza NA.
Por exemplo, "title": "Name: ${if(name, name, 'N/A')}".
Guarde o modelo de card de pré-visualização para referência futura.
Modelo de composição de resposta
O modelo de composição de resposta tem de estar em conformidade com o esquema alojado em https://developer.microsoft.com/json-schemas/teams/vDevPreview/MicrosoftTeams.ResponseRenderingTemplate.schema.json.
Para criar um modelo de composição de resposta, siga estes passos:
Crie um ficheiro JSON e adicione o seguinte código ao ficheiro:
{ "version": "1.0.0", "$schema": "<URL_REFERENCE_TO_SCHEMA>", "jsonPath": "", "responseLayout": "", "responseCardTemplate": { }, "previewCardTemplate": { } }Atualize as propriedades no modelo de composição de respostas da seguinte forma:
"version":"1.0.0""$schema":"http://adaptivecards.io/schemas/adaptive-card.json""jsonPath":"tools"jsonPathé o caminho para um ou mais resultados na resposta JSON de resposta. Adicione ojsonPathà matriz/dados relevantes da lista de produtos na resposta da API. Neste caso, asjsonPathferramentas são. Para obter mais informações sobre como determinar o caminho JSON, veja Consultar JSON com o caminho JSON."responseLayout":"list"responseLayoutespecifica o esquema dos anexos. Utilizado para respostas do tipo resultado. Os tipos suportados são lista e grelha. Se o corpo da resposta contiver um objeto com vários elementos, como texto, título e imagem, o esquema de resposta tem de ser definido comolist. Se a resposta da API contiver apenas imagens ou miniaturas, o esquema de resposta tem de ser definido comogrid."responseCardTemplate": cole o código de modelo de Cartão Ajustável que guardou anteriormente.responseCardTemplateé um modelo de Cartão Ajustável para mapear a resposta JSON a um Cartão Ajustável."previewCardTemplate": cole a pré-visualização card código de modelo que guardou anteriormente.previewCardTemplateé uma pré-visualização card modelo é utilizado para mostrar uma pré-visualização dos resultados na lista de opções da extensão de mensagem.
Guarde o modelo de composição de respostas na mesma pasta que guardou no documento Descrição de OpenAPI.
O código seguinte é um exemplo de um modelo de composição de Resposta:
Modelo de composição de resposta
{
"version": "devPreview",
"jsonPath": "tools",
"responseLayout": "list",
"responseCardTemplate": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "AI Music Generator",
"weight": "Bolder",
"size": "Large"
},
{
"type": "TextBlock",
"text": "Categories",
"size": "Medium"
},
{
"type": "TextBlock",
"text": "Music Generation, AI Detection",
"wrap": true
},
{
"type": "TextBlock",
"text": "Description",
"size": "Medium"
},
{
"type": "TextBlock",
"text": "AI Music Generator is an AI-powered music composing tool that allows users to create original and personalized music for various purposes. It can generate melodies, harmonies, and rhythms tailored to specific needs and preferences, with customization options such as genre, mood, length, and instrumentation. The tool is designed for creative individuals, from beginners to professionals, and can produce high-quality music in seconds. Every generated piece of music is royalty-free and can be used instantly, with no limitations on beat creation. With advanced AI technology, AI Music Generator makes music production accessible to everyone.",
"wrap": true
},
{
"type": "TextBlock",
"text": "Platform",
"size": "Medium"
},
{
"type": "TextBlock",
"text": "Web, App, API",
"wrap": true
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Learn More",
"url": "https://goto.opentools.ai/ai-music-generator"
},
{
"type": "Action.OpenUrl",
"title": "Try It",
"url": "https://goto.opentools.ai/c/ai-music-generator"
}
]
},
"previewCardTemplate": {
"title": "${if(name, name, 'N/A')}",
"subtitle": "$${if(price, price, 'N/A')}",
}
}
Criar manifesto de aplicação
Agora, tem de criar um manifesto de aplicação (anteriormente denominado manifesto de aplicação do Teams). O manifesto da aplicação descreve como a sua aplicação se integra no produto Microsoft Teams.
Criar um manifesto de aplicação do Teams
Para criar o manifesto, siga estes passos:
Crie um novo ficheiro JSON. O manifesto da aplicação tem de estar em conformidade com o esquema definido no esquema de manifesto da aplicação de pré-visualização do programador público.
Adicione o seguinte código ao ficheiro JSON:
Manifesto da aplicação
{ "$schema": "https://developer.microsoft.com/json-schemas/teams/vDevPreview/MicrosoftTeams.schema.json", "manifestVersion": "devPreview", "version": "1.0.3", "id": "<<YOUR-MICROSOFT-APP-ID>>", "packageName": "com.microsoft.teams.extension", "developer": { "name": "Teams App, Inc.", "websiteUrl": "https://www.example.com", "privacyUrl": "https://www.example.com/termofuse", "termsOfUseUrl": "https://www.example.com/privacy" }, "icons": { "color": "color.png", "outline": "outline.png" }, "name": { "short": "Search ME API", "full": "Search ME API full" }, "description": { "short": "product app for testing API Message Extensions", "full": "product app for testing API Message Extensions" }, "accentColor": "#FFFFFF", "composeExtensions": [ { "composeExtensionType": "", "apiSpecificationFile": "", "commands": [ { "context": [ "compose" ], "type": "query", "title": "API for fetching Klarna.", "id": "", "parameters": [ { "name": "", "title": "", "description": "" } ], "description": "", "apiResponseRenderingTemplateFile": "" } ] } ], "permissions": [ "identity", "messageTeamMembers" ], "validDomains": [] }Atualize as propriedades do manifesto da aplicação da seguinte forma:
- Substitua pelo
<<YOUR-MICROSOFT-APP-ID>>ID da Aplicação Microsoft do bot. - Atualize o valor de para
composeExtensionTypeapiBased. - Atualize o valor para
apiSpecificationFilepara o caminho do ficheiro Descrições OpenAPI. - Atualize o valor de para
commands.idsearchTools. - Atualize o valor de para
commands.titleSearch for AI Tools. - Atualize o valor de para
commands.descriptionSearch for AI Tools. - Atualize o valor de para
parameters.namesearch. Se não existirem parâmetros, os valores têm de ser parâmetros de consulta ouproperties.namese referenciar uma propriedade no esquema do corpo do pedido. - Atualize o
apiResponseRenderingTemplateFilepara o caminho do ficheiro de modelo de composição de resposta. - Atualize o valor para
validDomainspara oservice URLponto final definido no ficheiro Descrição de OpenAPI.
- Substitua pelo
Guarde o manifesto da aplicação Teams na mesma pasta em que guardou o documento Descrição de OpenAPI e o modelo de composição de resposta.
- Precisa de uma imagem a cores e uma imagem de destaque. Estas imagens devem ser incluídas na pasta e referenciadas no manifesto da aplicação Teams.
- Zipe o conteúdo da pasta. O ficheiro zip tem de incluir os seguintes ficheiros:
- Documento Descrição de OpenAPI
- Modelo de composição de resposta
- Manifesto do aplicativo
- Ícone de cor
- Ícone de contorno
Carregar uma aplicação personalizada para o Teams
Inicie sessão no ambiente de teste do Teams para testar a sua aplicação no Teams. Para carregar uma aplicação personalizada no Teams, siga estes passos:
Aceda ao Microsoft Teams e inicie sessão com as suas credenciais de inquilino de teste.
Aceda a Aplicações>Gerir a sua aplicação>Carregar uma aplicação.
Selecione Carregar uma aplicação personalizada.
Selecione o ficheiro zip criado e selecione Abrir.
Selecione Adicionar. A aplicação é adicionada ao Teams.

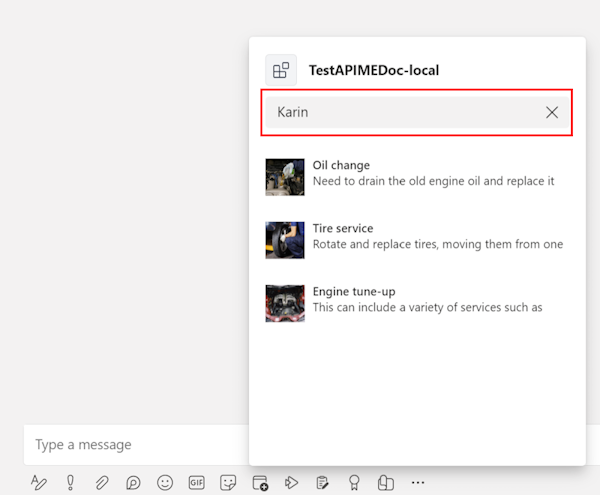
Aceda a uma conversa, selecione + a partir da área de composição de mensagens e procure a sua aplicação.
Selecione a aplicação e faça uma consulta de pesquisa.

A aplicação responde com um Cartão Ajustável na janela de chat.
Selecione Enviar.

Parabéns!
Você fez isso! Aprendeu a criar uma extensão de mensagem baseada em API com o documento Descrição de OpenAPI.
Tem algum problema com essa seção? Se tiver, envie seus comentários para que possamos melhorar esta seção.