Criar um separador configurável
Certifique-se de que tem todos os pré-requisitos para criar o separador configurável.
Observação
Este tópico reflete a versão 2.0.x da biblioteca de cliente JavaScript do Microsoft Teams (TeamsJS). Se estiver a utilizar uma versão anterior, consulte a descrição geral da biblioteca do TeamsJS para obter orientações sobre as diferenças entre as versões mais recentes do TeamsJS e versões anteriores.
Criar um separador configurável com Node.js
No prompt de comando, instale os pacotes Yeoman e gulp-cli inserindo o seguinte comando após a instalação do Node.js:
npm install yo gulp-cli --globalNa linha de comandos, instale o gerador de aplicações do Microsoft Teams ao introduzir o seguinte comando:
npm install generator-teams --global
Gerar a sua aplicação com um separador configurável
Na linha de comandos, crie um novo diretório para o seu separador configurável.
Introduza o seguinte comando no seu novo diretório para iniciar o gerador de aplicações do Microsoft Teams:
yo teamsForneça os seus valores a uma série de perguntas pedidas pelo gerador de aplicações do Microsoft Teams para atualizar o seu
manifest.jsonficheiro:
Série de perguntas para atualizar o ficheiro de manifest.json
Qual é o nome da solução?
O nome da solução é o nome do projeto. Você pode aceitar o nome sugerido selecionando Enter.
Onde você deseja colocar os arquivos?
Está no diretório do projeto. Selecione Enter.
Título do seu projeto de aplicativo Microsoft Teams?
O título é o nome do pacote do aplicativo e é usado no manifesto e na descrição do aplicativo. Insira um título ou selecione Enter para aceitar o nome padrão.
O nome (da sua empresa)? (máximo de 32 caracteres)
O nome da sua empresa pode ser utilizado no manifesto da aplicação. Insira um nome para a empresa ou selecioneEnter para aceitar o nome padrão.
Qual versão do manifesto você gostaria de usar?
Selecione o esquema padrão.
Andaimes rápidos? (Y/n)
O padrão é sim; insira n para inserir sua ID de Parceiro da Microsoft.
Introduza o seu ID de Parceiro da Microsoft, se tiver um? (Deixe em branco para ignorar)
Este campo não é obrigatório e tem de ser utilizado apenas se já fizer parte do Programa de Parceiros da Microsoft Cloud, anteriormente conhecido como Microsoft Partner Network.
Quais recursos você deseja adicionar ao seu projeto?
Selecione ( * ) Um separador.
O URL para alojar esta solução?
Por predefinição, o gerador sugere um URL do site do Azure. Você só está testando seu aplicativo localmente, portanto, uma URL válida não é necessária.
Você gostaria de mostrar um indicador de carregamento quando seu aplicativo/guia carregar?
Escolha não para incluir um indicador de carregamento quando seu aplicativo ou guia for carregado. O padrão é não, insira n.
Você gostaria que aplicativos pessoais fossem renderizados sem uma barra de texto de tabulação?
Escolha não para incluir aplicativos pessoais a serem renderizados sem uma barra de cabeçalho de tabulação. O padrão é não, insira n.
Pretende incluir a Arquitetura de teste e os testes iniciais? (y/N)
Escolha não para incluir uma estrutura de teste para este projeto. O padrão é não, insira n.
Pretende incluir o suporte do ESLint? (y/N)
Opte por não incluir o suporte ao ESLint. O padrão é não, insira n.
Pretende utilizar o Azure Applications Insights para telemetria? (y/N)
Escolha não para incluir o Azure Application Insights. O padrão é não, insira n.
Nome da guia padrão (máximo de 16 caracteres):Guia SSO
Nomeie sua guia. Esse nome de guia é usado em todo o projeto como um arquivo ou componente de caminho de URL.
Que tipo de Guia você gostaria de criar?
Use as teclas de direção para selecionar a guia Configurável.
Quais escopos você pretende usar na sua guia?
Você pode selecionar uma equipe ou um chat em grupo.
Precisa de Microsoft Entra suporte de Início de Sessão Único para o separador?
Opte por não incluir Microsoft Entra suporte de Início de Sessão Único para o separador. A predefinição é sim, introduza n.
Pretende que este separador esteja disponível no SharePoint Online? (Y/n)
Insira n.
Importante
O componente de caminho DefaultTabNameTab é o valor que você inseriu no gerador para Nome da guia padrão mais a palavra Guia. Por exemplo, DefaultTabName é myTab depois /MyTabTab/
Criar um pacote do aplicativo
Você deve ter um pacote de aplicativos para compilar e executar seu aplicativo no Teams. O pacote do aplicativo é criado por meio de uma tarefa gulp que valida o arquivo manifest.json e gera a pasta zip no diretório ./package. No prompt de comando, digite o seguinte comando:
gulp manifest
Compilar e executar seu aplicativo
Compilar seu aplicativo
Insira o seguinte comando no prompt de comando para transcompilar sua solução para a pasta ./dist:
gulp build
Executar seu aplicativo
Na linha de comandos, introduza o seguinte comando para iniciar um servidor Web local:
gulp serveInsira
http://localhost:3007/<yourDefaultAppNameTab>/em seu navegador para exibir a página inicila do seu aplicativo.
Para exibir a página de configuração da guia, vá para
http://localhost:3007/<yourDefaultAppNameTab>/config.html.
Estabelecer um túnel seguro para sua guia
Para estabelecer um túnel seguro para sua guia, saia do localhost e insira o seguinte comando:
gulp ngrok-serve
Importante
Depois que sua guia for carregada para o Microsoft Teams por meio do ngroke salva com êxito, você poderá exibi-la no Teams até que a sessão de túnel termine. Se você reiniciar sua sessão ngrok, deverá atualizar seu aplicativo com a nova URL.
Carregar seu aplicativo no Teams
Aceda ao Teams e selecione Aplicações
 .
.Selecione Gerir as suas aplicações>Carregar uma aplicação>Carregar uma aplicação personalizada.
Vá para o diretório do projeto, navegue até a pasta ./package, selecione a pasta zip do pacote de aplicativo e escolha Abrir.

Selecione Adicionar na caixa de diálogo. Sua guia é carregada no Teams.
Se Adicionar não for apresentado na caixa de diálogo, remova o seguinte código do manifesto da pasta zip do pacote de aplicação carregado. Zipe novamente a pasta e carregue-a para o Teams.
"staticTabs": [], "bots": [], "connectors": [], "composeExtensions": [],Siga as instruções para adicionar um separador. Existe uma caixa de diálogo de configuração personalizada para o separador configurável.
Selecione Salvar e sua guia será adicionada à barra de guias do canal.

O separador configurável foi criado e adicionado com êxito no Teams.
Criar um separador configurável personalizado com ASP.NET Core
No prompt de comando, crie um novo diretório para o projeto de guia.
Clone o repositório de exemplo em seu novo diretório usando o comando a seguir ou você pode baixar o código-fonte e extrair os arquivos:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
Gerar a sua aplicação com um separador configurável
Abra o Visual Studio e selecione Abrir um projeto ou solução.
Vá para a pasta Microsoft-Teams-Samples> samples> tab-channel-group> razor-csharp e abra channelGroupTab.sln.
No Visual Studio, selecione F5 ou selecione Iniciar Depuração no menu Depurar da sua aplicação para verificar se a aplicação foi carregada corretamente. Em um navegador, vá para as seguintes URLs:
https://localhost:3978/https://localhost:3978/privacyhttps://localhost:3978/tou
Rever o código fonte
Startup.cs
Este projeto foi criado com base em um modelo vazio de aplicativo Web do ASP.NET Core 3.1 com a caixa de seleção Avançado: configurar para HTTPS marcada na instalação. Os serviços MVC são registrados pelo método ConfigureServices() da estrutura de injeção de dependência. Além disso, o modelo vazio não habilita o fornecimento de conteúdo estático por padrão, portanto, o middleware de arquivos estáticos é adicionado ao método Configure() usando o seguinte código:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(options => options.EnableEndpointRouting = false);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
pasta wwwroot
No ASP.NET Core, a pasta raiz da Web é onde o aplicativo procura arquivos estáticos.
Index.cshtml
ASP.NET Core trata arquivos chamados Índice como o padrão ou página inicial para o site. Quando a URL do navegador aponta para a raiz do site,index.cshtml é exibido como o página inicial para seu aplicativo.
Tab.cs
Esse arquivo C# contém um método que é chamado de Tab.cshtml durante a configuração.
Pasta AppManifest
Esta pasta contém os seguintes arquivos de pacote de aplicativos necessários:
- Um ícone de cor completo medindo 192 x 192 pixels.
- Um ícone transparente de contorno medindo 32 x 32 pixels.
- Um arquivo
manifest.jsonque especifica os atributos do seu aplicativo.
Esses arquivos precisam ser compactados em um pacote de aplicativos para uso no carregamento de sua guia para o Teams. Quando um utilizador opta por adicionar ou atualizar o seu separador, o Teams carrega o especificado no seu manifesto, incorpora-o configurationUrl num Iframe e compõe-o no seu separador.
.csproj
Na janela do Gerenciador de Soluções do Visual Studio, clique com o botão direito do mouse no projeto e selecione Editar arquivo de projeto. No final do arquivo, você verá o seguinte código que cria e atualiza sua pasta zip quando o aplicativo é compilado:
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
Estabelecer um túnel seguro para sua guia
Na linha de comandos na raiz do diretório do projeto, execute o seguinte comando para estabelecer um túnel seguro no separador:
ngrok http 3978 --host-header=localhost
Certifique-se de manter o prompt de comando com ngrok em execução e anote a URL.
Atualizar seu aplicativo
Abra o Visual Studio Gerenciador de Soluções,aceda à pasta Páginas Partilhadas>, abra _Layout.cshtml e adicione o seguinte à secção etiquetas:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh" crossorigin="anonymous" > </script>Importante
Não copie e cole as URLs
<script src="...">desta página, pois elas não representam a versão mais recente. Para obter a versão mais recente do TeamsJS, aceda sempre à API JavaScript do Microsoft Teams.Insira uma chamada para
microsoftTeams.app.initialize();na marcascript.No Visual Studio Gerenciador de Soluções, aceda à pasta Páginas e abra Tab.cshtml
Em Tab.cshtml, a aplicação apresenta ao utilizador duas opções para apresentar o separador com um ícone vermelho ou cinzento. O botão Selecionar Cinzento ou Selecionar Vermelho é acionado
saveGray()ousaveRed(), respetivamente, definepages.config.setValidityState(true)e ativa Guardar na página de configuração. Este código informa o Teams de que a configuração de requisitos está concluída e que pode prosseguir com a instalação. Os parâmetros depages.config.setConfigsão definidos. Por fim,saveEvent.notifySuccess()é chamado para indicar que o URL do conteúdo foi resolvido com êxito.Atualize os valores
websiteUrlecontentUrlem cada função com a URL HTTPS do ngrok para sua guia.Seu código agora deve incluir o seguinte com y8rCgT2b substituído pela URL do ngrok:
let saveGray = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/gray/`, entityId: "grayIconTab", suggestedDisplayName: "MyNewTab", removeUrl: "" }); saveEvent.notifySuccess(); }); } let saveRed = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/red/`, entityId: "redIconTab", suggestedDisplayName: "MyNewTab", removeUrl: "" }); saveEvent.notifySuccess(); }); }Salve o arquivo Tab.cshtml.
Compilar e executar seu aplicativo
No Visual Studio, selecione F5 ou escolha Iniciar Depuração no menu Depuração.
Verifique se ngrok está em execução e funcionando corretamente abrindo o navegador e acessando sua página de conteúdo por meio da URL HTTPS do ngrok que foi fornecida na janela do prompt de comando.
Dica
Você precisa ter seu aplicativo no Visual Studio e ngrok em execução para concluir as etapas fornecidas neste artigo. Se você precisar parar de executar seu aplicativo no Visual Studio para trabalhar nele, mantenha o ngrok em execução. Ele escuta e retoma o roteamento da solicitação do aplicativo quando ele é reiniciado no Visual Studio. Se tiver de reiniciar o serviço ngrok, este devolve um novo URL e terá de atualizar a aplicação com o novo URL.
Atualize seu pacote de aplicativos com o Portal do Desenvolvedor
Aceda ao Teams. Se você usar versão baseada na Web, poderá inspecionar seu código front-end usando as ferramentas de desenvolvedor do navegador.
Vá para Portal do Desenvolvimento.
Abra Aplicativos e selecione Importar aplicativo.
O nome do pacote do aplicativo é
tab.zip. Ele está disponível no seguinte caminho:/bin/Debug/netcoreapp3.1/tab.zipSelecione
tab.zipe abra-o no Portal do Desenvolvedor.Uma ID de aplicativo padrão é criada e preenchida na seção Informações básicas.
Adicione a descrição Curta e Longa para seu aplicativo em Descrições.
EmInformações do desenvolvedor, adicione os detalhes necessários e, no site do (deve ser uma URL HTTPS válida), forneça sua URL HTTPS ngrok.
Em urls de aplicativo, atualize a política de privacidade para
https://<yourngrokurl>/privacye Termos de uso parahttps://<yourngrokurl>/toue salvar.Em Funcionalidades da aplicação, selecione Aplicação de grupo e canal. Atualize a URL de configuração com
https://<yourngrokurl>/tabe selecione sua guia Escopo.Selecione Salvar.
Na seção Domínios, os domínios de suas guias devem conter sua URL ngrok sem o prefixo HTTPS
<yourngrokurl>.ngrok.io.
Visualizar seu aplicativo no Teams
Selecione Pré-visualização no Teams na barra de ferramentas do Portal do Programador, o Portal do Programador informa-o de que a sua aplicação personalizada foi carregada com êxito. A página Adicionar é exibida para seu aplicativo no Teams.
Selecione Adicionar à equipepara configurar a guia em uma equipe. Configure sua guia e selecione Salvar. Sua guia agora está disponível no Teams.

O separador configurável foi criado e adicionado com êxito no Teams.
Criar um separador configurável personalizado com ASP.NET Core MVC
No prompt de comando, crie um novo diretório para o projeto de guia.
Clone o repositório de exemplo em seu novo diretório usando o comando a seguir ou você pode baixar o código-fonte e extrair os arquivos:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
Gerar a sua aplicação com um separador configurável
Abra o Visual Studio e selecione Abrir um projeto ou solução.
Vá para a pasta Microsoft-Teams-Samples> samples> tab-channel-group> mvc-csharp e abra ChannelGroupTabMVC.sln.
No Visual Studio, selecione F5 ou selecione Iniciar Depuração no menu Depurar da sua aplicação para verificar se a aplicação foi carregada corretamente. Em um navegador, vá para as seguintes URLs:
https://localhost:3978/https://localhost:3978/privacyhttps://localhost:3978/tou
Rever o código fonte
Startup.cs
Este projeto foi criado com base em um modelo vazio de aplicativo Web do ASP.NET Core 3.1 com a caixa de seleção Avançado: configurar para HTTPS marcada na instalação. Os serviços MVC são registrados pelo método ConfigureServices() da estrutura de injeção de dependência. Além disso, o modelo vazio não habilita o fornecimento de conteúdo estático por padrão, portanto, o middleware de arquivos estáticos é adicionado ao método Configure() usando o seguinte código:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(options => options.EnableEndpointRouting = false);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
pasta wwwroot
No ASP.NET Core, a pasta raiz da Web é onde o aplicativo procura arquivos estáticos.
Pasta AppManifest
Esta pasta contém os seguintes arquivos de pacote de aplicativos necessários:
- Um ícone de cor completo medindo 192 x 192 pixels.
- Um ícone transparente de contorno medindo 32 x 32 pixels.
- Um arquivo
manifest.jsonque especifica os atributos do seu aplicativo.
Esses arquivos precisam ser compactados em um pacote de aplicativos para uso no carregamento de sua guia para o Teams.
.csproj
Na janela do Gerenciador de Soluções do Visual Studio, clique com o botão direito do mouse no projeto e selecione Editar arquivo de projeto. No final do ficheiro, veja o seguinte código que cria e atualiza a pasta zip quando a aplicação é criada:
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
Modelos
ChannelGroup.cs apresenta um objeto de mensagem e métodos que podem ser chamados a partir dos controladores durante a configuração.
Exibições
As diferentes vistas no ASP.NET Core MVC são:
ASP.NET Core trata arquivos chamados Índice como o padrão ou página inicial para o site. Quando o URL do browser aponta para a raiz do site, Index.cshtml pode ser apresentado como a home page da sua aplicação.
Partilhado: a marcação de vista parcial _Layout.cshtml contém a estrutura geral da página da aplicação e os elementos visuais partilhados que também fazem referência à Biblioteca do Teams.
Controladores
Os controladores usam a propriedade ViewBag para transferir valores dinamicamente para as Exibições.
Estabelecer um túnel seguro para sua guia
Na linha de comandos na raiz do diretório do projeto, execute o seguinte comando para estabelecer um túnel seguro no separador:
ngrok http 3978 --host-header=localhost
Certifique-se de manter o prompt de comando com ngrok em execução e anote a URL.
Atualizar seu aplicativo
Abra o Visual Studio Gerenciador de Soluções, aceda à pasta Vistas>Partilhadas, abra _Layout.cshtml e adicione o seguinte à secção etiquetas:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh" crossorigin="anonymous" > </script>Importante
Não copie e cole as URLs
<script src="...">desta página, pois elas não representam a versão mais recente. Para obter a versão mais recente do SDK, acesse sempre aAPI JavaScript do Microsoft Teams.Insira uma chamada para
microsoftTeams.app.initialize();na marcascript.No Visual Studio Gerenciador de Soluções, aceda à pasta Tab e abra Tab.cshtml
Em Tab.cshtml, a aplicação apresenta ao utilizador duas opções para apresentar o separador com um ícone vermelho ou cinzento. O botão Selecionar Cinzento ou Selecionar Vermelho é acionado
saveGray()ousaveRed(), respetivamente, definepages.config.setValidityState(true)e ativa Guardar na página de configuração. Este código informa o Teams de que a configuração de requisitos está concluída e que pode prosseguir com a instalação. Os parâmetros depages.config.setConfigsão definidos. Por fim,saveEvent.notifySuccess()é chamado para indicar que a URL de conteúdo foi resolvida com êxito.Atualize os valores
websiteUrlecontentUrlem cada função com a URL HTTPS do ngrok para sua guia.Seu código agora deve incluir o seguinte com y8rCgT2b substituído pela URL do ngrok:
let saveGray = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/gray/`, entityId: "grayIconTab", suggestedDisplayName: "MyNewTab", removeUrl:"" }); saveEvent.notifySuccess(); }); } let saveRed = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/red/`, entityId: "redIconTab", suggestedDisplayName: "MyNewTab", removeUrl:"" }); saveEvent.notifySuccess(); }); }Certifique-se de salvar o Tab.cshtml atualizado.
Compilar e executar seu aplicativo
No Visual Studio, selecione F5 ou escolha Iniciar Depuração no menu Depuração.
Verifique se ngrok está em execução e funcionando corretamente abrindo o navegador e acessando sua página de conteúdo por meio da URL HTTPS do ngrok que foi fornecida na janela do prompt de comando.
Dica
Você precisa ter seu aplicativo no Visual Studio e ngrok em execução para concluir as etapas fornecidas neste artigo. Se você precisar parar de executar seu aplicativo no Visual Studio para trabalhar nele, mantenha o ngrok em execução. Ele escuta e retoma o roteamento da solicitação do aplicativo quando ele é reiniciado no Visual Studio. Se tiver de reiniciar o serviço ngrok, este devolve um novo URL e terá de atualizar a aplicação com o novo URL.
Atualize seu pacote de aplicativos com o Portal do Desenvolvedor
Aceda ao Teams. Se você usar versão baseada na Web, poderá inspecionar seu código front-end usando as ferramentas de desenvolvedor do navegador.
Vá para Portal do Desenvolvimento.
Abra Aplicativos e selecione Importar aplicativo.
O nome do pacote do aplicativo é tab.zip. Ele está disponível no seguinte caminho:
/bin/Debug/netcoreapp3.1/tab.zipSelecione tab.zip e abra-o no Portal do Desenvolvedor.
Uma ID de aplicativo padrão é criada e preenchida na seção Informações básicas.
Adicione a descrição Curta e Longa para seu aplicativo em Descrições.
EmInformações do desenvolvedor, adicione os detalhes necessários e, no site do (deve ser uma URL HTTPS válida), forneça sua URL HTTPS ngrok.
Em urls de aplicativo, atualize a política de privacidade para
https://<yourngrokurl>/privacye Termos de uso parahttps://<yourngrokurl>/toue salvar.Em Funcionalidades da aplicação, selecione Aplicação de grupo e canal. Atualize a URL de configuração com
https://<yourngrokurl>/tabe selecione sua guia Escopo.Selecione Salvar.
Na seção Domínios, os domínios de suas guias devem conter sua URL ngrok sem o prefixo HTTPS
<yourngrokurl>.ngrok.io.
Visualizar seu aplicativo no Teams
Selecione Pré-visualização no Teams na barra de ferramentas do Portal do Programador, o Portal do Programador informa-o de que a sua aplicação personalizada foi carregada com êxito. A página Adicionar é exibida para seu aplicativo no Teams.
Selecione Adicionar à equipepara configurar a guia em uma equipe. Configure sua guia e selecione Salvar. Sua guia agora está disponível no Teams.

O separador configurável foi criado e adicionado com êxito no Teams.
O Blazor permite-lhe criar UIs Web interativas com C#, em vez de JavaScript. Pode criar uma aplicação de separador e uma aplicação de bot com o Blazor e a versão mais recente do Visual Studio.

Observação
O Teams Toolkit não suporta a capacidade de extensão de mensagens.
Eis uma lista das ferramentas necessárias para criar e implementar a sua aplicação.
| Instalar | Para usar... | |
|---|---|---|
| Required | ||
| Visual Studio versão 17.2.0 preview 2.1 | Selecione Visual Studio Enterprise Pré-visualização 2022 (versão 17.2.0 pré-visualização 2.1). | |
| Microsoft Teams | O Microsoft Teams para colaborar com todas as pessoas com quem trabalha através de aplicações para chat, reuniões e chamadas, tudo num único local. | |
| Microsoft Edge (recomendado) ou Google Chrome | Um navegador com ferramentas de desenvolvedor. |
Preparar o ambiente de desenvolvimento
Depois de instalar as ferramentas necessárias, configure o ambiente de desenvolvimento.
Instalar o Microsoft Teams Toolkit
O Toolkit do Teams ajuda a simplificar o processo de desenvolvimento com ferramentas para aprovisionar e implementar recursos na cloud para a sua aplicação, publicar na Loja Teams e muito mais. Pode utilizar o toolkit com o Visual Studio ou como uma Interface de Linha de Comandos (denominada teamsfx).
Pode utilizar a versão mais recente do Visual Studio para desenvolver aplicações do Teams com o Blazor Server no .NET.
Para instalar a extensão do Microsoft Teams Toolkit:
Transfira a versão mais recente do Visual Studio.
Abra
vs_enterprise__3bed52501a604464b1eff2ce580fd4eb.exea partir da pasta de transferências.Selecione Continuar na página Instalador do Visual Studio para configurar a instalação.

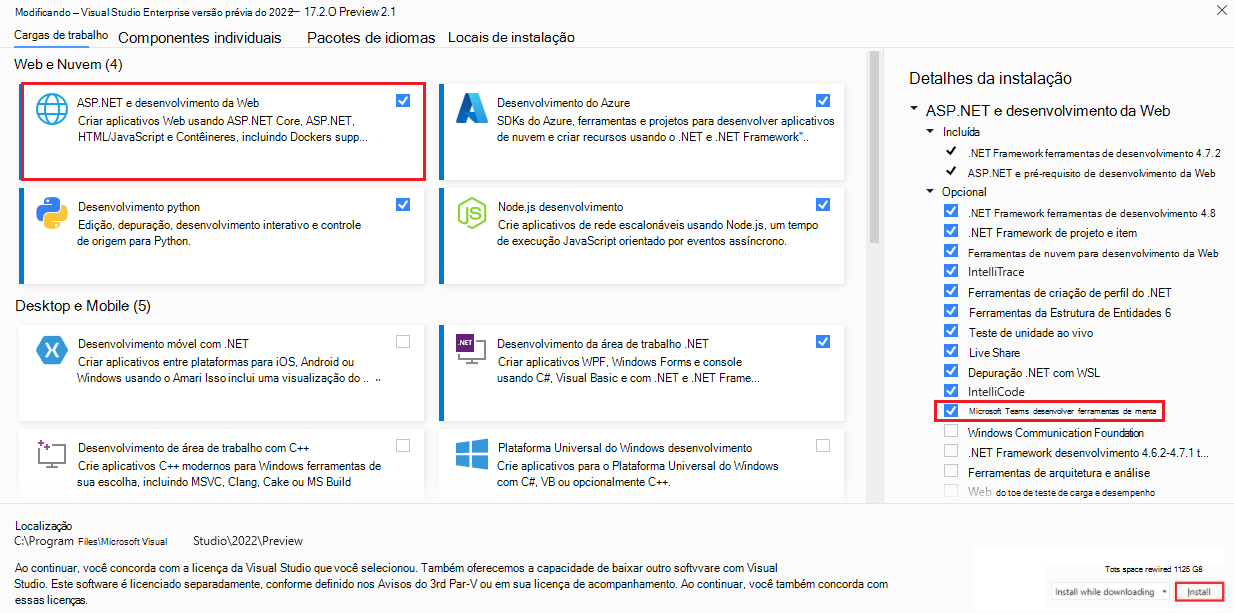
Selecione ASP.NET e desenvolvimento Web em Cargas de trabalho.
Selecione Ferramentas de desenvolvimento do Microsoft Teams em Detalhes de instalação.
Selecione Instalar.

O Visual Studio é instalado dentro de alguns minutos.
Configurar o seu inquilino de desenvolvimento do Teams
Um inquilino é como um espaço ou um contentor para a sua organização no Teams, onde conversa, partilha ficheiros e executa reuniões. Este espaço também é onde carrega e testa a sua aplicação personalizada. Vamos verificar se está pronto para programar com o inquilino.
Ativar a opção de carregamento de aplicações personalizadas
Depois de criar o aplicativo, você deve carregar seu aplicativo no Teams sem distribuí-lo. Este processo é conhecido como carregamento de aplicações personalizadas. Inicie sessão na sua conta do Microsoft 365 para ver esta opção.
Já tem um inquilino e tem acesso de administrador? Vamos marcar se realmente o fizer!
Verifique se pode carregar uma aplicação personalizada no Teams:
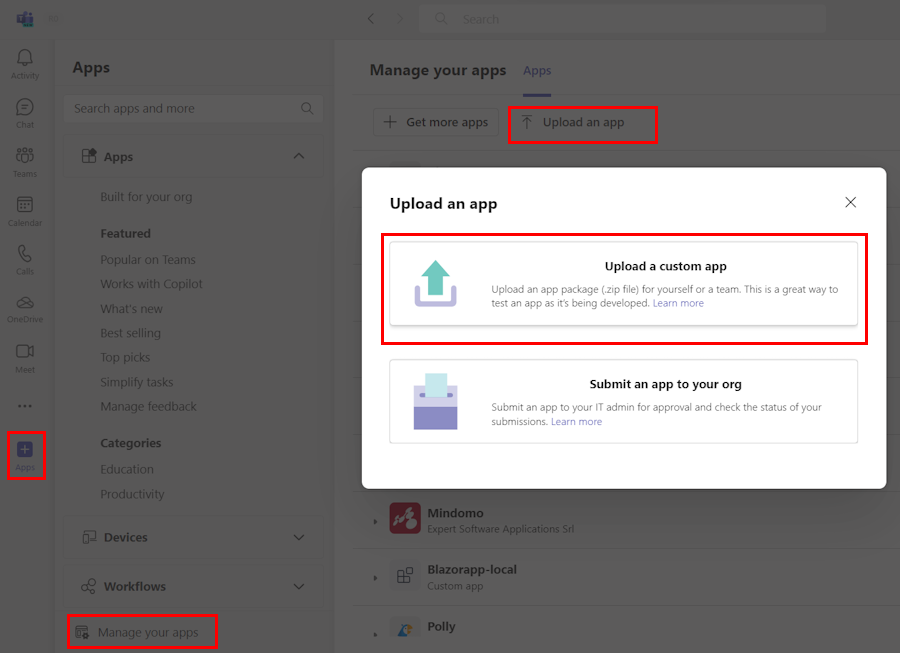
No cliente do Teams, selecione Aplicações.
Selecione Gerenciar seus aplicativos.
Selecione Fazer o upload de um aplicativo personalizado. Se vir a opção Carregar uma aplicação personalizada, o carregamento de aplicações personalizadas está ativado.

Observação
Contacte o administrador do Teams se não encontrar a opção para carregar uma aplicação personalizada.
Criar um inquilino gratuito para programadores do Teams (opcional)
Se não tiver uma conta de programador do Teams, pode obtê-la gratuitamente. Adira ao programa de programador do Microsoft 365!
Selecione Aderir Agora e siga as instruções apresentadas no ecrã.
No ecrã de boas-vindas, selecione Configurar a subscrição E5.
Configurar a conta de administrador. Depois de terminar, é apresentado o ecrã seguinte.

Inicie sessão no Teams com a conta de administrador que acabou de configurar. Verifique se tem a opção Carregar uma aplicação personalizada no Teams.
Obter uma conta gratuita do Azure
Se quiser alojar a sua aplicação ou aceder a recursos no Azure, tem de ter uma subscrição do Azure. Crie uma conta gratuita antes de começar.
Agora tem todas as ferramentas e configurou as suas contas. Em seguida, vamos configurar o seu ambiente de desenvolvimento e começar a criar!
Criar uma área de trabalho de projeto para a sua aplicação de separador
Inicie o desenvolvimento de aplicações do Teams ao criar a sua primeira aplicação. Esta aplicação utiliza a capacidade de separador.

Este tutorial explica-lhe os passos para criar, executar e implementar a sua primeira aplicação do Teams com o .NET/Blazor.
Nesta página, irá aprender:
- Como configurar um novo projeto de separador com o Teams Toolkit
- Acerca da estrutura de diretórios da sua aplicação
Criar o projeto de separador
Utilize o Teams Toolkit para criar o seu primeiro projeto de separador. O toolkit leva-o através de uma série de páginas para criar e configurar o seu projeto de aplicação do Teams:
- Criar uma nova página de projeto: pode selecionar o tipo de projeto.
- Configurar a nova página do projeto: pode introduzir os detalhes do projeto.
- Criar uma nova página de aplicação do Teams : pode selecionar as capacidades da aplicação Teams.
Para criar a área de trabalho do projeto de separador
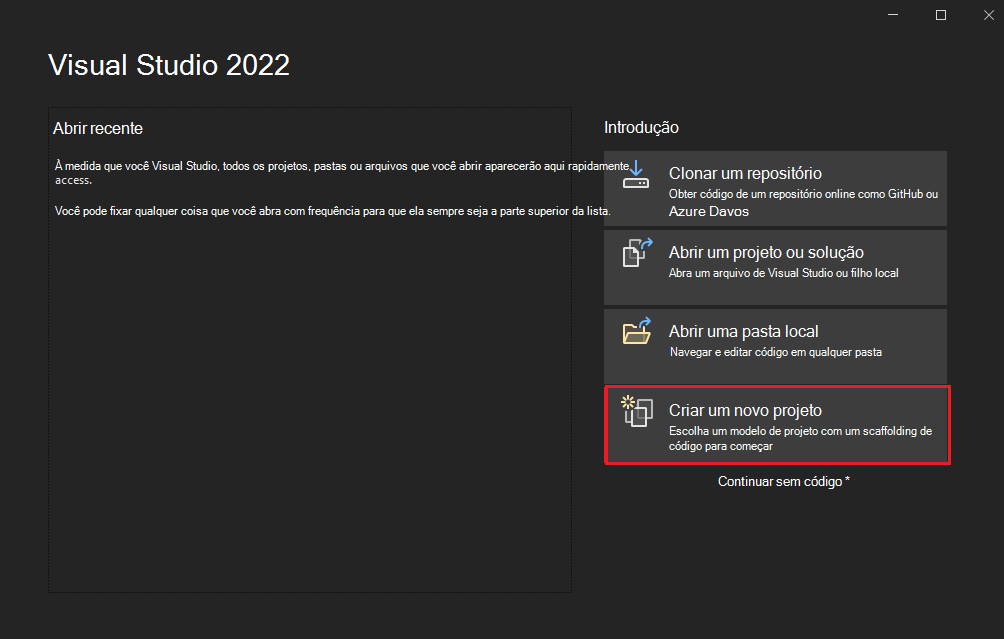
Abra a versão mais recente do Visual Studio.
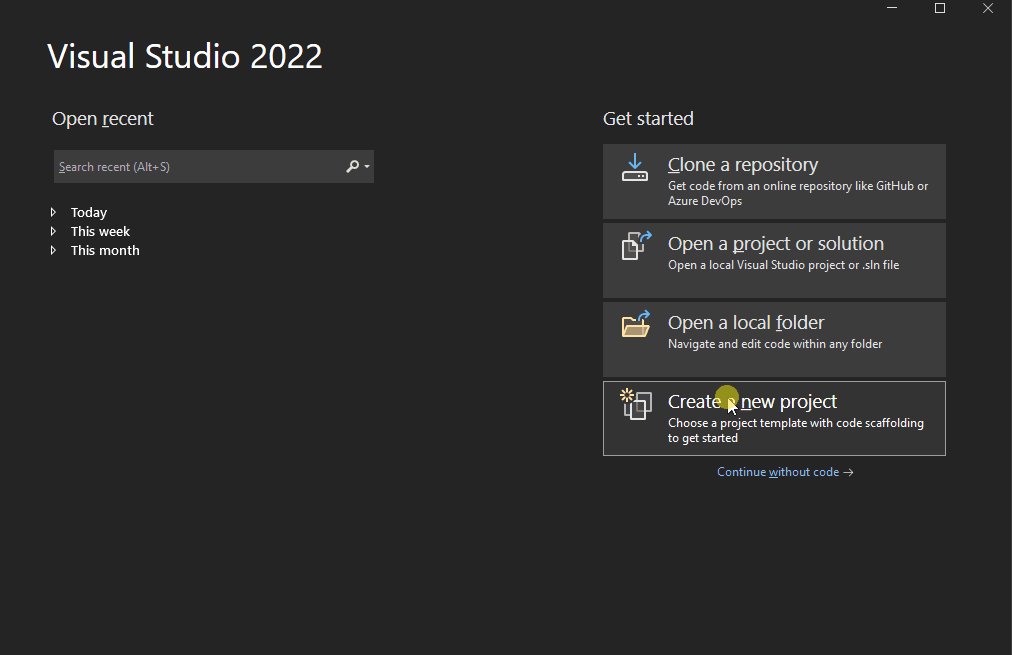
Selecione Criar um novo projeto.

É apresentada a página Criar um novo projeto .
Selecione os detalhes do projeto.
Selecione o tipo de projeto:
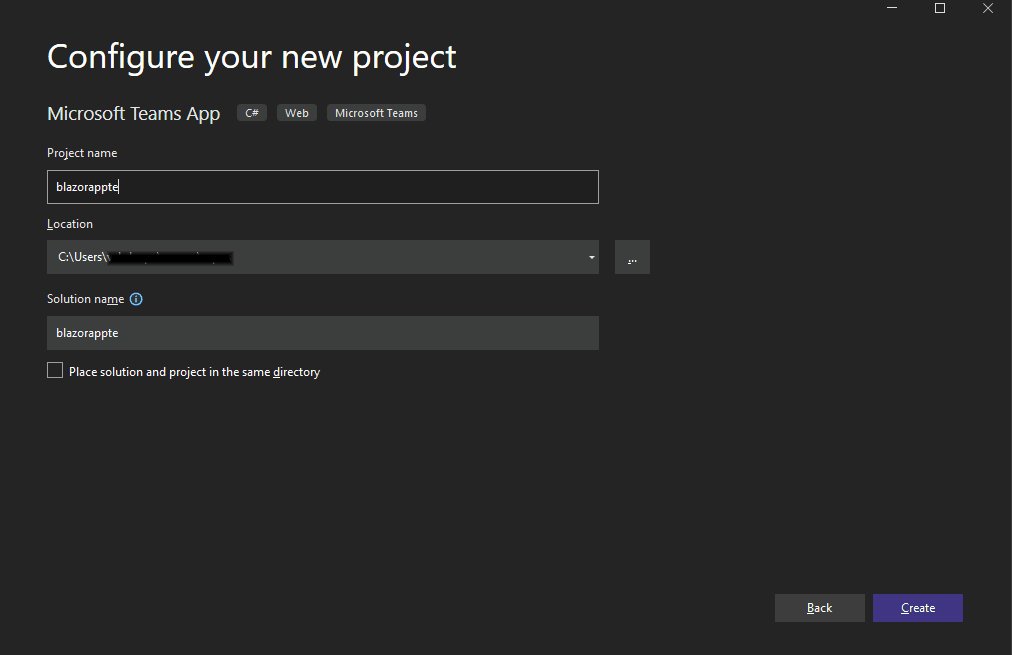
Configure os detalhes do novo projeto.
Selecione a seguinte configuração do projeto:
Introduza um nome adequado para o seu projeto.
Observação
Pode ter em atenção que o nome do projeto que introduzir é preenchido automaticamente como o Nome da solução também. Se quiser, pode alterar o nome da solução sem afetar o nome do projeto.
Selecione o caminho da pasta onde pretende criar a área de trabalho do projeto.
Se quiser, introduza um nome de solução diferente.
Selecione a opção para guardar o projeto e a solução na mesma pasta, se quiser. Para este tutorial, não precisa desta opção.
Selecione Criar.
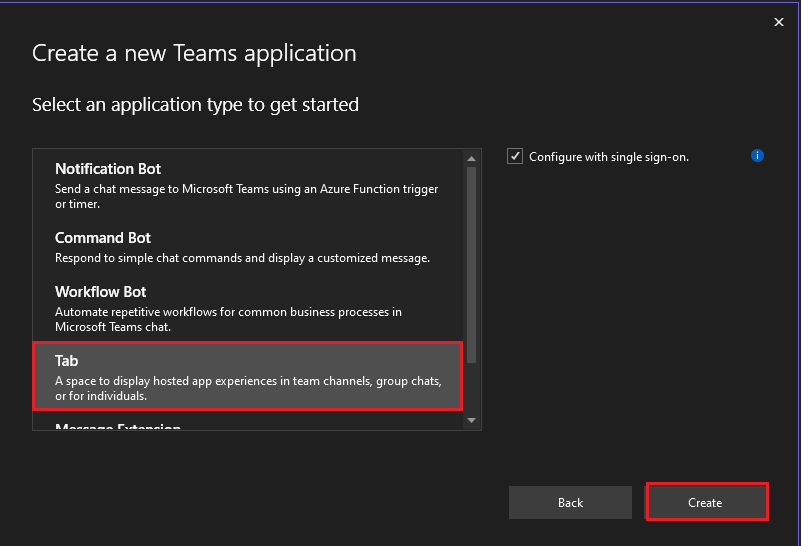
É apresentada a página Criar uma nova aplicação do Teams .
Selecione a funcionalidade da aplicação Teams.
Selecione a funcionalidade da aplicação:
Selecione a Tecla de Tabulação como a capacidade da sua aplicação.
Selecione Criar.

A sua aplicação de separador Teams é criada em poucos segundos.
Uma recapitulação rápida da criação de uma aplicação de separador do Teams.
Veja esta breve recapitulação para criar uma aplicação de separador do Teams.

Ver uma apresentação do código fonte da aplicação de separador Teams
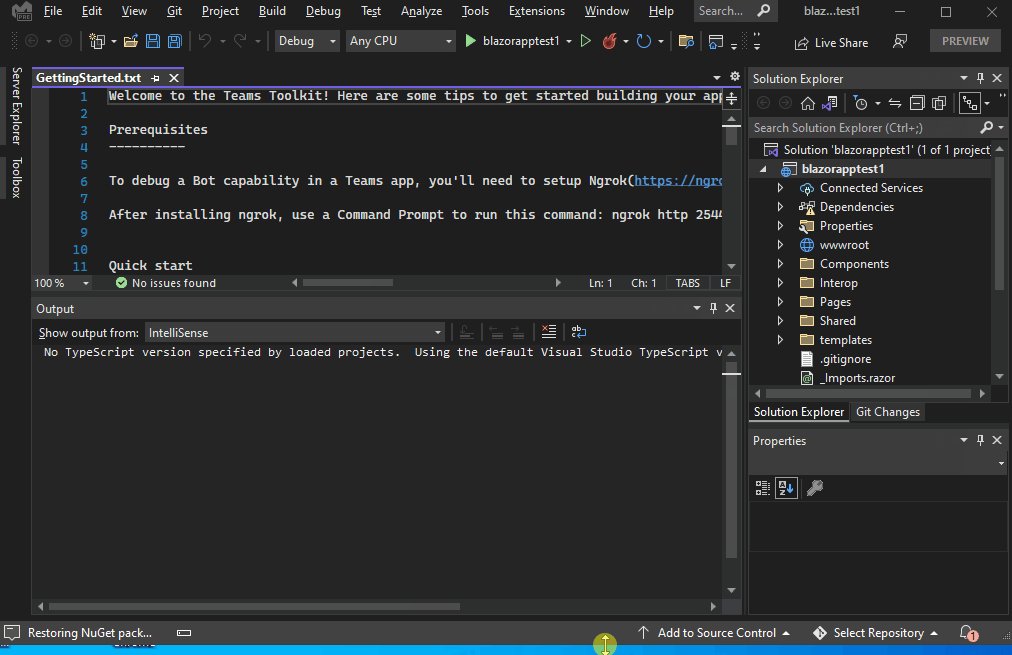
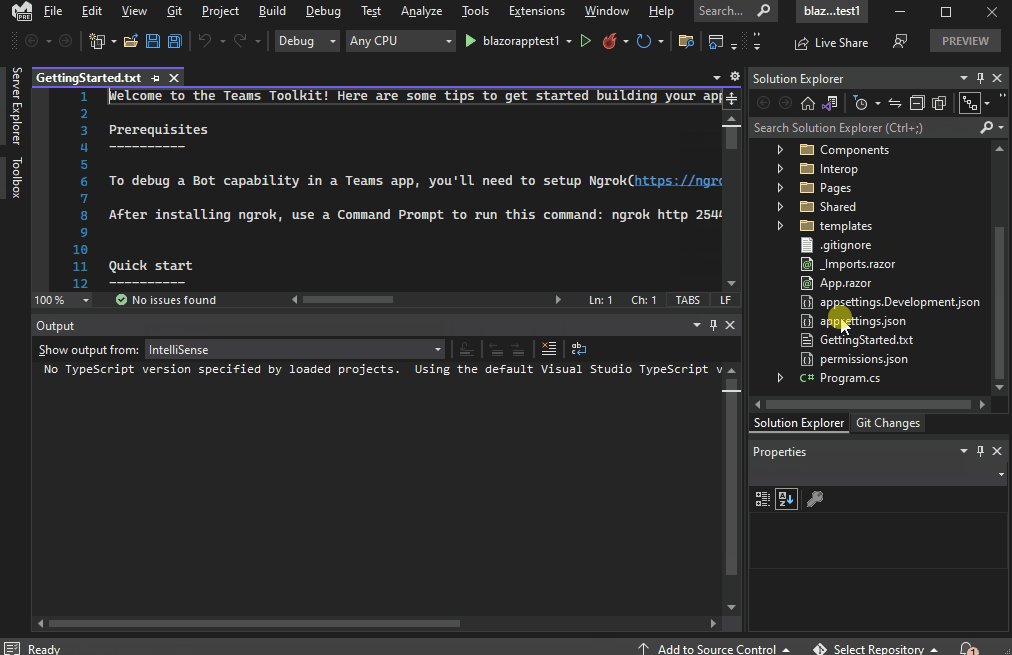
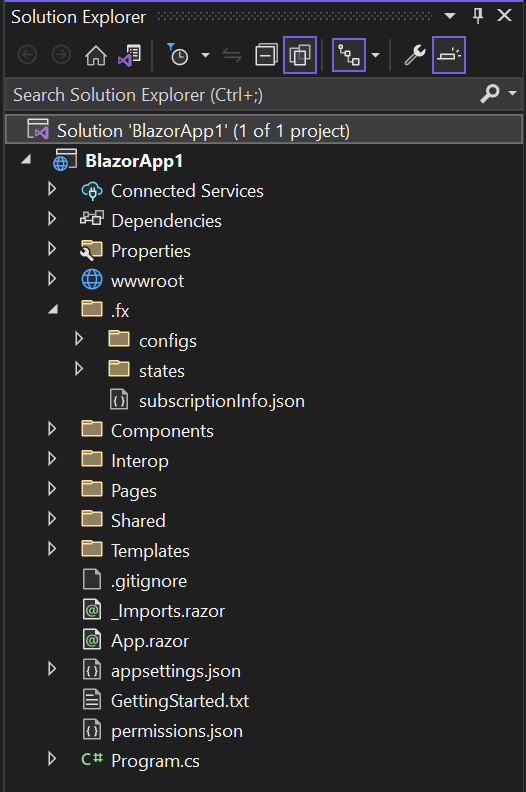
Após a criação do projeto, tem os componentes para criar uma aplicação pessoal básica. Pode ver a estrutura do diretório do projeto no painel Gerenciador de Soluções do Visual Studio.

O Teams Toolkit cria uma estrutura para o seu projeto com base nas capacidades que selecionou. Entre outros ficheiros, o Teams Toolkit mantém:
| Nome da pasta | Conteúdos |
|---|---|
| Ícones do aplicativo | Os ícones do aplicativo são armazenados como arquivos PNG em color.png e outline.png. |
manifest.json |
O manifesto da aplicação para publicação através do Portal do Programador do Teams é armazenado no Properties/manifest.json. |
BackendController.cs |
É fornecido um controlador de back-end no Controllers/BackendController.cs para ajudar na autenticação. |
Pages/Tab.razor |
O manifesto da aplicação para publicação através do Portal do Programador do Teams é armazenado no Properties/manifest.json. |
TeamsFx.cs e JS/src/index.js |
O conteúdo é utilizado para inicializar comunicações com o anfitrião do Teams. |
Pode adicionar outras funcionalidades de back-end ao adicionar outros controladores ASP.NET Core à sua aplicação.
Criar e executar a sua primeira aplicação de separador do Teams
Depois de configurar a área de trabalho do projeto com o Teams Toolkit, crie o seu projeto de separador.
Para criar e executar a sua aplicação:
Selecione Project>Teams Toolkit>Preparar Dependências de Aplicações do Teams.
Selecione a sua conta do Microsoft 365 ou Adicionar uma conta para iniciar sessão.

Selecione Depurar>Iniciar Depuração ou selecione F5 para executar a sua aplicação no modo de depuração.
Saiba o que acontece quando executa a sua aplicação localmente no depurador.
Quando seleciona F5, Teams Toolkit:
- Regista a sua aplicação com Microsoft Entra ID.
- Regista a sua aplicação para carregamento no Teams.
- Inicia a execução do back-end da aplicação localmente.
- Inicia o front-end da aplicação alojado localmente.
- Inicia o Teams num browser com um comando para instruir o Teams a carregar a aplicação personalizada (o URL está registado no manifesto da aplicação).
Instale o certificado SSL autoassinado para depuração local, se solicitado.

O Teams é carregado num browser.
Selecione Adicionar a uma equipa quando lhe for pedido para instalar a aplicação no Teams.

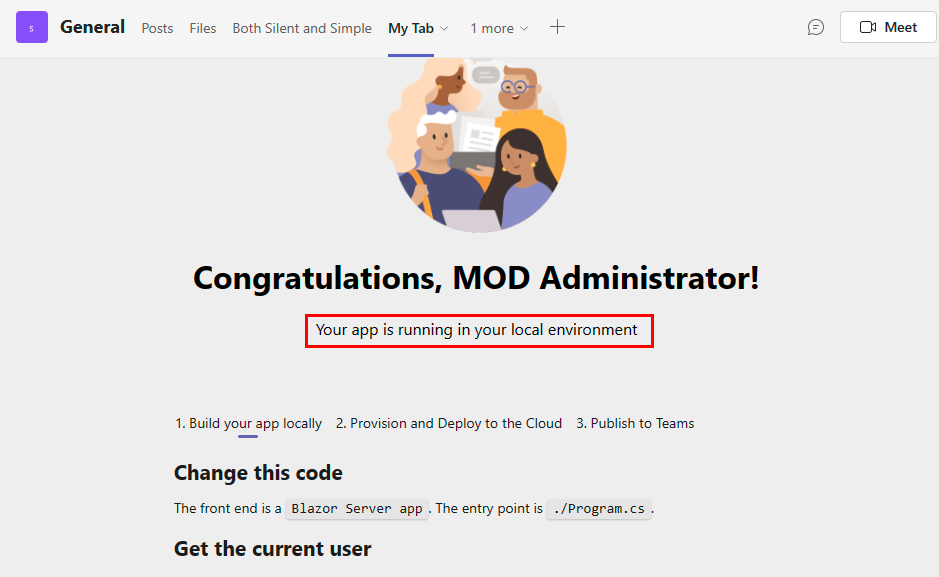
Parabéns, a sua primeira aplicação de separador está em execução no seu ambiente local!

Percorra a página para ver os detalhes do utilizador.
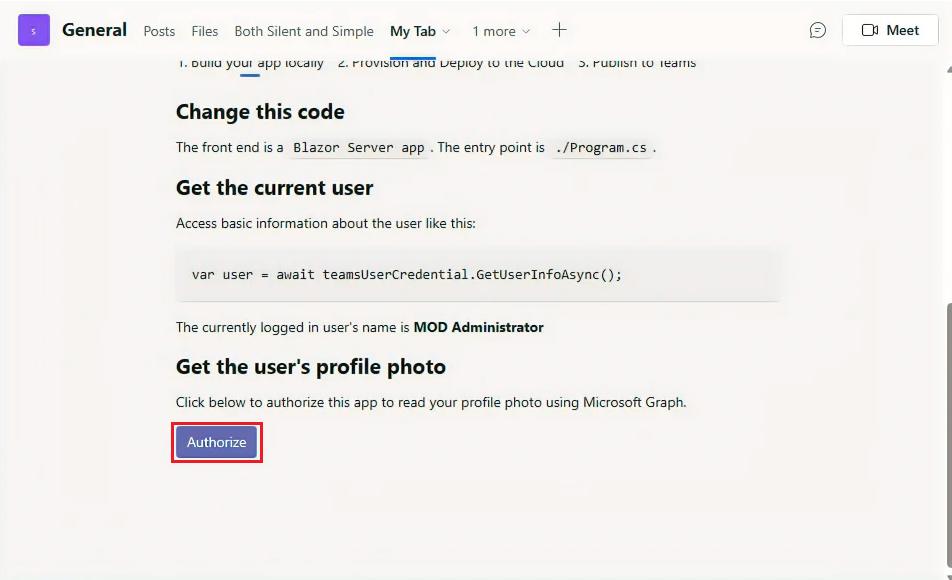
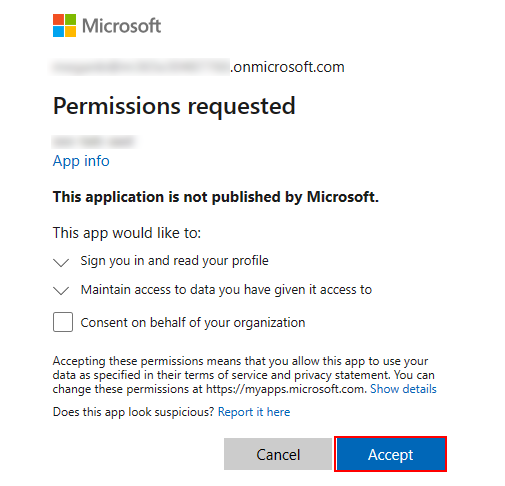
Selecione Autorizar para permitir que a sua aplicação obtenha os detalhes do utilizador com o Microsoft Graph.
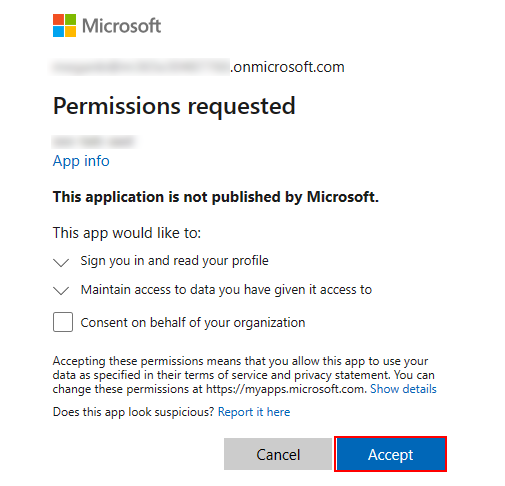
A aplicação pede permissão para conceder acesso para apresentar os detalhes do utilizador.

Selecione Aceitar para permitir que a sua aplicação aceda aos detalhes do utilizador.

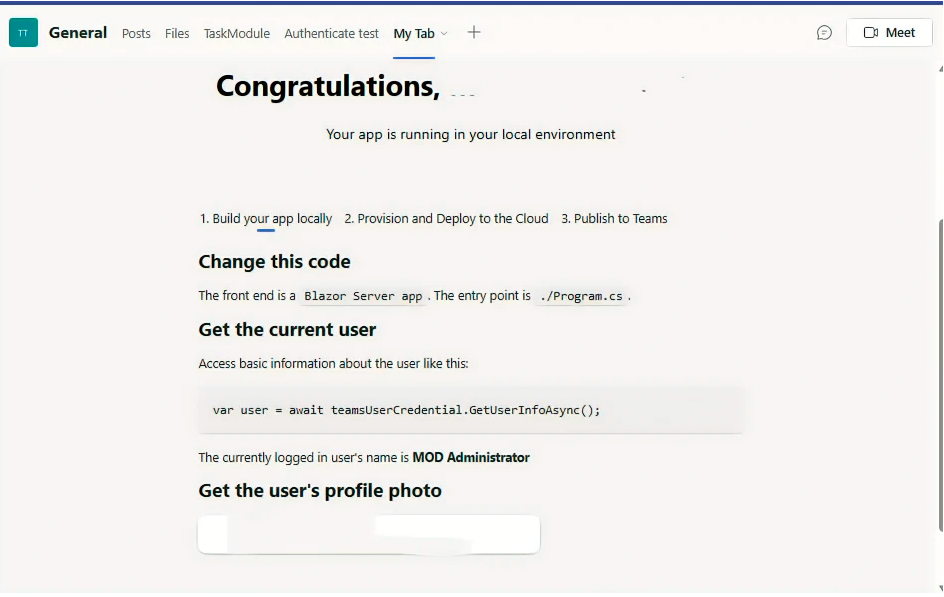
A fotografia e os detalhes são apresentados no separador do canal.

Pode realizar atividades de depuração normais, como definir pontos de interrupção, como se fosse outra aplicação Web. O aplicativo dá suporte à recarga dinâmica. Se alterar qualquer ficheiro no projeto, a página será recarregada.
Saiba como resolver problemas se a sua aplicação não for executada localmente.
Para executar a sua aplicação no Teams, precisa de uma conta de desenvolvimento do Microsoft 365 que permita o carregamento de aplicações personalizadas. Pode saber mais sobre o mesmo na secção de pré-requisitos.
Pare a depuração no Visual Studio.
Pré-visualizar a sua primeira aplicação de separador do Teams
Aprendeu a criar, criar e executar a aplicação Teams com capacidade de separador. Os passos finais seguintes são implementar a sua aplicação no Azure e Pré-visualizar no Teams:
Aprovisionar a sua aplicação de separador na nuvem: pode aprovisionar a sua aplicação de separador na cloud.
Implementar a sua aplicação de separador na nuvem: pode implementar a sua aplicação de separador na cloud.
Pré-visualizar a sua aplicação de separador no Teams: pode pré-visualizar a sua aplicação de separador no Teams.
Vamos implementar a primeira aplicação com capacidade de separador no Azure com o Teams Toolkit.
Para aprovisionar a sua aplicação de separador na cloud
Selecione ProjectTeams ToolkitProvision (Aprovisionamento doToolkit> do Project > Teams) na Cloud.
Introduza os detalhes da subscrição e do grupo de recursos na caixa de diálogo Aprovisionamento:
- Selecione o nome da subscrição na lista pendente Nome da subscrição .
- Selecione o grupo de recursos na lista pendente Grupo de recursos ou selecione Novo para adicionar o grupo de recursos gerado para a sua aplicação.
- Selecione a Região, se for criado um novo grupo de recursos.
- Selecione Aprovisionar.
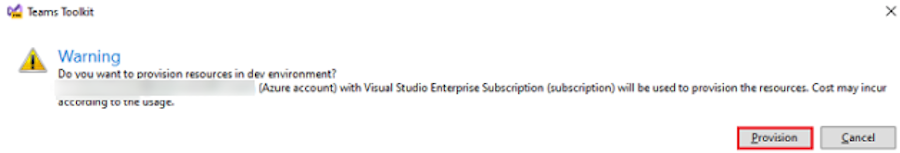
É apresentado um aviso de aprovisionamento.
Selecione Aprovisionar.

O aprovisionamento no grupo de recursos na cloud demora alguns minutos.
Após a conclusão do aprovisionamento, selecione OK.

Selecione Ver Recursos Aprovisionados para ver no portal do Azure.

Inicie sessão na sua conta portal do Azure no pedido de início de sessão.
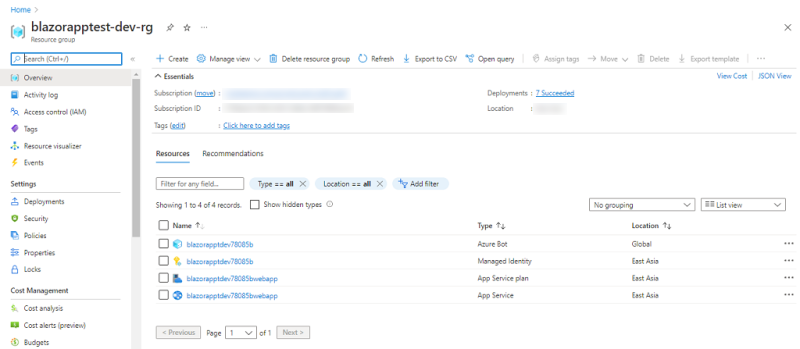
É apresentado o seu app-dev-rg.

Os seus recursos são aprovisionados no portal do Azure!
Para implementar a sua aplicação de separador na cloud
Selecione Project Teams ToolkitDeploy to the Cloud (Implementar noProject>Teams Toolkit> na Cloud).
Selecione OK.

A sua aplicação de separador foi implementada com êxito na cloud!
Para pré-visualizar a sua aplicação de separador no Teams
SelecionePré-visualização doToolkit> do Project> Teams no Teams.
Selecione Adicionar quando lhe for pedido para instalar a aplicação no Teams.

Parabéns, a sua primeira aplicação de separador está em execução no seu ambiente do Azure!

Percorra a página para ver os detalhes do utilizador.

Selecione Autorizar para permitir que a sua aplicação obtenha os detalhes do utilizador com o Microsoft Graph.
A aplicação pede permissão para conceder acesso para apresentar os detalhes do utilizador.

Selecione Aceitar para permitir que a sua aplicação aceda aos detalhes do utilizador.
As suas fotografias e detalhes são apresentados no seu Separador Pessoal.

Parabéns;
Concluiu o tutorial para criar uma aplicação de separador com o Blazor.
Migrar o separador configurável para o separador estático
Observação
Para migrar o separador configurável para o separador estático, utilize o manifesto da aplicação v1.16 ou posterior.
A capacidade de separador estático é expandida para suportar conversas de grupo, canais e reuniões. Nos separadores estáticos, não existe uma caixa de diálogo de configuração que permita aos utilizadores afixar o separador instantaneamente. Tem a opção de configurar o separador depois de ser afixado, uma vez que as setConfig APIs lhe permitem modificar o , o contentUrlque pode ser útil para alterar a página de destino, se necessário. Quando declara vários separadores estáticos no manifesto e adiciona a aplicação no âmbito do canal, apenas é apresentado o primeiro separador listado no manifesto.
Pode atualizar o separador configurável existente para um separador estático e adicionar diferentes âmbitos ao separador estático. Para alterar o separador configurável para o separador estático:
Mova a lógica de configuração para fora do espaço de
configurationUrlcódigo para ocontentUrlespaço de código.Adicione a
staticTabspropriedade ao manifesto da aplicação comscopesos parâmetros econtext. Segue-se um exemplo de manifesto de aplicação em que é definido um separador estático que funciona em todos os âmbitos e contextos no Teams:"staticTabs": [ { "entityId": "homeTab", "scopes": [ "personal", "groupChat", "team" ], "context": [ "personalTab", "channelTab", "privateChatTab", "meetingChatTab", "meetingDetailsTab", "meetingSidePanel", "meetingStage" ], "name": "Contoso", "contentUrl": "https://contoso.com/content (displayed in Teams canvas)", "websiteUrl": "https://contoso.com/content (displayed in web browser)" } ],Para obter mais informações, veja página de configuração e separador estático.
Se a sua aplicação suportar o separador configurável, tem de continuar a manter a configurableTab propriedade no manifesto da aplicação para garantir a retrocompatibilidade dos separadores previamente afixados. Como só pode afixar separadores estáticos a partir de agora, é importante que os separadores configuráveis anteriores continuem a ser suportados.