Conectar-se ao Armazenamento de Blobs do Azure usando o Power Apps
O Power Apps pode se conectar ao Armazenamento de Blobs do Azure. Você pode fazer upload de arquivos como Word, Excel ou imagens multimídia, áudio ou vídeo usando o Conector de Armazenamento de Blobs do Azure para o Power Apps.
Quando você desenvolve um aplicativo de tela que se conecta ao Armazenamento de Blobs do Azure, o aplicativo usa o nome da conta de armazenamento de blobs e a chave para se conectar. Depois de compartilhar o aplicativo com outras pessoas, os usuários podem usar a conexão configurada dentro do aplicativo para carregar arquivos no Armazenamento de Blobs do Azure sem a necessidade de compartilhar o nome e as chaves do armazenamento de blob com os usuários do aplicativo.
Neste artigo, você aprenderá como criar um aplicativo de tela de amostra que se conecta ao Armazenamento de Blobs do Azure e adicionar controles ao aplicativo que permitem carregar diferentes tipos de arquivo para o armazenamento de blobs conectado.
Observação
Para saber mais sobre outros tipos de opções de armazenamento em nuvem com o Power Apps (tais como OneDrive, OneDrive for Business, Google Drive, Dropbox ou Box), acesse Conectar-se ao armazenamento em nuvem de Power Apps.
Pré-requisitos
Antes de começar, crie e configure uma Conta do BlockBlobStorage. Você também pode usar uma conta herdada do BlobStorage, embora isso não seja recomendado. Mais informações: Tipos de contas de armazenamento no Armazenamento de Blobs do Azure
Criar conexão do Armazenamento de Blobs do Azure
O Power Apps requer que uma conexão com o Armazenamento de Blobs do Azure seja criada para que o aplicativo se conecte ao armazenamento.
Para criar a conexão do Armazenamento de Blobs do Azure:
Entre no Power Apps.
No painel esquerdo, expanda Dados.
Selecione Conexões.
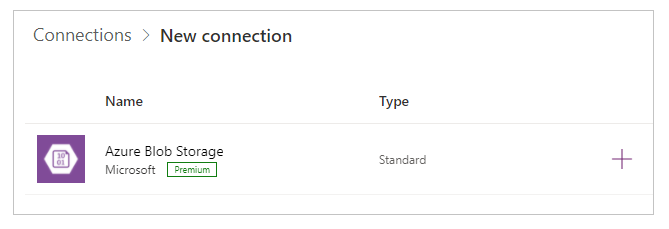
Selecione Nova conexão.
Selecione Armazenamento de Blobs do Azure.

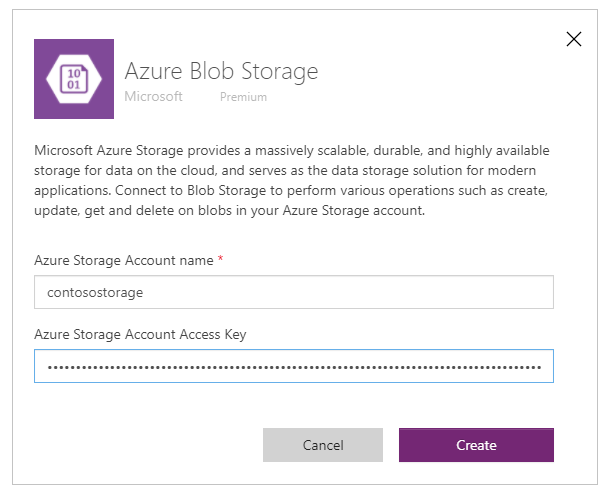
Copie e cole o nome da conta e a chave de acesso.

Para obter mais informações sobre como copiar o nome da conta e a chave de acesso à conta, acesse Visualizar as chaves de acesso da conta no Azure.
Selecione Criar.
Sua conexão com o Armazenamento de Blobs do Azure agora está configurada e pronta para uso com aplicativos de tela.
Criar aplicativo de tela com conexão do Armazenamento de Blobs do Azure
Agora que você criou a conexão com o Armazenamento de Blobs do Azure, vamos criar um aplicativo de tela que se conecta a esse armazenamento.
Observação
Nesta seção, você criará um aplicativo de amostra com controles de amostra, funcionalidade e design de layout. Dependendo dos requisitos do seu negócio, você pode criar o aplicativo com uma estrutura diferente ou personalizá-lo de maneira diferente.
Crie um aplicativo de tela em branco com o nome "Aplicativo de exemplo para o Armazenamento de Blobs do Azure" e o layout para Telefone.
No Power Apps Studio, no painel esquerdo, selecione
 .
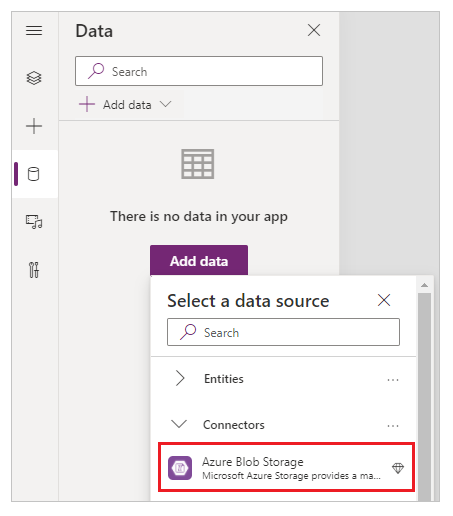
.Selecione Adicionar dados.
Na lista de conectores, selecione Armazenamento de Blobs do Azure.

Visualizar contêineres e arquivos
Agora que você conectou o aplicativo ao Armazenamento de Blobs do Azure, vamos adicionar galerias para ver contêineres e arquivos dentro dos contêineres do armazenamento conectado.
Selecione Inserir -> Galeria -> Vertical em branco.
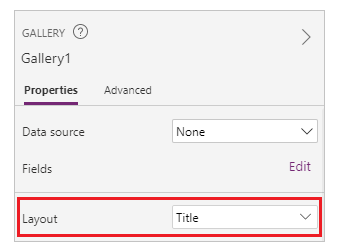
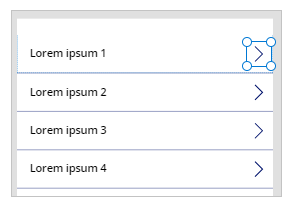
Do lado direito da tela, no painel de propriedades, selecione o menu suspenso de layout e escolha Título.

Primeiro, selecione o
 dentro da galeria e exclua-o.
dentro da galeria e exclua-o.
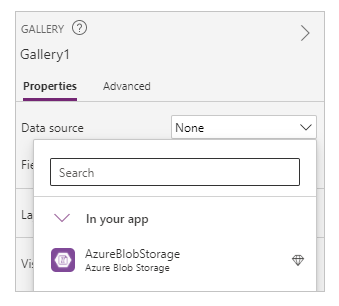
Do lado direito da tela, no painel de propriedades, selecione o menu suspenso para fonte de dados e escolha Armazenamento de Blobs do Azure.

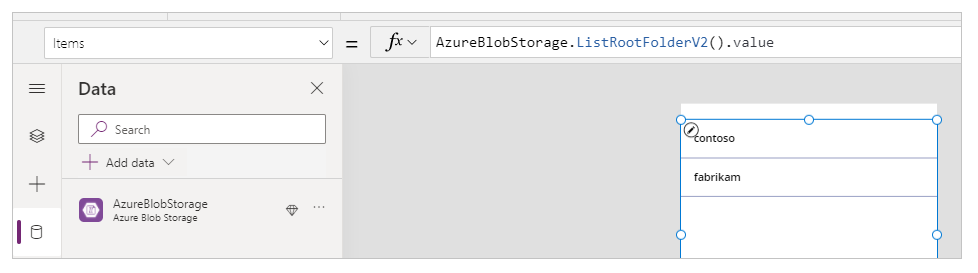
Defina a propriedade Items da galeria como:
AzureBlobStorage.ListRootFolderV2().value
Esta operação lista os blobs na pasta raiz do Armazenamento de Blobs do Azure. Mais informações: Listar blobs na pasta raiz
Selecione Inserir -> Galeria -> Vertical em branco para adicionar outra galeria vertical em branco.
Mova a galeria para baixo da galeria que você adicionou anteriormente, que exibe a lista de contêineres.
No lado direito da tela, no painel de propriedades, selecione o menu suspenso de layout e escolha Título, subtítulo e corpo.
Primeiro, selecione o
 dentro da galeria e exclua-o.
dentro da galeria e exclua-o.Do lado direito da tela, no painel de propriedades, selecione o menu suspenso para fonte de dados e escolha Armazenamento de Blobs do Azure.
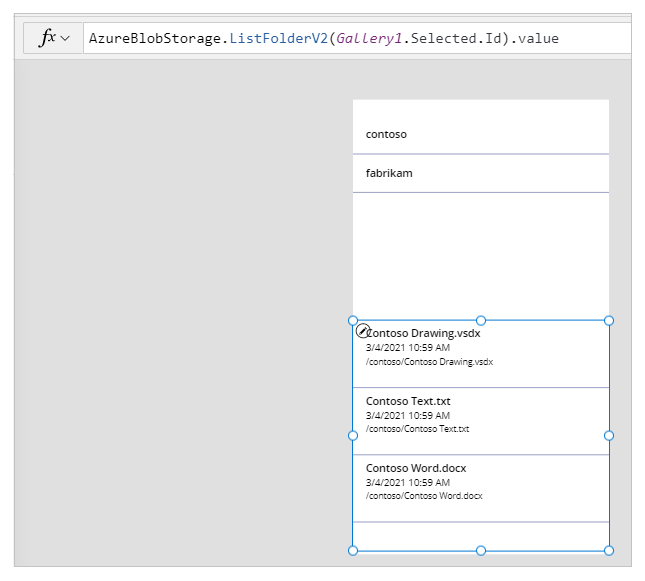
Defina a propriedade Items da galeria como:
AzureBlobStorage.ListFolderV2(Gallery1.Selected.Id).valueEsta operação lista os blobs em um contêiner. Mais informações: Listar blobs
Observação
Nesta fórmula, Gallery1 é a referência à galeria adicionada anteriormente que lista todos os contêineres na conta de armazenamento. Atualize a fórmula com o nome da galeria, se ele for diferente.
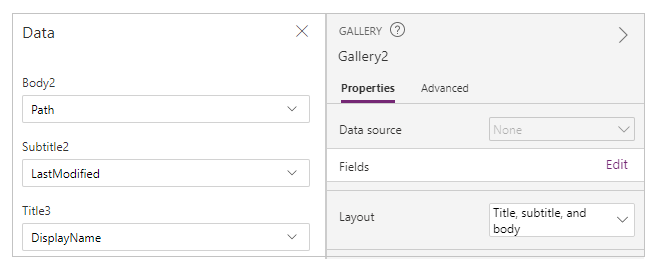
No lado direito da tela, no painel de propriedades, selecione Editar para Campos.
Altere os campos selecionados para o título da galeria como DisplayName, subtítulo como LastModified e corpo como Path.

A galeria agora mostra a lista de arquivos do contêiner selecionado usando a galeria no topo.

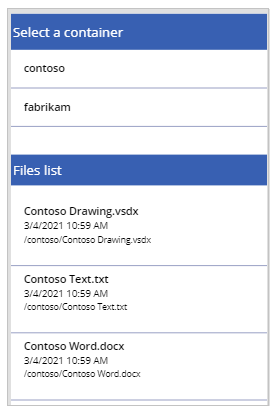
Selecione Inserir -> Rótulo de texto.
Coloque o rótulo no topo da tela do aplicativo.
Defina a propriedade do rótulo Text como "Selecione um recipiente".
Use o painel de propriedades no lado direito da tela e escolha a cor do texto do rótulo, tamanho e cor de fundo do texto do rótulo de sua preferência.
Selecione Inserir -> Rótulo de texto.
Coloque o rótulo acima da galeria com a lista de arquivos.
Defina a propriedade do rótulo Texto como "Lista de arquivos".

Carregar arquivos no Armazenamento de Blobs do Azure
Com o atual design do aplicativo, você pode selecionar um contêiner e listar os arquivos do contêiner.
Vamos configurar o aplicativo com controles e lógica para permitir o upload de arquivos para o Armazenamento de Blobs do Azure conectado.
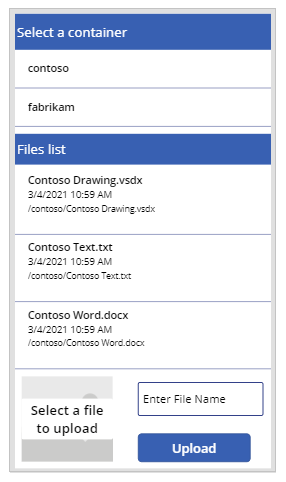
Selecione Inserir -> Mídia -> Adicionar foto para adicionar a capacidade de selecionar arquivos para upload.
Redimensione o controle Adicionar imagem e coloque-o no canto inferior esquerdo da tela do aplicativo.
Defina a propriedade Text do controle como "Selecionar um arquivo para upload".
Selecione Inserir -> Botão.
Coloque o botão no lado inferior direito da tela do aplicativo.
Defina a propriedade Text do botão como: "Upload".
Selecione Inserir -> Entrada de texto.
Coloque o controle de entrada de texto acima do botão Upload.
Defina a propriedade Padrão do botão como "Inserir o nome do arquivo".
Defina a propriedade OnSelect do botão como:
AzureBlobStorage.CreateFile(Gallery1.Selected.Name,TextInput1.Text, UploadedImage1.Image)Esta operação carrega um blob no Armazenamento de Blobs do Azure. Obtenha mais informações: Criar blob
Observação
Nesta fórmula, Gallery1 é a referência à galeria adicionada anteriormente que lista todos os contêineres na conta de armazenamento. O arquivo será enviado para o contêiner selecionado na galeria 1. TextInput1 e uploadImage1 referencie a entrada de texto e carregue os controles de imagem. Atualize a fórmula com os nomes de controle, se eles forem diferentes.
Agora, os controles do aplicativo terão a seguinte aparência no aplicativo de amostra.

Dica
Certifique-se de selecionar Todos os arquivos ao usar a opção de upload para garantir que todos os tipos de arquivo sejam visíveis na caixa de diálogo do explorador de arquivos.
Baixar arquivos do Armazenamento de Blobs do Azure
Até agora, você adicionou a capacidade de exibir contêineres, arquivos do contêiner selecionado e a opção de enviar arquivos para o armazenamento. Agora, vamos entender como trabalhar com o recurso de download com o armazenamento conectado.
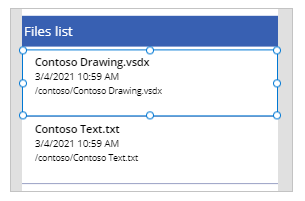
Selecione a primeira linha na galeria com a lista de arquivos de um contêiner.

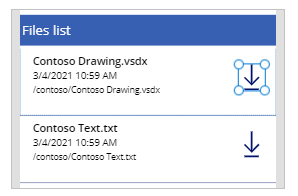
Selecione Inserir -> Ícones -> Download. Isso adiciona o ícone de download para todas as linhas da galeria.
Mova o primeiro ícone de download para o lado direito dentro da galeria na tela do aplicativo. Isso também move o restante dos ícones para as próximas linhas da galeria.

Defina a propriedade OnSelect do ícone de download como:
Launch(AzureBlobStorage.CreateShareLinkByPath(ThisItem.Path).WebUrl)Esta operação cria um link SAS para um blob usando o caminho. Mais informações: Criar URI SAS por caminho
Importante
O URI SAS criado usando CreateShareLinkByPath tem uma expiração padrão de 24 horas. Se você precisar que o URI tenha um tempo menor ou diferente devido a requisitos comerciais, considere as atualizações desta fórmula. Por exemplo, o exemplo abaixo expira o URI em 1 hora usando as funções Now() e DateAdd ().
Launch(AzureBlobStorage.CreateShareLinkByPath(ThisItem.Path,{ExpiryTime:DateAdd( Now(),1)}).WebUrl)Dica
Para obter mais informações sobre como configurar o Armazenamento de Blobs do Azure para acesso anônimo público e diferentes níveis de acesso público, vá para Configurar o acesso de leitura público anônimo para contêineres e blobs.
O aplicativo agora tem a capacidade de permitir que você baixe os arquivos.
Testar, salvar, publicar e compartilhar o aplicativo
Execute o aplicativo para testar e verifique se o aplicativo funciona conforme o esperado. Após o teste, certifique-se de salvar e publicar o aplicativo antes de fechar o Power Apps Studio. Depois disso, você pode compartilhar o aplicativo com outras pessoas dentro de sua organização ou convidados de fora da sua organização.
Personalizações opcionais
Nesta seção, você aprenderá sobre personalizações opcionais e adicionais que você pode considerar para seu aplicativo.
Tipo de mídia
Você pode usar os campos Tipo de mídia ou Caminho da galeria para exibir opcionalmente o conteúdo da imagem nos respectivos controles. Por exemplo, Visualizador de PDF para arquivos PDF, Imagem para imagens, ou Áudio/Vídeo para arquivos de áudio/vídeo.
Por exemplo, para filtrar os arquivos com o tipo de extensão de arquivo .pdf, use a seguinte fórmula de exemplo.
If(".pdf" in Gallery2.Selected.Path, AzureBlobStorage.GetFileContent(Gallery2.Selected.Id))
Você também pode usar diferentes tipos de extensão de arquivo ou tipos de mídia para personalizar ainda mais os controles adicionados.
Atualizar galerias conectadas ao Armazenamento de Blobs do Azure
A conexão do Armazenamento de Blobs do Azure não atualiza os dados dentro das galerias automaticamente quando os dados são atualizados. Se você tiver mais de um contêiner, poderá selecionar o outro contêiner e então selecionar o contêiner anterior novamente para atualizar a galeria conectada e exibir as alterações.
Outro método que pode ser considerado é usar uma coleção para a primeira galeria e, em seguida, usar a função ClearCollect para atualizar a coleção.
Por exemplo, as fórmulas a seguir permitem que você atualize a coleção da lista de contêineres principais na primeira galeria e atualize a segunda galeria quando o botão de upload for selecionado ou quando a tela for exibida (propriedade de tela OnVisible).
Defina a propriedade Itens da primeira galeria para a lista de contêineres como "TopLevelList".
Anexe à propriedade de botão de upload OnSelect :
ClearCollect(TopLevelList, AzureBlobStorage.ListRootFolderV2().value)Adicione à propriedade de tela OnVisible:
ClearCollect(TopLevelList, AzureBlobStorage.ListRootFolderV2().value)
Limitações
Não é possível usar o Microsoft Excel como fonte de dados quando o arquivo é armazenado no Armazenamento de Blobs do Azure. Para usar o Excel como fonte de dados, use os outros conectores de armazenamento em nuvem (como o OneDrive, OneDrive for Business, Google Drive, Dropbox ou Box). Mais informações: Conectar-se ao armazenamento em nuvem por meio do Power Apps
Próximas etapas
Criar a interface do aplicativo
Confira também
Conectar-se ao armazenamento em nuvem por meio do Power Apps