Obter precedentes e dependentes de fórmulas com a API JavaScript do Excel
Muitas vezes, as fórmulas do Excel contêm referências a outras células na mesma folha de cálculo ou livro. Estas referências entre células são conhecidas como "precedentes" e "dependentes". Um precedente é uma célula que fornece dados a uma fórmula. Um dependente é uma célula que contém uma fórmula que se refere a outras células. Para saber mais sobre as funcionalidades na IU do Excel relacionadas com precedentes e dependentes, como Analisar Precedentes e Analisar Dependentes, veja Apresentar as relações entre fórmulas e células.
Uma célula precedente pode ter as suas próprias células precedentes. Todas as células precedentes desta cadeia de precedentes ainda são um precedente da célula original. A mesma relação existe para dependentes. Qualquer célula afetada por outra célula é dependente dessa célula. Um "precedente direto" é o primeiro grupo de células anterior nesta sequência, semelhante ao conceito de pais numa relação pai-filho. Um "dependente direto" é o primeiro grupo dependente de células numa sequência, semelhante a crianças numa relação principal-subordinado.
Este artigo fornece exemplos de código que obtêm os precedentes e os dependentes de fórmulas com a API JavaScript do Excel. Para obter a lista completa de propriedades e métodos suportados pelo Range objeto, veja Objeto de Intervalo (API JavaScript para Excel).
Obter os precedentes de uma fórmula
Localize as células precedentes de uma fórmula com Range.getPrecedents. Range.getPrecedents devolve um WorkbookRangeAreas objeto. Este objeto contém os endereços de todos os precedentes no livro. Tem um objeto separado RangeAreas para cada folha de cálculo que contém, pelo menos, um precedente de fórmula. Para saber mais sobre o RangeAreas objeto, consulte Trabalhar com vários intervalos em simultâneo nos suplementos do Excel.
Para localizar apenas as células precedentes diretas de uma fórmula, utilize Range.getDirectPrecedents. Range.getDirectPrecedents funciona como Range.getPrecedents e devolve um WorkbookRangeAreas objeto que contém os endereços de precedentes diretos.
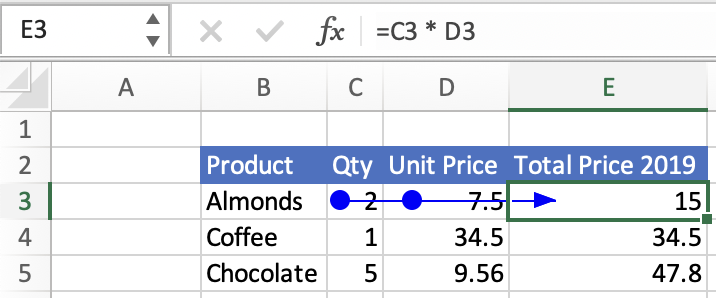
A seguinte captura de ecrã mostra o resultado da seleção do botão Analisar Precedentes na IU do Excel. Este botão desenha uma seta das células precedentes para a célula selecionada. A célula selecionada, E3, contém a fórmula "=C3 * D3", pelo que tanto C3 como D3 são células precedentes. Ao contrário do botão IU do Excel, os getPrecedents métodos e getDirectPrecedents não desenham setas.

Importante
Os getPrecedents métodos e getDirectPrecedents não obtêm células precedentes em livros.
O seguinte exemplo de código mostra como trabalhar com os Range.getPrecedents métodos e Range.getDirectPrecedents . A amostra obtém os precedentes do intervalo ativo e, em seguida, altera a cor de fundo dessas células precedentes. A cor de fundo das células precedentes diretas está definida como amarela e a cor de fundo das outras células precedentes está definida como laranja.
// This code sample shows how to find and highlight the precedents
// and direct precedents of the currently selected cell.
await Excel.run(async (context) => {
let range = context.workbook.getActiveCell();
// Precedents are all cells that provide data to the selected formula.
let precedents = range.getPrecedents();
// Direct precedents are the parent cells, or the first preceding group of cells that provide data to the selected formula.
let directPrecedents = range.getDirectPrecedents();
range.load("address");
precedents.areas.load("address");
directPrecedents.areas.load("address");
await context.sync();
console.log(`All precedent cells of ${range.address}:`);
// Use the precedents API to loop through all precedents of the active cell.
for (let i = 0; i < precedents.areas.items.length; i++) {
// Highlight and print out the address of all precedent cells.
precedents.areas.items[i].format.fill.color = "Orange";
console.log(` ${precedents.areas.items[i].address}`);
}
console.log(`Direct precedent cells of ${range.address}:`);
// Use the direct precedents API to loop through direct precedents of the active cell.
for (let i = 0; i < directPrecedents.areas.items.length; i++) {
// Highlight and print out the address of each direct precedent cell.
directPrecedents.areas.items[i].format.fill.color = "Yellow";
console.log(` ${directPrecedents.areas.items[i].address}`);
}
});
Observação
Os Range.getPrecedents métodos e Range.getDirectPrecedents devolvem um ItemNotFound erro se não forem encontradas células precedentes.
Obter os dependentes de uma fórmula
Localize as células dependentes de uma fórmula com Range.getDependents. Como Range.getPrecedents, Range.getDependents também devolve um WorkbookRangeAreas objeto. Este objeto contém os endereços de todos os dependentes no livro. Tem um objeto separado RangeAreas para cada folha de cálculo que contém, pelo menos, uma fórmula dependente. Para obter mais informações sobre como trabalhar com o RangeAreas objeto, consulte Trabalhar com vários intervalos em simultâneo nos suplementos do Excel.
Para localizar apenas as células dependentes diretas de uma fórmula, utilize Range.getDirectDependents. Range.getDirectDependents funciona como Range.getDependents e devolve um WorkbookRangeAreas objeto que contém os endereços dos dependentes diretos.
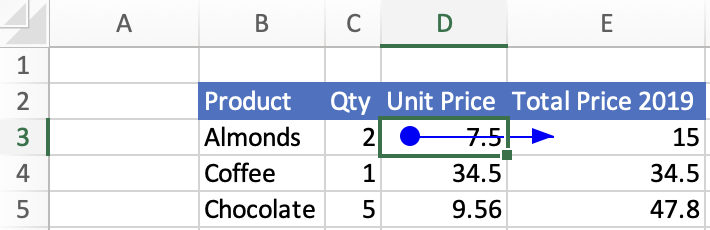
A seguinte captura de ecrã mostra o resultado da seleção do botão Analisar Dependentes na IU do Excel. Este botão desenha uma seta da célula selecionada para as células dependentes. A célula selecionada, D3, tem a célula E3 como dependente. O E3 contém a fórmula "=C3 * D3". Ao contrário do botão IU do Excel, os getDependents métodos e getDirectDependents não desenham setas.

Importante
Os getDependents métodos e getDirectDependents não obtêm células dependentes em livros.
O seguinte exemplo de código mostra como trabalhar com os Range.getDependents métodos e Range.getDirectDependents . O exemplo obtém os dependentes do intervalo ativo e, em seguida, altera a cor de fundo dessas células dependentes. A cor de fundo das células dependentes diretas está definida como amarela e a cor de fundo das outras células dependentes está definida como laranja.
// This code sample shows how to find and highlight the dependents
// and direct dependents of the currently selected cell.
await Excel.run(async (context) => {
let range = context.workbook.getActiveCell();
// Dependents are all cells that contain formulas that refer to other cells.
let dependents = range.getDependents();
// Direct dependents are the child cells, or the first succeeding group of cells in a sequence of cells that refer to other cells.
let directDependents = range.getDirectDependents();
range.load("address");
dependents.areas.load("address");
directDependents.areas.load("address");
await context.sync();
console.log(`All dependent cells of ${range.address}:`);
// Use the dependents API to loop through all dependents of the active cell.
for (let i = 0; i < dependents.areas.items.length; i++) {
// Highlight and print out the addresses of all dependent cells.
dependents.areas.items[i].format.fill.color = "Orange";
console.log(` ${dependents.areas.items[i].address}`);
}
console.log(`Direct dependent cells of ${range.address}:`);
// Use the direct dependents API to loop through direct dependents of the active cell.
for (let i = 0; i < directDependents.areas.items.length; i++) {
// Highlight and print the address of each dependent cell.
directDependents.areas.items[i].format.fill.color = "Yellow";
console.log(` ${directDependents.areas.items[i].address}`);
}
});
Observação
Os Range.getDependents métodos e Range.getDirectDependents devolvem um ItemNotFound erro se não forem encontradas células dependentes.