Criar caixas de diálogo para a sua aplicação Microsoft Teams
Pode criar experiências de pop-up modais na sua aplicação Teams com caixas de diálogo (referidas como módulos de tarefas no TeamsJS v1.x). Use este recurso para exibir mídia e informações avançada ou concluir uma tarefa complexa.
Kit de IU do Microsoft Teams
Pode encontrar diretrizes de estrutura de caixa de diálogo mais abrangentes, incluindo elementos que pode agarrar e modificar conforme necessário, no Kit de IU do Microsoft Teams.
Abrir uma caixa de diálogo
As caixas de diálogo podem ser iniciadas a partir de praticamente qualquer lugar na sua aplicação.
- Separador: uma caixa de diálogo pode ser iniciada a partir de qualquer ligação num separador. Utilize em cenários em que pretende que o utilizador se concentre numa interação.
- Bot: uma caixa de diálogo pode ser iniciada a partir de uma ligação dentro de uma mensagem de bot.
- Cartão Ajustável: uma caixa de diálogo pode ser iniciada a partir de um Cartão Ajustável (enviado com uma extensão de mensagem ou por um bot) quando um utilizador seleciona um botão.
- Extensão de mensagem (comandos de ação): as extensões de mensagens permitem-lhe efetuar uma ação específica no conteúdo da mensagem. Selecionar uma ação abre uma caixa de diálogo.
- Extensão de mensagem (contexto de caixa de composição): na caixa de composição, pode estruturar uma extensão de mensagem para abrir uma caixa de diálogo em vez da lista de opções típica. Reserve caixas de diálogo para interações complexas, como a conclusão de um formulário.
Anatomia
As caixas de diálogo fornecem uma superfície flexível para experiências de aplicações alojadas. São criados com uma iframe (ambiente de trabalho) ou uma vista Web (móvel), para que possa criar caixas de diálogo com os nossos modelos de IU (recomendado) ou do zero.
Eles também podem ser construídos com a estrutura Cartões Adaptáveis, que pode ser uma maneira mais simples e mais rápida para facilitar cenários comuns (como formulários).
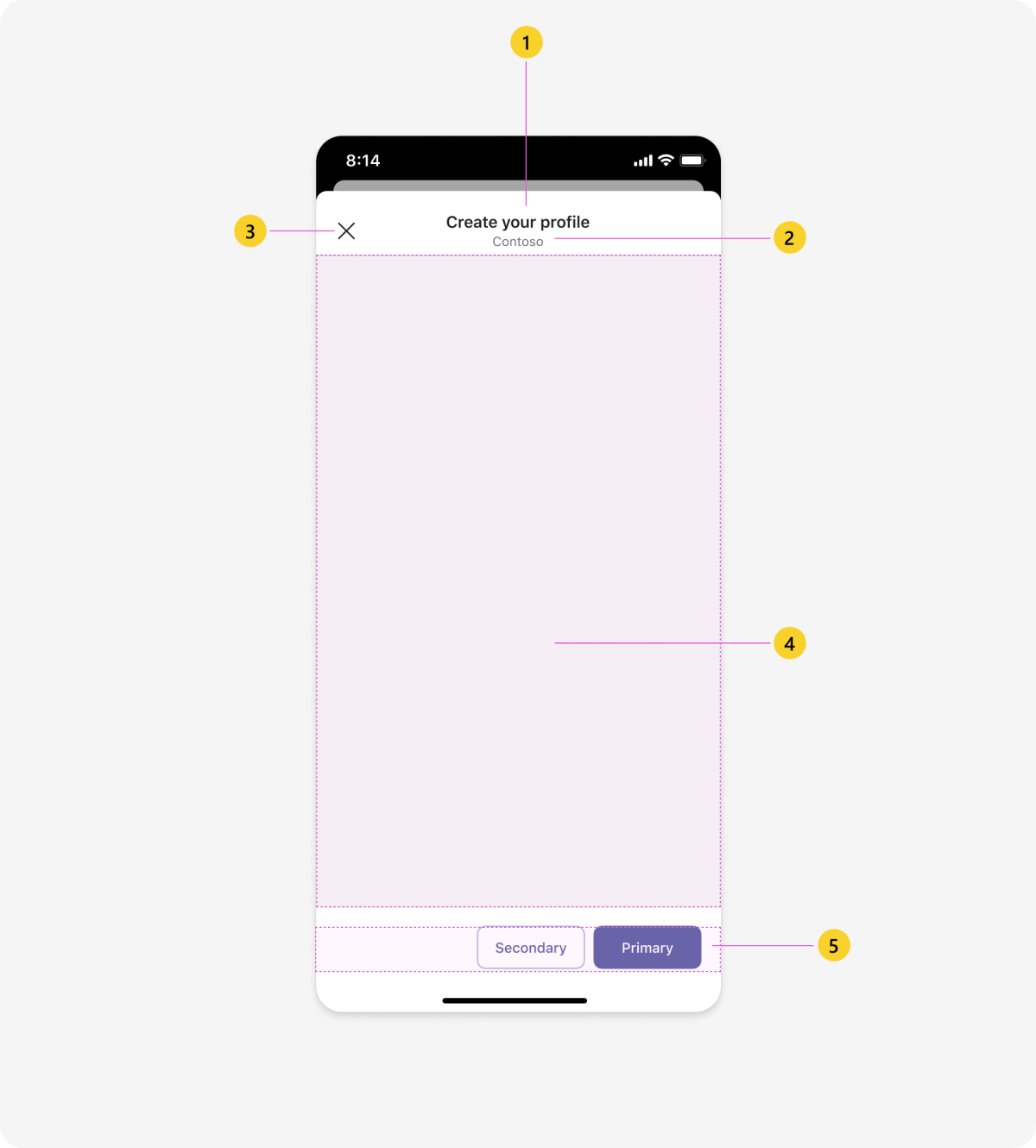
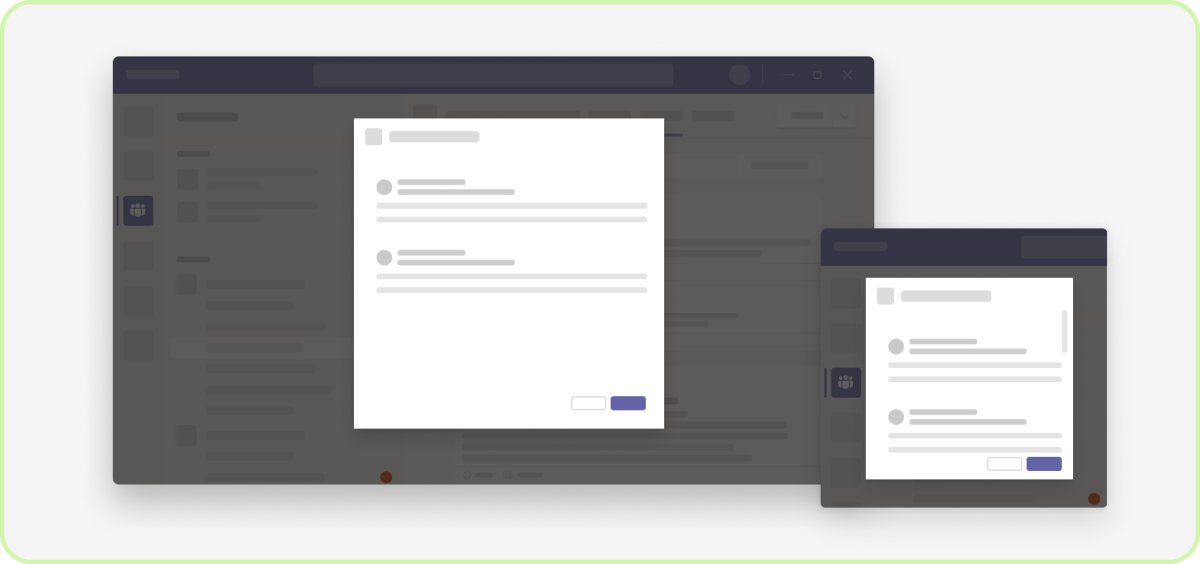
Celular

| Contador | Descrição |
|---|---|
| 1 | Cabeçalho: tornar os cabeçalhos claros e concisos. Descreva a tarefa que você quer que os usuários concluam. |
| 2 | Nome do aplicativo: nome completo do seu aplicativo. |
| 3 | Botão Fechar: fecha a caixa de diálogo. Não aplica alterações não salvas no conteúdo do aplicativo. |
| 4 | Modo de Exibição da Web: espaço responsivo que hospeda o conteúdo do seu aplicativo. |
| 5 | Ações (opcional): botões relacionados ao conteúdo do seu aplicativo. |
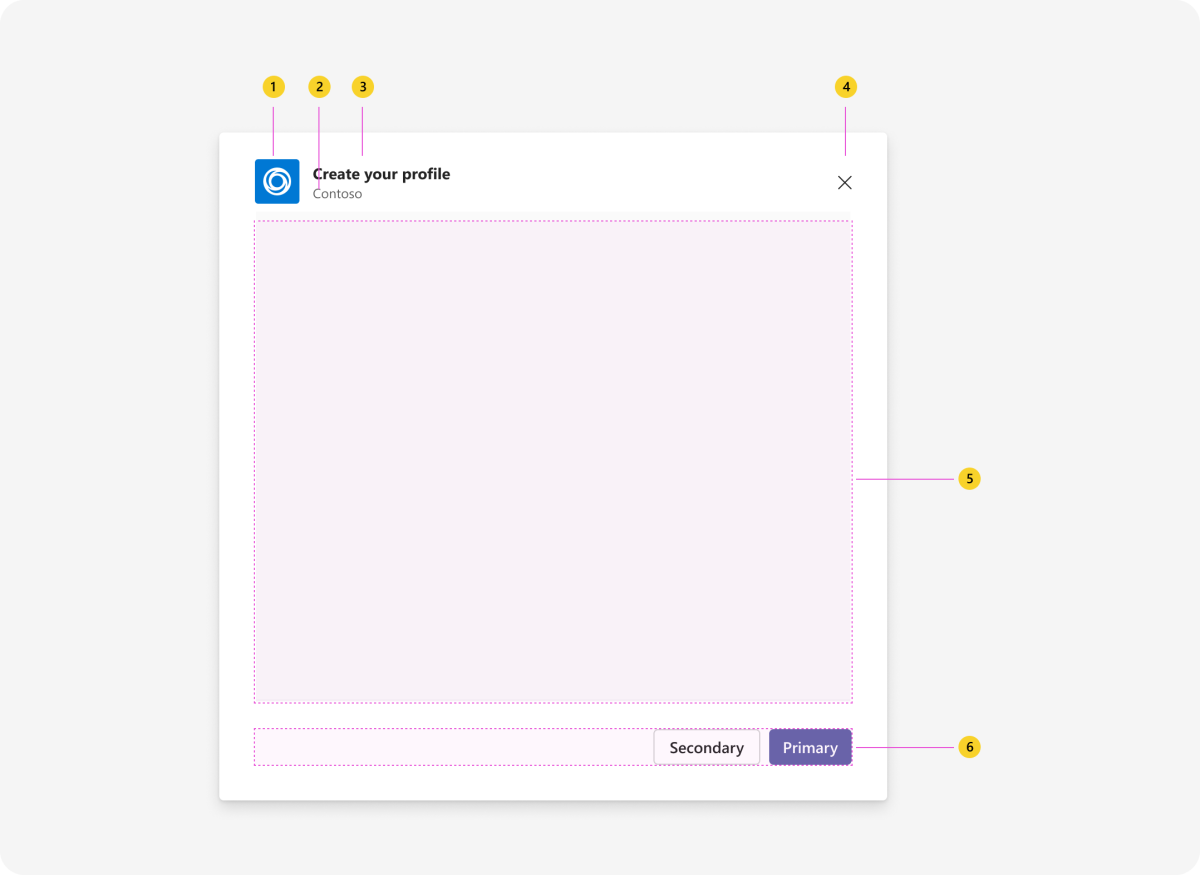
Área de trabalho

| Contador | Descrição |
|---|---|
| 1 | ícone do aplicativo |
| 2 | Nome do aplicativo: nome completo do seu aplicativo. |
| 3 | Cabeçalho: tornar os cabeçalhos claros e concisos. Descreva a tarefa que você quer que os usuários concluam. |
| 4 | Botão Fechar: fecha a caixa de diálogo. Não aplica alterações não salvas no conteúdo do aplicativo. |
| 5 | iframe: espaço responsivo que hospeda o conteúdo do aplicativo. |
| 6 | Ações (opcional): botões relacionados ao conteúdo do seu aplicativo. |
Projetando com modelos de IU
Considere utilizar modelos para esquemas comuns dentro das caixas de diálogo. Cada um é formado por componentes menores para criar um design elegante e responsivo que pode ser usado fora da caixa ou personalizado ao seu cenário ou com a aparência da sua marca.
- Lista: as listas podem exibir itens relacionados em um formato que facilita a visualização e permite que os usuários executem ações em uma lista inteira ou em itens individuais.
- Formulário: os formulários são para coletar, validar e enviar a entrada do usuário de forma estruturada.
- Estado vazio: o modelo de estado vazio pode ser usado para muitos cenários, incluindo entrar, experiências de primeira execução, mensagens de erro, e muito mais.
Exemplos
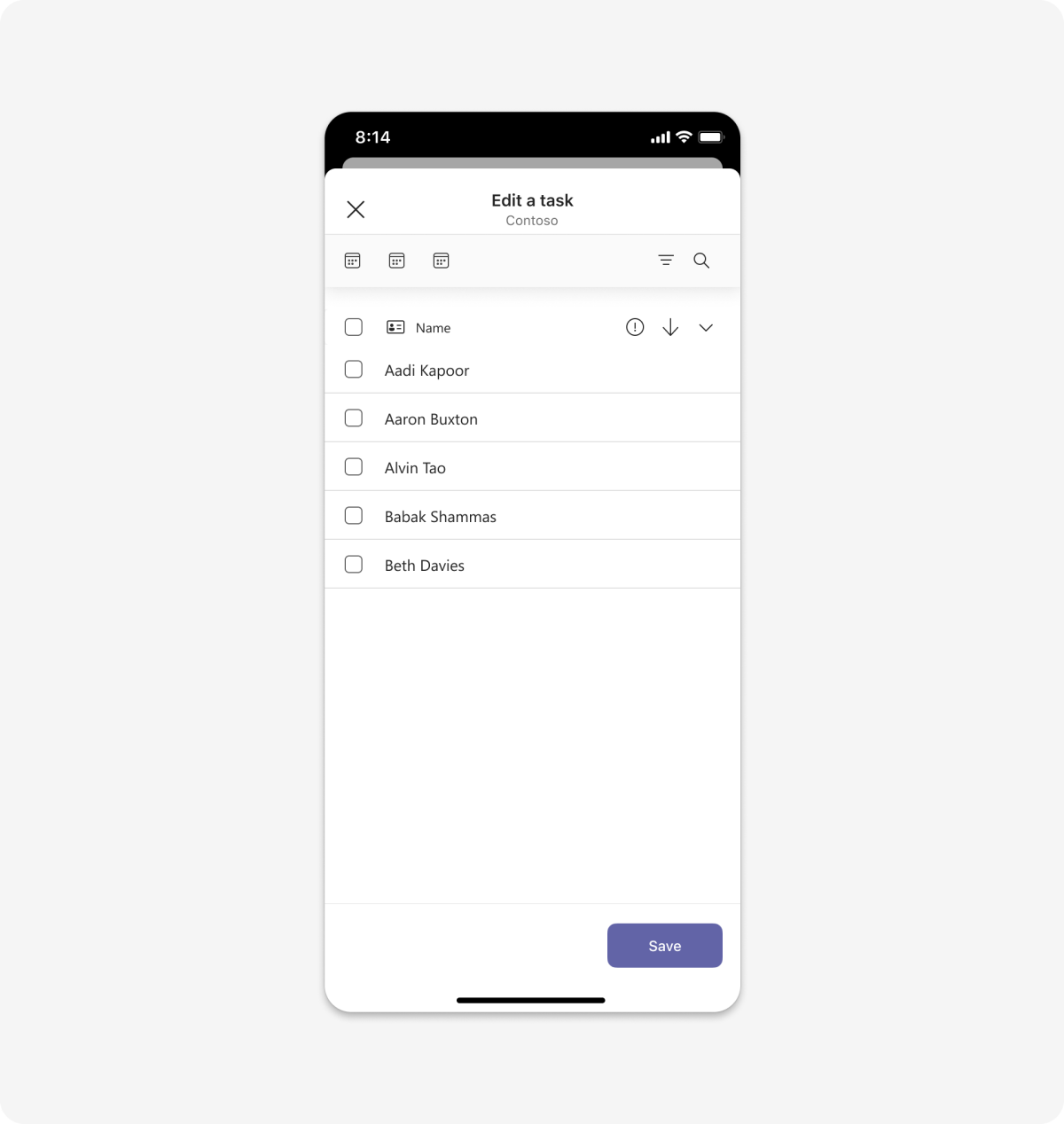
Lista
As listas funcionam bem numa caixa de diálogo porque são fáceis de digitalizar.
Dispositivo móvel

Desktop
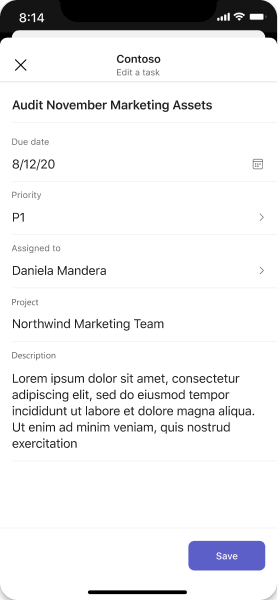
Formulário
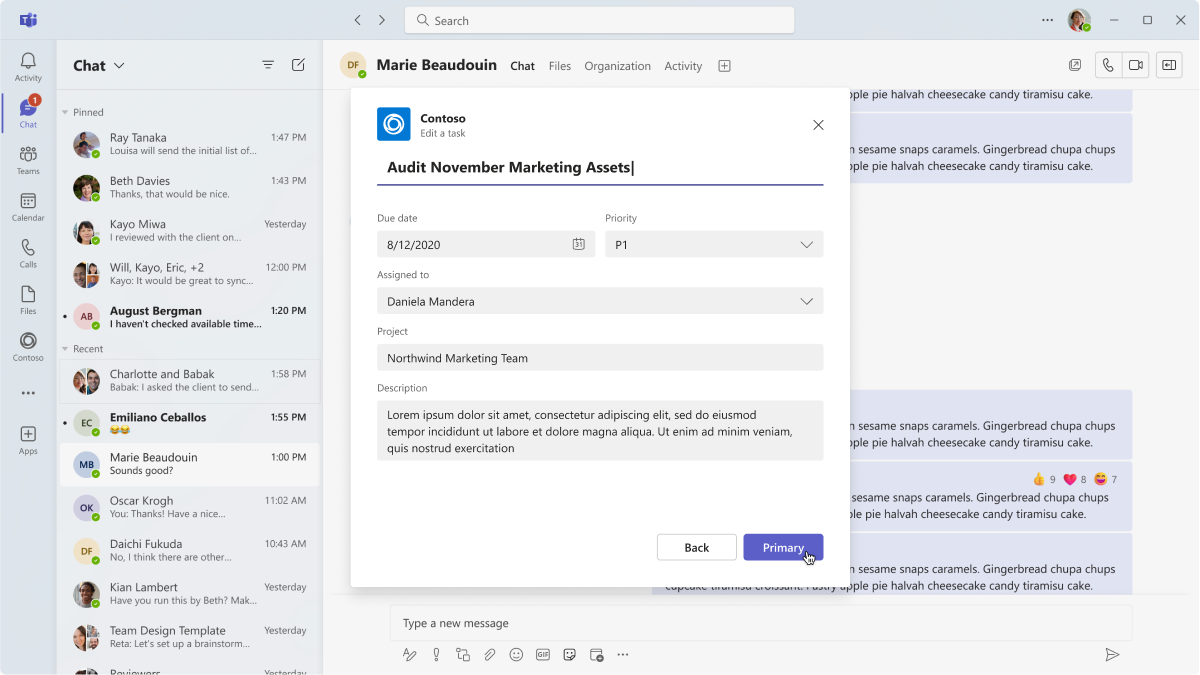
As caixas de diálogo são um ótimo local para apresentar formulários com entradas sequenciais de utilizador e validação inline. Você pode aproveitar Cartões Adaptáveis como uma maneira de incorporar elementos de formulários.
Celular

Desktop

Entrar
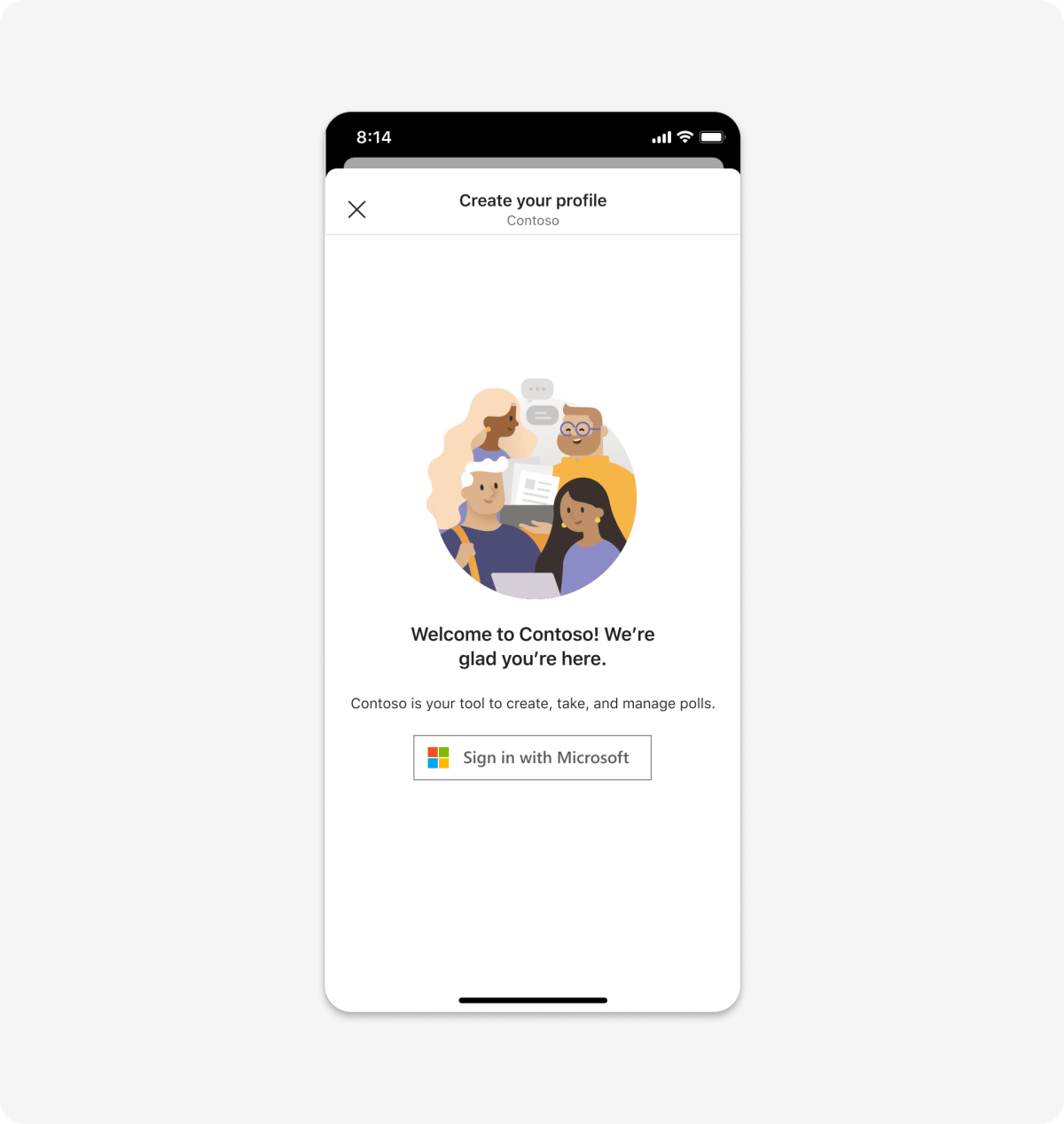
Crie um fluxo de início de sessão ou inscrição focado com uma série de caixas de diálogo, permitindo que os utilizadores se movam facilmente através de passos sequenciais.
Dispositivo móvel

Desktop
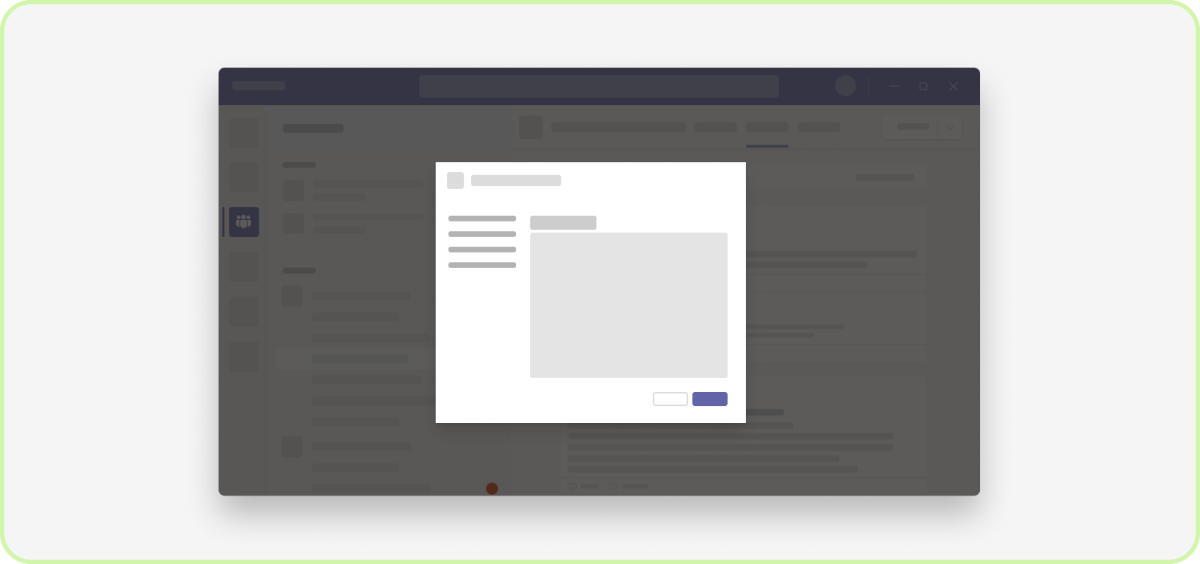
Mídia
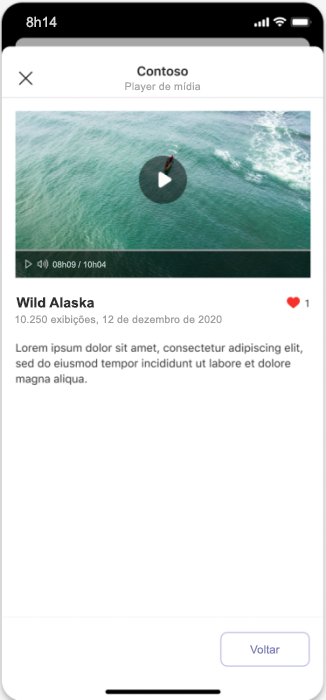
Incorpore conteúdos multimédia numa caixa de diálogo para uma experiência de visualização focada.
Dispositivo móvel

Desktop
Estado vazio
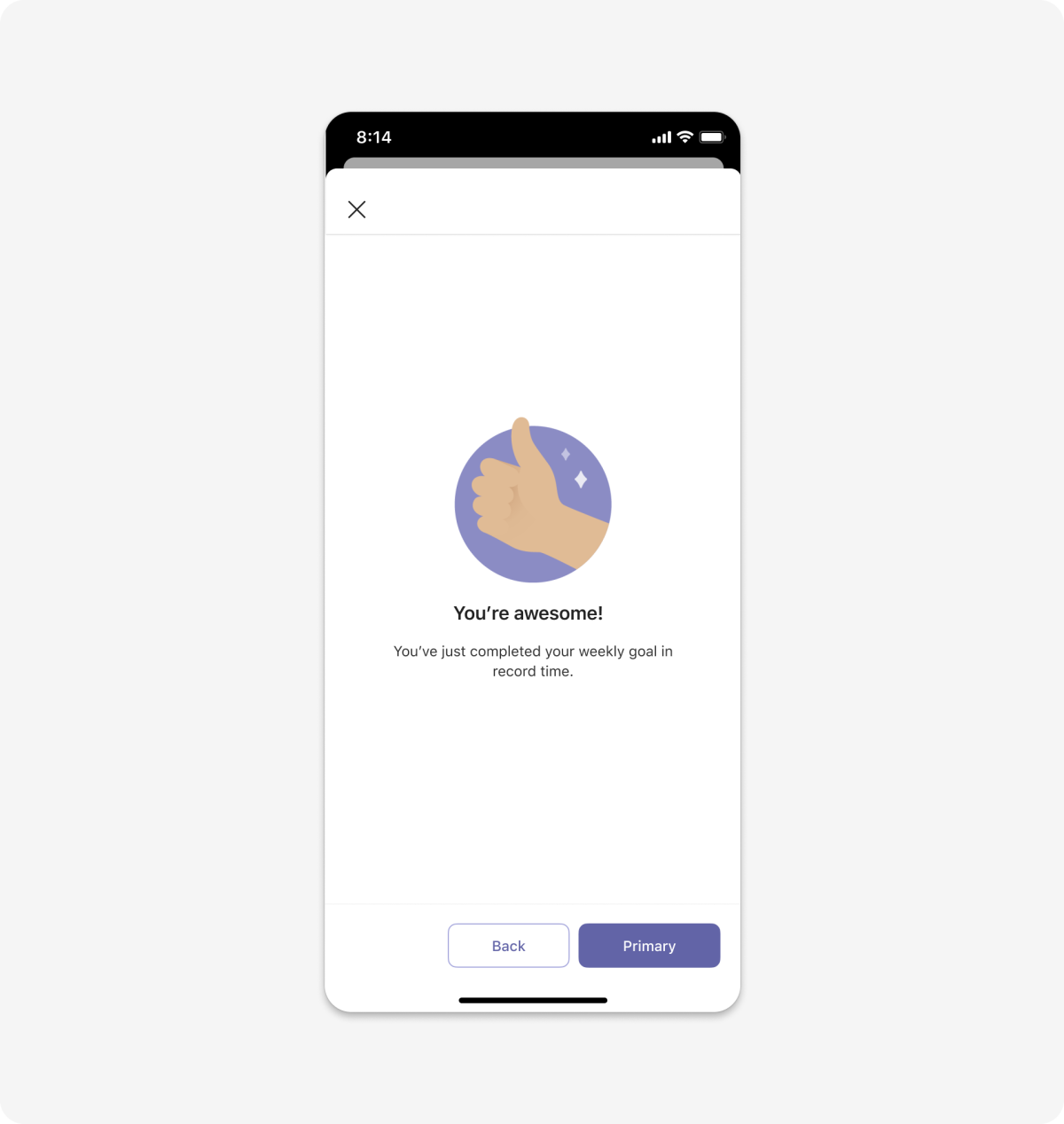
Use para mensagens de boas-vindas, erros e sucesso.
Celular

Desktop
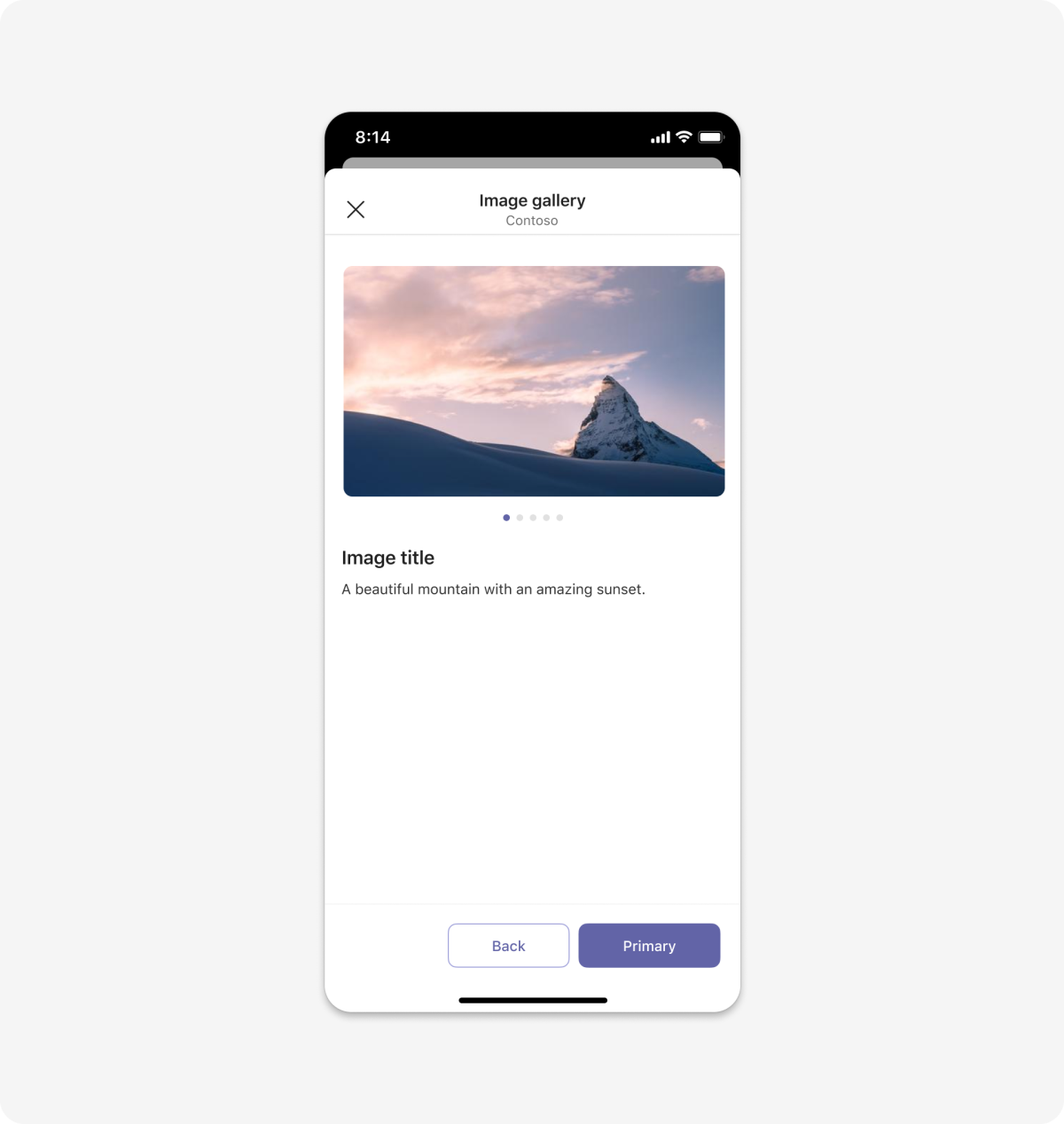
Galeria de imagens
Incorpore um carrossel de galeria em um iframe (área de trabalho) ou modo de exibição da Web (móvel).
Celular

Desktop
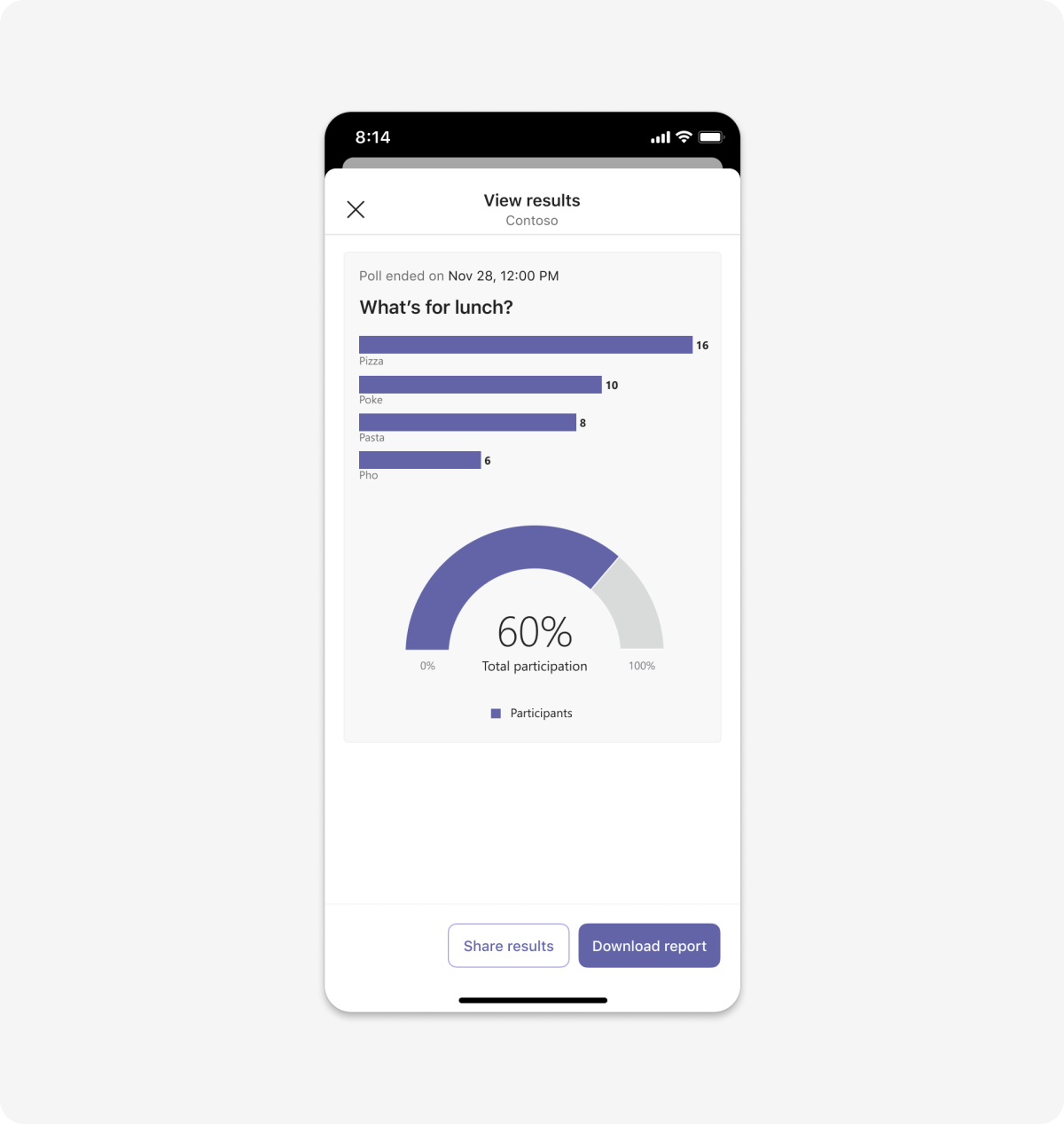
Enquete
Esse exemplo apresenta os resultados da enquete iniciados de um Cartão Adaptável. O inquérito também pode ser colocado dentro de uma caixa de diálogo.
Dispositivo móvel

Desktop
Práticas recomendadas
Use essas recomendações para criar uma experiência de aplicativo de qualidade.
Usabilidade

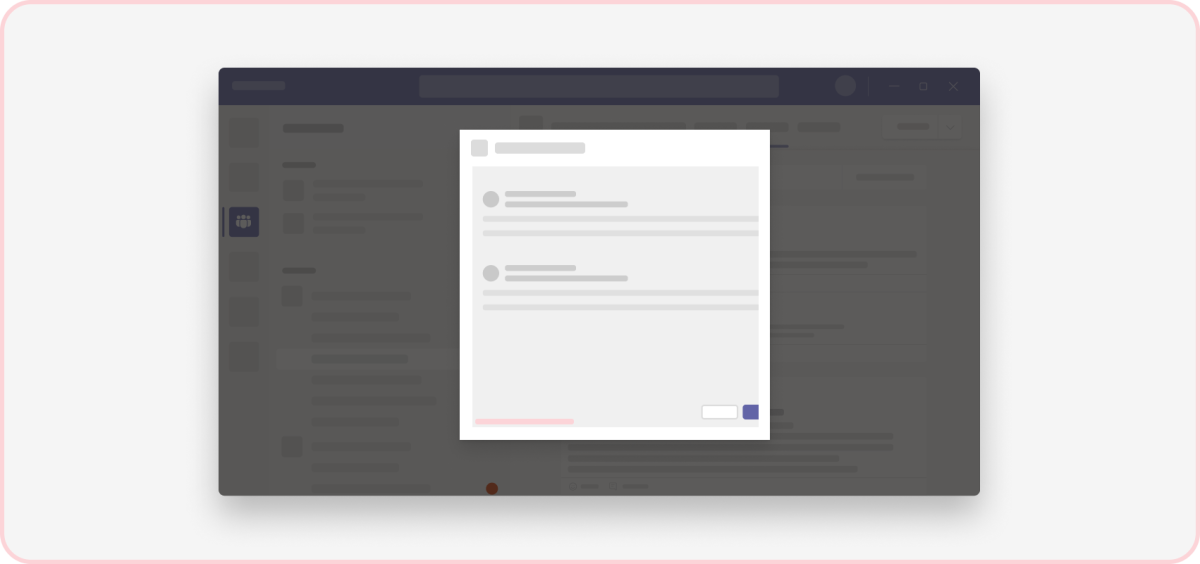
Do: Mostrar uma caixa de diálogo de cada vez
Afinal, o objetivo é focar o usuário na conclusão de uma tarefa!

Não: Abrir uma caixa de diálogo por cima de uma caixa de diálogo
Isso cria uma experiência de usuário confusa e sem foco.
Dinâmico

Fazer: certifique-se de que o conteúdo seja responsivo
Enquanto os Cartões Ajustáveis alojados numa caixa de diálogo são compostos corretamente em dispositivos móveis, se optar por utilizar um iframe para alojar o conteúdo da aplicação, certifique-se de que a IU está a responder e funciona bem em todos os dispositivos.

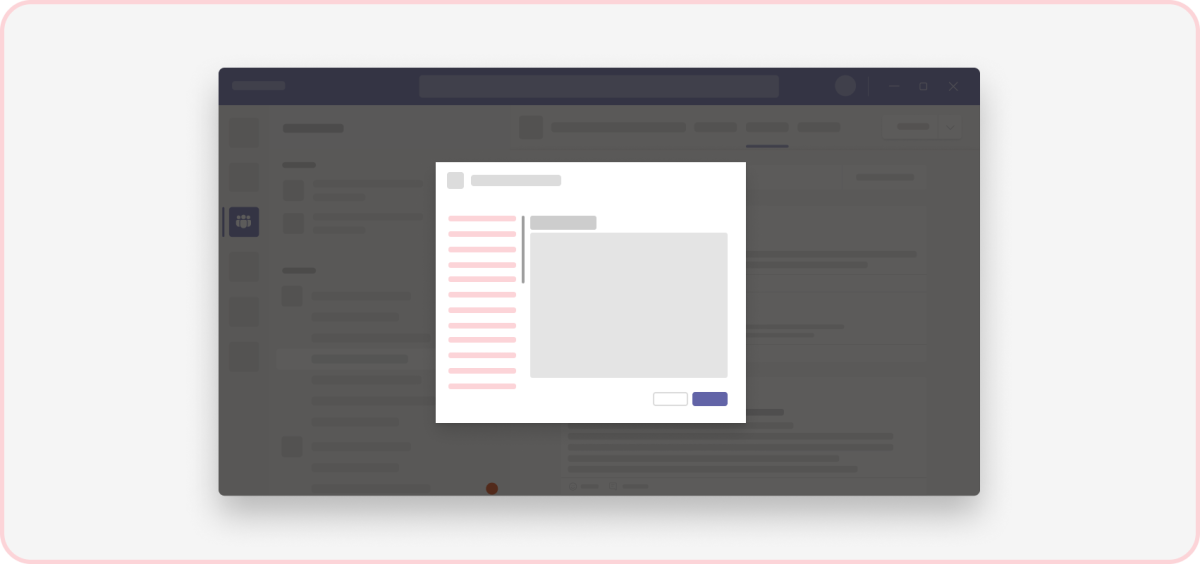
Não fazer: use barras de rolagem horizontal
É uma prática recomendada manter o conteúdo focado e não muito extenso. Se um rolagem for necessária, role verticalmente e não horizontalmente.
Simplicidade

Fazer: seja breve
Você pode criar facilmente um assistente de várias etapas, mas isso não significa necessariamente que você deve! Uma caixa de diálogo com vários ecrãs pode ser problemática porque as mensagens recebidas distraem e tentam que os utilizadores saiam. Se a sua tarefa estiver realmente envolvida, destaque para uma página Web completa em vez de uma caixa de diálogo.

Não fazer: ter interações longas
Tente manter suas interações curtas e diretas.
Mensagens de erro

Fazer: usar mensagens de erro em linha
Consulte o modelo de IU de formulários para obter orientações sobre o tratamento de erros em linha.

Não fazer: colocar mensagens de erro em caixas de diálogo
Não coloque uma mensagem de erro numa caixa de diálogo por cima de uma caixa de diálogo. Isso cria uma experiência de usuário confusa.






