Criar um suplemento de painel de tarefas de dicionário
Este artigo mostra-lhe um exemplo de um suplemento do painel de tarefas com um serviço Web que o acompanha que fornece definições de dicionário ou sinónimos de dicionário de sinónimos para a seleção atual do utilizador num documento de Word.
Um Suplemento do Office de dicionário baseia-se no suplemento de painel de tarefas padrão, com recursos adicionais para dar suporte a consultas e exibir definições de um serviço Web XML de dicionário em locais adicionais na interface do usuário do aplicativo do Office.
Em um suplemento de painel de tarefas de dicionário típico, um usuário seleciona uma palavra ou frase no documento e a lógica de JavaScript por trás do suplemento passa essa seleção ao serviço Web XML do provedor do dicionário. A página Web do provedor do dicionário então é atualizada para mostrar as definições para a seleção ao usuário.
O componente do serviço Web XML devolve até três definições no formato definido pelo esquema XML do OfficeDefinitions de exemplo, que são depois apresentados ao utilizador noutros locais da IU da aplicação do Office.
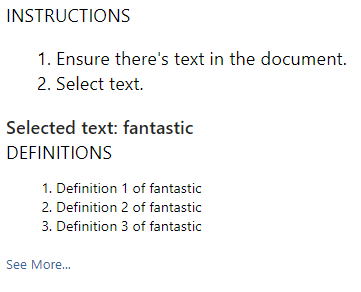
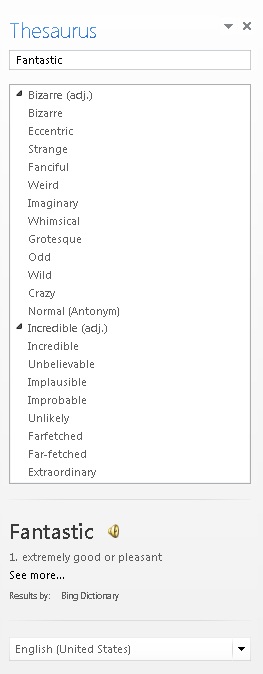
A Figura 1 mostra a experiência de seleção e apresentação de um suplemento de dicionário da marca Bing que está em execução no Word.
Figura 1. Suplemento de dicionário a apresentar definições para a palavra selecionada

Cabe-lhe a si determinar se selecionar a ligação Ver Mais na IU HTML do suplemento do dicionário apresenta mais informações no painel de tarefas ou abre uma janela separada para a página Web completa da palavra ou expressão selecionada.
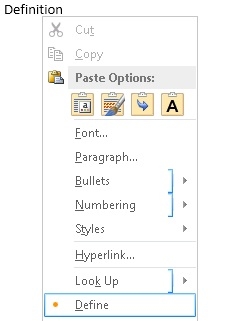
A Figura 2 mostra o comando Definir no menu de contexto que permite aos utilizadores iniciar rapidamente dicionários instalados. Os números 3 a 5 mostram os locais na IU do Office onde os serviços XML do dicionário são utilizados para fornecer definições no Word.
Figura 2. Definir comando no menu de contexto

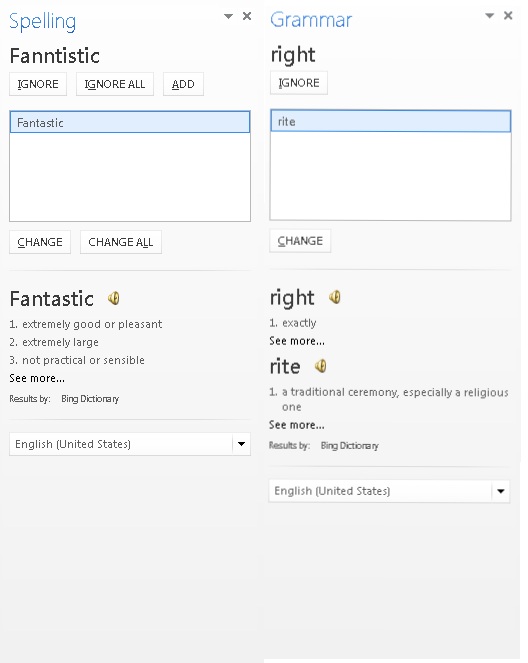
Figura 3. Definições nos painéis Ortografia e Gramática

Figura 4. Definições no painel Dicionário de Sinônimos

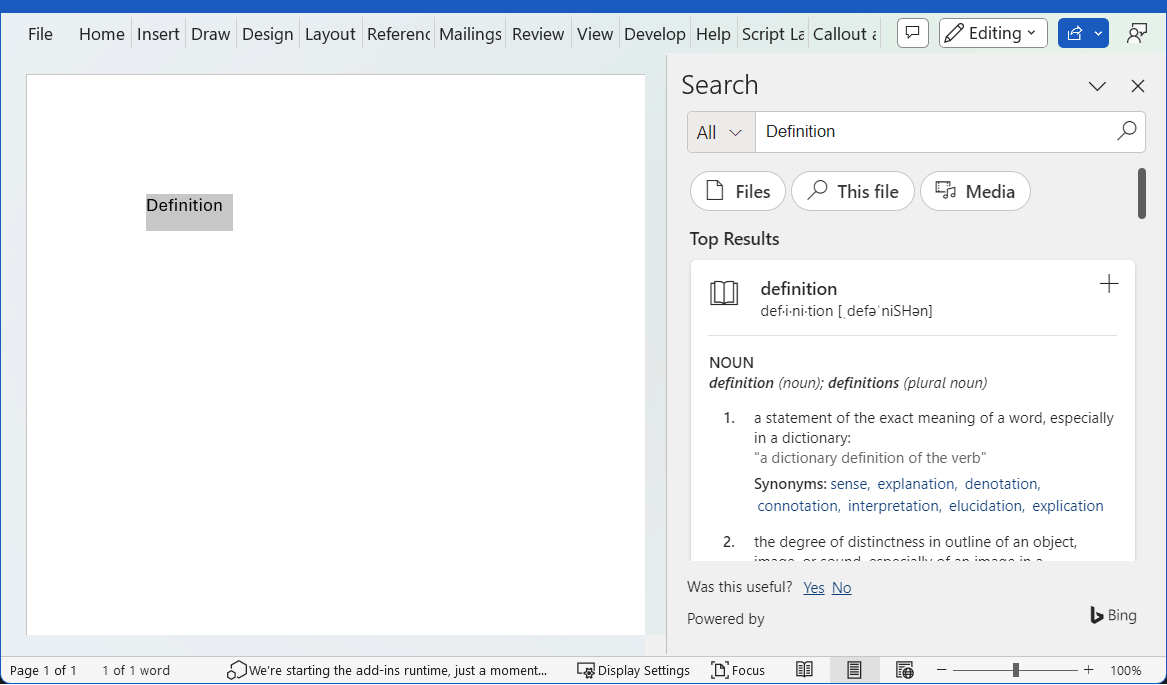
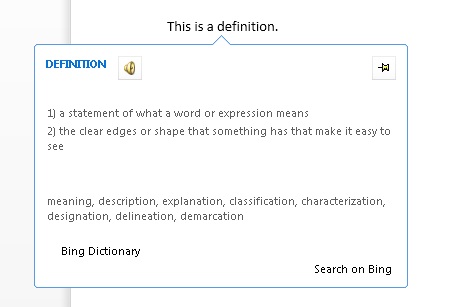
Figura 5. Definitions in Reading Mode

Para criar um suplemento do painel de tarefas que fornece uma pesquisa no dicionário, crie dois componentes main.
- Um serviço Web XML que pesquisa definições de um serviço de dicionário e, em seguida, retorna os valores em um formato XML que pode ser consumido e exibido pelo suplemento de dicionário.
- Um suplemento de painel de tarefas que envia a seleção atual do usuário ao serviço Web de dicionário, exibe definições e, opcionalmente, pode inserir esses valores no documento.
As seções a seguir fornecem exemplos de como criar esses componentes.
Pré-requisitos
Visual Studio 2019 ou posterior com a carga de trabalho Desenvolvimento Office/SharePoint instalada.
Observação
Se você já instalou o Visual Studio, use o Instalador do Visual Studio para garantir que a carga de trabalho de desenvolvimento do Office/SharePoint esteja instalada.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Em seguida, crie um Word projeto de suplemento no Visual Studio.
No Visual Studio, escolha Criar um novo projeto.
Usando a caixa de pesquisa, insira suplemento. Escolha Suplemento do Word Web , em seguida, selecione Próximo.
Nomeie seu projeto e selecione Criar.
O Visual Studio cria uma solução, e os dois projetos dele aparecem no Gerenciador de Soluções. O arquivo Home.html é aberto no Visual Studio.
Para saber mais sobre os projetos numa solução de suplemento Word, veja o guia de introdução.
Criar um serviço Web XML de dicionário
O serviço Web XML deve retornar consultas ao serviço Web como XML que estejam de acordo com o esquema XML OfficeDefinitions. As duas seções a seguir descrevem o esquema XML OfficeDefinitions e fornecem um exemplo de como escrever código para um serviço Web XML que retorna consultas nesse formato XML.
Esquema XML OfficeDefinitions
O código seguinte mostra um XSD de exemplo para o exemplo de esquema XML OfficeDefinitions.
<?xml version="1.0" encoding="utf-8"?>
<xs:schema
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xs="https://www.w3.org/2001/XMLSchema"
targetNamespace="http://schemas.microsoft.com/contoso/OfficeDefinitions"
xmlns="http://schemas.microsoft.com/contoso/OfficeDefinitions">
<xs:element name="Result">
<xs:complexType>
<xs:sequence>
<xs:element name="SeeMoreURL" type="xs:anyURI"/>
<xs:element name="Definitions" type="DefinitionListType"/>
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:complexType name="DefinitionListType">
<xs:sequence>
<xs:element name="Definition" maxOccurs="3">
<xs:simpleType>
<xs:restriction base="xs:normalizedString">
<xs:maxLength value="400"/>
</xs:restriction>
</xs:simpleType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:schema>
O XML devolvido consiste num elemento de resultado> de raiz< que contém um <elemento Definições> com zero a três <elementos subordinados de Definição>. Cada elemento subordinado contém definições com um máximo de 400 carateres de comprimento. Além disso, o URL para a página inteira no site do dicionário tem de ser fornecido no <elemento SeeMoreURL> . O exemplo a seguir mostra a estrutura do XML retornado que está em conformidade com o esquema OfficeDefinitions.
<?xml version="1.0" encoding="utf-8"?>
<Result xmlns="http://schemas.microsoft.com/contoso/OfficeDefinitions">
<SeeMoreURL xmlns="">https://www.bing.com/search?q=example</SeeMoreURL>
<Definitions xmlns="">
<Definition>Definition1</Definition>
<Definition>Definition2</Definition>
<Definition>Definition3</Definition>
</Definitions>
</Result>
Serviço Web XML de dicionário de exemplo
O seguinte código C# fornece um exemplo de como escrever código para um serviço Web XML que devolve o resultado de uma consulta de dicionário no formato XML OfficeDefinitions.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Xml;
using System.Text;
using System.IO;
using System.Net;
using System.Web.Script.Services;
/// <summary>
/// Summary description for _Default.
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this web service to be called from script, using ASP.NET AJAX, include the following line.
[ScriptService]
public class WebService : System.Web.Services.WebService {
public WebService () {
// Uncomment the following line if using designed components.
// InitializeComponent();
}
// You can replace this method entirely with your own method that gets definitions
// from your data source and then formats it into the example OfficeDefinitions XML format.
// If you need a reference for constructing the returned XML, you can use this example as a basis.
[WebMethod]
public XmlDocument Define(string word)
{
StringBuilder sb = new StringBuilder();
XmlWriter writer = XmlWriter.Create(sb);
{
writer.WriteStartDocument();
writer.WriteStartElement("Result", "http://schemas.microsoft.com/contoso/OfficeDefinitions");
// See More URL should be changed to the dictionary publisher's page for that word on
// their website.
writer.WriteElementString("SeeMoreURL", "https://www.bing.com/search?q=" + word);
writer.WriteStartElement("Definitions");
writer.WriteElementString("Definition", "Definition 1 of " + word);
writer.WriteElementString("Definition", "Definition 2 of " + word);
writer.WriteElementString("Definition", "Definition 3 of " + word);
writer.WriteEndElement(); // End of Definitions element.
writer.WriteEndElement(); // End of Result element.
writer.WriteEndDocument();
}
writer.Close();
XmlDocument doc = new XmlDocument();
doc.LoadXml(sb.ToString());
return doc;
}
}
Para começar a trabalhar com o desenvolvimento, pode fazer o seguinte.
Criar o serviço Web
- Adicione um Serviço Web (ASMX) ao projeto de aplicação Web do suplemento no Visual Studio e dê-lhe o nome DictionaryWebService.
- Substitua todo o conteúdo do ficheiro .asmx.cs associado pelo exemplo de código C# anterior.
Atualizar a marcação do serviço Web
Na Gerenciador de Soluções, selecione o ficheiro DictionaryWebService.asmx e, em seguida, abra o respetivo menu de contexto e selecione Ver Marcação.
Substitua os conteúdos de DictionaryWebService.asmx pelo seguinte código.
<%@ WebService Language="C#" CodeBehind="DictionaryWebService.asmx.cs" Class="WebService" %>
Atualizar o web.config
Na Web.config do projeto de aplicação Web do suplemento, adicione o seguinte ao <nó system.web> .
<webServices> <protocols> <add name="HttpGet" /> <add name="HttpPost" /> </protocols> </webServices>Salve suas alterações.
Componentes de um suplemento de dicionário
Um suplemento de dicionário consiste em três arquivos de componentes principais:
- Um ficheiro de manifesto apenas de suplemento com formato XML que descreve o suplemento.
- Um arquivo HTML que fornece a interface do usuário do suplemento.
- Um arquivo JavaScript que fornece a lógica para obter a seleção do usuário do documento, envia a seleção como uma consulta ao serviço Web e exibe os resultados retornados na interface do usuário do suplemento.
Exemplo do ficheiro de manifesto de um suplemento de dicionário
A seguir há um arquivo de manifesto de exemplo para um suplemento de dicionário.
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:type="TaskPaneApp">
<Id>7164e750-dc86-49c0-b548-1bac57abdc7c</Id>
<Version>15.0</Version>
<ProviderName>Microsoft Office Demo Dictionary</ProviderName>
<DefaultLocale>en-us</DefaultLocale>
<!--DisplayName is the name that will appear in the user's list of applications.-->
<DisplayName DefaultValue="Microsoft Office Demo Dictionary" />
<!--Description is a 2-3 sentence description of this dictionary. -->
<Description DefaultValue="The Microsoft Office Demo Dictionary is an example built to demonstrate how a
publisher can create a dictionary that integrates with Office. It doesn't return real definitions." />
<!--IconUrl is the URI for the icon that will appear in the user's list of applications.-->
<IconUrl DefaultValue="http://contoso/_layouts/images/general/office_logo.jpg" />
<SupportUrl DefaultValue="[Insert the URL of a page that provides support information for the app]" />
<!--Hosts specifies the kind of Office application your dictionary add-in will support.
You shouldn't have to modify this area.-->
<Hosts>
<Host Name="Document"/>
</Hosts>
<DefaultSettings>
<!--SourceLocation is the URL for your dictionary.-->
<SourceLocation DefaultValue="http://contoso/ExampleDictionary/DictionaryHome.html" />
</DefaultSettings>
<!--Permissions is the set of permissions a user will have to give your dictionary.
If you need write access, such as to allow a user to replace the highlighted word with a synonym,
use ReadWriteDocument. -->
<Permissions>ReadDocument</Permissions>
<Dictionary>
<!--TargetDialects is the set of regional languages your dictionary contains. For example, if your
dictionary applies to Spanish (Mexico) and Spanish (Peru), but not Spanish (Spain), you can specify
that here. Do not put more than one language (for example, Spanish and English) here. Publish
separate languages as separate dictionaries. -->
<TargetDialects>
<TargetDialect>EN-AU</TargetDialect>
<TargetDialect>EN-BZ</TargetDialect>
<TargetDialect>EN-CA</TargetDialect>
<TargetDialect>EN-029</TargetDialect>
<TargetDialect>EN-HK</TargetDialect>
<TargetDialect>EN-IN</TargetDialect>
<TargetDialect>EN-ID</TargetDialect>
<TargetDialect>EN-IE</TargetDialect>
<TargetDialect>EN-JM</TargetDialect>
<TargetDialect>EN-MY</TargetDialect>
<TargetDialect>EN-NZ</TargetDialect>
<TargetDialect>EN-PH</TargetDialect>
<TargetDialect>EN-SG</TargetDialect>
<TargetDialect>EN-ZA</TargetDialect>
<TargetDialect>EN-TT</TargetDialect>
<TargetDialect>EN-GB</TargetDialect>
<TargetDialect>EN-US</TargetDialect>
<TargetDialect>EN-ZW</TargetDialect>
</TargetDialects>
<!--QueryUri is the address of this dictionary's XML web service (which is used to put definitions in
additional contexts, such as the spelling checker.)-->
<QueryUri DefaultValue="http://contoso/ExampleDictionary/WebService.asmx/Define?word="/>
<!--Citation Text, Dictionary Name, and Dictionary Home Page will be combined to form the citation line
(for example, this would produce "Examples by: Contoso",
where "Contoso" is a hyperlink to http://www.contoso.com).-->
<CitationText DefaultValue="Examples by: " />
<DictionaryName DefaultValue="Contoso" />
<DictionaryHomePage DefaultValue="http://www.contoso.com" />
</Dictionary>
</OfficeApp>
O <elemento Dicionário> e os respetivos elementos subordinados específicos da criação do ficheiro de manifesto de um suplemento de dicionário são descritos nas secções seguintes. Para obter informações sobre os outros elementos no ficheiro de manifesto, consulte Suplementos do Office com o manifesto apenas de suplemento.
Elemento Dictionary
Especifica configurações para suplementos de dicionário.
Elemento pai
<OfficeApp>
Elementos filho
<TargetDialects>, <QueryUri>, <CitationText>, <Name>, <DictionaryHomePage>
Comentários
O <elemento Dicionário> e os respetivos elementos subordinados são adicionados ao manifesto de um suplemento do painel de tarefas quando cria um suplemento de dicionário.
Elemento TargetDialects
Especifica os idiomas regionais aos quais o dicionário oferece suporte. Necessário para suplementos de dicionário.
Elemento pai
<Dictionary>
Elemento filho
<TargetDialect>
Comentários
O <elemento TargetDialects e os respetivos> elementos subordinados especificam o conjunto de idiomas regionais que o dicionário contém. Por exemplo, se o dicionário se aplica a Espanhol (México) e Espanhol (Peru), mas não a Espanhol (Espanha), é possível especificar isso nesse elemento. Não especifique mais de um idioma (por exemplo, espanhol e inglês) nesse manifesto. Publique idiomas separados como dicionários separados.
Exemplo
<TargetDialects>
<TargetDialect>EN-AU</TargetDialect>
<TargetDialect>EN-BZ</TargetDialect>
<TargetDialect>EN-CA</TargetDialect>
<TargetDialect>EN-029</TargetDialect>
<TargetDialect>EN-HK</TargetDialect>
<TargetDialect>EN-IN</TargetDialect>
<TargetDialect>EN-ID</TargetDialect>
<TargetDialect>EN-IE</TargetDialect>
<TargetDialect>EN-JM</TargetDialect>
<TargetDialect>EN-MY</TargetDialect>
<TargetDialect>EN-NZ</TargetDialect>
<TargetDialect>EN-PH</TargetDialect>
<TargetDialect>EN-SG</TargetDialect>
<TargetDialect>EN-ZA</TargetDialect>
<TargetDialect>EN-TT</TargetDialect>
<TargetDialect>EN-GB</TargetDialect>
<TargetDialect>EN-US</TargetDialect>
<TargetDialect>EN-ZW</TargetDialect>
</TargetDialects>
Elemento TargetDialect
Especifica um idioma regional ao qual o dicionário oferece suporte. Necessário para suplementos de dicionário.
Elemento pai
<TargetDialects>
Comentários
Especifique o valor de um idioma regional no formato de etiqueta RFC1766 language , como EN-US.
Exemplo
<TargetDialect>EN-US</TargetDialect>
Elemento QueryUri
Especifica o ponto de extremidade do serviço de consulta de dicionário. Necessário para suplementos de dicionário.
Elemento pai
<Dictionary>
Comentários
Esse é o URI do serviço Web XML para o provedor do dicionário. A consulta com escape correto será anexada a esse URI.
Exemplo
<QueryUri DefaultValue="http://msranlc-lingo1/proof.aspx?q="/>
Elemento CitationText
Especifica o texto a ser usado em citações. Necessário para suplementos de dicionário.
Elemento pai
<Dictionary>
Comentários
Esse elemento especifica o início do texto de citação que será exibido em uma linha abaixo do conteúdo que é retornado do serviço Web (por exemplo, "Resultados do:" ou "Da plataforma:").
Para este elemento, pode especificar valores para regiões adicionais com o <elemento Substituir> . Por exemplo, se um usuário está executando a SKU do português brasileiro do Office, mas usando um dicionário de inglês, isso permite que a linha de citação seja "Resultados por: Bing"em vez de "Results by: Bing". Para obter mais informações sobre como especificar valores para regiões adicionais, veja Localização.
Exemplo
<CitationText DefaultValue="Results by: " />
Elemento DictionaryName
Especifica o nome deste dicionário. Necessário para suplementos de dicionário.
Elemento pai
<Dictionary>
Comentários
Esse elemento especifica o texto do link no texto de citação. O texto de citação é exibido em uma linha abaixo do conteúdo que é retornado do serviço Web.
Para esse elemento, você pode especificar valores para localidades adicionais.
Exemplo
<DictionaryName DefaultValue="Bing Dictionary" />
Elemento DictionaryHomePage
Especifica a URL da página inicial do dicionário. Necessário para suplementos de dicionário.
Elemento pai
<Dictionary>
Comentários
Esse elemento especifica a URL do link no texto de citação. O texto de citação é exibido em uma linha abaixo do conteúdo que é retornado do serviço Web.
Para esse elemento, você pode especificar valores para localidades adicionais.
Exemplo
<DictionaryHomePage DefaultValue="https://www.bing.com" />
Atualizar o ficheiro de manifesto do suplemento do dicionário
Abra o ficheiro de manifesto no projeto de suplemento.
Atualize o valor do <elemento ProviderName> com o seu nome.
Substitua o valor do atributo DefaultValue> do< elemento DisplayName> por um nome adequado, por exemplo, "Dicionário de Demonstração do Microsoft Office".<
Substitua o valor do atributo DefaultValue> do< elemento Description> por uma descrição adequada, por exemplo, "O Dicionário de Demonstração do Microsoft Office é um exemplo criado para demonstrar como um publicador pode criar um dicionário que se integra com o Office.< Não devolve definições reais."
Adicione o seguinte código após o <nó Permissões> , substituindo as referências "contoso" pelo nome da sua própria empresa e, em seguida, guarde as alterações.
<Dictionary> <!--TargetDialects is the set of regional languages your dictionary contains. For example, if your dictionary applies to Spanish (Mexico) and Spanish (Peru), but not Spanish (Spain), you can specify that here. Do not put more than one language (for example, Spanish and English) here. Publish separate languages as separate dictionaries. --> <TargetDialects> <TargetDialect>EN-AU</TargetDialect> <TargetDialect>EN-BZ</TargetDialect> <TargetDialect>EN-CA</TargetDialect> <TargetDialect>EN-029</TargetDialect> <TargetDialect>EN-HK</TargetDialect> <TargetDialect>EN-IN</TargetDialect> <TargetDialect>EN-ID</TargetDialect> <TargetDialect>EN-IE</TargetDialect> <TargetDialect>EN-JM</TargetDialect> <TargetDialect>EN-MY</TargetDialect> <TargetDialect>EN-NZ</TargetDialect> <TargetDialect>EN-PH</TargetDialect> <TargetDialect>EN-SG</TargetDialect> <TargetDialect>EN-ZA</TargetDialect> <TargetDialect>EN-TT</TargetDialect> <TargetDialect>EN-GB</TargetDialect> <TargetDialect>EN-US</TargetDialect> <TargetDialect>EN-ZW</TargetDialect> </TargetDialects> <!--QueryUri is the address of this dictionary's XML web service (which is used to put definitions in additional contexts, such as the spelling checker.)--> <QueryUri DefaultValue="~remoteAppUrl/DictionaryWebService.asmx"/> <!--Citation Text, Dictionary Name, and Dictionary Home Page will be combined to form the citation line (for example, this would produce "Examples by: Contoso", where "Contoso" is a hyperlink to http://www.contoso.com).--> <CitationText DefaultValue="Examples by: " /> <DictionaryName DefaultValue="Contoso" /> <DictionaryHomePage DefaultValue="http://www.contoso.com" /> </Dictionary>
Criar a interface de utilizador HTML de um suplemento de dicionário
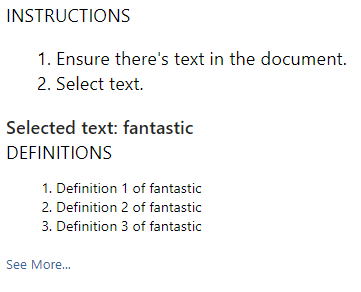
Os dois exemplos a seguir mostram os arquivos HTML e CSS para a interface do usuário do suplemento de Dicionário de Demonstração. Para ver como a interface do usuário é exibida no suplemento de painel de tarefas, confira a Figura 6 após o código. Para ver como a implementação do JavaScript fornece lógica de programação para esta IU HTML, veja Escrever a implementação de JavaScript imediatamente a seguir a esta secção.
No projeto de aplicação Web do suplemento no Visual Studio, pode substituir o conteúdo do ficheiro ./Home.html pelo seguinte HTML de exemplo.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<!--The title will not be shown but is supplied to ensure valid HTML.-->
<title>Example Dictionary</title>
<!--Required library includes.-->
<script type="text/javascript" src="https://ajax.microsoft.com/ajax/4.0/1/MicrosoftAjax.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js" type="text/javascript"></script>
<!--Optional library includes.-->
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.1.js"></script>
<!--App-specific CSS and JS.-->
<link rel="Stylesheet" type="text/css" href="Home.css" />
<script type="text/javascript" src="Home.js"></script>
</head>
<body>
<div id="mainContainer">
<div>INSTRUCTIONS</div>
<ol>
<li>Ensure there's text in the document.</li>
<li>Select text.</li>
</ol>
<div id="header">
<span id="headword"></span>
</div>
<div>DEFINITIONS</div>
<ol id="definitions">
</ol>
<div id="SeeMore">
<a id="SeeMoreLink" target="_blank">See More...</a>
</div>
<div id="message"></div>
</div>
</body>
</html>
O exemplo seguinte mostra o conteúdo do ficheiro .css.
No projeto de aplicação Web do suplemento no Visual Studio, pode substituir o conteúdo do ficheiro ./Home.css pelo seguinte CSS de exemplo.
#mainContainer
{
font-family: Segoe UI;
font-size: 11pt;
}
#headword
{
font-family: Segoe UI Semibold;
color: #262626;
}
#definitions
{
font-size: 8.5pt;
}
a
{
font-size: 8pt;
color: #336699;
text-decoration: none;
}
a:visited
{
color: #993366;
}
a:hover, a:active
{
text-decoration: underline;
}
Figura 6. Demonstração da interface de usuário do dicionário

Escrever a implementação de JavaScript
O exemplo seguinte mostra a implementação de JavaScript no ficheiro .js que é chamado a partir da página HTML do suplemento para fornecer a lógica de programação para o suplemento Dicionário de Demonstração. Este script utiliza o serviço Web XML descrito anteriormente. Quando colocado no mesmo diretório que o serviço Web de exemplo, o script obterá definições desse serviço. Pode ser utilizado com um serviço Web XML em conformidade com o OfficeDefinitions público ao modificar a xmlServiceURL variável na parte superior do ficheiro.
Os membros principais da API JavaScript do Office (Office.js) que são chamados a partir desta implementação são apresentados na lista seguinte.
- O evento de inicialização do
Officeobjeto, que é gerado quando o contexto do suplemento é inicializado, e fornece acesso a uma instância de objeto documento que representa o documento com o qual o suplemento está a interagir. - O método addHandlerAsync do
Documentobjeto, que é chamado nainitializefunção para adicionar um processador de eventos para o evento SelectionChanged do documento para escutar as alterações de seleção do utilizador. - O método getSelectedDataAsync do
Documentobjeto, que é chamado na função quando oSelectionChangedprocessador de eventos é gerado para obter a palavra ou expressão que o utilizador selecionou, coagi-lo a texto simples e, emtryUpdatingSelectedWord()seguida, executar aselectedTextCallbackfunção de chamada de retorno assíncrona. - Quando a
selectTextCallbackfunção de chamada de retorno assíncrona que é transmitida à medida que o argumento de chamada de retorno dogetSelectedDataAsyncmétodo é executado, obtém o valor do texto selecionado quando a chamada de retorno é devolvida. Obtém esse valor a partir do argumento selectedText da chamada de retorno (que é do tipo AsyncResult) ao utilizar a propriedade value do objeto devolvidoAsyncResult. - O resto do código na
selectedTextCallbackfunção consulta o serviço Web XML para obter definições. - O código restante no ficheiro .js apresenta a lista de definições na IU HTML do suplemento.
No projeto de aplicação Web do suplemento no Visual Studio, pode substituir os conteúdos do ficheiro ./Home.js pelo seguinte JavaScript de exemplo.
// The document the dictionary add-in is interacting with.
let _doc;
// The last looked-up word, which is also the currently displayed word.
let lastLookup;
// The base URL for the OfficeDefinitions-conforming XML web service to query for definitions.
const xmlServiceUrl = "DictionaryWebService.asmx/Define";
// Initialize the add-in.
// Office.initialize or Office.onReady is required for all add-ins.
Office.initialize = function (reason) {
// Checks for the DOM to load using the jQuery ready method.
$(document).ready(function () {
// After the DOM is loaded, app-specific code can run.
// Store a reference to the current document.
_doc = Office.context.document;
// Check whether text is already selected.
tryUpdatingSelectedWord();
// Add a handler to refresh when the user changes selection.
_doc.addHandlerAsync("documentSelectionChanged", tryUpdatingSelectedWord);
});
}
// Executes when event is raised on the user's selection changes, and at initialization time.
// Gets the current selection and passes that to asynchronous callback function.
function tryUpdatingSelectedWord() {
_doc.getSelectedDataAsync(Office.CoercionType.Text, selectedTextCallback);
}
// Async callback that executes when the add-in gets the user's selection. Determines whether anything should
// be done. If so, it makes requests that will be passed to various functions.
function selectedTextCallback(selectedText) {
selectedText = $.trim(selectedText.value);
// Be sure user has selected text. The SelectionChanged event is raised every time the user moves
// the cursor, even if no selection.
if (selectedText != "") {
// Check whether the user selected the same word the pane is currently displaying to
// avoid unnecessary web calls.
if (selectedText != lastLookup) {
// Update the lastLookup variable.
lastLookup = selectedText;
// Set the "headword" span to the word you looked up.
$("#headword").text("Selected text: " + selectedText);
// AJAX request to get definitions for the selected word; pass that to refreshDefinitions.
$.ajax(xmlServiceUrl,
{
data: { word: selectedText },
dataType: 'xml',
success: refreshDefinitions,
error: errorHandler
});
}
}
// This function is called when the add-in gets back the definitions target word.
// It removes the old definitions and replaces them with the definitions for the current word.
// It also sets the "See More" link.
function refreshDefinitions(data, textStatus, jqXHR) {
$(".definition").remove();
// Make a new list item for each returned definition that was returned, set the CSS class,
// and append it to the definitions div.
$(data).find("Definition").each(function () {
$(document.createElement("li"))
.text($(this).text())
.addClass("definition")
.appendTo($("#definitions"));
});
// Change the "See More" link to direct to the correct URL.
$("#SeeMoreLink").attr("href", $(data).find("SeeMoreURL").text());
}
// Basic error handler that writes to a div with id='message'.
function errorHandler(jqXHR, textStatus, errorThrown) {
document.getElementById('message').innerText
+= ("textStatus:- " + textStatus
+ "\nerrorThrown:- " + errorThrown
+ "\njqXHR:- " + JSON.stringify(jqXHR));
}
Experimente
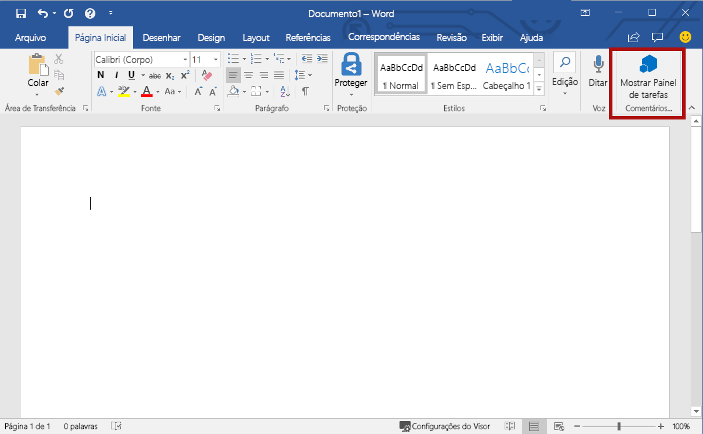
Com o Visual Studio, teste o suplemento Word recentemente criado ao premir F5 ou ao selecionar Depurar>Iniciar Depuração para iniciar Word com o botão mostrar suplemento Painel de Tarefas apresentado no friso. O suplemento será hospedado localmente no IIS.
No Word, se o painel de tarefas do suplemento ainda não estiver aberto, selecione o separador Base e, em seguida, selecione o botão Mostrar Painel de Tarefas para abrir o painel de tarefas do suplemento. (Se estiver a utilizar a versão perpétua licenciada em volume do Office, em vez da versão do Microsoft 365 ou de uma versão perpétua de revenda, os botões personalizados não são suportados. Em vez disso, o painel de tarefas será aberto imediatamente.)

No Word, adicione texto ao documento e, em seguida, selecione qualquer um ou todo esse texto.