Compilar um bot de comando com JavaScript
O Microsoft Teams permite-lhe automatizar tarefas repetitivas com um bot de comandos. Responde a comandos simples enviados em conversas com Cartões Ajustáveis.
Neste tutorial, irá aprender:
- Como criar um bot de comandos com o Teams Toolkit.
- Acerca da estrutura de diretórios da sua aplicação.
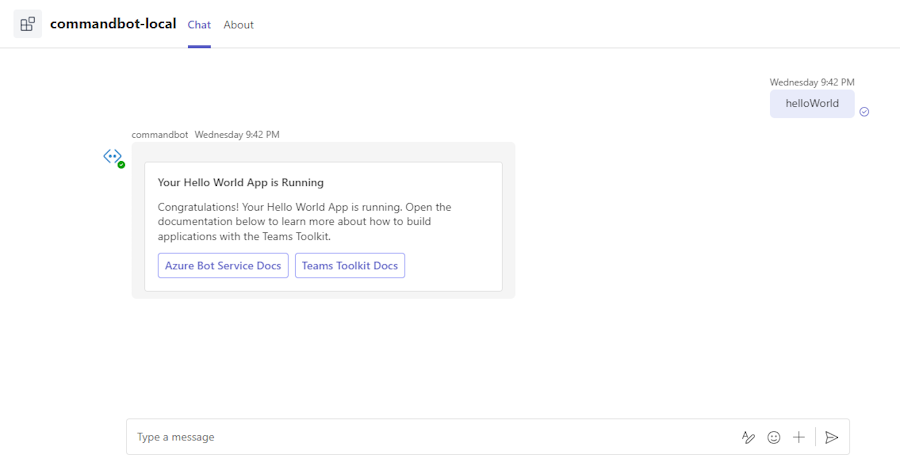
Este guia passo a passo ajuda-o a criar um bot de comandos com o Teams Toolkit. Pode ver o seguinte resultado:
Pré-requisitos
Eis uma lista das ferramentas de que precisa para criar e implementar as suas aplicações.
| Instalar | Para utilizar | |
|---|---|---|
| Required | ||
| Visual Studio Code | JavaScript ou TypeScript, crie ambientes. Utilize a versão mais recente. | |
| Kit de ferramentas do Teams | Uma extensão do Microsoft Visual Studio Code que cria um projeto estruturado para a sua aplicação. Utilize a versão mais recente. | |
| Node.js | Ambiente de runtime do JavaScript de back-end. Para obter mais informações, veja Node.js tabela de compatibilidade de versões para o tipo de projeto. | |
| Microsoft Teams | Microsoft Teams para colaborar com todas as pessoas com quem trabalha através de aplicações para chat, reuniões e ligar para todos num único local. | |
| Microsoft Edge (recomendado) ou Google Chrome | Um navegador com ferramentas de desenvolvedor. | |
| Conta de programador do Microsoft 365 | Acesso à conta do Teams com as permissões adequadas para instalar uma aplicação. |
Observação
O guia é testado na versão mais recente do Teams Toolkit e no Nodejs versão 18 e 20. Os passos neste guia podem funcionar com outras versões, mas isso não foi testado.
Preparar o ambiente de desenvolvimento
Depois de instalar as ferramentas necessárias, configure o ambiente de desenvolvimento.
Instalar o Teams Toolkit
O Microsoft Teams Toolkit ajuda a simplificar o processo de desenvolvimento com ferramentas para aprovisionar e implementar recursos na cloud para a sua aplicação e publicar na Loja Teams.
Pode utilizar o Teams Toolkit com Visual Studio Code ou uma interface de linha de comandos denominada CLI do TeamsFx.
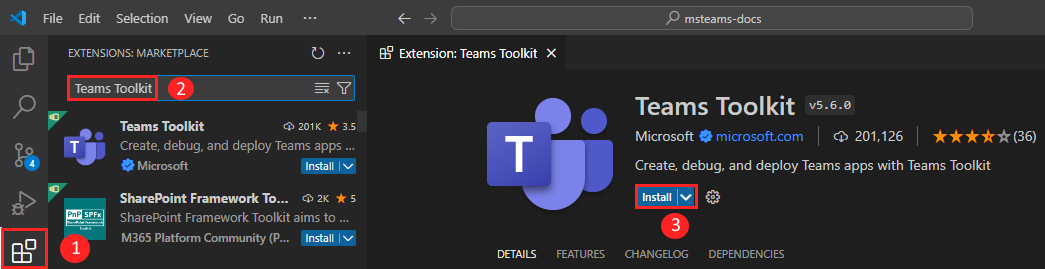
Abra Visual Studio Code e selecione Extensões (Ctrl+Shift+X ou Ver>Extensões).
Na caixa de pesquisa, introduza Teams Toolkit.
Selecione Instalar.

O ícone do Toolkit
 do Teams é apresentado na Barra de Atividade do Visual Studio Code.
do Teams é apresentado na Barra de Atividade do Visual Studio Code.
Também pode instalar o Teams Toolkit a partir do Visual Studio Code Marketplace.
Configurar o seu inquilino de desenvolvimento do Teams
Um inquilino é um espaço ou contentor para a sua organização no Teams, onde conversa, partilha ficheiros e executa reuniões. Este espaço também é onde carrega e testa a sua aplicação. Vamos verificar se está pronto para programar com o inquilino.
Verificar a opção carregar uma aplicação
Depois de criar a sua aplicação personalizada, tem de carregar a sua aplicação para o Teams com a opção Carregar uma aplicação personalizada . Inicie sessão na sua conta do Microsoft 365 para marcar se esta opção estiver ativada.
Os passos seguintes ajudam-no a verificar se pode carregar aplicações no Teams:
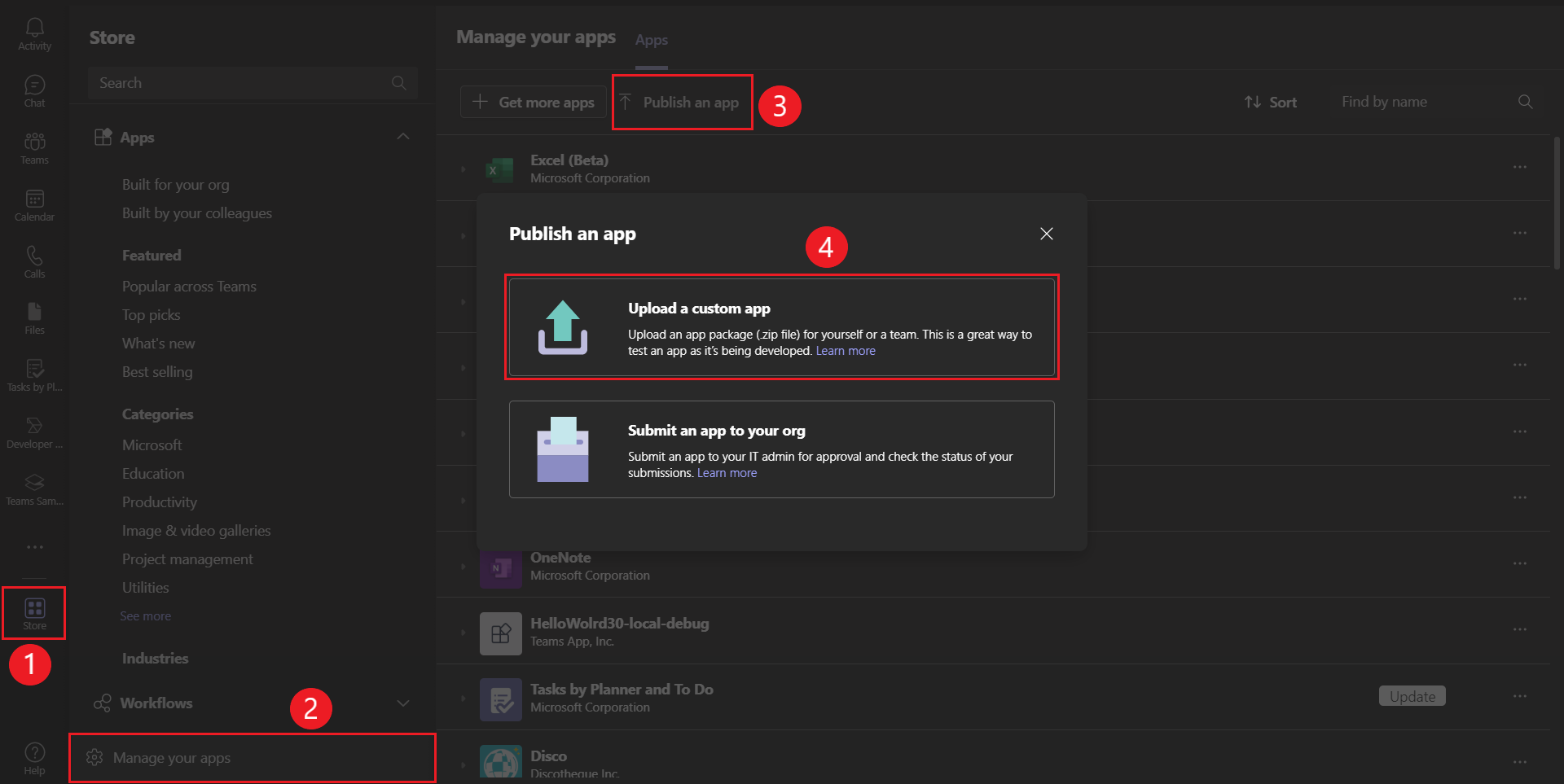
No cliente do Teams, selecione o ícone Aplicações .
Selecione Gerenciar seus aplicativos.
Selecione Carregar uma aplicação.
Procure a opção Carregar uma aplicação personalizada. Se a opção estiver visível, pode carregar aplicações personalizadas.

Observação
Se não encontrar a opção para carregar uma aplicação personalizada, contacte o administrador do Teams.
Criar um inquilino gratuito para programadores do Teams (opcional)
Se não tiver uma conta de programador do Teams, adira ao programa de programador do Microsoft 365.
Selecione Aderir Agora e siga as instruções apresentadas no ecrã.
No ecrã de boas-vindas, selecione Configurar a subscrição E5.
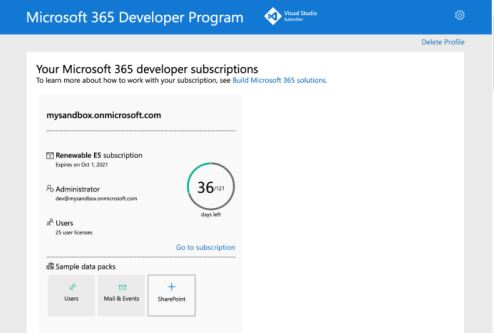
Configurar a conta de administrador. Depois de terminar, é apresentado o ecrã seguinte:

Inicie sessão no Teams com a conta de administrador que acabou de configurar. Verifique se tem a opção Carregar uma aplicação personalizada no Teams.
Criar bot de comando
Para criar o bot de comandos com Visual Studio Code
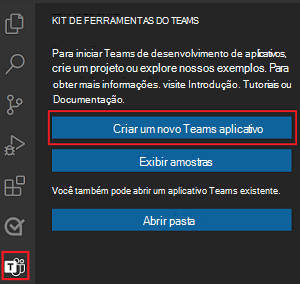
Abra o Visual Studio Code.
Selecione o ícone Do Teams Toolkit
 na Barra de Atividade do Visual Studio Code.
na Barra de Atividade do Visual Studio Code.Selecione Criar uma Nova Aplicação.

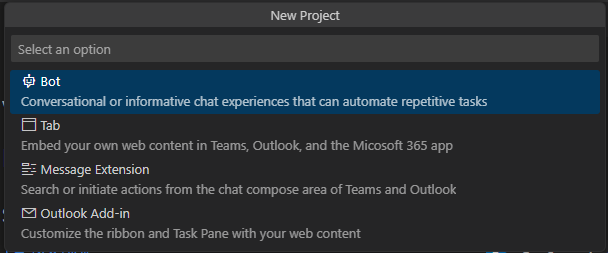
Selecione Bot para criar um novo projeto de bot.

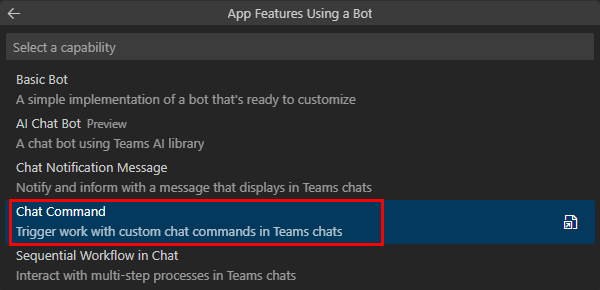
Certifique-se de que o Comando de Chat está selecionado como a funcionalidade de aplicação que pretende criar na sua aplicação.

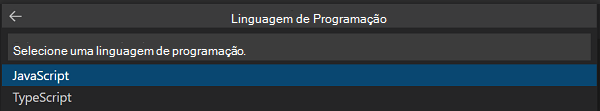
Selecione JavaScript como linguagem de programação.

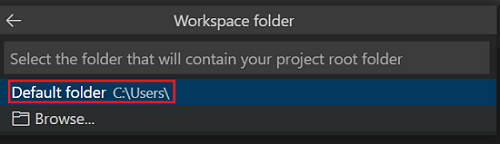
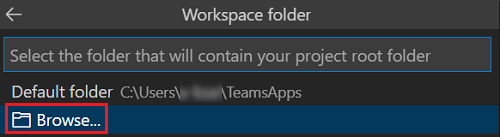
Selecione Pasta predefinida para armazenar a pasta raiz do projeto na localização predefinida.

Também pode alterar a localização predefinida através dos seguintes passos:
Selecione Procurar.

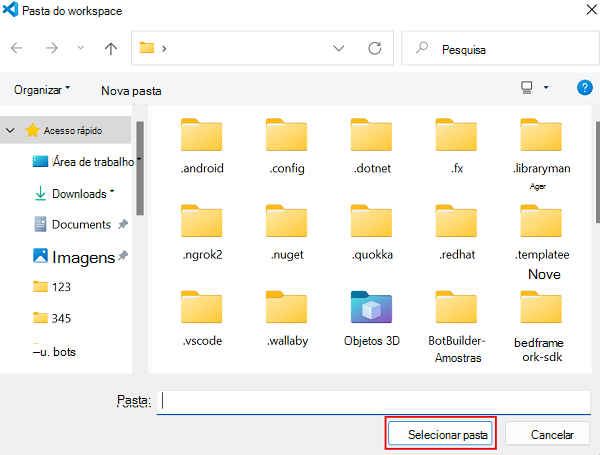
Selecione a localização da área de trabalho do projeto.
Selecione Selecionar Pasta.

Introduza um nome adequado para a sua aplicação.
Selecione Enter.

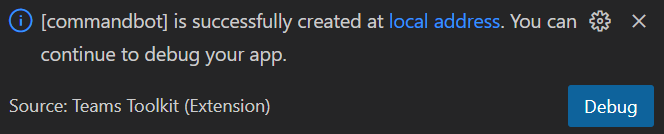
Após a criação da sua aplicação, o Toolkit do Teams apresenta a seguinte mensagem:

A aplicação de bot de comando é criada em poucos segundos.

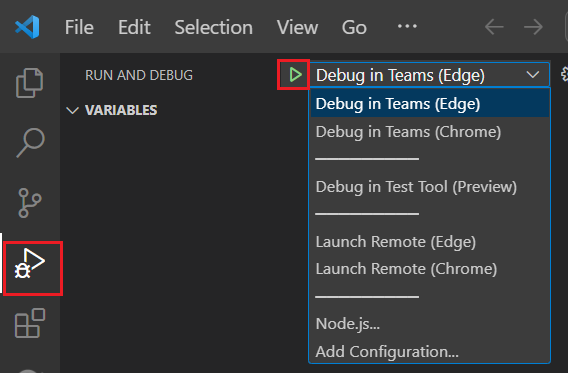
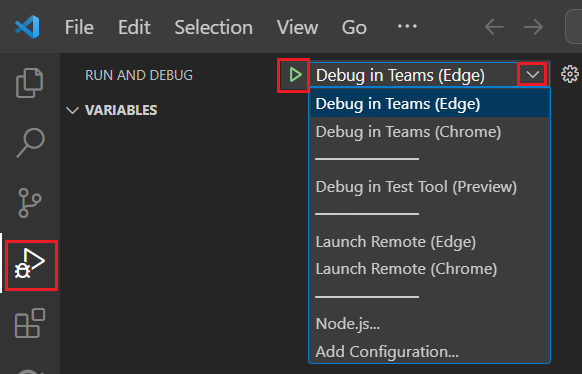
Selecione o ícone Executar e Depurar
 na Barra de Atividade do Visual Studio Code.
na Barra de Atividade do Visual Studio Code.Selecione Depurar no Teams (Edge) ou Depurar no Teams (Chrome) na lista pendente.
Selecione o botão Iniciar Depuração . Ser-lhe-á pedido para carregar a aplicação de bot de comandos para o Teams no seu computador local.

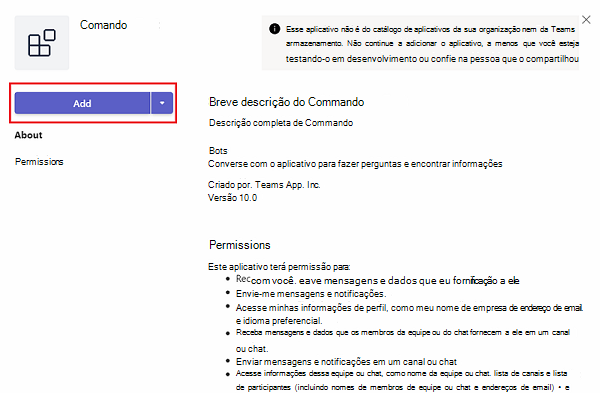
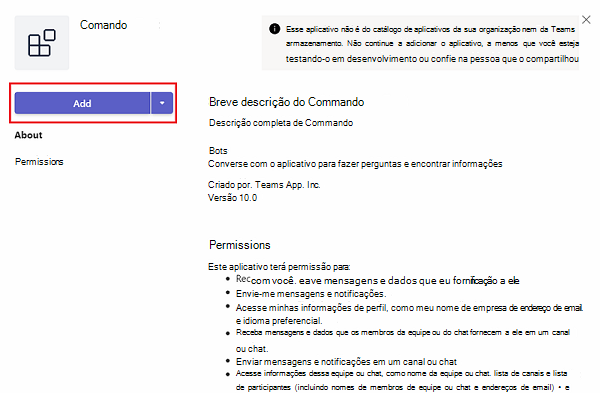
Selecione Adicionar ou utilizar o menu pendente para adicionar a sua aplicação de bot de comando a uma equipa, conversa ou reunião.

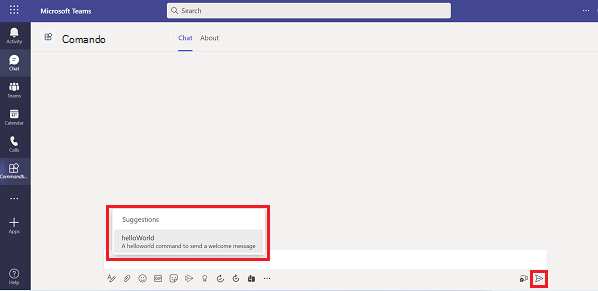
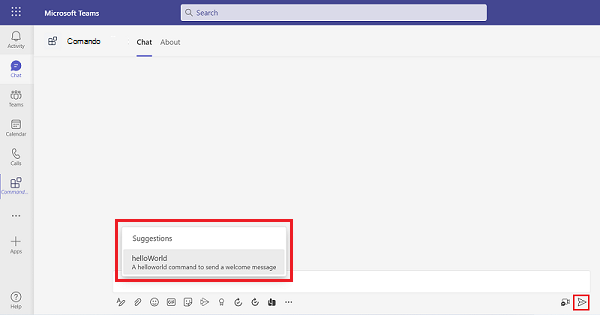
Selecione o bot de comandos.
Selecione Enter.

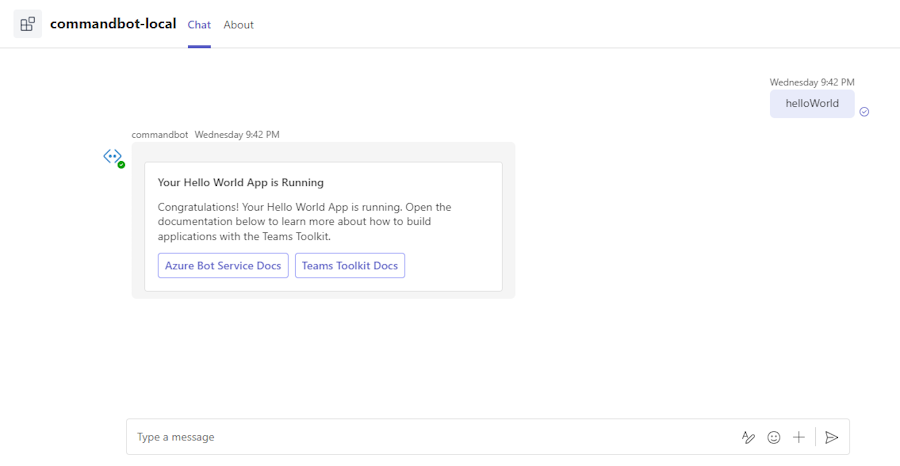
Recebe a seguinte resposta de comando em card adaptáveis:
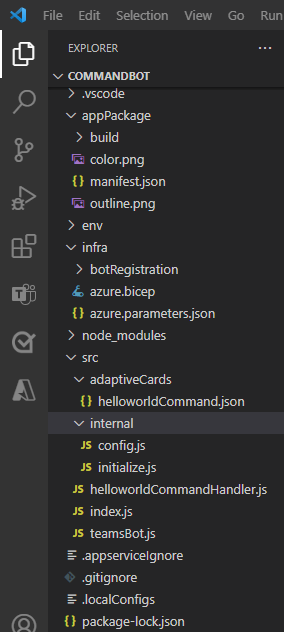
Ver a apresentação do código fonte
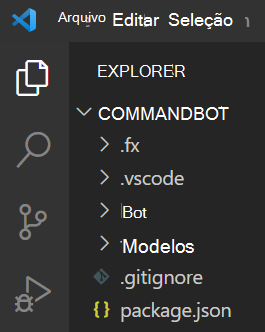
O Teams Toolkit fornece componentes para criar uma aplicação. Depois de criar o projeto, pode ver as pastas e os ficheiros do projeto na área Explorer do Visual Studio Code.

Se optar por utilizar a arquitetura de IU, seguir o código de modelo de exemplo fornece uma estrutura com React componentes. Contém o seguinte conteúdo:
| Pasta/Ficheiro | Conteúdos |
|---|---|
teamsapp.yml |
O ficheiro de projeto principal descreve a configuração da aplicação e define o conjunto de ações a executar em cada fase do ciclo de vida. |
teamsapp.local.yml |
Isto substitui teamsapp.yml por ações que permitem a execução local e a depuração. |
env/ |
Os pares nome/valor são armazenados em ficheiros de ambiente e utilizados por teamsapp.yml para personalizar as regras de aprovisionamento e implementação. |
.vscode/ |
Ficheiros VSCode para depuração. |
appPackage/ |
Modelos para o manifesto de aplicação do Teams. |
infra/ |
Modelos para aprovisionar recursos do Azure. |
src/ |
O código fonte da aplicação. |
src/index.js |
Processadores e express pontos de entrada da aplicação para comando e resposta. |
src/teamsBot.js |
Um processador de atividade do Teams vazio para personalização de bots. |
src/adaptiveCards/helloworldCommand.json |
Um Cartão Ajustável gerado que é enviado para o Teams. |
src/helloworldCommandHandler.js |
A lógica de negócio para processar um comando. |
Implementar a sua primeira aplicação teams
Aprendeu a criar e a executar a aplicação Teams com capacidade de bot de comandos. O passo final é implementar a sua aplicação no Azure.
Vamos implementar a primeira aplicação com a capacidade de bot de comandos no Azure com o Teams Toolkit.
Iniciar sessão na sua conta do Azure
Utilize a sua conta para aceder ao Microsoft portal do Azure e para fornecer novos recursos da cloud para suportar a sua aplicação.
Abra o Visual Studio Code.
Abra a pasta do projeto que criou a aplicação do bot de comandos.
Selecione o ícone Do Teams Toolkit
 na barra lateral.
na barra lateral.Selecione Iniciar sessão no Azure com as suas credenciais.
Dica
Se tiver a extensão conta do AZURE instalada e estiver a utilizar a mesma conta, pode ignorar este passo.
O browser predefinido é aberto para lhe permitir iniciar sessão na conta.
- Feche o browser quando lhe for pedido e regresse ao Visual Studio Code.
A secção CONTAS da barra lateral mostra as duas contas separadamente. Também lista o número de subscrições utilizáveis do Azure disponíveis para si. Certifique-se de que tem, pelo menos, uma subscrição utilizável do Azure disponível. Caso contrário, termine sessão e utilize uma conta diferente.
Parabéns, criou uma aplicação do Teams! Agora, vamos continuar e aprender a implementar uma das aplicações no Azure com o Teams Toolkit.
Implantar seu aplicativo no Azure.
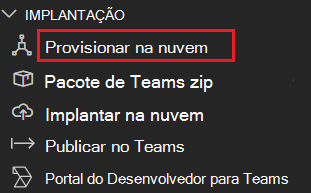
Em IMPLEMENTAÇÃO , pode aprovisionar os recursos da cloud necessários e o código da sua aplicação é copiado para os recursos da cloud criados.
Selecione o ícone do Kit de Ferramentas do Teams
 na barra Visual Studio Code lateral.
na barra Visual Studio Code lateral.Selecione Aprovisionar em CICLO DE VIDA.

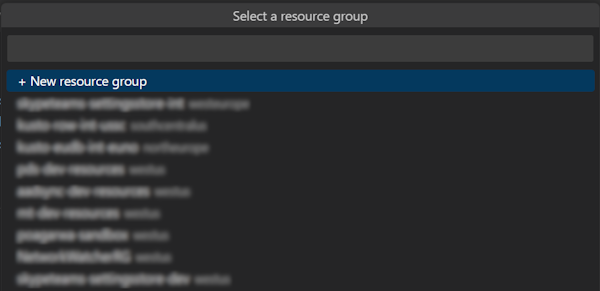
Selecione um grupo de recursos existente ou crie um novo grupo de recursos. Para obter mais informações, veja Criar grupo de recursos.

Observação
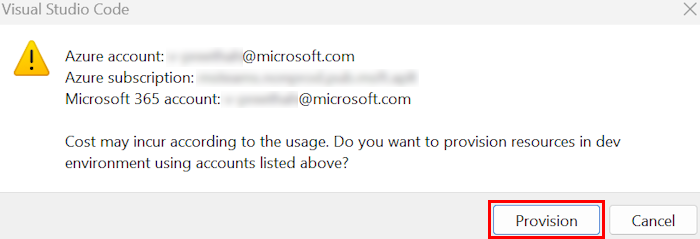
É apresentada uma caixa de diálogo que menciona que podem ser incorridos custos ao executar recursos no Azure.
Selecione Aprovisionar.

O processo de aprovisionamento cria recursos na cloud do Azure. Pode monitorizar o progresso observando as caixas de diálogo no canto inferior direito. Após alguns minutos, verá o seguinte aviso:

Tem a opção de ver os recursos aprovisionados. Para este tutorial, não precisa de ver recursos.
Selecione Implementar em CICLO DE VIDA depois de o aprovisionamento estar concluído.

Selecione Implantar.

A implementação demora algum tempo. Pode monitorizar o progresso na caixa de diálogo no canto inferior direito. Após alguns minutos, verá o seguinte aviso.

Abra o painel de depuração (Ctrl+Shift+D / ⌘⇧-D ou Ver Execução>) a partir de Visual Studio Code.
Selecione Iniciar Remoto no Teams (Edge) no menu pendente iniciar configuração.
Selecione o botão Iniciar Depuração . Ser-lhe-á pedido para carregar a aplicação de bot de comandos para o Teams.

Selecione Adicionar ou utilizar o menu pendente para adicionar a sua aplicação de bot de comando a uma equipa, conversa ou reunião.

Selecione o bot de comandos.
Selecione Enter.

Recebe a seguinte resposta de comando em card adaptáveis:

Desafio completo
Encontrou algo assim?

Parabéns!
Concluiu o tutorial para criar a aplicação de resposta a comandos.
Tem algum problema com essa seção? Se tiver, envie seus comentários para que possamos melhorar esta seção.